Przeczytaj
Modele kolorystyczne
Gdy uruchomimy dowolny program do obróbki grafiki, najczęściej są tam ustawione domyślnie modele barwmodele barw. Tryby kolorystyczne są niezbędne, aby prawidłowo przygotować grafikę do publikacji w internecie lub do druku.
Każdy tryb kolorystyczny definiuje sposób uzyskania koloru na podstawie dostępnych w nim kanałówkanałów. To z kolei ma wpływ na barwę, jej szczegółowość oraz rozmiar całego pliku.
Nie bez znaczenia pozostaje także fakt, że kolory na monitorze (lub innym wyświetlaczu) oraz w druku uzyskuje się w zupełnie inny sposób. Jeśli więc zapiszemy plik w innym formacie niż jest to zalecane, może się okazać, że kolory w pliku wynikowym nie będą zgodne z naszymi założeniami. W przypadku plików wyświetlanych na monitorze możemy kontrolować sytuację na bieżąco, ale jeśli zdarzy nam się wysłać do druku nieprawidłowy plik, możemy bardzo się zdziwić, ponieważ otrzymamy np. przejaskrawione materiały, które nie będą nadawały się do dystrybucji.
Z modelami kolorystycznymi spotkamy się także w życiu codziennym, choć nie zawsze zdajemy sobie z tego sprawę. Kiedy wybieramy odcień płytek do łazienki, farbę do pokoju, czy kolor auta, zwykle otrzymujemy paletę kolorów. Dzięki temu wiemy, że zamawiając niebieskie auto, otrzymamy faktycznie auto w danym kolorze a nie w zupełnie innym odcieniu.
Widzenie barwne

To, w jaki sposób człowiek widzi barwy, wynika z wrażliwości receptorów, w które jest wyposażone ludzkie oko. Każdy przedmiot, na który pada światło, pochłania oraz odbija część tych fal. Widzimy kolory, ponieważ do oka dociera ta część fal, która nie zostaje pochłonięta przez obserwowany przedmiot. Więcej na ten temat można znaleźć w e‑materiałach z fizyki.
Modele barw
W trybie czarno‑białym jest określony pewien próg, przy którym jaśniejsze elementy są białe, a pozostałe czarne.
Skala szarości to tryb, w którym widać więcej szczegółów. Każdej barwie odpowiada inny poziom szarości.
RGB
Tryb RGB (ang. Red, Green, Blue) jest używany głównie do prezentacji grafiki na monitorze. Aby zrozumieć istotę jego działania, ważna jest znajomość pojęcia piksel. Piksel to najmniejszy element, z którego złożony jest obraz. Na ekranie ma postać kwadracika (może też być prostokątem lub trójkątem). Nazwa pochodzi od ang. picture element, czyli po prostu element obrazu. Każdy piksel złożony jest z trzech subpikseli, które mają odpowiednio kolor czerwony, zielony i niebieski. Mogą świecić, być częściowo wygaszone lub zupełnie wygaszone. Dzięki temu uzyskuje się jednolitą barwę.
Składowe każdego piksela mogą przyjmować wartości od 0 do 255. Jeżeli wartość piksela wynosi 0, to znaczy, że subpiksel jest wygaszony. Im wyższa wartość, tym subpiksel świeci jaśniej. Jeżeli wszystkie wartości są wyzerowane, piksel jest wygaszony, a na ekranie widoczny jest kolor czarny. Jeśli wszystkie składowe przyjmą wartość 255, zobaczymy kolor biały.


Kolory RGB można zapisywać w postaci kodów heksadecymalnychkodów heksadecymalnych. Kod złożony jest z symbolu # oraz cyfr i liter.
Jak dokładnie rozumieć kod szesnastkowy? Mamy tu sześć cyfr szesnastkowych – każda może przyjmować wartość od 00 (0) do FF (255). W ten sposób regulujemy stopień intensywności barwy.
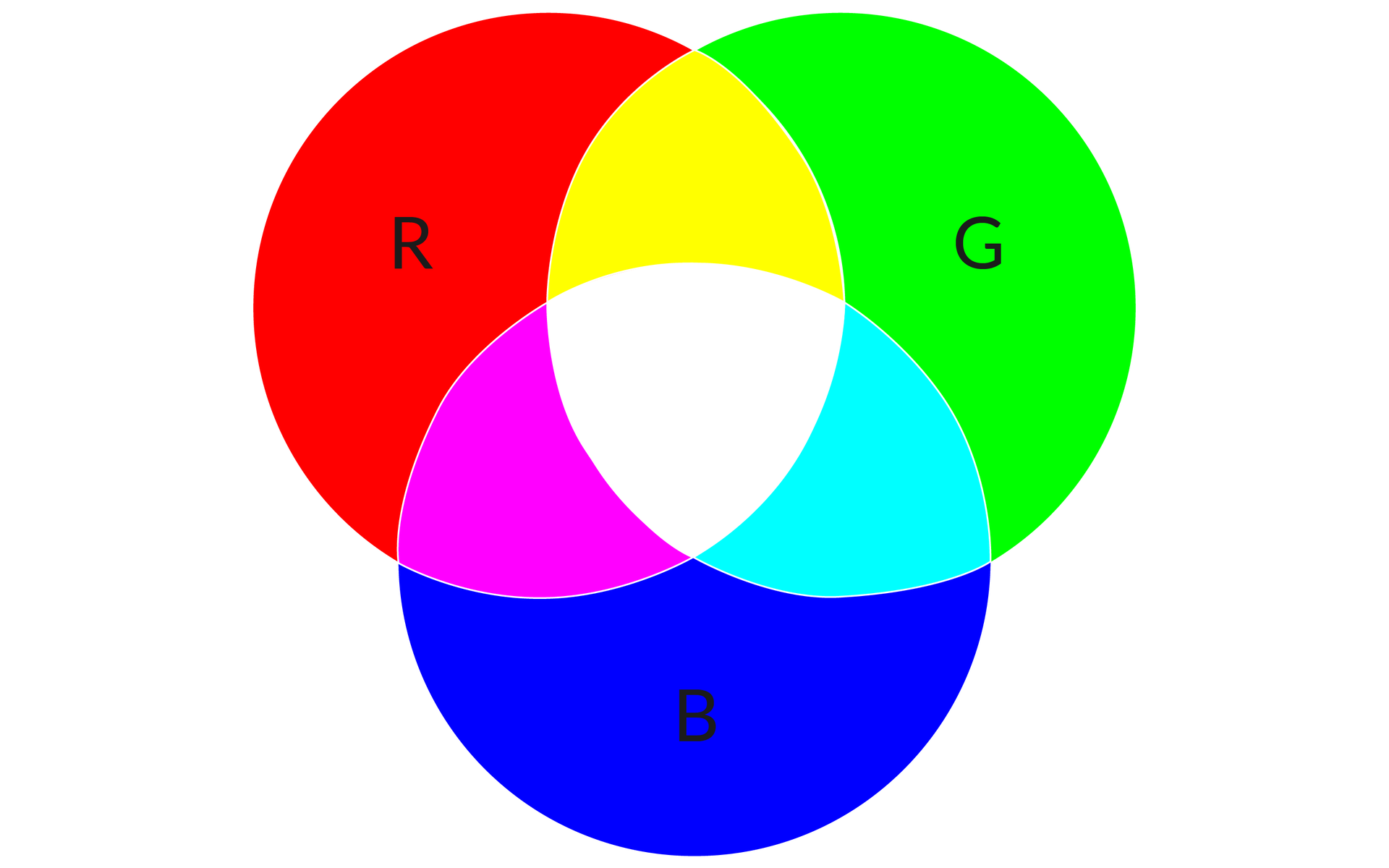
W trybie RGB stosuje się syntezę addytywną, gdzie kolory są uzyskiwane poprzez sumowanie wiązek światła widzialnego o różnej długości. Synteza addytywna, jak i model RGB, wykorzystywane są w monitorach oraz innych wyświetlaczach. Jeśli ekran jest czarny, oznacza to brak emisji światła, w przypadku koloru białego wszystkie składowe są ustawione na maksimum, zatem świecą z maksymalną jasnością.
CMYK
Tryb CMYK (ang. Cyan, Magenta, Yellow, Black lub Key colour) używany jest najczęściej podczas przygotowywania projektów do druku. Za pomocą składowych: cyjanu – jasnoniebieskiego, magenty – odcienia różu i żółtego tworzymy kolory pośrednie, a czarny (zwany też kolorem kluczowym) pozwala określić, czy barwa ma być jasna czy ciemna. Składowe przyjmują tu wartości od 0 do 100.
W tym modelu kolorystycznym wykorzystuje się syntezę subtraktywną. To zjawisko mieszania kolorów poprzez odejmowanie promieniowań widzialnych różnych długości. W praktyce to mieszanie farb o różnych kolorach. Jeżeli biały papier zostanie pokryty farbą uzyskaną ze zmieszania farb o różnych kolorach, to utworzony zostanie filtr. Oko ludzkie zobaczy odbity strumień światła niepochłoniętych długości fal świetlnych, a to z kolei da wrażenie określonej barwy.

Na ekranie różnica między obrazem zapisanym w trybie RGB oraz w trybie CMYK jest praktycznie niewidoczna. Jednak w druku różnica jest ogromna. Jeżeli przygotujemy projekt w RGB, drukarnia zwróci plik do poprawy lub projekt zostanie wydrukowany w niewłaściwych barwach. Zazwyczaj są one jaskrawe i nie odzwierciedlą obrazu, który widzieliśmy na ekranie.
Druk przy użyciu palety CMYK wykonywany jest za pomocą metody rastra. Technika ta polega na nanoszeniu na materiał drukarski (np. papier) malutkich punkcików. Co istotne, każdy z nich jest zawsze nasycony w 100%. Klasyczny raster widać dopiero pod lupą. Możemy jednak ustalić różne wielkości oraz określić różną gęstość pojawiania się rastra na podłożu jednolitym.
Podczas druku należy pamiętać, że farb nie da się rozcieńczyć. Poszczególne kolory uzyskuje się dzięki odpowiedniemu nasyceniu materiału drukarskiego punktami danej barwy. Stosunek powierzchni z naniesionymi punktami konkretnej barwy do całej powierzchni określa wartość tonalna. Jeśli wynosi ona np. 100% dla magenty, oznacza to, że powierzchnia jest zadrukowana w 100%. Jeśli jednak wynosi 0%, to w ogóle na powierzchni nie będzie punktów w tym kolorze.
Podczas konwersji trybu RGB na CMYK widzimy, że kolory stają się przygaszone. Postrzeganie barw dla tych modeli jest inne – w modelu RGB głębia kolorów możliwych do wygenerowania na monitorze jest zdecydowanie większa niż zakres kolorów CMYK możliwych do osiągnięcia podczas drukowania. Na odbiór kolorów wpływa także sposób ich prezentacji. Pamiętajmy, że na monitorze obraz uzyskuje się dzięki świeceniu pikseli. Już samo to sprawia, że kolory wydają się bardziej nasycone. Natomiast na odbiór druku wpływa nie tylko sposób nanoszenia farb, lecz także np. rodzaj zastosowanego papieru. Papier matowy sprawia, że barwy wydają się bardziej stonowane, błyszczący natomiast spowoduje ich ożywienie.
CMY
Tryb CMY jest zbliżony do trybu CMYK. Różni się jednak tym, że nie ma tu składowej K oznaczającej kolor czarny, a pozostałe składowe przyjmują wartości od 0 do 255.
W modelu CMYK dzięki zastosowaniu czystej czerni obraz będzie wyraźniejszy niż w CMY, gdzie kolor zbliżony do czarnego powstaje poprzez zmieszanie pozostałych składowych.

Różnicę między modelem CMYK oraz CMY łatwo zaobserwować, jeśli przyjrzymy się poszczególnym kanałom.
HSB/HSV
Tryb HSB/HSV (ang. Hue, Saturation, Brightness/Value) określa kolor przez odcień, nasycenie oraz jasność/wartość. Odcień to podstawowa barwa, nasycenie opisuje jej intensywność, a jasność – poziom oświetlenia obiektu. W modelu HSB/HSV parametr H przyjmuje wartości od 0 (czerwony) do 360 (ponownie czerwony) z koła barw, parametr S – wartości od 0 (biel) do 100 (pełne nasycenie) i parametr B/V – również wartości od 0 (czerń) do 100 (jasny kolor o podanym odcieniu i nasyceniu).

HSL
Tryb HSL (ang. Hue, Saturation, Lightness) to tryb w którym parametry oznaczają kolejno kolor, nasycenie oraz średnie światło białe. Pierwsza składowa przyjmuje wartości z zakresu 0–360, dwie kolejne 0–100. W tym modelu barwę i jej nasycenie określamy tak samo, jak w modelu HSB. Różnicę stanowi ostatnia składowa. Jeżeli ustawimy dla niej wartość 0, otrzymamy kolor czarny, natomiast maksymalna wartość – 100 oznacza kolor biały. Średnie światło to zatem wartość 50.

Różnicę między modelem HSV oraz HSL można łatwo zrozumieć, jeśli przyjrzymy się cylindrom odpowiadającym tym modelom. Element pierwotny stanowi kolor czerwony (0°), kolejny to zielony (120°), a ostatni to niebieski (240°). Następnie znowu dochodzimy do koloru czerwonego (360°).
Środkowa oś odpowiada kolorom neutralnym, achromatycznym (bieli i czerni) oraz odcieniom szarości. Biel ma tu wartość 1, a czerń 0. Szarości to oczywiście wartości z przedziału od 0 do 1.
W obu przypadkach kolory addytywne (czerwony, żółty, zielony, cyjan, niebieski i magenta) oraz ich pochodne są rozmieszczone na zewnętrznej krawędzi cylindra i przyjmują wartość nasycenia 1. Im bliżej osi środkowej, tym nasycenie jest mniejsze.
Wreszcie ostatni element to odpowiednio Value i Lightness. Odpowiada on za jasność. I tak na dole cylindra mamy najmniejszą wartość, a im wyżej, tym bardziej się zwiększa. Różnica między modelami jest w tym miejscu zasadnicza, ponieważ w modelu HSV nadal mamy nasycone kolory, lecz nieco jaśniejsze, natomiast w modelu HSL przy dużej jasności kolory stają się białe.


Kontrast

KontrastKontrast to jeden z istotniejszych parametrów obrazu. Stanowi on różnicę w kolorze oraz jasności. Dzięki kontrastowi elementy obrazu są wyodrębnione spośród innych. Optymalny kontrast polega na takim dobraniu wartości, aby w obrazie były zarówno czysto białe elementy, jak i całkiem czarne.
W druku kontrast uzyskuje się przez dodanie czarnej farby. Dlatego też zwykle stosuje się podczas przygotowywania projektu model CMYK, w którym można odpowiednio sterować poziomem składowej K.
Kanał alfa
Każdy obraz zapisany w trybie RGB ma trzy kanały odpowiadające poszczególnym składowym. Kanał alfaKanał alfa (ang. alpha channel) to dodatkowy kanał, który definiuje przezroczystość wyświetlanych elementów. Model RGB rozszerzony o taki kanał nazywany jest modelem RGBA lub ARGB. Wartość 0 dla kanału alfa oznacza całkowitą przezroczystość, natomiast wartość maksymalna (w niektórych programach to 255, na stronach internetowych to 1) – całkowitą nieprzezroczystość.
W kanale alfa przechowywane są maski, dzięki czemu wiadomo, który obszar ma być transparentny. Takie rozwiązanie powiększa jednak rozmiar pliku. Jeśli zależy nam na tym, aby plik był o jak najmniejszej wielkości, możemy przekształcić jeden z kolorów podstawowych w kolor przezroczysty. Wówczas dodatkowy kanał alfa jest zbędny.
W programach takich jak GIMP i Photoshop kanały alfa służą do przechowywania informacji o zaznaczeniu. Dzięki nim łatwo przywrócić zaznaczenie lub wykonać z niego maskę warstwy, dzięki której niektóre elementy będą ukryte. Natomiast wszystkie zmiany, jakich dokonamy na danej warstwie, będą widoczne w pozostałej części określonej maską.
Każdy plik może zawierać wiele kanałów alfa, co oznacza, że na bazie każdego z nich możemy wykonać osobną maskę. Kanał alfa może też odpowiadać za wybraną warstwę lub nawet cały obraz.
Kanał alfa nie jest obsługiwany przez wszystkie formaty plików. Nie zapiszemy więc przezroczystości w pliku JPEG, ale skorzystamy z niej już w formatach PNG oraz TIFF.
Słownik
składowa w danym modelu barw, np. RGB posiada trzy kanały odpowiadające reprezentujące kolory: czerwony, zielony, niebieski, natomiast CMYK ma cztery kanały odpowiadające barwom: niebieskiej, purpurowej, żółtej i czarnej; możemy też stosować dodatkowy kanał odpowiadający za przezroczystość
dodatkowy kanał (obok kanałów RGB), w którym zapisywane są informacje o przezroczystości
różnica między najjaśniejszymi i najciemniejszymi elementami obrazu
(ang. hex triplet) inaczej szesnastkowy; zapis składający się z sześciu cyfr szesnastkowych
informatyczny system opisu kolorów w przestrzeni
zbiór danych, które charakteryzują kolor wejścia albo wyjścia urządzenia, zgodnie z normami ogłoszone przez International Color Consortium
uzyskiwanie kolorów przez sumowanie wiązek światła widzialnego o różnej długości
mieszanie kolorów poprzez odejmowanie promieniowań widzialnych różnych długości








