Przeczytaj – GIMP
Sztuka z kresek
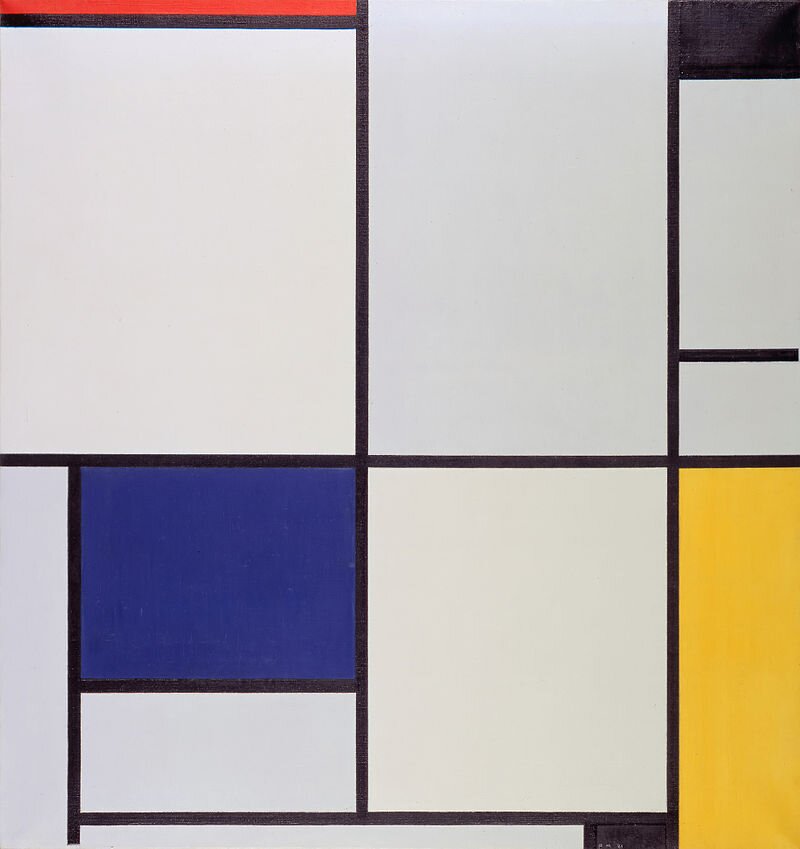
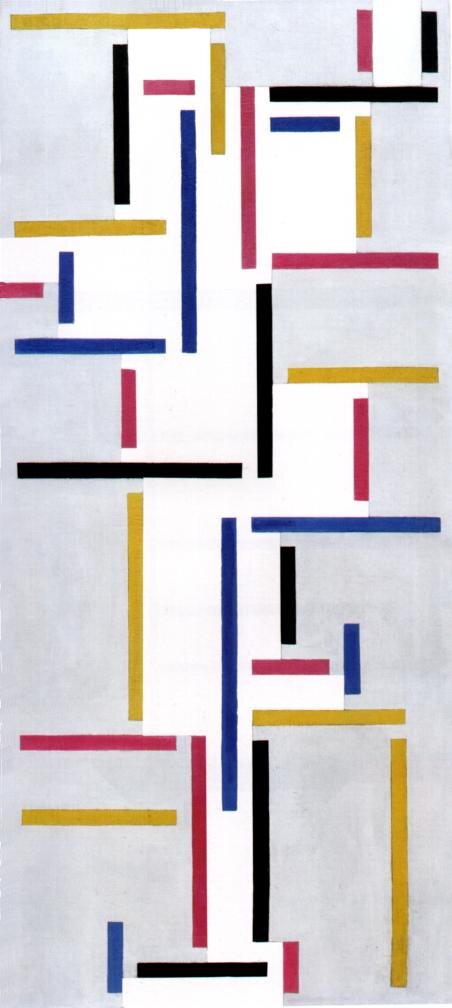
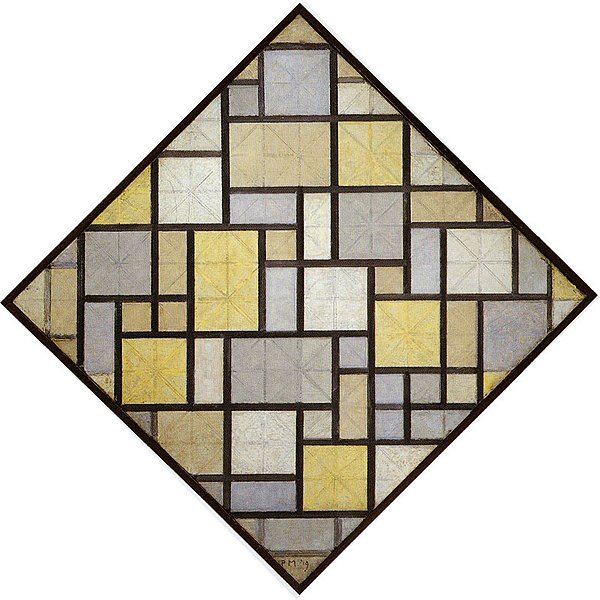
Czasami, aby stworzyć dzieło sztuki, wystarczy kilka kresek lub proste kształty, a kompozycja staje się unikatowa - i zapisuje się w historii sztuki jako nowy, odrębny nurt. Tak było w przypadku neoplastycyzmu, kierunku zapoczątkowanego w latach dwudziestych wieku przez Pieta Mondriana. Ten holenderski malarz propagował w swoich pracach abstrakcję geometryczną, charakteryzującą się użyciem linii pionowych i poziomych, nachodzących na siebie. Powstałe w ten sposób kwadraty oraz prostokąty mają barwy podstawowe: żółtą, czerwoną i niebieską, a także białą, szarą i czarną, które artyści nazwali nie‑kolorami.
Piet Mondrian wraz z Theo van Doesburgiem założył w roku w Lejdzie grupę artystyczną o nazwie „De Stijl” (niderl. – styl). W czasopiśmie o takim samym tytule publikowane były teorie dotyczące neoplastycyzmu i główne koncepcje kierunku. Linie pionowe w pracach oznaczać miały dynamikę, czyli męskość, a linie poziome stateczność, która z kolei miała być wyrazem kobiecości. Charakterystyczne cechy stylu to prostokątność, brak dekoracji, abstrakcja i odrzucenie natury na rzecz docenienia pracy człowieka – artysty operującego geometrią i określoną paletą barw, w celu wywołania u odbiorcy jasnych, prostych reakcji i emocji: zainteresowania, zaintrygowania, zaskoczenia, jak również spokoju, poczucia symetrii, ładu itd.
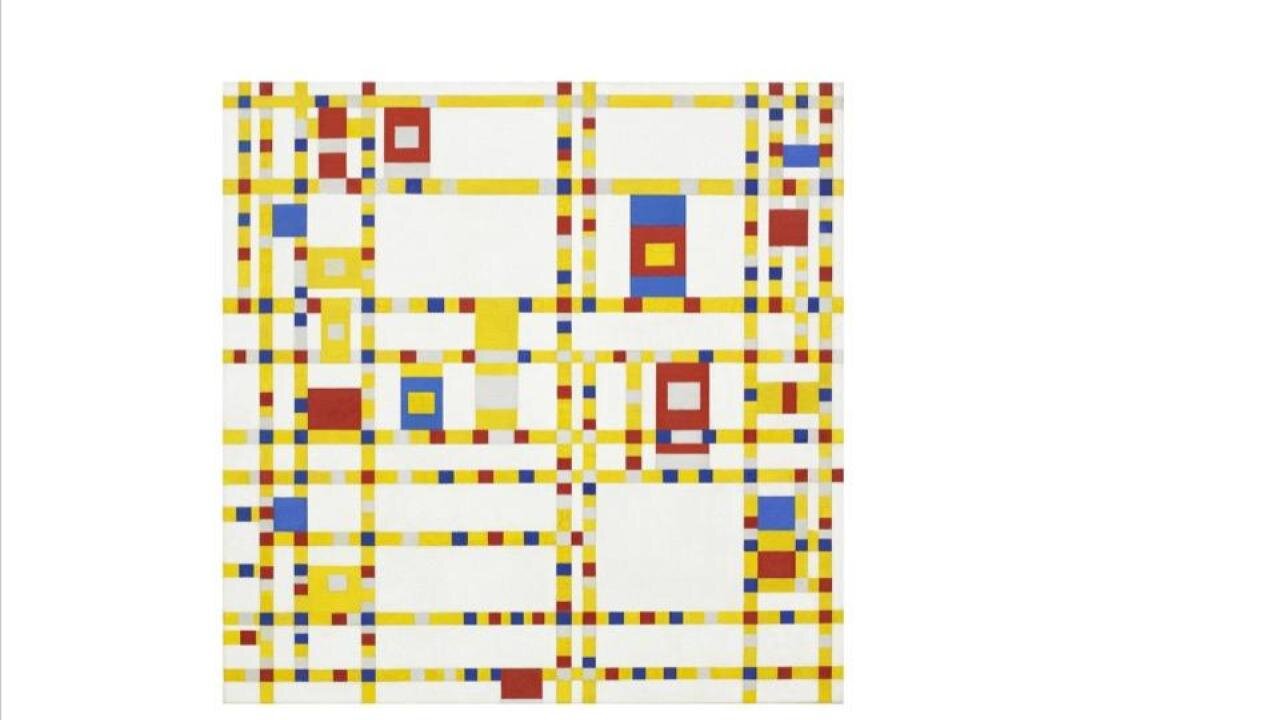
Na najbardziej reprezentatywnych pracach z tego okresu (–) widzimy różne układy prostokątów i kwadratów. Ich rozmiary są dowolne, kolory figur zdecydowane, a kontury wyraziste. Tło prac jest zwykle białe, co jeszcze bardziej wzmacnia efekt afirmacji geometrii, kultu form czystych, pozbawionych ozdobników.




Dzieła te do dzisiaj inspirują grafików, projektantów czy fotografów: słynne kolorowe prostokąty i kwadraty stały się rozpoznawalnym motywem, a ich użycie w innych pracach wymaga posiadania stosownych licencji bądź uprawnień. Wizjoner stylu, artysta i kreator mody Yves Saint Laurent w jednej ze swoich kolekcji wykorzystał wzór z obrazów Mondriana. Model „Mondrian” pojawił się na rynku w roku i szybko zyskał ogromną popularność, a sam wzór – znany dotąd tylko z galerii sztuki – trafił do kultury masowej.

Malarze tworzący w nurcie neoplastycyzmu używali w swojej pracy pędzli i farb, natomiast w dalszej części e‑materiału zapoznasz się z możliwością rysowania linii i prostych kształtów w programie graficznym.
Rastrowe linie i kształty
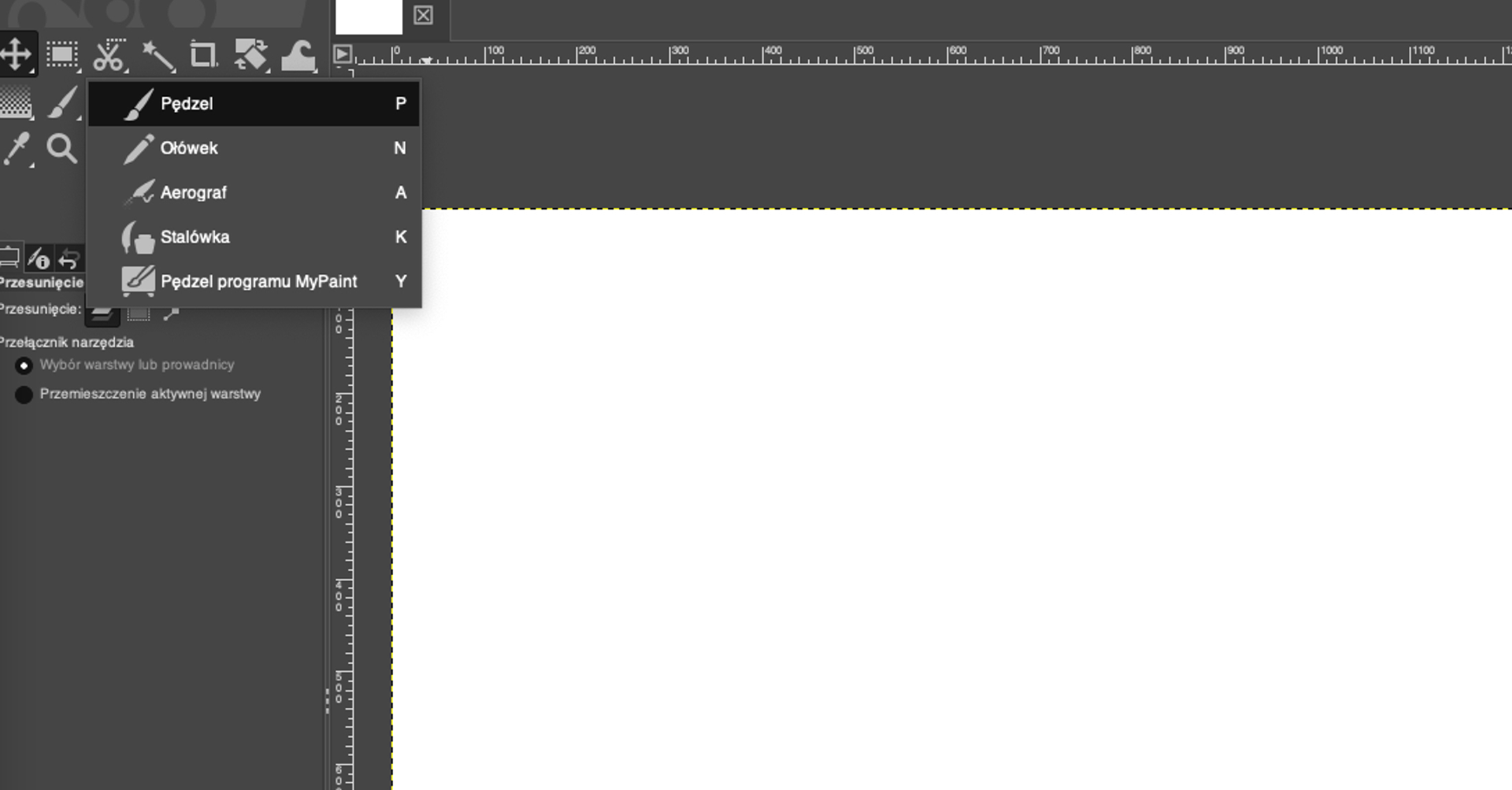
W programie GIMP najprostszymi narzędziami do rysowania linii są Pędzel oraz Ołówek. Rozmiar i kształt końcówki możemy ustawić na pasku opcji po lewej stronie.

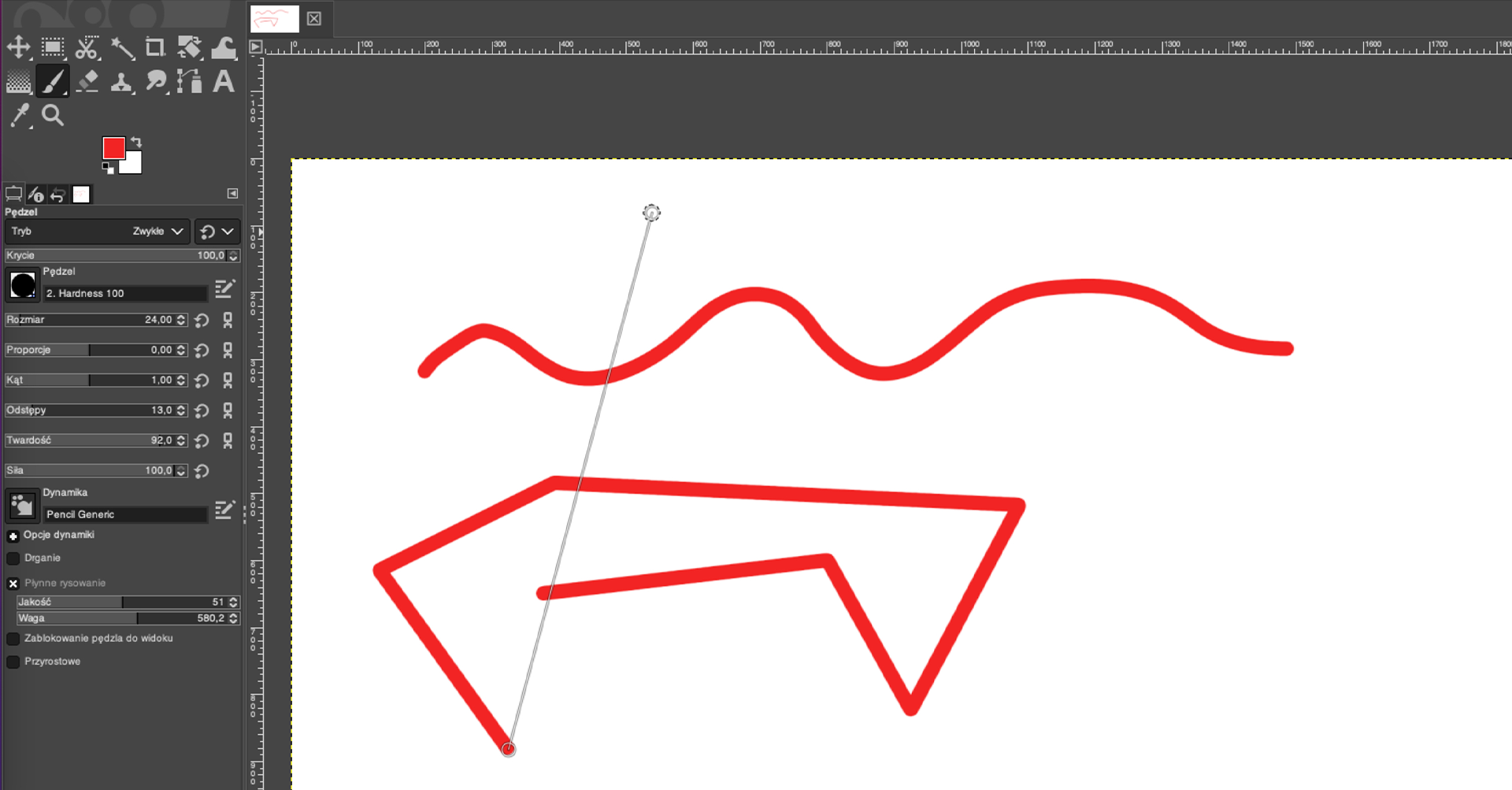
Aby narysować dowolną krzywą, wystarczy nacisnąć lewy przycisk myszy i przytrzymując go, wyznaczyć kształt linii. Nieco inaczej postępujemy, gdy linia ma być prosta: w takiej sytuacji najpierw klikamy miejsce, w którym chcemy umieścić początek linii, a następnie wciskamy klawisz Shift i – przytrzymując go – klikamy punkt, w którym linia ma się zakończyć. Kolejne kliknięcia (wciąż przy wciśniętym klawiszu Shift) powodują dołączenie następnych odcinków do tych już istniejących.

Tworzenie ścieżek
ŚcieżkiŚcieżki to przydatne narzędzie do tworzenia wektorowych kształtów, występujące w każdym programie do edycji grafiki. Ścieżkę tworzymy za pomocą narzędzi do rysowania i zaznaczania. Jeśli gotowa ścieżka tworzy kształt, można wypełnić jego zarys lub utworzyć na jego podstawie zaznaczenie.

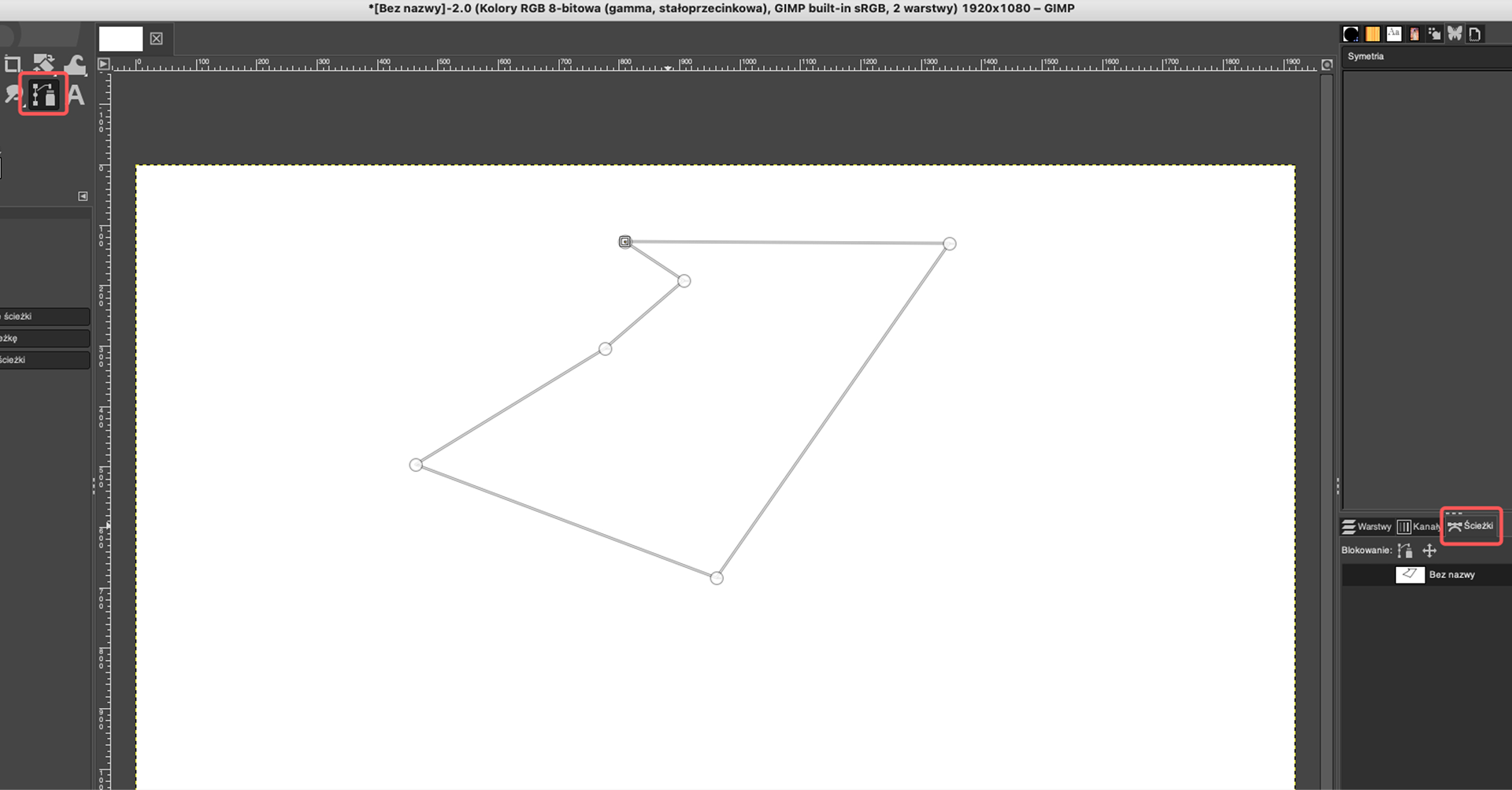
Wybieramy narzędzie Ścieżki i naciskając lewy przycisk myszy, zaczynamy rysować. Powstaje ścieżka, która będzie zapisywana w panelupanelu Ścieżki.
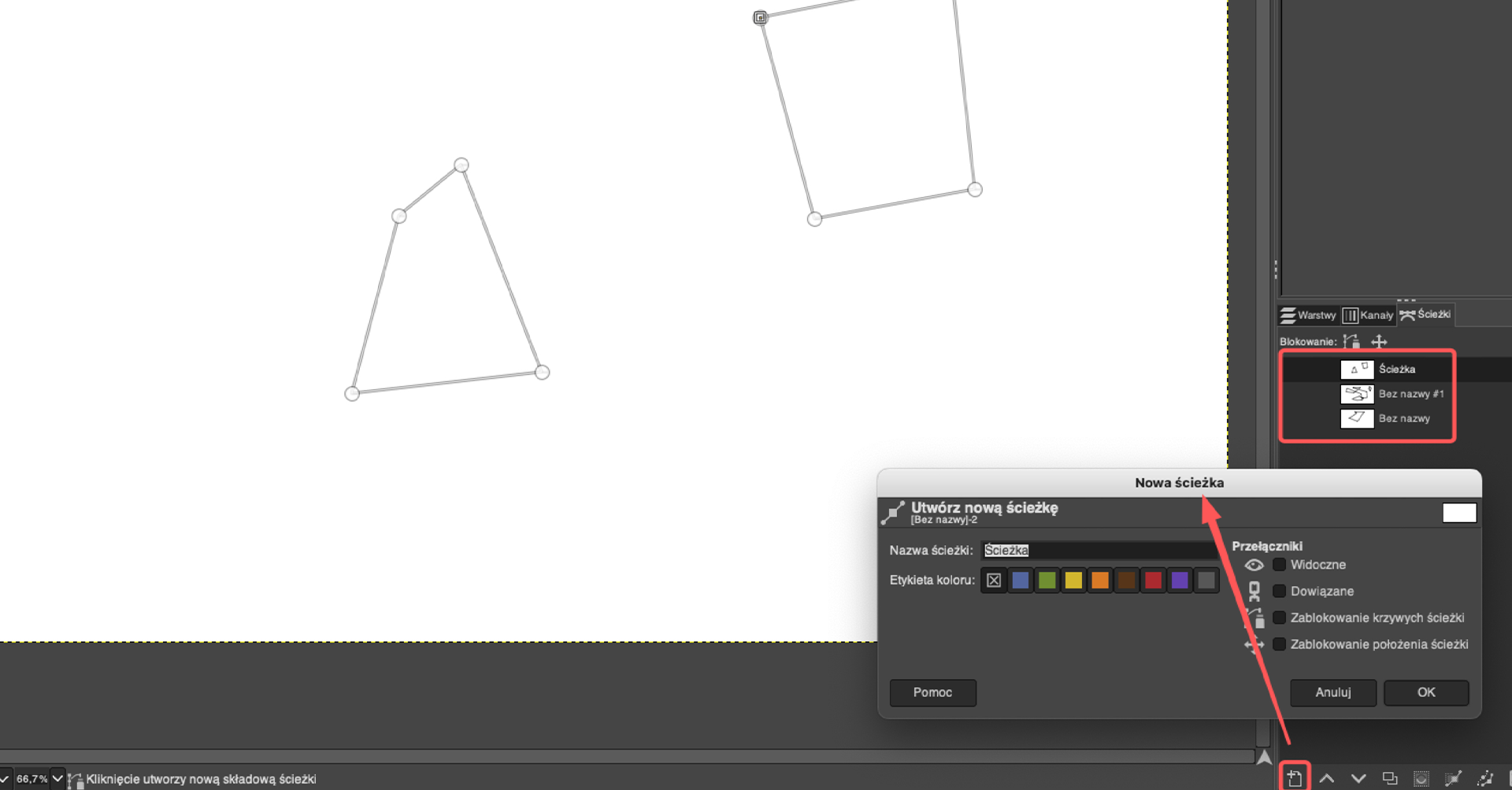
Tworzymy kolejne punkty, przytrzymując klawisz Ctrl i klikając w wybrane miejsca w obszarze dokumentu. Zamykamy kształty poprzez łączenie pierwszego punktu z ostatnim. Jeśli chcemy, aby kolejne kształty stanowiły odrębne obiekty (np. po to, by każdy z nich wypełnić innym kolorem), musimy dodać je jako osobne ścieżki. Użyjemy w tym celu opcji Tworzy nową ścieżkę na dole panelu narzędzia Ścieżki . W przeciwnym wypadku kolejne ścieżki będą dołączane do już istniejącej, a edycja (np. obrysowanie ścieżki) będzie miała wpływ na każdą z nich.

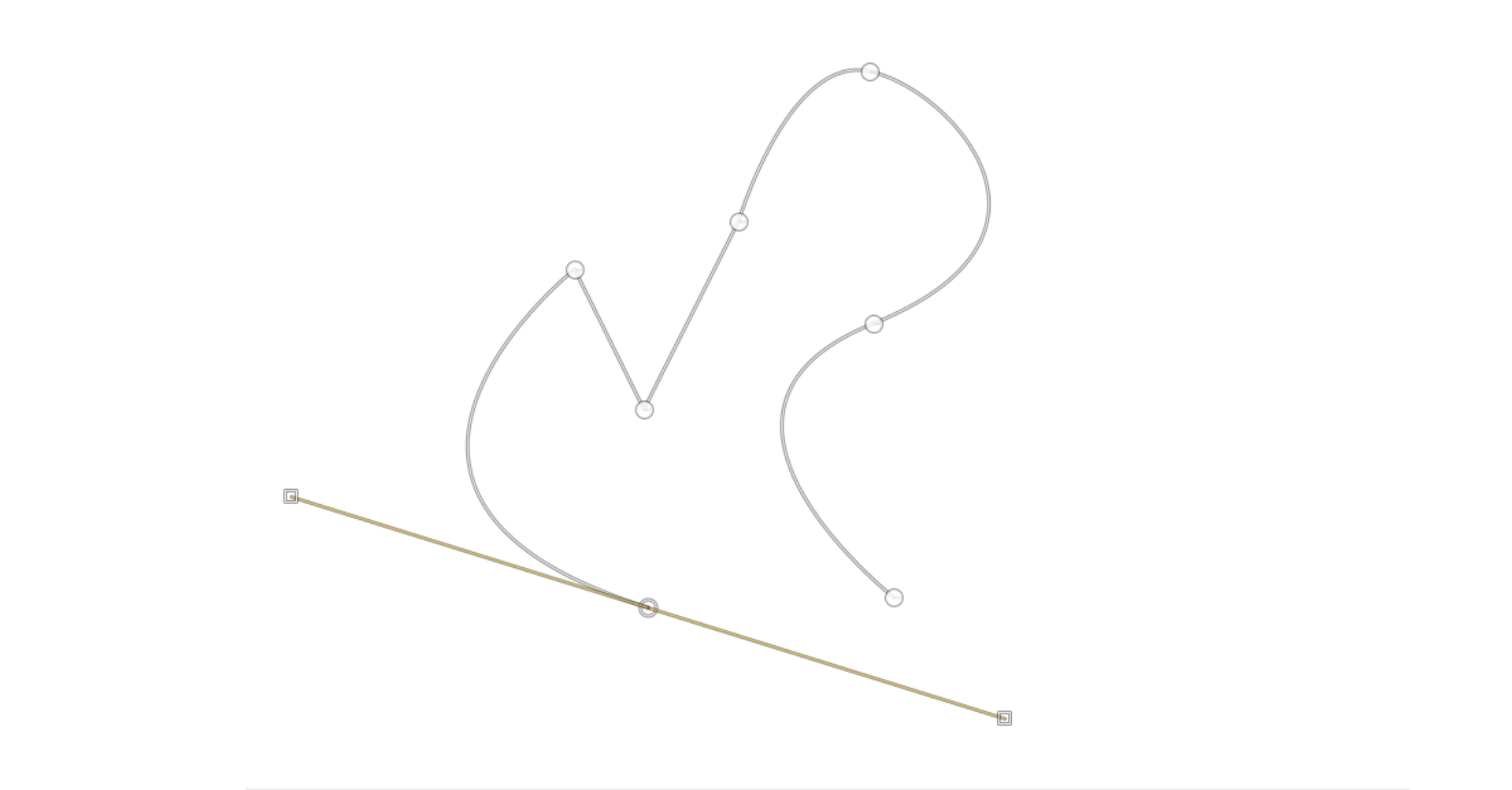
Jeśli chcemy narysować krzywą zamiast łamanej, potrzebujemy punktu kontrolnegopunktu kontrolnego zaokrąglonego. Przytrzymujemy przycisk myszy i przeciągamy punkt – pojawią się uchwyty, którymi możemy manipulować i nadawać ścieżce pożądany zaokrąglony kształt.

Edycja ścieżek
Narysowana ścieżka składa się z odcinków i krzywych, na których znajdziemy punkty kontrolne. Można je dodawać, usuwać oraz edytować.
Każdy spośród punktów wchodzących w skład ścieżki możemy edytować na kilka sposobów (należy pamiętać o zaznaczeniu narzędzia Ścieżki):
wciskając klawisz
Ctrllub wybierając z lewego przybornika opcjęModyfikacja, możemy dodawać i edytować punkty;korzystając z opcji
Modyfikacja, możemy też usuwać punkty ze ścieżki: w tym celu klikamy w punkt, jednocześnie naciskającShift + Ctrl;gdy chcemy zaokrąglić jednocześnie oba ramiona punktu, w trybie
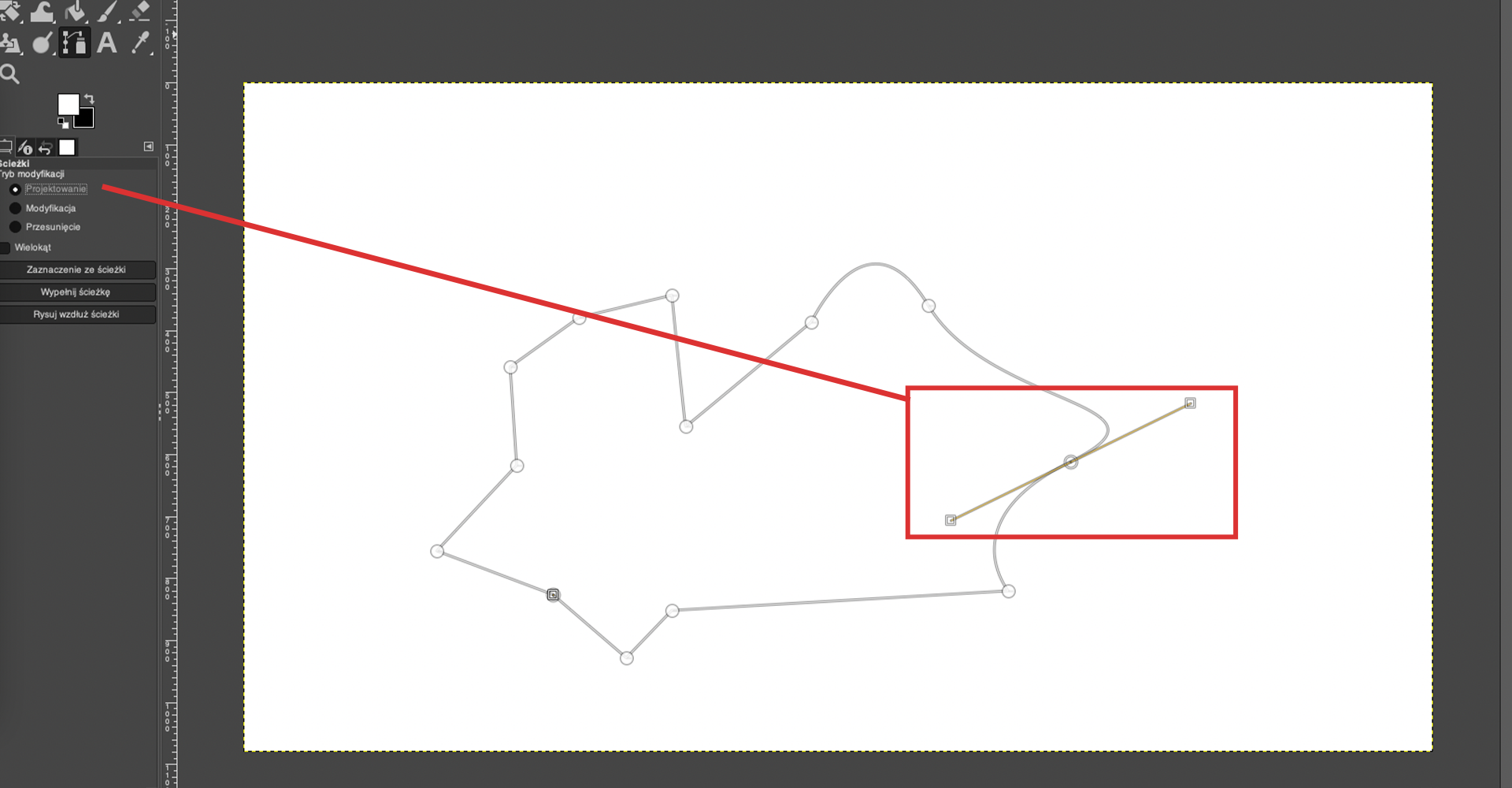
ProjektowanieprzytrzymujemyShifti chwytamy za jeden z dwóch dostępnych uchwytów wychodzących od punktu kontrolnego;

przesuwanie punktów odbywa się bez konieczności używania dodatkowych skrótów klawiszowych, wystarczy kliknąć na punkt i – trzymając go – przesunąć w odpowiednie miejsce – musimy być jednak cały czas w trybie
Projektowanie;tryb
Przesunięciepozwala na zmianę położenia całej ścieżki, a nie jej poszczególnych punktów.
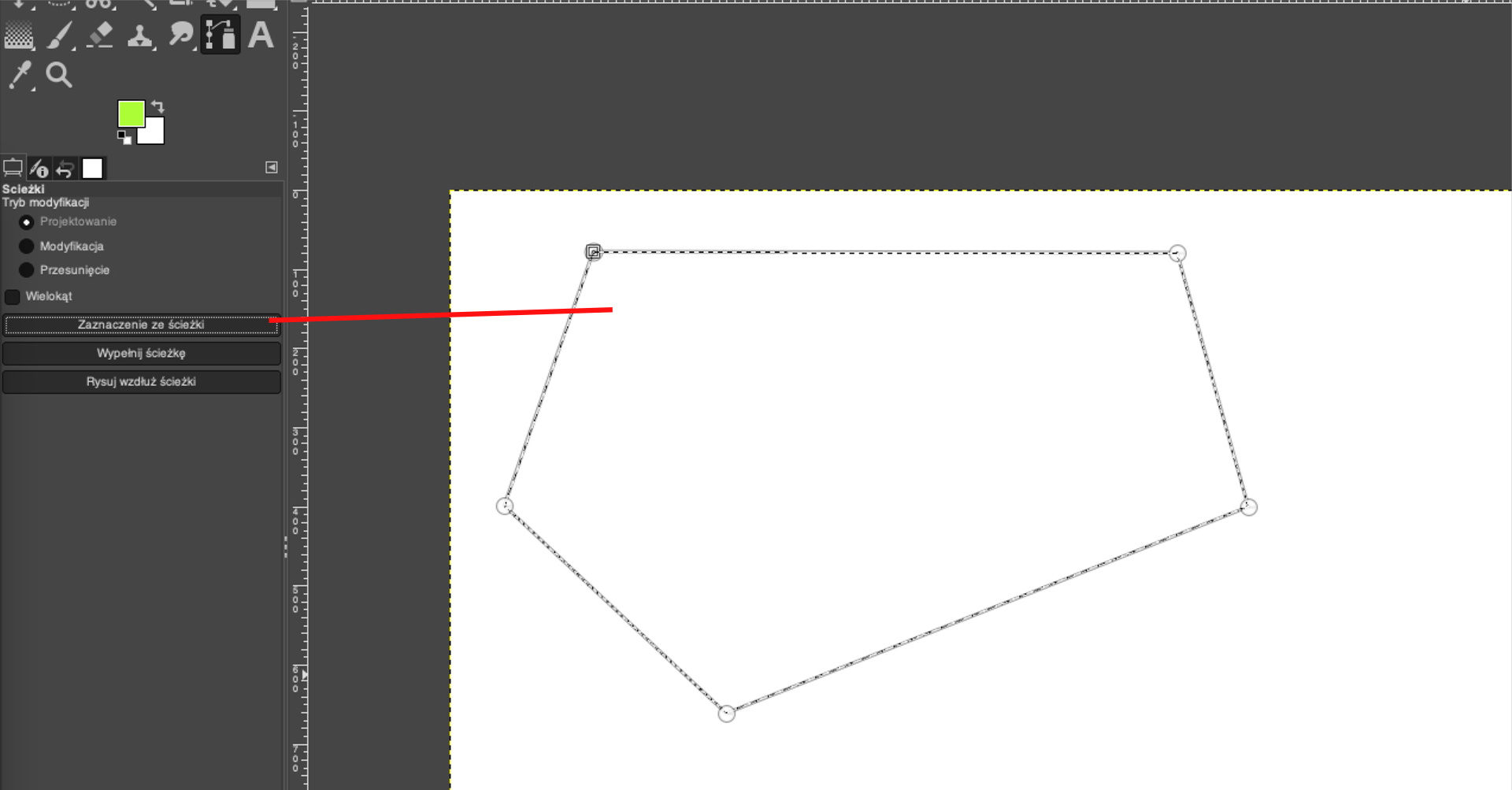
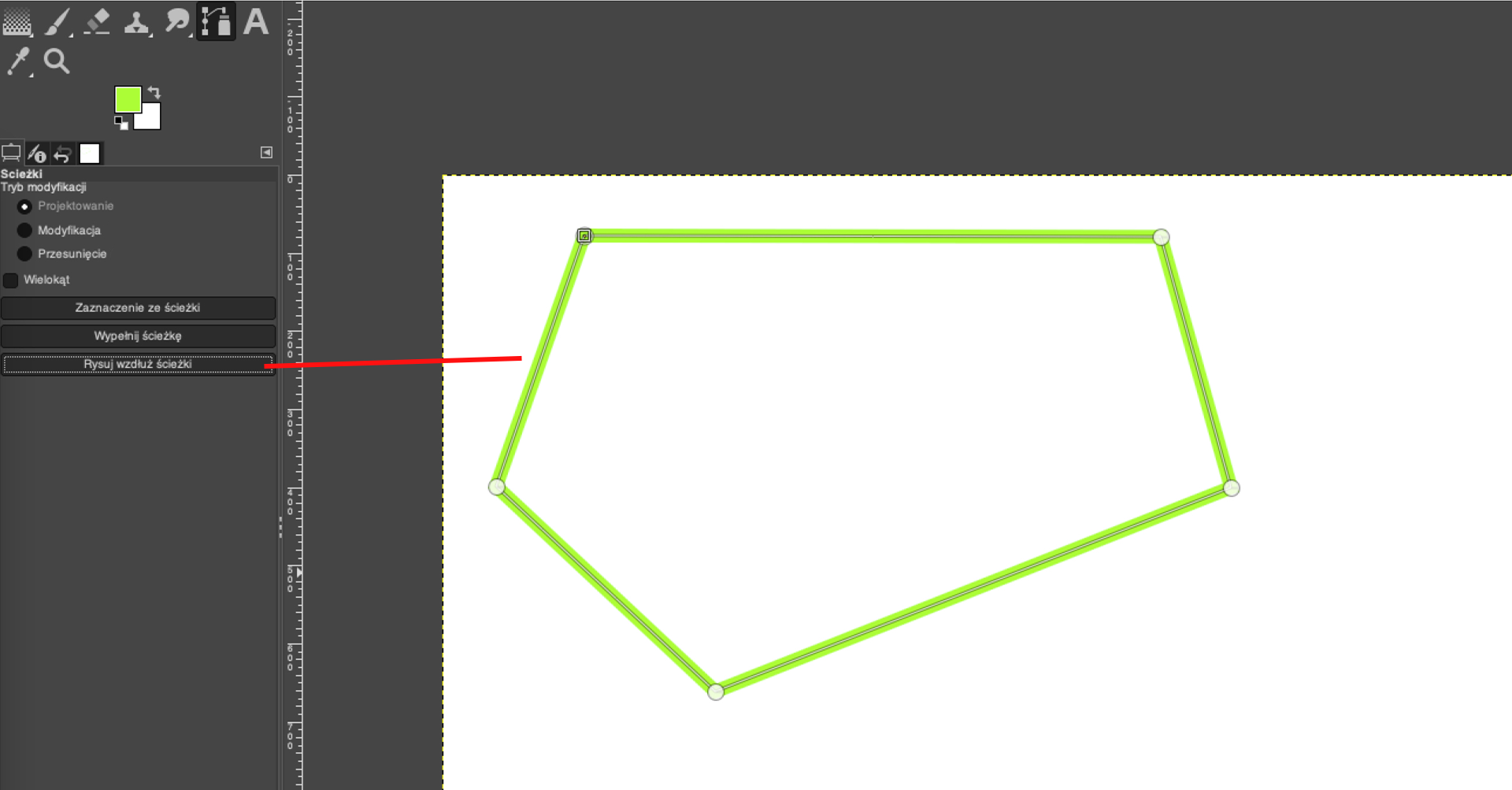
W prosty sposób możemy utworzyć zaznaczenie ze ścieżki, posługując się dodatkowymi przyciskami w panelu opcji narzędzia Ścieżki po lewej stronie.

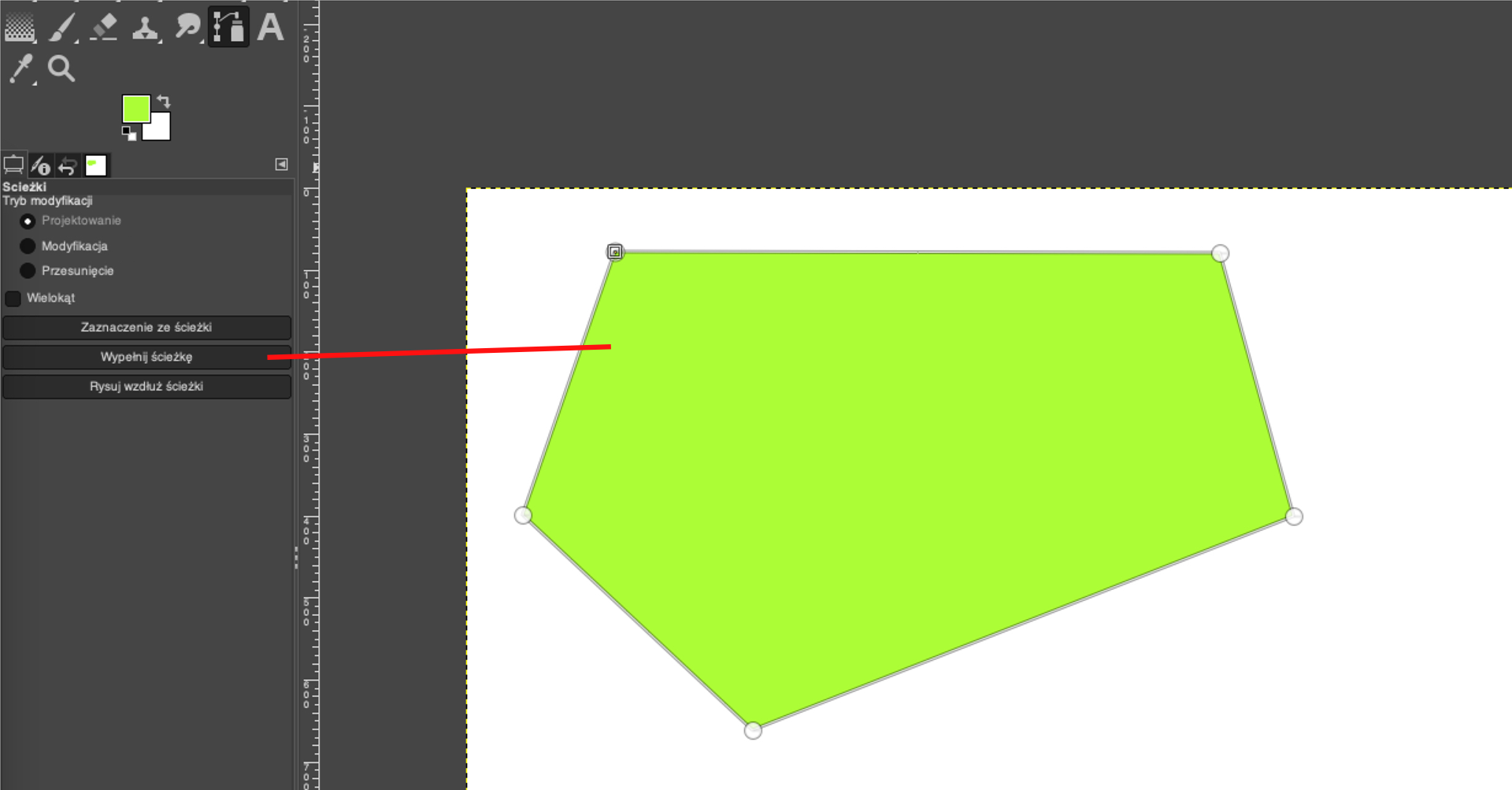
W tym samym miejscu znajduje się opcja wypełniania ścieżki kolorem.

Narysowaną ścieżkę możemy też obrysować.

Kształty z zaznaczenia
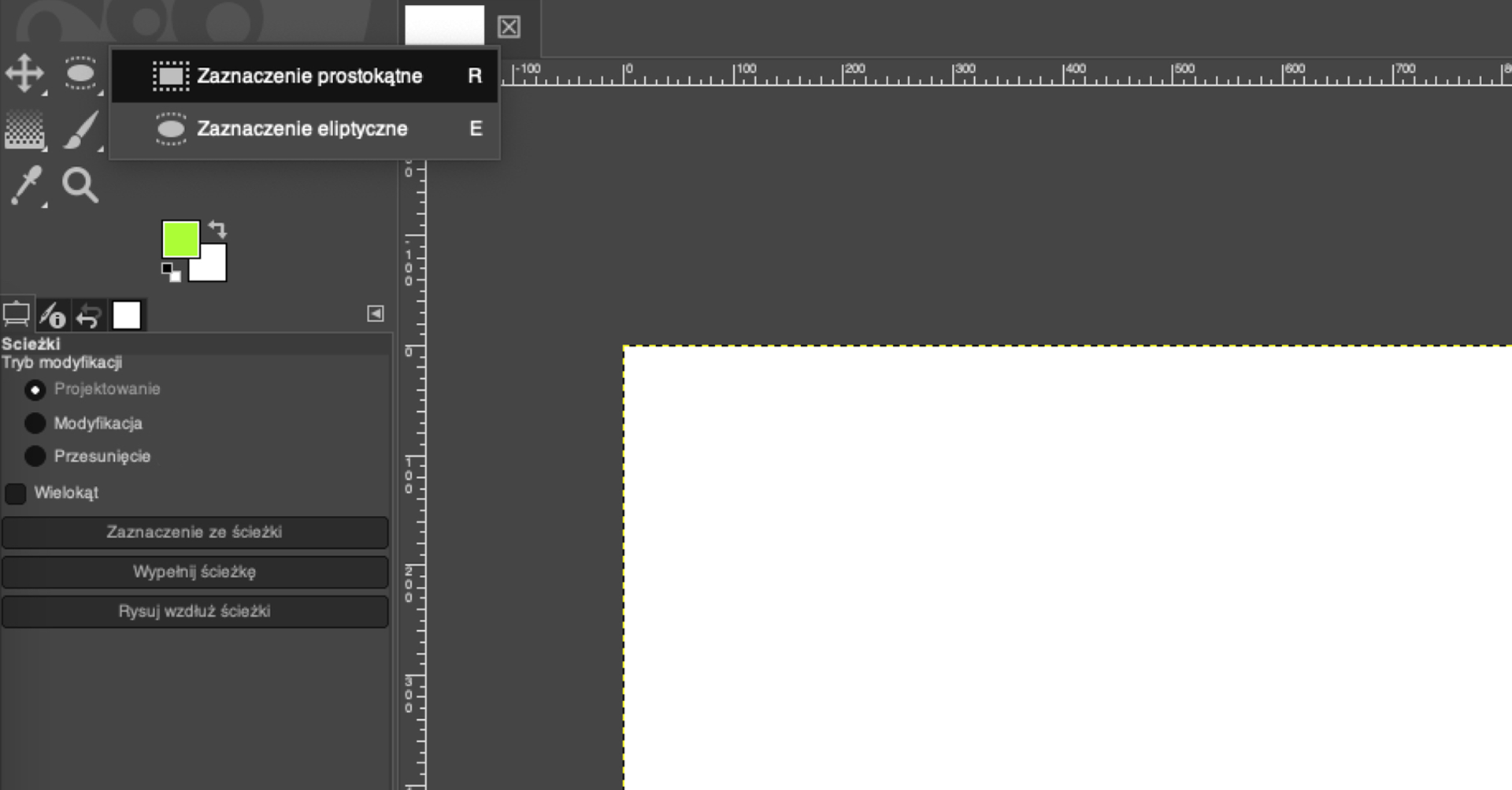
Chcąc narysować kształt geometryczny, jak elipsa czy prostokąt, powinniśmy skorzystać z opcji Zaznaczenie.

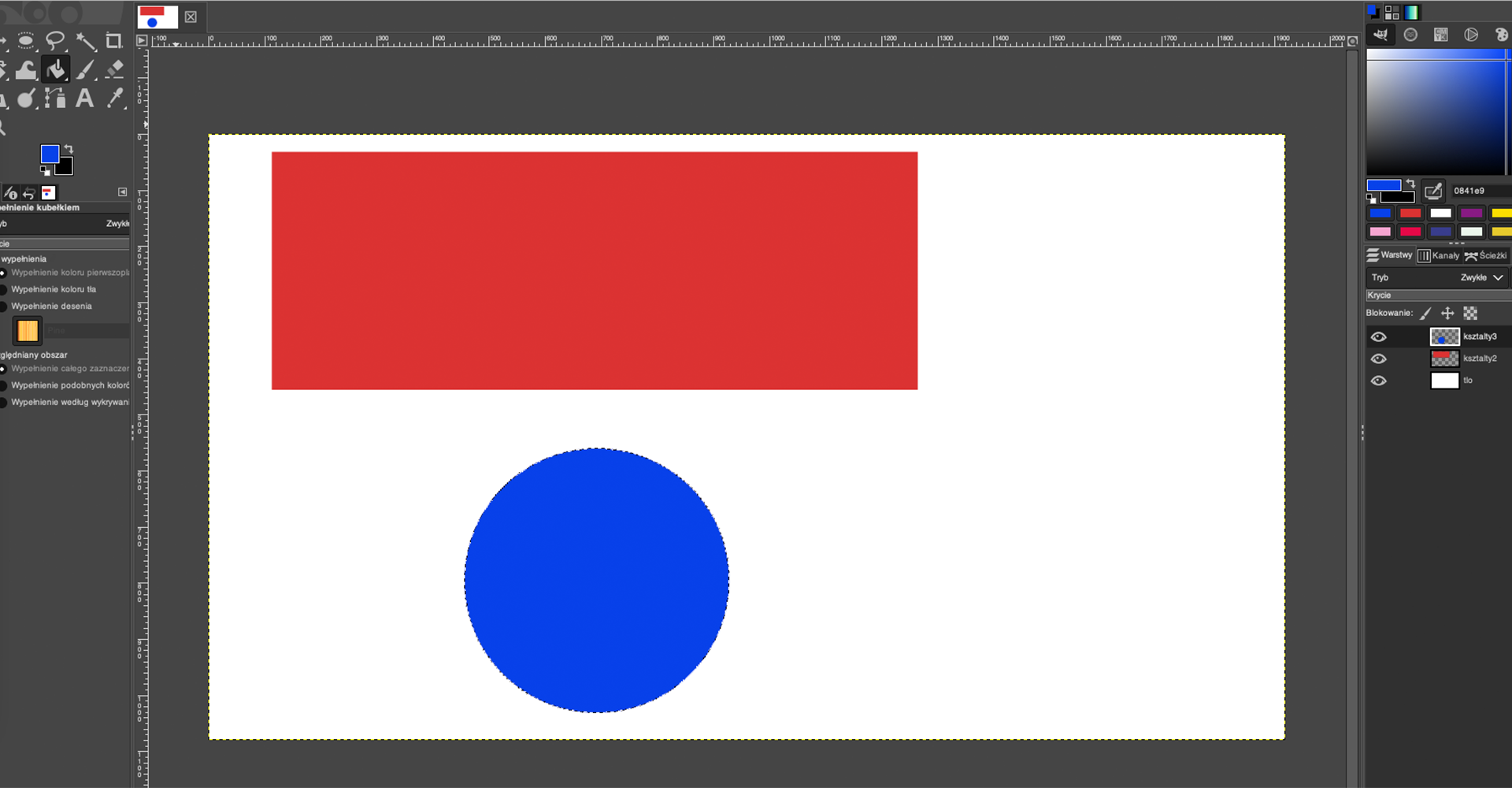
Tak utworzony kształt kolorujemy za pomocą opcji Wypełnienie kubełkiem lub Gradient. Aby móc edytować kształty niezależnie od siebie, dobrze jest umieszczać je na osobnych warstwach, które następnie wypełnimy kolorem.

Pamiętaj, że aby utworzyć kwadrat lub koło (a nie prostokąt czy elipsę), przytrzymujemy klawisz Shift przy tworzeniu zaznaczenia.

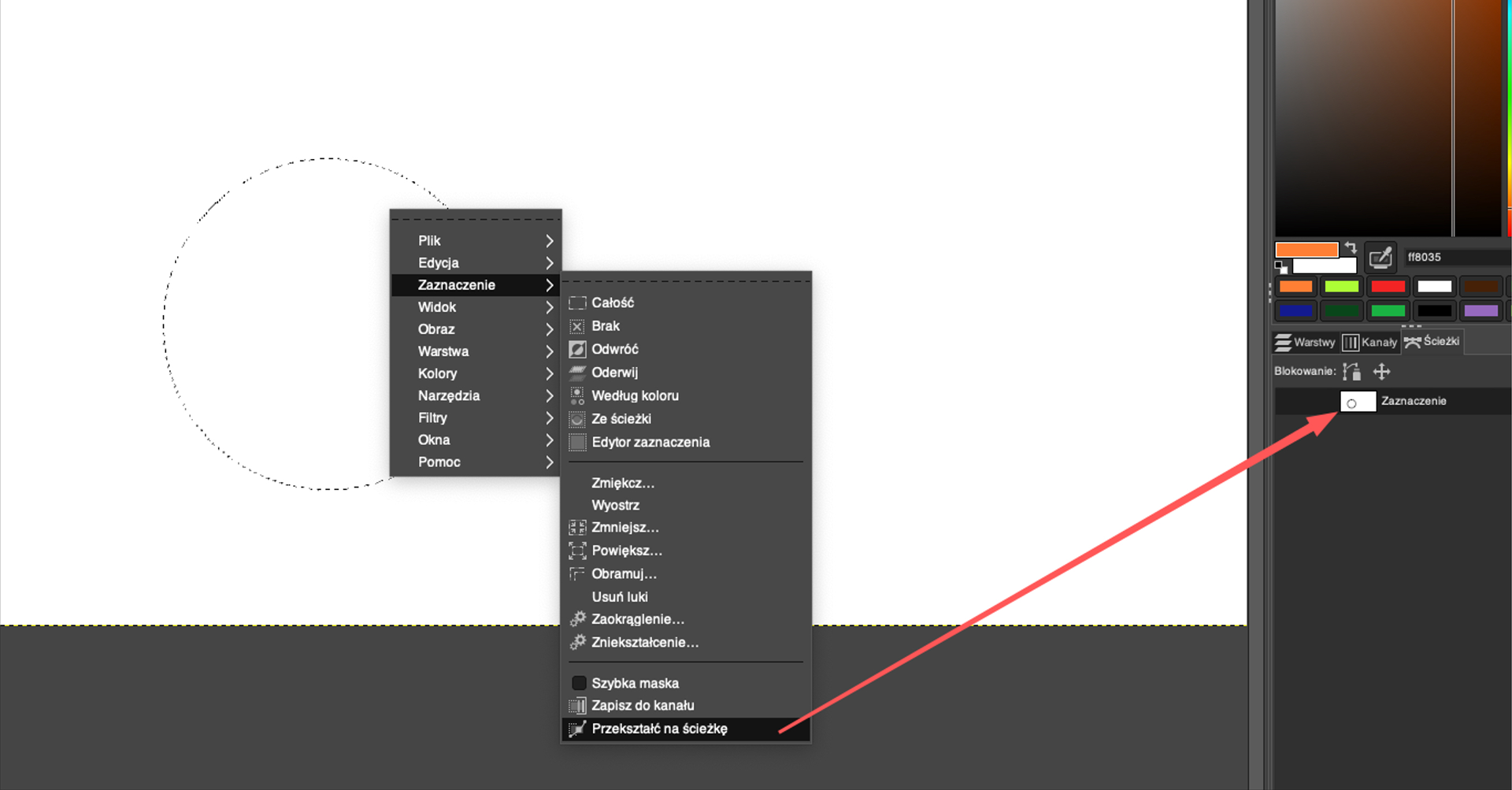
Zaznaczenie możesz też przekształcić w ścieżkę - wystarczy kliknąć prawym przyciskiem myszy i kolejno wybrać Zaznaczenie | Przekształć na ścieżkę. Efekt zauważysz w panelu Ścieżki.
Słownik
przekształcenie na inny typ; np. zmiana formatu pliku, zmiana punktu narożnego na gładki itd.
w programie graficznym: okno (karta), które można dowolnie przesuwać i kotwiczyć między innymi obiektami tego typu, zawierające np. opcje narzędzi
punkt końcowy segmentu ścieżki, za pomocą którego można ją modyfikować
otwarty lub zamknięty kształt złożony z krzywych, odcinków i punktów kontrolnych