Ćwiczenie – Przykład Przewodnika
W przypadku przewodnika multimedialnego, bardzo istotne jest wykorzystanie plików multimedialnych (dźwięk, video i obraz). Należy do tego celu wykorzystać zewnętrzne biblioteki, znajdujące się na stronie środowiska - http://processing.org/reference/libraries/ - takie jak:import processing.video.*; //biblioteka videoimport ddf.minim.*; //biblioteka dźwięku
W programie należy zadeklarować zmienne tekstowe – np. do opisów miast, zmienne pomocnicze typu całkowitego int oraz zmienne odpowiedzialne za obraz.//zmienneint ekran;int miasto;int ikona_foto_over;int ikona_video_over;int ikona_stat_over:int muzyka;String nazwa;String opis;PImage intro;PImage tlo_menu;String url = „statystyki/index.html”;
Dodatkowo trzeba zadeklarować zmienne odpowiedzialne za obrazy ikon i zdjęć://ikonyPImage ikona_lodz;PImage ikona_warszawa;PImage ikona_krakow;PImage ikona_poznan;PImage ikona_gdansk;PImage ikona_wroclaw;PImage ikona_zamknij;PImage ikona_foto;PImage ikona_video;PImage ikona_muzyki;PImage ikona_statystyk;//zdjęciaPImage foto1s;PImage foto2s;PImage foto1b;
oraz obiekt typu movie z biblioteki processing.video.//videoMovie movie;
Elementy związane z obsługą dźwięku pochodzą z biblioteki ddf.minim. Aby rozpocząć korzystanie z Minim należy najpierw zadeklarować instancję obiektu minim, którą można następnie wykorzystać do załadowania plików audio lub obsługi wejść i wyjść://muzykaMinim minim;AudioPlayer player;
Funkcja setup()
Funkcja ta wywoływana jest tylko raz przy uruchamianiu programu, ustalając wszystkie niezbędne warunki początkowe do działania aplikacji.
Pierwsze polecenie określa rozdzielczość okna aplikacji ():size(700, 700);
W funkcji zostanie wywołane polecenie loadImage(url, „png”), które powoduje wczytanie obrazka typu png z adresu url.
Wstawienie obrazka, którego za lewy górny róg będzie w punkcie obszaru roboczego o współrzędnej (x,y) realizuje polecenie: image(obrazek, x, y). Jeśli nie planuje się dalszej pracy na obrazku, można użyć szybszego polecenia przenoszącego obrazek na obszar roboczy: set(x, y, obrazek). Jeśli chcemy mieć możliwość manipulacji na zmiennych, należy wczytać obrazy do wcześniej zadeklarowanych zmiennych, poleceniem: intro = loadImage(„grafika/intro.jpg”); tlo_menu = loadImage(„grafika/tlo_menu.jpg”); ikona_lodz = loadImage(„grafika/ikona_lodz.png”); ikona_warszawa = loadImage(„grafika/ikona_warszawa.png”); ikona_krakow = loadImage(„grafika/ikona_krakow.png”); ikona_poznan = loadImage(„grafika/ikona_poznan.png”); ikona_gdansk = loadImage(„grafika/ikona_gdansk.png”); ikona_wroclaw = loadImage(„grafika/ikona_wroclaw.png”); ikona_zamknij = loadImage(„grafika/ikona_zamknij.png”); ikona_foto = loadImage(„grafika/ikona_foto.png”); ikona_video = loadImage(„grafika/ikona_video.png”); ikona_muzyki = loadImage(„grafika/ikona_muzyki.png”); ikona_statystyk = loadImage(„grafika/ikona_statystyk.png”);
Dla plików muzycznych należy dokonać inicjalizacji obiektu minim oraz załadować plik muzyczny music.mp3: minim = new Minim(this); //inicjalizacja obiektu minim do obsługi muzyki player = minim.loadFile(„music.mp3”); //ładowanie pliku z muzyką z katalogu data player.play();
Ostatnie linijki funkcji setup służą do zainicjowania stanów zmiennych:ekran = -1; miasto = 0; muzyka = 1; ikona_foto_over=0; ikona_video_over=0;
Funkcja draw()
Funkcja draw() będzie wykonywana ciągle, zaraz po wykonaniu instrukcji setup(), do czasu kiedy zostanie przerwane wykonywanie programu lub będzie uruchomiona inna instrukcja. W przypadku projektowanego przewodnika należy utworzyć różne funkcje rysujące poszczególne ekrany dla każdego miasta, w zależności od wybranej pozycji z menu. Będą tutaj wywoływane w pętli warunki, które będą sprawdzały jakie okno powinno zostać uruchomione, w zależności od wartości zmiennej ekran:void draw() { switch(ekran) { case -1: ekran_powitalny(); break; case 0: ekran_menu(); break; case 1: ekran_miasta(); break; case 2: ekran_foto(); break; case 3: ekran_video(); break; }}
Funkcje okien/ekranów aplikacji
Poniżej znajdują się deklaracje poszczególnych ekranów:
Ekran powitalny:

Kod ekranu powitalnego:
void ekran_powitalny(){
background(intro);
fill(255, 255, 255);
textSize(16);
text("kliknij myszką", 300, 670);
}Ekran menu głównego z miastami

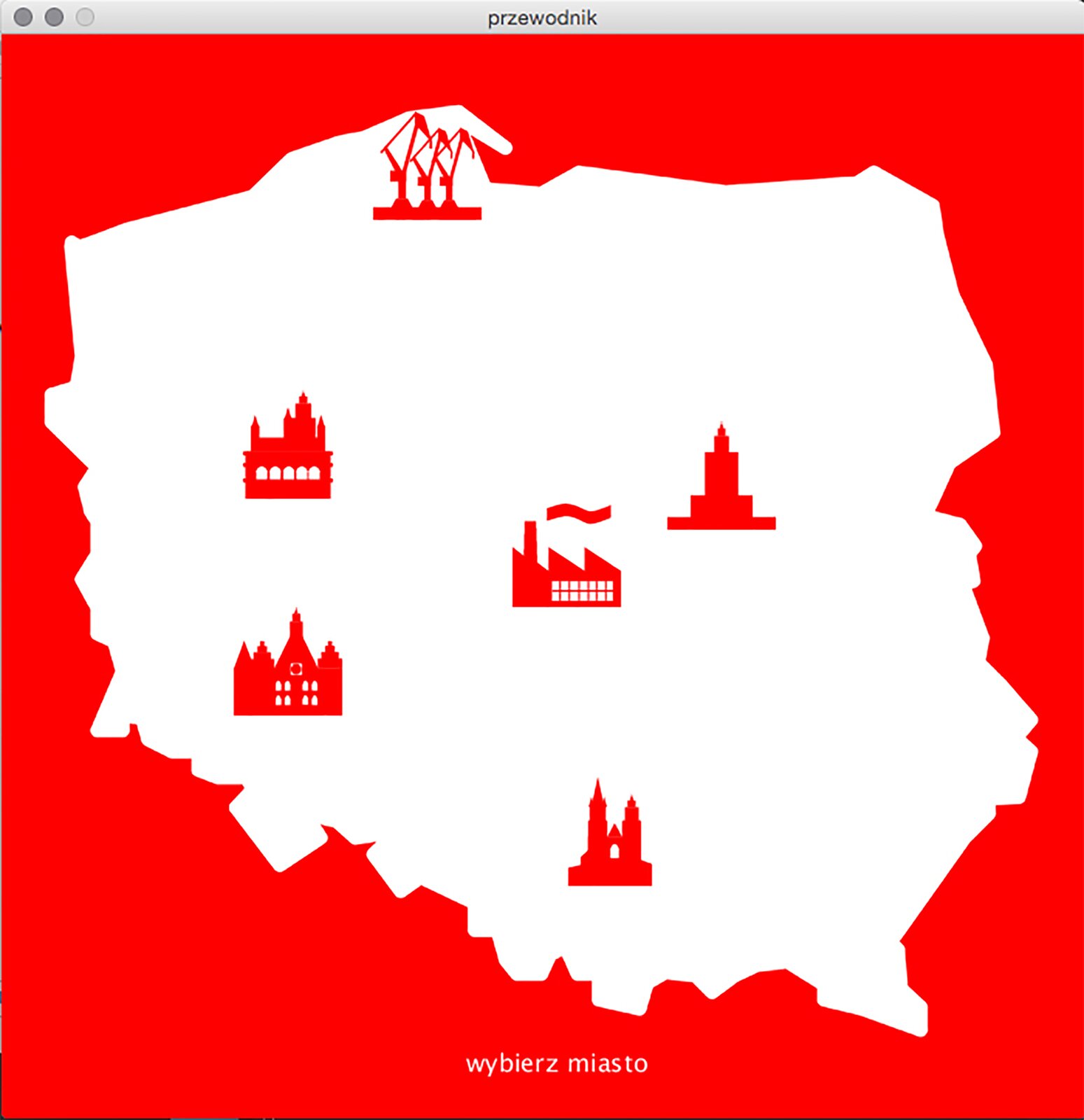
Kod ekranu menu główne, rozmieszcza wcześniej zaprojektowane ikony na wcześniej przygotowanym tle (kontur Polski):void ekran_menu(){ image(tlo_menu,0,0,width,height); image(ikona_lodz,330,300,70,70); image(ikona_warszawa,430,250,70,70); image(ikona_krakow,360,480,70,70); image(ikona_poznan,150,230,70,70); image(ikona_gdansk,240,50,70,70); image(ikona_wroclaw,150,370,70,70);
image(ikona_zamknij,630,20,50,50); image(ikona_muzyki,570,20,50,50);
fill(255, 255, 255); textSize(16); text(„wybierz miasto”, 300, 670); }
Ekrany miast
Ekrany poszczególnych miast, będą się różnić w zależności od wczytanego miasta. Dlatego do zmiennych odpowiedzialnych za film, obraz i statystyki zostaną przypisane inne obiekty. Wykorzystany zostanie do tego celu warunek switch(miasto):void ekran_miasta(){
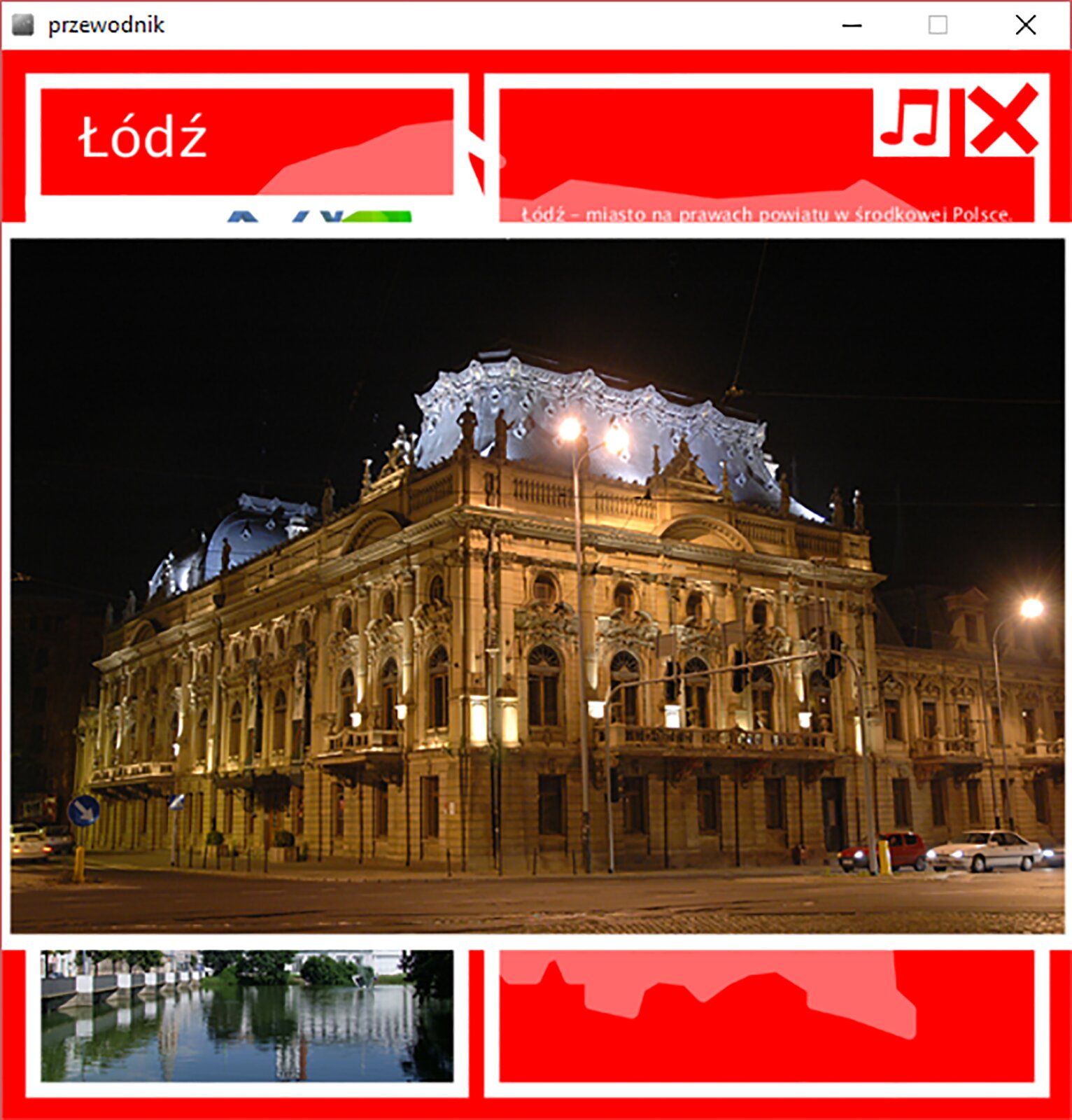
switch(miasto) { case 1: nazwa=”Łódź”; opis = „Łódź – miasto na prawach powiatu w środkowej Polsce. Siedziba władz województwa łódzkiego, powiatu łódzkiego wschodniego oraz gminy Nowosolna. Przejściowa siedziba władz państwowych w 1945 roku. Ośrodek akademicki (6 uczelni państwowych oraz 22 prywatne), kulturalny i przemysłowy. Przed przemianami polityczno‑gospodarczymi w 1989 r. Centrum przemysłu włókienniczego i filmowego. Ważny węzeł komunikacji drogowej. Sześć kilometrów od centrum Łodzi znajduje się Międzynarodowy Port Lotniczy Łódź im. Władysława Reymonta. Łódź jest trzecim miastem w Polsce pod względem liczby ludności zameldowanej (706 004) i czwartym pod względem powierzchni (293,25 km²). W 2015 r. niektóre obszary miasta zostały uznane za Pomnik historii pod wspólną nazwą Łódź – wielokulturowy krajobraz miasta przemysłowego. Miasto należy do Unii Metropolii Polskich i Związku Miast Polskich, a także do stowarzyszenia Eurocities. (źródło Wikipedia)” ; foto1s = loadImage(„grafika/lodz1s.jpg”); foto2s = loadImage(„grafika/lodz2s.jpg”); foto1b = loadImage(„grafika/lodz1b.jpg”); movie = new Movie(this, „lodz.mp4”); url = „http://www.lodz.pl”; break; case 2: nazwa=”Warszawa”; opis = „informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, „; foto1s = loadImage(„grafika/warszawa1s.jpg”); foto2s = loadImage(„grafika/warszawa2s.jpg”); foto1b = loadImage(„grafika/warszawa1b.jpg”); movie = new Movie(this, „warszawa.mp4”); url = „http://www.warszawa.pl”; break; case 3: nazwa=”Kraków”; opis = „informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, „; foto1s = loadImage(„grafika/krakow1s.jpg”); foto2s = loadImage(„grafika/krakow2s.jpg”); foto1b = loadImage(„grafika/krakow1b.jpg”); movie = new Movie(this, „krakow.mp4”); url = „http://www.krakow.pl”; break; case 4: nazwa=”Poznań”; opis = „informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, „; foto1s = loadImage(„grafika/poznan1s.jpg”); foto2s = loadImage(„grafika/poznan2s.jpg”); foto1b = loadImage(„grafika/poznan1b.jpg”); movie = new Movie(this, „poznan.mp4”); url = „http://www.poznan.pl”; break; case 5: nazwa=”Gdańsk”; opis = „informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, „; foto1s = loadImage(„grafika/gdansk1s.jpg”); foto2s = loadImage(„grafika/gdansk2s.jpg”); foto1b = loadImage(„grafika/gdansk1b.jpg”); movie = new Movie(this, „gdansk.mp4”); url = „http://www.gdansk.pl”; break; case 6: nazwa=”Wrocław”; opis = „informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, informacje o wybranym mieście, „; foto1s = loadImage(„grafika/wroclaw1s.jpg”); foto2s = loadImage(„grafika/wroclaw2s.jpg”); foto1b = loadImage(„grafika/wroclaw1b.jpg”); movie = new Movie(this, „wroclaw.mp4”); url = „http://www.wroclaw.pl”; break; }
W przykładzie wpisane zostały jedynie informacje dla miasta Łodzi. Informacje o innych miastach można znaleźć w Internecie i podmienić tekst przypisany do zmiennej opis, odpowiednio dla każdego miasta.
Pozostałe elementy takie jak ramki, zdjęcia czy tekst są wspólne dla każdego miasta.. Zmienne, dzięki wcześniejszemu poleceniu, będą miały odmienne wartości. Dzięki temu, w spójny sposób choć charakterystyczny dla każdego miasta, zostaną rozmieszczone elementy menu: image(tlo_menu,0,0,width,height);
// ramka na nazwę fill(255, 0, 0, 150); stroke(255, 255, 255); strokeWeight(10); rect(20,20,280,80);
fill(255, 255, 255); textSize(36); text(nazwa, 50, 70);
// ramka na dane statystyczne
image(ikona_statystyk,20,100,280,186); noFill(); stroke(255, 255, 255); strokeWeight(10); rect(20,100,280,186);
// zdjęcie 1 image(foto1s,20,300,280,186); if(ikona_foto_over == 1){ image(ikona_foto,20,300,280,186); } noFill(); stroke(255, 255, 255); strokeWeight(10); rect(20,300,280,186);
// zdjęcie 2 image(foto2s,20,494,280,186); if(ikona_video_over == 1){ image(ikona_video,20,494,280,186); } noFill(); stroke(255, 255, 255); strokeWeight(10); rect(20,494,280,186);
// ramka na tekst fill(255, 0, 0, 150); stroke(255, 255, 255); strokeWeight(10); rect(320,20,360,660);
fill(255, 255, 255); textSize(12); text(opis, 340, 100, 340, 660);
image(ikona_zamknij,630,20,50,50); image(ikona_muzyki,570,20,50,50);
}Ekran foto i video
Dwa pozostałe ekrany odpowiadają za wyskakujące okienka z obrazkiem i materiałem video:

Poniżej znajduje się kod dla każdego z okienek:void ekran_foto(){
image(foto1b, width/2 - (foto1b.width)/2 , height/2 - (foto1b.height)/2 , foto1b.width, foto1b.height); noFill(); stroke(255, 255, 255); strokeWeight(10); rect(width/2 - (foto1b.width)/2, height/2 - (foto1b.height)/2 , foto1b.width, foto1b.height); }
void ekran_video(){
image(movie, width/2 - (movie.width)/2, height/2 - (movie.height)/2); noFill(); stroke(255, 255, 255); strokeWeight(10); rect(width/2 - (movie.width)/2, height/2 - (movie.height)/2 , movie.width, movie.height); }
Funkcje odpowiedzialne za interakcje
Funkcje odpowiedzialne za interakcje pozwolą obsłużyć reakcje aplikacji na zachowania myszy. Pierwsza funkcja odpowiada za reakcję na kliknięcie przycisku myszy:
void mousePressed(){
// kliknięcie gdziekolwiek w obszarze ekranu powitalnego
if(ekran == -1){
ekran = 0;
}
// kliknięcie w ekranie menu głównego
else if(ekran == 0){
if(mouseX>330 && mouseX <400 && mouseY>300 && mouseY <370){
ekran=1;
miasto=1; // wybór Łodzi
}
else if(mouseX>430 && mouseX<500 && mouseY>250 && mouseY<320){
ekran=1;
miasto=2; // wybór Warszawy
}
else if(mouseX>360 && mouseX<430 && mouseY>480 && mouseY<550){
ekran=1;
miasto=3; // wybór Krakowa
}
else if(mouseX>150 && mouseX<220 && mouseY>230 && mouseY<300){
ekran=1;
miasto=4; // wybór Poznań
}
else if(mouseX>240 && mouseX<310 && mouseY>50 && mouseY<120){
ekran=1;
miasto=5; // wybór Gdańska
}
else if(mouseX>150 && mouseX<220 && mouseY>370 && mouseY<440){
ekran=1;
miasto=6; // wybór Wrocławia
}
else if(mouseX > 630 && mouseX < 680 && mouseY > 20 && mouseY < 70){
exit(); // zamknięcie programu
}
else if(mouseX > 570 && mouseX < 620 && mouseY > 20 && mouseY < 70){
if(muzyka == 1){
player.pause(); // wstrzymanie muzyki
muzyka=0;
}
else{
player.play(); // wznowienie muzyki
muzyka=1;
}
}
}
// kliknięcie w ekranie miasta
else if(ekran == 1){
if(mouseX > 630 && mouseX < 680 && mouseY > 20 && mouseY < 70){
ekran=0; // powrót do menu
}
else if(mouseX > 570 && mouseX < 620 && mouseY > 20 && mouseY < 70){
if(muzyka == 1){
player.pause(); // wstrzymanie muzyki
muzyka=0;
}
else{
player.play(); // wznowienie muzyki
muzyka=1;
}
}
else if(mouseX > 20 && mouseX < 300 && mouseY > 300 && mouseY < 486){
ekran=2; // powiększenie zdjęcia
ikona_foto_over=0; // wyświetl minaturkę zdjęcia
}
else if(mouseX > 20 && mouseX < 300 && mouseY > 494 && mouseY < 680){
ekran=3; // ekran video
ikona_video_over=0; // wyświetl minaturkę zdjęcia
movie.play(); // odtworzenie video
}
else if(mouseX > 20 && mouseX < 300 && mouseY > 100 && mouseY < 680){
link(url);
}
}
// kliknięcie w ekranie foto
else if(ekran == 2){
ekran=1;
}
// kliknięcie w ekranie video
else if(ekran == 3){
movie.stop();
ekran=1;
}
}W przypadku najechania myszą na obszar zdjęcia, wideo lub statystyk, pokazuje się ikona symbolizująca odpowiednią opcję :
void mouseMoved(){
//jeśli jesteśmy w ekranie miasta
if(ekran == 1){
// i najedziemy kursorem na zdjęcie
if(mouseX > 20 && mouseX < 300 && mouseY > 300 && mouseY < 486){
ikona_foto_over=1; // wyświetl ikonę foto zamiast miniaturki zdjęcia
ikona_video_over=0;
}
else if(mouseX > 20 && mouseX < 300 && mouseY > 494 && mouseY < 680){
ikona_video_over=1; // wyświetl ikonę video zamiast miniaturki zdjęcia
ikona_foto_over=0;
}
else{
ikona_foto_over=0; // wyświetl minaturkę zdjęcia
ikona_video_over=0;
}
}
}
void movieEvent(Movie m) {
m.read();
}Statystyki będą otwierały się w postaci strony internetowej wygenerowanej w rozdziale Bazy danych.