Projektowanie interfejsu użytkownika
INF.04 Projektowanie, programowanie i testowanie aplikacji – Technik programista 351406
Instrukcja użytkowania
Spis treści
Struktura e‑materiałuStruktura e‑materiału
WprowadzenieWprowadzenie
Materiały multimedialne: filmy edukacyjne, gra wcielanie się w rolę oraz atlas interaktywnyMateriały multimedialne: filmy edukacyjne, gra wcielanie się w rolę oraz atlas interaktywny
Obudowa dydaktyczna: interaktywne materiały sprawdzające, słownik pojęć dla e‑materiału, przewodnik dla nauczyciela, przewodnik dla uczącego się, netografia i bibliografiaObudowa dydaktyczna: interaktywne materiały sprawdzające, słownik pojęć dla e‑materiału, przewodnik dla nauczyciela, przewodnik dla uczącego się, netografia i bibliografia
Problemy techniczne z odtwarzaniem e‑materiałówProblemy techniczne z odtwarzaniem e‑materiałów
Wymagania techniczneWymagania techniczne
1. Struktura e‑materiału
Każda strona e‑materiału posiada na górze baner z informacją o nazwie zasobu oraz zawodach, dla których jest on przeznaczony. Nad banerem umiejscowiony jest przycisk „Poprzednia strona” wraz z tytułem poprzedniego zasobu tego e‑materiału.

Na dole strony znajduje się przycisk „Następna strona” z tytułem kolejnego zasobu. Te przyciski umożliwiają przeglądanie całego e‑materiału.

Pod każdym materiałem multimedialnym znajduje się przycisk z powiązanymi ćwiczeniami/powiązanym ćwiczeniem. Aby przejść do takiego ćwiczenia, należy kliknąć dymek z nazwą kategorii i rodzajem ćwiczenia. Otworzy się wtedy osobna karta w przeglądarce z ćwiczeniem lub ćwiczeniami.

W prawej, górnej części ekranu znajduje się pasek menu, w którym zebrane są przyciski dostosowujące e‑materiał do odbiorców ze specjalnymi potrzebami. Dwa pierwsze przyciski z literą A i strzałką w górę lub w dół służą odpowiednio do powiększenia lub pomniejszenia wielkości czcionki. Cztery przyciski z literą A wpisaną w kwadraty służą do wyłączenia/włączenia trybu wysokiego kontrastu w trzech wariantach: czarno‑białym, żółto‑czarnym i czarno‑żółtym. Ikona człowieka przełącza e‑materiał do trybu dostępności.

W trybie dostępności wszystkie elementy graficzne zastępowane są opisami alternatywnymi, które mogą być odczytywane przez generator mowy. Również ćwiczenia wykorzystujące grafiki zastępowane są ćwiczeniami alternatywnymi.
Wszystkie elementy e‑materiału, czyli tekst, opisy alternatywne, przyciski nawigacyjne i funkcyjne, elementy dokumentacji, linki i odnośniki można odczytać za pomocą czytnika ekranu. Funkcjonalność ta działa zarówno w trybie dostępności, jak i w standardowym widoku.
Powrót do spisu treściPowrót do spisu treści
Wprowadzenie
WprowadzenieWprowadzenie przedstawia ogólną informację, dla jakiej kwalifikacji i dla jakiego zawodu przeznaczony jest e‑materiał. Posiada również spis treści, dzięki któremu można przejść do konkretnego materiału poprzez kliknięcie na ikonę.

Materiały multimedialne
W ich skład wchodzą: dwa filmy edukacyjne, gra wcielanie się w rolę oraz atlas interaktywny.
Filmy edukacyjne
Film edukacyjnyFilm edukacyjny opowiada o spotkaniu UX designera z klientem zamawiającym aplikację dla swojej firmy.
Film edukacyjnyFilm edukacyjny to drugi film, który opowiada o spotkaniu UL designera z klientem zamawiającym aplikację dla swojej firmy.
Ekrany startowe filmów wyglądają, jak na ilustracjach poniżej:


Aby odtworzyć film, należy kliknąć na ikonkę trójkąta, znajdującą się w dolnym lewym rogu:

Ikona zmieni się w poniższy znak. Żeby zatrzymać film, należy go kliknąć.

Przeciągając widoczny poniżej niebieski pasek do określonego poziomu, można ustawić głośność na wymagany poziom. By całkowicie wyłączyć dźwięk, trzeba kliknąć na symbol głośnika.

Następna ikona pozwala na włączenie alternatywnej ścieżki dźwiękowej, która omawia obraz wyświetlany na ekranie.

Po kliknięciu na powyższą ikonę zmieni się ona na tę widoczną poniżej. Kliknięcie na nią umożliwia wyłączenie alternatywnej ścieżki.

Ikona napisów to mały prostokąt z kropkami i kreskami. Po kliknięciu na niego pojawia się panel, dający możliwość włączenia lub wyłączenia napisów.

Ikona „auto” pozwala na dostosowanie jakości wyświetlanego materiału.

Klikając na ikonę „1x”, można wybrać prędkość odtwarzania filmu. Poniżej widnieją dostępne opcje:

Ostatnia ikona pozwala na wejście w tryb pełnoekranowy oraz późniejsze z niego wyjście.

Atlas interaktywny
Atlas interaktywnyAtlas interaktywny zawiera informacje na temat elementów interfejsu.
Multimedium podzielone jest na dwie części. Możesz się między nimi przemieszczać za pomocą spisu treści przedstawionego poniżej.

Pierwsza część ma charakter tekstowy, druga zawiera infografiki. Druga część atlasu zawiera spis treści nawigujący do konkretnych informacji.

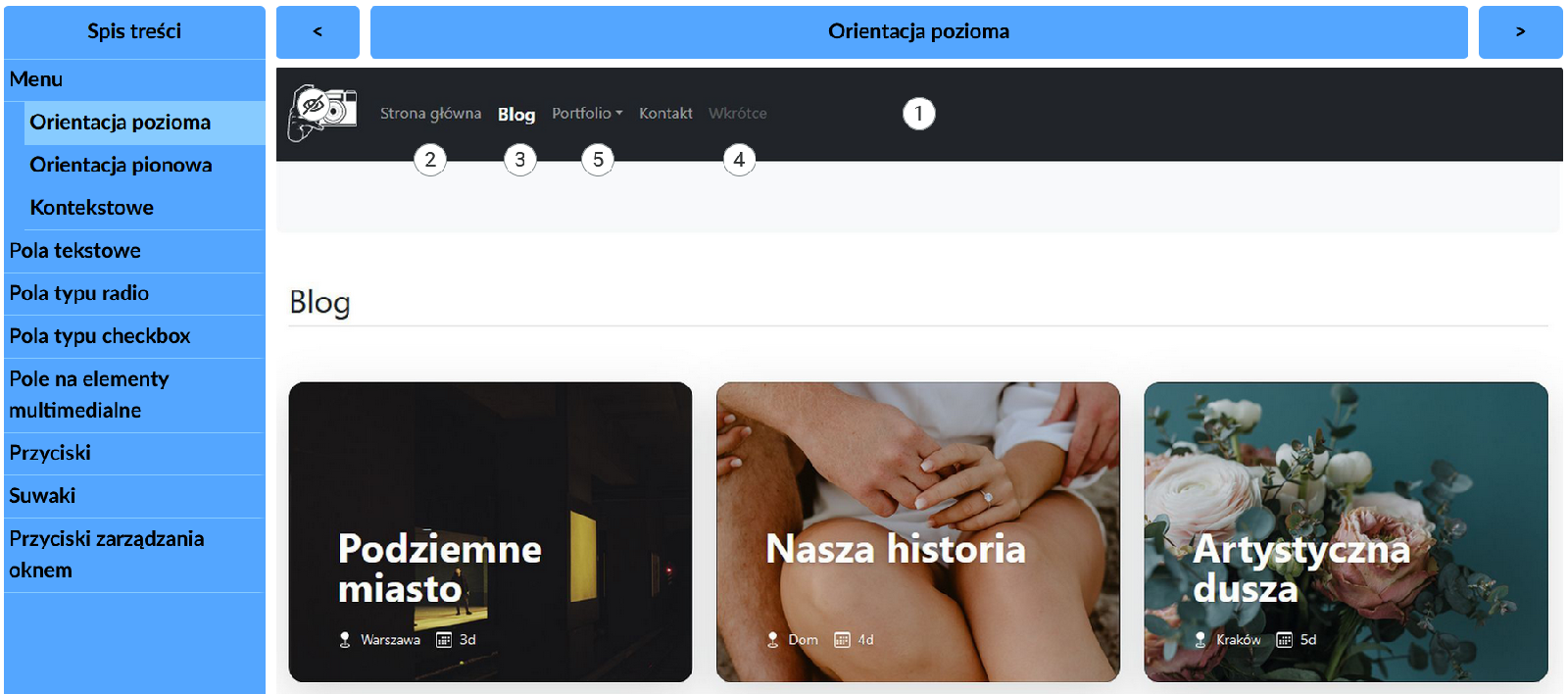
Każda z infografik zawiera znaczniki oznaczone cyframi.

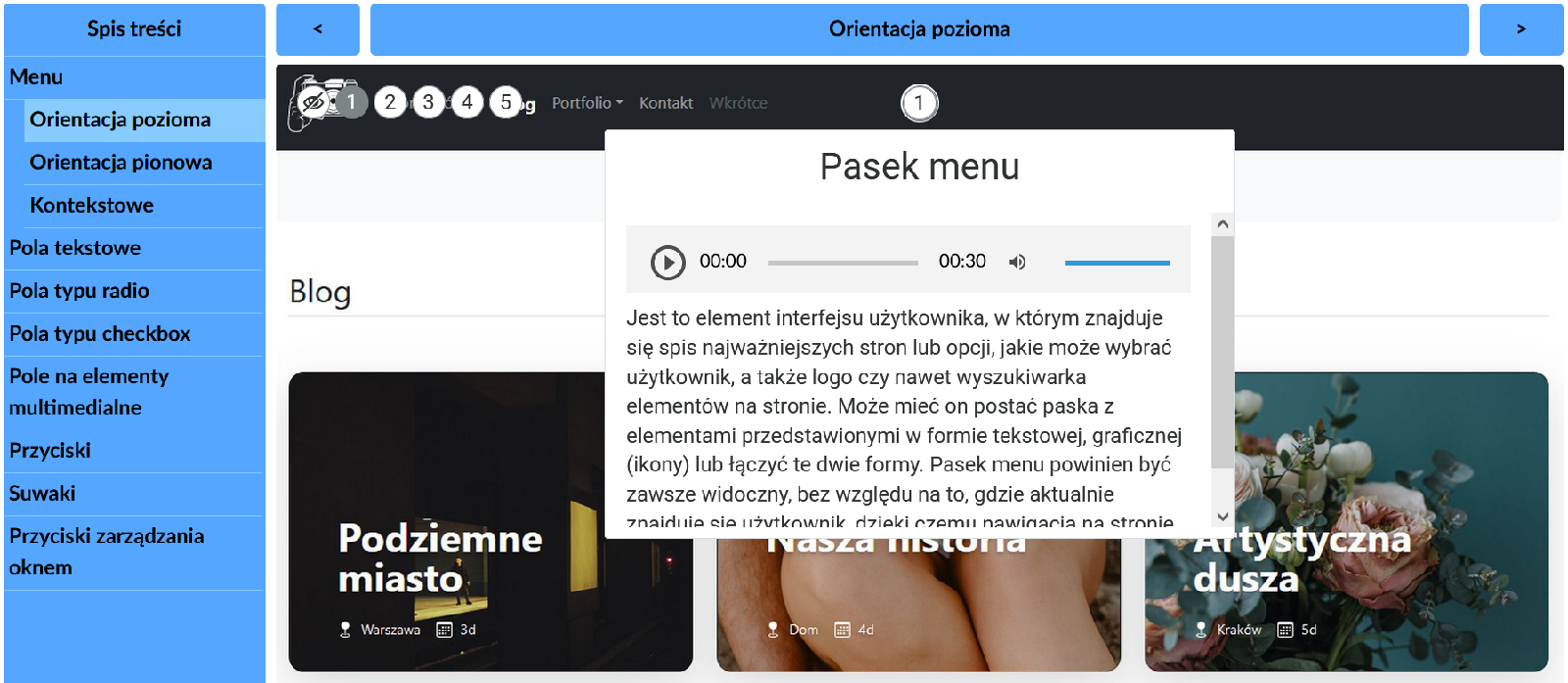
Po kliknięciu znacznika wyświetlą się opisy do danych stref oraz odtwarzacz audio, który pozwala na odsłuchanie opisów.

Opisy można przeglądać, przesuwając suwak widniejący po ich prawej stronie lub za pomocą scrolla myszki. Jeśli w opisach znajdują się grafiki lub zdjęcia, to kliknięcie na nie spowoduje wyświetlenie ich na pełnym ekranie. Wtedy też możliwe jest przybliżenie danej grafiki lub zdjęcia. Po kliknięciu na znacznik dowolnego opisu w górnym lewym rogu infografiki wyświetlą się pozostałe, oznaczone cyframi. Dzięki nim w prosty sposób można przejść do innych opisów. Przed znacznikami z cyframi, w górnym lewym rogu infografiki, znajduje się poniższa ikona:

Umożliwia ona ukrycie punktów ze znacznikami lub ich wyświetlenie, gdy są wyłączone.
Gra wcielanie się w rolę
Gra wcielanie się w rolęGra wcielanie się w rolę mówi o pośredniczeniu pomiędzy kontrahentem a pozostałymi postaciami gry w celu stworzenia projektu aplikacji na podstawie oczekiwań klienta zgodnie z zasadami Design Thinking.
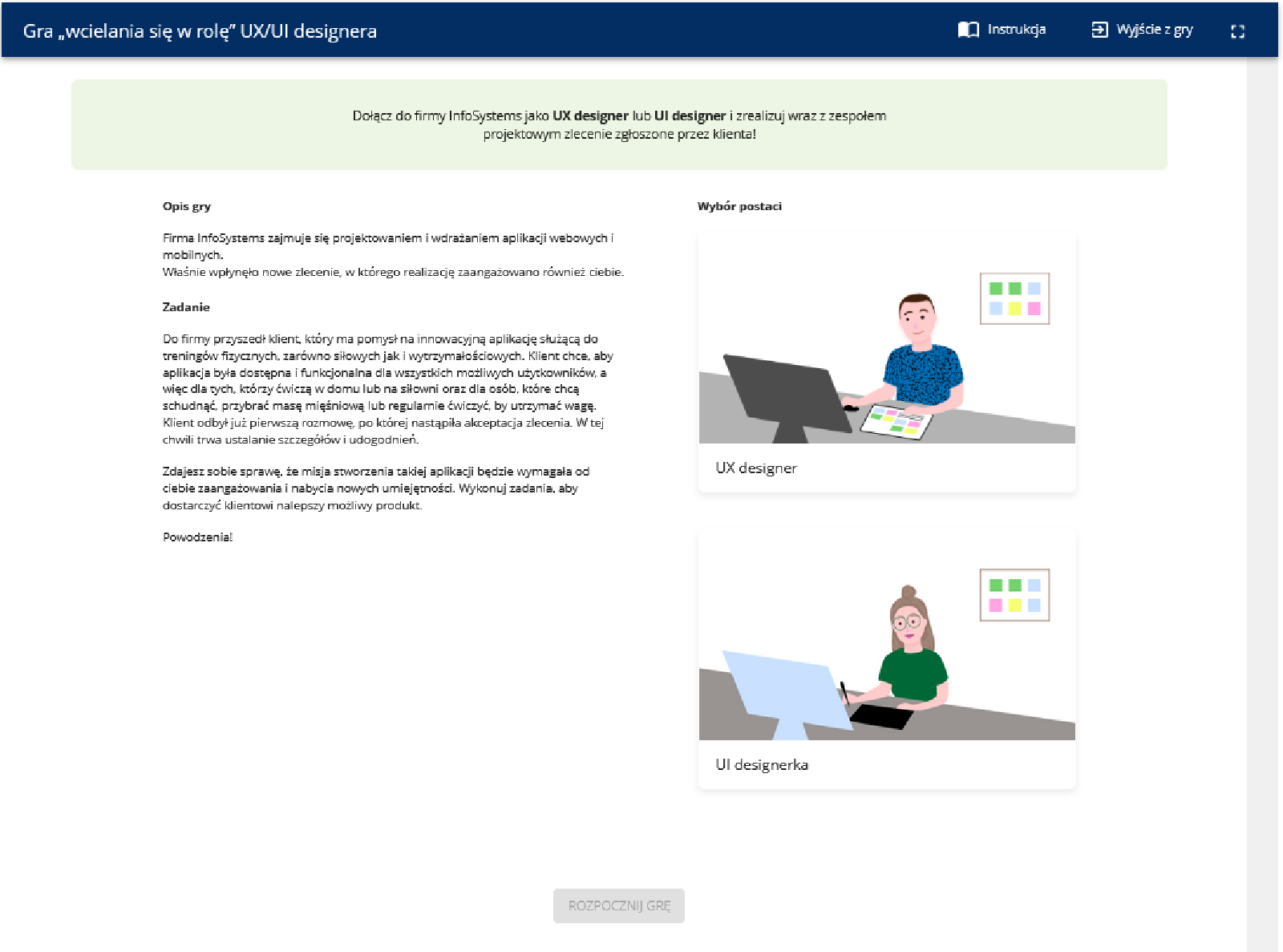
Poniżej znajduje się grafika przedstawiająca ekran startowy gry. Aby przejść do następnego etapu gry, należy pod daną rolą kliknąć prostokąt z napisem „Rozpocznij grę”.

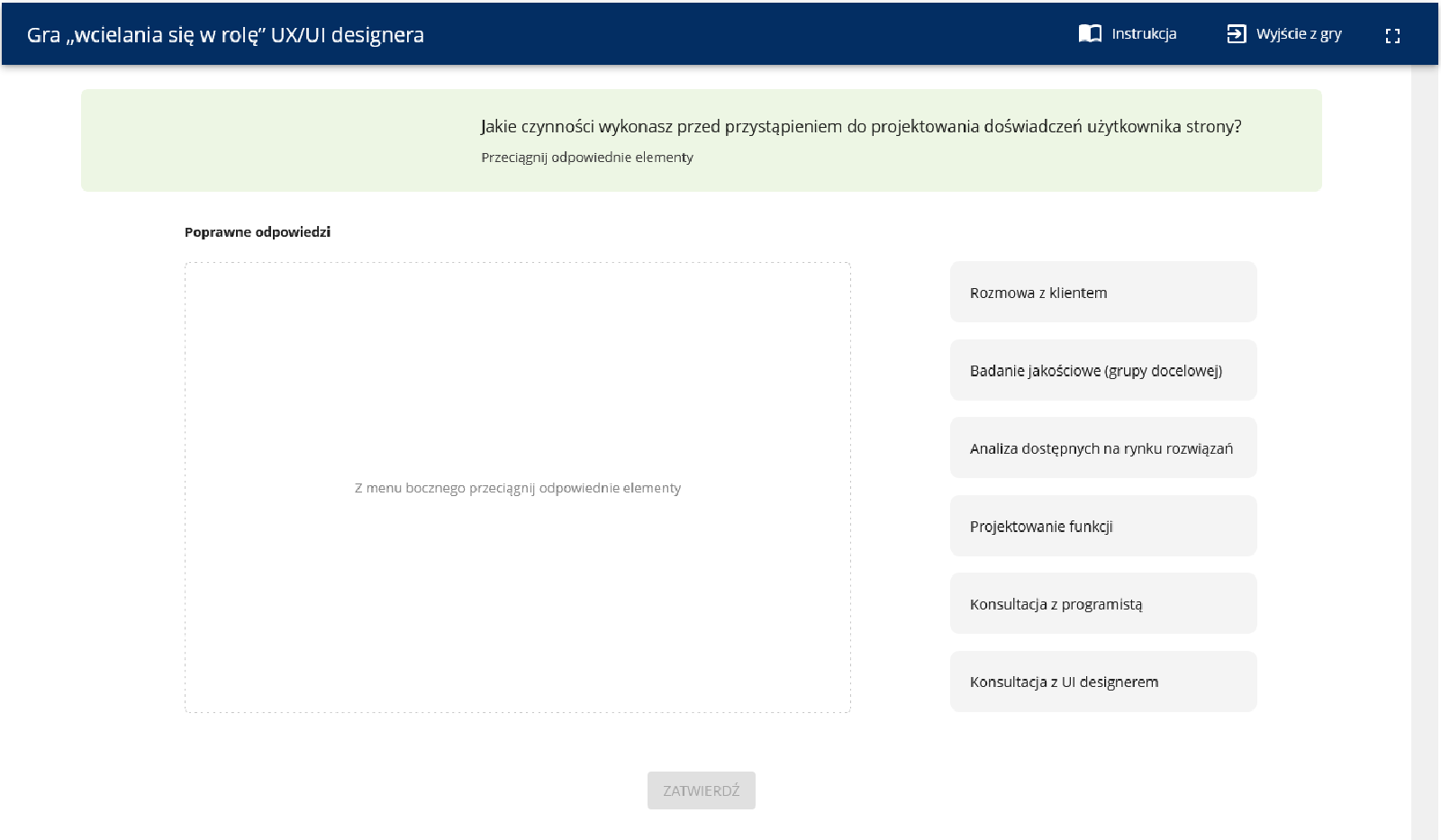
Po wybraniu roli uczeń odpowiada na pytania. Po zaznaczeniu odpowiedzi, klika przycisk „Zatwierdź odpowiedź”. Uwaga – możliwych jest kilka poprawnych odpowiedzi. Uczeń nie przechodzi do następnego pytania, jeśli nie odpowie poprawnie na bieżące.
Nie ma potrzeby zachowania kolejności w złożonych odpowiedziach, odpowiedź może składać się z wielu elementów lub jednego.

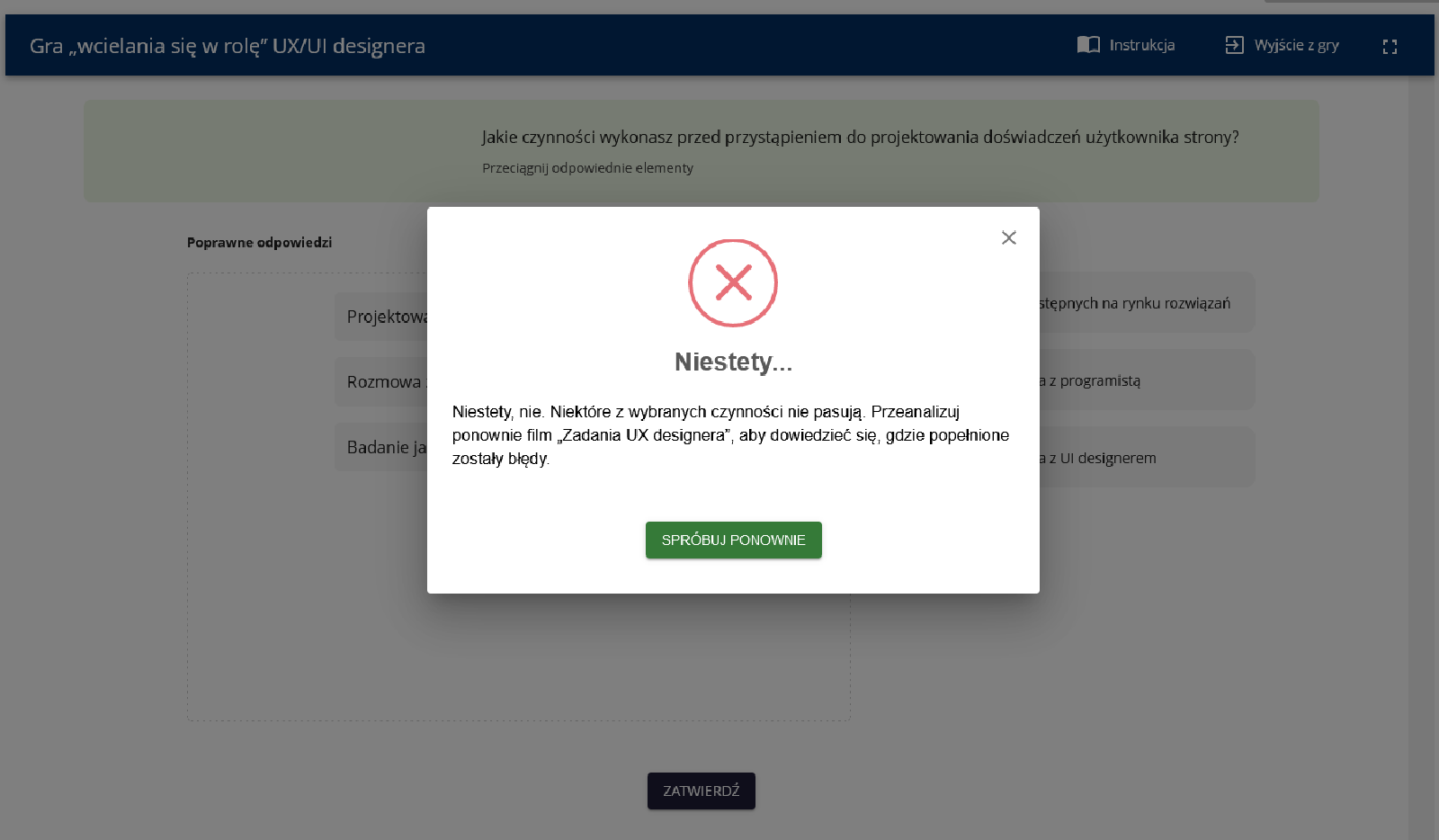
Po każdej zaznaczonej odpowiedzi, otrzymuje informację zwrotną. Aby odpowiedzieć raz jeszcze na pytanie, uczeń klika „Spróbuj ponownie”.

Na górze znajduje się panel z tytułem gry oraz opcją wyświetlenia instrukcji do gry, wyjścia z gry oraz włączenia trybu pełnoekranowego.

Powrót do spisu treściPowrót do spisu treści
Obudowa dydaktyczna
W jej skład wchodzą interaktywne materiały sprawdzające, słownik pojęć dla e‑materiału, przewodnik dla nauczyciela, przewodnik dla uczącego się, netografia i bibliografia.
Interaktywne materiały sprawdzające
Interaktywne materiały sprawdzająceInteraktywne materiały sprawdzające zawierają pytania w formie testowej, dzięki którym uczeń może sprawdzić stan swojej wiedzy. Pytania zawierają polecenia, z których wynika, w jaki sposób należy udzielić odpowiedzi (np. zaznaczyć, wpisać, dopasować). Po udzieleniu odpowiedzi wyświetla się informacja, czy była ona prawidłowa, czy nieprawidłowa.
Każde zadanie znajduje się w osobnej zakładce:

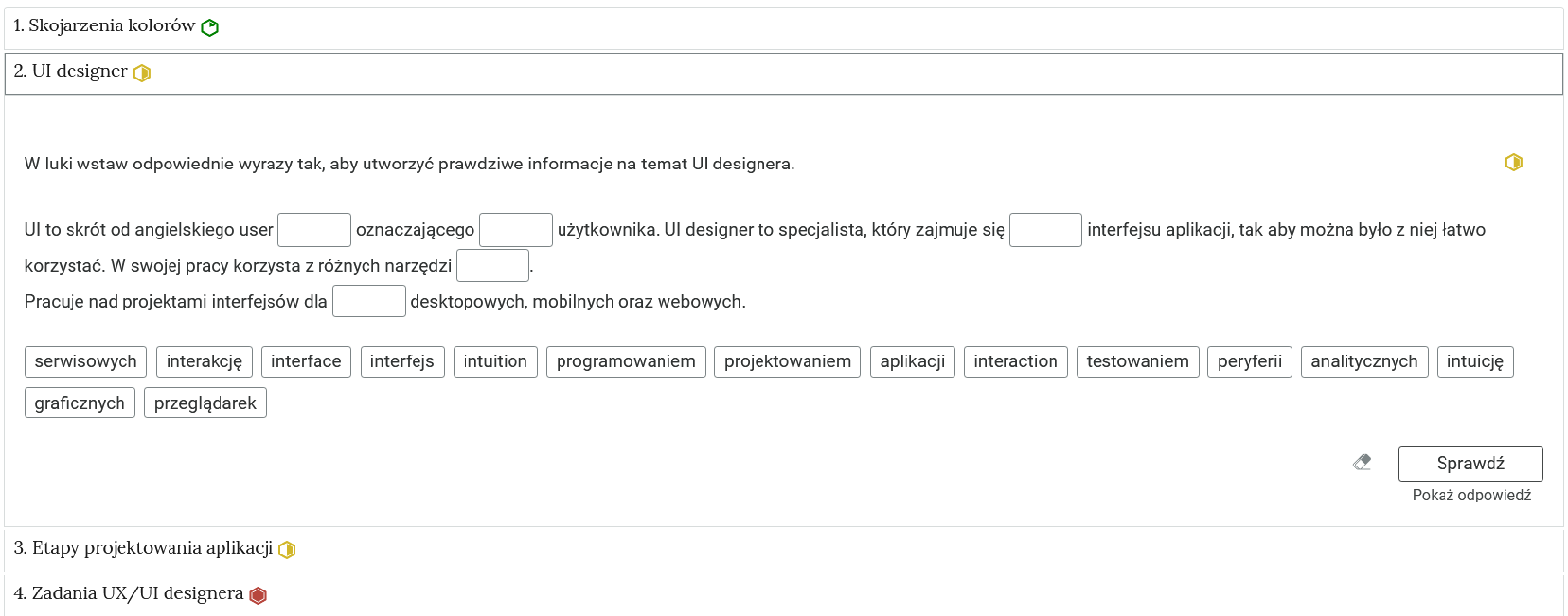
Po kliknięciu na dany temat, zakładka rozwinie się i wyświetli się zadanie.

Po zaznaczeniu danej odpowiedzi można kliknąć przycisk „Sprawdź”. Nad poleceniem wyświetli się informacja zwrotna, czy zadanie zostało poprawnie wykonane. W przypadku niepoprawnej odpowiedzi w informacji zwrotnej będzie zawarty tytuł multimedium, na podstawie którego można uzupełnić wiedzę, aby prawidłowo rozwiązać zadanie. Po lewej stronie przycisku „Sprawdź” znajduje się symbol gumki. Klikając na niego czyści się zaznaczone odpowiedzi, a zadanie wraca do formy wyjściowej. Poniżej przycisku „Sprawdź” widnieje napis „Pokaż odpowiedź”. Umożliwia on poznanie prawidłowego rozwiązania zadania. Po prawej stronie polecenia, w górnym prawym rogu zadania, znajduje się kolorowa ikonka. Jej kolor informuje o poziomie trudności zadania: zielony kolor to zadanie łatwe, żółty – średni, czerwony – trudny.

Powrót do spisu treściPowrót do spisu treści
Słownik pojęć dla e‑materiału
Słownik pojęćSłownik pojęć umożliwia zapoznanie się ze słowami kluczowymi i ich definicjami dotyczącymi e‑materiału. Ponad pojęciami znajduje się wyszukiwarka pojęć. Należy wpisać w prostokątne pole określoną literę, a pojęcia zostaną przefiltrowane. Umożliwia to użytkownikowi znalezienie interesującego go zagadnienia. Pod każdą definicją znajdują się linki do materiałów multimedialnych, w których zostało użyte dane pojęcie.
W górnej części słownika znajduje się instrukcja korzystania ze słownika oraz pole do filtracji pojęć. Aby odnaleźć jakieś pojęcie, należy je wpisać w polu filtracji. Po wpisaniu widoczne będzie tylko to pojęcie wraz z definicją. Aby wrócić do listy wszystkich pojęć, należy kliknąć krzyżyk w prawej części pola filtracji.

Powrót do spisu treściPowrót do spisu treści
Przewodnik dla nauczyciela
Przewodnik dla nauczycielaPrzewodnik dla nauczyciela zawiera szczegółowe informacje o celach i efektach kształcenia, które zapewnić ma e‑materiał. Posiada informację o strukturze e‑materiału i powiązaniach pomiędzy jego elementami, a także wskazówki, jak wykorzystać go w pracy dydaktycznej. Można tam też znaleźć spis wymagań technicznych niezbędnych do pracy z e‑materiałem. Na górze przewodnika znajduje się spis treści, który umożliwia przejście do konkretnego fragmentu tekstu. W strukturze e‑materiału opisywane multimedia posiadają aktywne linki. Klikając na nie, można przejść do strony z danym multimedium.
Powrót do spisu treściPowrót do spisu treści
Przewodnik dla uczącego się
Przewodnik dla uczącego sięPrzewodnik dla uczącego się przedstawia strukturę e‑materiału oraz zawiera instrukcję, jak korzystać z materiałów w procesie samokształcenia. Można tam też znaleźć spis minimalnych wymagań technicznych umożliwiających korzystanie z e‑materiału. Na górze przewodnika znajduje się spis treści, który umożliwia przejście do konkretnego fragmentu tekstu. W strukturze e‑materiału opisywane multimedia posiadają aktywne linki. Klikając na nie, można przejść do strony z danym multimedium.
Powrót do spisu treściPowrót do spisu treści
Netografia i bibliografia
Netografia i bibliografiaNetografia i bibliografia zawiera spis linków i pozycji bibliograficznych, na podstawie których tworzone były materiały zawarte w e‑materiale.
Powrót do spisu treściPowrót do spisu treści
2. Problemy techniczne z odtwarzaniem e‑materiałów
W przypadku problemów z wyświetlaniem się elementów w e‑materiale należy upewnić się, że urządzenie (komputer, laptop, smartfon itp.) ma dostęp do sieci internetowej. Czasami zbyt wolne łącze internetowe może spowodować wolne ładowanie się stron, szczególnie w przypadkach, gdy znajdują się na nich multimedia takie jak film, wizualizacje 3D lub animacje 3D. W takiej sytuacji zalecane jest sprawdzenie, co może spowalniać internet. Najczęściej jest to otwarcie zbyt wielu zakładek w przeglądarce internetowej, przeciążenie systemu (zbyt wiele otwartych aplikacji).
Jeżeli użytkownik korzysta z internetu mobilnego, słaba jakość połączenia może być spowodowana wyczerpaniem się danych pakietowych w ofercie.
Powrót do spisu treściPowrót do spisu treści
3. Wymagania techniczne
Wymagania sprzętowe niezbędne do korzystania z poradnika oraz innych materiałów platformy www.zpe.gov.pl.
System operacyjny:
Windows 7 lub nowszy (przy czym Windows 7 nie jest już wspierany przez Microsoft);
OS X lub nowszy;
GNU/Linux z jądrem w wersji lub nowszej 3GB RAM.
Przeglądarka internetowa we wskazanej wersji lub nowszej:
Chrome w wersji ;
Firefox w wersji ;
Safari w wersji ;
Opera w wersji ;
Microsoft Edge w wersji ;
Internet Explorer w wersji .
Urządzenia mobilne:
2GB RAM iPhone/iPad z systemem iOS 11 lub nowszym;
Tablet/Smartphone z systemem Android (lub nowszym) z przeglądarką kompatybilną z Chromium 69 (lub nowszym) np. Chrome 69, Samsung Browser , szerokość co najmniej 420 px.
Powrót do spisu treściPowrót do spisu treści