Przeczytaj
ResponsywnośćResponsywność (z ang. Responsive Web Design) to technika projektowania stron internetowych, w taki sposób, aby ich układ i wygląd dostosowywały się do rozmiaru ekranu, na którym są wyświetlane.
Wcześniej tworzone były osobne strony na każdy rodzaj ekranu, współcześnie pisze się jedną, która będzie czytelna i zapewni wygodę użytkownikom wszystkich urządzeń.
Elementy składające się na responsywność strony internetowej
Jest wiele sposobów, które pozwalają na osiągnięcie responsywności, w tym e‑materiale przeanalizujemy kilka z nich.
Na początek pobierz przygotowany projekt zawierający pliki HTML i CSS Posłużą one do testowania przedstawionych informacji.
Zastosowanie wszystkich omawianych elementów możesz zobaczyć też w większym projekcie w e‑materiale Tworzenie galerii zdjęć na stronie internetowejTworzenie galerii zdjęć na stronie internetowej.
Viewport
Pojęcie to określa obszar ekranu, na którym użytkownik wyświetla stronę internetową. W celu odwołania się do tego elementu w dokumencie HTML umieszczamy zapis w sekcji <head>:
Zobaczmy, co oznaczają poszczególne elementy zdefiniowane w metatagu viewport:
width=device‑width– ustawia szerokość strony zgodnie z szerokością ekranu (która będzie się różnić w zależności od urządzenia),initial‑scale=1.0– ustala początkowy poziom powiększenia, gdy strona jest ładowana po raz pierwszy przez przeglądarkę.
W naszym pliku HTML wygląda to następująco:
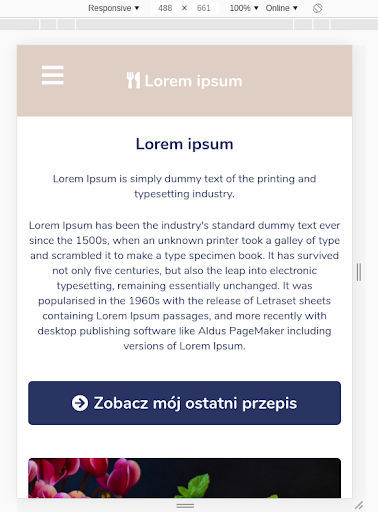
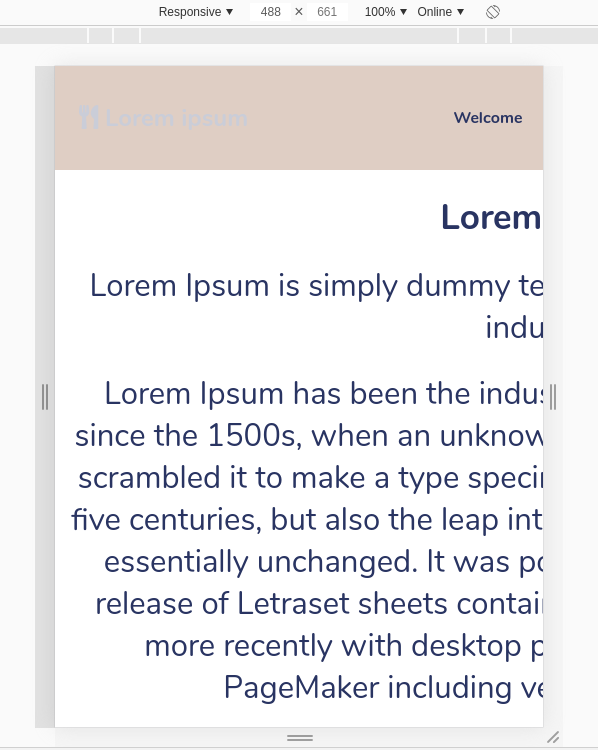
Jeśli nie zostanie zdefiniowany metatag viewport, strona na małych ekranach telefonów komórkowych zostanie wyświetlona w rozdzielczości zastępczej (między 800 px a 1024 px). W takim wypadku użytkownik, chcąc zapoznać się z jej zawartością, będzie musiał powiększać stronę albo przesuwać ją palcem.
Porównajmy, jak wyświetli się przykładowa strona internetowa, gdy w dokumencie HTML został zdefiniowany metatag viewport oraz w momencie, kiedy tego tagu zabrakło (najlepiej widoczne będzie to już w gotowym projekcie strony internetowej).

<meta name=”viewport” content=”width=device‑width, initial‑scale=1.0”> . 
Jednostki relatywne (rem, em, %, vw, vh) zamiast px
Jednostka em jest względna i jej wartość zależy od rozmiaru czcionki użytej w dokumencie. Jeżeli na nadrzędnym elemencie HTML ustawimy font‑size: 16px, to dla każdego elementu wewnątrz wartość 1em również będzie wynosić 16px. Przeanalizujmy implementację tego rozwiązania.
W pliku HTML tworzymy div o klasie hello. A w środku tego elementu paragraf zawierający tekst hello everyone :).
Po wprowadzeniu kodu, zapisaniu zmian i odświeżeniu strony, uzyskujemy następujący widok.

Sprawdźmy teraz zastosowanie jednostki em. W pliku CSS zdefiniujmy wielkość fontu dla div o klasie hello oraz paragrafu, który znajduje się w środku.
Zobaczmy efekt:

Jednostka rem działa niemalże identycznie jak em, z tą różnicą, że wartość nie jest dziedziczona od elementu nadrzędnego (tzw. rodzica). Jej wartość jest brana z najwyższego elementu w drzewie dokumentu HTML. Najczęściej jest to tag <html>.
Zmieńmy zatem w pliku CSS wielkość fontu w paragrafie na 2rem i zobaczmy efekt.

Jednostki viewport są przeliczane w zależności od aktualnej szerokości ekranu (przy przykładowej szerokości 1200 px wartość 1 vw jest równa 1% razy 1200 px, czyli będzie to 12 px).
1vw = 1% szerokości viewportu 1vh = 1% wysokości viewportu
Ostatnia z podstawowych jednostek relatywnych to %. Ustawia ona rozmiar względem najbliższego rodzica.
Podobnie, jak w przypadku testowania jednostek em i rem, ustaw paragrafowi:
font‑size = 50%;font‑size = 50vw;
Zobacz, jak zmienia się wielkość fontu i pomyśl, z czego wynikają te zmiany.
Jeśli stosujesz jednostki relatywne, zwróć uwagę, czy ostatecznie wyliczana wartość jest wyrażona liczbą całkowitą.
Przykładowo, jeśli ustawiasz na body font‑size: 16px, to stosując jednostki relatywne typu rem, staraj się używać wartości takich jak font‑size: .5rem / .75rem / .875rem / 1rem / 1.125rem; itd, aby przeliczając na piksele, uzyskać liczbę całkowitą 8px / 12px /14px / 16px / 18px.
Stosowanie reguły @media
Dzięki zastosowaniu reguły @media możemy m.in. wskazywać, jaka część kodu będzie wyświetlona przez urządzenie. Regułę tę definiujemy w pliku CSS, a najpopularniejszą właściwością, do której się odnosi, jest szerokość urządzenia, na którym strona jest wyświetlana.
Dokładne działanie przetestujemy, określając, że na ekranie poniżej 567 px nie będzie wyświetlał się div o klasie hello.
W celu określenia szerokości możemy też wskazać wartość min‑width, czyli minimalną liczbę pikseli. Dobrą praktyką jest jednak trzymanie się w projekcie jednego z rozwiązań.
W pliku CSS wskaż kolor niebieski dla elementu body. Następnie użyj reguły @media, która będzie zmieniać ten kolor w zależności od szerokości ekranu zgodnie z poniższą informacją:
dla ekranów poniżej 567 px tło będzie miało kolor żółty,
dla ekranów powyżej 992 px tło będzie miało kolor czerwony.
Zastosowanie grid jako siatki układającej stronę w kolumnach i rzędach
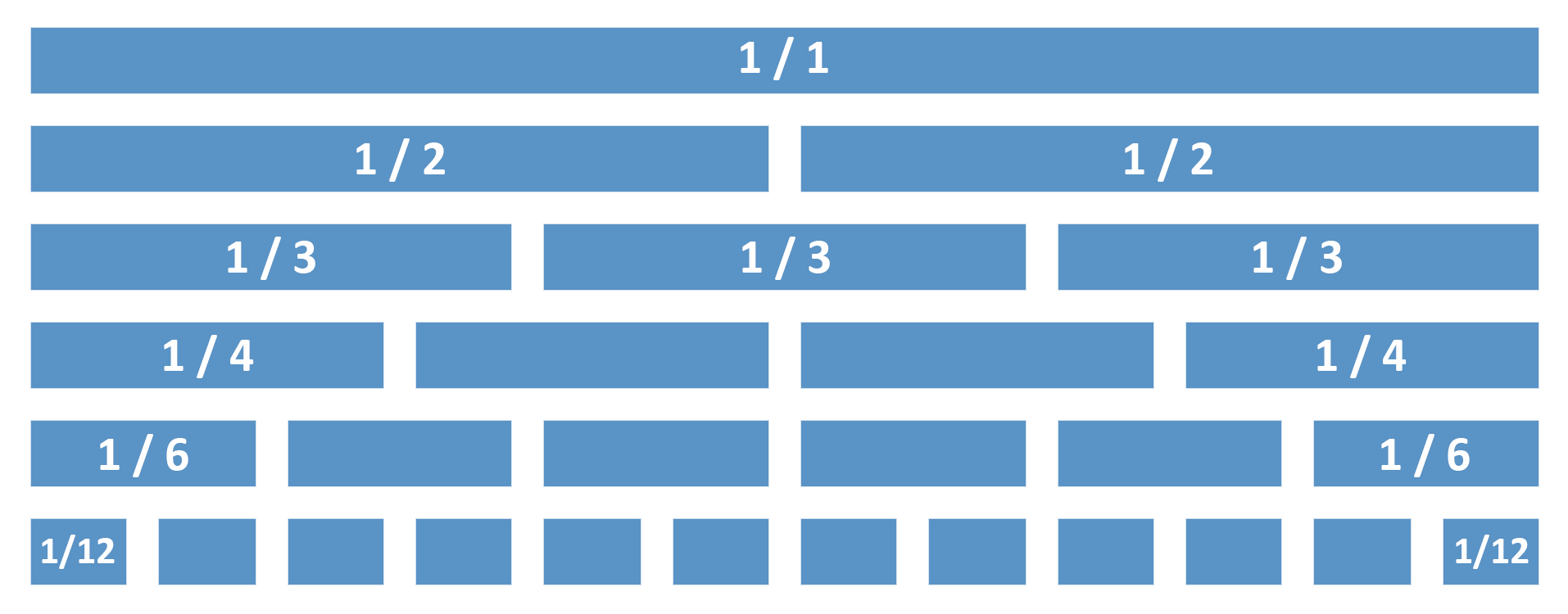
Wykorzystanie siatki układającej całą treść na stronie internetowej przyspiesza przygotowanie strony i dostosowanie jej do wyświetlania na różnej wielkości ekranach. Można sformułować ją na różne sposoby, choć jedną z najpopularniejszych praktyk jest podział strony oparty na 12 kolumnach. Jest to praktyczne rozwiązanie, wynikające z faktu, że 12 jest nie tylko liczbą parzystą, ale dzieli się również przez 1, 2, 3, 4, 6 i 12.

Rozwiązanie to zapewnia elastyczność w projektowaniu układu strony.
Zasady samodzielnego przygotowania siatki dotyczą przede wszystkim ustalenia szerokości kolumn. Jeśli całość ma 100%, to jedna kolumna będzie miała 100/12, czyli 8,33%.
Możemy także podobne rozwiązanie znaleźć, sprawdzając dokumentację biblioteki Bootstrap. Jest to popularny framework CSS, stosowany przy projektowaniu stron. Możemy go umieścić w swoim projekcie albo umieścić odpowiednie źródła w tagu <head>. Dzięki temu rozwiązaniu nie musimy martwić się o definiowanie stylów na stronie. Wystarczy odpowiednie przygotowanie pliku HTML i korzystanie z klas, które są przygotowane przez ten framework.
Warto zaznaczyć, że w programowaniu stosuje się także reguły dotyczące określania wielkości ekranów. Możesz z nich skorzystać lub zmodyfikować je i dostosować do swoich potrzeb.
|
|
|
|
|
mniejsze niż 576 px | większe równe 576 px | większe równe 768 px | większe równe 992 px | większe równe 1220 px |
|
|
|
|
|
Przeanalizujmy nazwę klas przestawionych w ostatnim wierszu tabeli. Zapis col wskazuje, że jest to kolumna, natomiast xs wskazuje, że omawiana klasa będzie odczytywana przez przeglądarkę w momencie wyświetlenia strony na małym ekranie. Kolejne określenia sm, md, lg, xl odnoszą się do odpowiednio większych ekranów.
Warto szukać inspiracji w takich źródłach jak Bootstrap. Inną biblioteką, z której można korzystać, jest Semantik UI. Stosując ją, możesz ostylować tekst, a także umieścić ikony w swoim projekcie.
Jednym z rozwiązań, które pozwoli na zastosowanie Semantic UI, jest skorzystanie ze źródła open‑source CDN (z ang. Content Delivery Network). Aby pominąć proces instalacji, możesz w wyszukiwarce wpisać semantic ui cdn. Otrzymasz wtedy możliwość dołączenia tej biblioteki poprzez wskazanie w <head> źródła do wybranej wersji.
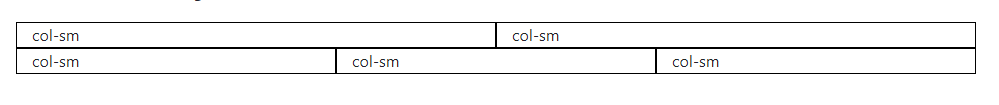
Korzystając z dokumentacji Bootstrap i klas jego biblioteki, stwórz grid zgodne ze wzorem wskazanym poniżej.

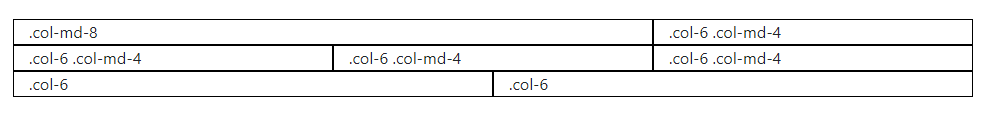
Korzystając z klas Bootstrapa, możesz także przygotowywać siatki, które zmieniają szerokość kolumn w zależności od tego, na jakim ekranie jest wyświetlana strona. Przykładowo zdjęcie, które wyświetla się na desktopie na połowie szerokości ekranu, na urządzeniu poniżej 768 px będzie zajmowało całą szerokość. To tylko jedno z możliwych zastosowań, o których można przeczytać w dokumentacji w części dotyczącej layoutu
W oparciu o dokumentację Bootstrapa przygotuj poniższy schemat i zaobserwuj, jak zmienia się szerokość kolumn w zależności od szerokości ekranu.

Słownik
jednostki, które są uzależnione od rozmiaru innego elementu, np. wielkości czcionki w aktualnym elemencie lub wielkości okna przeglądarki
narzędzie do tworzenia stron internetowych; znajdziesz tam gotowe szablony
automatyczne dostosowanie rozmiaru strony do urządzeń, na których będzie wyświetlana; responsywna strona to taka, która poprawnie wyświetla się na wszystkich monitorach i wyświetlaczach
strona dedykowana tylko i wyłącznie urządzeniom mobilnym; posiada m.in. inny adres niż odpowiadająca jej strona desktopowa

