HTML – formatowanie czcionek
Formatowanie czcionek w języku HTML
1. Cele lekcji
a) Wiadomości
Różne sposoby formatowania czcionek
Pogrubianie, podkreślanie, kursywa, kolor czcionki
Wielkość czcionki
b) Umiejętności
- Stosowanie znacznika FONT;
- Przejście do następnego wiersza;
- Pogrubienie, pochylenie, podkreślenie czcionki;
- Wstawienie linii poziomej.
2. Metoda i forma pracy
- Pogadanka
- Elementy wykładu
- Metoda problemowa
- Metoda zajęć praktycznych
3. Środki dydaktyczne
- Plik o nazwie index.html z poprzedniej lekcji
- Karta pracy
- Test
4. Przebieg lekcji
Uwaga: podział na poszczególne fazy jest opcjonalny
a) Faza przygotowawcza
Przypomnienie z lekcji poprzedniej sposobu edycji tekstu w języku HTML. Można otworzyć stronę zapisaną w „moich dokumentach”, dopisać dowolny tekst do źródła, zapisać i odświeżyć w oknie przeglądarki.
Przypomnienie z lekcji dotyczących edytorów tekstu sposobów formatowania czcionki:

b) Faza realizacyjna
Uczniowie otwierają swoją stronę w przeglądarce, a następnie menu WIDOK ►ŹRÓDŁO
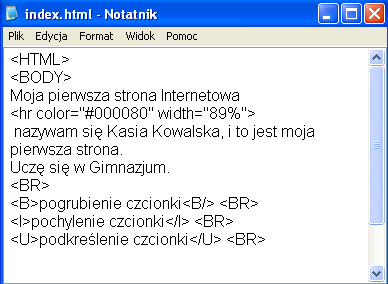
Dopisujemy do tekstu:
<B>pogrubienie czcionki</B>
<I>pochylenie czcionki</I>
<U>podkreślenie czcionki</U>
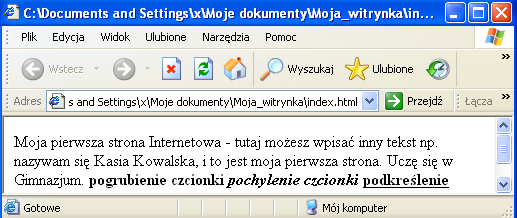
Zapisujemy pracę i odświeżamy w oknie przeglądarki. Otrzymamy:

Z pewnością zauważyliśmy, że tekst zlewa się w jedną całość. Przydałoby się oddzielenie poszczególnych części od siebie. Przyciśnięcie ENTER na klawiaturze nie daje spodziewanych efektów – sprawdź!
Możesz zastosować znacznik <HR>
np. <HR COLOR=”#000080” WIDTH=”89%”>
lub <BR>

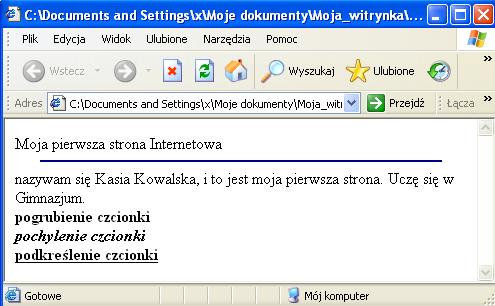
Twoja strona wygląda następująco:

W kodzie strony pojawiło się coś nowego:
Polecenie <BR> przenosi tekst do nowego wiersza;
Polecenie <HR> powoduje przejście tekstu do nowego wiersza oraz rysuje linię poziomą o określonym kolorze.
Kolor linii ustala się poleceniem COLOR – można tu podać nazwę angielską, np. RED, YELLOW, BLUE itd., lub podać nazwę szesnastkową. Każdy kod składa się z sześciu znaków: #000000 – jest to kolor czarny, #808080 – szary, #FF8F00 – żółty. Możesz poeksperymentować, wpisując swoje wartości. W niektórych programach graficznych można odczytać kod koloru.
WIDTH można podawać w procentach lub pikselach.
Spróbujemy teraz pokolorować czcionkę i nadać jej odpowiednią wielkość:
<FONT COLOR=”#FF00FF” SIZE=”4”> Kolorowa czcionka </FONT>
Jest to czcionka koloru różowego rozmiaru 4.
<FONT COLOR=”#FF00FF” size=”4” FACE=”VERDANA”> Kolorowa czcionka wielkości 4 rodzaj Verdana </FONT>
Kolor czcionki podajemy, pisząc nazwę w języku angielskim lub nadając nazwę szesnastkową.
Rozmiar czcionki podajemy przy pomocy polecenia SIZE, podając liczby z zakresu od 1 do 7. 7 jest największą czcionką.
Jeżeli na początku dokumentu podasz wielkość czcionki, możesz zwiększać ją poprzez wpisanie np. +2 – oznacza to, że poprzedni rozmiar zwiększy się o 2.
Rodzaj czcionki widoczny na ekranie Twojego komputera niekoniecznie musi być widoczny w innym komputerze. Zależy to od czcionek systemowych zainstalowanych w komputerze. (Jakie masz czcionki? Możesz sprawdzić: MÓJ KOMPUTER ► DYSK C ►WINDOWS ►FONTS). Dlatego czcionka pięknie wyglądająca u Ciebie czasami jest niedostępna u kolegi.
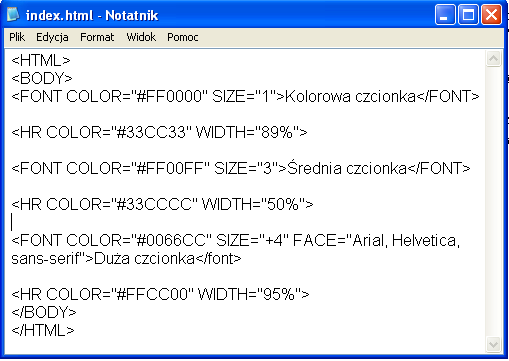
Twój kod źródłowy może wyglądać następująco:

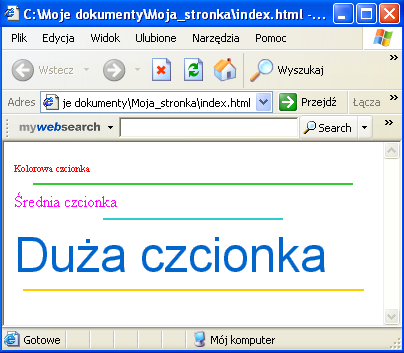
Otrzymasz następującą stronkę:

Z pewnością zauważyliście, że w ostatnim poleceniu użyto formatowania rodzaju czcionki FACE trzykrotnie: ARIAL, HELVETICA, SANS‑SERIF. Przeglądarka może nie znaleźć pierwszej wymienionej czcionki, wówczas szuka następnej itd. Jeżeli nie znajdzie żadnej z nich, pokazuje czcionkę domyślną.
c) Faza podsumowująca
Dzisiaj nauczyliście się formatować czcionki: pogrubiać, pochylać, podkreślać. Potraficie również nadać czcionce kolor. Jeżeli chcesz formatować rodzaj czcionki (FACE), musisz pamiętać, że to, co zobaczy przypadkowy użytkownik witryny, zależy od czcionek systemowych (tzn. zainstalowanych w systemie).
5. Bibliografia
Sysło M., Gurbiel E., Hardt‑Olejniczak G., Kołczyk E., Krupicka H., Informatyka – Podręcznik dla ucznia gimnazjum, WSiP, Warszawa 1999.
6. Załączniki
a) Karta pracy ucznia
Karta pracy – Formatowanie czcionki
Prezentacja – Formatowanie czcionki