Przeczytaj – Photoshop
Czym jest barwa?
Barwa (kolor) to cecha ciał materialnych, określana przez takie parametry jak:
czystość (udział achromatyczności w danej barwie, maleje wraz ze wzrostem udziału barwy czarnej, tak powstają np. kolory czerwony, czerwonobrązowy, czarny),
nasycenie (udział achromatyczności w danej barwie, maleje wraz ze wzrostem udziału barwy białej, tak powstają np. kolory czerwony, różowy, biały),
natężenie (czyli stopień jasności),
odcień (ton, chromatycznośćchromatyczność).
Barwę odbieramy subiektywnie, receptorem wzroku. Postrzeganie tego samego koloru przez dwie osoby patrzące bywa odmienne. Zdarza się, że zielony zielonemu nierówny, a pomarańczowy to dla jednych ciemny żółty, a dla innych – jaśniejszy czerwony. Dzieje się tak dlatego, że w różny sposób odbieramy fale światła tworzące kolory. Wynika to z indywidualnej budowy oka ludzkiego.
Barwy dzielimy na: proste (monochromatyczne) i złożone z barw prostych, powstających w wyniku rozszczepienia światła białego albo na niekolorowe (achromatyczne: biel, czerń, szarość) i kolorowe (chromatyczne: np. zieleń, żółć, czerwień).
Kolory poligrafii
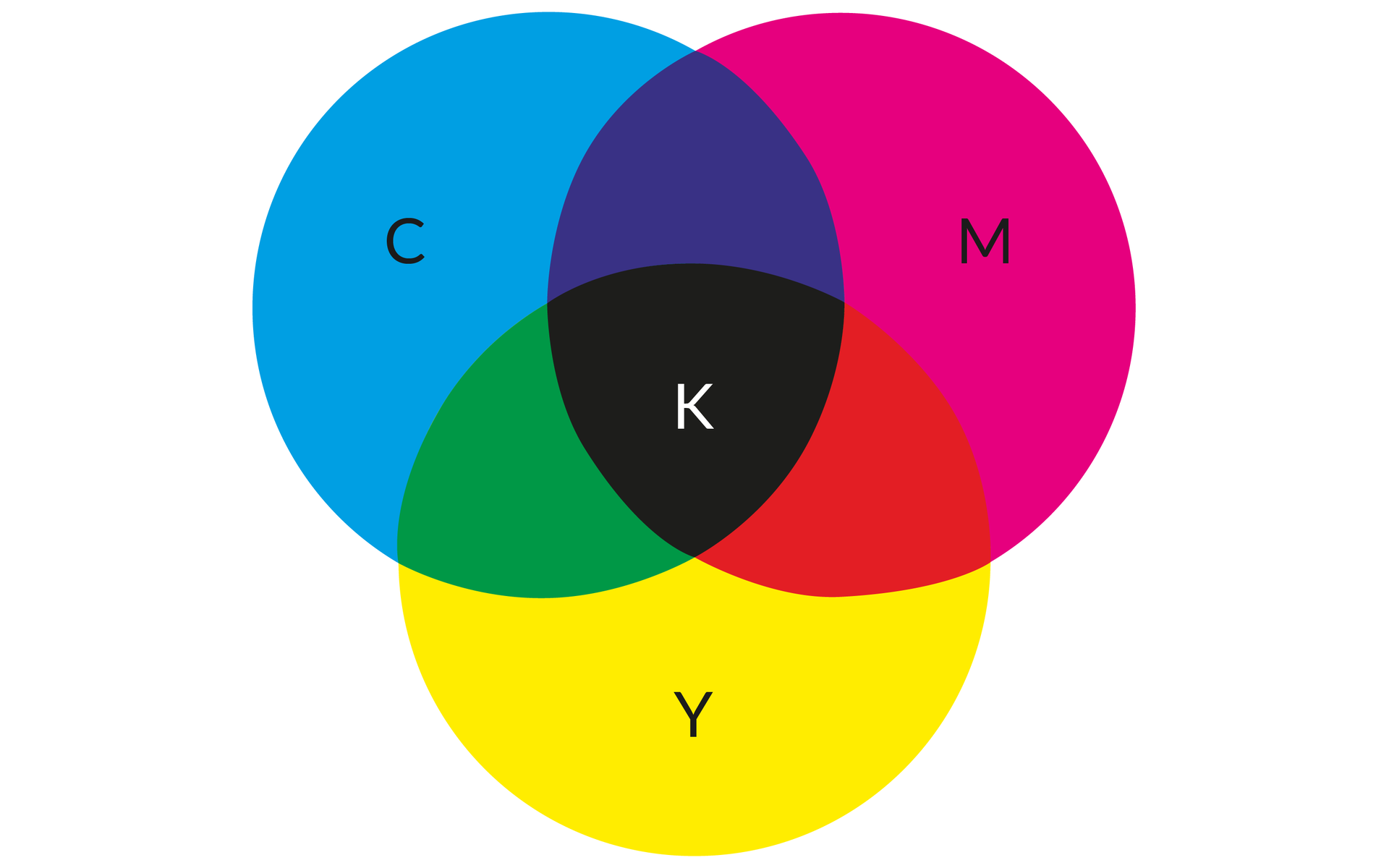
W branży poligraficznej mówimy o wydrukach, o barwach i o jakości druku, mając na myśli sposób prezentacji koloru na papierze bądź na innym nośniku, spełniającym odpowiednie normy. Zarządzanie barwą (ang. Color Management) dotyczy doboru właściwych warunków oświetleniowych i cyfrowych (np. poprzez pracę na monitorach z wysoką rozdzielczościąrozdzielczością), a także na spełnieniu wszystkich kryteriów, tak aby uzyskany wydruk cechował się znakomitą jakością. Przy wydruku korzysta się z przestrzeni barwprzestrzeni barw określonej jako CMYK, gdzie C to Cyan, M to Magenta, Y – Yellow, a K – Black. Wszystkie inne kolory uzyskujemy poprzez łączenie tych podstawowych.

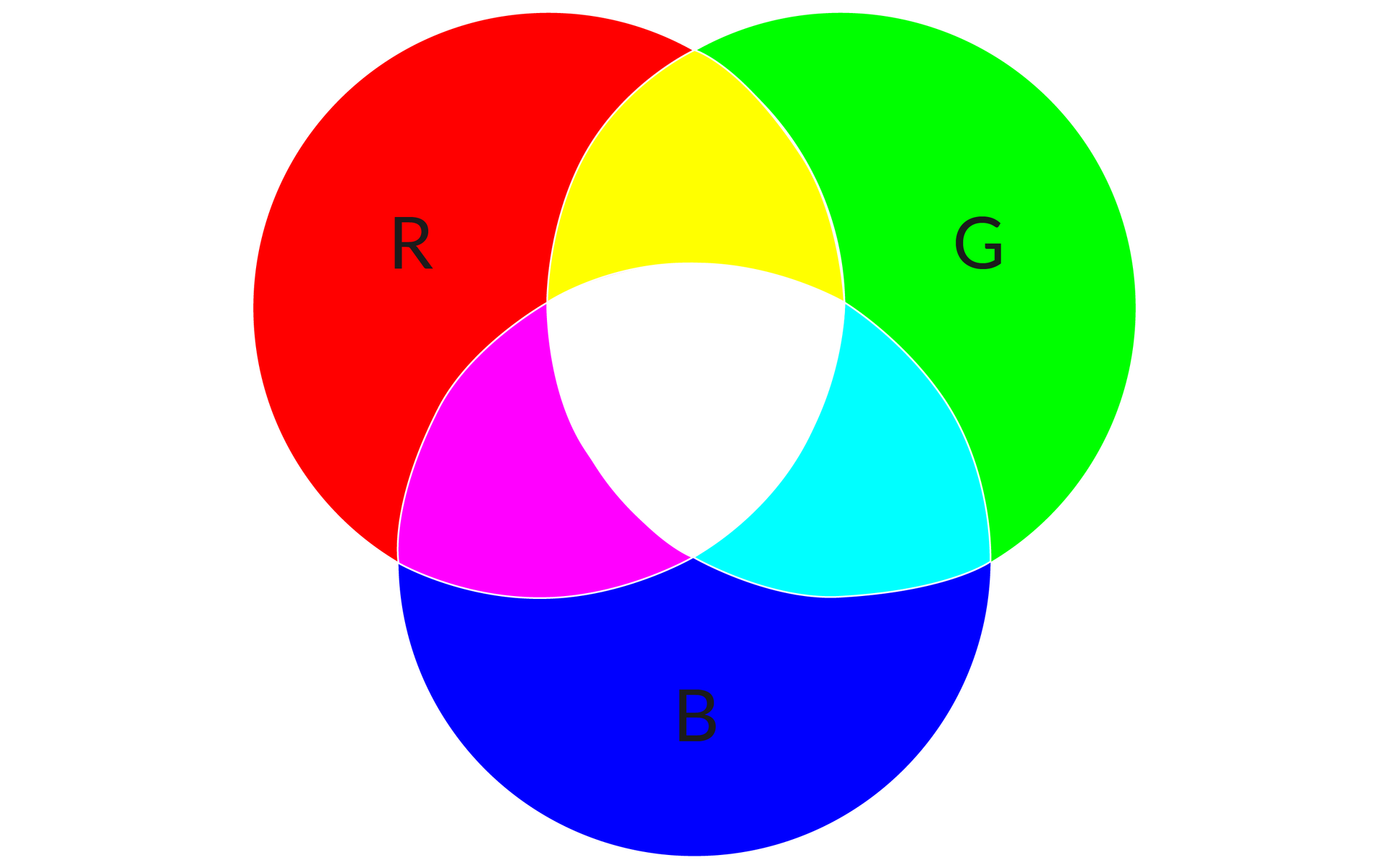
W przestrzeni barw innym popularnym modelem jest RGB. Używany jest on przez monitory kolorowe i przeważnie jest domyślnym trybem dla obrazów w programach graficznych.
Nazwa pochodzi od angielskich słów: R jak Red, G – Green oraz B czyli Blue. W wyniku zmieszania się tych trzech wiązek światła uzyskujemy kolory pochodne, np. połączenie zielonego i czerwonego daje barwę żółtą. Jest to proces rejestrowalny przez ludzkie oko. Uzyskany w ten sposób kolor żółty każdy z odbiorców postrzega jako żółty, a nie jako pomarańczowy czy jasnoczerwony.

Kolory na ekranie a kolory w druku

Barwy widoczne na ekranie monitora (paleta RGB) najczęściej różnią się od kolorystyki otrzymanego wydruku (paleta CMYK). Dzieje się tak dlatego, że monitor w trybie RGB jest źródłem światła, nadającym intensywność oglądanym kolorom. Dla odbiorcy są one nasycone, „żywe”. Na wydruku nie mamy źródła światła podbijającego kolorystykę. Otrzymujemy tylko grafikę złożoną z czterech farb CMYK, stąd różnice pomiędzy pierwotnym, cyfrowym wyglądem obrazów a tym, co nałożone zostało na papier.
Zakres kolorów RGB jest uzależniony od sprzętu używanego w pracy z obrazem. Ustawienia monitora mogą powodować różnice w odbiorze barw. Jeżeli zależy nam na jak najwierniejszym odwzorowaniu kolorów, np. przy wydruku fotografii, musimy pamiętać o odpowiedniej kalibracji ekranu. Jeżeli przykładowo ustawimy monitor, by świecił jaśniej – automatycznie kolory w programie będą wydawać się jaśniejsze, a na wydruku nie zostaną uwzględnione parametry monitora, tylko dokładne składowe kolorów. Okaże się więc, że wydruk jest zbyt ciemny. Rozwiązaniem w tej sytuacji jest kalibracja monitora do profesjonalnej pracy z obrazem lub zakup specjalistycznego urządzenia, które samo potrafi się skalibrować.
Z kolei zakres dostępnych kolorów CMYK zależny jest głównie od urządzenia drukującego oraz od podłoża. Trudno zatem oszacować, jak dany kolor, oglądany na ekranie komputera, będzie wyglądał na wydruku. Podczas konwersji barw z modelu RGB do modelu CMYK zachodzą zmiany w kolorystyce, ponieważ urządzenia wykorzystujące model RGB działają na zupełnie innej zasadzie niż te, które korzystają z modelu CMYK. Niektóre kolory ulegają znacznym zmianom podczas ich przekształcania do modelu CMYK. Kolory te nazywane są kolorami spoza gamy barw modelu CMYK.
Nawet najlepsza drukarnia nie wydrukuje idealnych, nasyconych kolorów na papierze o niskiej jakości. Tak samo w drugą stronę: nawet najlepszy gatunkowo papier nie pomoże uzyskać doskonałych wydruków, jeżeli korzystamy z nieprofesjonalnej drukarki, z zastępczymi farbami zamiast oryginalnych tuszy.
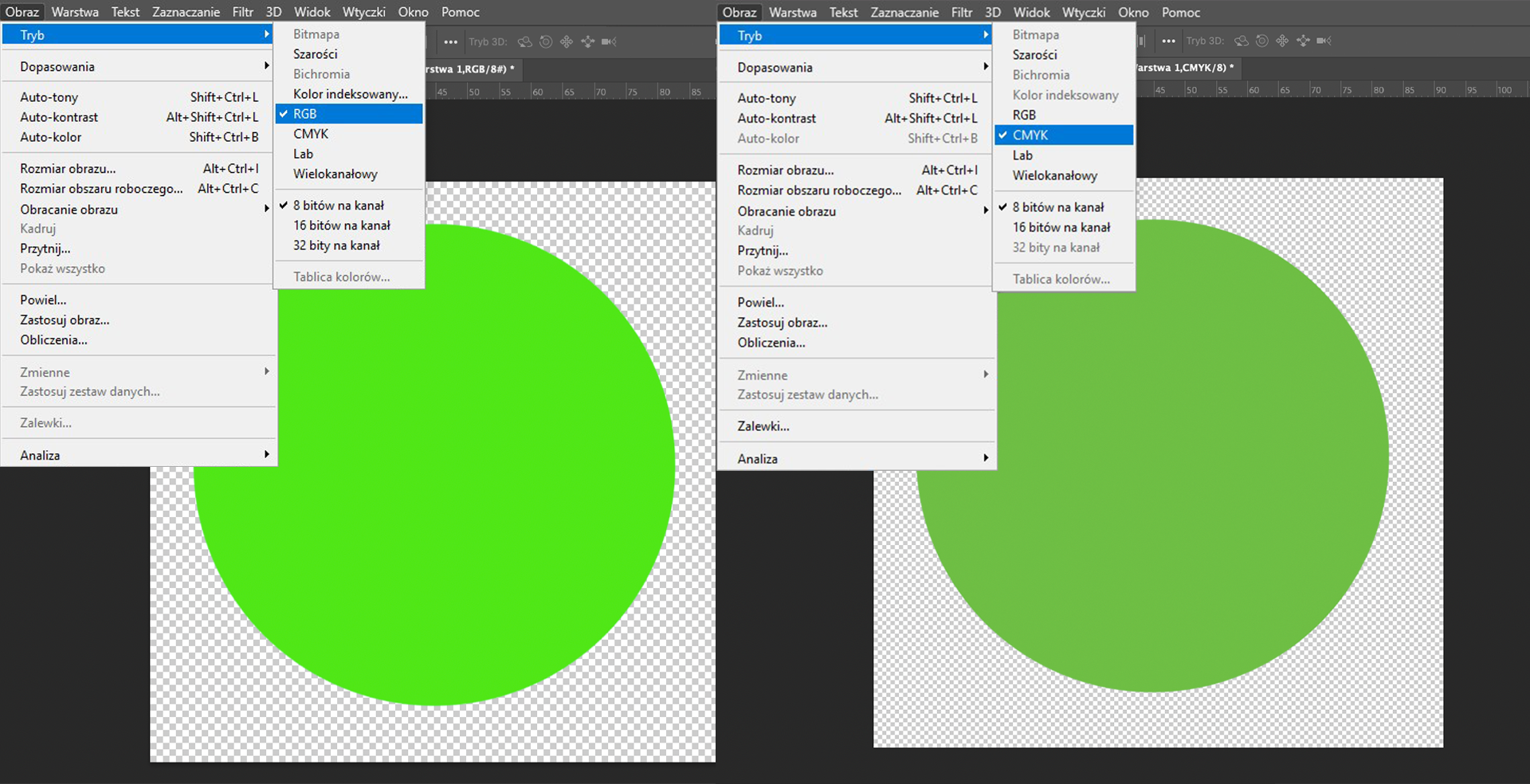
Profesjonalne programy graficzne umożliwiają zapis plików w palecie CMYK, co daje szansę na względnie poprawne (nadal dużo zależy od monitora i drukarki) odwzorowanie kolorów w druku. Tryb kolorów w Photoshopie zmieniamy poprzez Obraz | Tryb i wybór z listy.

Wybieranie kolorów
Program Photoshop pozwala wybierać kolory za pomocą narzędzia Kroplomierz, panelu Kolor, panelu Próbki lub z przybornika, przy użyciu okna Próbnik kolorów.
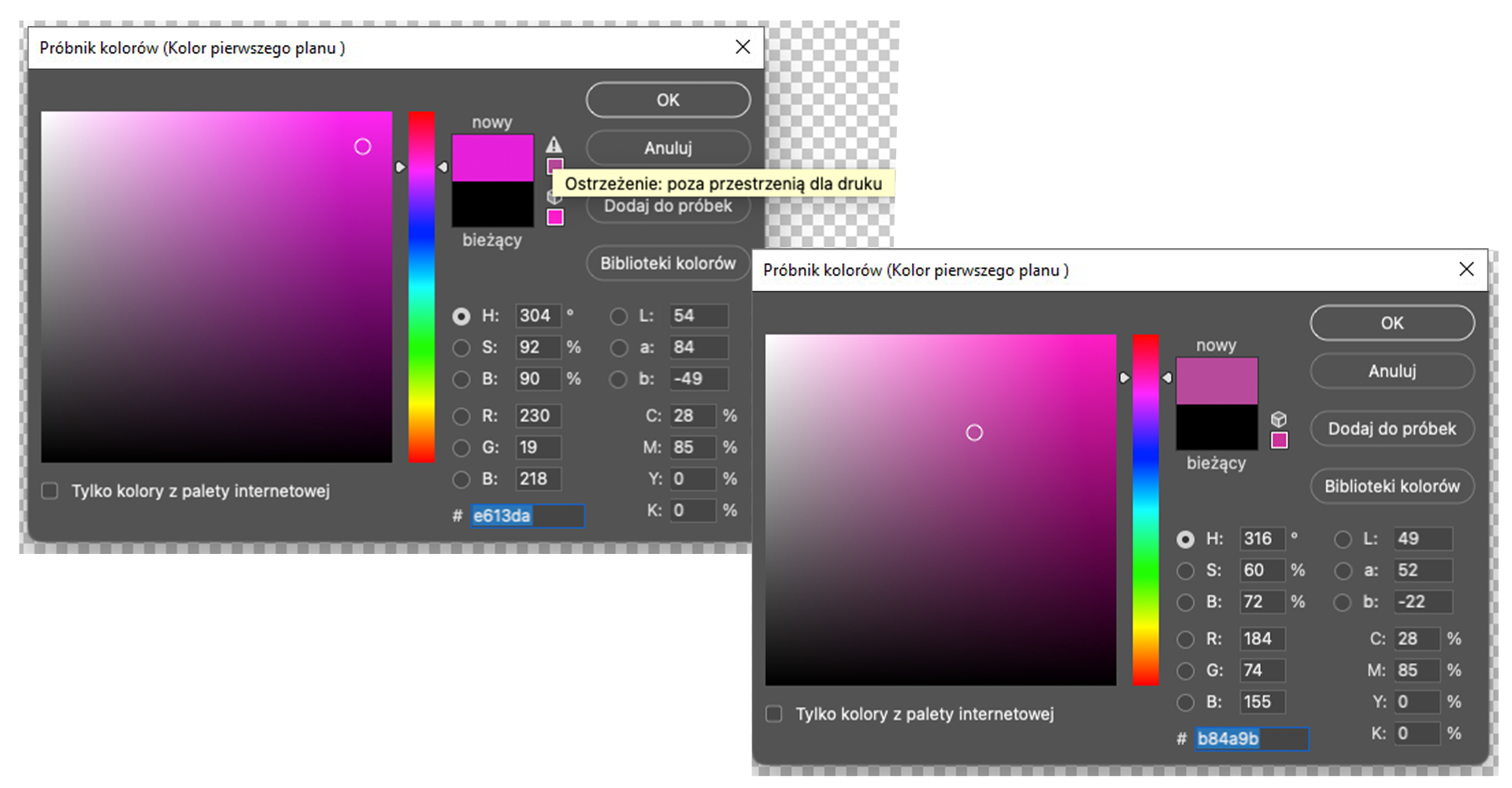
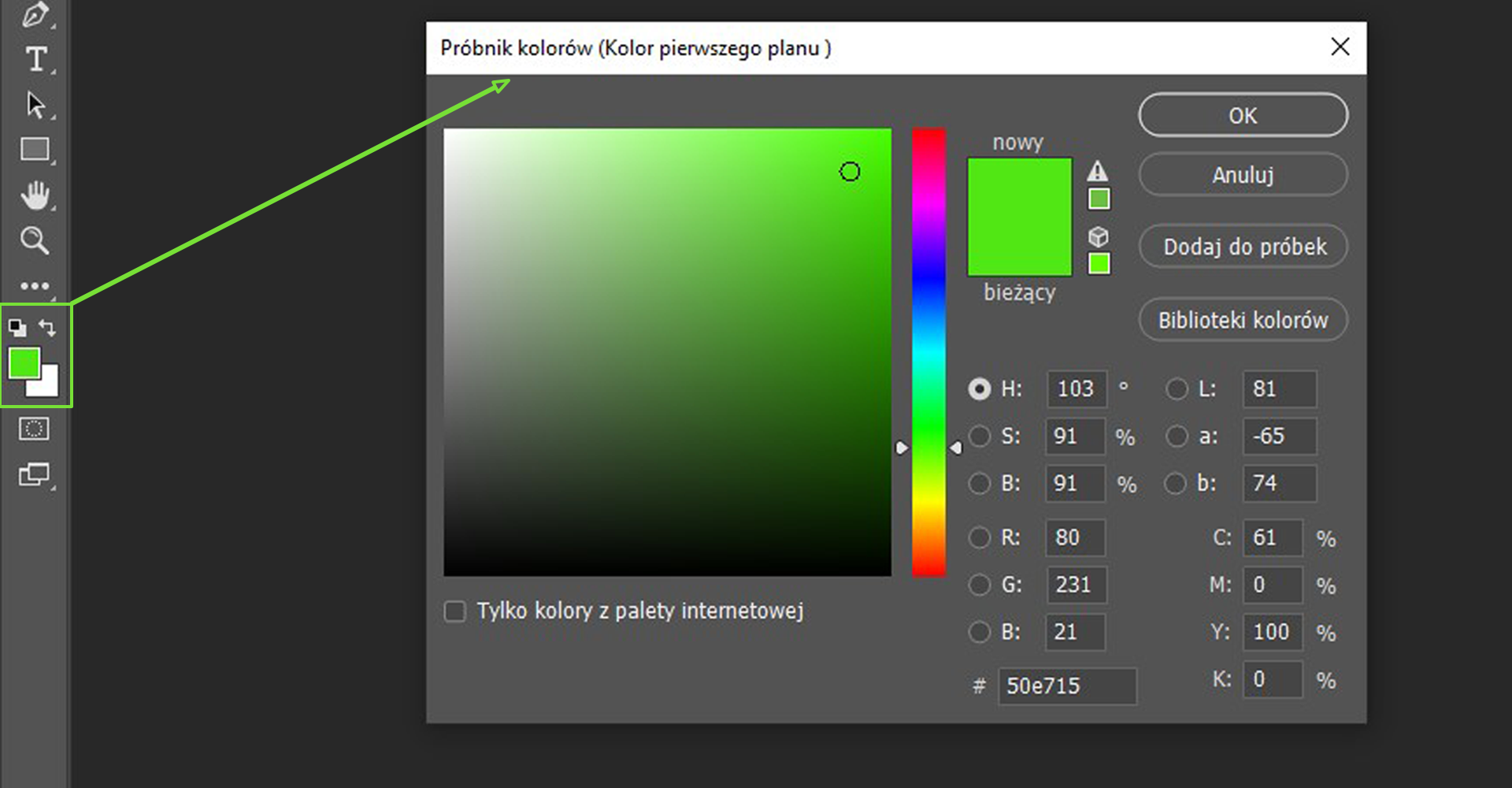
Używając Próbnika kolorów, możemy bezpośrednio sprawdzić, czy wybrana barwa znajduje się w palecie CMYK. Jeżeli nie, pokaże się ikona trójkąta z wykrzyknikiem, który daje znać, że dany kolor znajduje się poza przestrzenią optymalną dla druku. Po kliknięciu w ikonę trójkąta, program automatycznie wybierze najbliższy kolor, który znajduje się w palecie CMYK.

Przybornik i Próbnik kolorów
Jednym z najczęściej stosowanych sposobów na wybieranie koloru dla narzędzia jest używanie koloru pierwszego i drugiego planu z przybornika. Górny kwadrat jest kolorem pierwszoplanowym (automatycznie jest to kolor czarny), poniżej widać kolor drugiego planu (jest to biały, dopóki go nie zmienimy na inną barwę).

Aby zmienić kolor pierwszego planu, kliknij lewym przyciskiem myszy w górny kwadrat w przyborniku, następnie wybierz kolor z Próbnika kolorów, który pokaże się automatycznie. Analogicznie zmienisz kolor drugiego planu.
Nad kwadratami widzimy dwie ikony, po lewej czarny i biały kwadrat, który odpowiada za ustawienie kolorów domyślnych (czarnego i białego). Ikona strzałki po prawej stronie pozwala na przełączanie kolorów (zamiany pierwszego z drugim).
W oknie Próbnik kolorów możemy wpisywać wartości składowych w polach tekstowych HSBHSB, RGB, LabLab czy CMYK, a także kod koloru po znaku #. Inną opcją jest ręczne przesuwanie suwaka kolorów (góra‑dół) lub na polu kolorów. Wystarczy kliknąć lewym przyciskiem myszy w dane miejsce na polu kolorów lub przesuwać kursor (bez puszczania przycisku) i obserwować zmianę barwy.
Kroplomierz
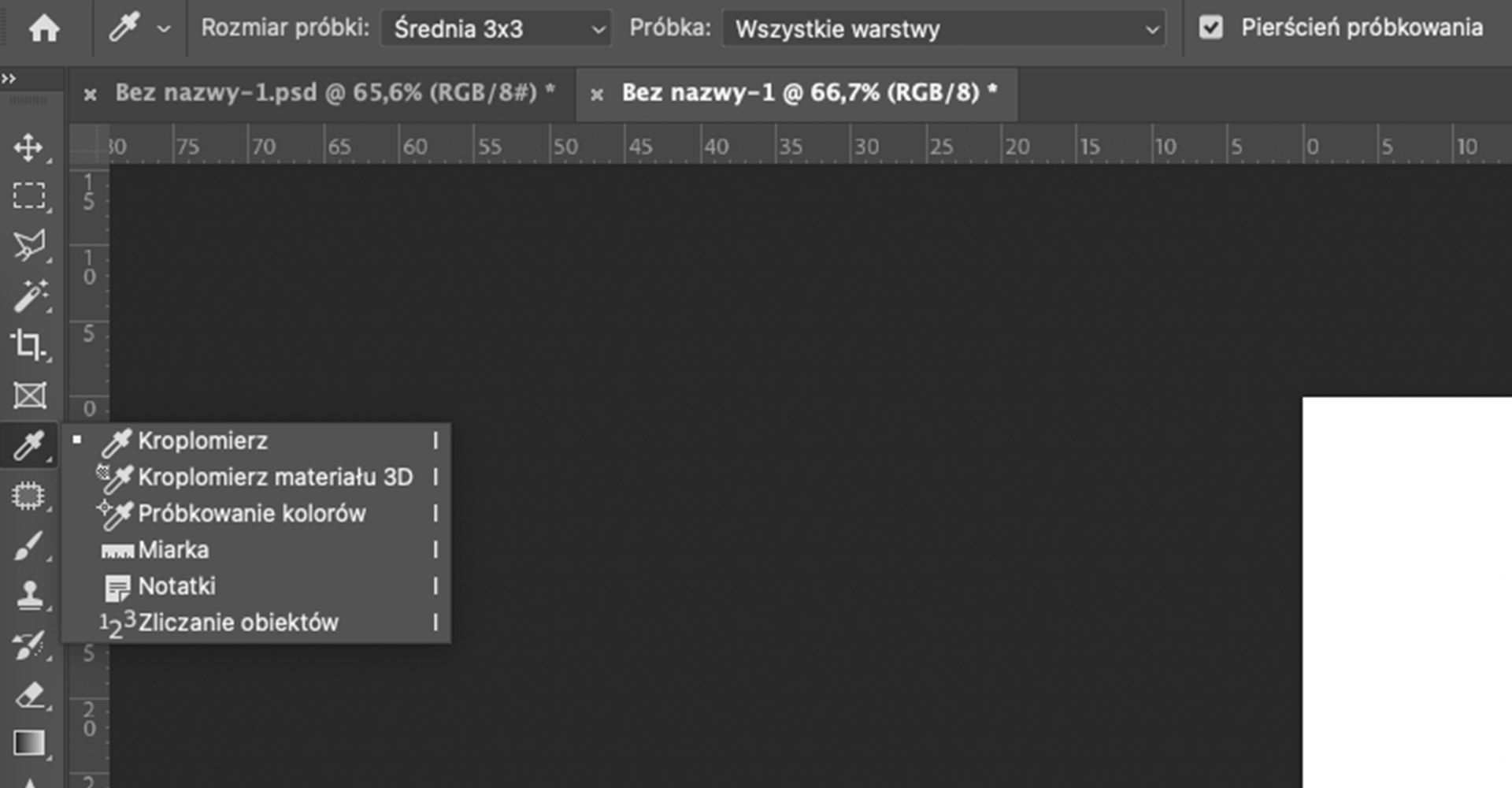
Jest to bardzo przydatne narzędzie, które umożliwia próbkowanie koloru z danego obszaru na obrazie. Ma ono kilka dostępnych dodatkowych opcji, od których zależy, skąd będą pobierane próbki.

Kroplomierz wybieramy z przybornika lub klikając I na klawiaturze. Na górnym pasku znajdziemy jego opcje do wyboru: Rozmiar próbki i Próbka. Próbka punktowa jest to wartość odczytywana z jednego piksela, na który kliknięto. Kolejne opcje z listy (Średnia 3×3, Średnia 5×5, Średnia 11×11…) określają średnią wartość kolorów pikseli danej próbki – program wyznacza kwadrat ustalonej przez nas wielkości i z tego miejsca pobiera uśredniony kolor. Możemy też zdecydować, z jakich warstw dana próbka będzie pobrana. Warto przetestować, na jakich ustawieniach najwygodniej nam się pracuje.

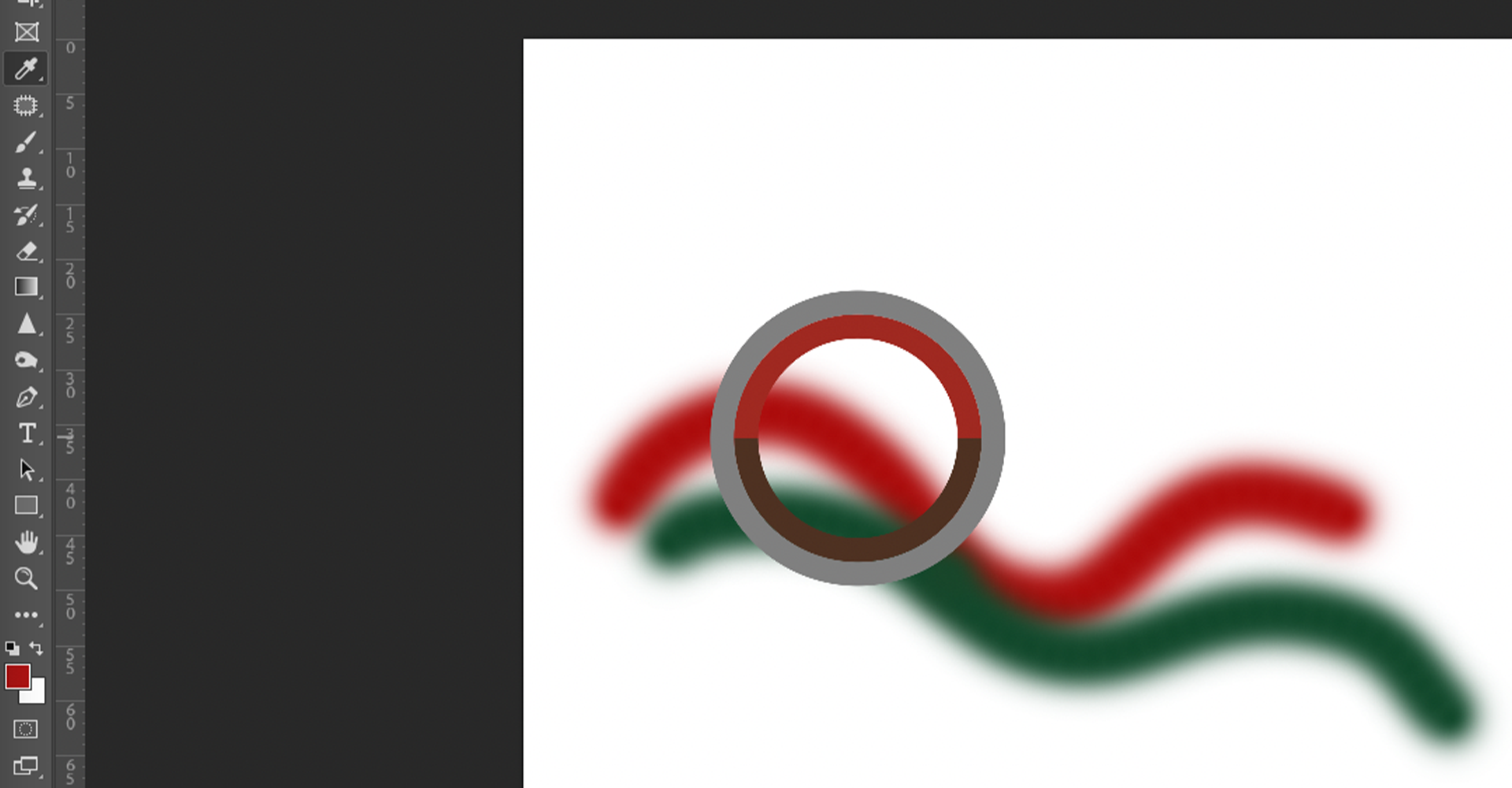
Po wybraniu Kroplomierza z przybornika, klikamy lewym przyciskiem myszy w obszarze roboczym. Wokół kursora zobaczymy koło wskazujące w górnej połowie aktualnie wybrany kolor i w dolnej połowie wcześniej spróbkowany kolor. Jeżeli nie puścimy przycisku myszy i będziemy przesuwać kursor po obszarze roboczym, zobaczymy, jak zmieniają się kolory zależnie od miejsca próbkowania.
Panele Kolor i Próbki
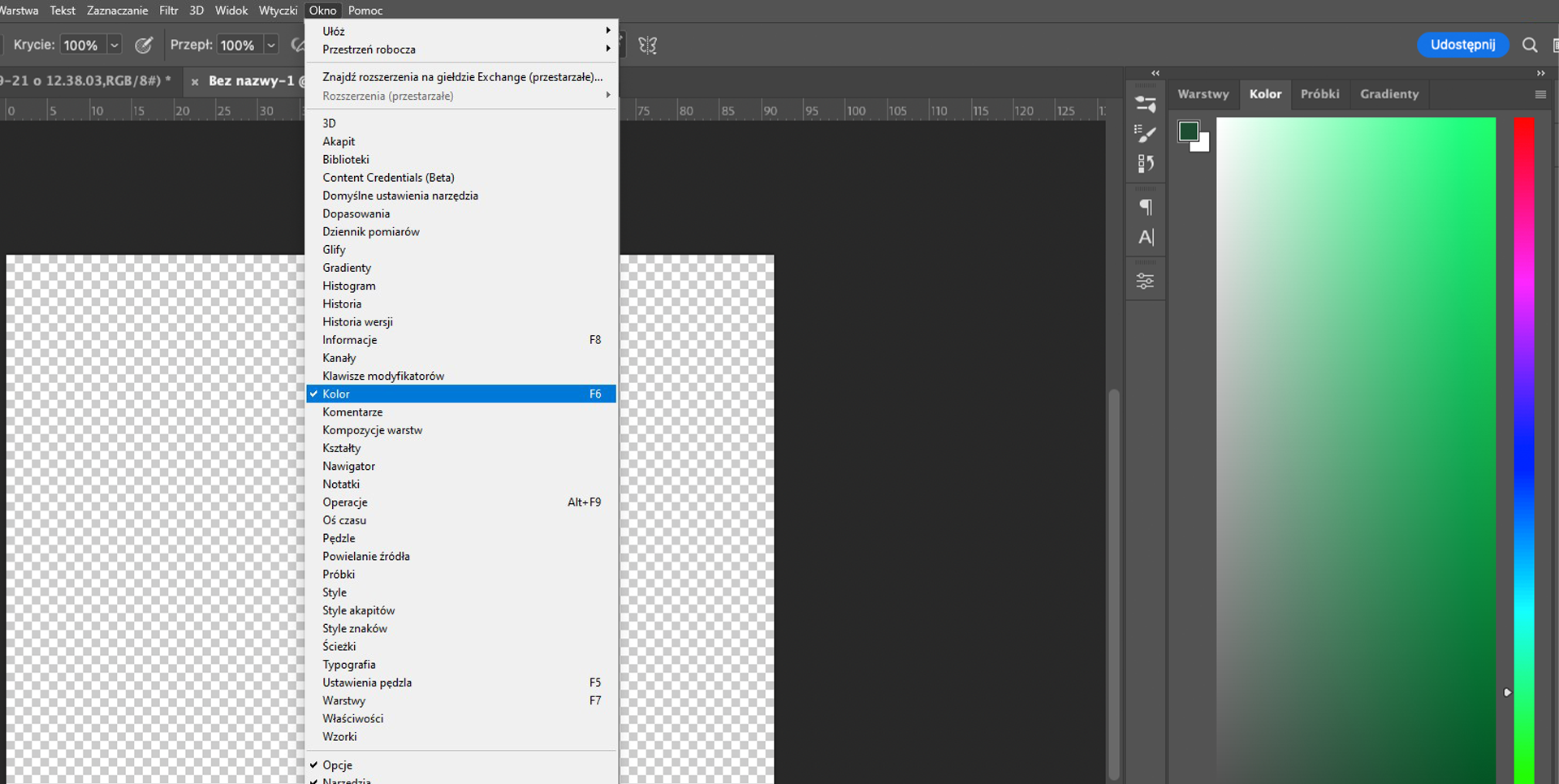
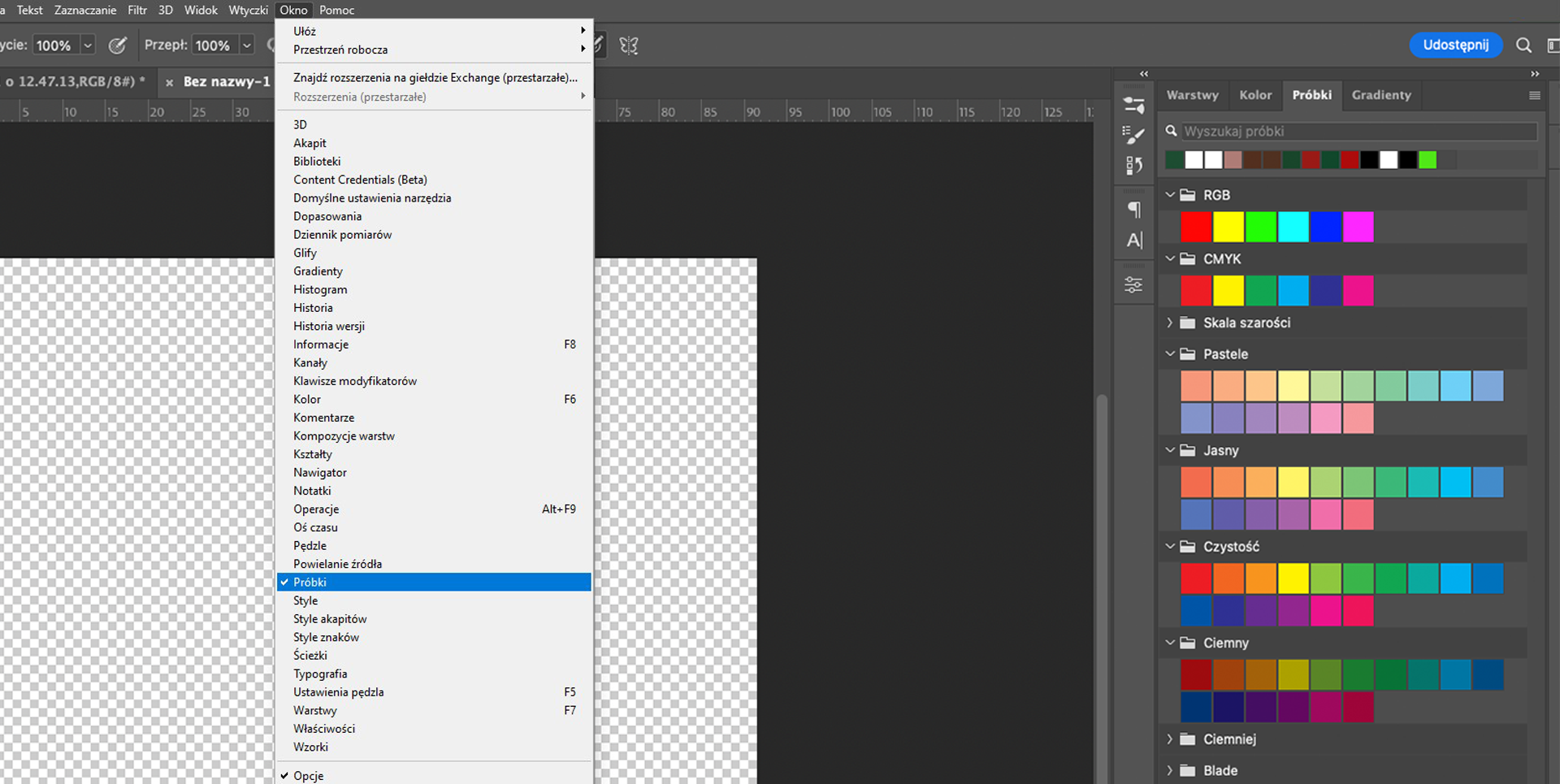
Możemy także wybrać dodatkowe okna z programu Photoshop, które ułatwią szybsze wybieranie kolorów. W tym celu przechodzimy do Okno | Kolor oraz Okno | Próbki.
Okno Kolor działa na takiej zasadzie jak suwak koloru i pole koloru w Próbniku kolorów.

Okno Próbki pozwala na wybór dokładnie takich samych barw za każdym razem, gdy rozpoczynamy pracę z programem. Udostępnione są pogrupowane barwy, z których możemy bezpośrednio korzystać. By wybrać daną barwę, wystarczy kliknąć w nią lewym przyciskiem myszy.

Gradient
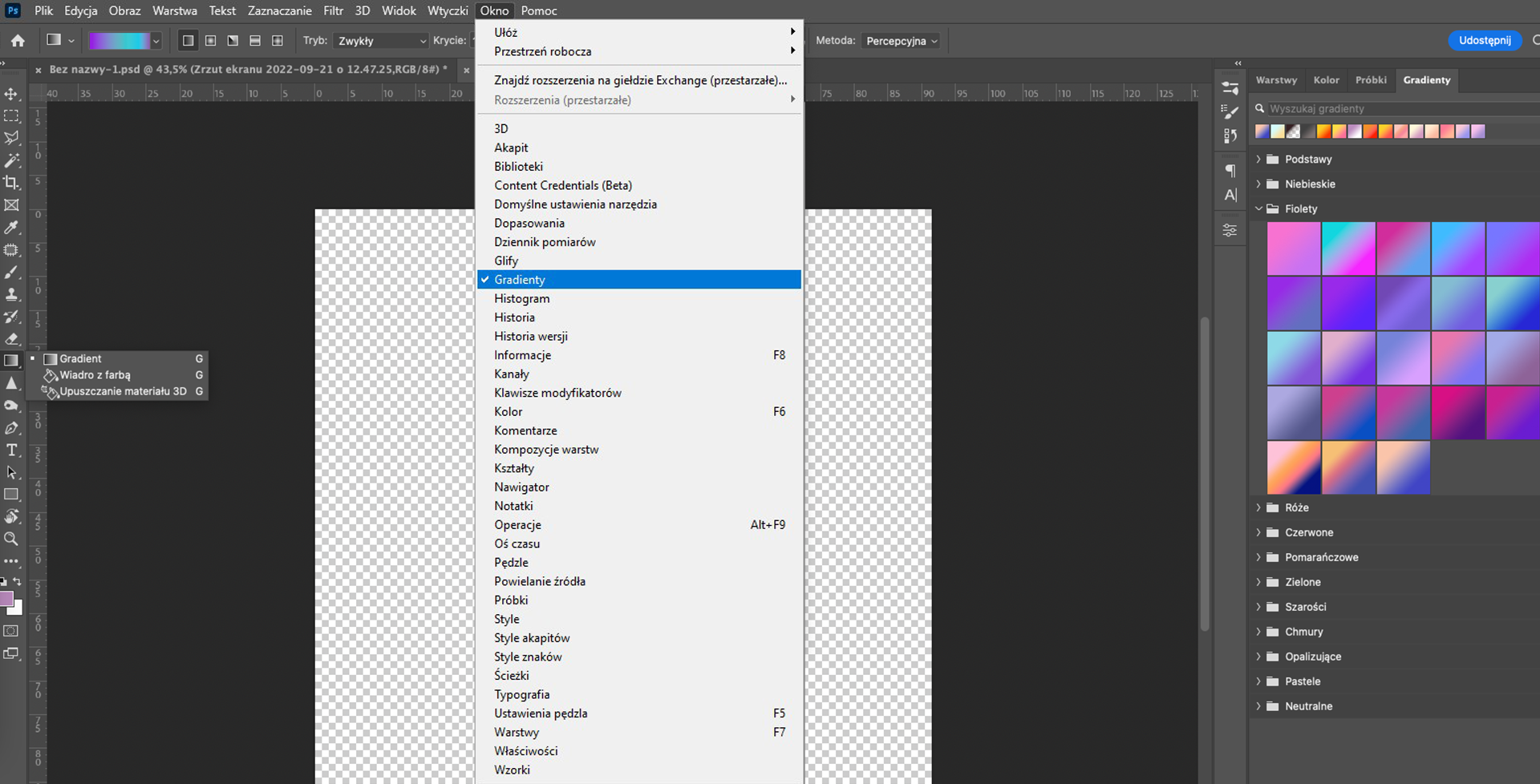
Narzędzie Gradient, które znajdziemy w przyborniku, pod skrótem klawiszowym G lub wybierając Okno | Gradienty, pozwala na tworzenie stopniowych przejść kolorystycznych z wybraną liczbą barw. Program udostępnia gotowe kombinacje kolorów, ale można je też tworzyć samodzielnie.

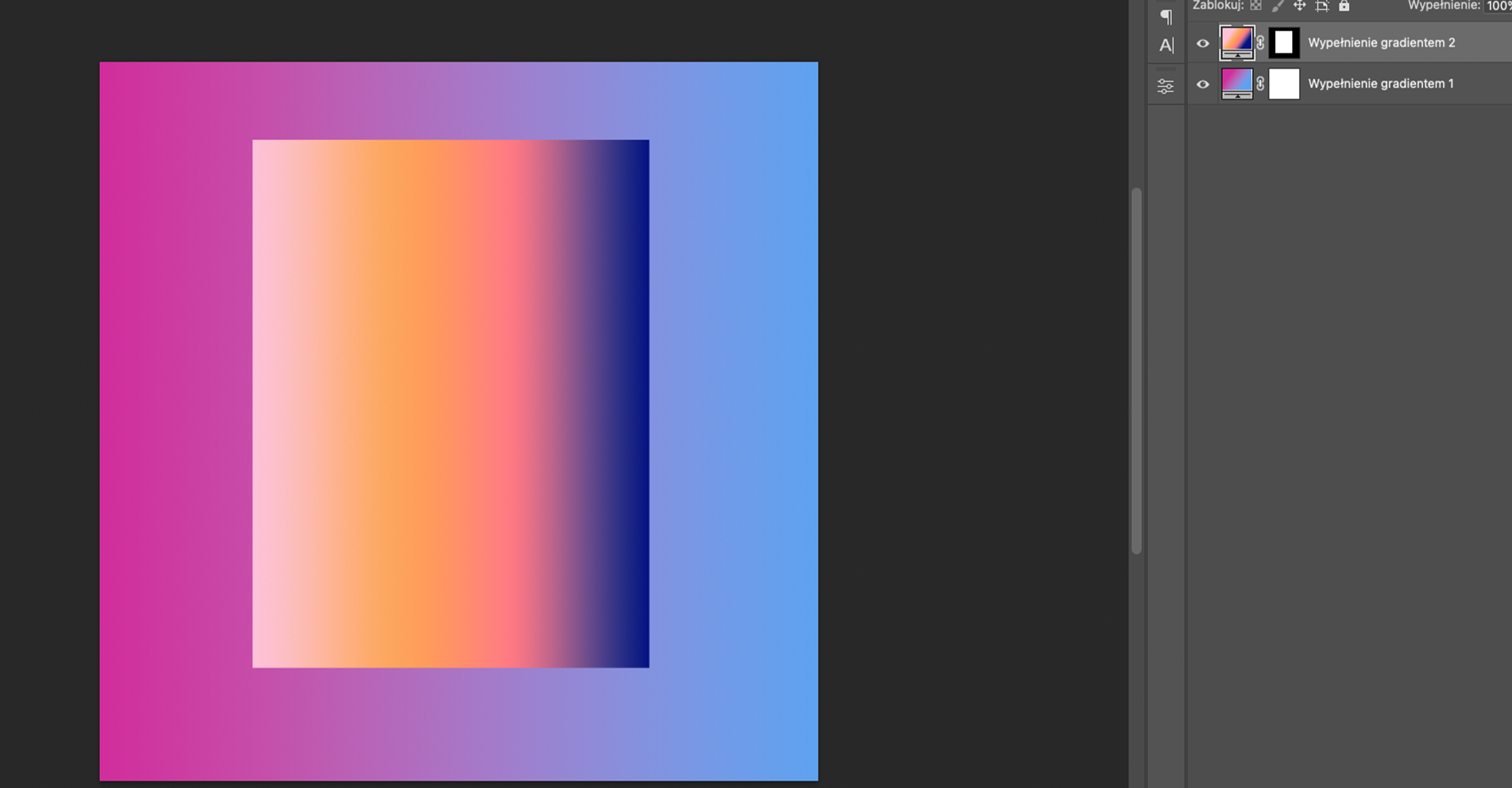
Jeżeli nie zaznaczymy żadnego obszaru, wypełnienie gradientowe zostanie zastosowane do całej warstwy. W oknie Gradienty wystarczy kliknąć na jeden z predefiniowanych kolorów, utworzy się wtedy automatycznie nowa warstwa Wypełnienie gradientem. Jeżeli utworzymy zaznaczenie, np. wybierając Zaznaczenie prostokątne, użyjemy wówczas jednego z gotowych gradientów. Wypełni się tylko zaznaczenie i nowa warstwa będzie dodatkowo zawierać maskę z tego zaznaczenia.

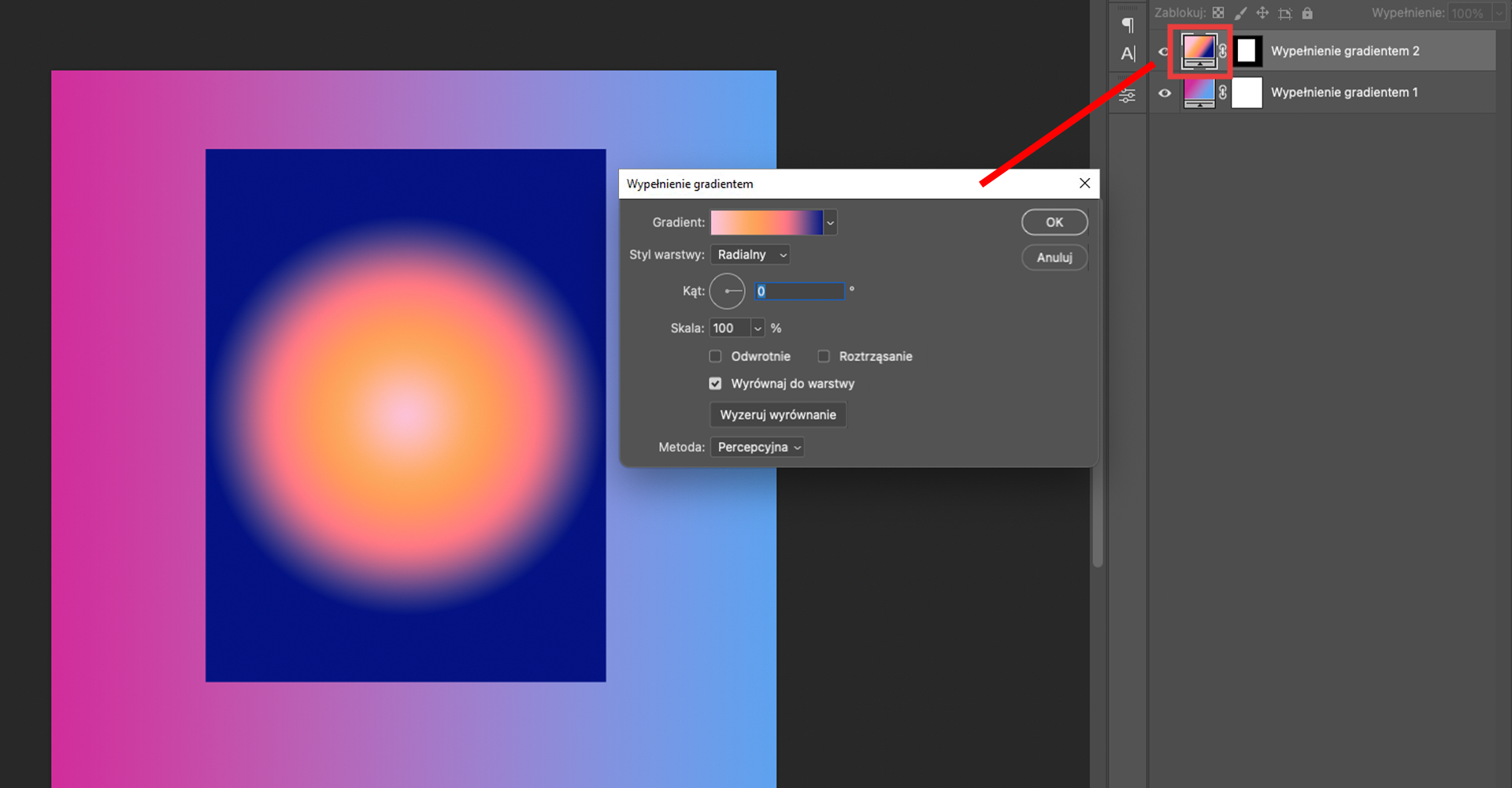
Klikając w ikonę warstwy, możemy edytować właściwości gradientu w oknie Wypełnienie gradientem. Styl warstwy możemy zmienić na:
liniowy – kolory wzdłuż linii prostej,
radialny – kolory kolejno ustawiane w kole,
kątowy – kolory kolejno ustawiane wokół punktu początkowego,
lustrzany – odbicie lustrzane gradientu liniowego,
romboidalny – kolory kolejno ustawiane w kształcie rombu.
Ustawić możemy także kąt, pod jakim tworzymy gradient, skalę odpowiadającą za rozmiar oraz odwrócić kolory gradientu (żeby ustawiały się odwrotnie), niezależnie od stylu warstwy.

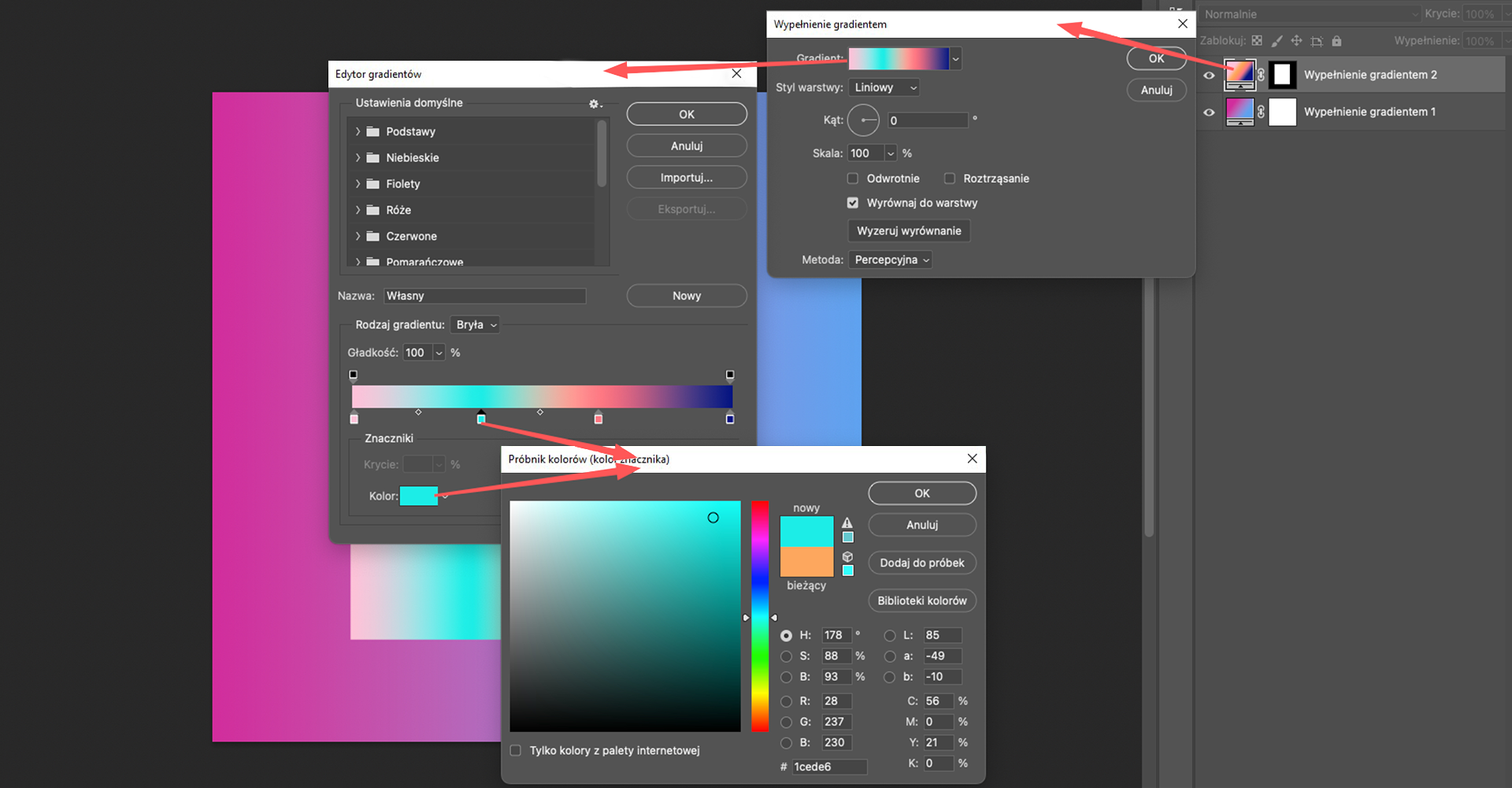
Żeby ustawić własny gradient lub edytować jeden z gotowych, wystarczy kliknąć lewym przyciskiem myszy w warstwę gradientu. Otworzy się wcześniej omawiane okno Wypełnienie gradientem. Kolejno klikamy w miejscu Gradient na kolorowy obszar, otworzy się wówczas okno Edytor gradientów. W tym oknie dowolnie operujemy suwakiem ze znacznikami kolorów. Po dwukrotnym kliknięciu w dany znacznik, możemy zmienić jego kolor w pojawiającym się oknie Próbnika kolorów. To samo stanie się po kliknięciu w miejscu Kolor.

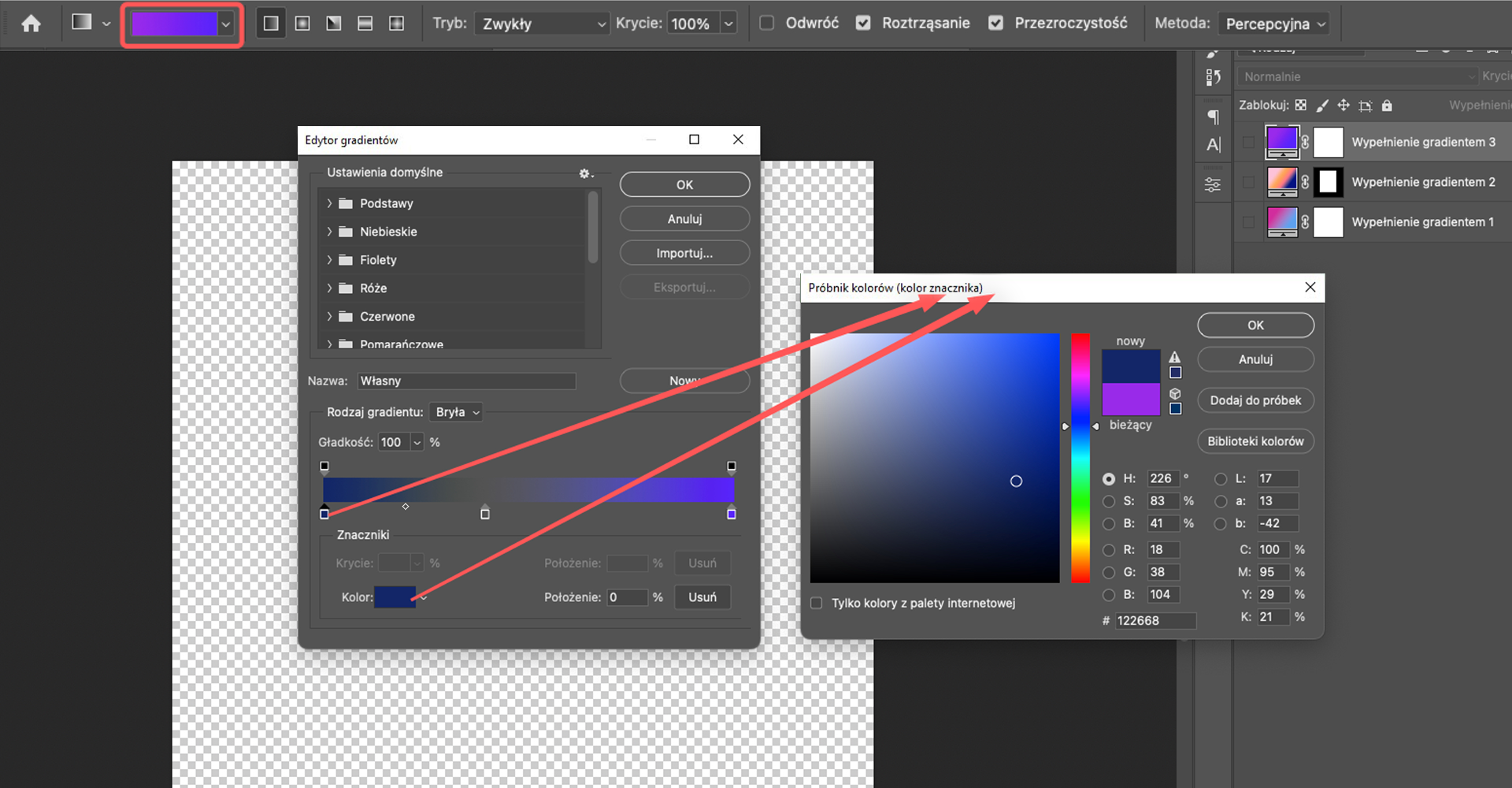
Do panelu Edytor gradientu dojdziemy także bez warstwy gradientu. Wystarczy wybrać narzędzie Gradient z przybornika, co uaktywni pasek opcji i kliknąć w miejsce koloru, które zaznaczono na przedstawionym zrzucie ekranu.

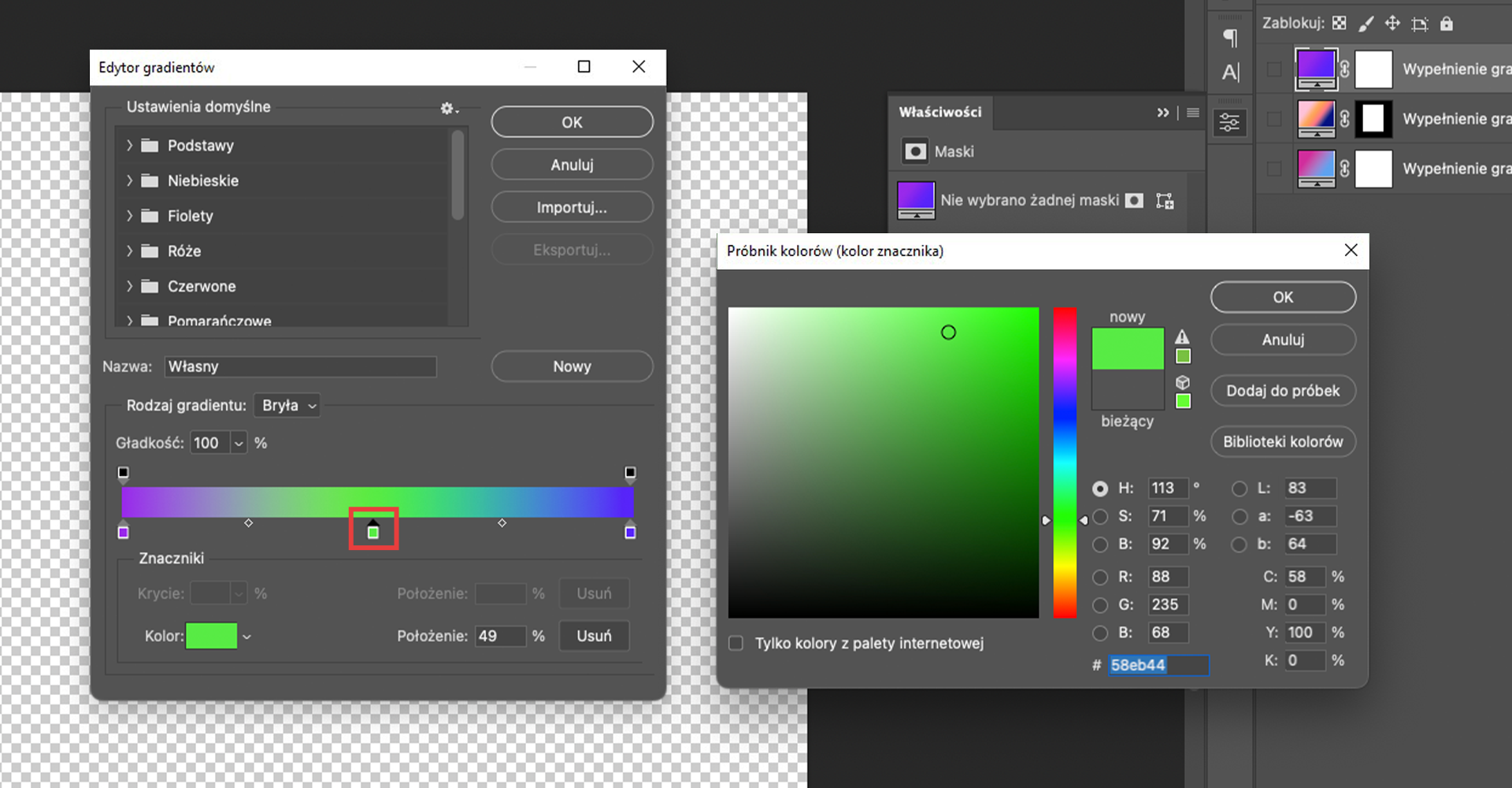
Chcąc dodać nowy kolor, wystarczy kliknąć w miejscu poziomego suwaka. Automatycznie utworzymy nowy znacznik, kolejno wybieramy jego kolor w oknie Próbnika kolorów. Okno uruchomimy dwukrotnym kliknięciem na znacznik lub kliknięciem w miejsce Kolor.

Przygotowanie plików do druku
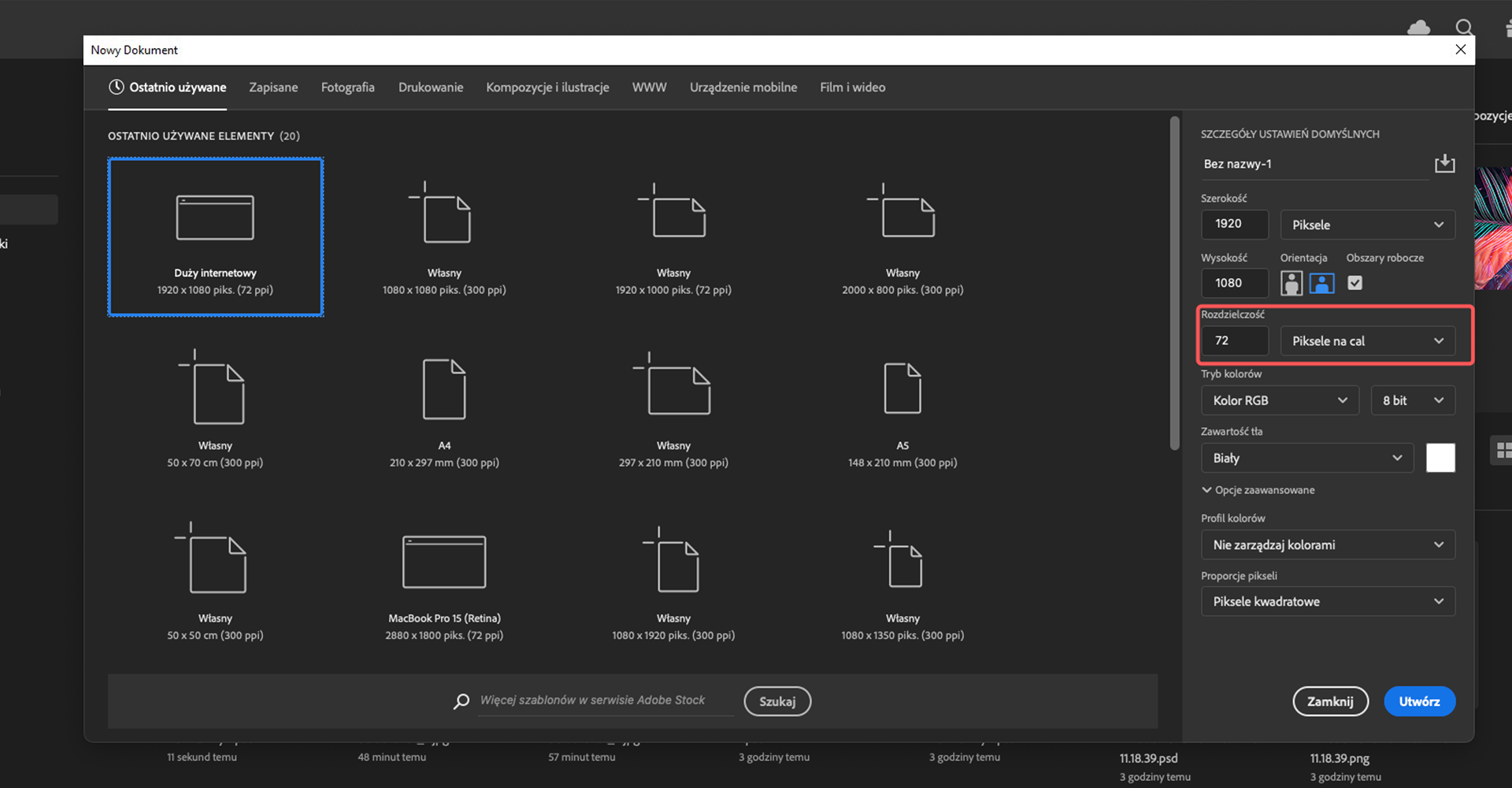
Rozdzielczość
Mówiąc o rozdzielczość grafik, używamy wartości ppi i dpi. Obie te jednostki określają miarę rozdzielczości wyjściowej obrazu: ppi obrazu wyświetlanego na ekranie, dpi obrazu wydrukowanego.
Miarą rozdzielczości wydruku jest dpi (od angielskiego dots per inch – punkty na cal). Wartość ta określa, ile plamek koloru znajduje się na wydrukowanej linii długości 2,54 cm. Adekwatne ppi jest liczbą pikseli, które monitor może wyświetlić na linii o długości jednego cala.
W programach do grafiki rastrowej podczas ustawiania rozdzielczości mamy możliwość podania wartości ppi – określa ona jakość pliku, który przygotowujemy do druku. To właśnie ten parametr ma wpływ na późniejszą jakość wydrukowanego obrazu.
W przypadku wykonywania wydruków profesjonalnych w drukarniach (ulotek, wizytówek, plakatów, billboardów i tym podobnych produktów), musimy mieć określony poziom dpi, zależny od drukarki i rozdzielczości plików szykowanych do druku. Wskutek tego dpi stało się znaczeniowym zamiennikiem dla ppi i w języku potocznym obie rozdzielczości są oznaczane jak dpi. W rzeczywistości jednak tworząc grafikę rastrową w programie, możemy ustawić tylko wartość ppi.
Gdy w drukarni zapytamy, jaką rozdzielczość ustawić dla wydruku w danym formacie, zostanie nam podana wartość dpi. Tak będziemy ją więc określać, jednak pamiętajmy, że w programie graficznym widnieje ona jako ppi.

Nie ma jednej, odpowiedniej wartości dpi dla wszystkich wydruków – dostosowuje się ją w zależności od przeznaczenia wydruku. W przypadku większości standardowych formatów rozdzielczość ustawiamy na 300 dpi. Głównie dotyczy to popularnych produktów poligraficznych: ulotek, wizytówek, książek. Im wydruk jest większy, tym bardziej zmniejszamy jego dpi – przykładowo dla plakatów o wymiarach 100 × 70 cm rozdzielczość może wynosić 200–250 dpi. Wydruki wielkoformatowe – takie jak billboardy, banery czy duże reklamy zewnętrzne wymagają ustawienia niższej rozdzielczości, około 100‑150 dpi. Jest to spowodowane tym, że pliki o wymiarach kilku metrów przy rozdzielczości 300 dpi będą ważyć zbyt dużo, co utrudni przesył plików oraz pracę drukarni (wymagany będzie większy nakład farby, a więc i dłuższy czas pracy maszyny). Poza tym takie wydruki ogląda się z większej odległości i nie jest potrzebna wysoka rozdzielczość do zachowania ich czytelności.
Z kolei wydruki fotografii lub prostych elementów graficznych (między innymi wykresów czy tabeli) powinny być zapisane w rozdzielczości wyższej, np. 600 dpi, dla zwiększenia czytelności i wyraźności.
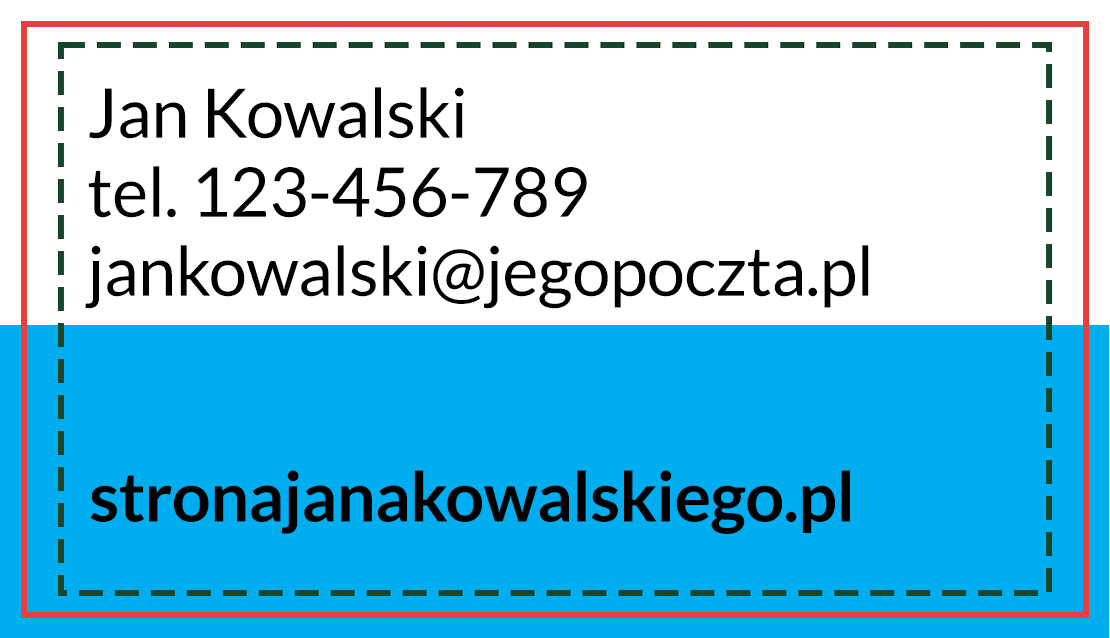
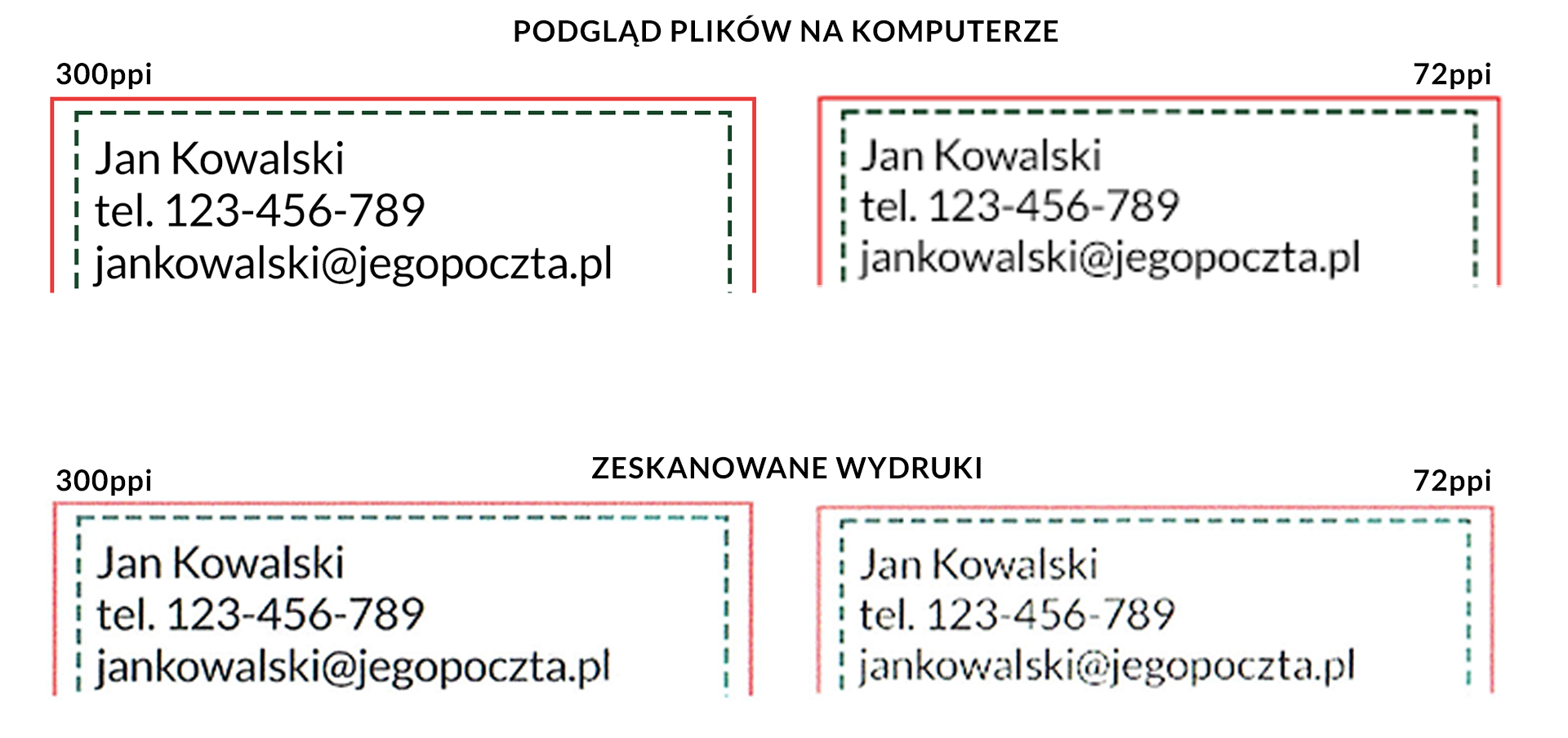
Ten sam plik w niskiej (ale oczywiście nie za niskiej) rozdzielczości może dobrze prezentować się na ekranie, lecz niekoniecznie będzie wyraźny w druku. Ponadto plik zapisany w niskiej rozdzielczości bardzo trudno wyretuszować. Jeśli bowiem rozdzielczość jest niska, wówczas punkty przyjmują formę dosyć dużych kwadratów, a przez to tracimy na wyrazistości obrazu. Im punkty są mniejsze, a co z tym idzie, jest ich więcej, tym wyższa jakość zdjęcia.
Przykład pliku zapisanego w 300 ppi i zmniejszonego do 72 ppi. Jeśli wydrukujemy oba pliki w formacie wizytówki, ten pomniejszony będzie miał rozmyty tekst.



Spad drukarski
Zaczynając pracę w programie graficznym, musimy ustawić rozmiar obszaru roboczego. Jeżeli plik ma trafić do druku, warto od początku wziąć to pod uwagę i powiększyć jego rozmiar o spad. Spad to brzeg o szerokości zazwyczaj od 2 do 5 mm (w zależności od tego, co drukujemy, ta wartość może się zmieniać). Dlaczego spad jest tak istotny? Jeśli go nie ustawimy, to do zdjęcia zostanie dodane obramowanie w kolorze papieru (zazwyczaj białe), a podczas cięcia papieru ten fragment zostanie usunięty. Teoretycznie więc spad „zadziała”. Jednak może się zdarzyć, że cięcie nie zostanie wykonane precyzyjnie. Maszynę obsługuje człowiek, czasem może dojść do błędów w pracy lub nastąpi zła kalibracja urządzenia. Wystarczy nawet lekkie przesunięcie papieru, aby cięcie zostało wykonane w minimalnie innym miejscu. Możemy wtedy stracić ważne dane, które były przy krawędzi formatu lub otrzymać wydruki z nieestetycznymi białymi obrzeżami.
Oprócz spadu ważny jest także margines bezpieczeństwa. Określa on bezpieczny odstęp od spadu. Jeżeli obiekt leży zbyt blisko linii cięcia, to na wydruku będzie prezentował się nieestetycznie. Istnieje też ryzyko przycięcia go. Dlatego należy pamiętać, aby margines bezpieczeństwa zawsze był umieszczony co najmniej kilka milimetrów od linii cięcia: w przypadku małych formatów to około 5 mm. W myśl zasady, że im większy format, tym większy margines.
Galeria pokazuje, na przykładzie standardowego formatu wizytówki, jak prezentują się wszystkie marginesy. W praktyce zaczynamy pracę od ustawienia rozmiaru dokumentu, powiększając jego wysokość i szerokość o 4 mm. Otrzymamy wówczas spad 2 mm z każdej strony. Projektując wszystkie elementy tła czy koloru, które mają dochodzić do krawędzi docelowego formatu, rozciągamy obraz do linii spadu. Wszystkie elementy tekstowe, ważne dane, logotypy lub po prostu wszystko, co nie powinno zostać przycięte, musimy odsunąć od miejsca, w którym zostanie docięty wydruk. Nie wychodząc przy tym poza margines bezpieczeństwa.
Słownik
cecha barwy wynikająca z posiadania odcienia; chromatyczne są wszystkie barwy oprócz czerni, bieli i szarości
model barw opierający się na długości fal elektromagnetycznych w spektrum światła widzialnego, wykorzystywany między innymi w przemyśle poligraficznym i farbiarskim, służący do matematycznego odwzorowania tego, co widzi ludzkie oko
model barw opisany w r., oparty na sposobie widzenia kolorów przez ludzkie oko, w którym za percepcję barw odpowiada światło pochłaniane lub odbijane przez różne powierzchnie; H (ang. hue) oznacza barwę, odcień światła, S (ang. saturation) – nasycenie koloru zaś V (ang. value) lub B (ang. brightness) – moc światła białego, jasność
model barw po raz pierwszy sformułowany w r. i udoskonalany od tamtej pory; w najbardziej precyzyjny sposób oddaje sposób widzenia ludzkiego oka; wymiar L oznacza jasność, zaś a i b to współrzędne chromatyczności (a odpowiada za barwy od zieleni do fioletu, natomiast b za barwy od błękitnej do żółtej)
parametr określający stosunek liczby punktów do długości linii, na jakiej się znajdują – im większa rozdzielczość, tym większa liczba punktów na odcinku; dla ekranów jego jednostką jest ppi, dla wydruków – dpi
fragment dokumentu, który zostanie obcięty