Przeczytaj – Photopshop
Pędzel jako narzędzie malarskie
Jednymi z podstawowych narzędzi malarskich są pędzle, pozwalające uzyskać zamierzony efekt artystyczny. Dzielimy je na naturalne, pochodzenia odzwierzęcego (z włosiem, np. wiewiórki, borsuka, kozy czy kucyka) i syntetyczne, wykonane z włókien nylonowych lub poliestrowych). Ze względu na kształt i zastosowanie rozróżniamy następujące typy pędzli:
okrągły – idealny do wypełniania fragmentów obrazu, do wykończenia czy konturowania; polecany do wszystkich rodzajów farb, szczególnie akrylowych i olejnych;
płaski – pozwala nałożyć cienką powłokę farby, stworzyć proste krawędzie, dać efekt pokrycia lakierem, dzięki pędzlom płaskim szybko można pokryć duże powierzchnie; ten rodzaj pędzla nadaje się do każdego rodzaju farb;
bright – (ang. jasny, pełen światła, oznacza też jaskrawy, żywy kolor), zalecany przy glazurowaniu, daje krótkie i pewne kreski, skosy, można nim tworzyć szczegóły; sprawdzi się w przypadku farb olejnych oraz akrylowych;
wachlarz – niezbędny do tzw. cętkowania, do malowania chmur, drzew, liści (w przypadku syntetycznego włosia); wachlarz wykonany z włosia naturalnego posłuży natomiast przy blendowaniu i wygładzaniu kolorów na płótnie; farby pasujące do pędzla o kształcie wachlarza: akrylowe, olejne, tempera, akwarele;
skośny – taki pędzel dobrze retuszuje i wypełnia krawędzie, można nim pomalować trudno dostępne miejsca i tak jak pędzel płaski, ułatwia szybkie zamalowanie całej powierzchni; łączony z farbami olejnymi i akrylowymi;
filbert – (ang. orzech laskowy) umożliwia blendowanie, delikatne wykonanie, retuszowanie, ten pędzel to połączenie pędzla okrągłego z płaskim, swoją nazwę zawdzięcza kształtowi podobnemu do orzecha laskowego; farby do niego pasujące: akrylowe, olejne i dekoracyjne;
okrągły spiczasty – konieczny przy malowaniu szczegółów, przy wykończeniach czy retuszowaniu; ten pędzel jest węższy od pędzla okrągłego, a dodatkowo ma ostre zakończenie; nadaje się do pracy z każdym rodzajem farby;
„koci język” – ułatwia krótkie pociągnięcia oraz malowanie szczegółów, dobrze trzyma farbę olejną, a także akrylową.
Pędzle tradycyjne umożliwiają twórcom rozmycie obrazu, wtopienie szczegółów w tło, a także zwiększenie dynamiki kolorów, poprzez różnorodne pociągnięcia pędzlem, zostawienie na obrazie śladów krótkich bądź długich, mocnych lub bardzo drobnych.
Artyści, korzystający w swojej pracy z tradycyjnych pędzli, potrafią za ich pomocą stworzyć niezwykłe dzieła: od abstrakcyjnych do hiperrealistycznych, od wielkich malowideł do miniatur. Czy narzędzia w programach graficznych dają takie same możliwości?
Pędzel jako narzędzie rysownicze w programach graficznych
Aktywacja pędzla
Narzędzie pędzla możemy uruchomić na różne sposoby:
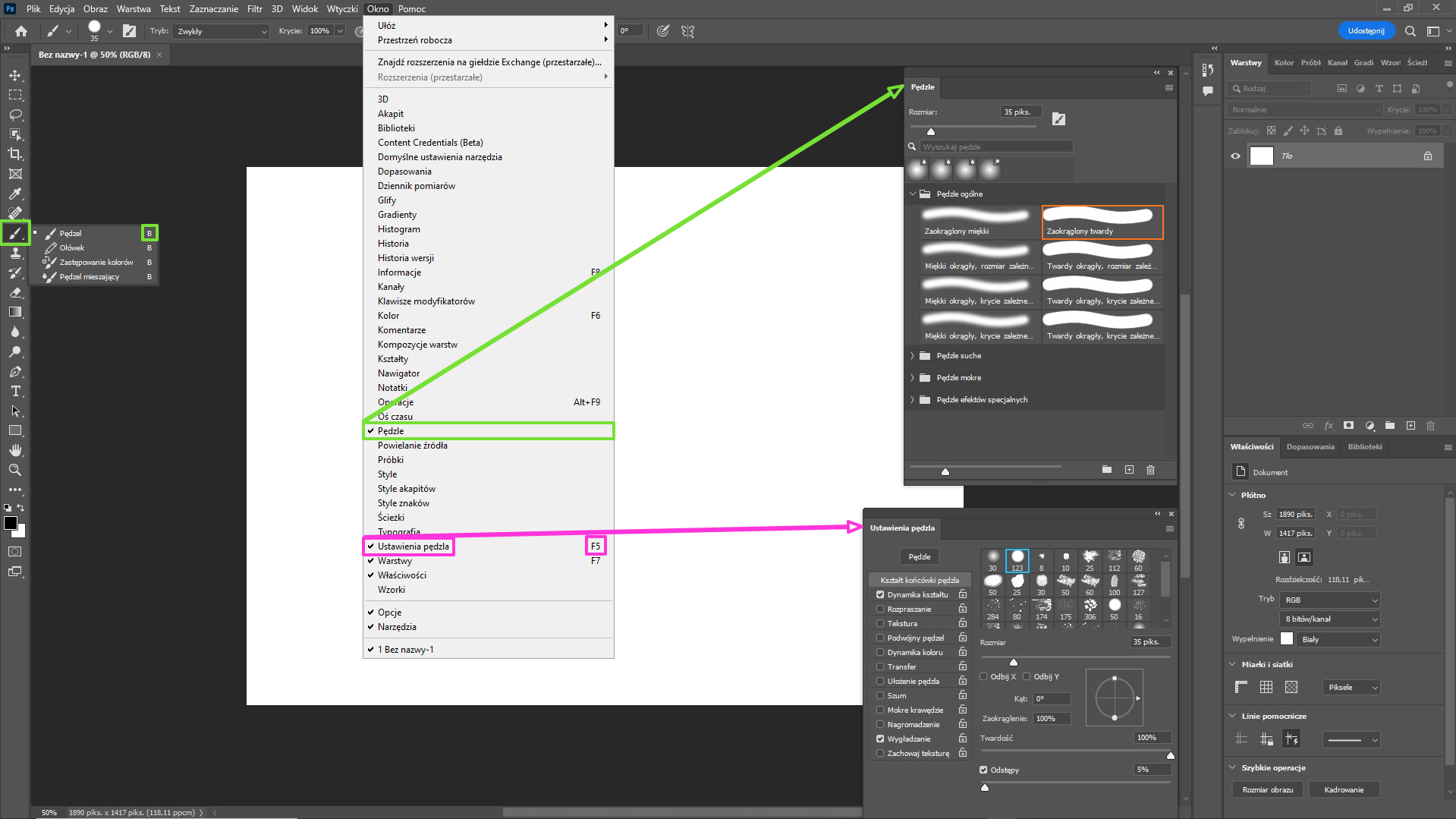
wybierając w pasku menu
Okno|Pędzle lub Okno|Ustawienia pędzla;używając klawisza
F5 lub B;wybierając z paska, po prawej stronie, ikonę pędzli;
wybierając z bocznego paska menu, po lewej stronie, ikonę pędzla.

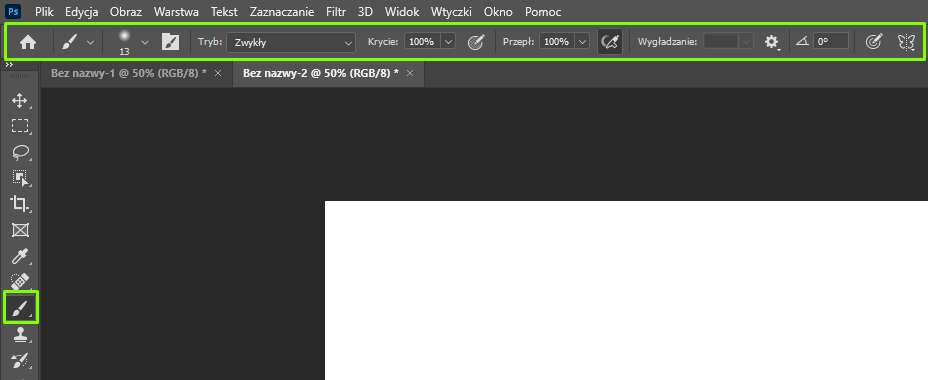
Aktywując pędzel z bocznego panelu menu (znajdującego się po lewej stronie) lub używając skrótu B, otwieramy pasek narzędzi, dotyczący modyfikacji pędzli pod głównym menu.

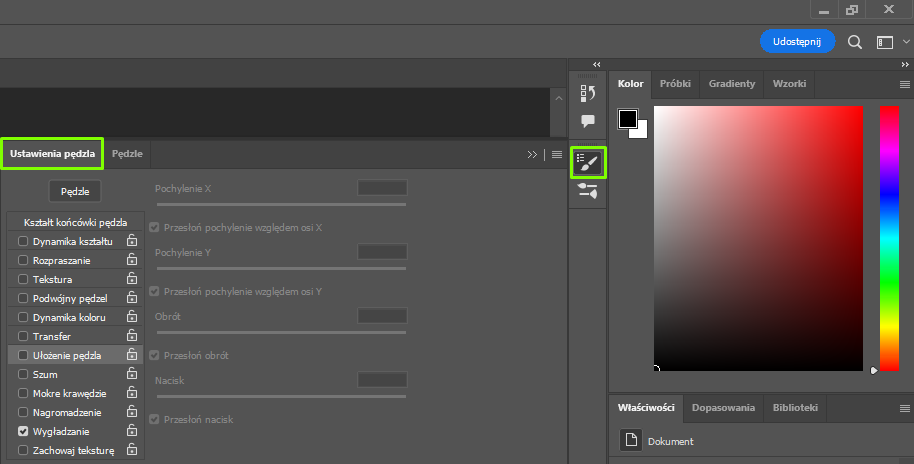
Dodatkowo, aby bezpośrednio otworzyć zakładkę Ustawienia pędzli, możemy skorzystać z ikony, która jest w bocznym pasku, po prawej stronie.

Podstawowe właściwości pędzla
W odniesieniu do pędzli możemy spotkać się z pojęciem pędzli predefiniowanychpredefiniowanych. Oznacza to, że cechy charakterystyczne, takie jak kształt, rozmiar i twardość zostały już określone w programie. Otwierając narzędzie, możemy zatem od razu skorzystać z gotowych propozycji pędzli. Oczywiście, dalej mamy opcję ich modyfikowania czy tworzenia nowych.
Zobaczmy teraz główne właściwości pędzla i przetestujmy ich działanie. Do podstawowych opcji pędzla (dostępnych zarówno w zakładce Pędzle, jak i Ustawienia pędzla) zaliczamy rodzaj, kształt końcówki pędzla, rozmiar, odbicie, kąt, zaokrąglenie, twardość i odstępy pomiędzy pociągnięciami pędzla.
W programie mamy podgląd śladu pędzla – dostępny jest on w zakładce Ustawienia pędzla, dlatego wszystkie właściwości, które będziemy testować, zweryfikujemy na podstawie tej wizualizacji.
Tworzenie własnego pędzla
Zestaw dostępnych pędzli można powiększyć o własne modyfikacje i propozycje. Zobaczmy na przykładzie, jak można to wykonać.
Pędzel z fragmentu gotowego obrazu
Pobierz plik, aby odtworzyć procesy omówione w materiale
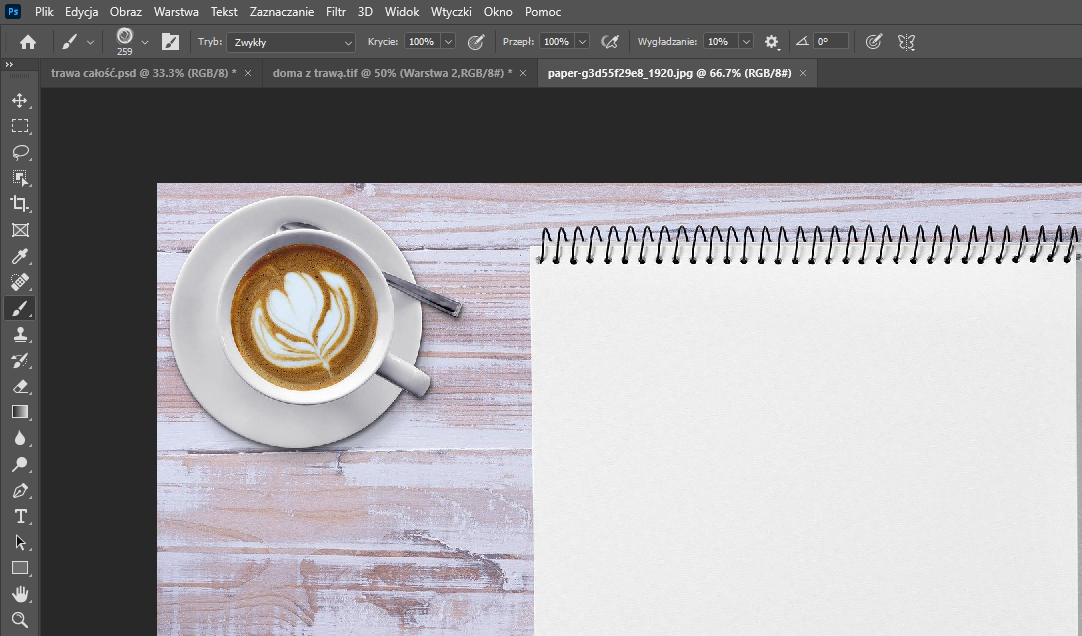
Pędzle możemy tworzyć na podstawie zdjęć i obrazów. Najbardziej przydatne są takie, w których łatwo wyodrębniamy kształty, np. drzewa, kwiaty, chmury. Stworzymy pędzel, którego końcówką będzie filiżanka z kawą. Rozpoczynamy od otwarcia pliku z obrazem.

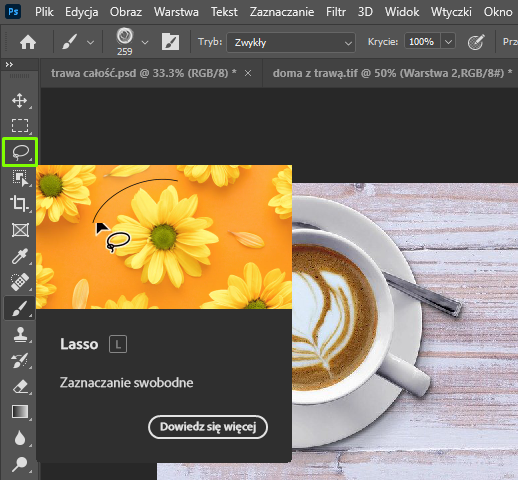
Aby wyciąć filiżankę z kawą z obrazka, używamy narzędzia Lasso do swobodnego zaznaczania.

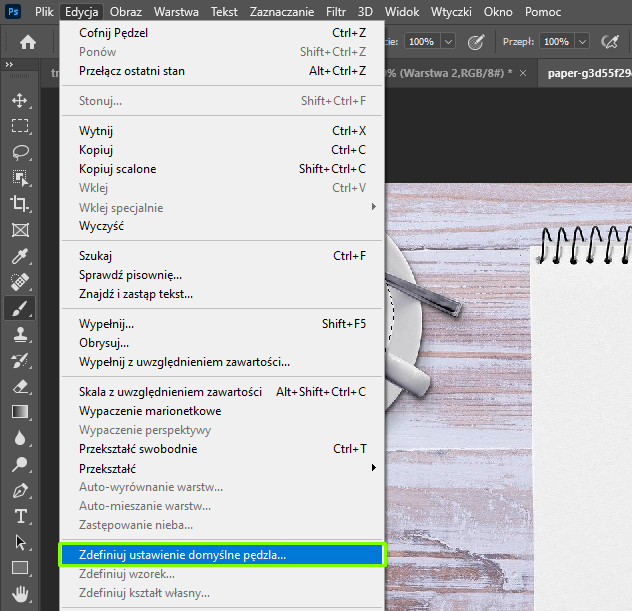
Po obrysowaniu filiżanki z kawą, wybieramy w menu górnym Edycja | Zdefiniuj ustawienia domyślne pędzla.

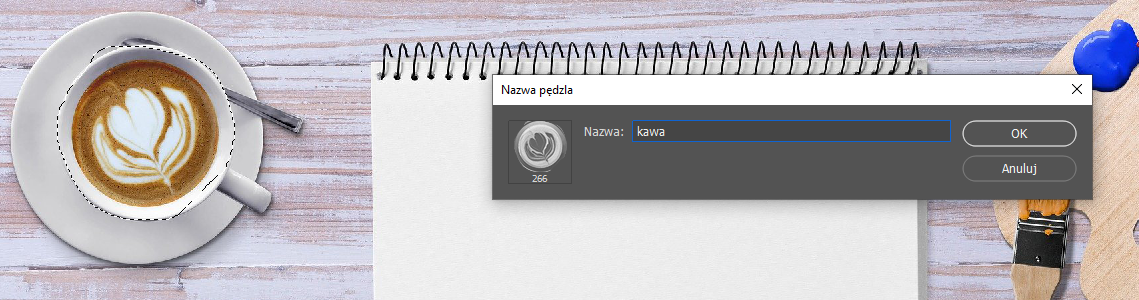
W oknie dialogowym, które się pojawiło, zapisujemy nazwę utworzonego pędzla.

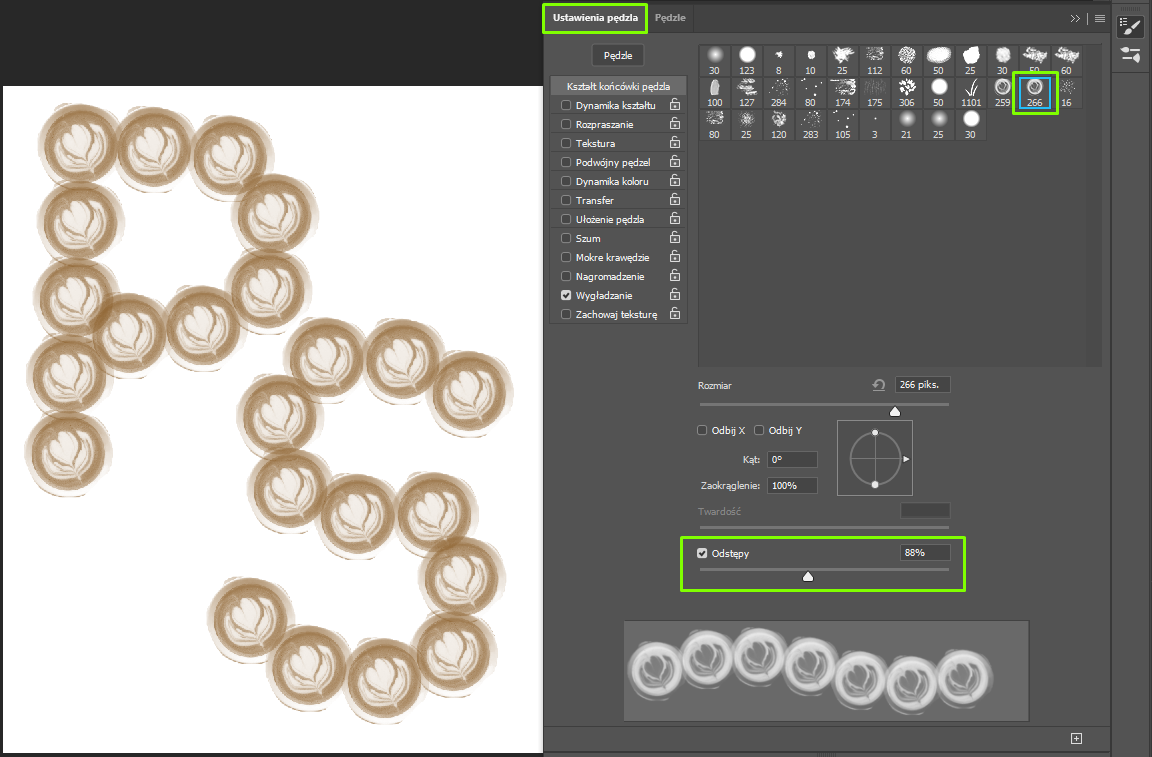
Teraz czas na modyfikację stworzonego pędzla. Zaczynamy od ustawienia koloru, który możemy pobrać, używając zakraplacza z oryginalnego rysunku. W zakładce Ustawienia pędzla dodatkowo ustawiamy odstępy i testujemy działanie zdefiniowanego narzędzia.

Wczytywanie pędzli z internetu
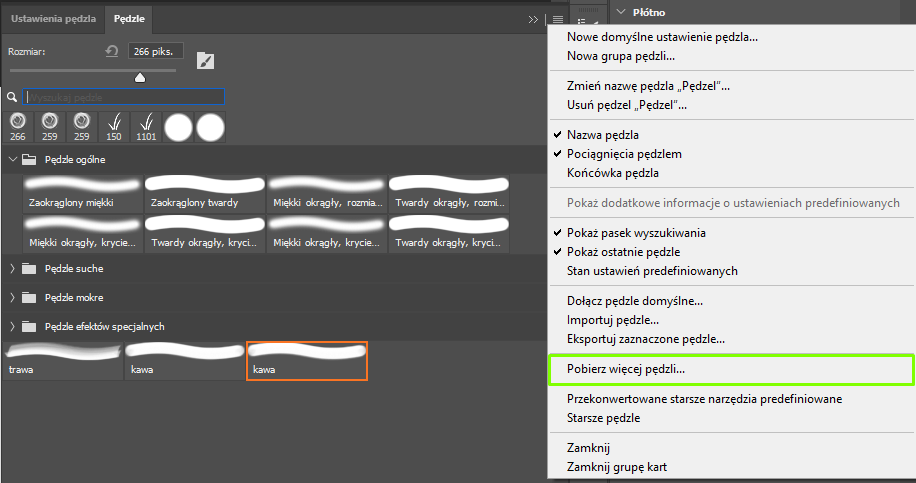
W programie Photoshop mamy możliwość importowania pędzli. Możemy to zrobić, korzystając z opcji Pobierz więcej pędzli, którą uruchamiamy, klikając w menu z panelu Pędzle, znajdującego się po prawej stronie.

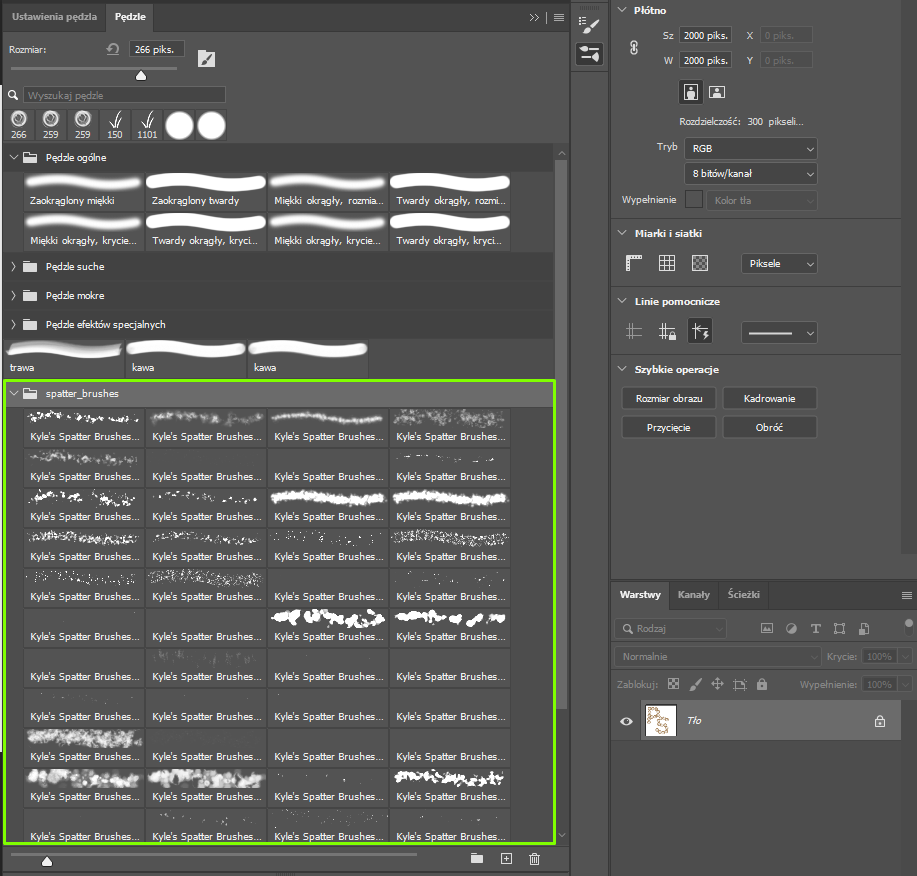
Po wybraniu tej opcji, jesteśmy przekierowani na stronę Adobe, gdzie możemy wybrać dowolne pędzle i je pobrać. Po kliknięciu w pobrany plik, pędzle są automatycznie wyświetlone w panelu Pędzle.

W ten sam sposób możemy zapisać pędzle, które znaleźliśmy po wpisaniu w przeglądarce internetowej hasła „pędzle dla Photoshopa”. Możemy skorzystać z darmowych stron, które oferują wiele różnych rodzajów pędzli, zazwyczaj jednak wymagają rejestracji użytkownika.
Ustawienia kolorów
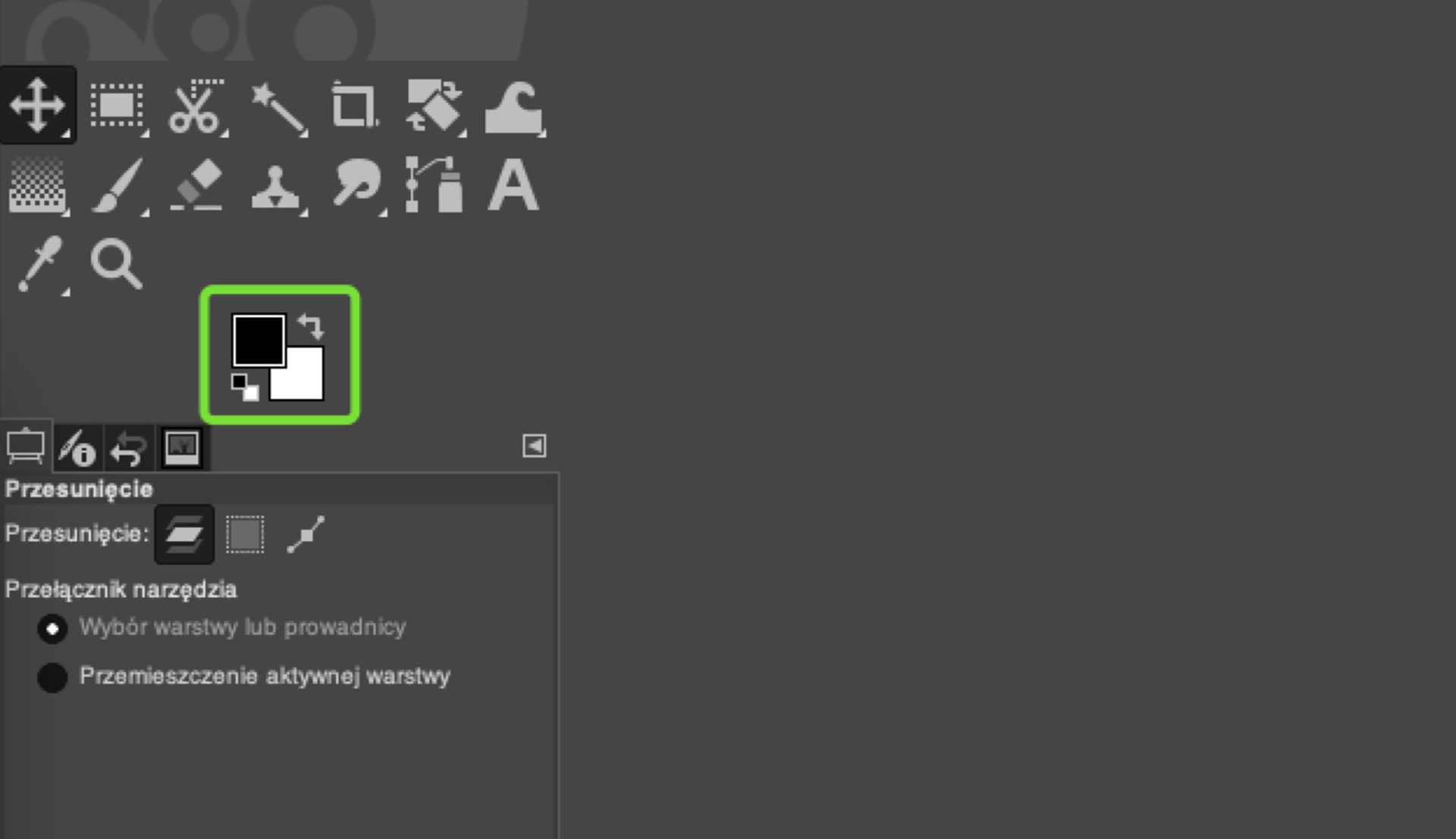
Najszybszy dostęp do podstawowej modyfikacji kolorów mamy w bocznym menu. Wystarczy kliknąć ikonę z dwoma kolorowymi kwadratami (oznaczają one wskaźnik koloru pierwszoplanowego i koloru tła, a strzałki zamieniają każdorazowo te parametry, miniaturki dwóch kwadratów resetują ustawienia do ustawień domyślnych).

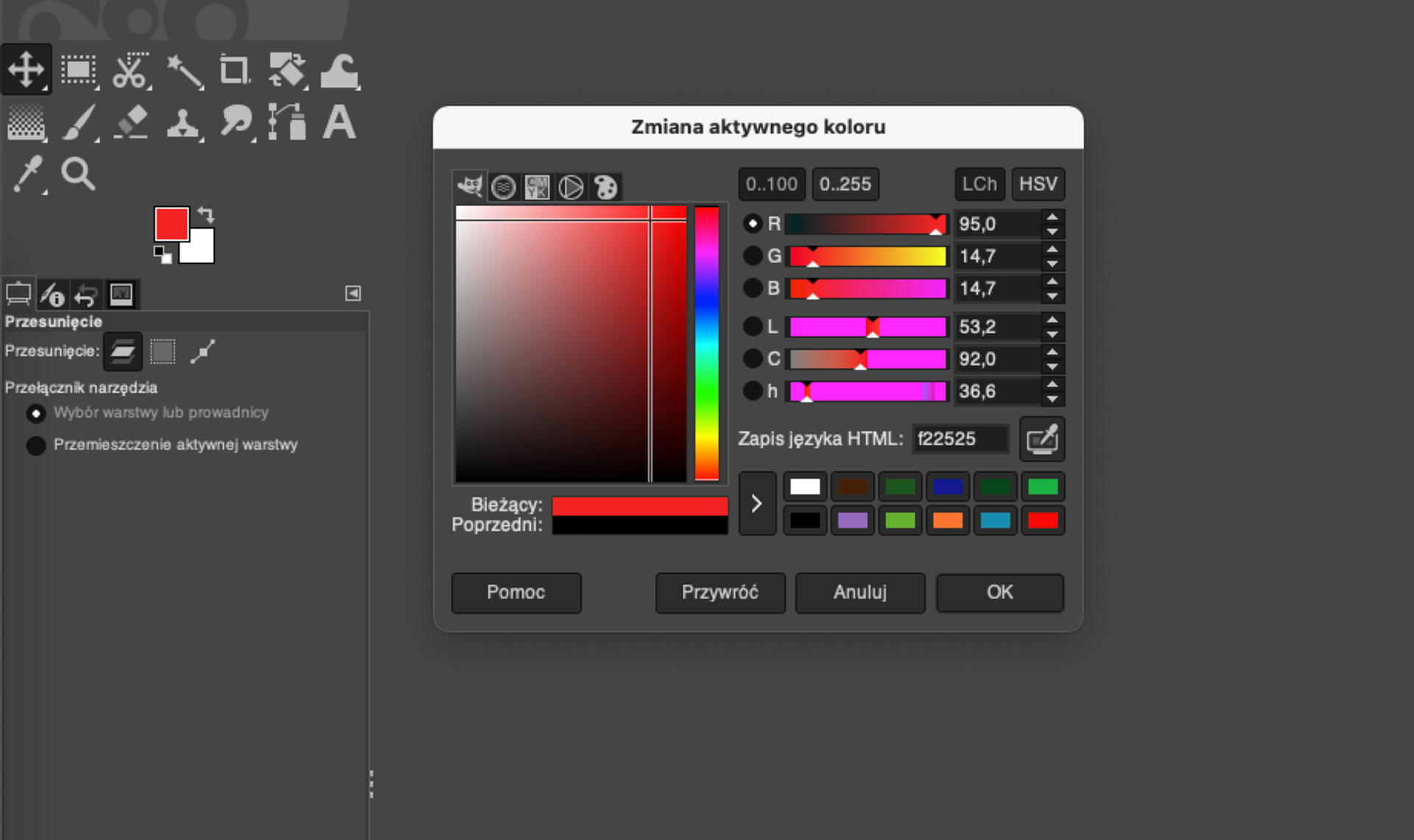
W ten sposób uzyskujemy dostęp do palety barw, gdzie możemy skorzystać z różnych opcji ustawienia kolorów.

Więcej informacji o kolorze znajdziesz w e‑materiale Grafika rastrowa – barwy i operacje na obrazieGrafika rastrowa – barwy i operacje na obrazie.
Ustawianie gradientu dla pędzla
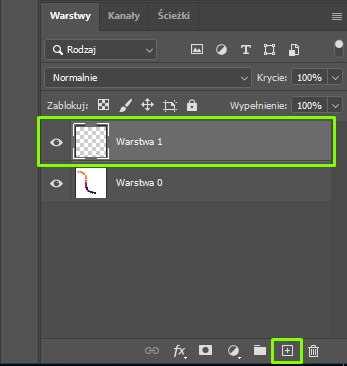
Tematem związanym z ustawieniami kolorów jest także wykorzystanie gradientu w pędzlach. Aby pokazać jego działanie, tworzymy nowy dokument (Plik | Nowy) i dodajemy nową warstwę.

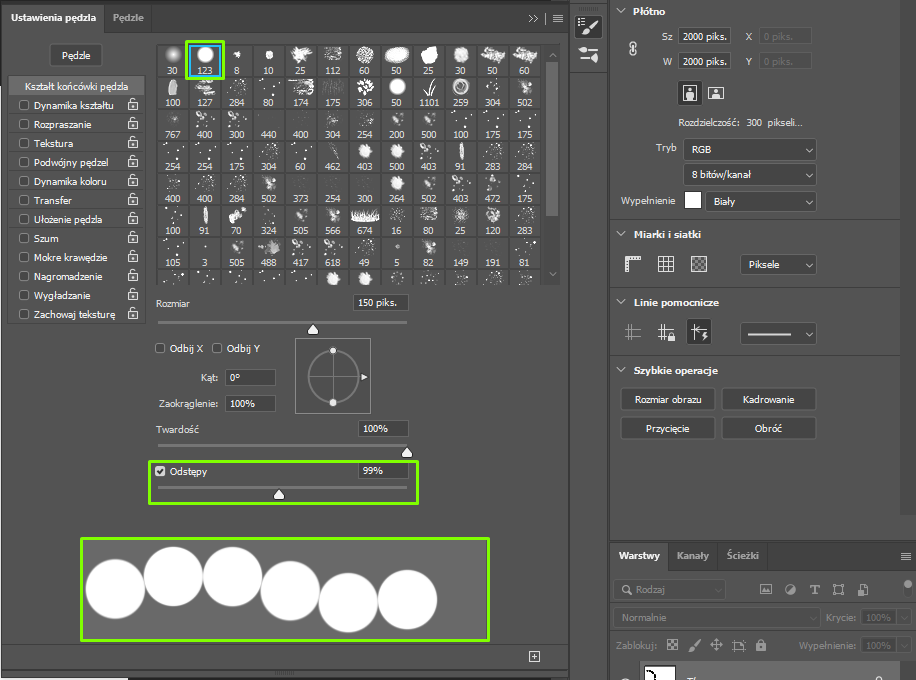
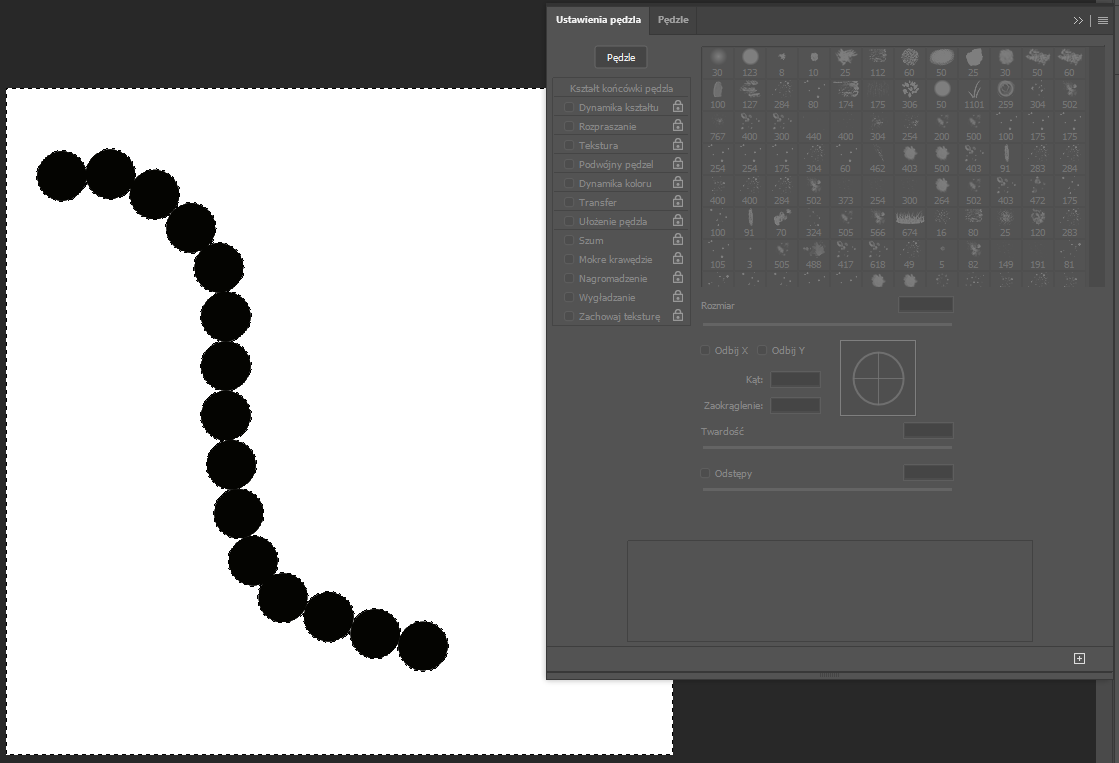
W kolejnym kroku wybieramy pędzel Zaokrąglony twardy. Wskazujemy mu rozmiar 150 pikseli, a także odstępy na poziomie 99% i uzyskujemy następujący efekt:

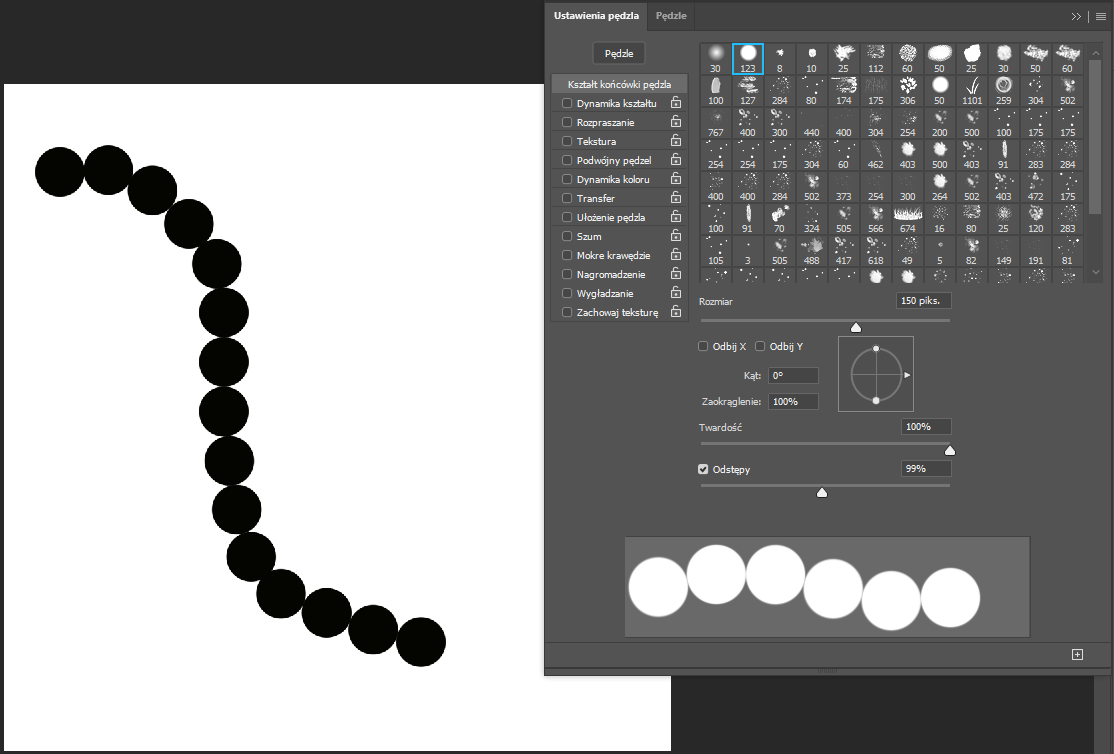
Malujemy wzór zdefiniowanym przez nas pędzlem. Na razie końcówka pędzla ma ustawiony kolor czarny, ale docelowo chcemy wprowadzić gradient.

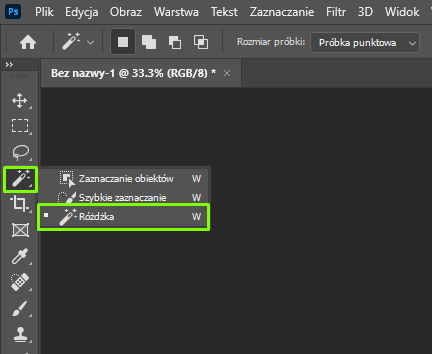
Następnie wykorzystujemy narzędzie zwane Różdżką. Możemy je odnaleźć w pasku bocznym, po lewej stronie. Klikając prawym przyciskiem myszy, otwieramy listę i wybieramy z niej narzędzie Różdżka.

Klikamy różdżką w miejsce na dokumencie, ale poza pędzlem. Efektem tego jest zaznaczenie obszaru całego dokumentu poza pędzlem.

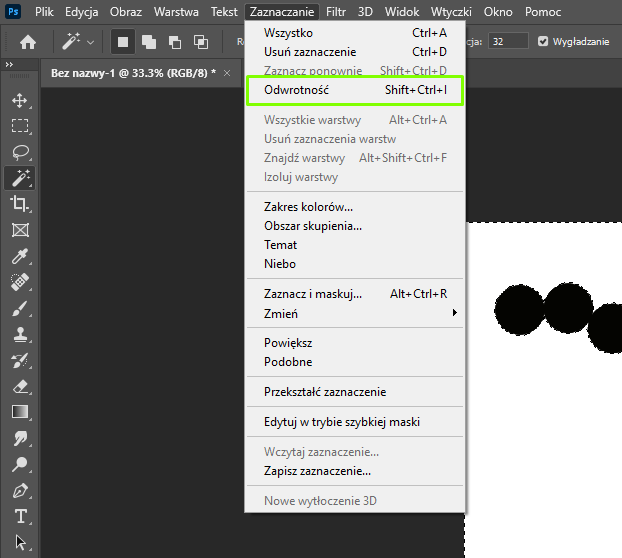
Docelowo chodzi o ustawienie gradientu w pędzlu, więc musimy odwrócić zaznaczenie i ustawić focus na pędzlu. Wybieramy z menu górnego Zaznaczenie | Odwrotność.

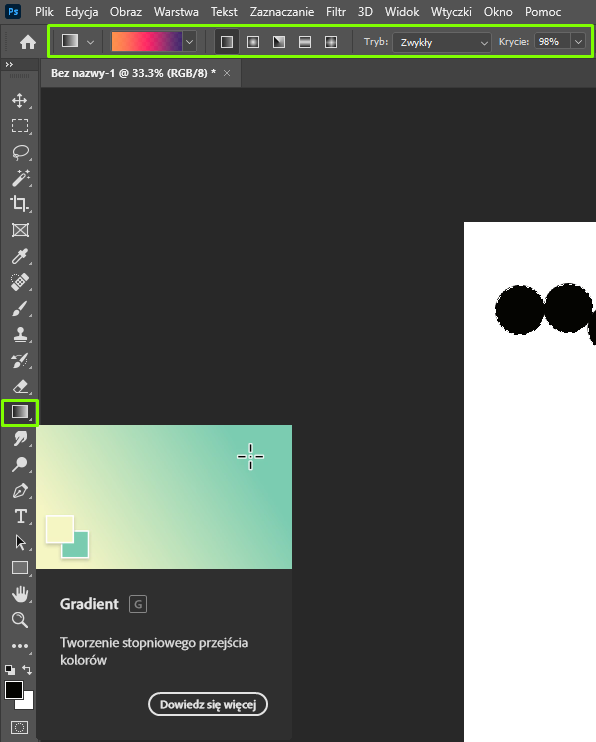
Przystępujemy do ustawienia gradientu. Otwieramy narzędzie Gradient z paska bocznego.

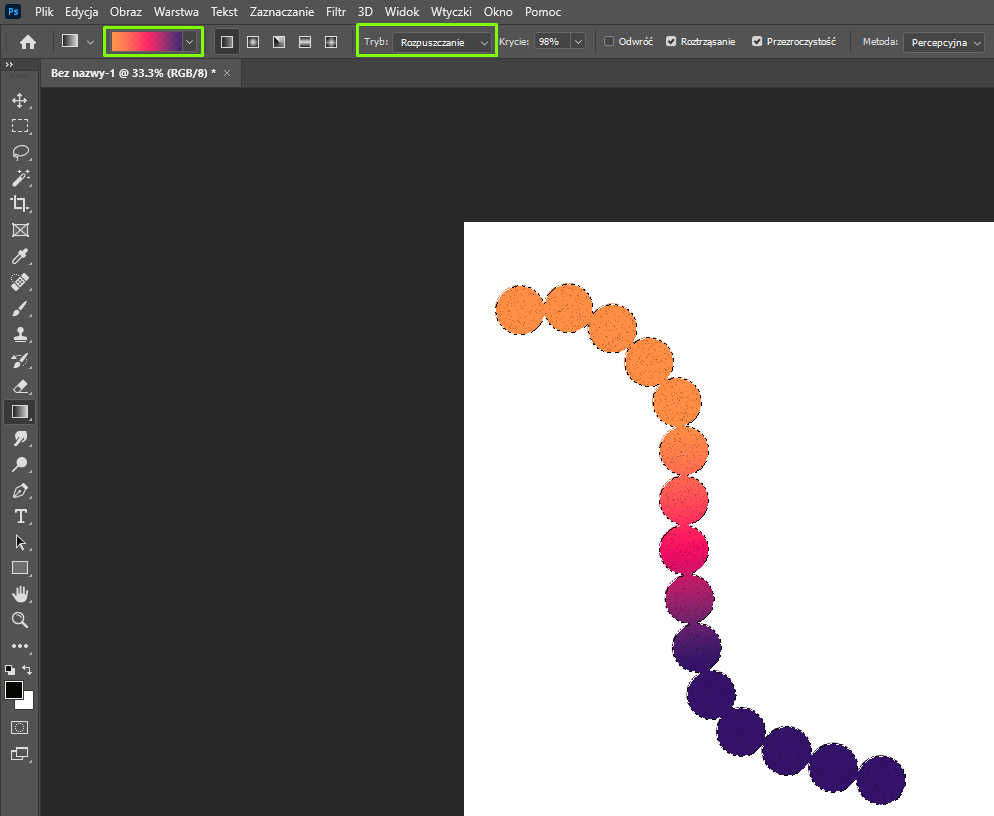
W górnej części mamy otwarte narzędzie, z którego teraz będziemy korzystać. Ustawiamy preferowaną kolorystykę i tryb. Następnie kursorem – poprzez kliknięcie – wskazujemy, w jakim kierunku ma zmieniać się kolorystyka (działanie to jest dokładnie widoczne na animacji, po najechaniu myszą na narzędzie Gradient w pasku bocznym).

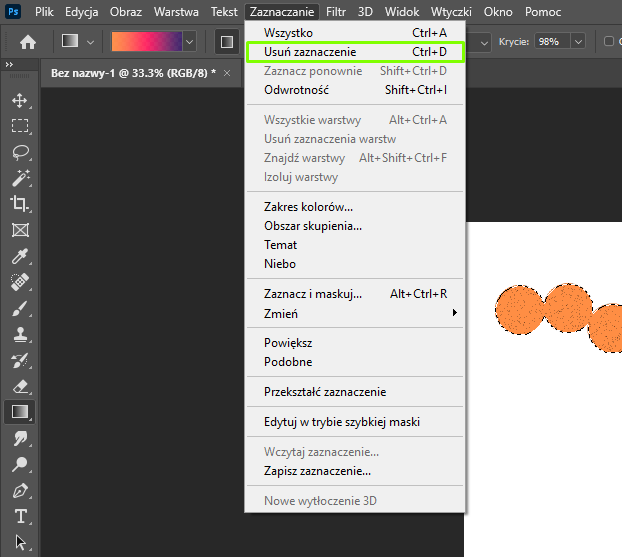
Po skończonej modyfikacji pędzla, usuwamy zaznaczenie (wybieramy z menu Zaznaczenie | Usuń zaznaczenie).

Słownik
(dynamika kształtu, koloru, kąta) ustawienie, dzięki któremu każdy ślad pozostawiany przez pędzel ma nieco inne atrybuty
narzędzia z ustawieniami domyślnymi
ustawienie, które powoduje, że ślady pozostawiane przez narzędzie są rozstrzelone na osi poziomej i pionowej