Grafika wektorowa
Grafika wektorowa złożona jest z obiektów zapisanych matematycznie. Dlatego grafikę tę nazywa się również obiektową. Najprostszymi obiektami są prymitywy, czyli figury geometryczne typu koło, kwadrat, trójkąt. Nie jest to obraz złożony z pikseli. Obiekty nakładają się na siebie w określonej kolejności, którą można zmienić. Każdy z obiektów można osobno modyfikować. Powiększenie obrazu nie powoduje pogorszenia jakości. Dlatego mówi się, że jest to grafika, którą można skalować (powiększać lub pomniejszać) bez straty jakości obrazu. Jest ona projektowana przez użytkownika, nie ma bezpośredniego przełożenia na obraz rzeczywisty. Grafika wektorowa może być odwzorowaniem otaczającego nas świata. Istnieje możliwość przetworzenia obrazu rastrowego na wektorowy. Proces ten nazywa się wektoryzacją lub trasowaniem. W przypadku fotografii efekt znacząco różni się od oryginału. Fotografia traci swoją niepowtarzalną głębię barw.
Obejrzyj pokaz przykładowych grafik wektorowych.
Najczęściej wykorzystywanymi programami do tworzenia grafiki wektorowej są: Adobe Illustrator, CorelDRAW, Inkscape, Xara, 3D Studio Max, AutoCAD.
Grafikę wektorową można zapisać w formatach zewnętrznych – odczytywalnych przez różne programy, np. w formacie EPS, PDF, SVG, a także w formatach odczytywanych tylko przez konkretne programy do grafiki wektorowej, np. w CDR (Corel Draw), DWG (AutoCAD). Istnieje możliwość eksportu plików obrazów wektorowych do formatów plików grafiki rastrowej, np. TIFF, JPG lub GIF.
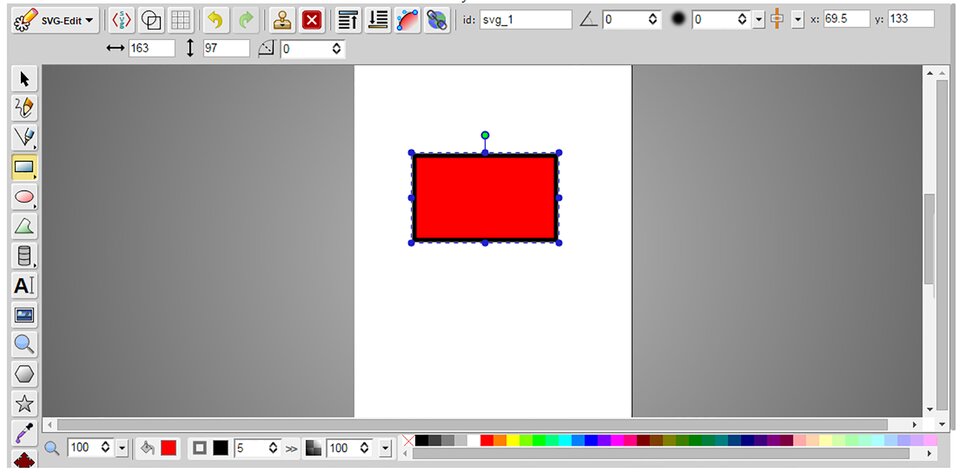
Podręcznik oferuje ci wbudowany prosty edytor grafiki wektorowej o nazwie SVG. Za jego pomocą możesz wykonać własne projekty graficzne, a następnie zapisać je w lokalizacji swojego komputera.

Zasób interaktywny dostępny pod adresem https://zpe.gov.pl/a/DH9UsvLmR
Proponujemy ci również zapoznanie się z programem Inkscape. Jest to program darmowy, posiadający bogatą funkcjonalność. Za jego pomocą możesz:
wstawiać i edytować różnego rodzaju kształty,
wstawiać i edytować bryły,
powlekać kształty różnymi kolorami, wzorami,
tworzyć i edytować krzywe,
edytować i formatować tekst,
wykorzystać dużą liczbę filtrów do zmodyfikowania wstawionych obiektów,
grupować obiekty,
pracować na warstwach.
Aby wprowadzić cię w tajniki projektowania grafiki wektorowej, proponujemy ci wykonanie kilku zadań.
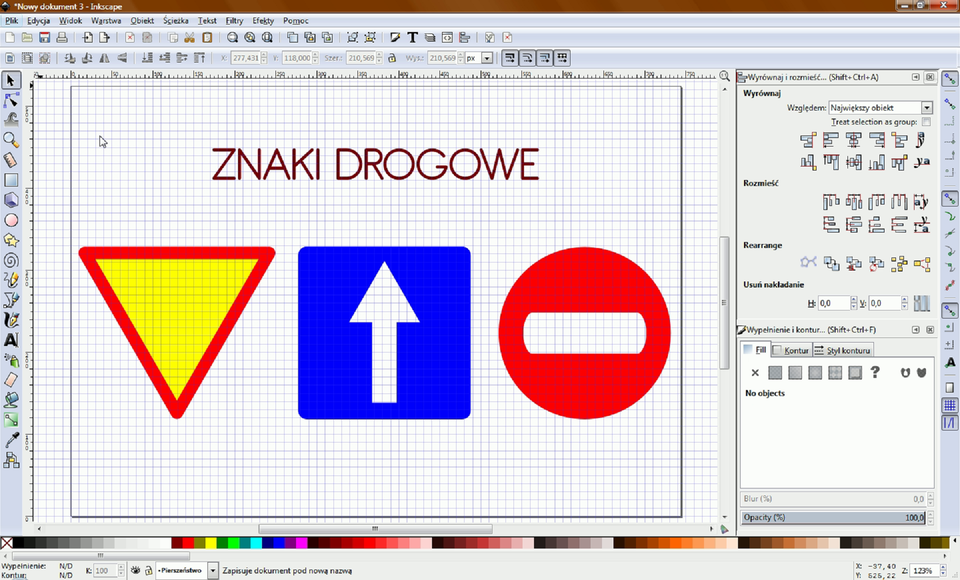
Wykorzystując proste kształty, zaprojektuj zestaw znanych ci znaków drogowych, takich jak: ustąp pierwszeństwa przejazdu, droga jednokierunkowa, zakaz wjazdu. Jeśli nie pamiętasz, jak wyglądają, wyszukaj je w zasobach sieci Internet. Każdy element graficzny znaku wykonaj w innej warstwie.
Do wykonania tego zadania wykorzystaj możliwość rysowania obiektów prostych. W dostępnych narzędziach wyszukaj odpowiednie kształty, za pomocą których narysujesz znaki drogowe. Wykorzystaj również paletę kolorów, aby zastosować właściwą kolorystykę znaków.
Jeżeli napotkasz problemy z wykonaniem tego zadania, przeczytaj wskazówkę, w jaki sposób można je wykonać, wykorzystując program do grafiki wektorowej.
Aby narysować znaki drogowe, postępuj według poniższej instrukcji.
1.Otwórz nowy dokument w wybranym edytorze grafiki wektorowej.
2.Pokaż siatkę, która pomoże ci poprawnie rozplanować przestrzeń rysunku.
3.Wprowadź tytuł rysunku, korzystając z funkcji Tekst.
4.Utwórz nową warstwę.
5.Narysuj pierwszy znak drogowy, stosując wybrane narzędzia spośród dostępnych w wybranym programie, np.: Prostokąt, Elipsa, Wielokąt lub inne. W rysunku zastosuj odpowiednie kolory, stosując funkcje wypełniania kolorem kształtów lub koloru obramowań. Dostosuj grubość linii krawędzi, korzystając z odpowiednich narzędzi programu.
6.W kolejnych warstwach wykonaj rysunki kolejnych znaków drogowych.
7.Rozmieść znaki, aby nie nachodziły na siebie.
8.Grafikę zapisz w formacie SVG na swoim komputerze w wybranej lokalizacji lub wyeksportuj do formatu PNG.
Obejrzyj film, który prezentuje, w jaki sposób można narysować znaki drogowe w programie Inkscape.

Film dostępny na portalu epodreczniki.pl
Film: Rysowanie znaków drogowych w programie Inkscape
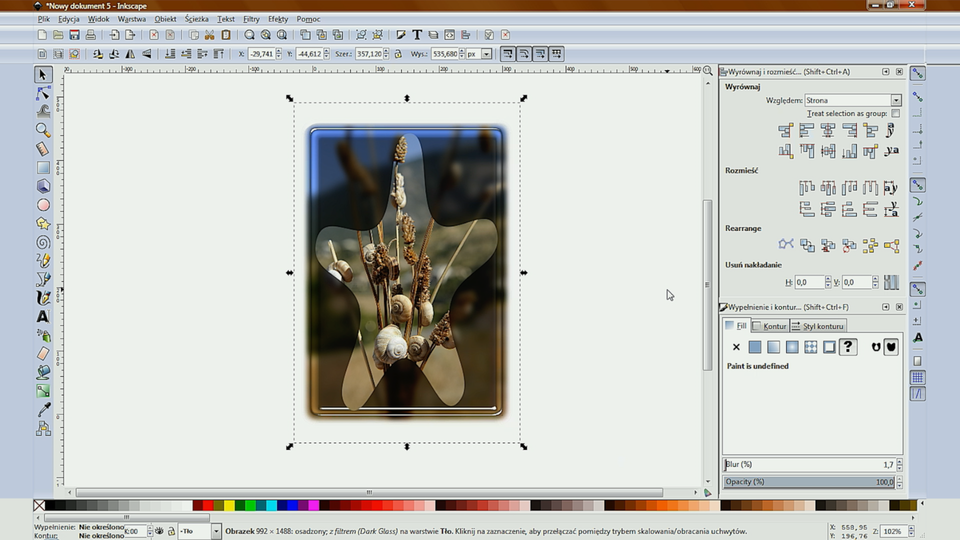
Zaprojektuj ramkę do zdjęcia. Zdjęcie możesz pobrać z podręcznika lub wybrać ze swoich zasobów. Forma, kształt, struktura ramek powinna być twoją twórczą inwencją.
Jeżeli napotkasz problemy z wykonaniem tego zadania, przeczytaj wskazówkę, w jaki sposób można je wykonać, wykorzystując program do grafiki wektorowej. Obejrzyj także film, który prezentuje, w jaki sposób można wykonać te operacje w programie Inkscape.
Aby zaprojektować ramkę do wybranego zdjęcia, postępuj zgodnie z poniższą instrukcją.
Otwórz nowy dokument w wybranym edytorze grafiki wektorowej.
Wstaw wybrane zdjęcie, dla którego zaprojektujesz ramkę.
Warstwę ze zdjęciem nazwij Tło.
Skopiuj warstwę ze zdjęciem i nazwij ją Ramka.
Narysuj na warstwie Ramka wybrany kształt, a następnie dopasuj go do rozmiarów fotografii.
Przytnij zdjęcie w warstwie Ramka do narysowanego kształtu, wykorzystując odpowiednie narzędzia programu.
Zdjęcie w warstwie Tło rozmyj za pomocą wybranego filtra i zmodyfikuj tak, aby wyraźnie odznaczał się od przyciętego zdjęcia w warstwie Ramka.
Grafikę wyeksportuj do formatu PNG i zapisz na swoim komputerze w wybranej lokalizacji.
Obejrzyj film, który prezentuje, w jaki sposób można narysować ramkę do zdjęcia w programie Inkscape.

Film dostępny na portalu epodreczniki.pl
Film: Rysowanie ramki do zdjęcia w programie Inkscape
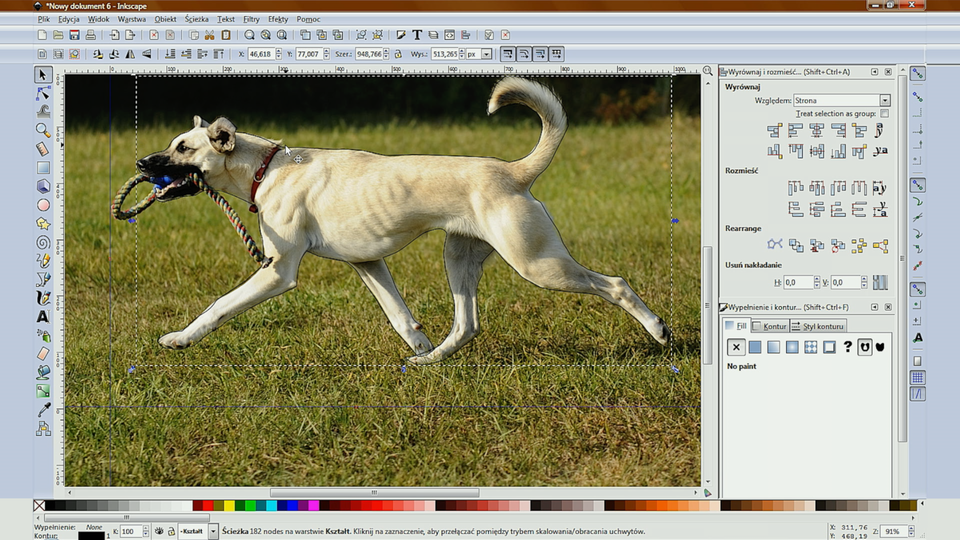
Utwórz kształt wektorowy na podstawie zdjęcia rastrowego przedstawiającego wybrane zwierzę. Aby wykonać to zadanie pobierz plik z wybranym zwierzęciem lub wykorzystaj zdjęcie ze swoich zasobów.
Jeżeli napotkasz problemy z wykonaniem tego zadania, przeczytaj wskazówkę, w jaki sposób można je wykonać, wykorzystując program do grafiki wektorowej. Obejrzyj także film, który prezentuje, w jaki sposób można wykonać te operacje w programie Inkscape.
Dokonaj importu wybranej fotografii do edytora grafiki wektorowej. Na kolejnej warstwie obrysuj kształt zwierzęcia. W tym celu skorzystaj z krzywych Béziera. Rysunek utworzy grafikę wektorową, którą dalej możesz przekształcać lub wypełniać kolorem.
Aby zaprojektować kształt zwierzaka, postępuj zgodnie z następującą instrukcją:
Otwórz nowy dokument w wybranym edytorze grafiki wektorowej.
Wstaw wybrane zdjęcie zwierzątka, dla którego zaprojektujesz kształt.
Warstwę ze zdjęciem nazwij Tło.
Dodaj nową warstwę i nazwij ją Kształt.
Za pomocą narzędzia Pióro lub analogicznego, w trybie krzywych Bézierakrzywych Béziera , obrysuj, na warstwie Kształt, widoczne zwierzę. Pamiętaj, aby zamknąć krzywą, tzn. zakończyć ją, klikając w pierwszy jej punkt.
Wypełnij narysowany kształt wybranym kolorem.
Zmniejsz krycie warstwy Kształt na 50% i sprawdź, czy narysowany kształt zwierzątka dokładnie pokrywa jego zdjęcie. Jeśli nie, dokonaj korekty, przesuwając, usuwając, dodając lub modyfikując węzły krzywej narzędziem do ich edycji.
Usuń warstwę Tło ze zdjęciem zwierzątka.
Grafikę zapisz w formacie SVG na swoim komputerze w wybranej lokalizacji.
Obejrzyj film prezentujący, w jaki sposób można narysować kształt zwierzątka w programie Inkscape.

Film dostępny na portalu epodreczniki.pl
Film: Rysowanie kształtu zwierzątka w programie Inkscape
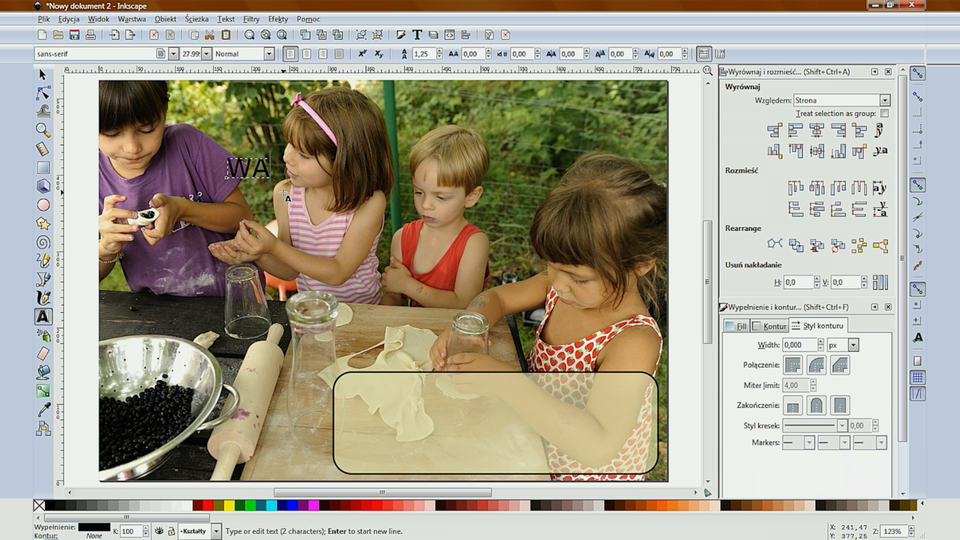
Wykorzystując możliwości grafiki wektorowej, zaprojektuj ulotkę promującą warsztaty pierogarskie organizowane dla dzieci. Odpowiednie napisy i kształty umieść na tle fotografii. W celu wykonania zadania pobierz plik z podręcznika lub wykorzystaj własne zdjęcie.
Dokonaj importu wybranej fotografii do edytora grafiki wektorowej. Na kolejnych warstwach umieść kształty w wybranych kolorach pobranych z fotografii oraz teksty.
Jeżeli napotkasz problemy z wykonaniem tego zadania, przeczytaj wskazówkę, w jaki sposób można je wykonać, wykorzystując program do grafiki wektorowej. Obejrzyj także film, który prezentuje, w jaki sposób można wykonać te operacje w programie Inkscape.
Aby zaprojektować ulotkę, postępuj zgodnie z poniższą instrukcją.
Otwórz nowy dokument w wybranym edytorze grafiki wektorowej.
Ustaw wymiary dokumentu, dostosowując je do wymiarów wybranej fotografii.
Wstaw wybrane zdjęcie , które stanowić będzie tło ulotki.
Warstwę ze zdjęciem nazwij Tło.
Dodaj nową warstwę i nazwij ją Kształt .
Na warstwie Kształt dodaj kształty, w obrębie których zaprojektujesz informacje tekstowe. Kolorystykę kształtu pobierz z wybranego obszaru zdjęcia za pomocą narzędzia, np. Próbnik koloru” i wypełnij kształty wybranym kolorem.
Wstaw i sformatuj tekst zapraszający na warsztaty pierogarskie.
Wyróżnij tekst tytułowy swojej pracy za pomocą filtrów.
Grafikę wyeksportuj do formatu PNG i zapisz na swoim komputerze w wybranej lokalizacji.
Obejrzyj film, który prezentuje, w jaki sposób można zaprojektować ulotkę w programie Inscape.

Film dostępny na portalu epodreczniki.pl
Film: Projektowanie ulotki w programie Inscape
Zaprojektuj ulotkę informującą o zbiórce nieużywanych już zabawek dla dzieci z domu dziecka. Na ulotce przedstaw pluszowego przyjaciela. Jego rysunek wykonaj za pomocą krzywych Béziera. Dodaj tekst i elementy graficzne podkreślające treść ulotki. Możesz wykorzystać dodatkowe efekty utrzymujące twoją pracę w określonym stylu. Pamiętaj, aby nie przeładować tego projektu niepotrzebnymi elementami zakłócającymi jego główną treść. Pracę wykonaj, wykorzystując układ wielu warstw.
Zaprojektuj plakat związany z akcją „Sprzątanie Ziemi”. Zachęć nim uczniów swojej szkoły do udziału w tej akcji. Do plakatu dodaj zdjęcia (elementy grafiki rastrowej) prezentujące piękno przyrody. Plakat zaprojektuj, wykorzystując układ wielu warstw.
Grafika wektorowa składa się z obiektów zapisanych matematycznie. Jest skalowalna, czyli nie ma strat jakości obrazu w wyniku jej powiększania i pomniejszania. Nie posiada struktury bitmapowej charakterystycznej dla zdjęć wykonywanych aparatami cyfrowymi. Do tworzenia grafiki wektorowej stosowane są odpowiednie programy.