Przeczytaj – GIMP
Czym jest barwa?
Barwa (kolor) to cecha ciał materialnych, określana przez takie parametry jak:
czystość (udział achromatyczności w danej barwie, maleje wraz ze wzrostem udziału barwy czarnej, tak powstają np. kolory czerwony, czerwonobrązowy, czarny),
nasycenie (udział achromatyczności w danej barwie, maleje wraz ze wzrostem udziału barwy białej, tak powstają np. kolory czerwony, różowy, biały),
natężenie (czyli stopień jasności),
odcień (ton, chromatycznośćchromatyczność).
Barwę odbieramy subiektywnie, receptorem wzroku. Postrzeganie tego samego koloru przez dwie osoby patrzące bywa odmienne. Zdarza się, że zielony zielonemu nierówny, a pomarańczowy to dla jednych ciemny żółty, a dla innych – jaśniejszy czerwony. Dzieje się tak dlatego, że w różny sposób odbieramy fale światła tworzące kolory. Wynika to z indywidualnej budowy oka ludzkiego.
Barwy dzielimy na: proste (monochromatyczne) i złożone z barw prostych, powstających w wyniku rozszczepienia światła białego albo na niekolorowe (achromatyczne: biel, czerń, szarość) i kolorowe (chromatyczne: np. zieleń, żółć, czerwień).
Kolory poligrafii
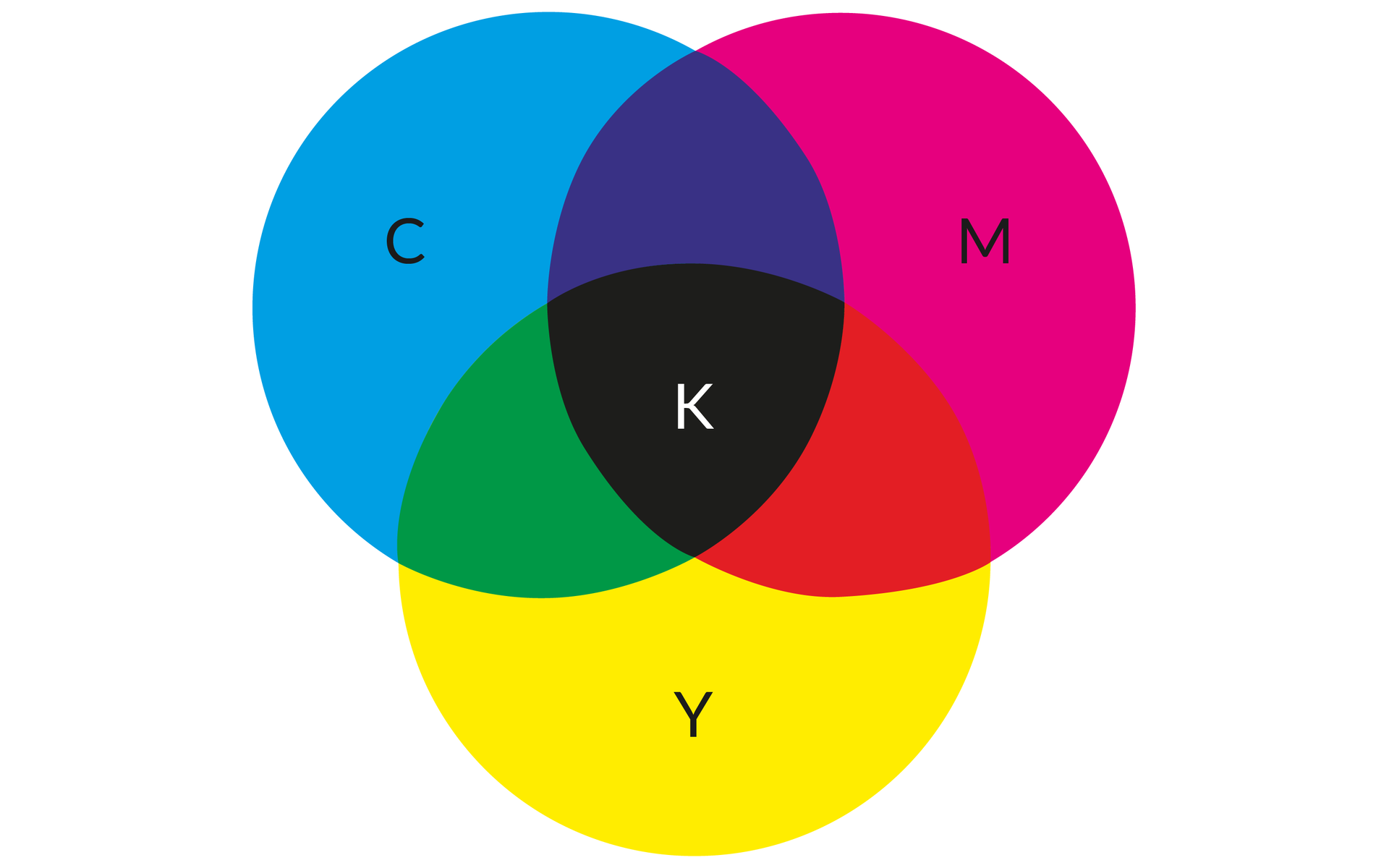
W branży poligraficznej mówimy o wydrukach, o barwach i o jakości druku, mając na myśli sposób prezentacji koloru na papierze bądź na innym nośniku, spełniającym odpowiednie normy. Zarządzanie barwą (ang. Color Management) dotyczy doboru właściwych warunków oświetleniowych i cyfrowych (np. poprzez pracę na monitorach z wysoką rozdzielczościąrozdzielczością), a także na spełnieniu wszystkich kryteriów, tak aby uzyskany wydruk cechował się znakomitą jakością. Przy wydruku korzysta się z przestrzeni barwprzestrzeni barw określonej jako CMYK, gdzie C to Cyan, M to Magenta, Y – Yellow, a K – Black. Wszystkie inne kolory uzyskujemy poprzez łączenie tych podstawowych.

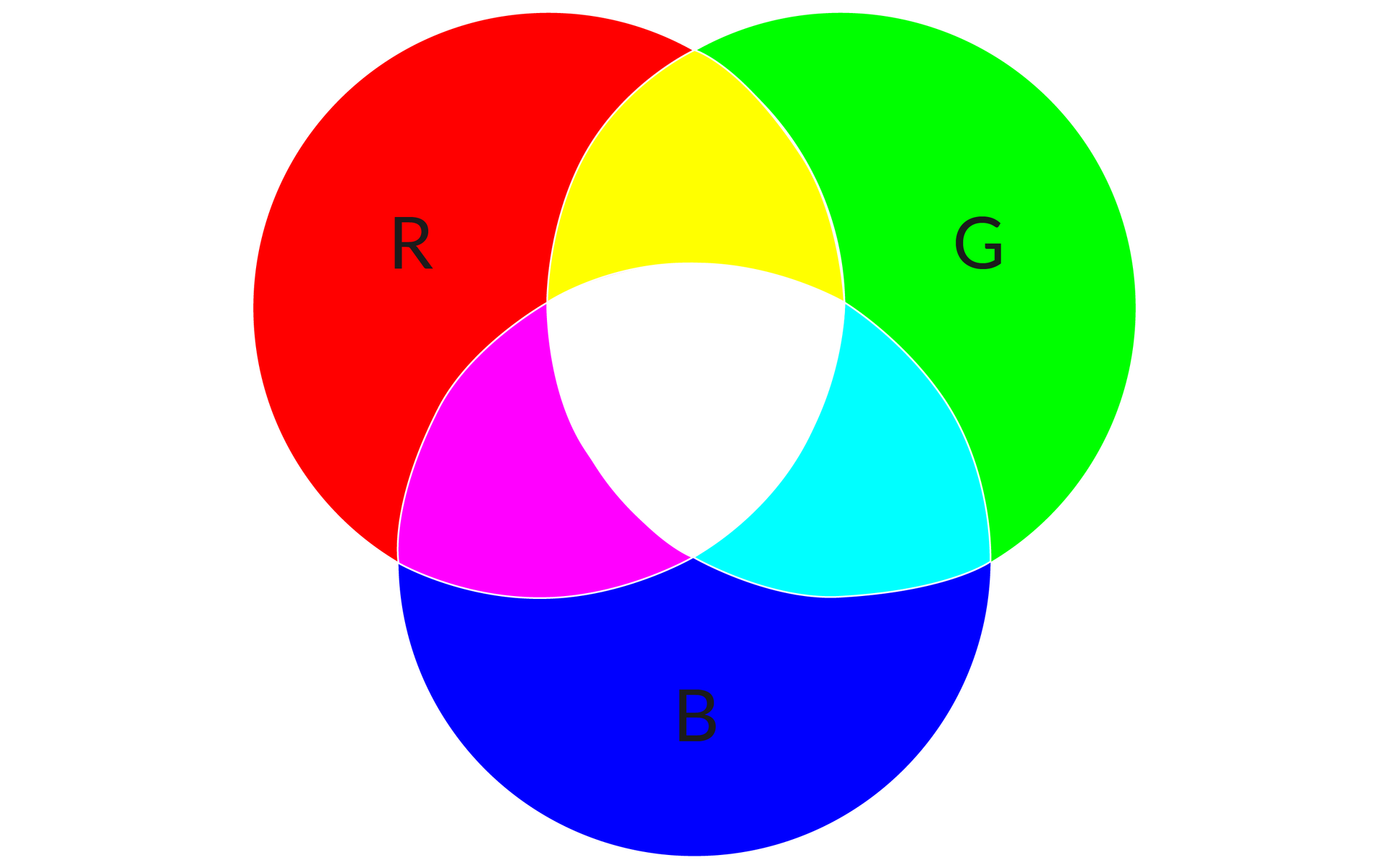
W przestrzeni barw innym popularnym modelem jest RGB. Używany jest on przez monitory kolorowe i przeważnie jest domyślnym trybem dla obrazów w programach graficznych.
Nazwa pochodzi od angielskich słów: R jak Red, G – Green oraz B czyli Blue. W wyniku zmieszania się tych trzech wiązek światła uzyskujemy kolory pochodne, np. połączenie zielonego i czerwonego daje barwę żółtą. Jest to proces rejestrowalny przez ludzkie oko. Uzyskany w ten sposób kolor żółty każdy z odbiorców postrzega jako żółty, a nie jako pomarańczowy czy jasnoczerwony.

Kolory na ekranie, a kolory w druku

Barwy widoczne na ekranie monitora (paleta RGB) najczęściej różnią się od kolorystyki otrzymanego wydruku (paleta CMYK). Dzieje się tak dlatego, że monitor w trybie RGB jest źródłem światła, nadającym intensywność oglądanym kolorom. Dla odbiorcy są one nasycone, „żywe”. Na wydruku nie mamy źródła światła podbijającego kolorystykę. Otrzymujemy tylko grafikę złożoną z czterech farb CMYK, stąd różnice pomiędzy pierwotnym, cyfrowym wyglądem obrazów a tym, co nałożone zostało na papier.
Zakres kolorów RGB jest uzależniony od sprzętu używanego w pracy z obrazem. Ustawienia monitora mogą powodować różnice w odbiorze barw. Jeżeli zależy nam na jak najwierniejszym odwzorowaniu kolorów, np. przy wydruku fotografii, musimy pamiętać o odpowiedniej kalibracji ekranu. Jeżeli przykładowo ustawimy monitor, by świecił jaśniej – automatycznie kolory w programie będą wydawać się jaśniejsze, a na wydruku nie zostaną uwzględnione parametry monitora, tylko dokładne składowe kolorów. Okaże się więc, że wydruk jest zbyt ciemny. Rozwiązaniem w tej sytuacji jest kalibracja monitora do profesjonalnej pracy z obrazem lub zakup specjalistycznego urządzenia, które samo potrafi się skalibrować.
Z kolei zakres dostępnych kolorów CMYK zależny jest głównie od urządzenia drukującego oraz od podłoża. Trudno zatem oszacować, jak dany kolor, oglądany na ekranie komputera, będzie wyglądał na wydruku. Podczas konwersji barw z modelu RGB do modelu CMYK zachodzą zmiany w kolorystyce, ponieważ urządzenia wykorzystujące model RGB działają na zupełnie innej zasadzie niż te, które korzystają z modelu CMYK. Niektóre kolory ulegają znacznym zmianom podczas ich przekształcania do modelu CMYK. Kolory te nazywane są kolorami spoza gamy barw modelu CMYK.
Nawet najlepsza drukarnia nie wydrukuje idealnych, nasyconych kolorów na papierze o niskiej jakości. Tak samo w drugą stronę: nawet najlepszy gatunkowo papier nie pomoże uzyskać doskonałych wydruków, jeżeli korzystamy z nieprofesjonalnej drukarki, z zastępczymi farbami zamiast oryginalnych tuszy.
Profesjonalne programy graficzne umożliwiają zapis plików w palecie CMYK, co daje szansę na względnie poprawne (nadal dużo zależy od monitora i drukarki) odwzorowanie kolorów w druku. GIMP w wersji 2.10 wykorzystuje model RGB, natomiast nie umożliwia edycji, ani zapisania dokumentu w trybie CMYK. Przy hobbystycznym wykorzystywaniu programu nie jest to duża niedogodność.
Wybieranie kolorów
Program GIMP pozwala wybierać kolory za pomocą narzędzia Pobranie koloru, okna Kolory, okna Palety lub z przybornika za pomocą opcji Zmiana aktywnego koloru.
Zmiana aktywnego koloru
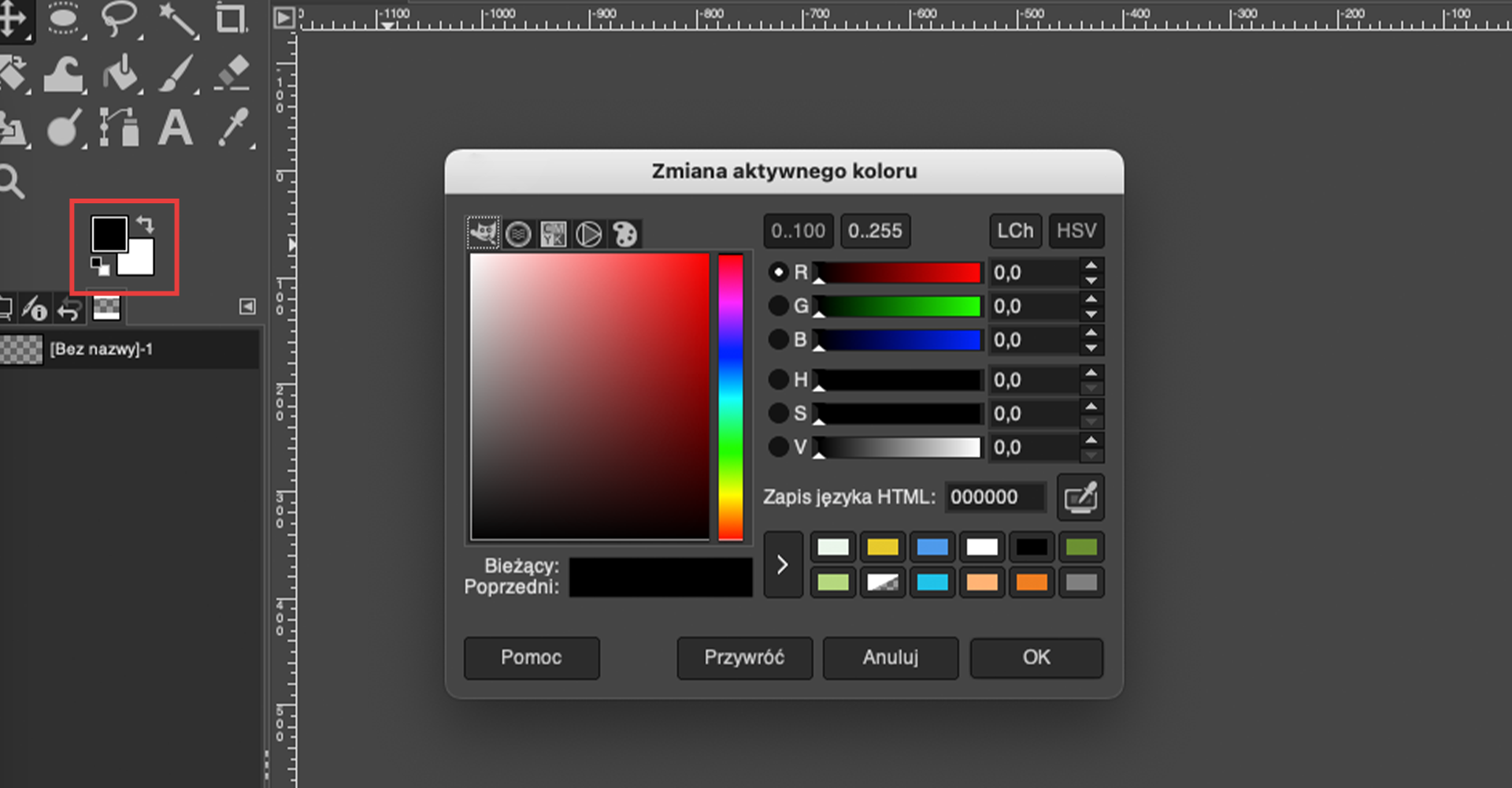
Jednym z najczęściej stosowanych sposobów na wybieranie koloru dla narzędzia jest używanie koloru pierwszego i drugiego planu z przybornika. Górny kwadrat jest kolorem pierwszoplanowym (domyślnie jest to kolor czarny), poniżej znajdziemy kolor drugiego planu (domyślnie: biały).

Aby zmienić kolor pierwszego planu, kliknij lewym przyciskiem myszy w górny kwadrat w przyborniku, następnie wybierz kolor z okna Zmiana aktywnego koloru, które pokaże się automatycznie. Analogicznie możesz zmienić kolor drugiego planu.
Obok przycisków zmiany koloru pierwszo- i drugoplanowego znajdują się dwie ikony z nimi związane: po lewej dwa mniejsze kwadraty, które odpowiadają za ustawienie kolorów domyślnych (czarnego i białego). Ikona strzałki w prawym rogu pozwala na przełączanie kolorów (zamiany pierwszego planu z drugim).
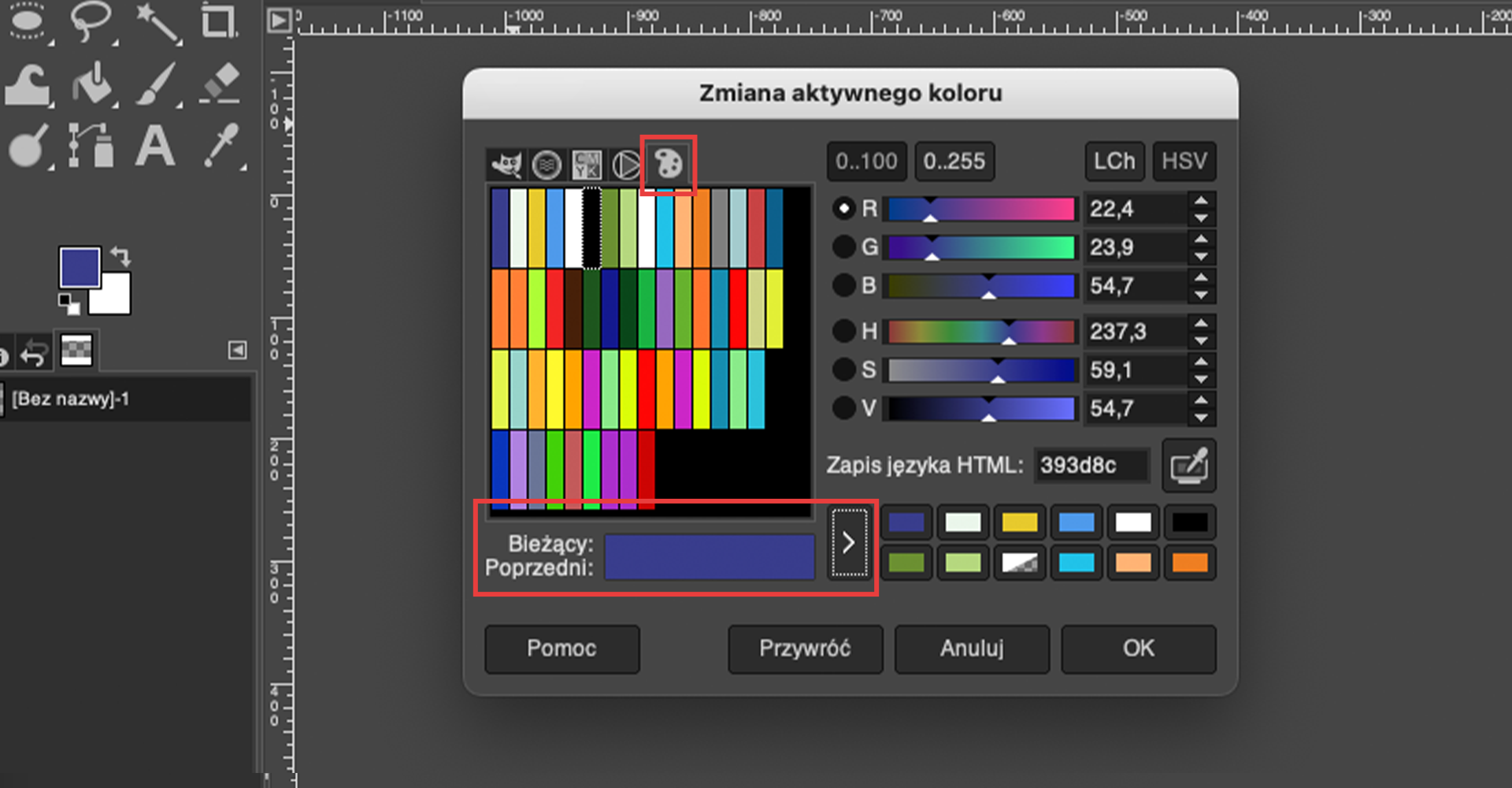
W oknie Zmiana aktywnego koloru możemy wybierać wartości składowych RGB, HSVHSV, możemy także wpisać kod koloru w miejscu Zapis języka HTML. Inną opcją jest ręczne przesuwanie suwaka kolorów (góra‑dół) lub na polu kolorów. Wystarczy kliknąć lewym przyciskiem myszy w dane miejsce na polu kolorów lub przesuwać kursor, bez puszczania przycisku i obserwować zmianę barwy. Bardzo przydatną i ciekawą opcją jest wybranie ikony obok zapisu języka HTML, która uaktywnia zakraplacz i pozwala pobrać kolor z dowolnego miejsca (również poza programem, i na innym monitorze podłączonym do urządzenia).
W oknie Zmiana aktywnego koloru mamy także opcje dodawania używanego koloru do zakładki Palety (ikonka palety malarskiej). Wystarczy wybrać odpowiedni kolor, kliknąć na strzałkę obok Bieżący/Poprzedni i nowy kolor pojawi się na karcie Palety.

Pobranie koloru
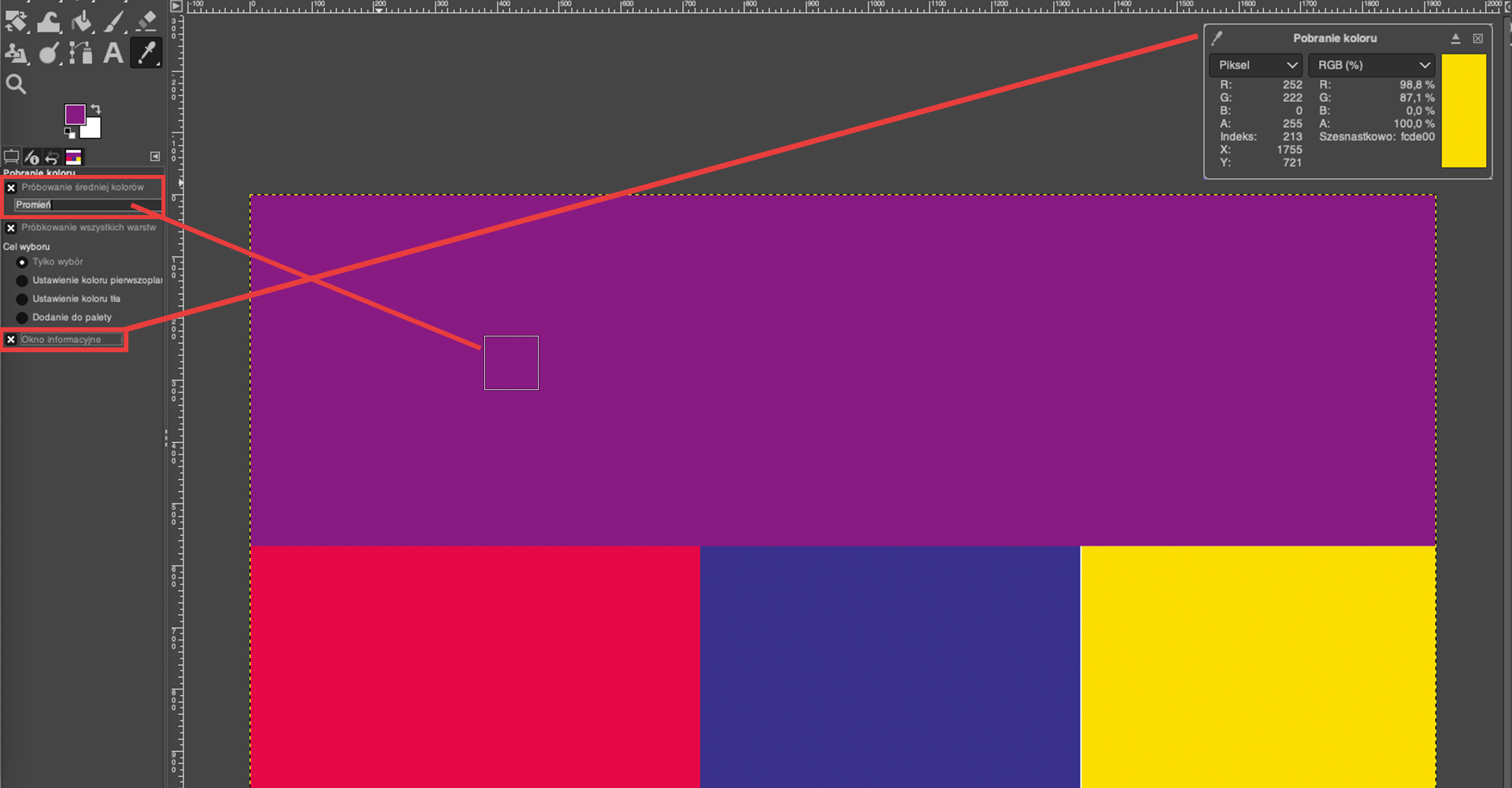
Pobranie koloru to bardzo przydatne narzędzie, które umożliwia próbkowanie koloru z danego obszaru na obrazie. Znajdziemy je w przyborniku lub pod skrótem klawiszowym O.
Narzędzie Pobranie koloru ma kilka dostępnych dodatkowych opcji, od których zależy, jak i skąd będą pobierane próbki:
Próbkowanie średniej kolorów– po zaznaczeniu tej funkcji ukaże się pod spodem pasekPromień, który w zależności od ustawienia zmienia rozmiar kwadratu, wykorzystywanego do znajdowania średniego koloru. Kwadrat ukaże się wokół kursora, po najechaniu na obszar roboczy.Cel wyboru– tutaj możemy zdecydować, jaka dokładniej operacja zostanie przeprowadzona. ZaznaczającTylko wybóri ostatnią opcję –Okno informacyjne, które pokaże się w prawym rogu, możemy próbkować kolor i widzieć jego podgląd w tymże oknie, ale kolor nie będzie wykorzystany (nie ustawi się jako kolor pierwszego ani drugiego planu).

Okna Kolory i Paleta kolorów
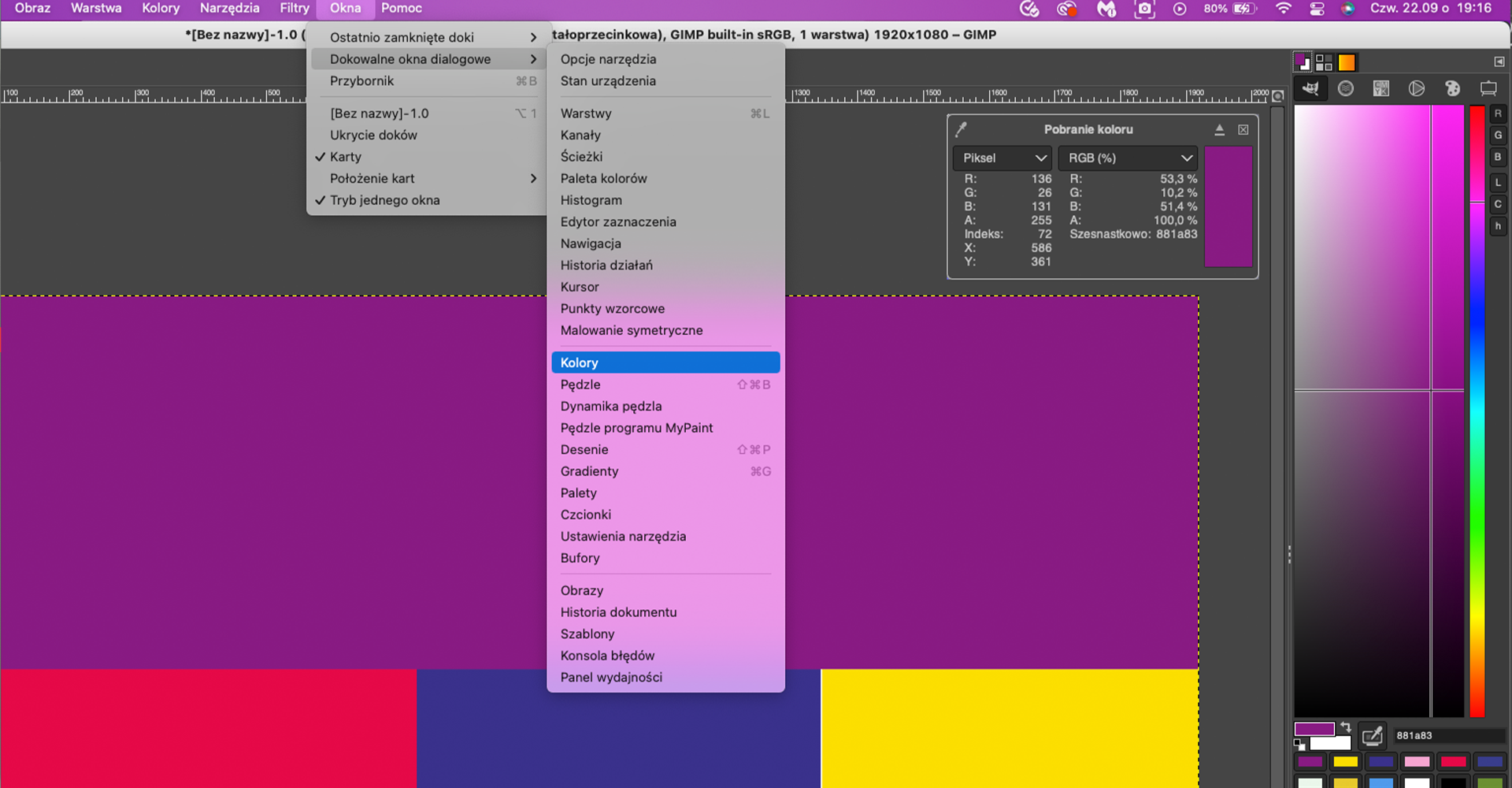
W programie GIMP możemy także otworzyć dodatkowe okna, które ułatwią szybsze wybieranie kolorów. W tym celu przechodzimy do Okna | Dokowalne okna dialogowe | Kolory, które działa na takiej samej zasadzie jak suwak koloru i pole koloru w Próbniku kolorów.

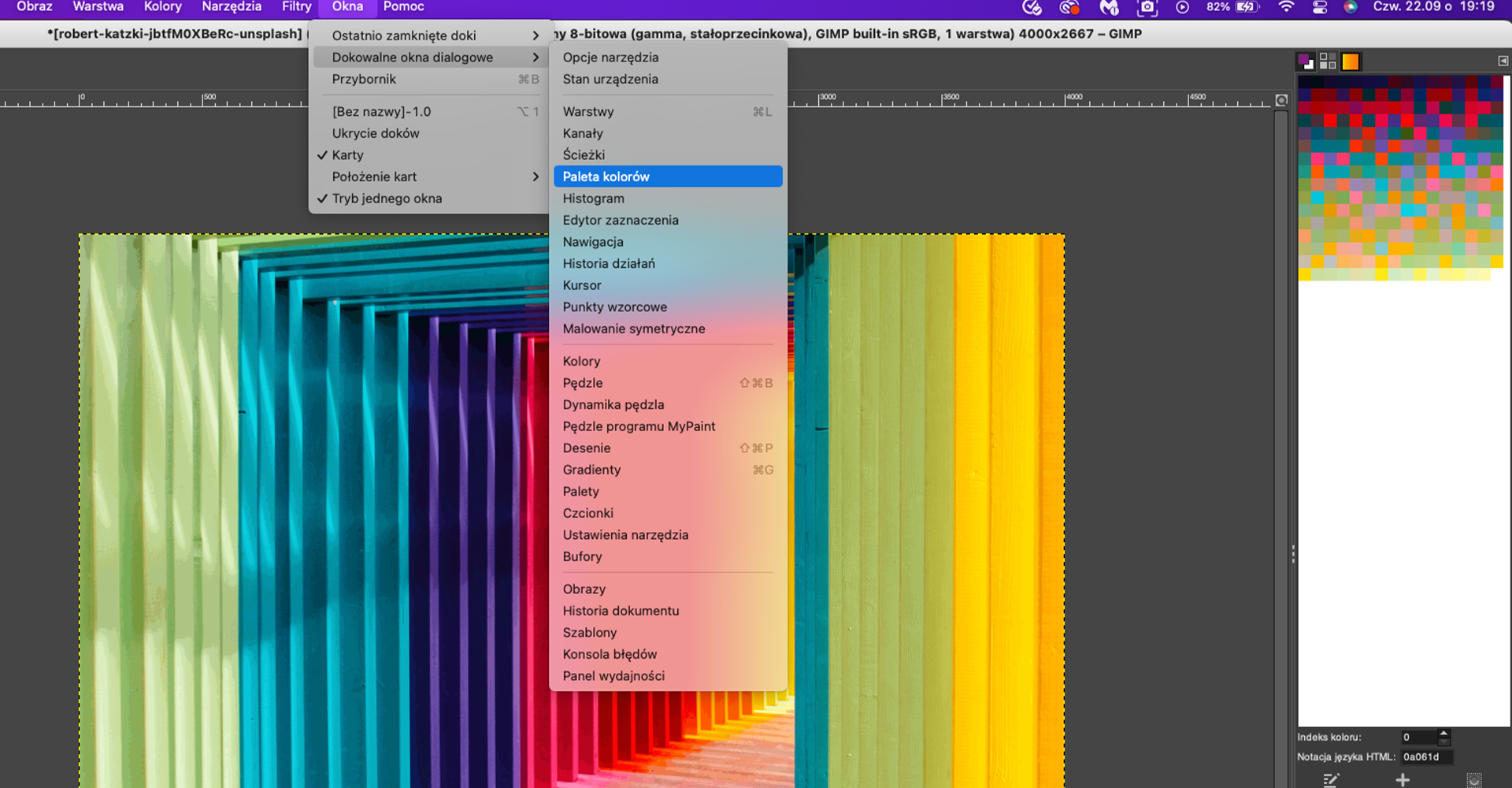
Okno Paleta kolorów (Okna | Dokowalne okna dialogowe | Paleta kolorów) sczytuje informacje o kolorach z otwartego w programie zdjęcia i tworzy z niego paletę dostępnych barw. Żeby użyć danego koloru, wystarczy w niego kliknąć lewym przyciskiem myszy, automatycznie zobaczymy go jako kolor pierwszego planu. Możemy także kliknąć lewym przyciskiem myszy i przytrzymując go, przeciągnąć kolor na wybrane miejsce obszaru roboczego. Jest to bardzo przydatna funkcja, gdy chcemy odwzorować jakiś obraz i użyć podobnych kolorów albo gdy w istniejącym pliku mamy wprowadzić zmiany użytymi wcześniej kolorami.

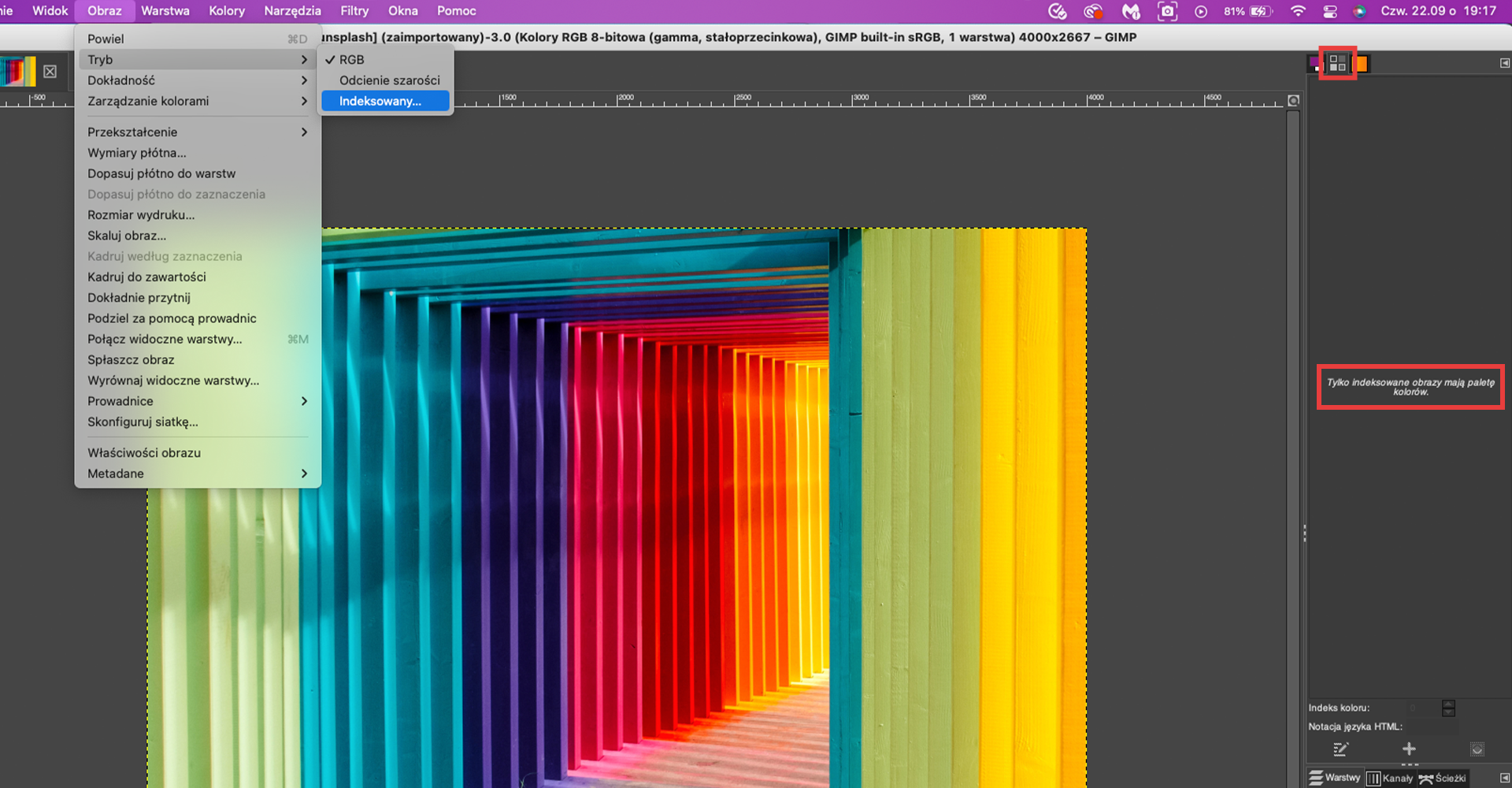
Jeżeli przechodząc do okna Paleta kolorów, napotkasz komunikat „Tylko indeksowane obrazy mają palety kolorów”, trzeba zmienić tryb obrazu. W tym celu przejdź do Obraz | Tryb i z listy wybierz Indeksowany.

Gradient
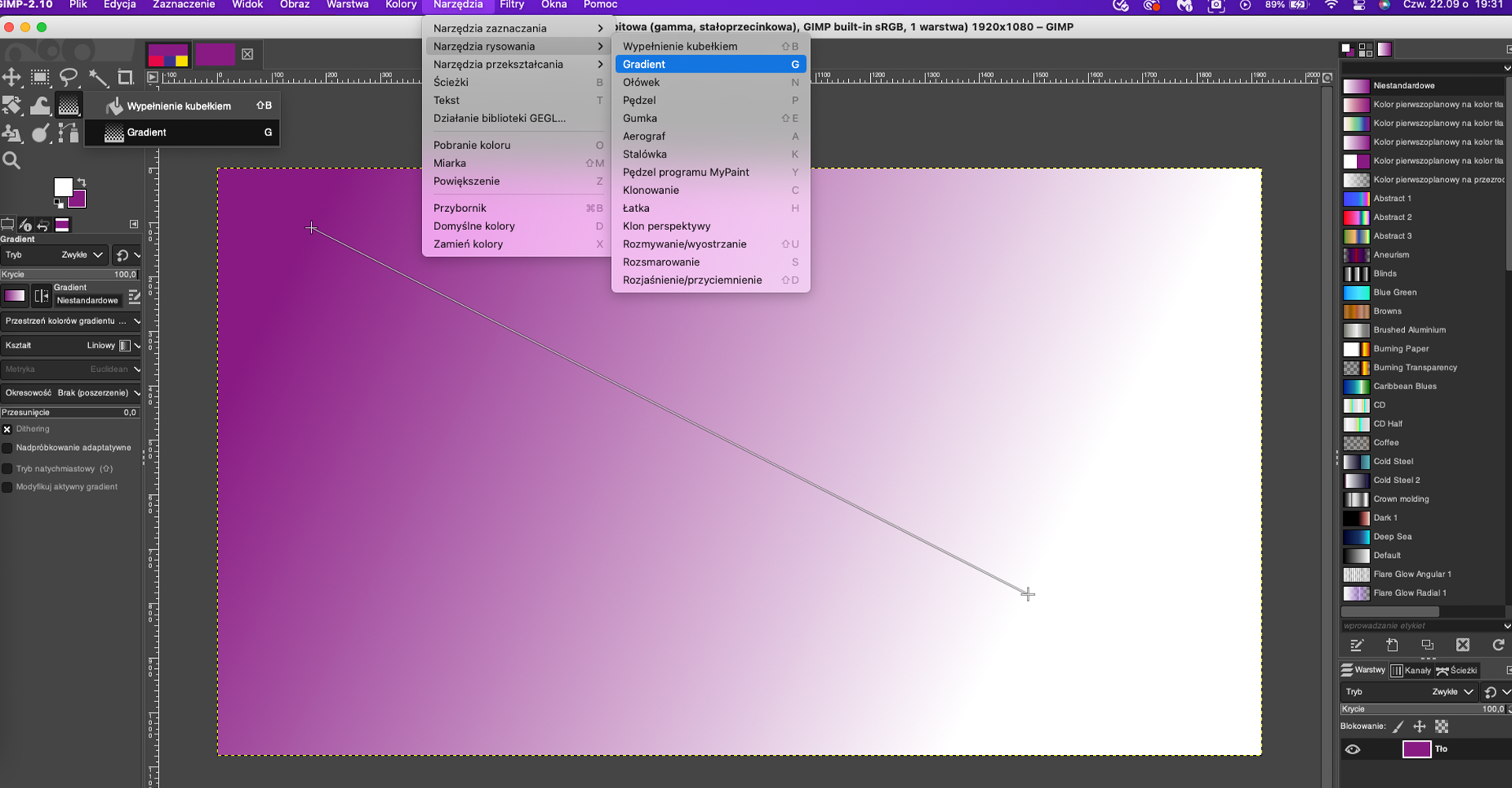
Narzędzie Gradient znajdziemy w przyborniku, pod skrótem klawiszowym G lub wybierając Narzędzia | Narzędzia rysowania | Gradient. Możemy także otworzyć dodatkowe okno, wybierając Okna | Dokowalne okna dialogowe | Gradienty. Narzędzie to pozwala na tworzenie stopniowych przejść kolorystycznych z wybraną liczbą barw. Program udostępnia gotowe kombinacje kolorów, można je również samodzielnie modyfikować.

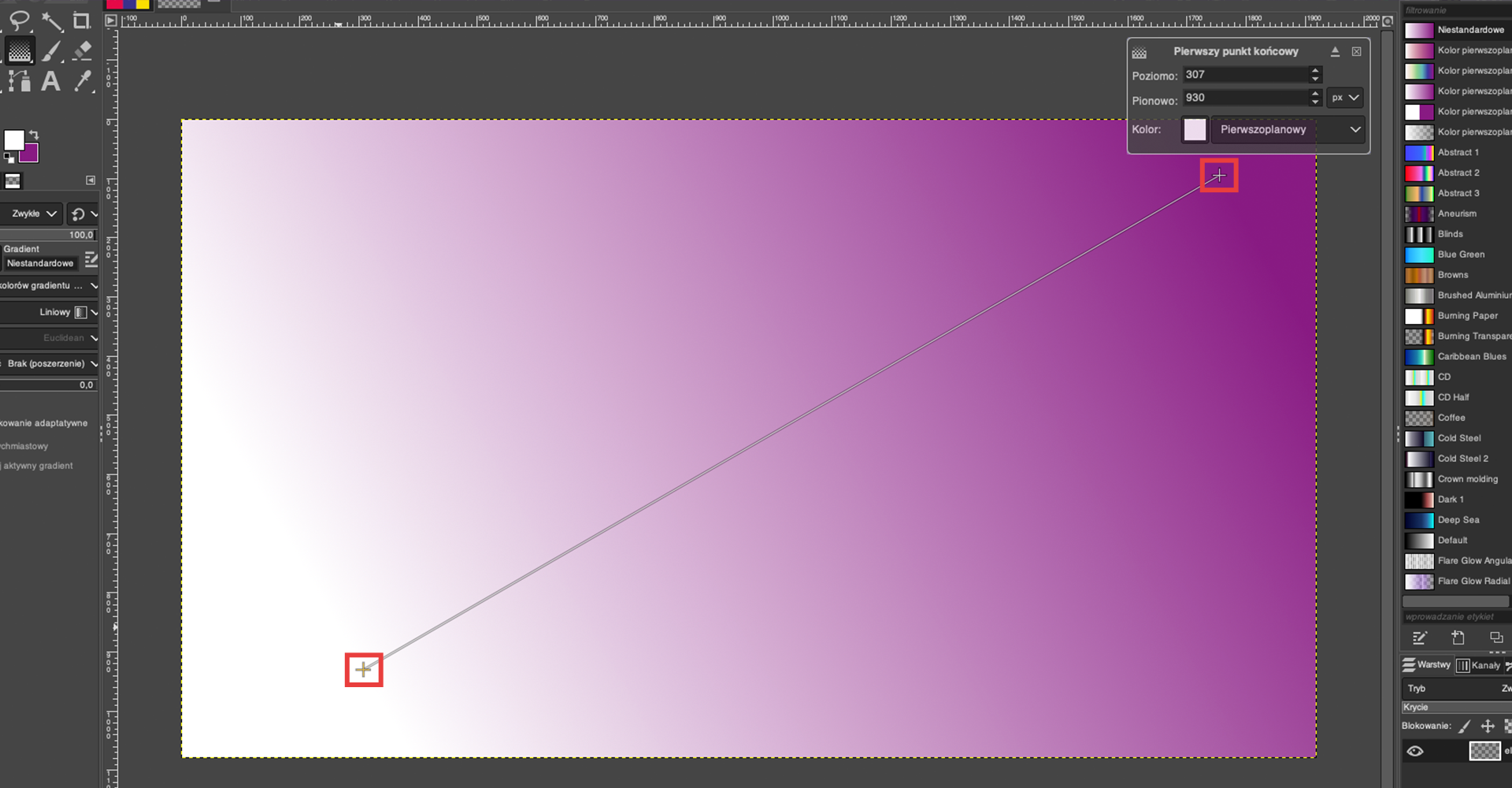
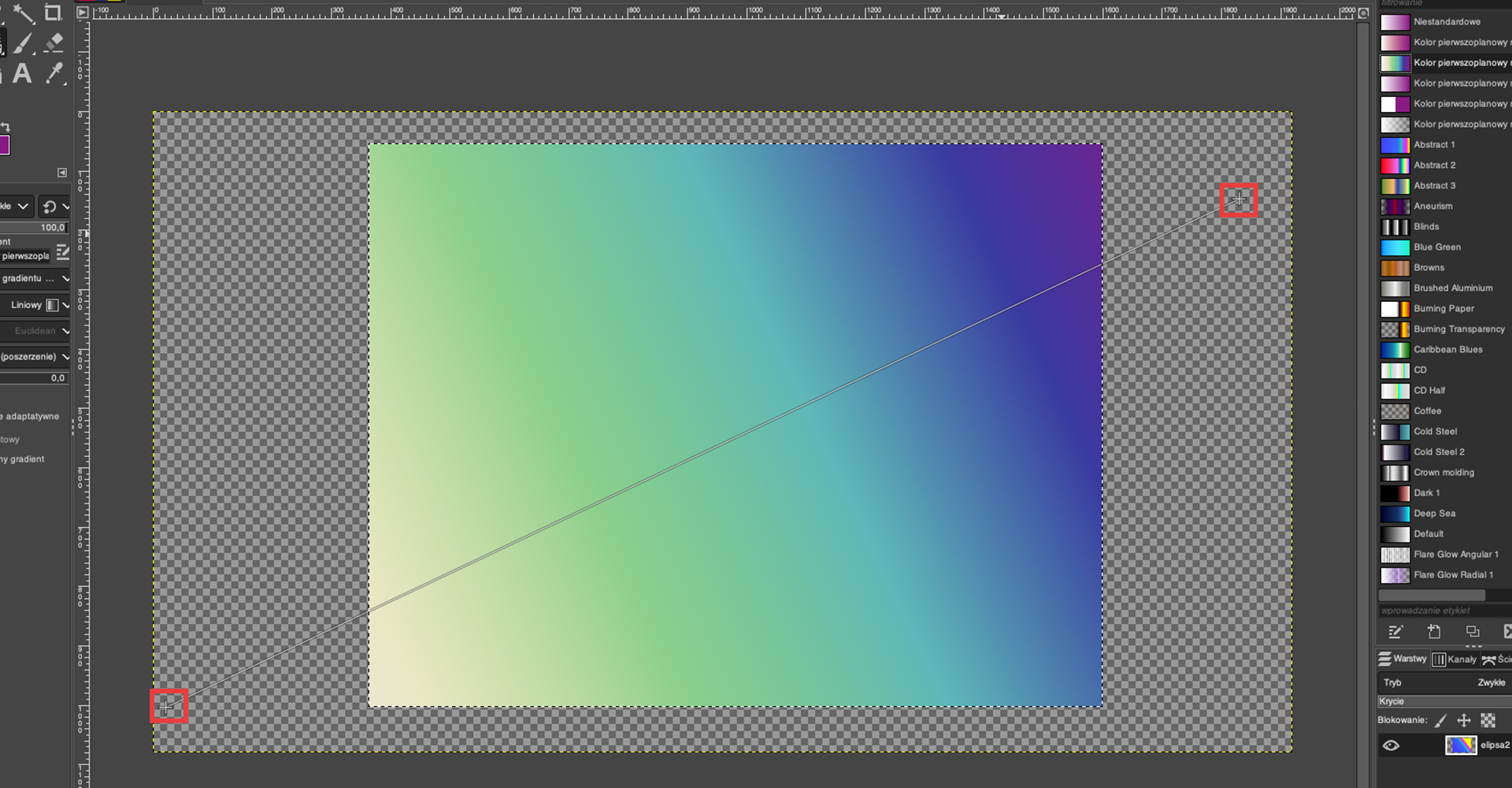
By utworzyć gradient, w oknie Gradienty trzeba kliknąć w jeden z predefiniowanych kolorów, a następnie kliknąć lewym przyciskiem myszy w obszarze roboczym i przytrzymując przycisk, przeciągnąć w dowolnym kierunku. Zobaczymy wtedy aktywną linię tworzenia gradientu. Można łapać za punkty końcowe i dowolnie je przesuwać. Podczas gdy linie są jeszcze aktywne, wybieramy gotowe gradienty z okna Gradienty po lewej stronie – kolory będą się zmieniały automatycznie. To samo dotyczy zmian opcji w dokowalnym oknie dialogowym po prawej stronie. Gradient musimy zaakceptować przyciskiem Enter, a po zniknięciu linii nie mamy możliwości edycji powstałego przejścia kolorystycznego.

Gdy utworzymy zaznaczenie (np. wybierając narzędzie Zaznaczenie prostokątne) i chcemy wypełnić je gradientem (tak, jak zostało to opisane wcześniej), to nawet jeżeli wyjdziemy ramionami tworzenia gradientu poza obszar zaznaczenia, gradient będzie tylko w jego wnętrzu.

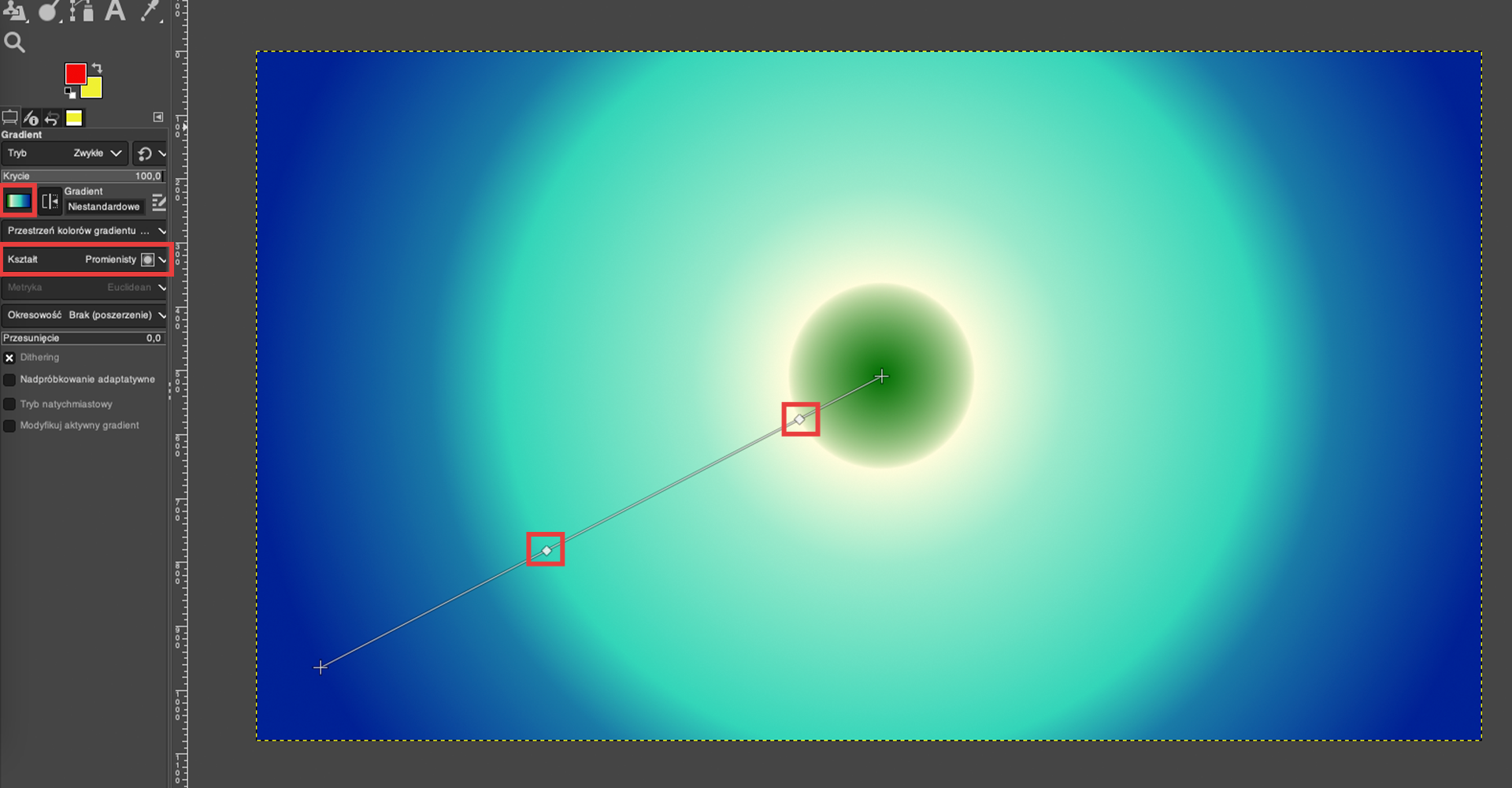
Prześledźmy najważniejsze opcje narzędzia Gradient. Zaczynamy od góry, gdzie znajduje się lista dostępnych gradientów (kolorowa ikonka tuż pod napisem Krycie). Po kliknięciu w tym miejscu, rozwija się lista z gotowymi przejściami kolorystycznymi. Obok umieszczono ikonę Odwrócenie, za pomocą której można odwracać kolejność kolorów. Poniżej znajduje się ważna funkcja, czyli Kształt, odpowiadający za formę gradientu. GIMP daje cały wachlarz możliwości, między innymi:
Gradient liniowy(kolory wzdłuż lini prostej),promienisty(kolory kolejno ustawiane w kole),prostokątny(kolory kolejno ustawiane w kształt kwadratu),spiralny, który łączy kolory po spiralnej linii.
Na aktywnej linii tworzenia gradientu, przy większej liczbie kolorów, mamy też punkty pośrednie między końcowymi. Odpowiadają one za ustawienie danego koloru w konkretnym miejscu.

Przygotowanie plików do druku
Rozdzielczość
Mówiąc o rozdzielczość grafik, używamy wartości ppi i dpi. Obie te jednostki określają miarę rozdzielczości wyjściowej obrazu: ppi obrazu wyświetlanego na ekranie, dpi obrazu wydrukowanego.
Miarą rozdzielczości wydruku jest dpi (od angielskiego dots per inch – punkty na cal). Wartość ta określa, ile plamek koloru znajduje się na wydrukowanej linii długości 2,54 cm. Adekwatne ppi jest liczbą pikseli, które monitor może wyświetlić na linii o długości jednego cala.
W programach do grafiki rastrowej podczas ustawiania rozdzielczości mamy możliwość podania wartości ppi – określa ona jakość pliku, który przygotowujemy do druku. To właśnie ten parametr ma wpływ na późniejszą jakość wydrukowanego obrazu.
W przypadku wykonywania wydruków profesjonalnych w drukarniach (ulotek, wizytówek, plakatów, billboardów i tym podobnych produktów), musimy mieć określony poziom dpi, zależny od drukarki i rozdzielczości plików szykowanych do druku. Wskutek tego dpi stało się znaczeniowym zamiennikiem dla ppi i w języku potocznym obie rozdzielczości są oznaczane jak dpi. W rzeczywistości jednak tworząc grafikę rastrową w programie, możemy ustawić tylko wartość ppi.
Gdy w drukarni zapytamy, jaką rozdzielczość ustawić dla wydruku w danym formacie, zostanie nam podana wartość dpi. Tak będziemy ją więc określać, jednak pamiętajmy, że w programie graficznym widnieje ona jako ppi.

Nie ma jednej, odpowiedniej wartości dpi dla wszystkich wydruków – dostosowuje się ją w zależności od przeznaczenia wydruku. W przypadku większości standardowych formatów rozdzielczość ustawiamy na 300 dpi. Głównie dotyczy to popularnych produktów poligraficznych: ulotek, wizytówek, książek. Im wydruk jest większy, tym bardziej zmniejszamy jego dpi – przykładowo dla plakatów o wymiarach 100 × 70 cm rozdzielczość może wynosić 200–250 dpi. Wydruki wielkoformatowe – takie jak billboardy, banery czy duże reklamy zewnętrzne wymagają ustawienia niższej rozdzielczości, około 100‑150 dpi. Jest to spowodowane tym, że pliki o wymiarach kilku metrów przy rozdzielczości 300 dpi będą ważyć zbyt dużo, co utrudni przesył plików oraz pracę drukarni (wymagany będzie większy nakład farby, a więc i dłuższy czas pracy maszyny). Poza tym takie wydruki ogląda się z większej odległości i nie jest potrzebna wysoka rozdzielczość do zachowania ich czytelności.
Z kolei wydruki fotografii lub prostych elementów graficznych (między innymi wykresów czy tabeli) powinny być zapisane w rozdzielczości wyższej, np. 600 dpi, dla zwiększenia czytelności i wyraźności.
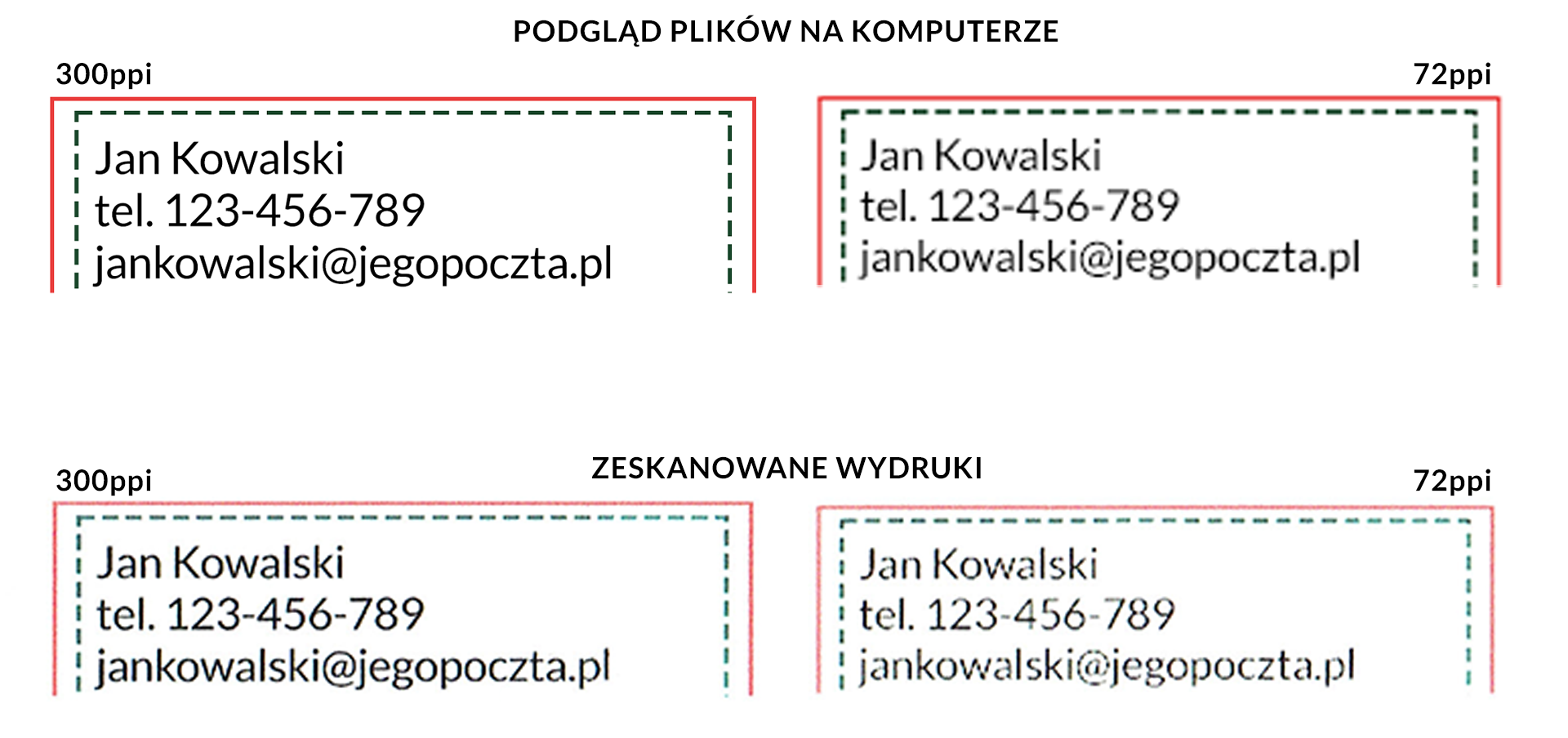
Ten sam plik w niskiej (ale oczywiście nie za niskiej) rozdzielczości może dobrze prezentować się na ekranie, lecz niekoniecznie będzie wyraźny w druku. Ponadto plik zapisany w niskiej rozdzielczości bardzo trudno wyretuszować. Jeśli bowiem rozdzielczość jest niska, wówczas punkty przyjmują formę dosyć dużych kwadratów, a przez to tracimy na wyrazistości obrazu. Im punkty są mniejsze, a co z tym idzie, jest ich więcej, tym wyższa jakość zdjęcia.
Przykład pliku zapisanego w 300 ppi i zmniejszonego do 72 ppi. Jeśli wydrukujemy oba pliki w formacie wizytówki, ten pomniejszony będzie miał rozmyty tekst.



Spad drukarski
Zaczynając pracę w programie graficznym, musimy ustawić rozmiar obszaru roboczego. Jeżeli plik ma trafić do druku, warto od początku wziąć to pod uwagę i powiększyć jego rozmiar o spad. Spad to brzeg o szerokości zazwyczaj od 2 do 5 mm (w zależności od tego, co drukujemy, ta wartość może się zmieniać). Dlaczego spad jest tak istotny? Jeśli go nie ustawimy, to do zdjęcia zostanie dodane obramowanie w kolorze papieru (zazwyczaj białe), a podczas cięcia papieru ten fragment zostanie usunięty. Teoretycznie więc spad „zadziała”. Jednak może się zdarzyć, że cięcie nie zostanie wykonane precyzyjnie. Maszynę obsługuje człowiek, czasem może dojść do błędów w pracy lub nastąpi zła kalibracja urządzenia. Wystarczy nawet lekkie przesunięcie papieru, aby cięcie zostało wykonane w minimalnie innym miejscu. Możemy wtedy stracić ważne dane, które były przy krawędzi formatu lub otrzymać wydruki z nieestetycznymi białymi obrzeżami.
Oprócz spadu ważny jest także margines bezpieczeństwa. Określa on bezpieczny odstęp od spadu. Jeżeli obiekt leży zbyt blisko linii cięcia, to na wydruku będzie prezentował się nieestetycznie. Istnieje też ryzyko przycięcia go. Dlatego należy pamiętać, aby margines bezpieczeństwa zawsze był umieszczony co najmniej kilka milimetrów od linii cięcia: w przypadku małych formatów to około 5 mm. W myśl zasady, że im większy format, tym większy margines.
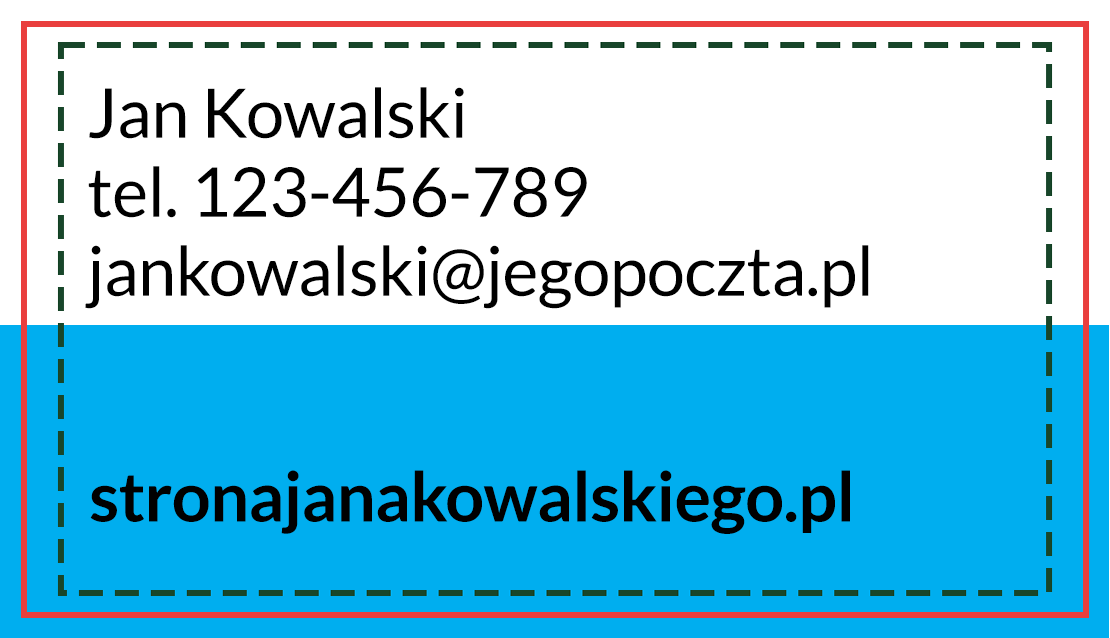
Galeria pokazuje, na przykładzie standardowego formatu wizytówki, jak prezentują się wszystkie marginesy. W praktyce zaczynamy pracę od ustawienia rozmiaru dokumentu, powiększając jego wysokość i szerokość o 4 mm. Otrzymamy wówczas spad 2 mm z każdej strony. Projektując wszystkie elementy tła czy koloru, które mają dochodzić do krawędzi docelowego formatu, rozciągamy obraz do linii spadu. Wszystkie elementy tekstowe, ważne dane, logotypy lub po prostu wszystko, co nie powinno zostać przycięte, musimy odsunąć od miejsca, w którym zostanie docięty wydruk. Nie wychodząc przy tym poza margines bezpieczeństwa.
Słownik
cecha barwy wynikająca z posiadania odcienia; chromatyczne są wszystkie barwy oprócz czerni, bieli i szarości
model barw opierający się na długości fal elektromagnetycznych w spektrum światła widzialnego, wykorzystywany między innymi w przemyśle poligraficznym i farbiarskim, służący do matematycznego odwzorowania tego, co widzi ludzkie oko
model barw opisany w r., oparty na sposobie widzenia kolorów przez ludzkie oko, w którym za percepcję barw odpowiada światło pochłaniane lub odbijane przez różne powierzchnie; H (ang. hue) oznacza barwę, odcień światła, S (ang. saturation) – nasycenie koloru zaś V (ang. value) lub B (ang. brightness) – moc światła białego, jasność
parametr określający stosunek liczby punktów do długości linii, na jakiej się znajdują – im większa rozdzielczość, tym większa liczba punktów na odcinku; dla ekranów jego jednostką jest ppi, dla wydruków – dpi
fragment dokumentu, który zostanie obcięty