HTML – szkielet strony
Html – szkielet strony internetowej
1. Cele lekcji
a) Wiadomości
W jaki sposób przeglądamy witryny internetowe?
Czym jest HTML?
Podstawowe elementy szkieletu strony.
b) Umiejętności
Otwieranie stron internetowych w przeglądarce
Kiedy powstał HTML? Następca HTML – XHTML
Utworzenie prostej strony z tekstem
2. Metoda i forma pracy
Pogadanka
Elementy wykładu
Metoda problemowa
Metoda zajęć praktycznych
3. Środki dydaktyczne
Prezentacja w programie Power Point
Karta pracy
4. Przebieg lekcji
a) Faza przygotowawcza
Zapis tematu lekcji do zeszytu. Przedstawienie celów lekcji.
Wyjaśnienie słowa „przeglądarka”: jest to program komputerowy, który przetwarza kod języka HTML i pokazuje witryny internetowe. Aby obejrzeć witrynę, należy wpisać adres strony lub nazwę pliku, który chcemy otworzyć. W tej chwili w użyciu jest wiele przeglądarek. Najczęściej używane: Internet Explorer, Mozilla, Opera, Netscape Nawigator.
Wyjaśnienie pojęcia „HTML”: jest to język programowania, nazwany skrótowo od Hypertext Markup Language – język dokumentów znajdujących się w internecie. Następcą tego języka jest XHTML.
Założenie folderu osobistego w MOICH DOKUMENTACH do zapisu pierwszej strony. Może on nazywać się moja_stronka lub moja_witrynka albo inaczej.

b) Faza realizacyjna
Edytorem tworzonej strony będzie notatnik dostępny po otworzeniu START WSZYSTKIE PROGRAMY AKCESORIA NOTATNIK. Do tworzenia strony użyjemy notatnika – pliki muszą zajmować jak najmniej miejsca na serwerze internetowym. Najbardziej znanymi edytorami do pisania kodu HTML są Front Page i Dreamwear. W celu nauczenia się czytania i wpisywania kodu źródłowego użyjemy na najbliższych lekcjach notatnika.

Przypomnijmy, jak wygląda okno notatnika.
Pasek tytułu
Pasek MENU
Miejsce do wpisywania tekstu

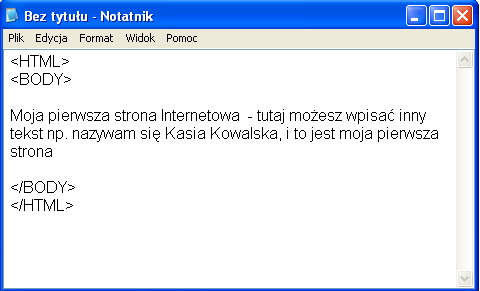
W miejsce migającego kursora – inaczej znaku zachęty – należy wpisać kod źródłowy:
<HTML*> Jest to początek strony.*
<BODY> Miejsce wpisywania właściwego tekstu strony, z ang. body – ciało.
Moja pierwsza strona internetowa – tutaj możesz wpisać inny tekst, np. nazywam się Kasia Kowalska i to jest moja pierwsza strona
</BODY> Ten znak mówi, że jest to koniec BODY.
</HTML> Także tutaj slash oznacza koniec kodu HTML.
Twój wpis powinien wyglądać następująco:

Początkowo kod będziemy wpisywać dużymi literami dla odróżnienia go od reszty tekstu lub w celu szybszego znalezienia błędu. Jednak nie ma to właściwie żadnego znaczenia, jakimi literami piszesz. Twój tekst powinien natomiast zawierać polskie znaki, nieładnie wygląda strona napisana nieortograficznie.
Pozostaje zapisać swoją pracę. W tym celu należy otworzyć menu Plik zapisz jako odnajdziemy w moich dokumentach swój folder (MOJA_WITRYNKA) nazwa pliku index.html
Standardowo pliki z notanika zapisują się z rozszerzeniem *.txt, należy w tym przypadku zmienić ich rozszerzenie na HTM lub HTML.

Dlaczego ten plik ma nazwę index, zostanie wyjaśnione na kolejnych lekcjach. Rozszerzenie oznacza dokument HTML.
Zapisany plik tekstowy w notatniku ma ikonkę wyglądającą następująco:

Po zapisaniu w formacie HTML ikona pliku zmienia się na taką:

Należy teraz odnaleźć w folderze MOJE DOKUMENTY MOJA WITRYNKA index.html

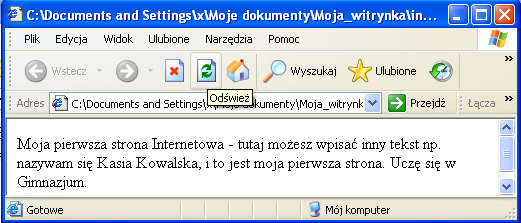
A tak wygląda Twoja pierwsza strona internetowa:

Spróbuj teraz w przeglądarce otworzyć menu Widok źródło. Twoje dzieło otworzy się w notatniku. Zmodyfikuj swoją stronę, dopisując szkołę, w której się uczysz. Zapisz pracę, klikając polecenie „zapisz”, lub przyciskając kombinację klawiszy ctrl+s.
Żeby zobaczyć zmiany na swojej stronie internetowej, w pasku narzędzi przeglądarki przyciśnij przycisk „odśwież”.

c) Faza podsumowująca
Powtórzenie wiadomości: Jakie przeglądarki poznaliśmy na dzisiejszej lekcji? Jak nazywa się język do programowania witryn internetowych? W której części dokumentu umieszczamy tekst? Jak nazywa się następca języka HTML? Jakie znasz edytory kodu HTML?
5. Bibliografia
Sysło M., Gurbiel E., Hardt‑Olejniczak G., Kołczyk E., Krupicka H., Informatyka – podręcznik dla ucznia gimnazjum.
6. Załączniki
Prezentacja – Szkielet strony internetowej.
a) Karta pracy ucznia
Karta pracy – Szkielet strony internetowej.
b) Zadanie domowe
Zastanów się nad ewentualnym tematem strony (witryny) internetowej.