Przeczytaj
Projektowanie stron internetowych zorientowanych na użytkownika
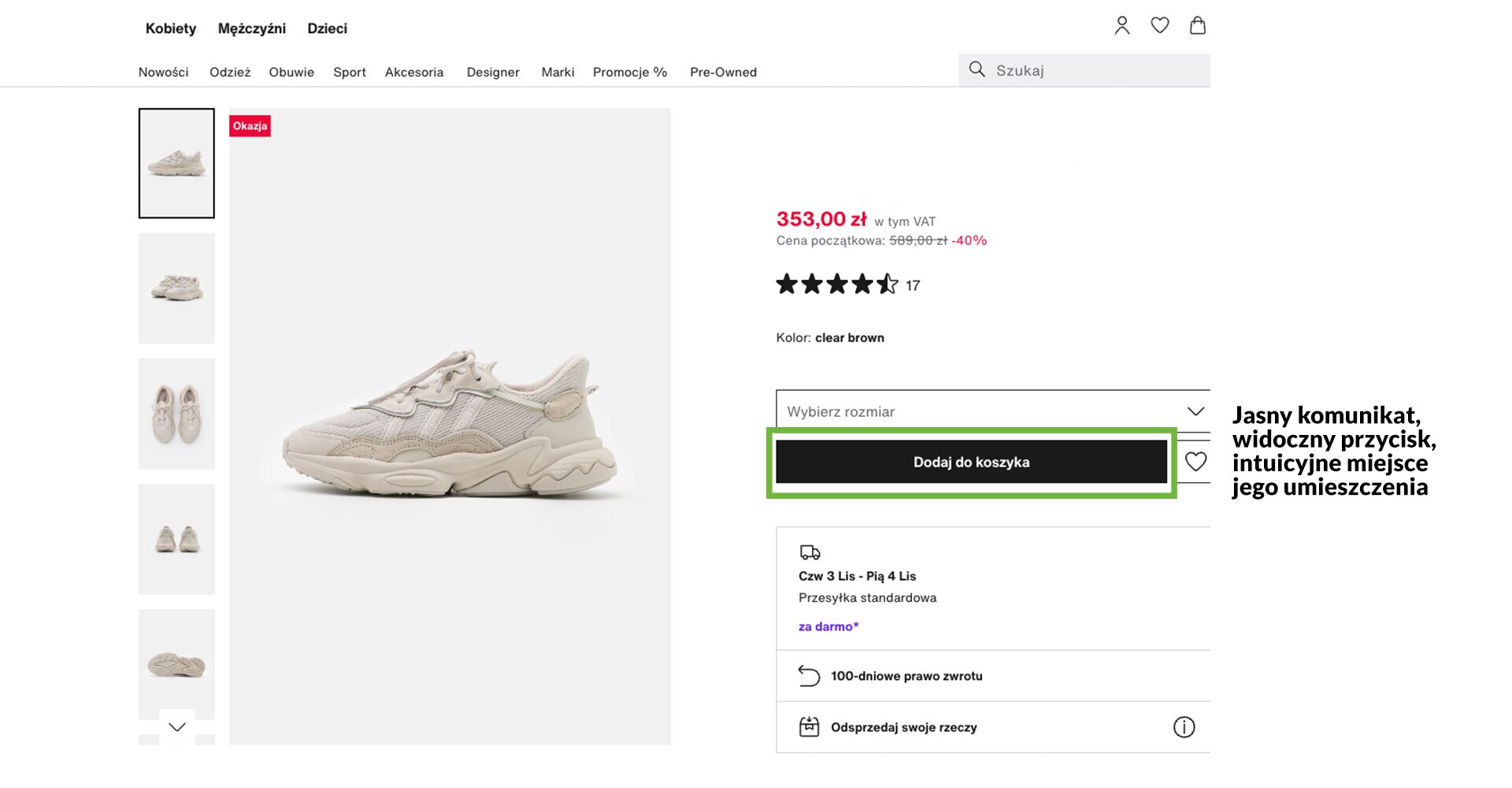
Poprawnie zaprojektowana stronastrona jest przede wszystkim czytelna i intuicyjna. Przeglądając nią, szybko znajdujemy potrzebne informacje. Od razu wiadomo, gdzie należy kliknąć, żeby dojść do celu.
Chcąc stworzyć projekt takiej strony WWW, należy używać zrozumiałego języka zrozumiałego dla odbiorcy, a elementy informacyjne (powiadomienia, komunikaty, ostrzeżenia, pasek postępu, podpowiedzi) umieścić w widocznym miejscu.
Ważnymi elementami są przyciski (ang. buttons), które powinny zawierać jasny komunikat, np.:
„czytaj dalej” pod polem tekstowym,
„zobacz” na banerze promującym bieżącą promocję,
„kup” pod zdjęciem produktu,
„dodaj do koszyka” na karcie produktu i tym podobne informacje.
Umieść je w widocznym, intuicyjnym miejscu, czyli tam, gdzie użytkownik spodziewa się, że się pojawią i z chęcią z nich skorzysta.

Poprawnie zaprojektowana witryna internetowa dostarcza użytkownikowi dobrych doświadczeń. Co to oznacza? Gdy wchodzi on na stronę, powinien wiedzieć, gdzie znajdują się poszczególne jej elementy oraz szybko osiągnąć zamierzony cel.
Takie zjawisko w projektowaniu stron nazywamy użytecznością. Stwierdzeniem, które doskonale je tłumaczy, jest zdanie wypowiedziane przez Steve’a Kruga: Don’t make me think (ang. nie każ mi myśleć). Powiedzenie to nazywane jest także prawem użyteczności według Kruga.
Żeby użytkownik nie musiał się zastanawiać, jak poruszać się po stronie, wystarczy:
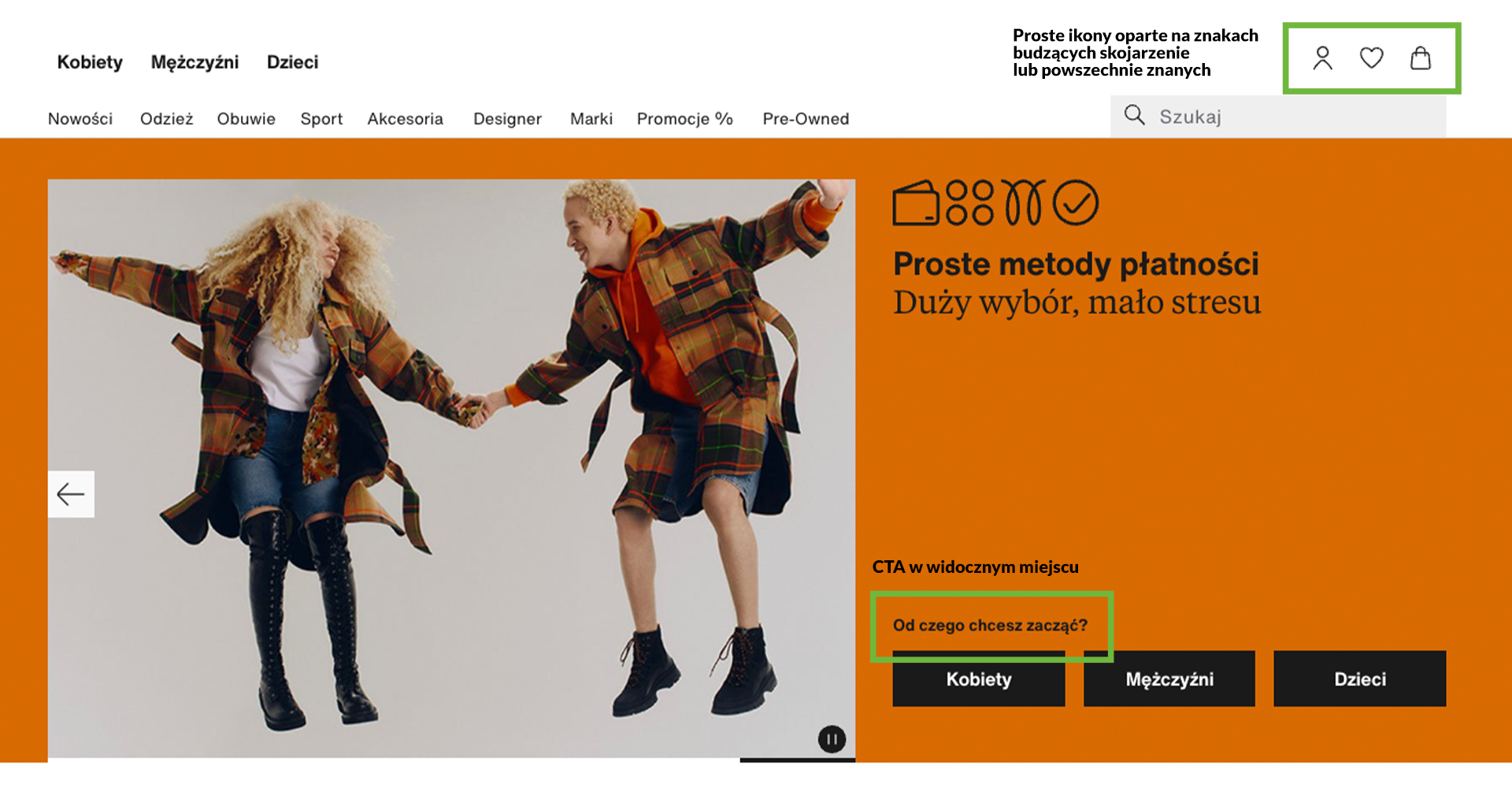
używać prostych komend,
umieszczać ikony powszechnie znane i czytelne – albo takie, do których użytkownicy są przyzwyczajeni, albo budzące skojarzenia z konkretną czynnością, np. ikony mediów społecznościowych, koszyk zakupowy itp.,
zamieszczać krótkie i esencjonalne teksty,
unikać elementów służących jedynie do ozdoby,
wszystkie elementy umieszczać intuicyjnie – w miejscach, w których użytkownik się ich spodziewa, np. „czytaj dalej” pod zapowiedzią artykułu,
wyróżniać ważne informacje, np. za pomocą koloru, pogrubienia fontu, kontrastowego tła,
postawić na czytelność zarówno dla osób dobrze widzących, jak i tych z dużymi wadami wzroku.
Znajdź stronę, z której skorzystanie nie będzie proste i intuicyjne. Zaobserwuj, jak reagujesz, nie mogąc znaleźć informacji lub produktu. Zmierz czas, po jakim opuścisz witrynę.
Twoja strona powinna być użyteczna dla użytkowników o różnej sprawności manualnej, wzrokowej i intelektualnej. Strona WWW, która daje satysfakcję, budzi sympatię i jest łatwa w obsłudze, sprawia, że użytkownik jest zadowolony i odwiedza ją częściej.

Użyteczność strony – jak wywołać pozytywne doświadczenia?
Ważnym pojęciem związanym z interakcją człowiek‑komputer jest UX (ang. User eXperience – doświadczenie użytkownika). To zespół wrażeń, jakich doświadcza użytkownik, gdy korzysta ze strony WWW. UX to właśnie omawiana już użyteczność.
Warto znać czterech ważnych badaczy tego zjawiska:
Ben Shneiderman, autor książki Designing the User Interface,
Steve Krug, autor książki Don’t make me think,
Jakob Nielsen, twórca 10 heurystyk służących ocenie jakości wykonanej strony,
Don Norman, autor książki The Design of Everyday Things.
Badania tych osób wpłynęły na sposób projektowania stron WWW, interfejsów aplikacji webowych i mobilnych, a także innych produktów opartych na interakcji człowiek‑komputer. Badacze w swoich zaleceniach dla projektantów podkreślają, że najważniejsze są:
intuicyjność,
satysfakcja,
wygoda,
ergonomia,
prostota.
Zapewnienie tych elementów sprawia, że użytkownik, trafiając na stronę, pozostaje na niej, chętnie z niej korzysta i wraca na nią, a także poleca ją i udostępnia, np. w mediach społecznościowych.
Zasada użyteczności Kruga precyzuje, że użytkownik nie musi zastanawiać, jak coś działa na stronie WWW lub co się stanie, gdy kliknie konkretny przycisk. Użytkownik nie chce dywagować, jak ma dotrzeć do potrzebnych mu informacji i produktów, jak ma złożyć zamówienie i gdzie jest kontakt do właściciela strony. Właśnie dlatego elementy umieszczone w witrynie powinny być czytelne i intuicyjne, a ich funkcje – jednoznacznie określone. Jeśli strona nie jest użyteczna, użytkownik opuszcza ją i szuka takiej, która dostarczy mu dobrych doświadczeń.
Steve Jobs powiedział: Design to zabawne słowo. Niektórzy ludzie myślą, że oznacza ono wygląd. Jeżeli jednak spojrzysz głębiej, to naprawdę chodzi o to, jak działa
. Podsumowując, podczas projektowania strony WWW trzeba zadbać nie tylko o aspekty wizualne, ale także o to, by dobrze się z niej korzystało.
Słownik
usługa pozwalająca na publikowanie treści (stron, witryn, serwisów) w sieci internetowej
szyfrowanie, które zabezpiecza dane pozostawiane na stronie WWW, np. w formularzach kontaktowych, podczas logowania; certyfikat ten podnosi pozycję strony w wyszukiwarkach oraz zwiększa jej wiarygodność
oprogramowanie do zarządzania treścią strony (ang. Content Management System).
dokument (strona WWW) czytany przez przeglądarki internetowe, widoczny pod konkretnym adresem URL; zawiera tekst, odnośniki (linki), informacje o multimediach i zdjęciach
słowny adres strony WWW, konkretnego urządzenia lub usługi, a także całej sieci
strona, na którą kieruje domyślnie adres witryny internetowej
przestrzeń na zdalnym serwerze, gdzie przechowywana jest zawartość strony
narzędzie do tworzenia stron internetowych; znajdują się w nim gotowe szablony
zwany także odnośnikiem, jest aktywnym fragmentem tekstu albo obrazkiem; pozwala przejść na inny adres URL albo wykonać inną czynność, np. przesłać zapytanie przez formularz kontaktowy
wpis na stronie
automatyczne dostosowanie rozmiaru strony do urządzeń, na których będzie wyświetlana; responsywna strona poprawnie wyświetla się na wszystkich monitorach i wyświetlaczach
urządzenia do obsługi technicznej stron WWW (przechowywanie plików strony WWW, poczty, multimediów i tym podobnych elementów).
unikalna strona internetowa stanowiąca odrębny dokument zawierający treść
zbiór dokumentów HTML; połączone są one ze sobą linkami URL (odnośnikami); dokumenty te znajdują się w obrębie jednej domeny internetowej (serwisu internetowego albo witryny internetowej)
zbiór połączonych ze sobą pojedynczych stron internetowych