Reprezentacja obrazu w komputerze
Reprezentacja obrazu w komputerze
1. Cele lekcji
a) Wiadomości
Uczeń:
zna podstawowe rodzaje plików graficznych, potrafi podać ich krótki opis oraz ich zastosowanie,
umie obsługiwać popularne przeglądarki plików graficznych oraz zna ich możliwości edycyjne,
umie wyszukać i wyświetlić pliki graficzne znajdujące się w komputerze korzystając z zawartego w komputerze oprogramowania,
umie wykorzystać zdobytą wiedzę w praktyce.
b) Umiejętności
Uczeń:
umie wyszukać obrazki znajdujące się na dysku twardym komputera,
potrafi wyświetlić pliki graficzne znajdujące się w zasobach komputera,
zna podstawowe modele kolorów i rodzaje grafiki,
potrafi uruchomić i obsługiwać przeglądarkę plików graficznych,
wie w jaki sposób przekonwertować obrazki do określonego formatu,
potrafi zmienić podstawowe parametry obrazu korzystając z przeglądarki plików graficznych,
umie wyszukać obrazki w Internecie oraz wyselekcjonować je pod kątem przydatności w realizacji określonego zadania,
potrafi utworzyć dokument wykorzystując pliki grafiki rastrowej,
zdobywa umiejętności pracy w zespole.
2. Metoda i forma pracy
Wykład, ćwiczenie, praca z całą klasą, praca indywidualna.
3. Środki dydaktyczne
Komputer
Internet
Dowolna przeglądarka plików graficznych (np. XnView, InfranView)
Pakiet biurowy MS Office
Karta pracy z zadaniami
4. Przebieg lekcji
a) Faza przygotowawcza
Nauczyciel zapoznaje uczniów z tematem lekcji i uświadamia im cele zajęć. Prosi o włącznie komputerów. Przed zajęciami nauczyciel drukuje karty pracy z zadaniami (załącznik 1) oraz przygotowuje pliki graficzne w folderach roboczych na komputerach uczniowskich. Jeżeli jest to możliwe to można umieścić pliki ćwiczeniowe w folderze sieciowym udostępnionym dla uczniów.
b) Faza realizacyjna
Nauczyciel omawia modele barw RGB oraz CMYK
Następnie nauczyciel przedstawia istniejące podstawowe dwa rodzaje grafiki: grafikę wektorową, grafikę rastrową (bitmapową) oraz grafikę trójwymiarową, a także przedstawia formaty plików wykorzystywanych w tych rodzajach grafik.
Nauczyciel omawia każdy z rodzajów plików graficznych zwracając szczególną uwagę na różnice i zastosowanie poszczególnych plików graficznych,
Nauczyciel prosi uczniów o uruchomienie komputera oraz przypomina zasady wyszukiwania plików.
Nauczyciel prosi o wyszukanie plików graficznych znajdujących się w zasobach dyskowych lub sieciowych komputera uczniowskiego (pliki z rozszerzeniami *.jpg, *.gif, *.png). Uczniowie omawiają wyniki wyszukiwania,
Nauczyciel przedstawia sposoby prezentacji plików graficznych korzystając z narzędzi ogólnodostępnych w systemie Windows (wbudowana przeglądarka plików, widok miniatur),
Następnie nauczyciel przedstawia zasadę korzystania z przeglądarki graficznej omawiając jednocześnie jej możliwości oraz zasady edycji plików graficznych,
Uczniowie wyszukują pliki graficzne znajdujące się w zasobach sieciowych lub otwierają pliki ćwiczeniowe znajdujące się w określonym folderze,
Uczniowie samodzielnie lub w grupach, korzystając z udostępnionych plików graficznych, dokonują przekonwertowania obrazka na innych format (np. z jpg na gif), zmieniają rozdzielczość oraz jaskrawość, kontrast i nasycenie,
Uczniowie dobierają się parami i otrzymują karty pracy,
Korzystając z kart pracy realizują określone zadania. Ich wyniki przedstawiają nauczycielowi,
Po zrealizowaniu zadań nauczyciel sprawdza jakość wykonanych zadań,
Gdy wszyscy uczniowie skończą pracę następuje omówienie każdego dokumentu utworzonego przez uczniów.
c) Faza podsumowująca
Uczniowie korzystając z darmowego oprogramowania (przeglądarki graficzne) wiedzą że istnieją darmowe zamienniki komercyjnych programów co jednocześnie uczy ich przestrzegania praw autorskich.
Uczniowie pracując w grupie uczą się zasad współpracy oraz dzieleniem się informacjami
Uczniowie czytają na forum klasy wyszukane informacje.
Uwagi do nauczyciela:
Jeżeli pracownia nie posiada pakietu Microsoft Office można zastosować darmowy pakiet Open Office.
W przypadku braku podłączenia pracowni do Internetu należy wcześniej przygotowanie pliki umieścić w folderach ćwiczeniowych na każdym komputerze znajdującym się w pracowni.
Nauczyciel musi mieć wcześniej przygotowane pliki graficzne do własnej dyspozycji (na komputerze nauczycielskim),
Należy położyć duży nacisk na grafikę rastrową, wykorzystywaną powszechnie w dokumentach oraz multimediach.
5. Bibliografia
Koba G., Informatyka dla liceum ogólnokształcącego, Migra, Wrocław 2003.
Broda P., Smołucha D., Informatyka, Operon, Gdynia 2006.
Pruitt J., Pruitt R., Gimp – 24 lekcje, Mikom, Warszawa 1999.
Langer M., Po prostu Word 2003 PL, Helion, Gliwice 2004.
Encylopedia Internetowa Wikipedia http://pl.wikipedia.org/
6. Załączniki
a) Karta pracy ucznia
załącznik 1.
1. Wyszukaj w Internecie plików graficznych związanych z Unią Europejską:
flagę Unii Europejskiej
mapę Unii Europejskiej
flagi poszczególnych państw członkowskich Unii Europejskiej
Przekonwertuj wyszukane pliki do formatu *.png
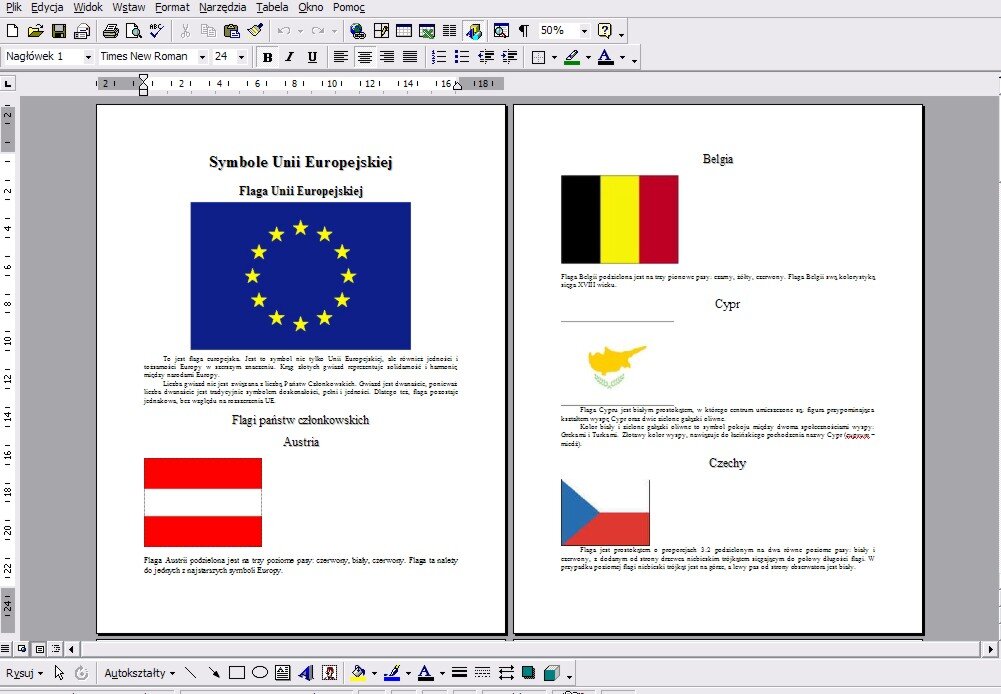
2. Korzystając z edytora Microsoft Word utwórz dokument dotyczący symboli (flag) państw Unii Europejskiej. Wykorzystaj zebrane przez ciebie pliki graficzne.
b) Notatki dla nauczyciela
Przykładowe rozwiązanie ćwiczenia

Definicje:
RGB – jeden z modeli przestrzeni barw, opisywanej współrzędnymi RGB. Jego nazwa powstała ze złożenia pierwszych liter angielskich nazw barw: R – red (czerwonej), G – green (zielonej) i B – blue (niebieskiej), z których model ten się składa.
Jest to model wynikający z właściwości odbiorczych ludzkiego oka, w którym wrażenie widzenia dowolnej barwy można wywołać przez zmieszanie w ustalonych proporcjach trzech wiązek światła o barwie red, green, blue, czyli światła o odpowiedniej częstotliwości fali elektromagnetycznej.
Z połączenia barw RGB w dowolnych kombinacjach ilościowych można otrzymać szeroki zakres barw pochodnych, np. z połączenia barwy zielonej i czerwonej powstaje barwa żółta. Do przestrzeni RGB ma zastosowanie Synteza addytywna, w której wartości najniższe oznaczają barwę czarną, najwyższe zaś białą. Model RGB jest jednak modelem teoretycznym a jego odwzorowanie zależy od urządzenia (ang. device dependent), co oznacza, że w każdym urządzeniu każda ze składowych RGB może posiadać nieco inną charakterystykę widmową, a co za tym idzie, każde z urządzeń może posiadać własny zakres barw możliwych do uzyskania.
Model RGB miał pierwotnie zastosowanie do techniki analogowej, obecnie ma również do cyfrowej. Jest szeroko wykorzystywany w urządzeniach analizujących obraz (np. aparaty cyfrowe, skanery) oraz w urządzeniach wyświetlających obraz (np. telewizory, monitory komputerowe).
Zapis koloru jako RGB często stosuje się w informatyce (np. palety barw w plikach graficznych, w plikach html). Najczęściej stosowany jest 24‑bitowy zapis kolorów, w którym każda z barw jest zapisana przy pomocy składowych, które przyjmują wartość z zakresu 0‑255.
CMYK – zestaw czterech podstawowych kolorów farb drukarskich stosowanych powszechnie w druku kolorowym w poligrafii i metodach pokrewnych (atramenty, tonery i inne materiały barwiące w drukarkach komputerowych, kserokopiarkach itp.). Na zestaw tych kolorów mówi się również barwy procesowe lub kolory triadowe (kolor i barwa w jęz. polskim to synonimy). CMYK to jednocześnie jedna z przestrzeni barw w pracy z grafiką komputerową.
Skrót CMYK powstał jako złożenie pierwszych liter angielskich nazw kolorów prócz koloru czarnego, z którego wzięto literę ostatnią, ponieważ litera B jest skrótem jednego z podstawowych kolorów w analogicznym skrócie RGB. (Inne, mniej popularne i chyba mniej przekonujące rozwinięcia skrótu K to Key color, Karbon lub Kontur.)
Grafika rastrowa (bitmapowa) - obraz taki jest plikiem reprezentującym pionowo‑poziomą siatkę odpowiednio kolorowanych pikseli na monitorze komputera, drukarce lub innym urządzeniu wyjściowym. Kolor każdego piksela jest definiowany osobno. Obrazki z głębią kolorów RGB często składają się z kolorowych pikseli zdefiniowanych przez trzy bajty - jeden bajt na kolor czerwony, jeden na zielony i jeden na kolor niebieski. Mniej kolorowe obrazki potrzebują mniej informacji na piksel, np. obrazek w kolorach czarnym i białym wymaga tylko jednego bitu na każdy piksel. Grafika rastrowa różni się od wektorowej tym, że grafika wektorowa pokazuje obraz używając obiektów geometrycznych takich, jak krzywe, czy poligony.
Bitmapę charakteryzują następujące podstawowe właściwości: wysokość i szerokość bitmapy liczona jako liczba pikseli, liczba bitów na piksel opisująca liczbę możliwych do uzyskania kolorów
Kolorowa grafika rastrowa zwykle zawiera piksele z jednym do ośmiu bitów dla każdego z kolorów bazowych. Jakość obrazka rastrowego jest określana przez całkowitą liczbę pikseli (wielkość obrazu) oraz ilości informacji przechowywanych w każdym pikselu (głębia koloru). Na przykład obrazek zapisujący 24 bity informacji o kolorze (standard dla większości wyświetlaczy w 2004 roku) może pokazać łagodniejsze cieniowanie od obrazka zapisującego jedynie 15 bitów informacji na jeden piksel, ale też nie pokaże łagodniejszego obrazka od zapisującego 48 bitów na piksel. Podobnie, obrazek o wymiarach 640 x 480 pikseli (zawierający ok. 307 tys. pikseli) będzie wyglądał nierówno i chropowato w porównaniu do obrazka o wymiarach 1280 x 1024 (ponad 1,3 mln pikseli). Ponieważ taka ilość danych zajmuje ogromną powierzchnię, często stosuje się technikę kompresji danych celem zmniejszenia wielkości zajmowanego miejsca. Niektóre techniki zamieniają (zmniejszają, usuwają) pewne informacje, aby uzyskać mniejszy plik. Niestety nie są to bezstratne metody kompresji. Przykładami takich kompresji są kompresje JPEG, GIF, PNG.
Wielkość obrazka rastrowego nie może zostać zmieniona bez utraty jego jakości. Jest to przeciwne grafice wektorowej, którą łatwo można skalować, dostosowując jej wielkość do urządzenia, na którym jest wyświetlany obraz. Grafika rastrowa jest bardziej użyteczna od wektorowej do zapisywania zdjęć i realistycznych obrazów, podczas gdy grafika wektorowa jest częściej używana do obrazów tworzonych z figur geometrycznych oraz prezentacji tekstu (w tym tabel i wzorów). Aktualnie większość komputerowych monitorów wyświetla od 72 do 130 pikseli na cal (PPI), podczas gdy drukarki mogą drukować materiały w rozdzielczości 1200 punktów na cal (DPI) lub wyższej. Ustalenie najbardziej właściwej rozdzielczości obrazka dla danej rozdzielczości drukarki może być bardzo trudne, gdyż dokument drukowany może zawierać większą liczbę detali (może mieć większą rozdzielczość) niż ten, który jest wyświetlany na ekranie monitora.
Grafika wektorowa - jeden z dwóch podstawowych rodzajów grafiki komputerowej - obok grafiki rastrowej zwanej czasem „bitmapową”. Różnica między tymi dwoma polega na tym, że w pierwszym opisywane jest co ma być wyświetlone, a w grafice rastrowej opisywane są szczegółowo poszczególne piksele. W grafice wektorowej wszelkie obrazy tworzone są za pomocą prymitywów, czyli prostych figur geometrycznych. Figury te opisane są za pomocą parametrów, które tworzą wektor - stąd nazwa grafika wektorowa. Obraz generowany jest przez komputer na podstawie takiego właśnie opisu danego przedmiotu (rysując np. koło o określonym promieniu i położeniu). Stąd grafikę wektorową nazywa się również grafiką obiektową, gdyż obraz w tej grafice składa się z obiektów o określonych atrybutach.
Najprostszym obrazem wektorowym może być pojedynczy punkt o określonym położeniu. W przestrzeni dwuwymiarowej wystarczą wtedy dwa atrybuty określając położenie w pionie i w poziomie. Jednak aby komputer mógł narysować punkt musi nadać mu pewną grubość, a dokładniej promień, bo punkt jest w praktyce rysowany często jako kółko o niewielkim (w stosunku do wielkości pozostałych obiektów) promieniu.
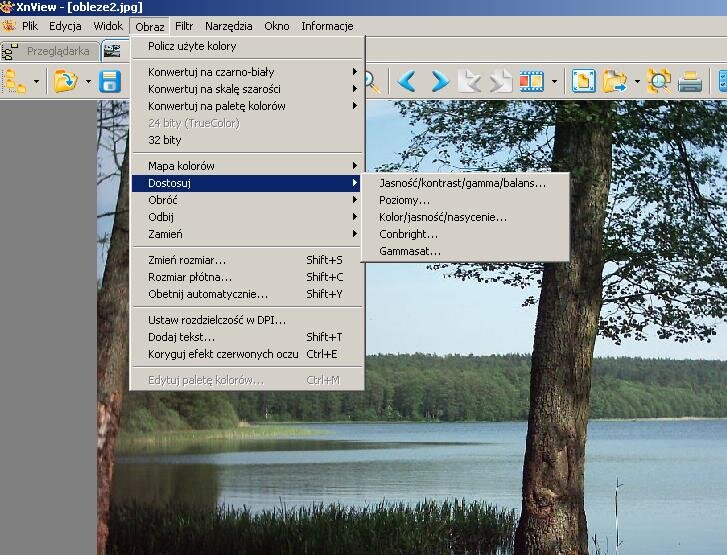
Schemat edycji plików graficznych w przeglądarce XnView (licencja freeware)
Link do pobrania programu XnView: http://www.xnview‑download.de/download/XnView‑win.exe
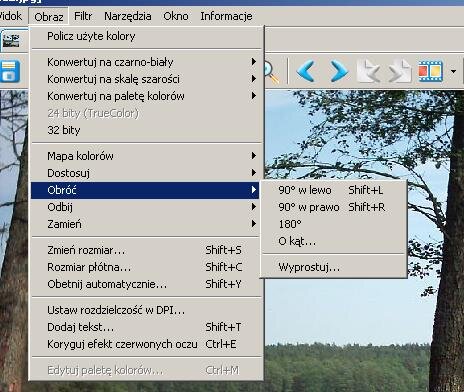
Menu edycji plików graficznych

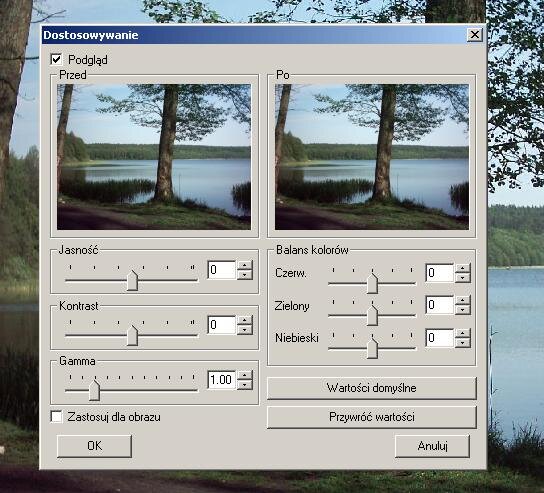
Menu dostosowania jasności, kontrastu, balansu i gamma

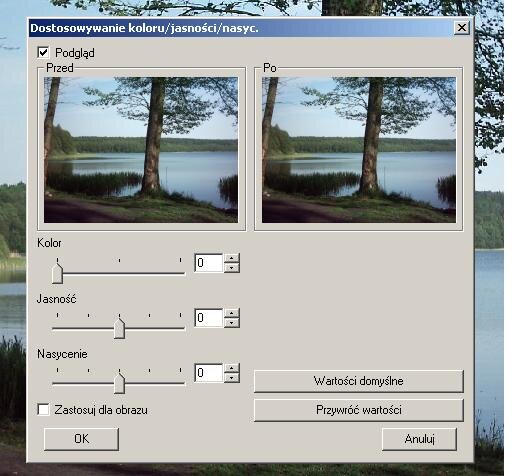
Menu dostosowywania koloru, jasności i nasycenia

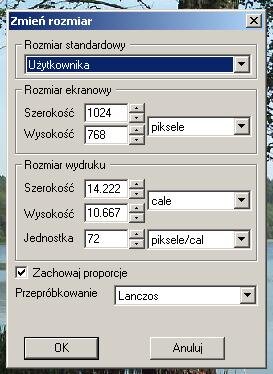
Menu zmiany rozdzielczości / rozmiaru

Menu obrotu obrazka

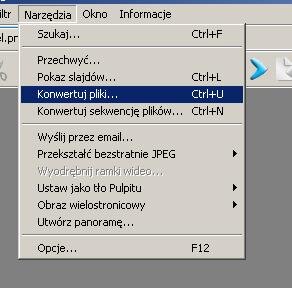
Menu konwersji pliku do innego formatu

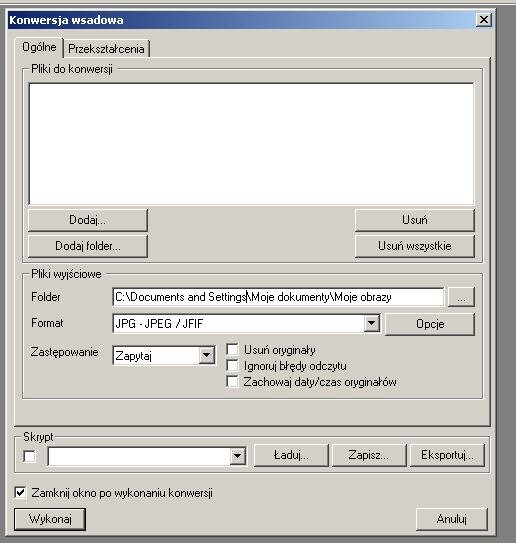
Okno konwersji pliku

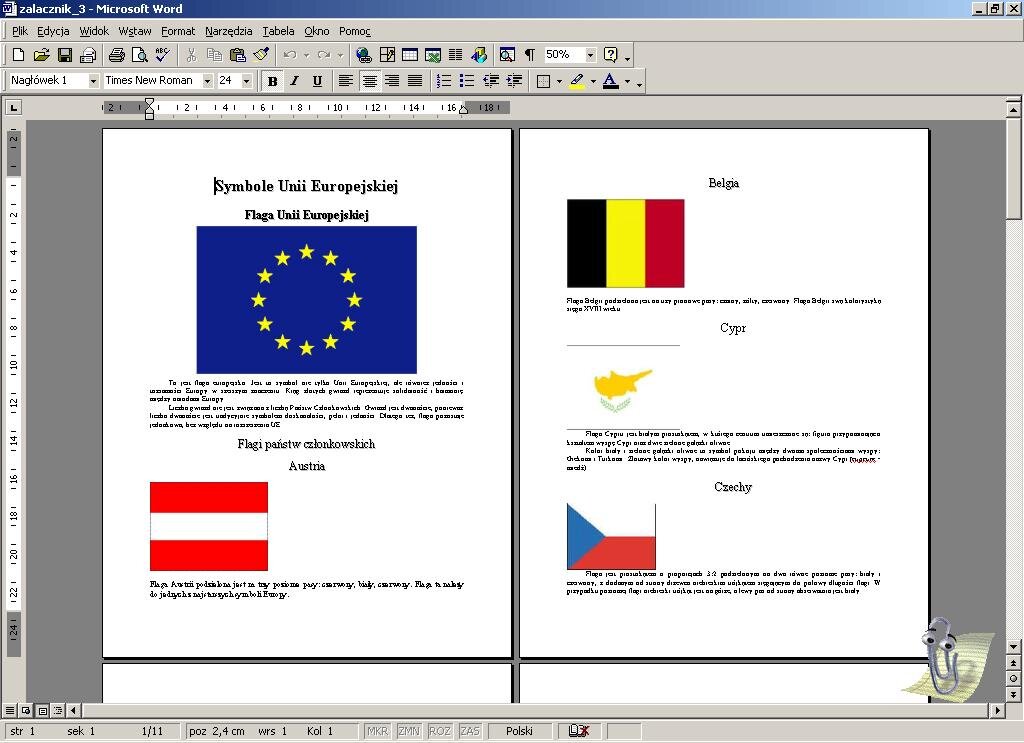
Okno edytora tekstu z przykładową pracą wykonaną przez ucznia

7. Czas trwania lekcji
2 x 45 minut
8. Uwagi do scenariusza
Jeżeli w pracowni nie ma możliwości połączenia się z Internetem należy wypożyczyć z biblioteki szkolnej encyklopedie multimedialne lub tradycyjne celem uzyskania informacji dotyczących flag państw członkowskich Unii Europejskiej.