Przeczytaj – Photoshop
Sztuka z kresek
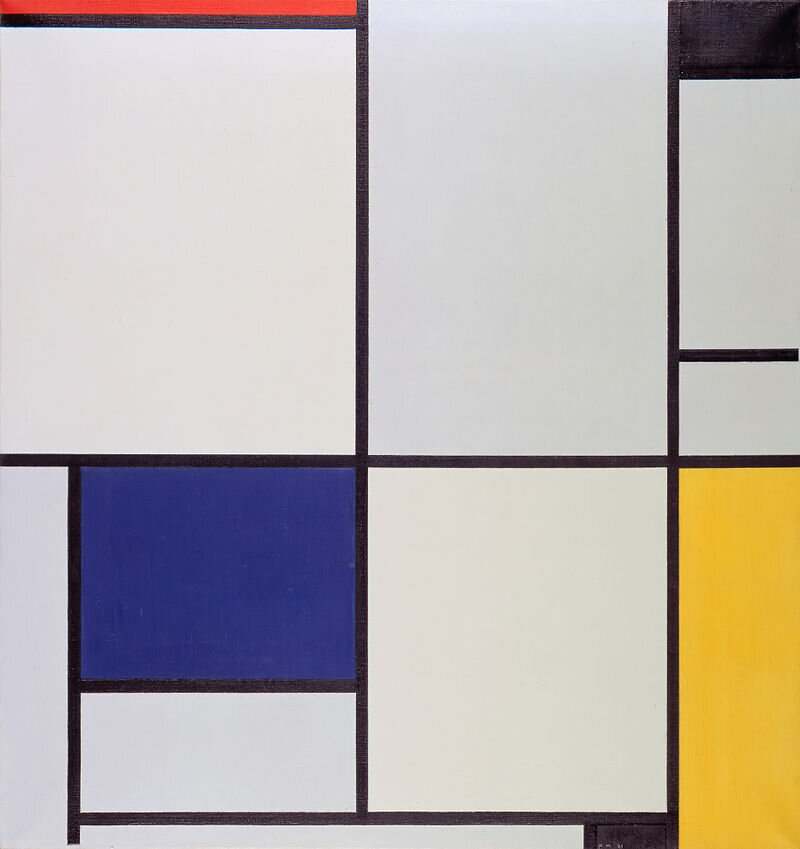
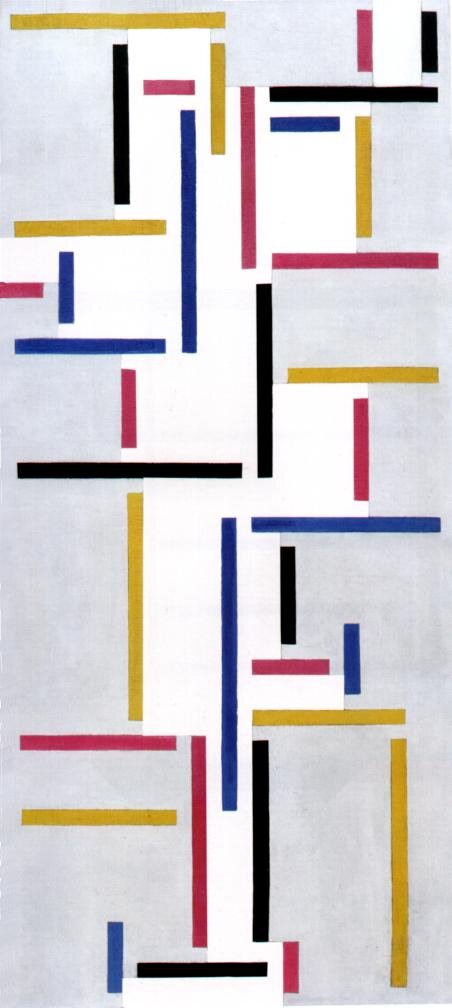
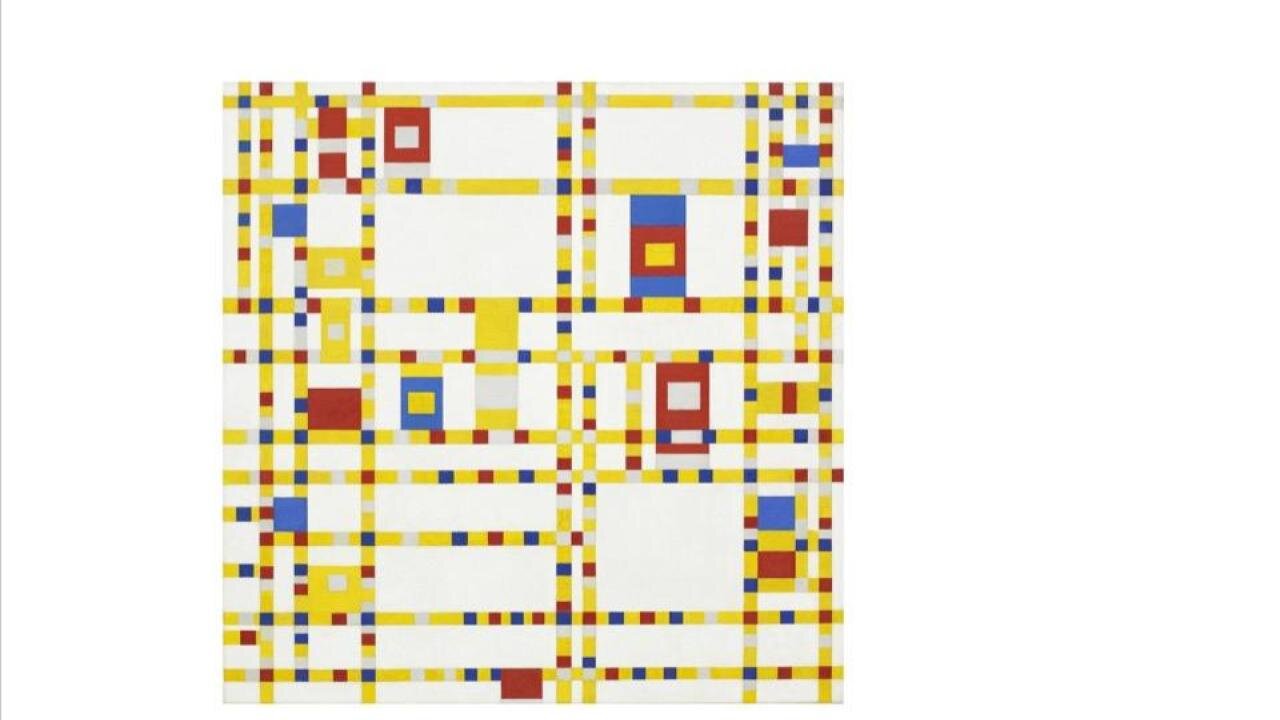
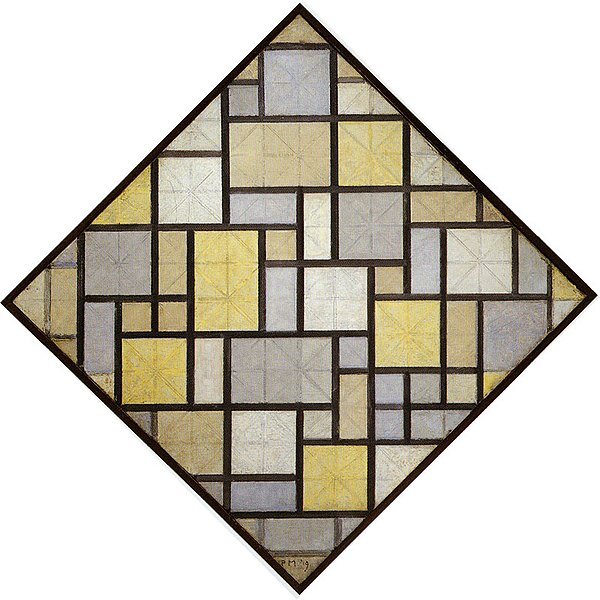
Czasami, aby stworzyć dzieło sztuki, wystarczy kilka kresek lub proste kształty, a kompozycja staje się unikatowa - i zapisuje się w historii sztuki jako nowy, odrębny nurt. Tak było w przypadku neoplastycyzmu, kierunku zapoczątkowanego w latach dwudziestych wieku przez Pieta Mondriana. Ten holenderski malarz propagował w swoich pracach abstrakcję geometryczną, charakteryzującą się użyciem linii pionowych i poziomych, nachodzących na siebie. Powstałe w ten sposób kwadraty oraz prostokąty mają barwy podstawowe: żółtą, czerwoną i niebieską, a także białą, szarą i czarną, które artyści nazwali nie‑kolorami.
Piet Mondrian wraz z Theo van Doesburgiem założył w roku w Lejdzie grupę artystyczną o nazwie „De Stijl” (niderl. – styl). W czasopiśmie o takim samym tytule publikowane były teorie dotyczące neoplastycyzmu i główne koncepcje kierunku. Linie pionowe w pracach oznaczać miały dynamikę, czyli męskość, a linie poziome stateczność, która z kolei miała być wyrazem kobiecości. Charakterystyczne cechy stylu to prostokątność, brak dekoracji, abstrakcja i odrzucenie natury na rzecz docenienia pracy człowieka – artysty operującego geometrią i określoną paletą barw, w celu wywołania u odbiorcy jasnych, prostych reakcji i emocji: zainteresowania, zaintrygowania, zaskoczenia, jak również spokoju, poczucia symetrii, ładu itd.
Na najbardziej reprezentatywnych pracach z tego okresu (–) widzimy różne układy prostokątów i kwadratów. Ich rozmiary są dowolne, kolory figur zdecydowane, a kontury wyraziste. Tło prac jest zwykle białe, co jeszcze bardziej wzmacnia efekt afirmacji geometrii, kultu form czystych, pozbawionych ozdobników.




Dzieła te do dzisiaj inspirują grafików, projektantów czy fotografów: słynne kolorowe prostokąty i kwadraty stały się rozpoznawalnym motywem, a ich użycie w innych pracach wymaga posiadania stosownych licencji bądź uprawnień. Wizjoner stylu, artysta i kreator mody Yves Saint Laurent w jednej ze swoich kolekcji wykorzystał wzór z obrazów Mondriana. Model „Mondrian” pojawił się na rynku w roku i szybko zyskał ogromną popularność, a sam wzór – znany dotąd tylko z galerii sztuki – trafił do kultury masowej.

Malarze tworzący w nurcie neoplastycyzmu używali w swojej pracy pędzli i farb, natomiast w dalszej części e‑materiału zapoznasz się z możliwością rysowania linii i prostych kształtów w programie graficznym.
Rastrowe linie i kształty
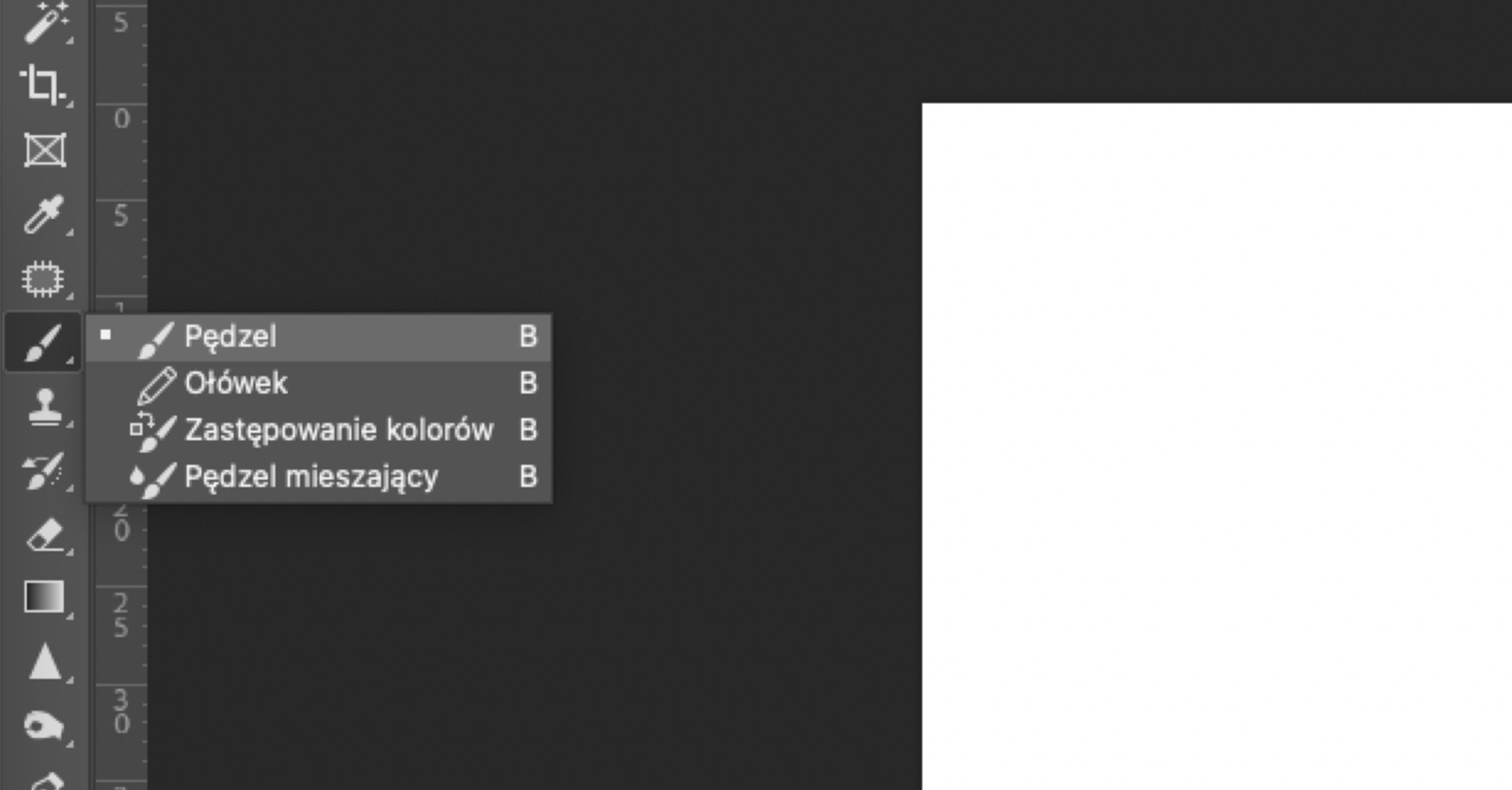
W Photoshopie najprostszymi narzędziami do rysowania linii są Pędzel oraz Ołówek. Rozmiar i kształt końcówki możemy ustawić na pasku opcji lub nacisnąć prawy przycisk myszy, a następnie skorzystać z menu kontekstowego.

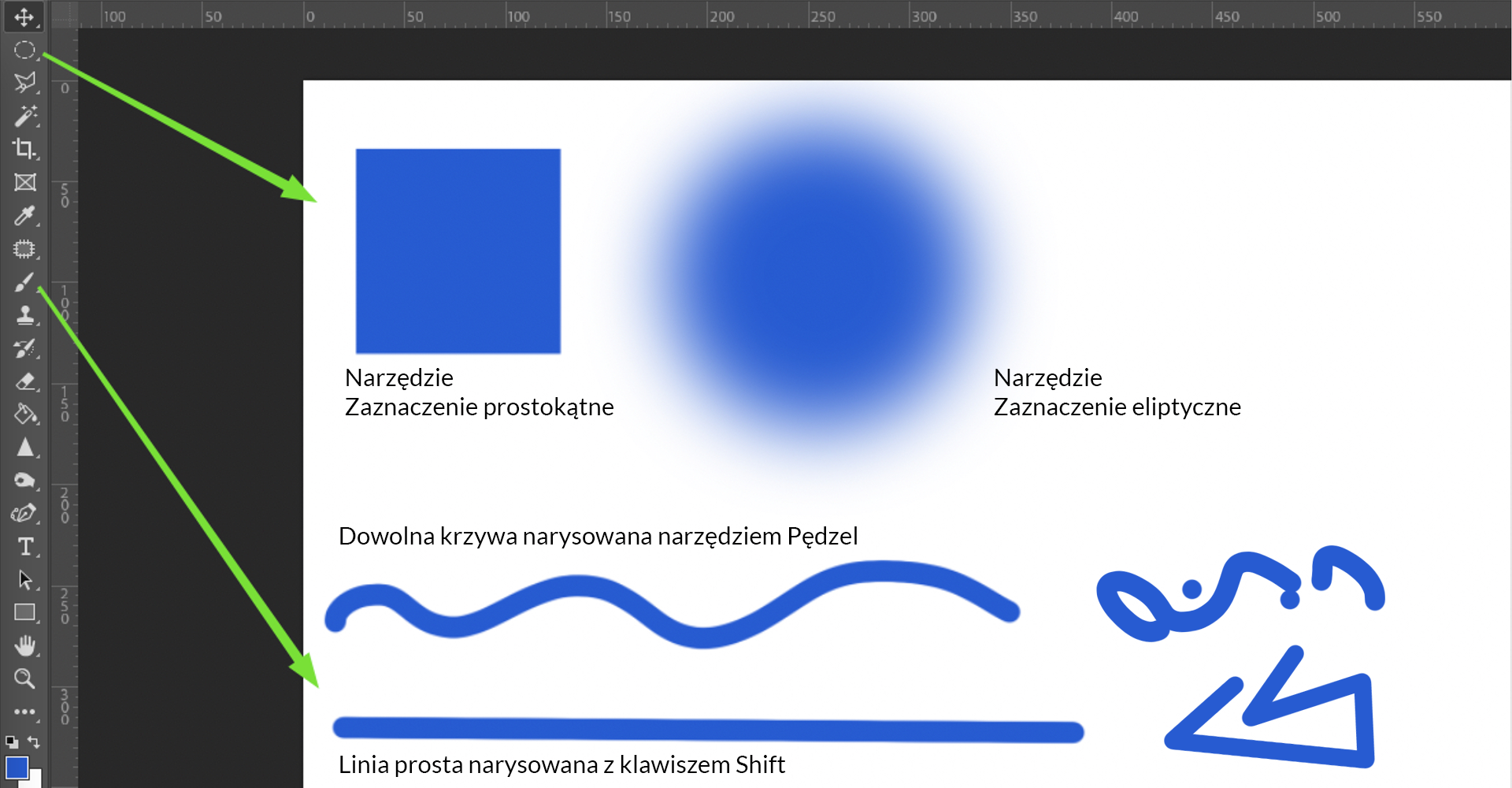
Aby narysować dowolną krzywą, po wybraniu odpowiedniego narzędzia, np. Pędzel, wystarczy nacisnąć lewy przycisk myszy i przytrzymując go, narysować linię. Inaczej postępujemy, gdy linia ma być prosta: w takiej sytuacji najpierw klikamy miejsce, w którym chcemy umieścić początek linii, a następnie wciskamy klawisz Shift i – przytrzymując go – klikamy punkt, w którym linia ma się zakończyć. Kolejne kliknięcia (wciąż przy wciśniętym klawiszu Shift) powodują dołączenie następnych odcinków do tych już istniejących.
Aby narysować kształt rastrowy, wybieramy narzędzie z przybornika Zaznaczenie prostokątne lub Zaznaczenie eliptyczne i klikamy lewym przyciskiem myszy na obszarze roboczym, a następnie rozciągamy kształt do odpowiedniej wielkości. Przytrzymując klawisz Shift, rysujemy kształty o równych rozmiarach. Utworzony w ten sposób obrys możemy teraz wypełnić za pomocą narzędzi takich jak Wiadro z farbą lub Gradient.

Podczas zaznaczania wybranych obszarów należy zwrócić uwagę na Wtapianie. Jeżeli brzeg ma być ostry, wpisujemy wartość 0. Jeżeli zaś brzegi kształtu mają być rozmyte, zwiększamy wartość wtapiania. Wartość tę znajdziemy na górnym pasku opcji, po wybraniu narzędzia Zaznaczenie eliptyczne lub Zaznaczenie prostokątne. Aby móc edytować te kształty niezależnie od siebie, dobrze jest umieszczać je na osobnych warstwach.
Tworzenie ścieżek
ŚcieżkiŚcieżki to przydatna funkcja występująca w każdym programie do edycji grafiki, służąca do tworzenia obiektów wektorowych. W Photoshopie narzędzie do ich tworzenia nosi nazwę Pióro i znajdziemy je pod skrótem klawiszowym P. Ścieżki tworzymy także za pomocą narzędzi do rysowania i zaznaczania.
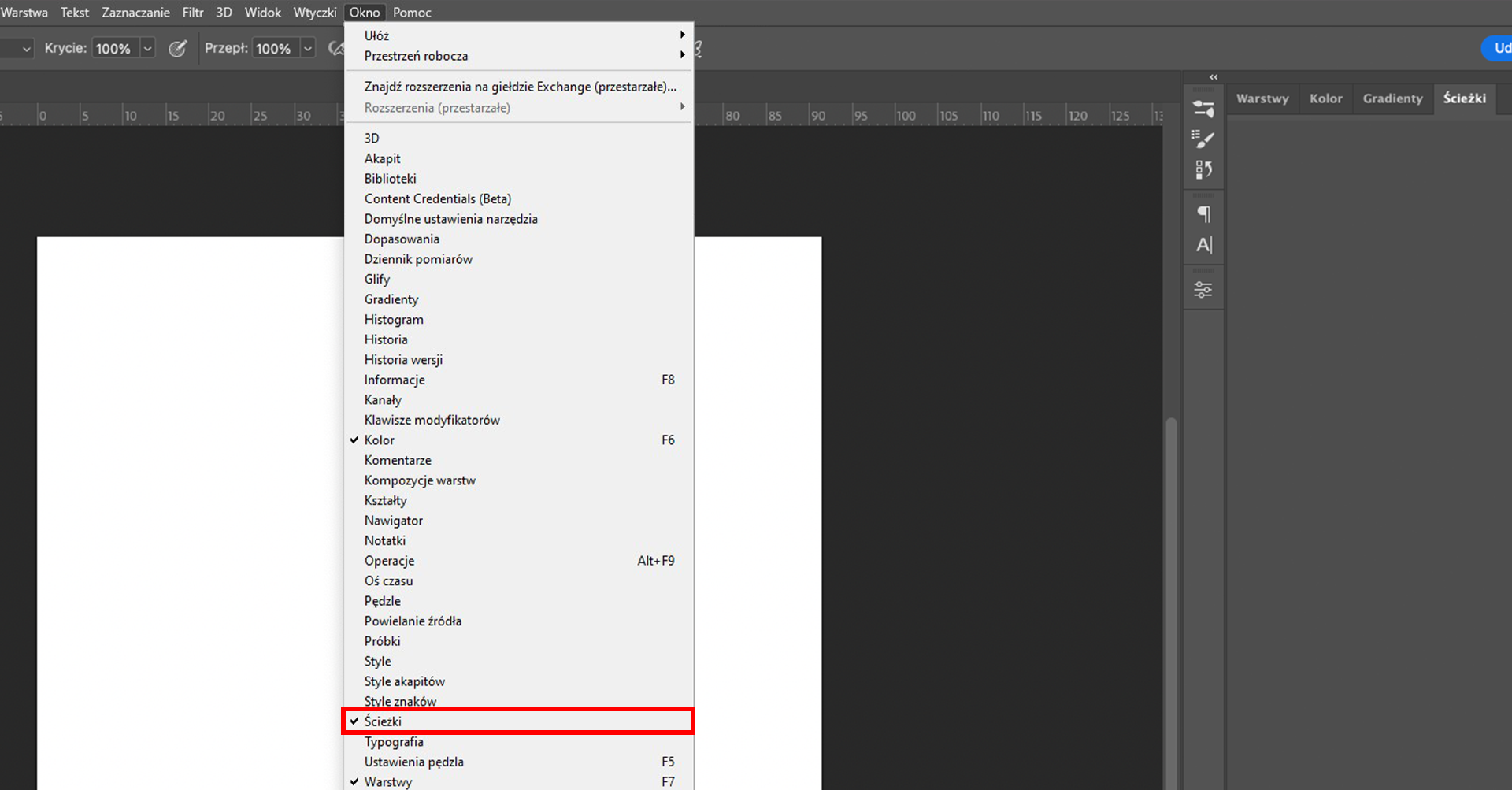
Przed utworzeniem ścieżki wybieramy z menu Okno pozycję Ścieżki. Po prawej stronie pojawi się pusty panelpanel Ścieżki.

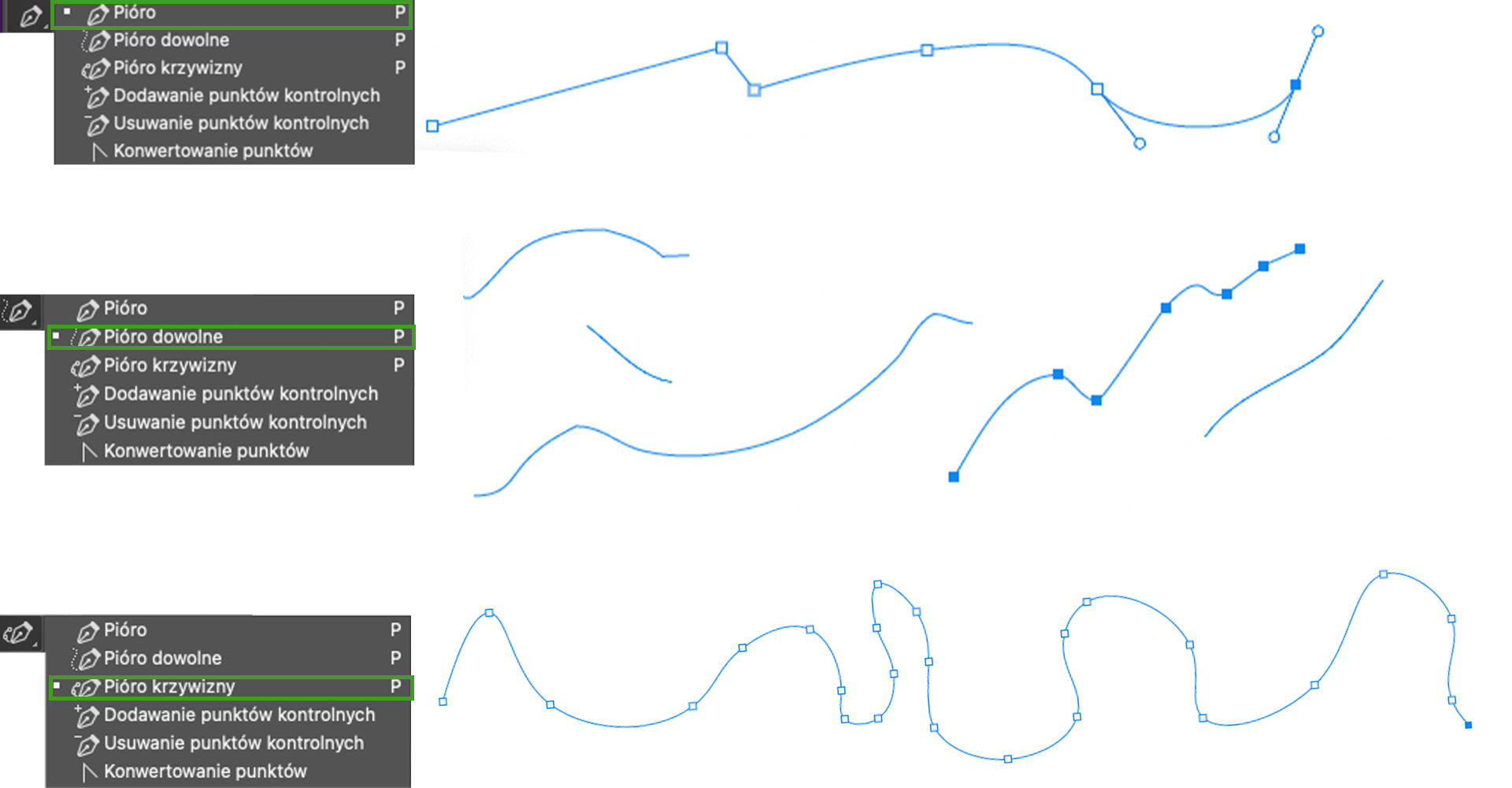
Wybieramy narzędzie Pióro i przytrzymując wciśnięty lewy przycisk myszy, zaczynamy rysować. Tworzymy ścieżkęścieżkę, którą następnie można wypełnić lub na jej podstawie wykonać zaznaczenie. Pióro możemy wybrać bezpośrednio z przybornika, możemy też wybrać jego odmianę na pasku opcji (lub użyć skrótu Shift + P). Pióro jest narzędziem do dokładnego rysowania prostych segmentów i krzywych, Pióro dowolne pozwala na swobodne rysowanie ścieżek, na których punkty kontrolne stawiane są automatycznie, zaś Pióro krzywizny pozwala w intuicyjny sposób rysować gładkie krzywe i linie proste.

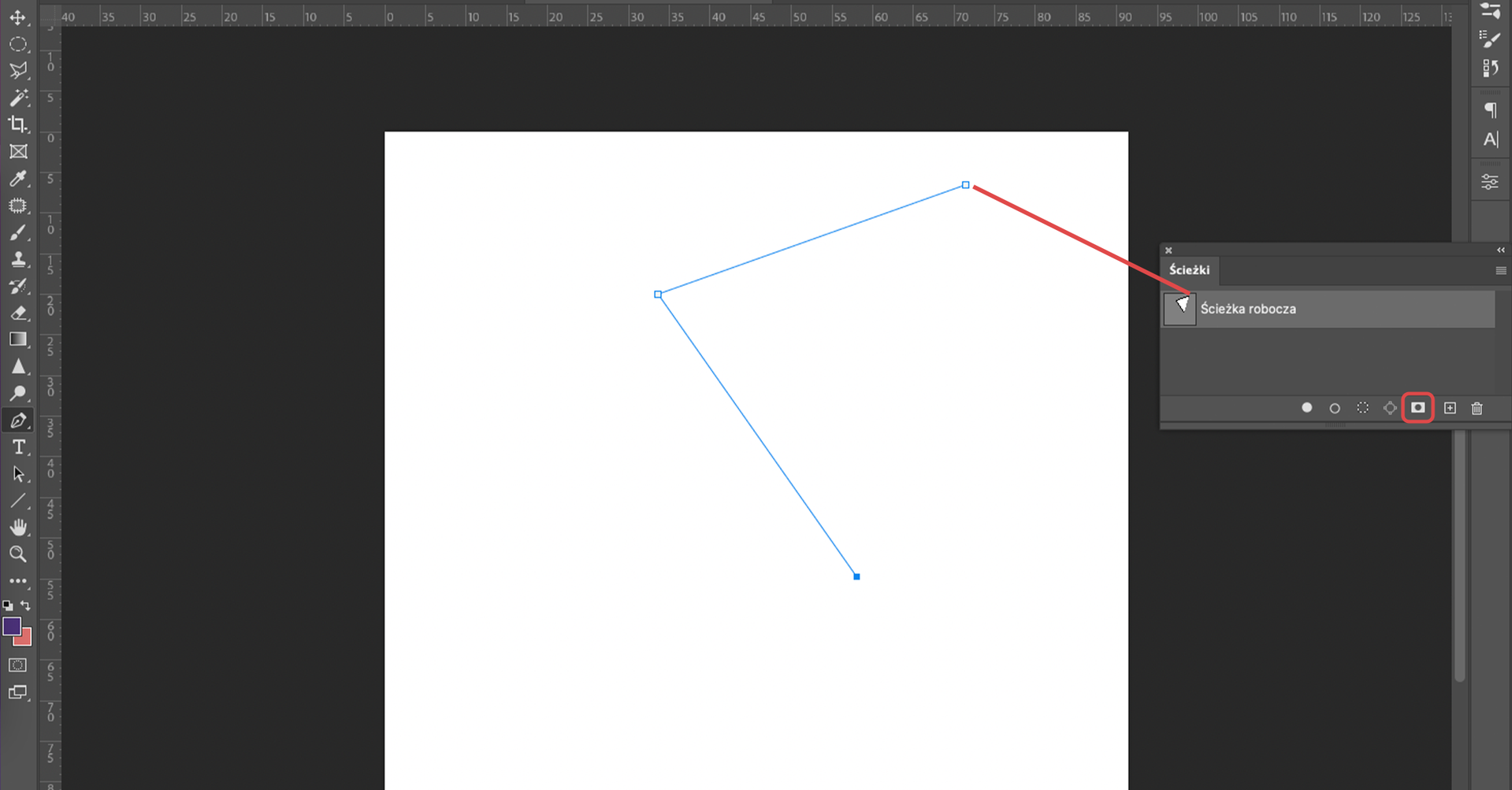
Ścieżki automatycznie zapisywane są w panelu o tej samej nazwie.
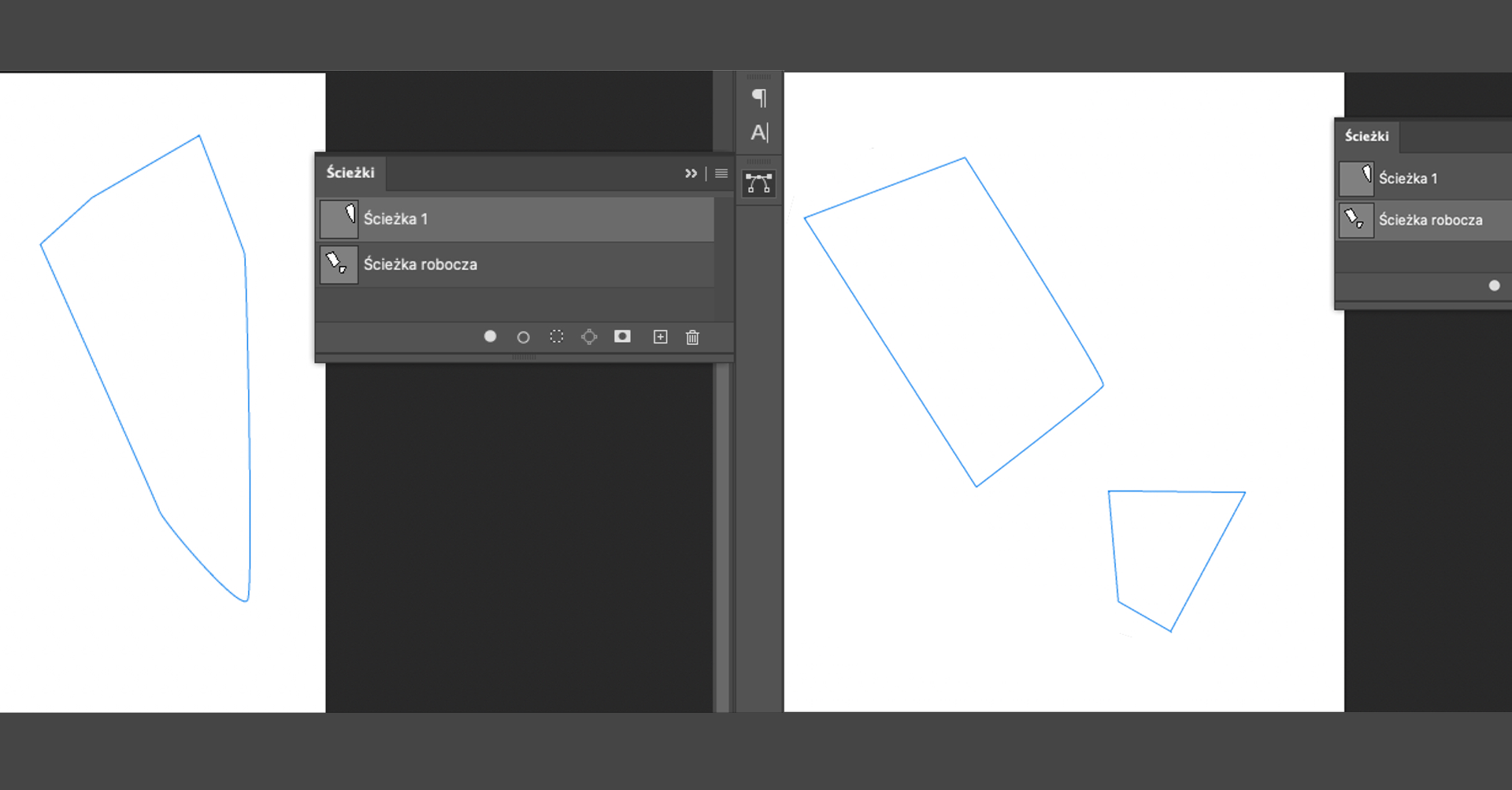
Jeśli chcemy, aby kolejne zamknięte ścieżki stanowiły odrębne obiekty (np. po to, żeby każdy z nich wypełnić innym kolorem), dodajemy je, używając opcji Dodania nowej warstwy znajdującej się na dolnym pasku panelu Ścieżki. W przeciwnym wypadku kolejne ścieżki będą dołączane do już istniejącej, a edycja (np. obrysowanie ścieżki) będzie miała wpływ na każdą z nich.

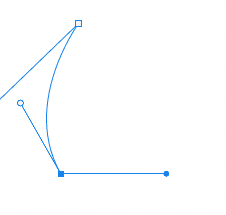
Tworzymy kolejne punkty za pomocą pióra, klikając w wybrane miejsca w obszarze dokumentu.

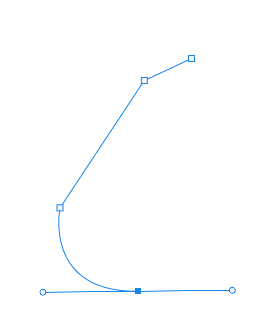
Jeśli chcemy utworzyć zaokrąglenie (w Photoshopie punkt kontrolny leżący na krzywej nazywany punktem gładkim), przytrzymujemy przycisk myszy i przeciągamy. Pojawią się uchwyty, którymi możemy manipulować i nadawać ścieżce pożądany kształt.

Edycja ścieżek
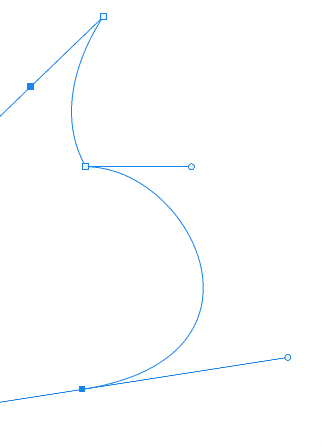
Narysowana ścieżka składa są z odcinków połączonych punktami kontrolnymipunktami kontrolnymi. Punkty te można dodawać, usuwać oraz konwertowaćkonwertować. Ta ostatnia opcja oznacza, że jeśli klikniemy dwa punkty na początku oraz na końcu krzywej, to zostanie ona przekształcona w odcinek.
Każdy spośród punktów wchodzących w skład ścieżki możemy edytować na kilka sposobów (należy pamiętać o zaznaczeniu narzędzia Pióro):
punkt narożny (łączący dwie krzywe łamane) możemy zamienić na punkt gładki (łączący dwie krzywe gładkie), wciskając klawisz
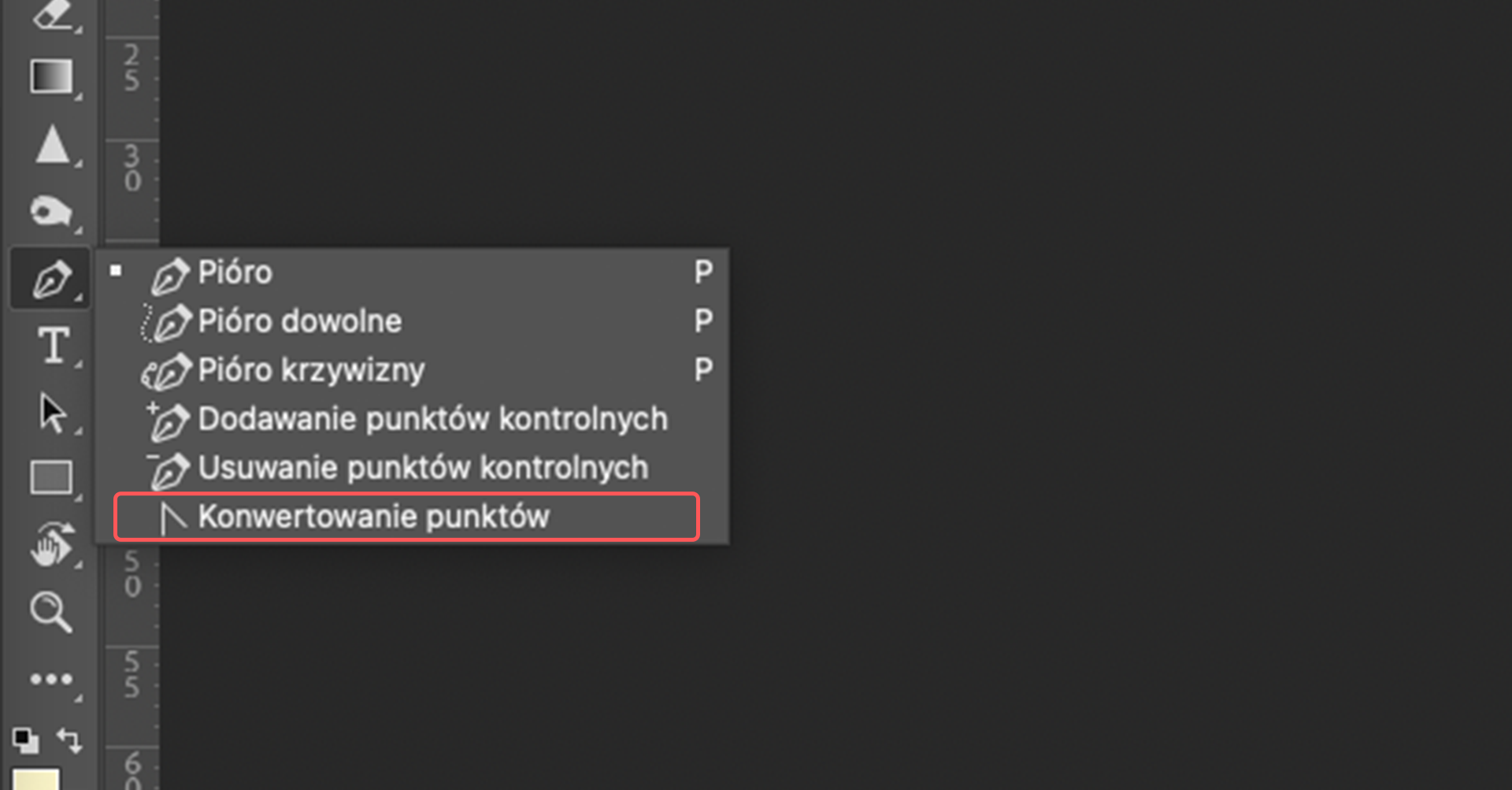
Alti przeciągając kursorem do momentu wyciągnięcia uchwytów; analogicznie punkt gładki możemy zamienić na narożny (uruchamiamy w ten sposób narzędzie konwertowaniakonwertowania punktów);

jeśli przytrzymując punkt kursorem myszy, wciśniemy klawisz
Ctrl, będziemy mogli przesunąć dany punkt;w sytuacji, gdy jedną część krzywej chcemy wygiąć w innym kierunku, możemy przytrzymać klawisz
Alti wygiąć pierwsze ramię, by zrobić z niego punkt narożny,

dzięki czemu drugie ramię będziemy mogli wygiąć w innym kierunku.

Jeśli chcemy zamknąć ścieżkę, łączymy pierwszy punkt z ostatnim. Obok kursora pojawi się kółeczko informujące, że dotarliśmy do właściwego miejsca i możemy skończyć rysowanie. Zwalniamy wtedy lewy przycisk myszy.
Gdy chcemy narysować figurę złożoną z odcinków lub krzywych, które będą nieco gładsze niż po użyciu Pióra dowolnego, zaznaczamy narzędzie Pióro. Aby uzyskać odcinki, klikamy w kolejnych punktach. Natomiast chcąc uzyskać krzywe, naciskamy lewy przycisk myszy i – nie zwalniając go – przeciągamy wskaźnik w odpowiednim kierunku. W ten sposób modelujemy linię.
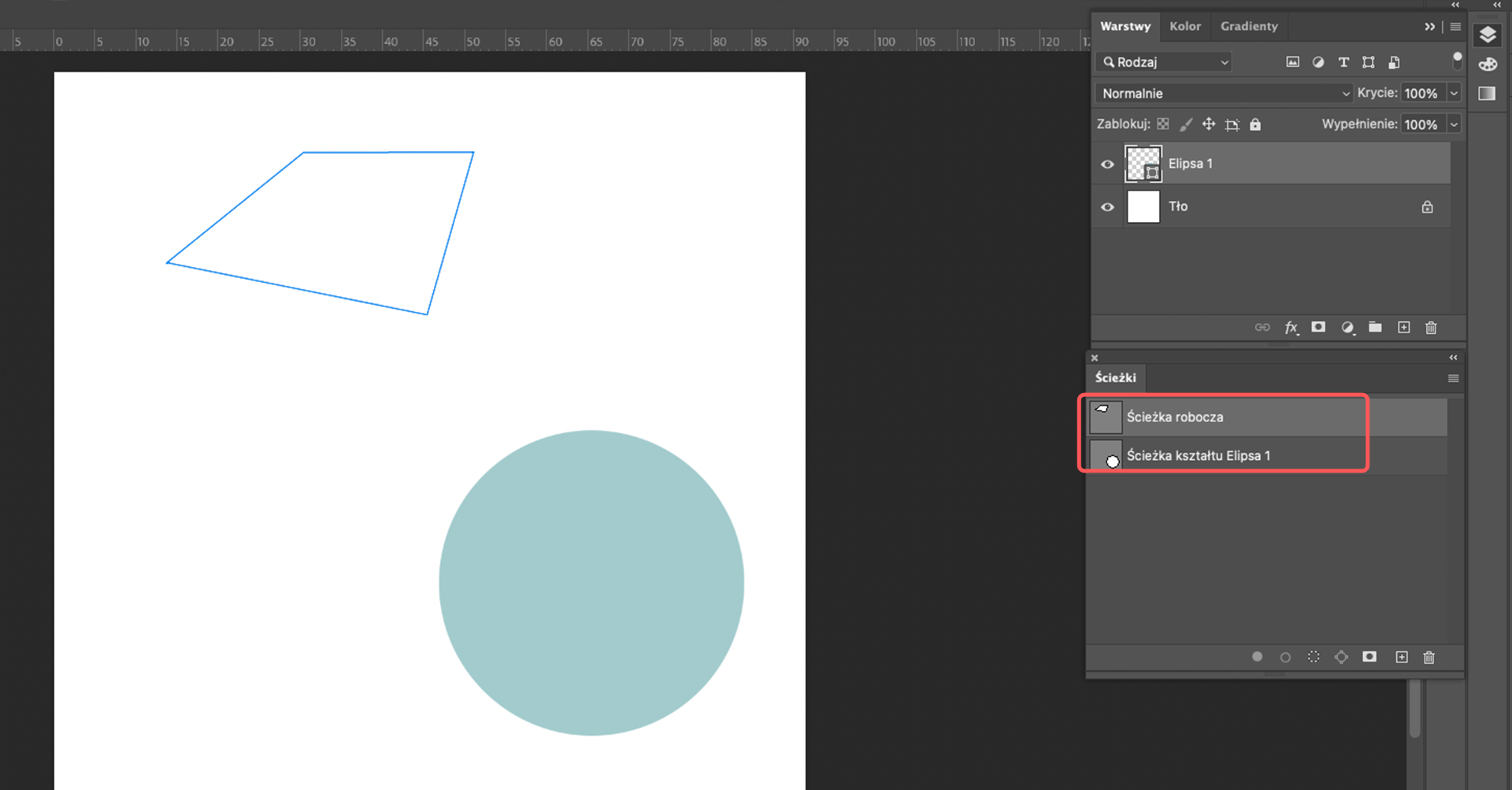
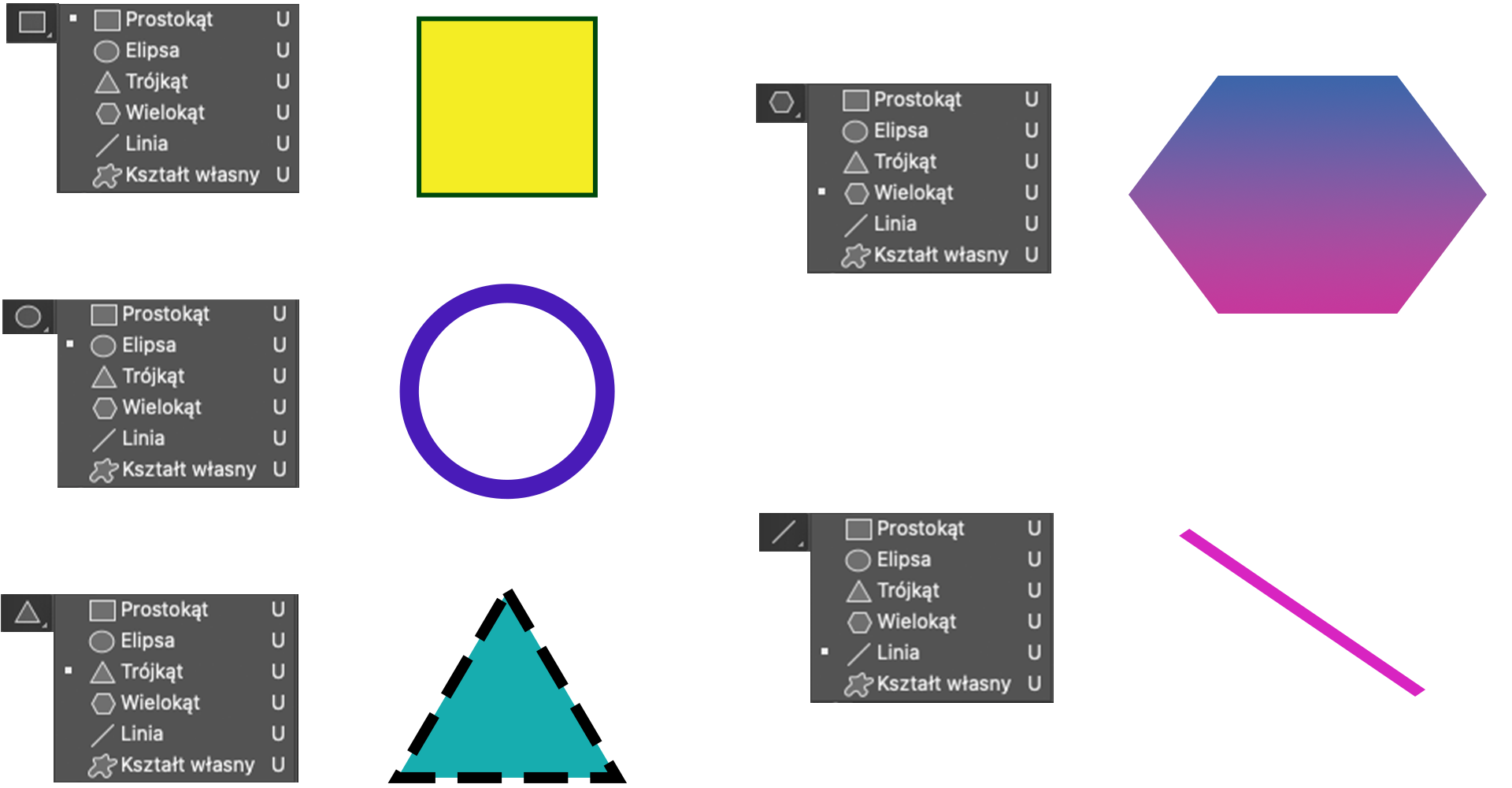
W programie Photoshop każda stworzona ścieżka widoczna jest automatycznie w panelu Ścieżki. Jeśli korzystamy z gotowych kształtów (klawisz U na klawiaturze), również pojawią się one jako osobne warstwy ścieżek.

Jeśli przejdziemy teraz do panelu Warstwy, okaże się, że widoczna jest tylko aktywna ścieżka. Jednak ścieżka nie jest jeszcze obiektem. Musimy ją wypełnić lub obrysować, albo użyć jej do wykonania zaznaczenia, a następnie również wypełnić, by otrzymać kształt rastrowy. I tu, podobnie jak przy tworzeniu ścieżek, dobrze jest pamiętać o dodawaniu nowych warstw.
Zaznaczenie
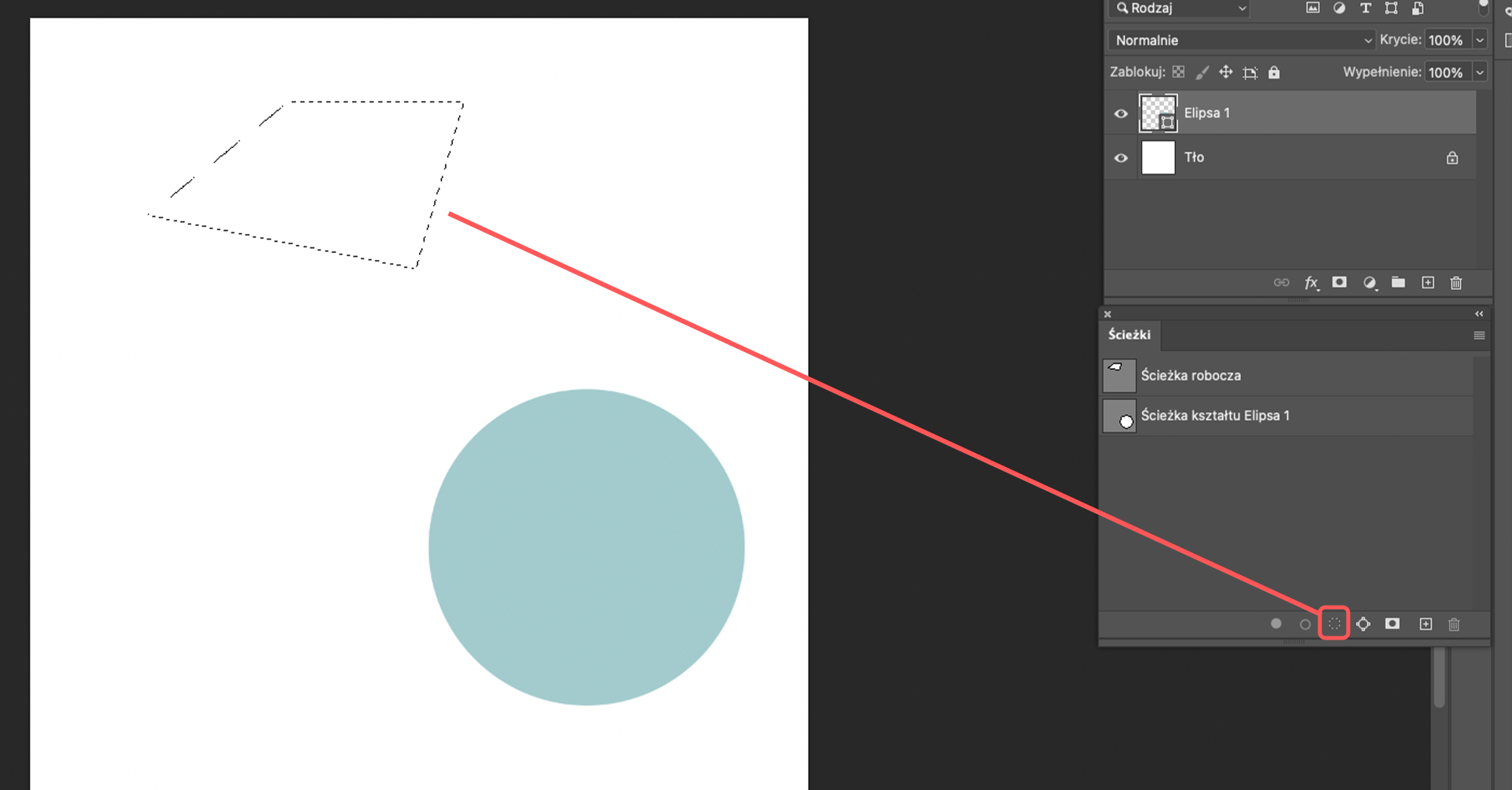
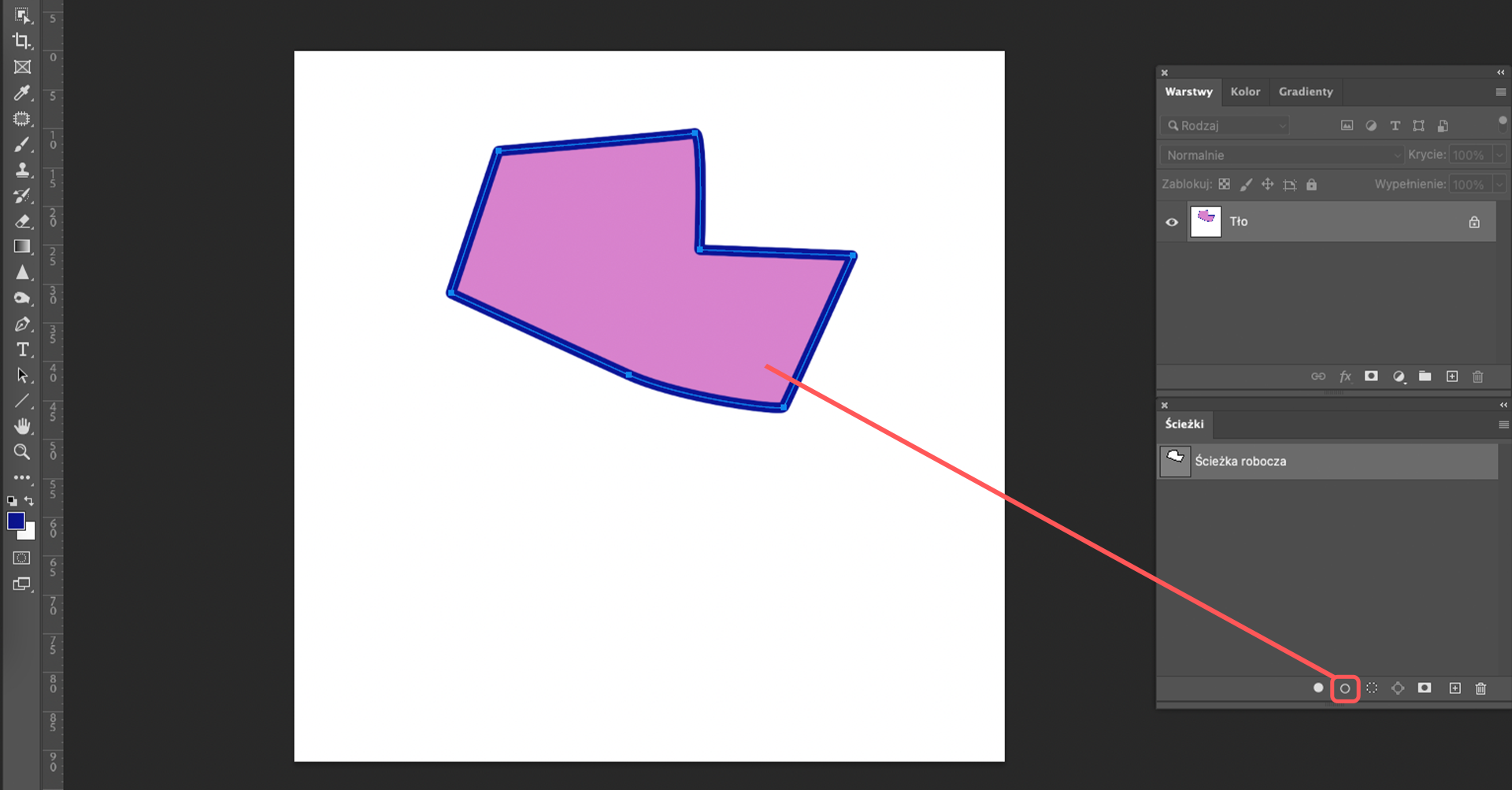
W celu utworzenia zaznaczenia ze ścieżki wybieramy narzędzie z paska narzędzi, znajdującego się na dole panelu ścieżek (symbolizuje je kółko oznaczone przerywaną linią).

Tworząc zaznaczenie ze ścieżki, możemy np. wyciąć kształt danej ścieżki z innego obrazu. Zobaczmy to na przykładzie.
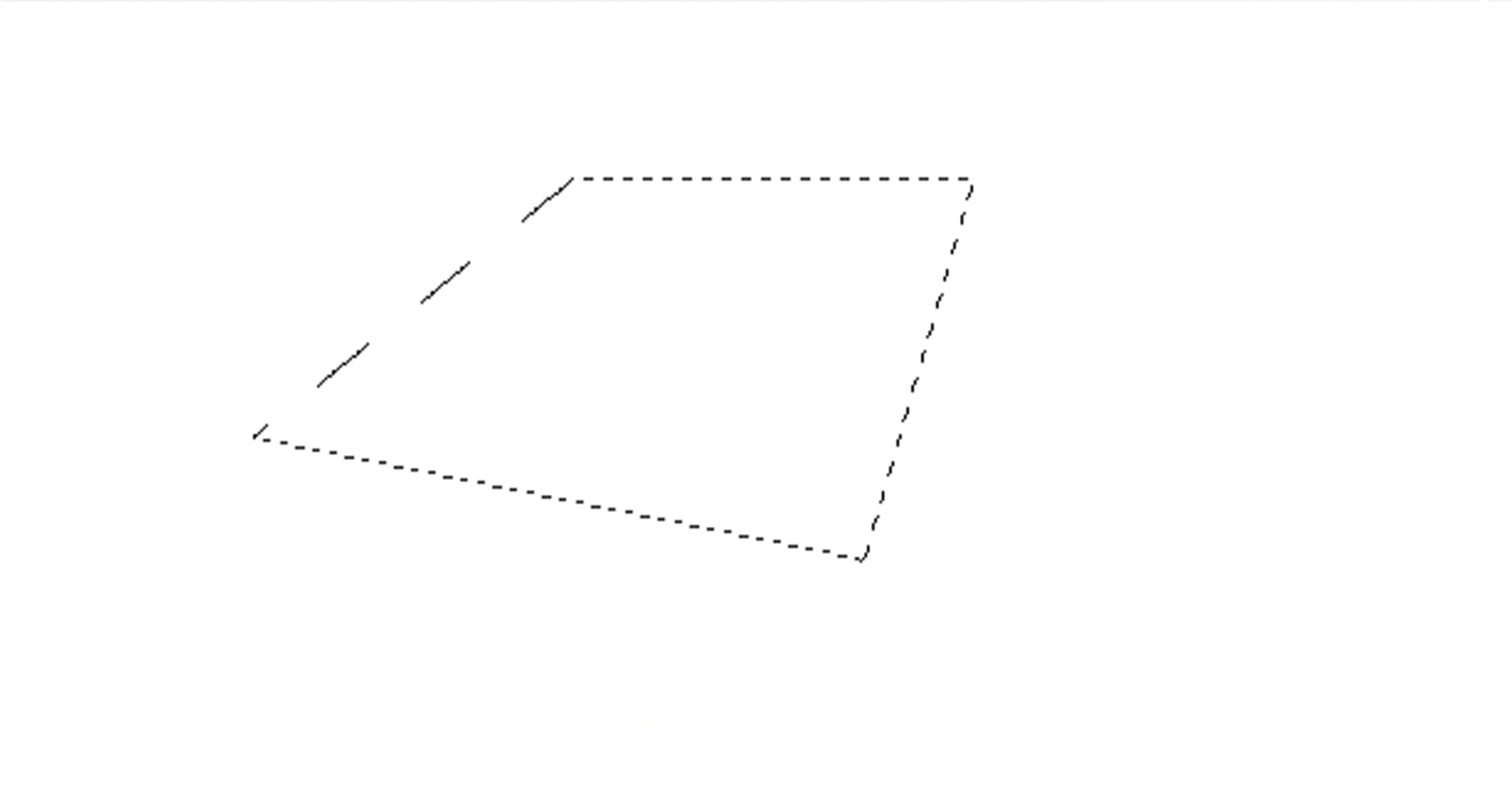
Mamy następujące zaznaczenie z utworzonej wcześniej ścieżki:

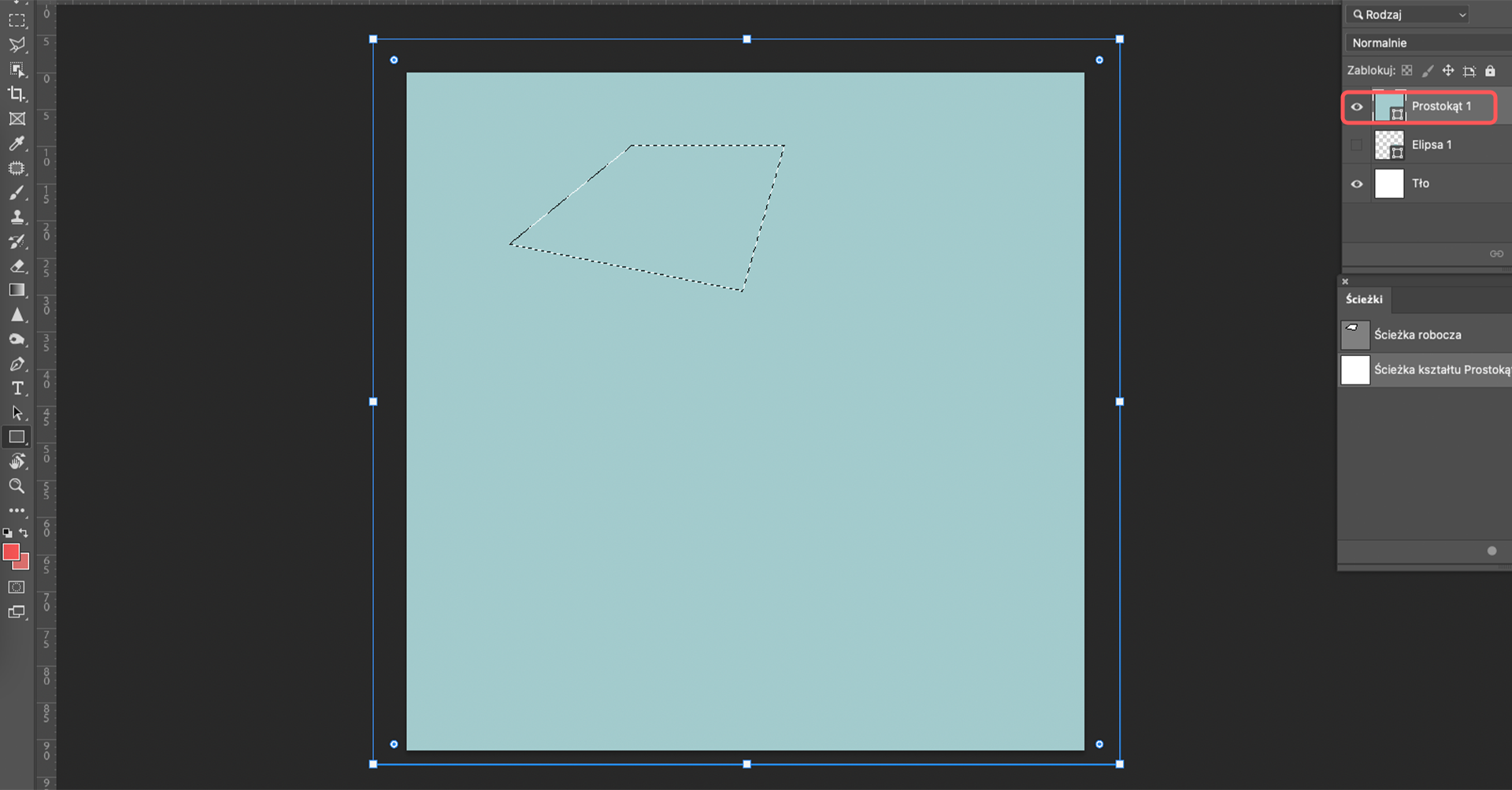
Tworzymy prostokąt nachodzący na zaznaczenie:

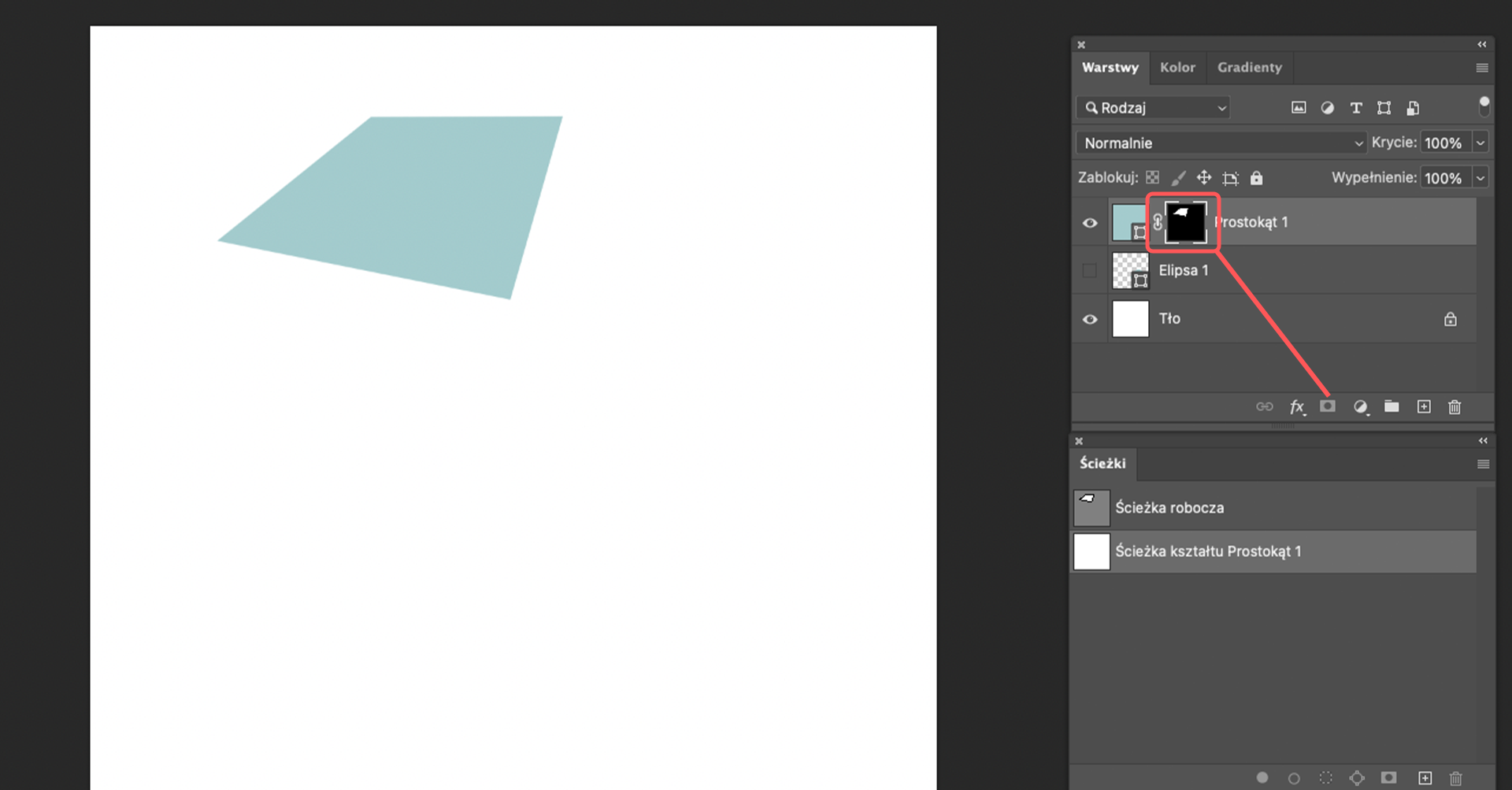
W kolejnym kroku dodajemy maskę z warstwy i otrzymujemy efekt w postaci wyciętego w prostokącie kształtu.

Wypełnienie
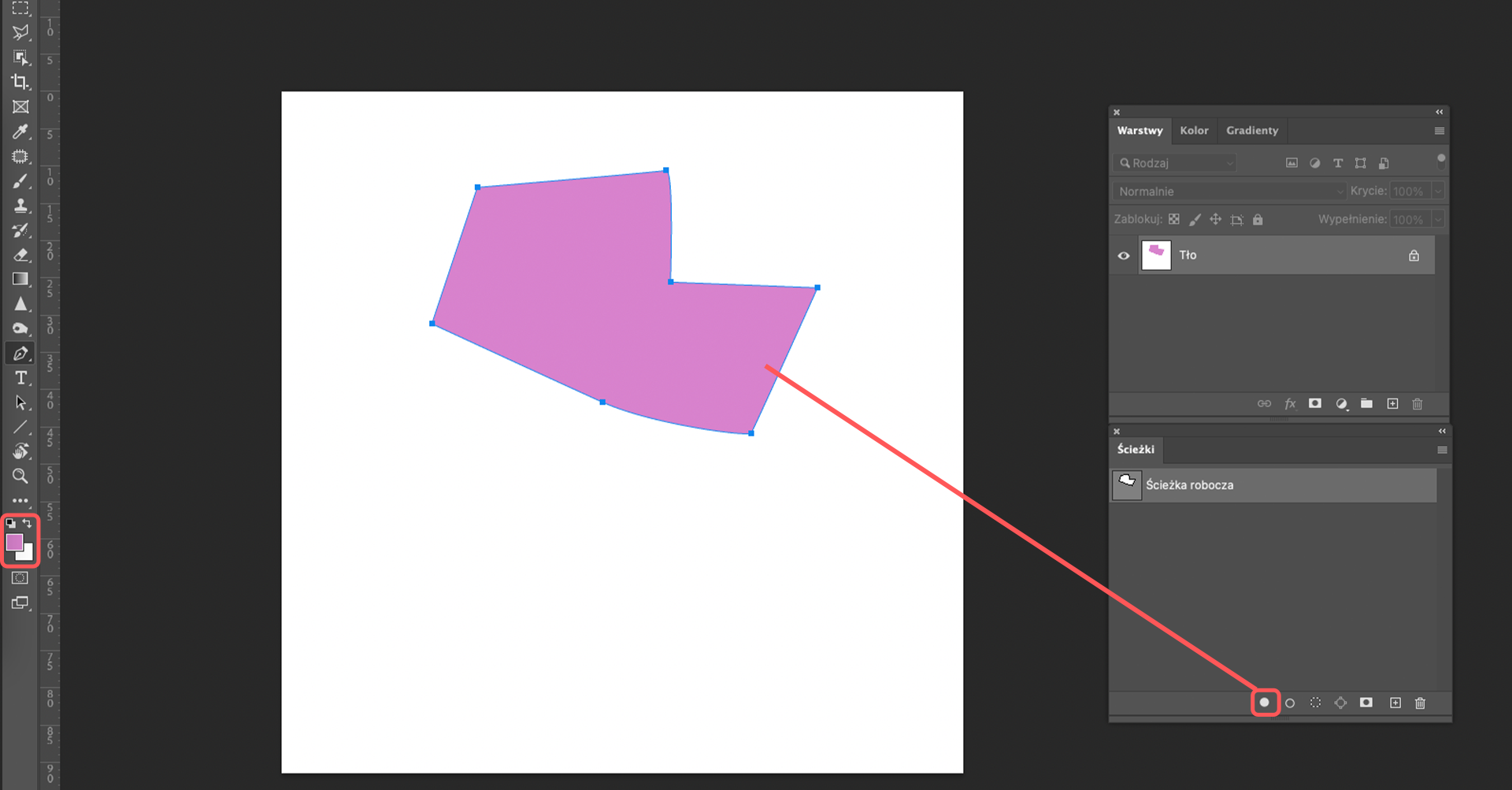
Ścieżkę możemy również wypełnić kolorem pierwszego planu. Z dolnego przybornika panelu Ścieżki wybieramy ikonę przedstawiającą zamalowane kółko.
Aby sprawdzić kolor pierwszego planu, należy spojrzeć na lewy przybornik – znajduje się tam ikona złożona z dwóch kwadratów. Górny kwadrat reprezentuje kolor pierwszego planu.

Obrysowanie
W panelu Ścieżki znajduje się również narzędzie, dzięki któremu mamy możliwość obrysowania danej ścieżki pędzlem. Symbolizuje je ikona w postaci obrysu kółka. Grubość i rodzaj obrysu będą zależały od ustawień pędzla (więcej informacji na temat narzędzia Pędzel można znaleźć w e‑materiale Grafika rastrowa – kolory i pędzleGrafika rastrowa – kolory i pędzle). Należy pamiętać, że obrys automatycznie będzie miał nadany kolor pierwszego planu, dlatego warto wcześniej ustawić odpowiednią barwę.

Kształty
Kształty to elementy wektorowe, które można dowolnie modyfikować poprzez zmianę rozmiaru i proporcji, a także przez obrót czy pochylenie. Obiekty te w rzeczywistości są maskami wektorowymimaskami wektorowymi, które można dowolnie kształtować za pomocą narzędzi używanych również w przypadku ścieżek, tzn. dodawania, odejmowania oraz konwertowania punktów kontrolnych. Ponadto kształty możemy modyfikować przy użyciu funkcji przekształceń dostępnych w menu.

Rysując kształty wektorowe, trzymamy się tej samej zasady, która obowiązuje przy wykonywaniu zaznaczeń: klawisz Shift umożliwia rysowanie figur foremnych, np. kwadratów i kół. Należy jednak pamiętać, że powoduje on tworzenie kształtów na tej samej warstwie, a przy zaznaczeniach dodaje je do siebie. Dlatego zanim użyjemy klawisza Shift, powinniśmy dodać nową warstwę. Tylko wtedy kształty będą od siebie niezależne.
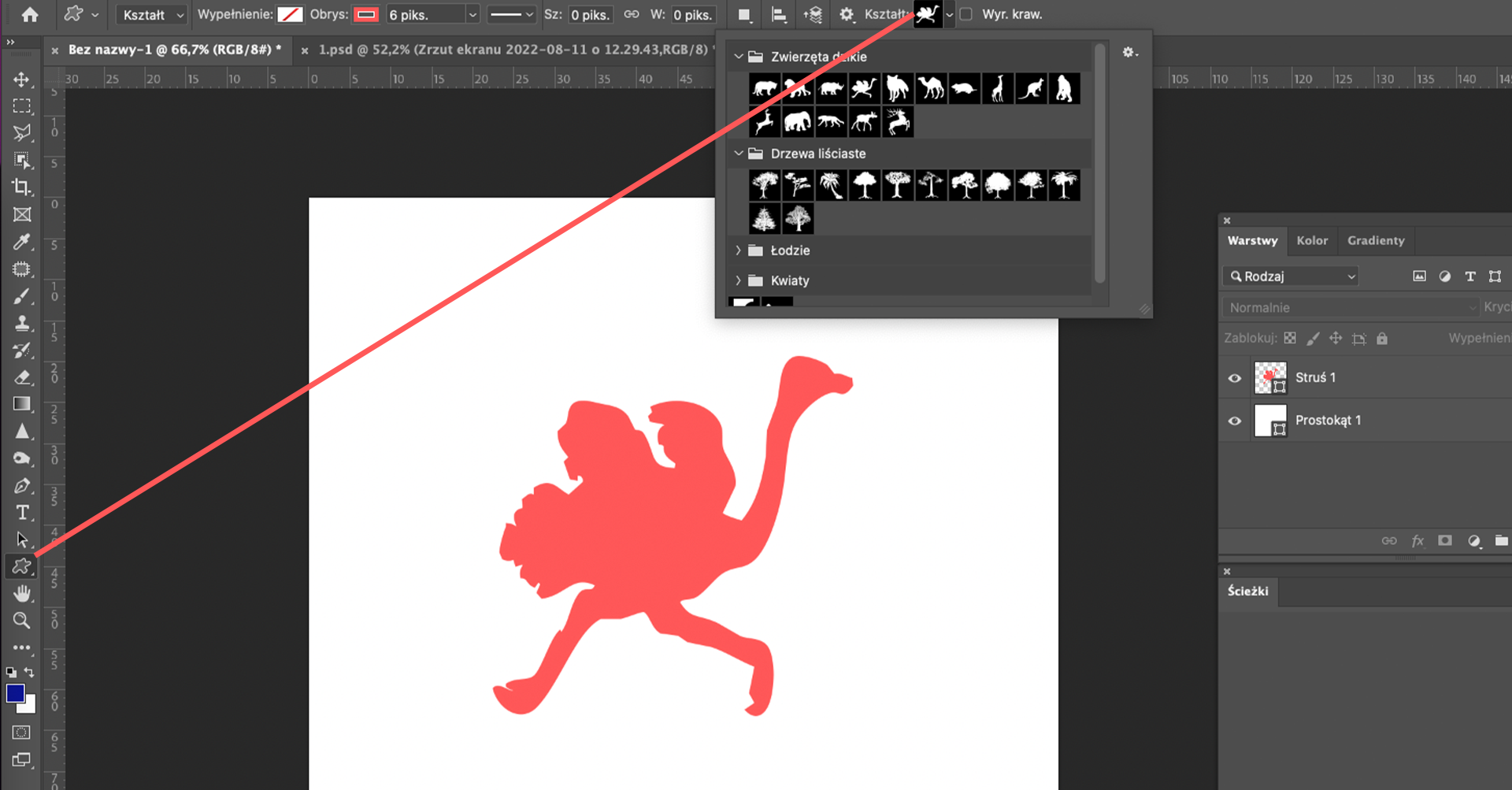
Program Photoshop oferuje całą gamę kształtów własnych, dodatkowo można je również zaimportować z dysku lub utworzyć samodzielnie i zapisać w bibliotece.

Zwróćmy też uwagę, że kształty wektorowe nie są wypełniane w tradycyjny sposób, lecz używa się do nich stylów warstwy. Do dyspozycji mamy kilka predefiniowanych stylów – każdy z nich można zmienić, korygując w odpowiedni sposób opcje mieszania warstw.
Każdy kształt wektorowy można przekształcić w rastrowy. Wystarczy w tym celu kliknąć prawym przyciskiem myszy warstwę z wybranym kształtem i zaznaczyć w menu kontekstowym Rasteryzuj warstwę. Jednak z opcji tej warto skorzystać tylko wtedy, kiedy chcemy usunąć fragment kształtu gumką lub gdy zamierzamy zaznaczyć i zmienić wyłącznie jego fragment. W praktyce takie operacje wykonujemy albo bardzo rzadko, albo wcale.

Słownik
przekształcenie na inny typ, np. zmiana formatu pliku, zmiana punktu narożnego w gładki itd.
maska, która ukrywa niepotrzebne fragmenty warstwy; złożona jest z krzywych, odcinków oraz z punktów kontrolnych
okno (karta), które można dowolnie przesuwać i kotwiczyć między innymi obiektami tego typu
punkt końcowy segmentu ścieżki, za pomocą którego można ją modyfikować
otwarty lub zamknięty kształt złożony z krzywych, odcinków i punktów kontrolnych

