Przeczytaj
Jeśli prześledzilibyśmy to, jak rozwijały się przez lata strony internetowe, bez problemu zauważylibyśmy, jak zmieniała się ich zawartość. Elementy graficzne i multimedialne stawały się coraz istotniejsze. Podczas projektowania strony nie powinno się o nich zapominać.
W przypadku omawianej jako przykład witryny prezentującej przepis, przygotujemy wizualizację wartości odżywczych w formie graficznej. Zrobimy to w kilku krokach.
Przygotowanie danych do wizualizacji
Pierwszym krokiem jest znalezienie właściwych danych. Pomóc mogą ci tabele wartości odżywczych, które znajdziesz w sieci. Pamiętaj, by upewnić się, że przygotowane przez ciebie wartości mają ujednolicone jednostki, są uporządkowane w logiczne grupy, etc. Przemyśl również to, jakie występują pomiędzy nimi powiązania.
Wybór formy prezentacji informacji
Odpowiedzmy sobie na kilka pytań:
Jakie dane chcemy przedstawić?
Jaki jest typ oraz struktura danych?
Ile informacji chcemy przedstawić?
W przypadku omawianego projektu są to dane liczbowe, które wskazują zawartość czterech różnych składników odżywczych w daniu. W czytelny sposób można je przestawić za pomocą tabeli czy prostego wykresu (np. kołowego).
Prezentowanie informacji
Tabela
Wiemy, jakie dane chcemy zaprezentować, ujednoliciliśmy również jednostki.
Kolejnym etapem jest zbudowanie właściwej tabeli.
Tabele można przygotować samodzielnie. Możesz również skorzystać z gotowych rozwiązań.
Zarzutem związanym z wykorzystywaniem tabel jest to, że nie są one responsywneresponsywne. Istnieją jednak gotowe rozwiązania, które pozwalają temu zaradzić. Jednym z nich jest plugin Stacktable.js. Więcej o responsywności dowiesz się w jednym z kolejnych e‑materiałów z tego kursu.
Wdrożenie pluginu na stronie zaczynamy od uzupełnienia jego źródła w sekcji nagłówkowej w pliku html.
Następnie przygotujmy tabelę. Najważniejsze wykorzystane tagi:
<table>– znacznik otwarcia i zamknięcia, w którym zagnieżdżona jest cała tabela,<thead>– znacznik wskazujący na sekcję nagłówkową tabeli,<tr>– znacznik zawierający wiersze,<th>– znacznik zawierający kolumny w części nagłówkowej,<td>– znacznik zawierający kolumny.
Następnie, korzystając z jQuery, wywołajmy funkcję, która dba o responsywność tabeli. Umieszczamy to w pliku Java Script.
Ostatnim etapem w tej części działań jest dodanie do tabeli stylów, które przedstawią dane zgodnie z zaplanowaną wizją pasującą do strony.
Przykładowe style mogą być zapisane w następujący sposób:
Testujemy wprowadzone zmiany.
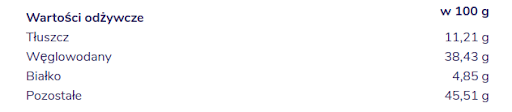
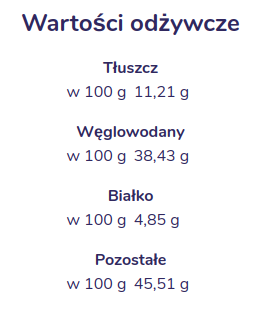
Wyświetlanie na komputerze:

Wyświetlanie na urządzeniu mobilnym:

Wykres
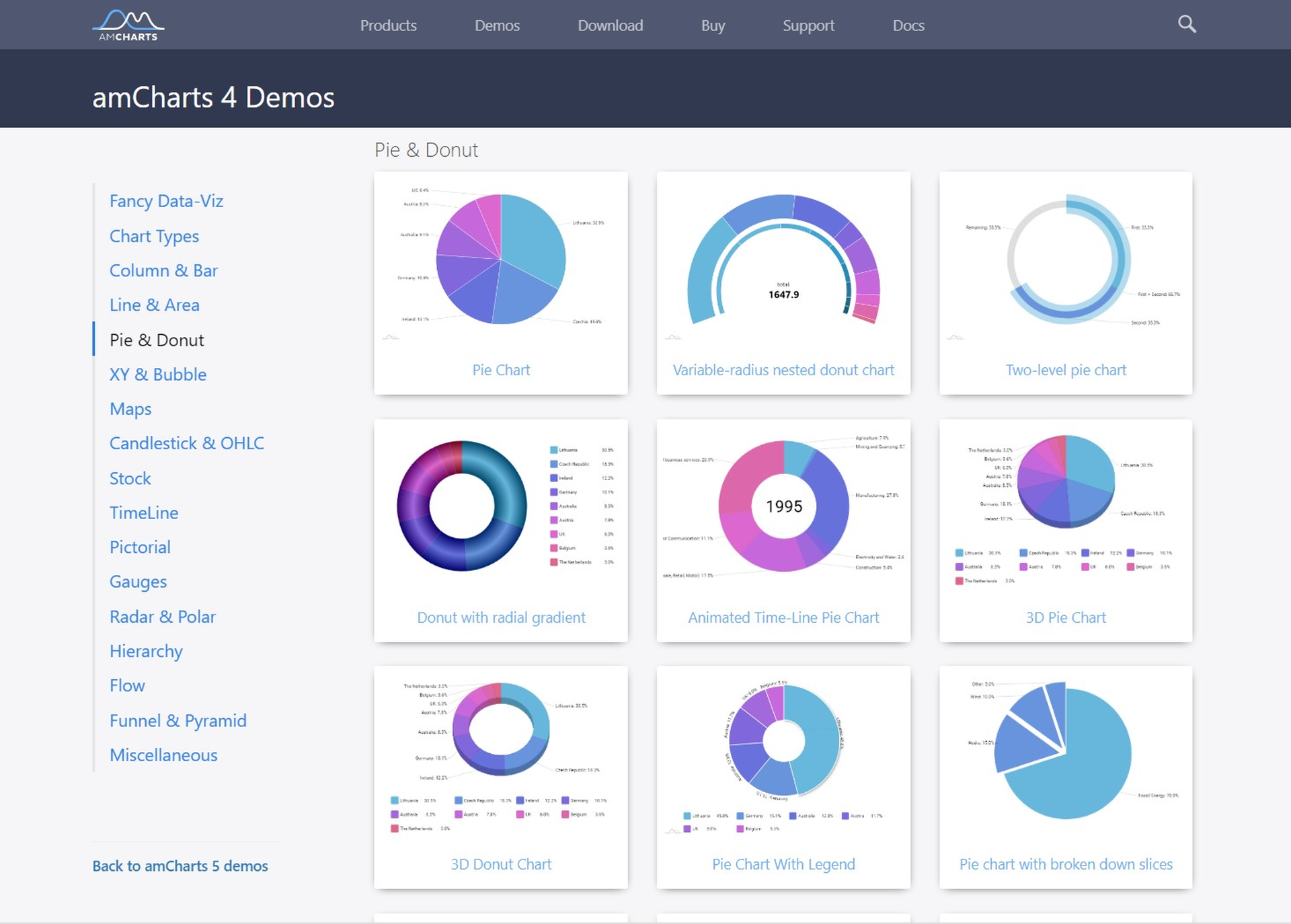
Chcesz na swojej stronie umieścić wykres, mapę czy oś czasu? Dobrym pomysłem może być wykorzystanie tego, co oferuje biblioteka amCharts. Rozwiązanie jest darmowe, pod warunkiem, że przy komponencie umieścimy logo amCharts.
Ostatecznie wybieramy wykres typu donut.

Po zapoznaniu się z dokumentacją wiemy, że wprowadzenie tego wykresu wiąże się z dodaniem kodu w pliku html i Java Script.
Do sekcji <head> dodajemy źródła.
W pliku html w części <body> definiujemy również sekcję div o id=”chartdiv”. W tym miejscu po uzupełnieniu kodu w pliku Java Script na stronie będzie wyświetlał się wykres.
Dodajmy kod, który wywołuje funkcję generującą wykres.
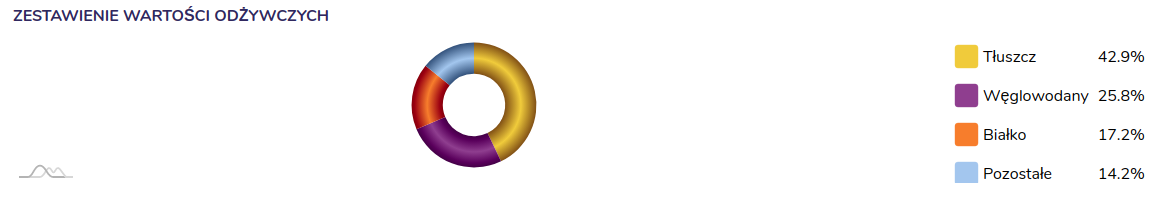
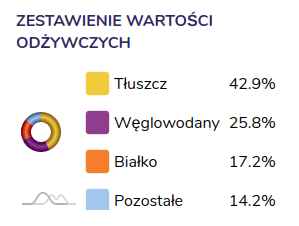
Kolejne informacje zawarte w przykładowym kodzie z dokumentacji dotyczą konfiguracji wykresu. Dzięki temu m.in. dane wyświetlą się w formie wykresu typu donut, a po lewej stronie będzie widoczna legenda.
Ostatnim elementem jest sprawdzenie wprowadzonych zmian.
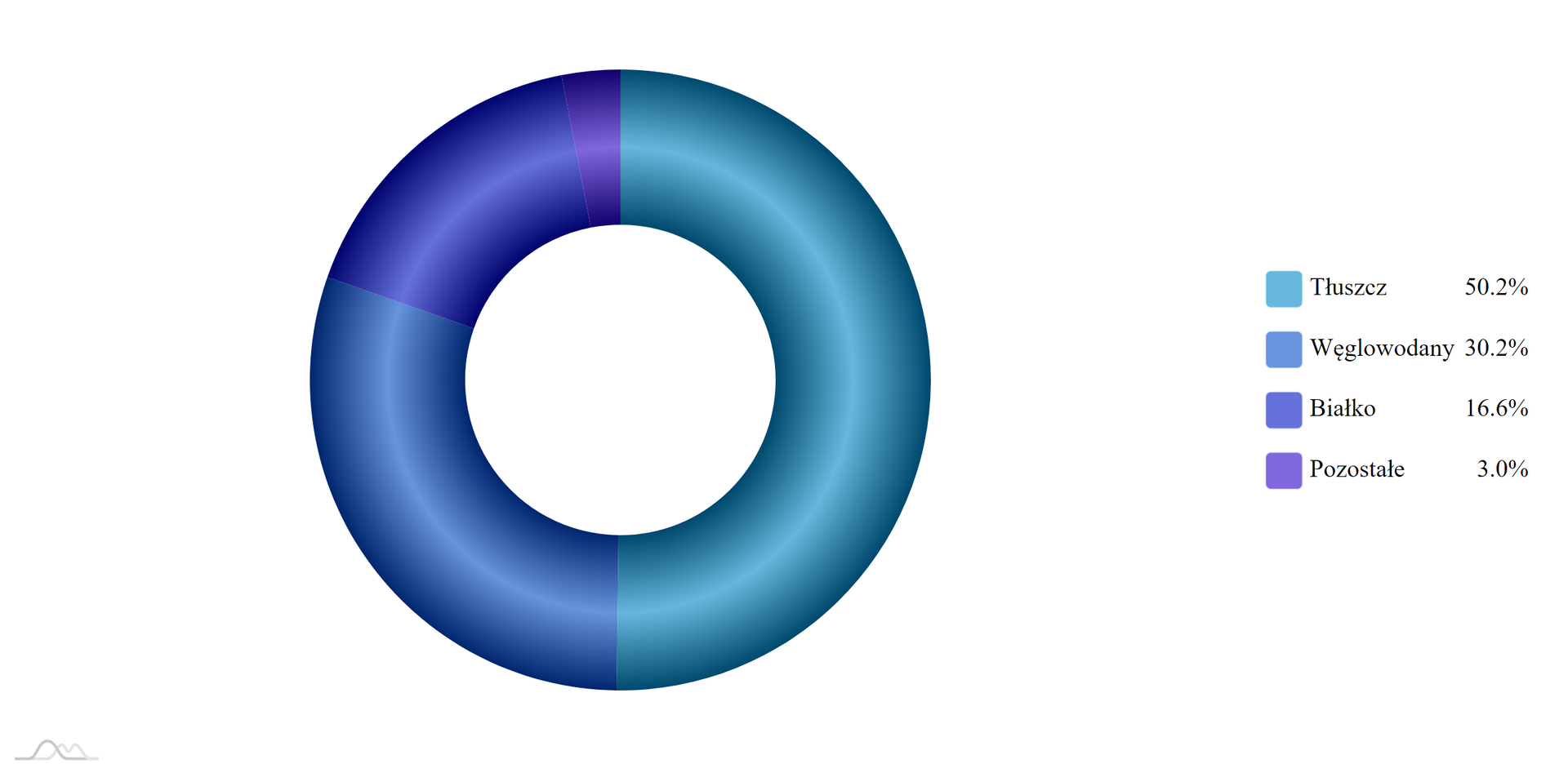
Wykres w wersji dla komputera:

Spróbuj znaleźć potencjalny problem związany z wyświetlaniem wykresu.
Gradient pomiędzy kolorami może nie być zadowalający. W celu rozwiązania tego problemu wracamy do dokumentacji amCharts. Na stronie głównej można zobaczyć proponowane przykładowe palety barw.
Wybierzmy propozycję, w której różnice między kolorami są lepiej widoczne.

Zmiana palety barw wymaga kilku korekt w kodzie.
W pliku html w sekcji <head> dodajemy źródło:
Podobnie postępujemy w przypadku pliku Java Script:
Przetestujmy bibliotekę ponownie.
Wersja na komputer:

Wersja mobilna:

Słownik
usługa pozwalająca na publikowanie treści (stron, witryn, serwisów) w sieci internetowej
szyfrowanie, które zabezpiecza dane pozostawiane na stronie WWW, np. w formularzach kontaktowych, podczas logowania; certyfikat ten podnosi pozycję strony w wyszukiwarkach oraz zwiększa jej wiarygodność
oprogramowanie do zarządzania treścią strony (ang. Content Management System)
dokument (strona WWW) czytany przez przeglądarki internetowe, widoczny pod konkretnym adresem URL; zawiera tekst, odnośniki (linki), informacje o multimediach i zdjęciach
adres strony internetowej, np. www.zlompol.pl
strona, na którą kieruje domyślnie adres witryny internetowej
przestrzeń na zdalnym serwerze, w której przechowywana jest zawartość strony
narzędzie to tworzenia stron internetowych; zawiera gotowe szablony
zwany także odnośnikiem, jest aktywnym fragmentem tekstu albo obrazkiem; pozwala przejść na inny adres URL albo wykonać inną czynność, np. przesłać zapytanie przez formularz kontaktowy
wpis na stronie
automatyczne dostosowanie rozmiaru strony do urządzeń, na których będzie wyświetlana; responsywna strona to taka, która poprawnie wyświetla się na wszystkich monitorach i wyświetlaczach
urządzenia do obsługi technicznej stron WWW (przechowywanie plików strony WWW, poczty, multimediów itp.)
unikalna strona internetowa, stanowiąca odrębny dokument zawierający treść
zbiór dokumentów HTML; połączone są ze sobą linkami URL (odnośnikami); dokumenty te znajdują się w obrębie jednej domeny internetowej (serwisu internetowego albo witryny internetowej)
zbiór połączonych ze sobą pojedynczych stron internetowych