Sprawdź się
Pobierz paczkę ze wszystkimi grafikami do ćwiczeń
Przycisk do pobrania pliku ZIP ze zdjęciami. Pobierz załącznik
Pobierz plik, a następnie w programie graficznym rozjaśnij zdjęcie i ociepl jego barwy.

Przykładowe rozwiązanie:

Otwórz plik
korekta zdjęcia.jpegw programie GIMP.Skopiuj warstwę, na której będziesz wprowadzać zmiany – ułatwi to naprawienie ewentualnych błędów. Przejdź do
Kolory|Poziomyw pasku opcji, by rozjaśnić zdjęcie.

Ustaw odpowiednie parametry, przykładowo
Zaciskanie wejścia: 1,Wysokie wejście: 235,Niskie wejście: 13.
Zaciskanie wejścia to wartość, która odpowiada poziomowi kontrastu zdjęcia – zwiększenie jej powoduje rozjaśnienie zdjęcia, kosztem jest tracenie czerni.
Wysokie wejście odpowiada za rozjaśnienie zdjęcia – podbija tony najjaśniejsze.
Niskie wejście reguluje poziom kontrastu i czerni na zdjęciu – im wyższa wartość, tym zdjęcie ciemniejsze.

Kolejnym krokiem jest ocieplenie kolorów zdjęcia: przejdź do
Kolory|Temperatura kolorów.

Zmień parametry według swoich upodobań, tak by zdjęcie miało widocznie cieplejszą barwę, poprzez przesunięcie suwaków
Original temperature(ang. temperatura oryginalna) w lewą stronę iIntended temperature(ang. temperatura zamierzona) w prawą stronę.

Przykładowe rozwiązanie:

Otwórz plik
korekta zdjęcia.jpegw programie Photoshop.By rozjaśnić zdjęcie, utwórz nową warstwę korekcyjną z narzędziem
Poziomy(dolny prawy róg, ikona koła wypełnionego po skosie –Poziomy), dzięki czemu nie edytujesz bezpośrednio warstwy, a tworzysz nowe warstwy z efektem. Możesz też wybrać z górnego paskaObraz|Dopasowania|Poziomy, by bezpośrednio wprowadzać zmiany na warstwie.

Ustaw odpowiednie parametry, zwiększ poziom wejściowy półcieni i cieni (środkowy i prawy znacznik).
Podświetlenia znajdujące się pod prawym znacznikiem odpowiadają za rozjaśnianie obrazu. Punkt półcieni (środkowy znacznik) pozwala dostosować parametr gamma obrazu, co umożliwia zmianę intensywności środkowej części zakresu szarości bez gwałtownych zmian w obszarach cieni i podświetleń.

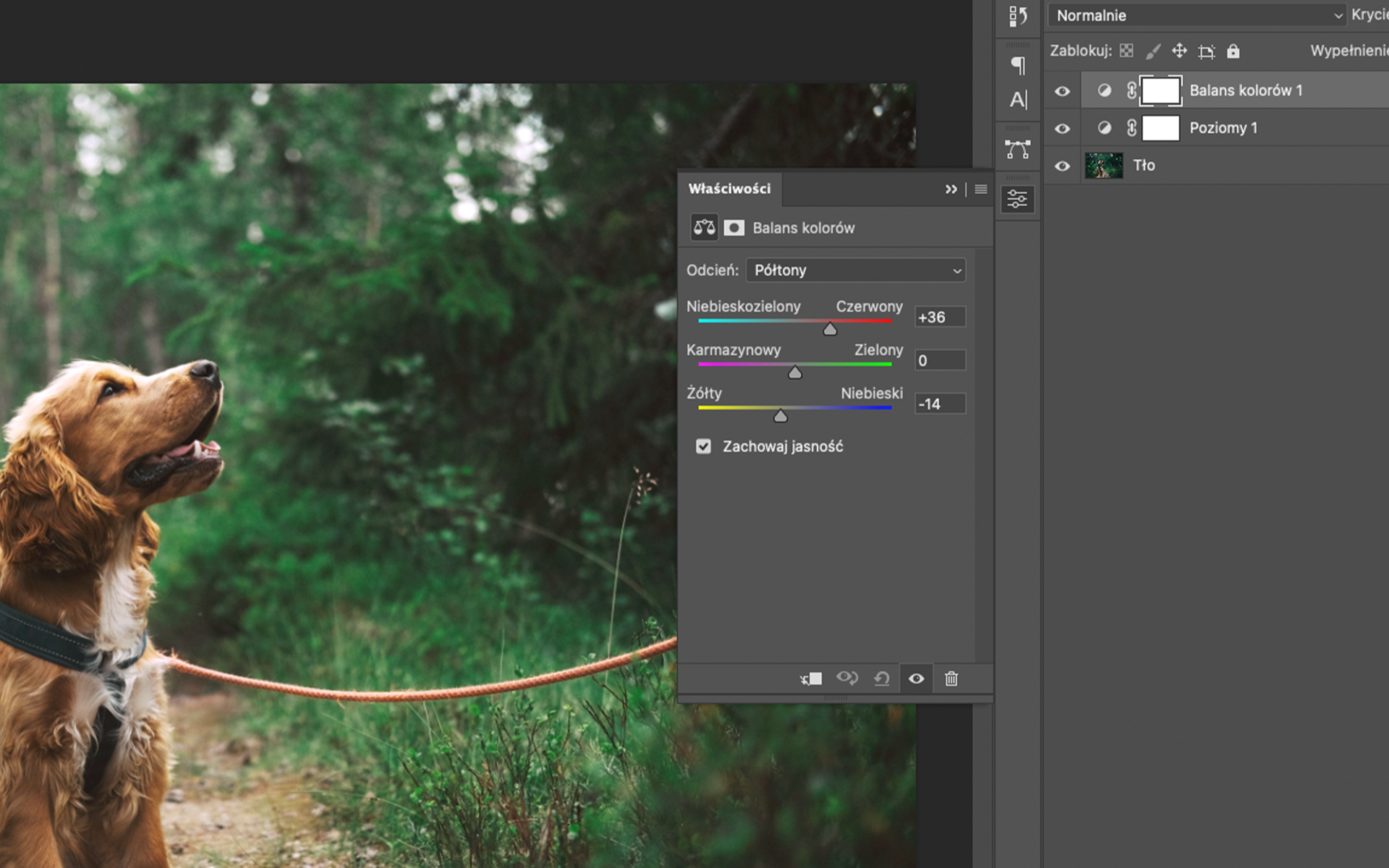
Następnie, aby ocieplić kolory zdjęcia, ponownie utwórz warstwę korekcyjną, tym razem z narzędziem
Balans kolorówlubObraz|Dopasowania|Balans kolorów.

Przesuń suwaki na stronę czerwoną i na stronę żółtą, by dodać więcej tych kolorów do zdjęcia.

Pobierz plik, a następnie korzystając z poznanych narzędzi i technik, dodaj realistyczny cień do piłki.

Przykładowe rozwiązanie:

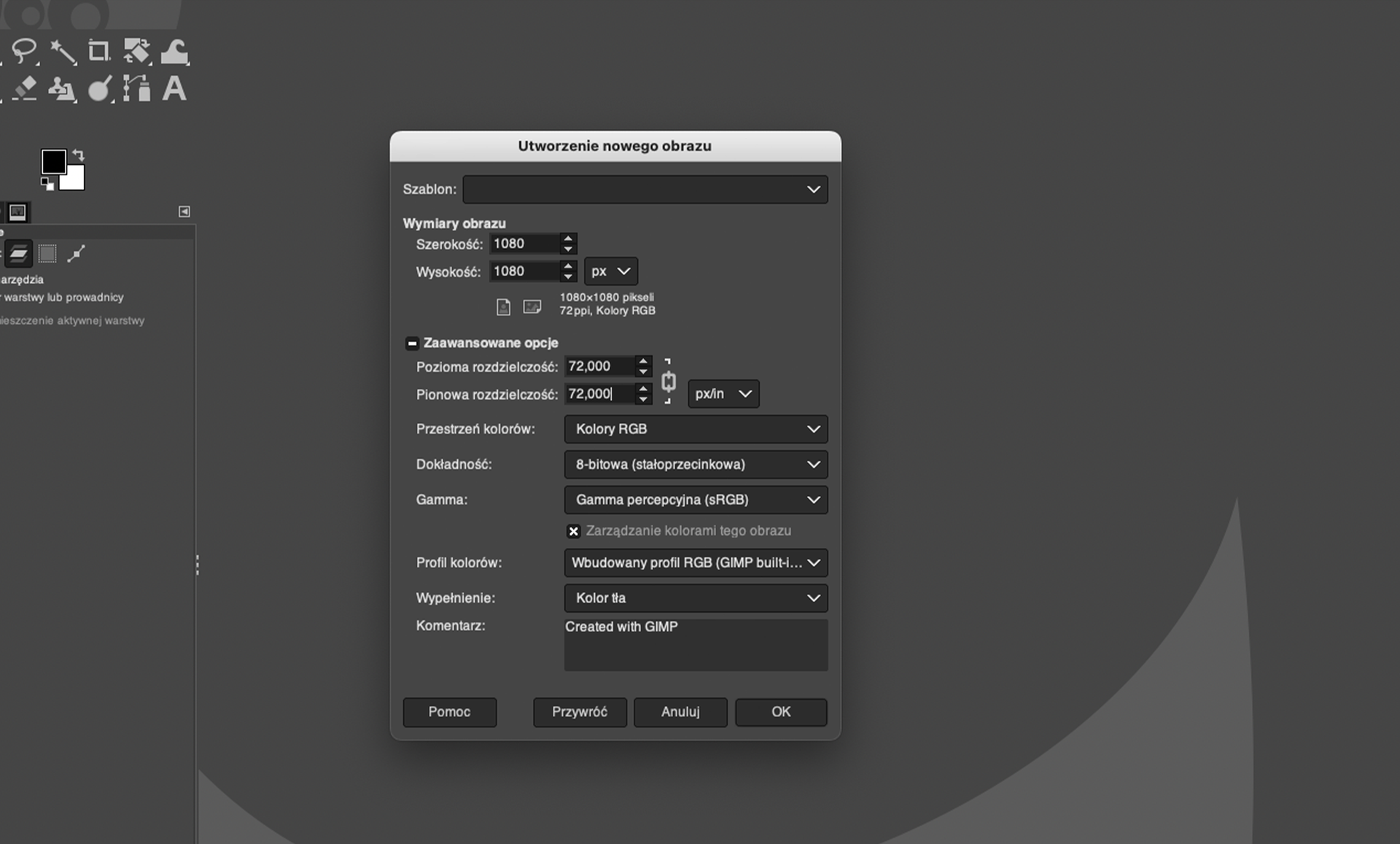
Otwórz nowy dokument, np. plik o wymiarach 1080 × 1080 px (rozdzielczość 72 ppi), przygotowany do opublikowania w internecie.

Przenieś plik
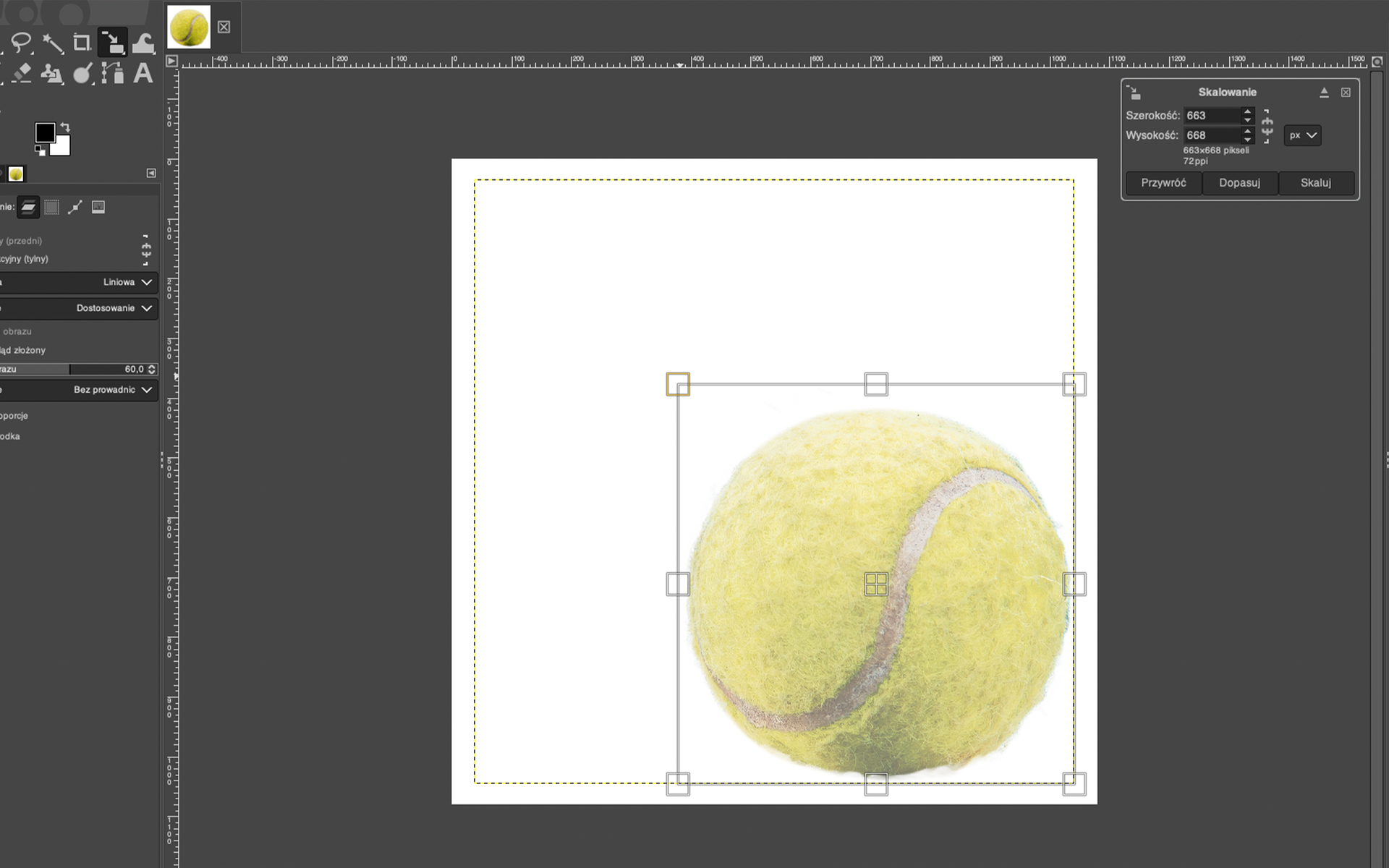
piłka wycięta.pngdo nowego dokumentu.Używając skalowania, zmniejsz rozmiar piłki, następnie przesuń ją bliżej środka grafiki.

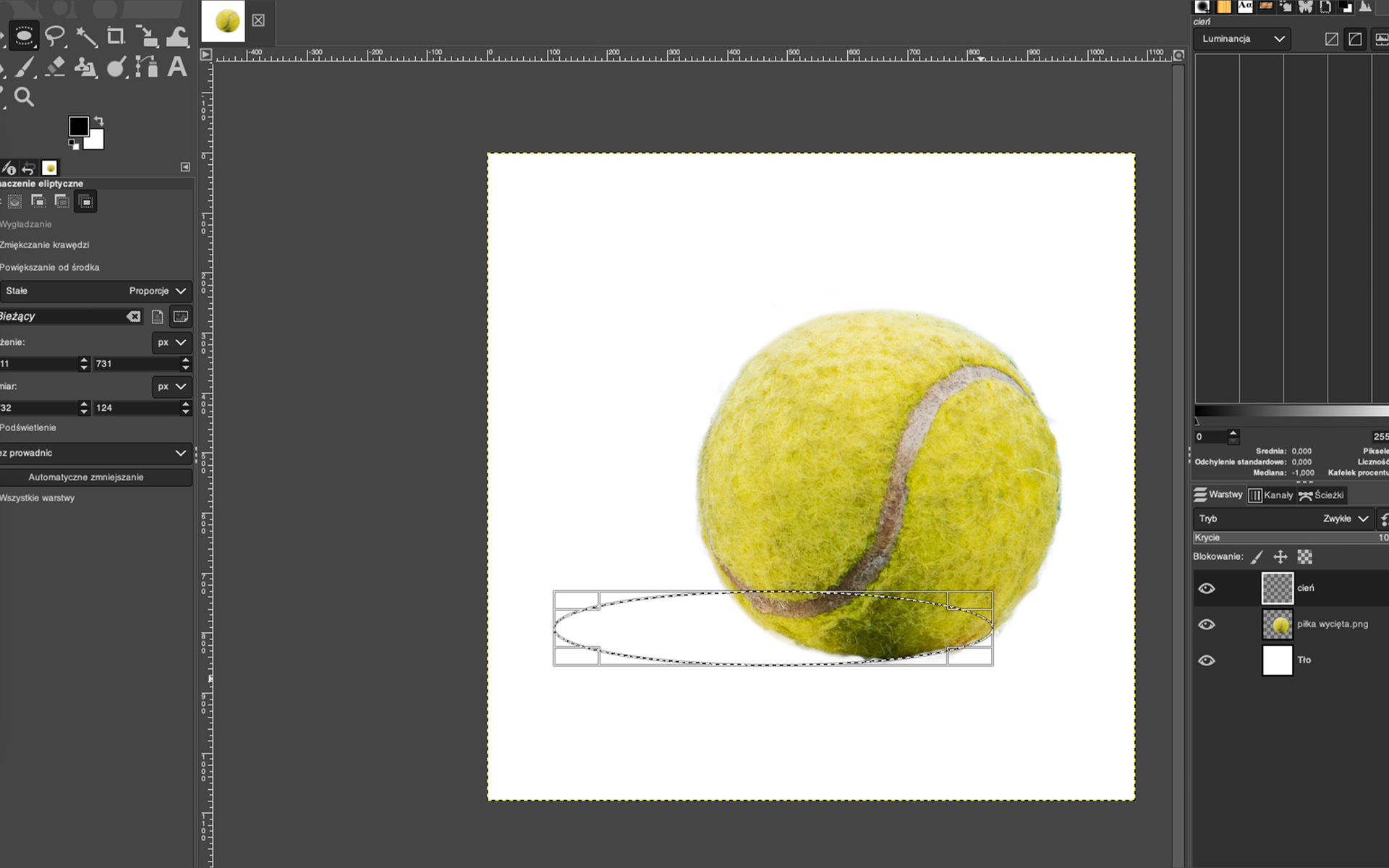
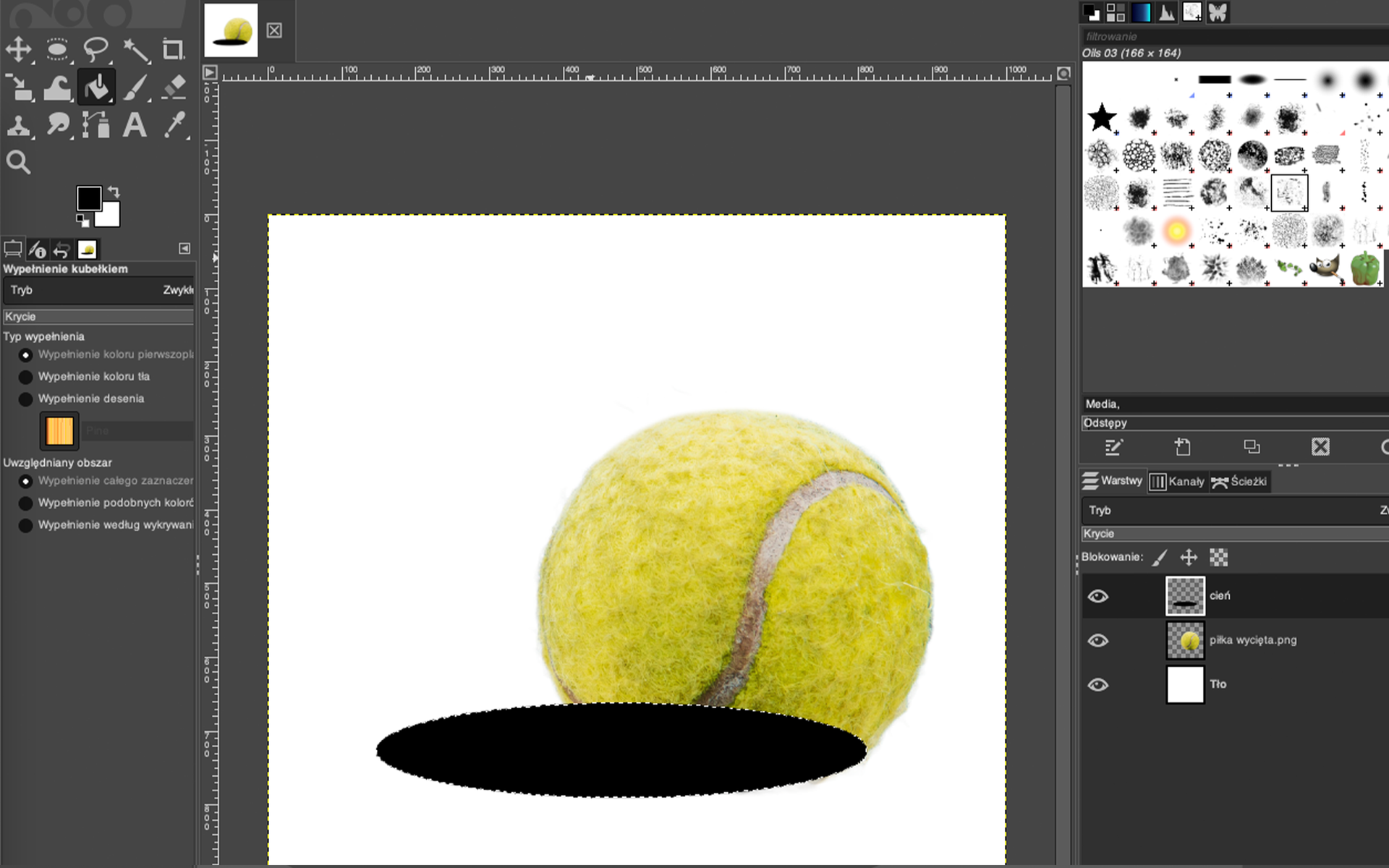
Utwórz nową przezroczystą warstwę, by utworzyć cień pod piłką. Następnie z paska narzędzi wybierz
Zaznaczenie eliptycznei narysuj elipsę na obszarze roboczym.

Przejdź do narzędzia
Wypełnienie kubełkiemi kliknij w miejscu wyznaczonej elipsy, pamiętając o tym, by kolorem pierwszoplanowym był czarny. Odznacz elipsę (prawy przycisk myszyZaznaczenie|Brak).

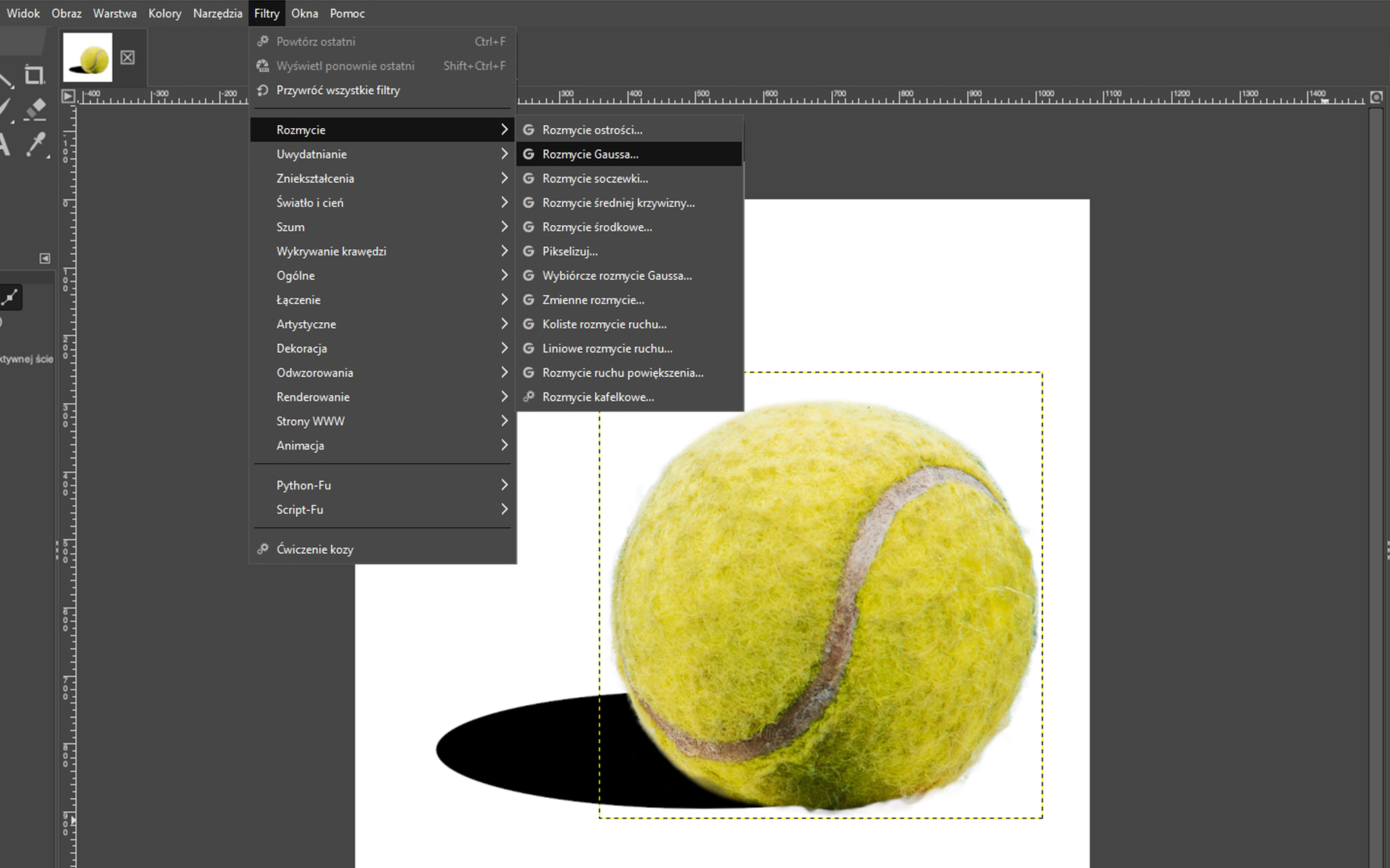
Przenieś warstwę z cieniem poniżej warstwy z piłką. Aby cień wyglądał lepiej, należy go rozmazać. W tym celu wejdź w
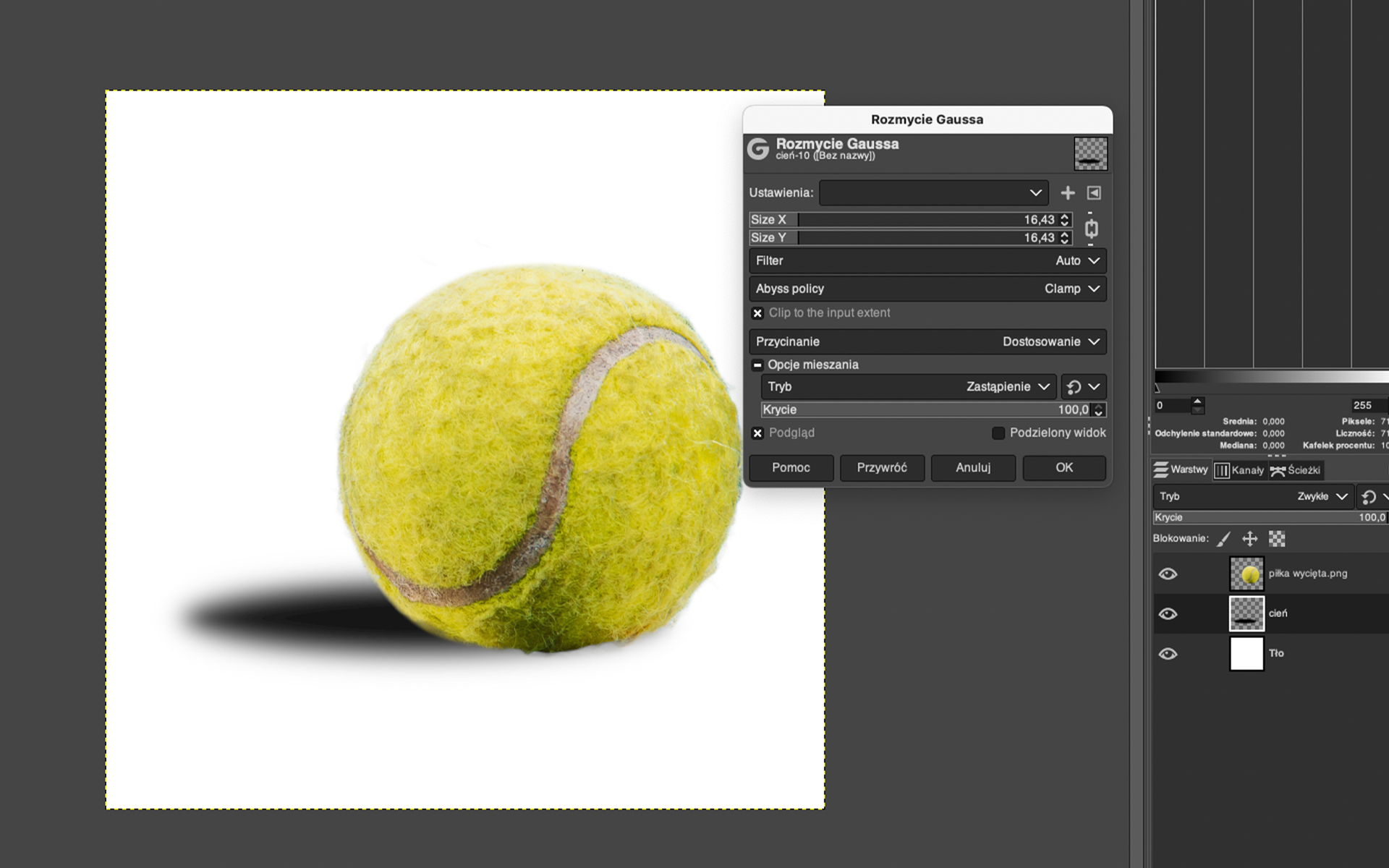
Filtry|Rozmycie|Rozmycie Gaussa.

Ustaw odpowiednie parametry Size X i Size Y na około 16 (są połączone ikoną łańcucha, to znaczy, że gdy zmienia się jeden, drugi automatycznie się do niego dostosowuje).

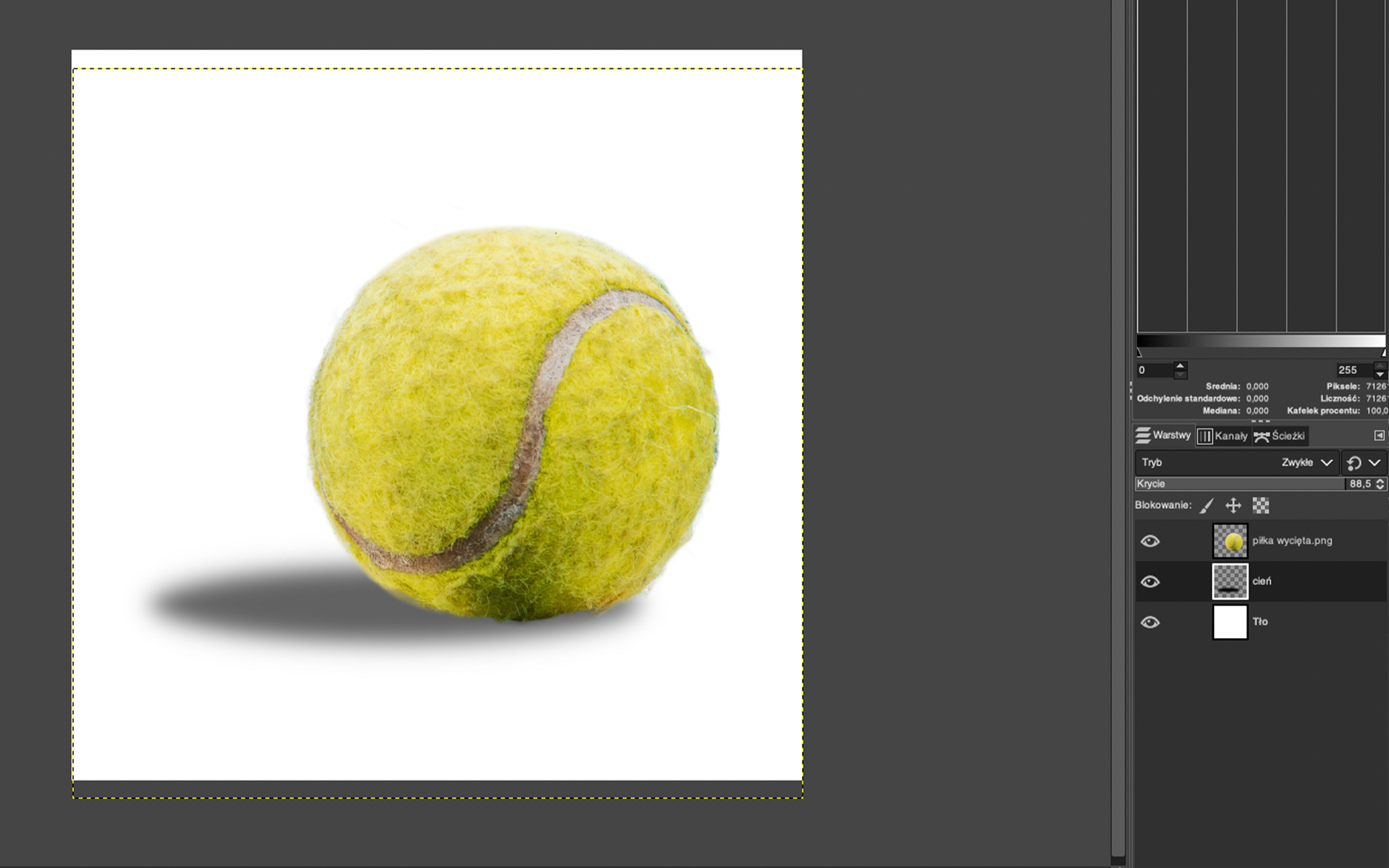
Dopasuj krycie warstwy z cieniem na ok. 85‑90 i ewentualnie popraw jej rozmieszczenie.

Przykładowe rozwiązanie:

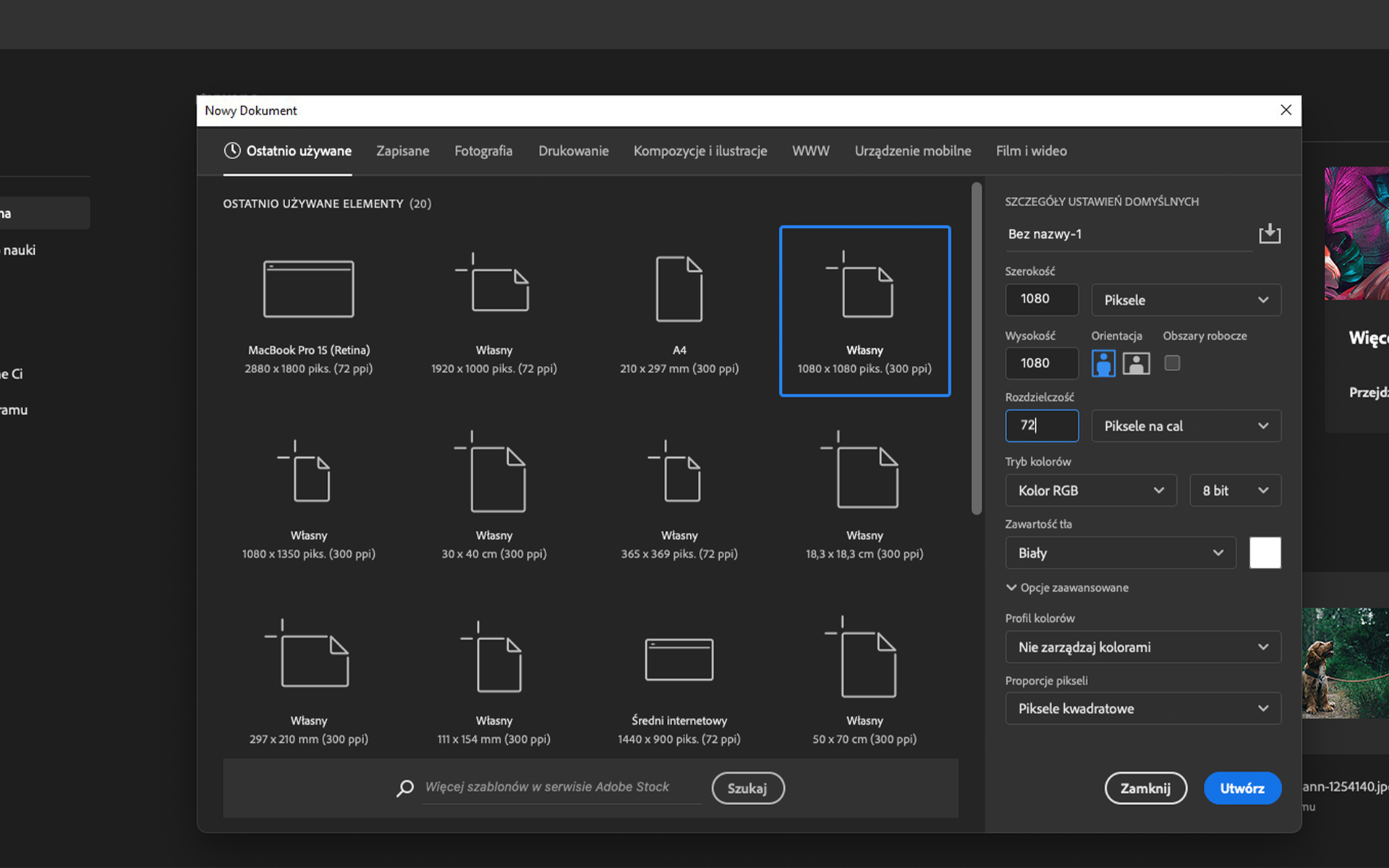
Otwórz nowy dokument, np. plik o wymiarach 1080 × 1080 px (rozdzielczość 72 ppi), przygotowany do opublikowania w internecie.

Przenieś plik
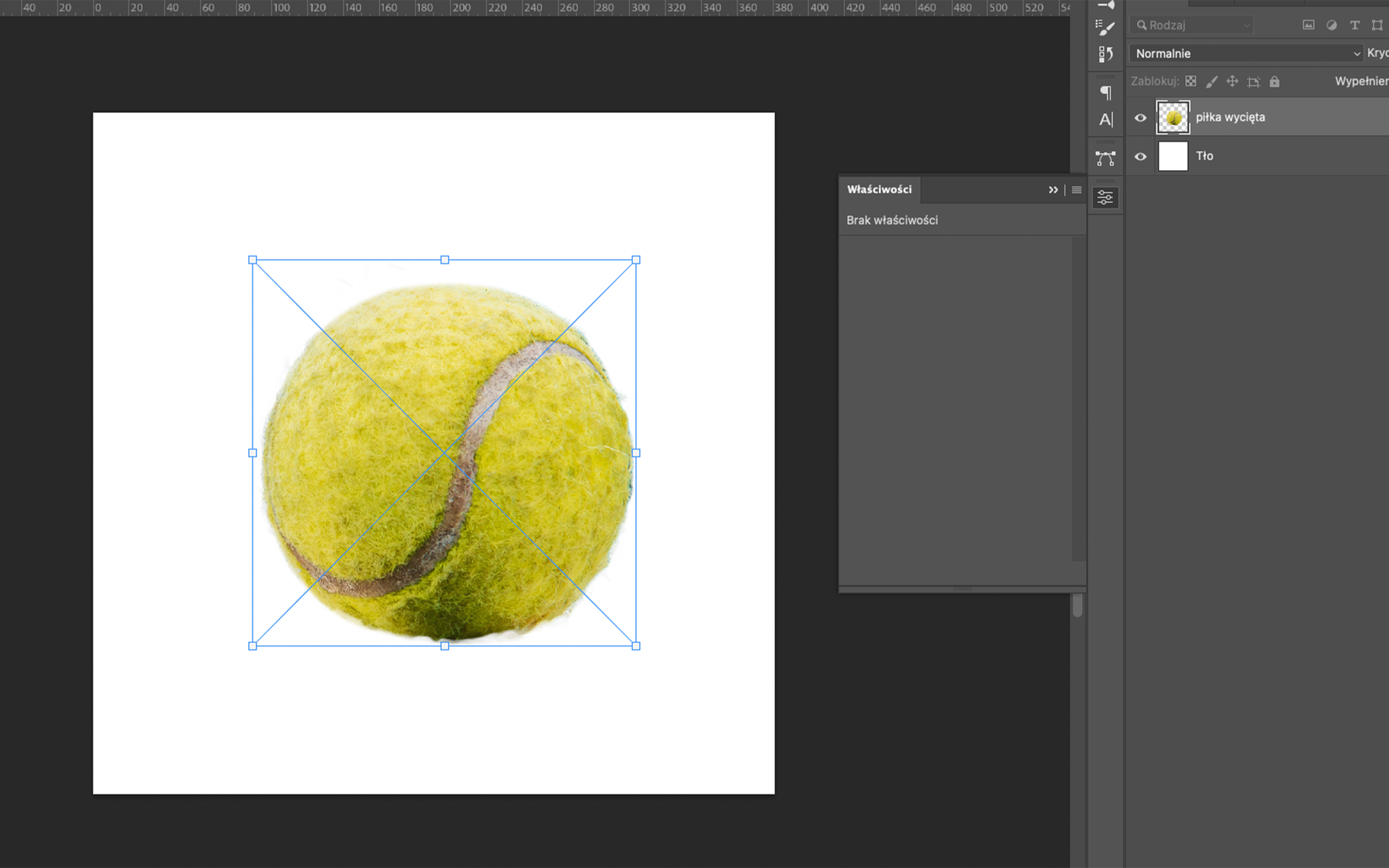
piłka wycięta.pngdo nowego dokumentu.Używając skalowania, zmniejsz rozmiar piłki. W tym celu złap za linie, które pokazały się po przeniesieniu pliku do dokumentu i zmniejsz obiekt. Zaakceptuj klawiszem
Enter.

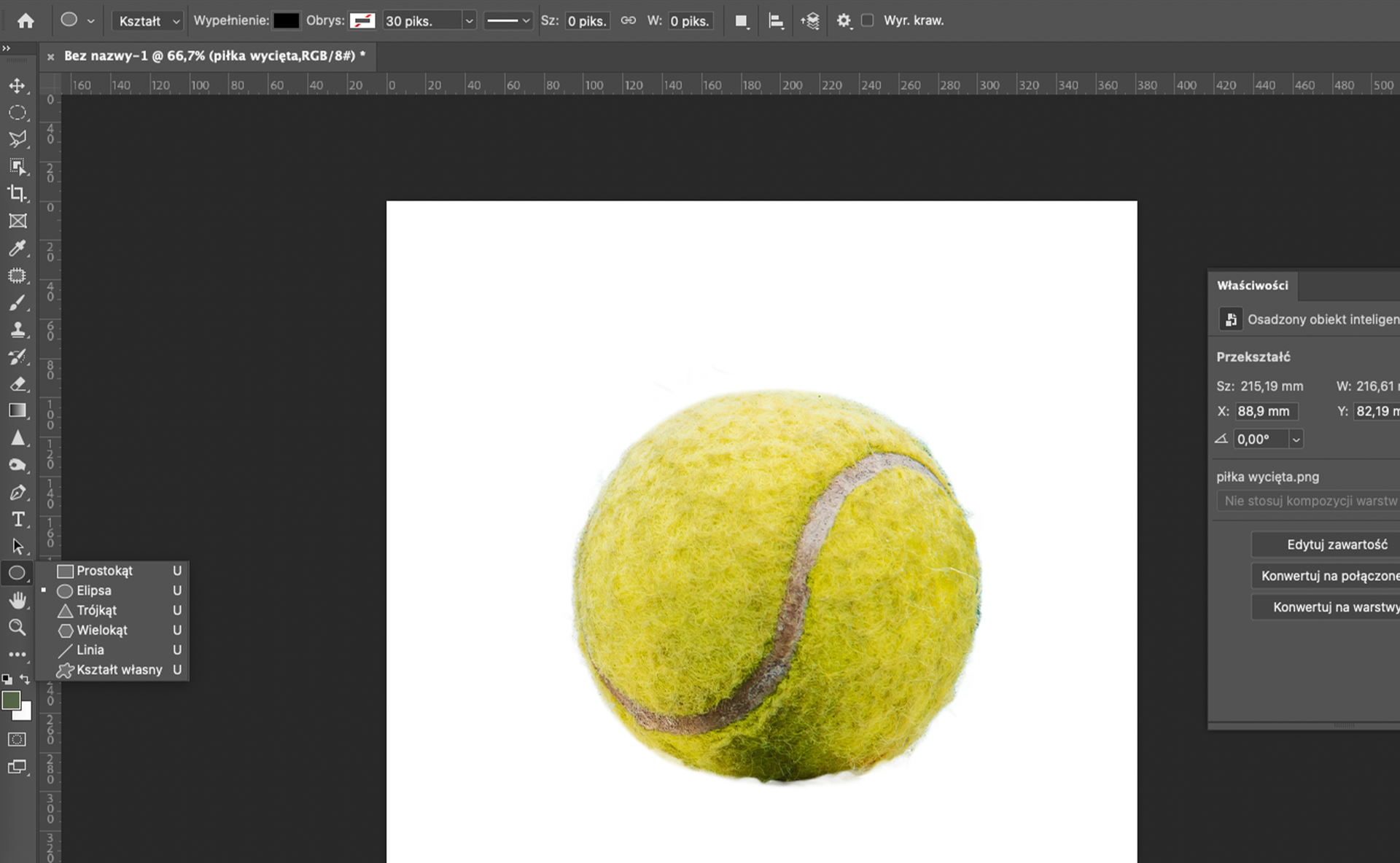
Z paska narzędzi wybierz
Elipsai ustaw czarne wypełnienie na górnym pasku.

Narysuj elipsę, klikając lewym przyciskiem myszy i przeciągając ją. Program automatycznie utworzy ją na nowej warstwie. Przenieś warstwę z elipsą poniżej warstwy z piłką.

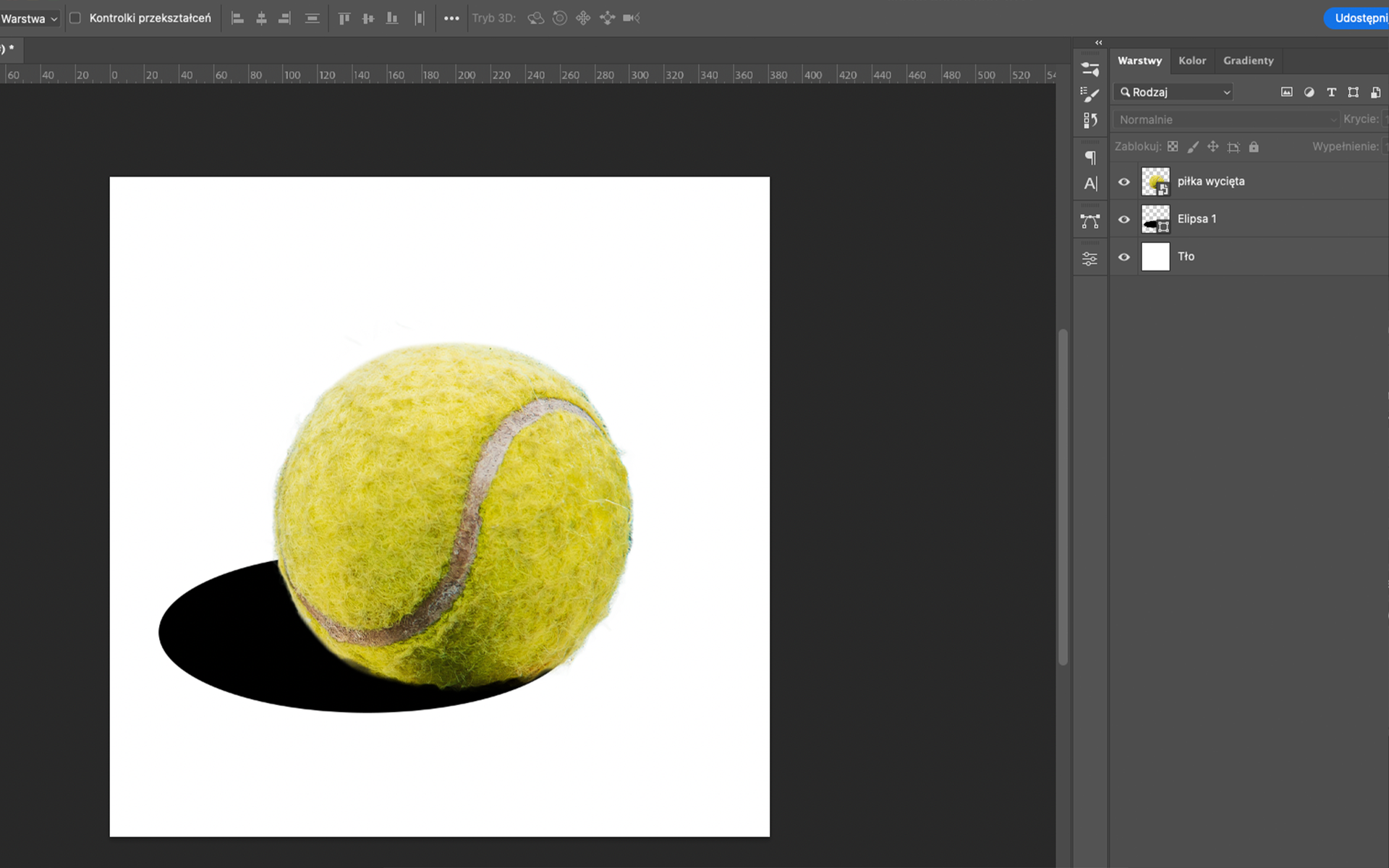
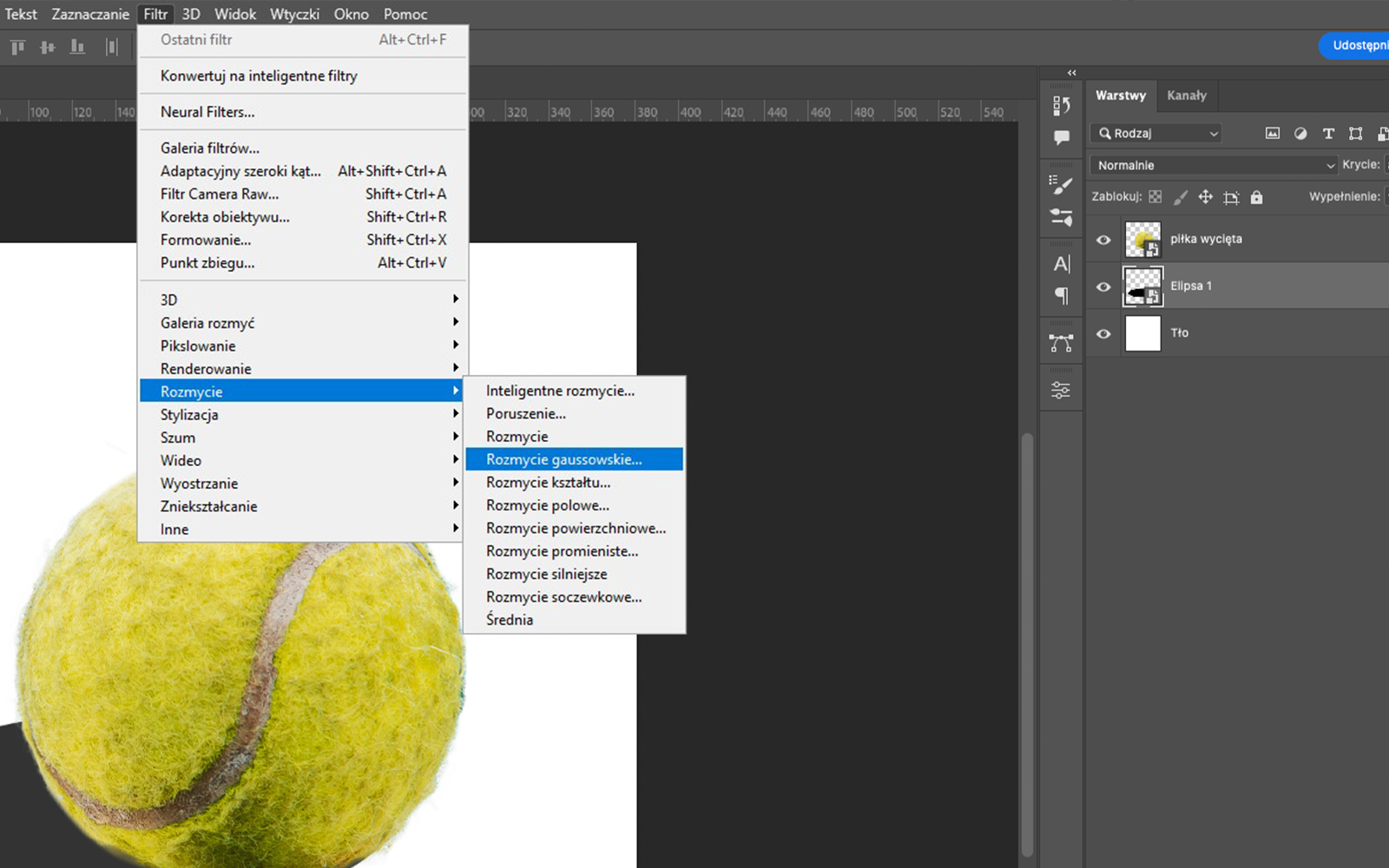
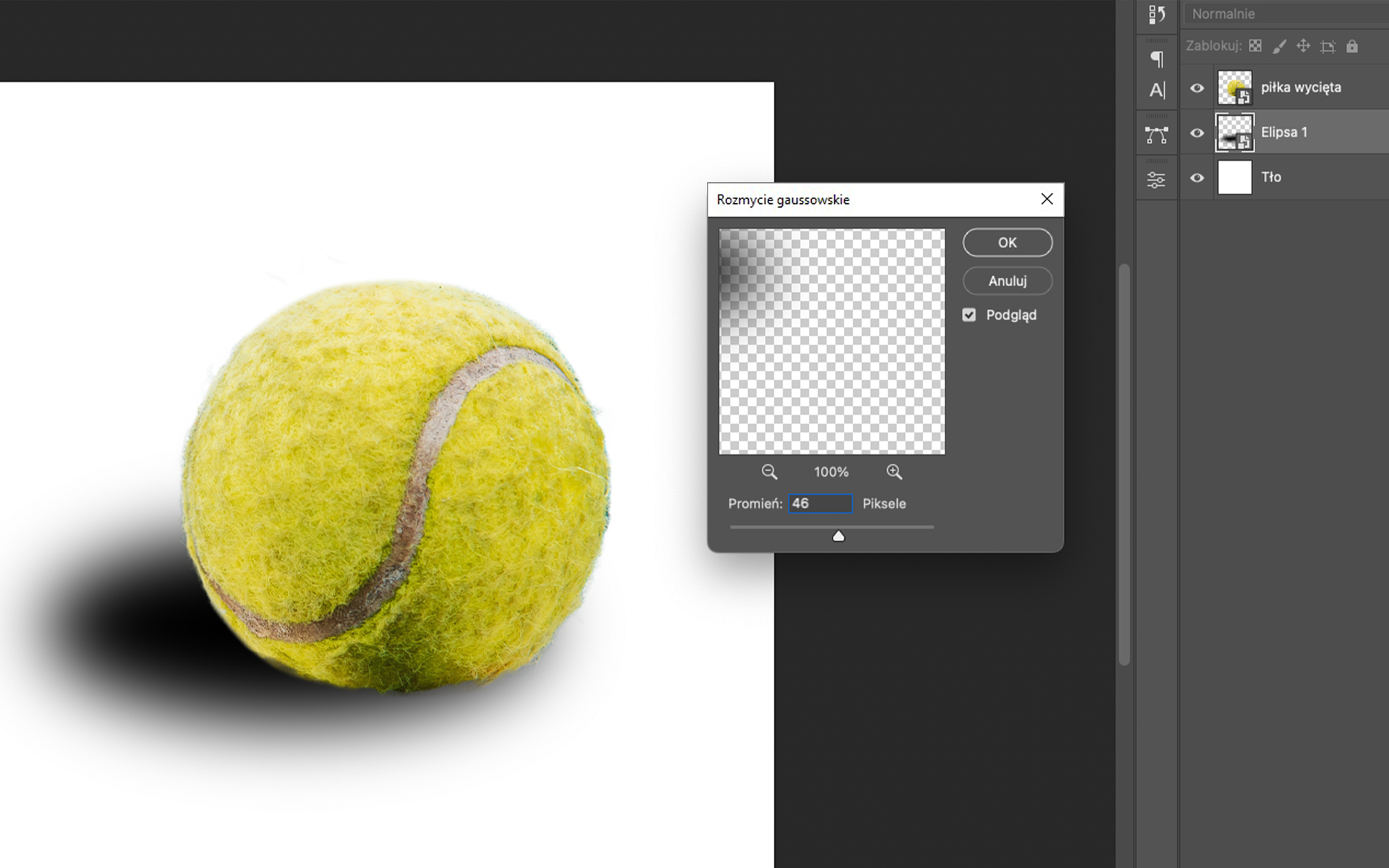
By cień wyglądał naturalnie, musisz rozmyć elipsę. W tym celu przejdź do
Filtr|Rozmycie|Rozmycie gaussowskie. Z racji tego, że jest ona kształtem, program wyświetli okienko z komunikatem, aby zamienić kształt na obiekt inteligentny lub rasteryzować go – wybierzObiekt inteligentny.

Ustaw odpowiedni promień rozmycia, np. 46.

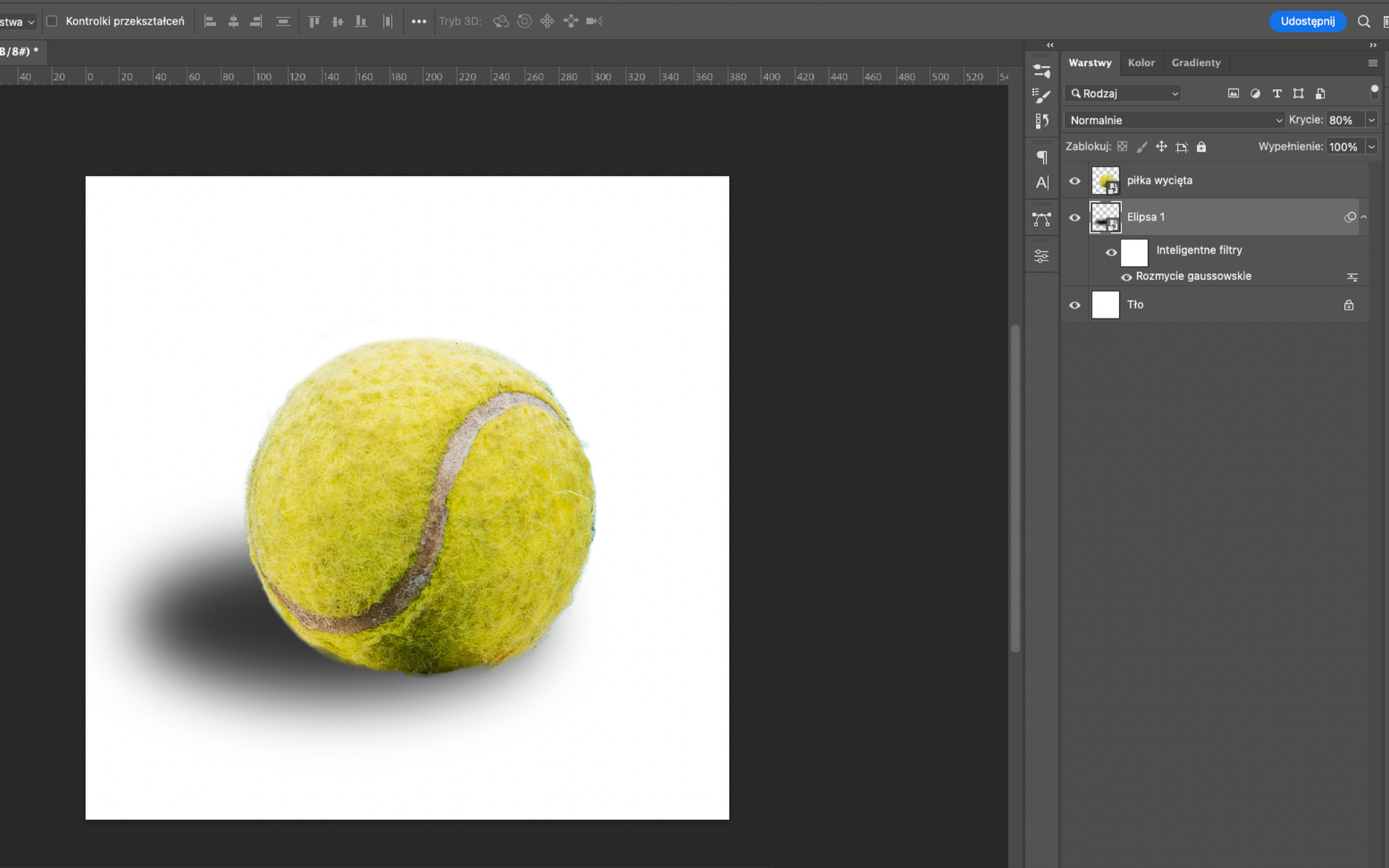
Zmień krycie warstwy z cieniem na 80%.

W programie graficznym stwórz projekt psiej adresówki – zawieszki w kształcie kości – z imieniem czworonoga i z numerem telefonu do właściciela.
Przykładowe rozwiązanie:

Otwórz nowy dokument w programie GIMP.
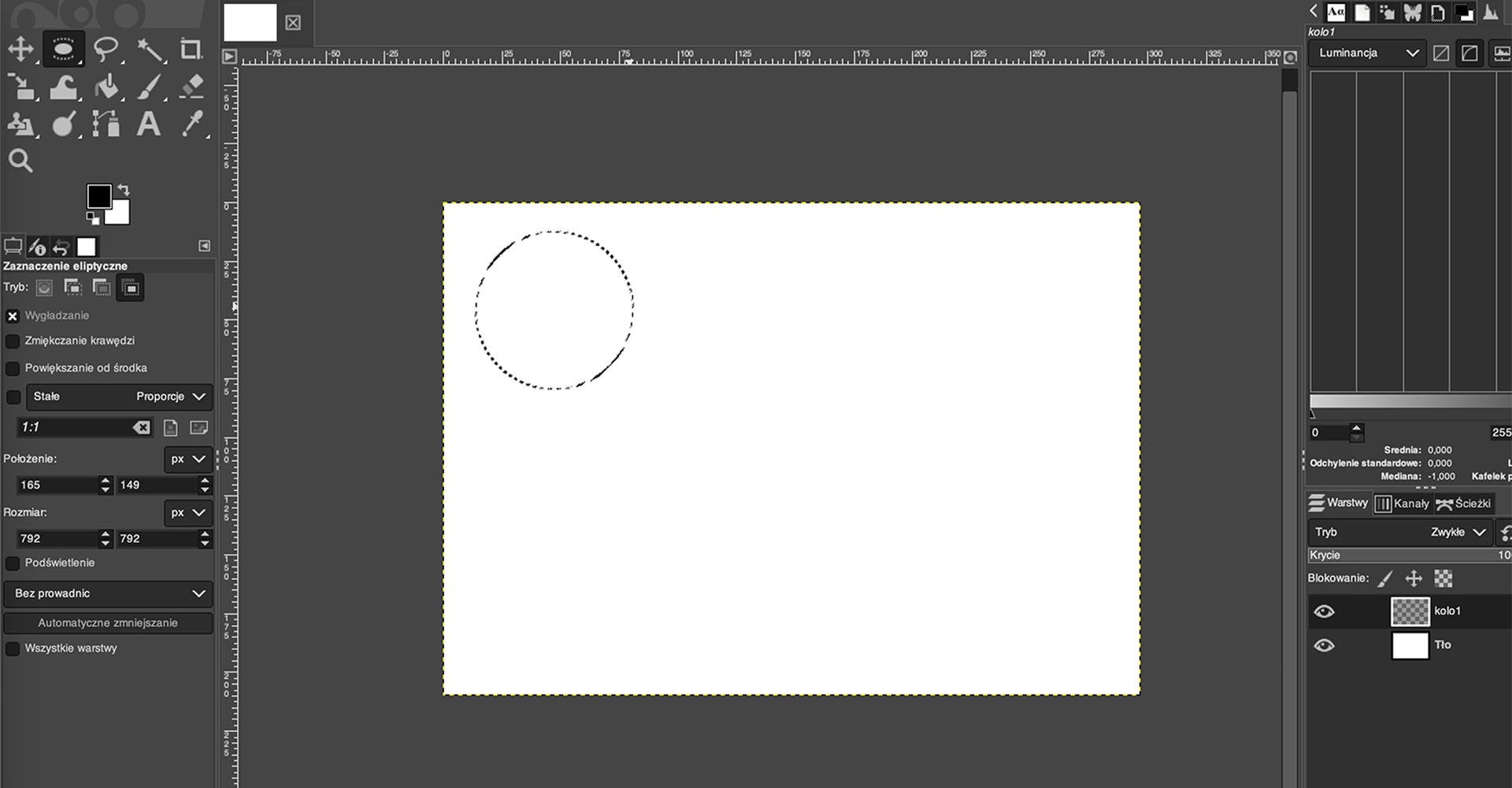
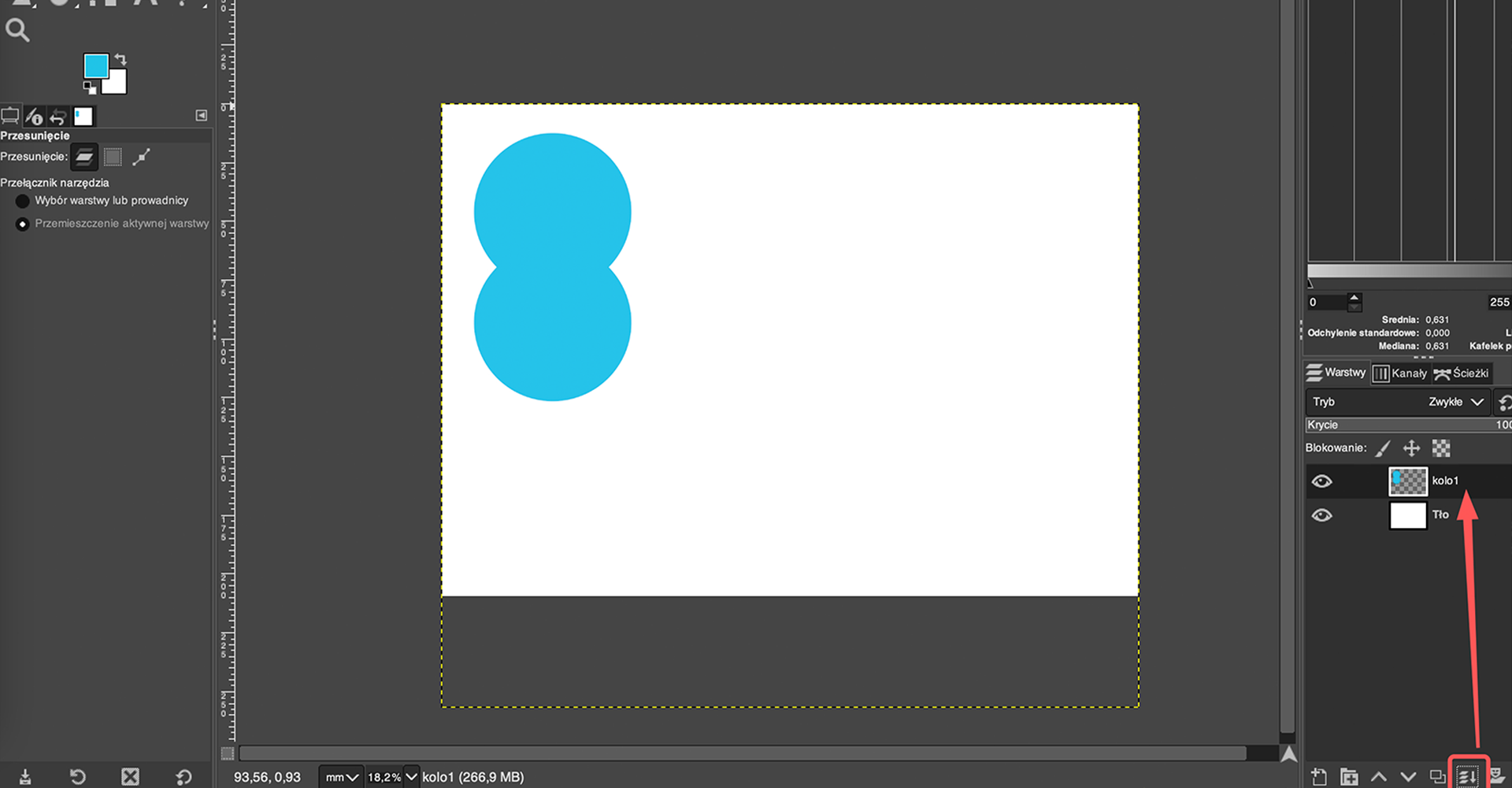
Tworzenie zawieszki w kształcie kości zaczniemy od kształtów, z których będzie się składać. Utwórz nową warstwę, a następnie wybierz narzędzie
Zaznaczenie eliptycznei narysuj na niej koło.

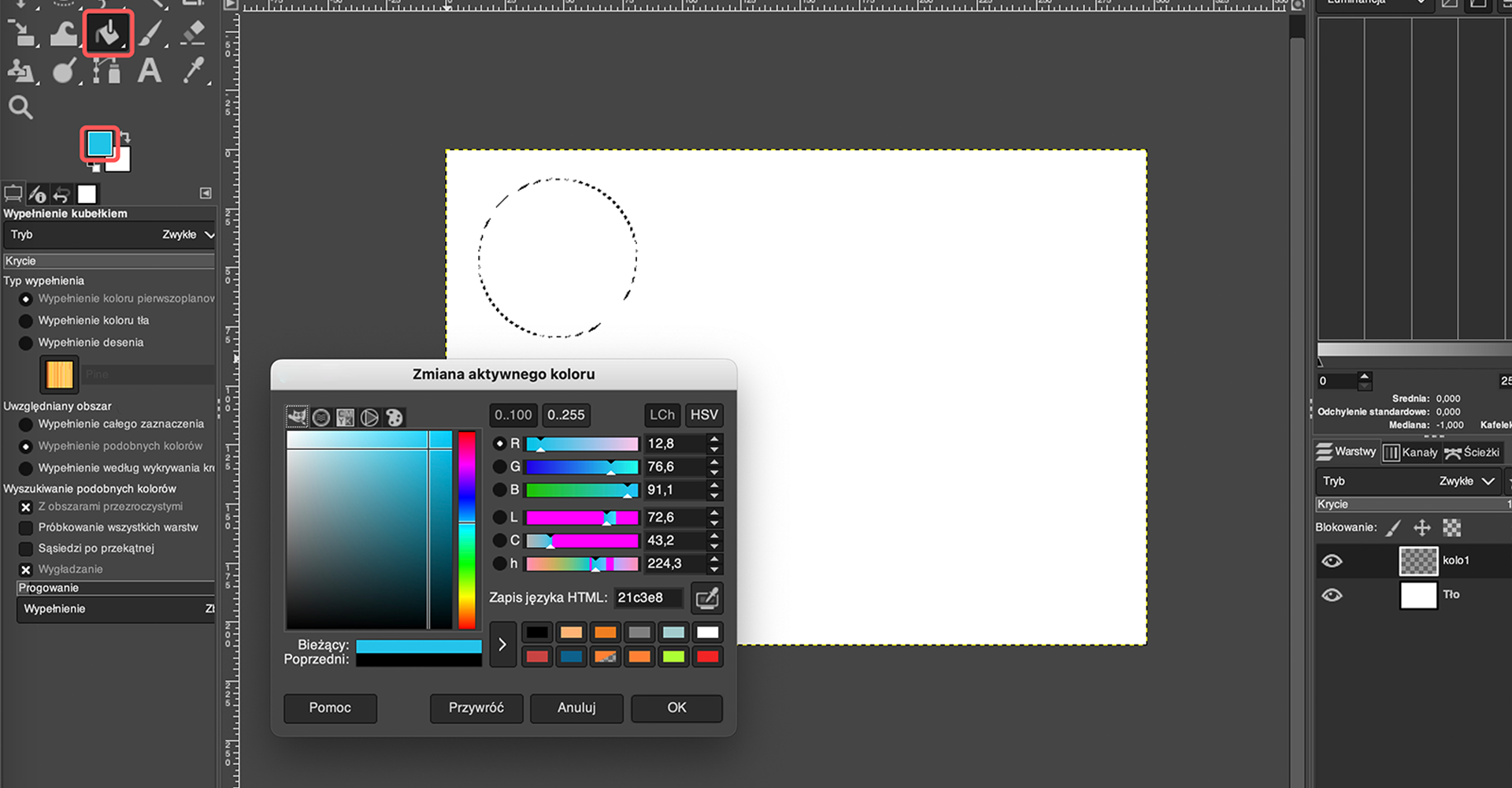
Wybierz narzędzie
Wypełnienie kubełkiem, wybierz kolor pierwszego planu i wypełnij nim koło, poprzez kliknięcie w obszar zaznaczenia. Odznacz koło (prawy przycisk myszy |Zaznaczenie|Brak).

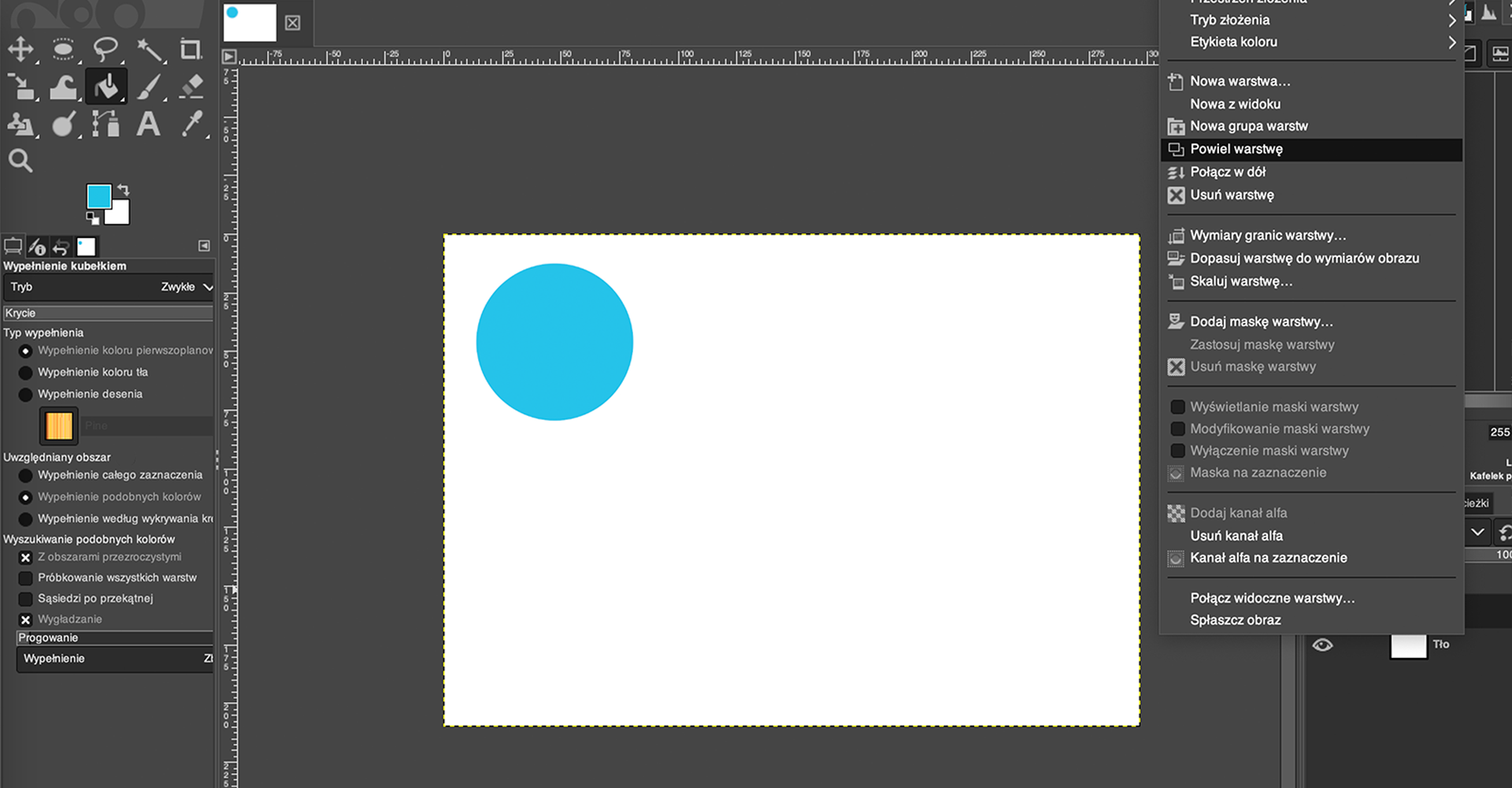
Powiel warstwę z kołem, poprzez kliknięcie na nią prawym przyciskiem myszy i wybranie z listy
Powiel warstwę.

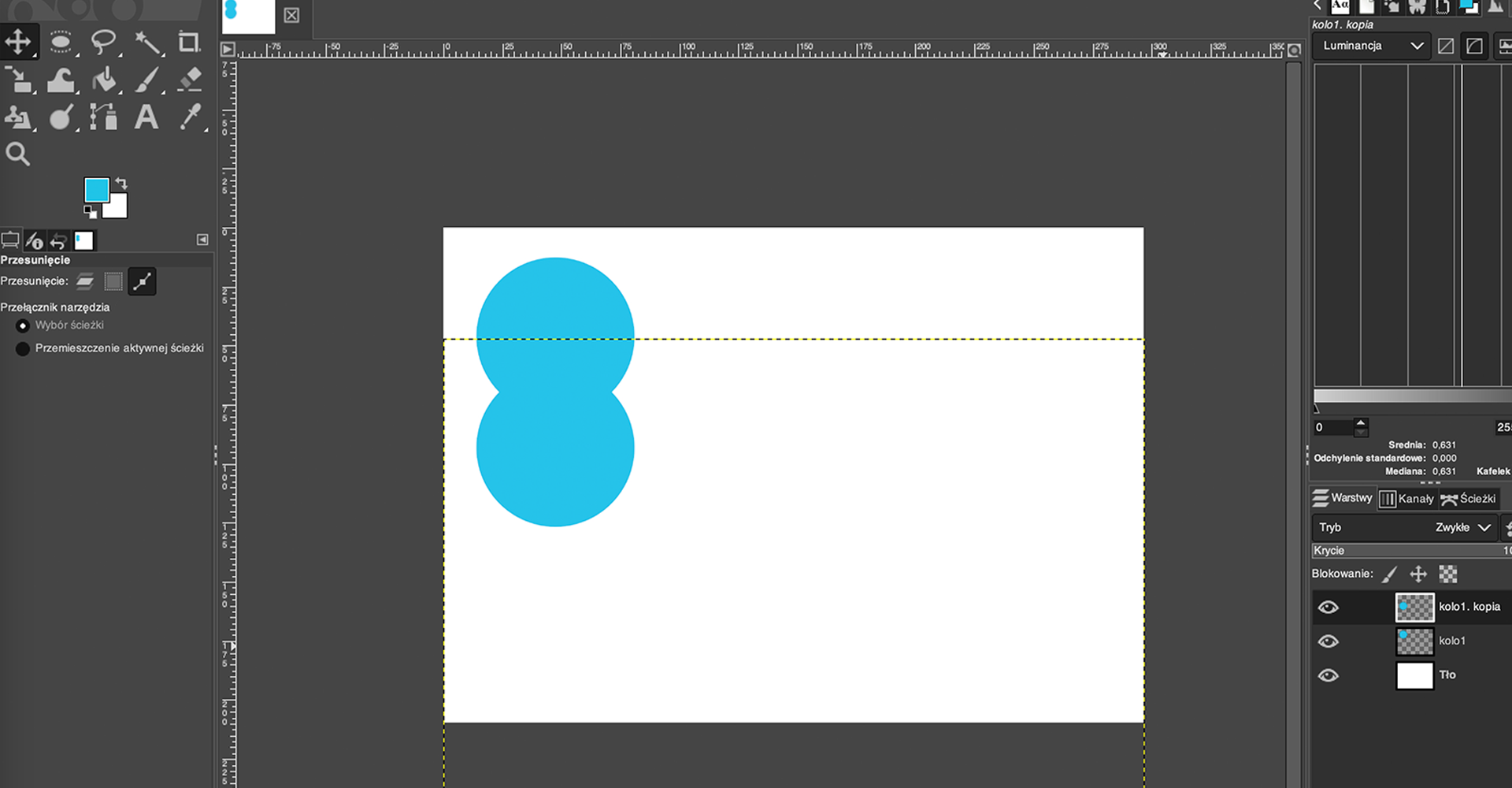
Przenieś skopiowany kształt w linii prostej, tak by koła nachodziły na siebie w pionie.

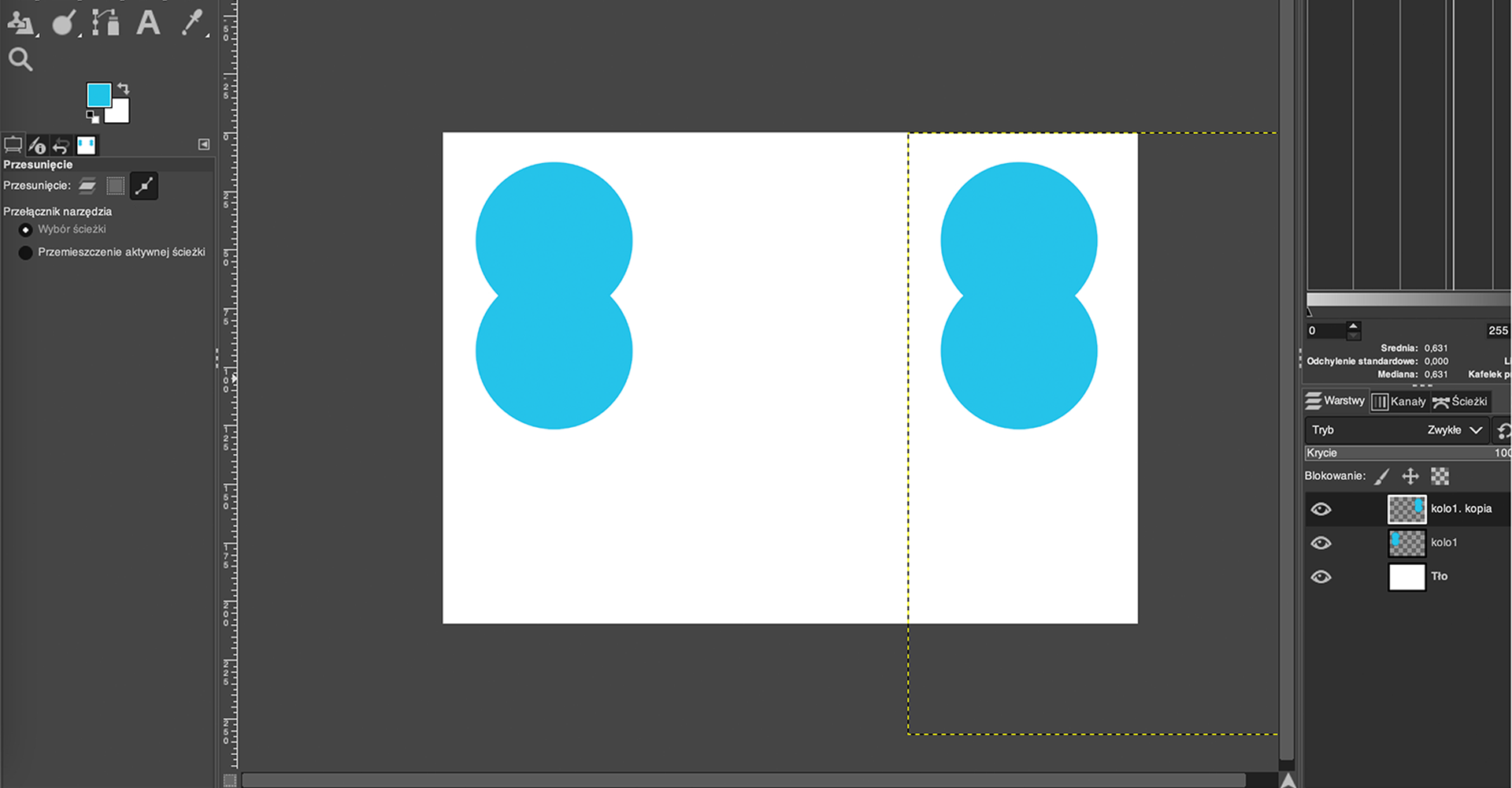
Połącz ze sobą warstwy z kołami, używając przycisku
Łączenie warstw, znajdującego się w dolnym prawym rogu kartyWarstwy.

Ponów operację powielania warstwy – tym razem na warstwie znajdują się dwa koła. Przesuń je w linii pionowej na drugą stronę dokumentu.

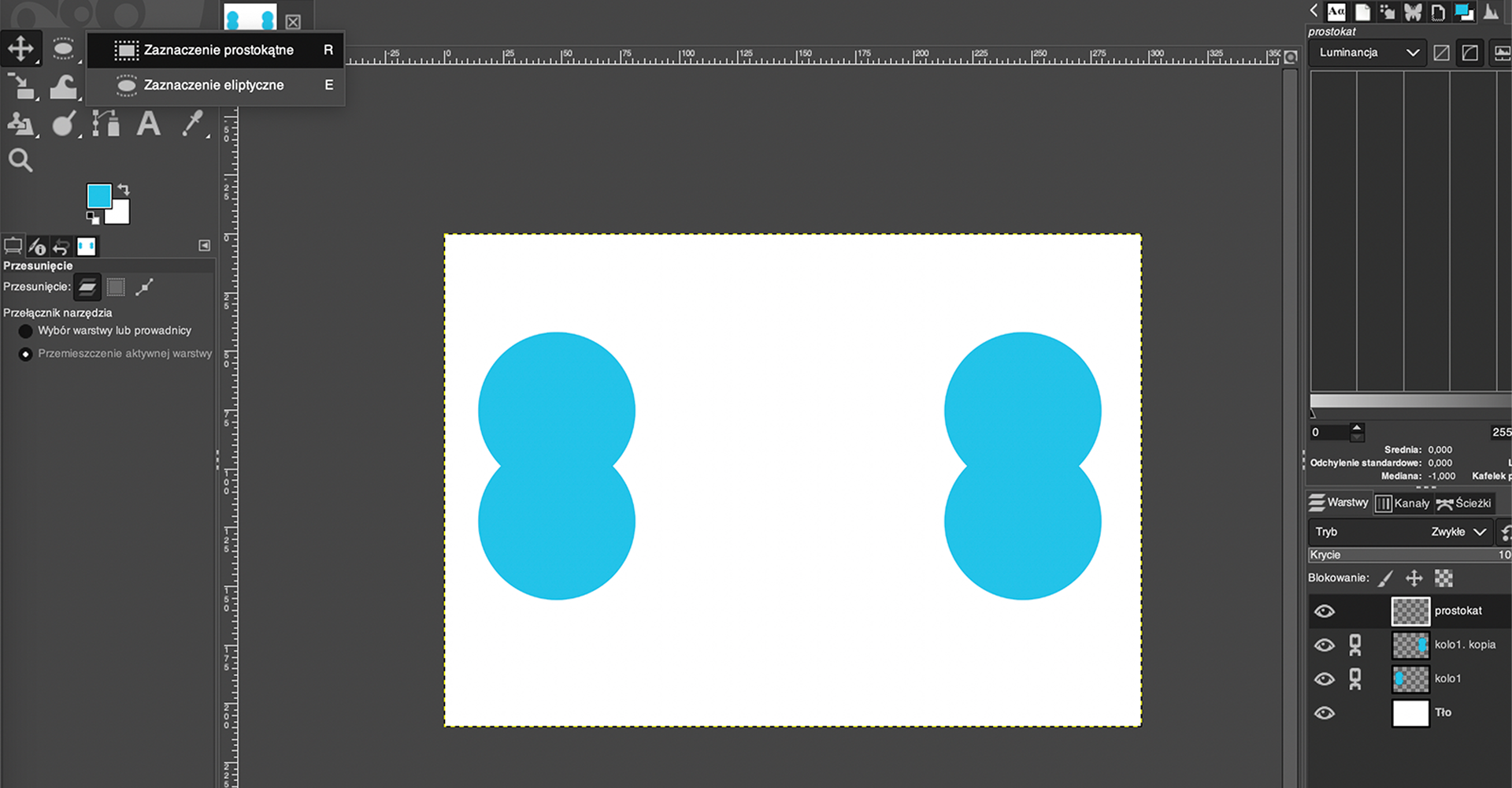
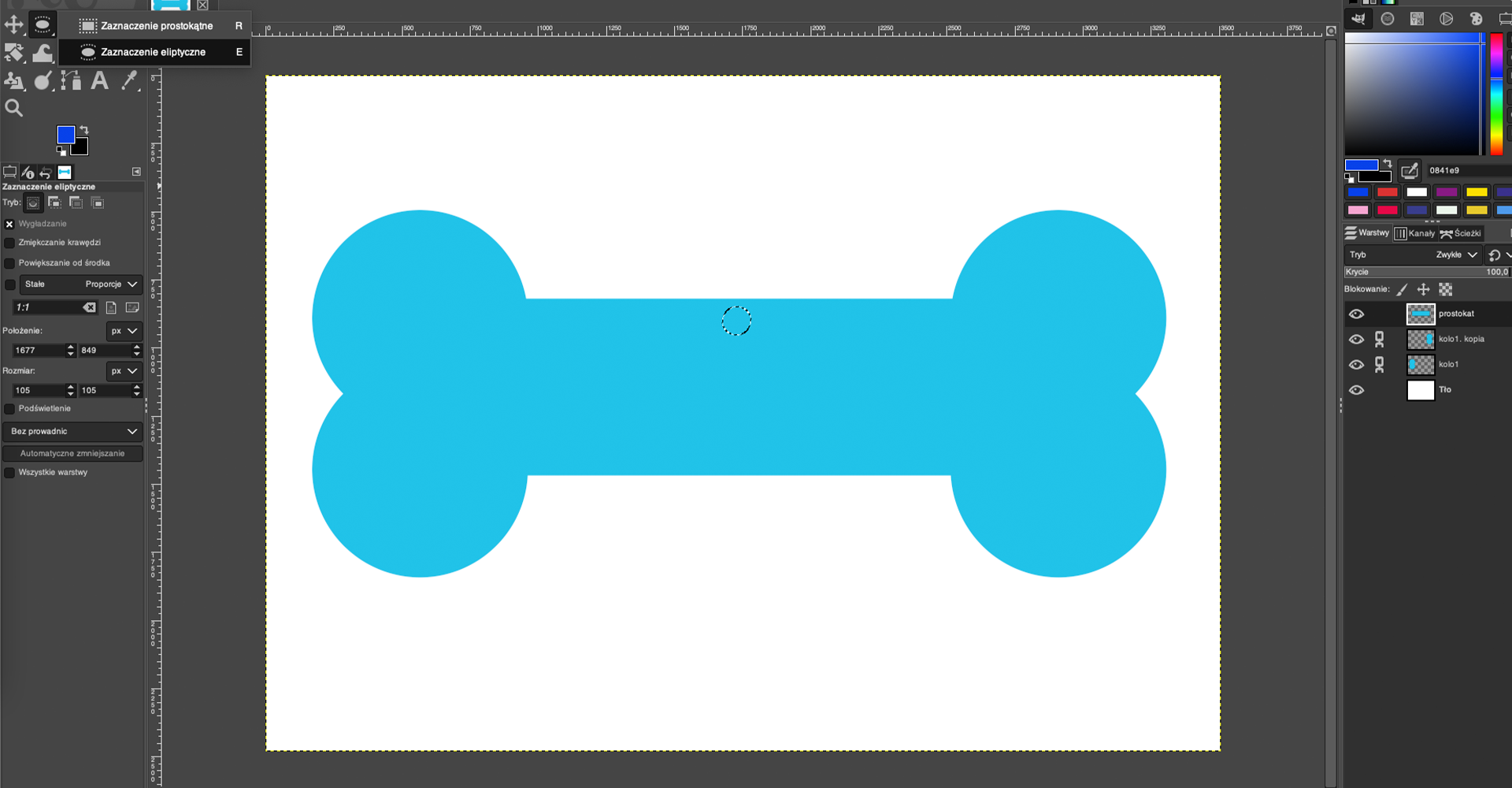
Utwórz nową warstwę i wybierz narzędzie
Zaznaczenie prostokątne. Utwórz zaznaczenie prostokątne pomiędzy kołami.

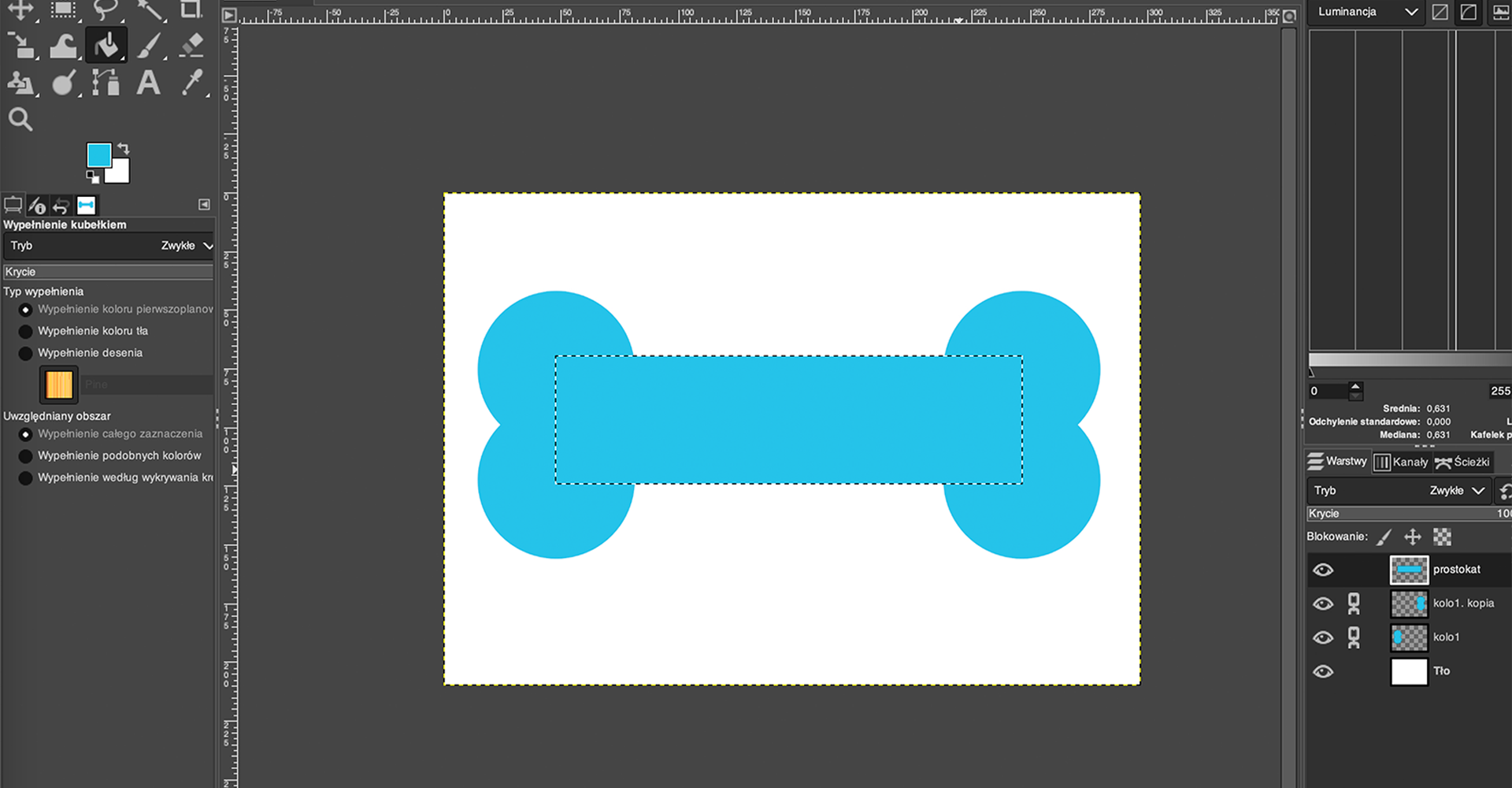
Wypełnij je narzędziem
Wypełnienie kubełkiem, używając tego samego koloru pierwszego planu co wcześniej. Odznacz prostokąt.

Z przybornika wybierz
Zaznaczenie eliptycznei narysuj koło, przytrzymując klawiszShift. Zwróć uwagę, by mieć wybraną warstwę z prostokątem.

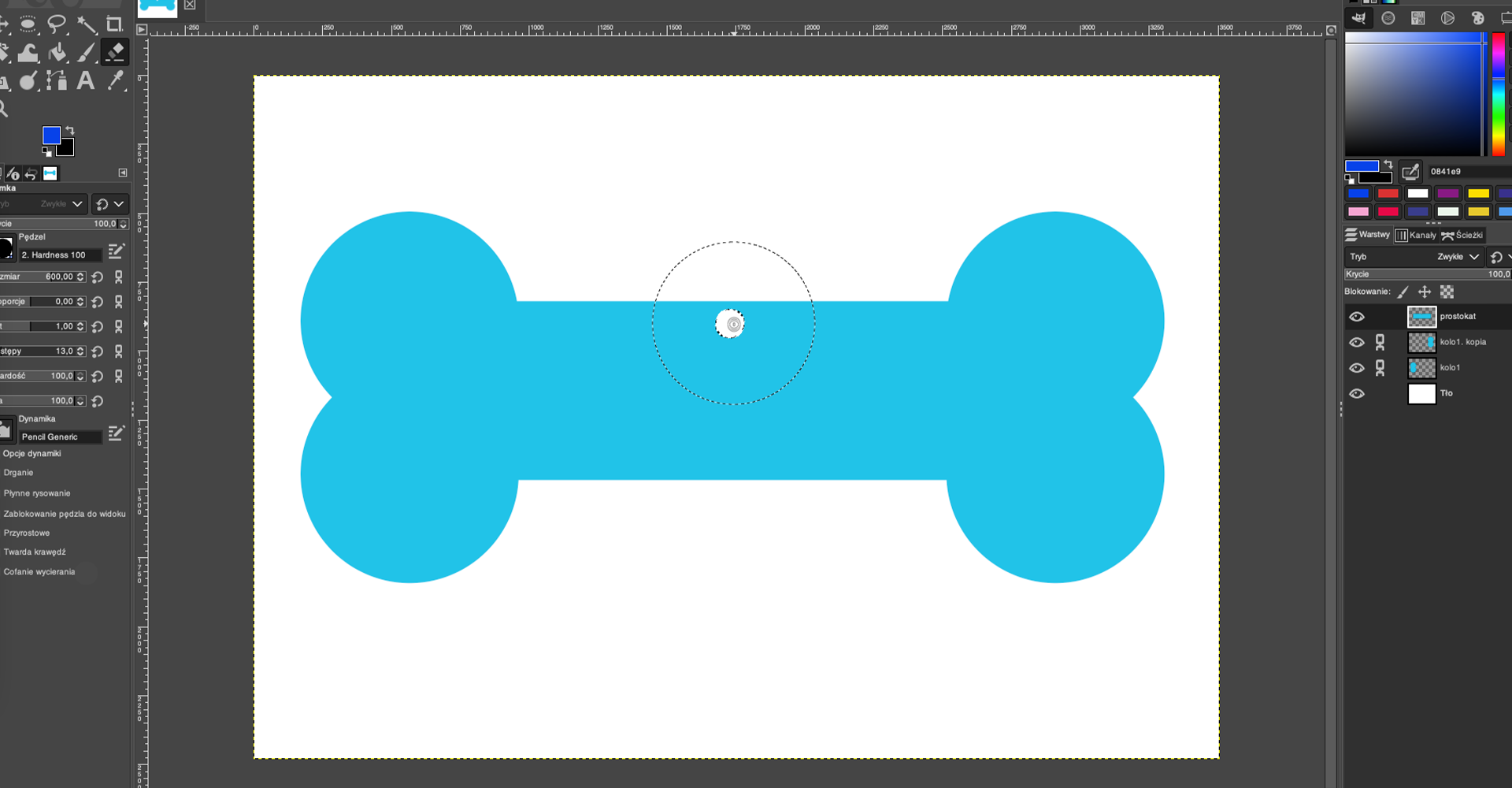
Aby utworzyć otwór do przyczepienia zawieszki, z przybornika wybierz narzędzie
Gumkai kliknij w miejscu zaznaczonego koła, by je wymazać. Następnie kliknij prawym przyciskiem myszy w obszar roboczy i wybierzZaznaczenie|Brak.

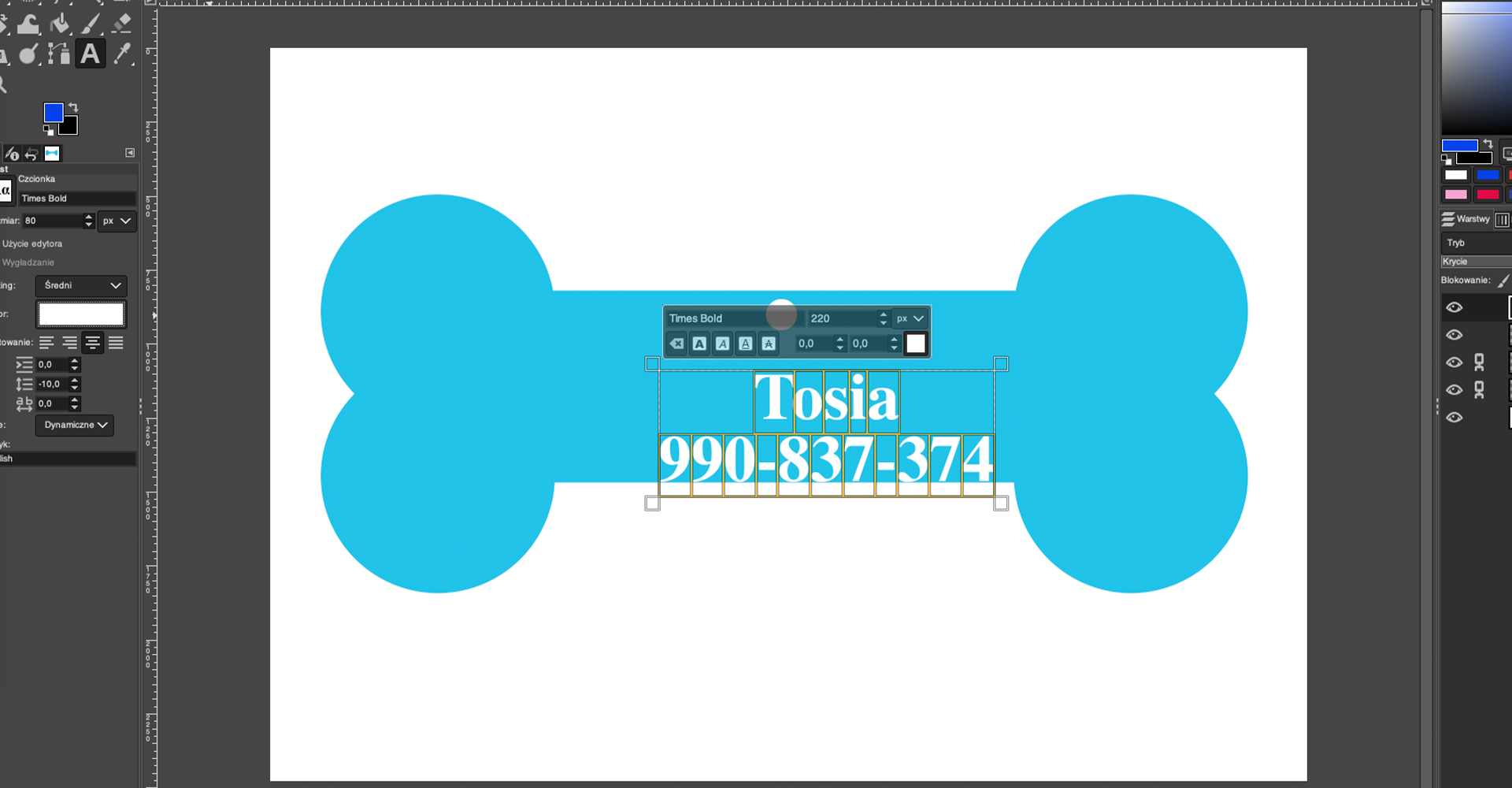
Wybierz narzędzie
Tekst(A) i uzupełnij zawieszkę o imię psa i numer telefonu właściciela.

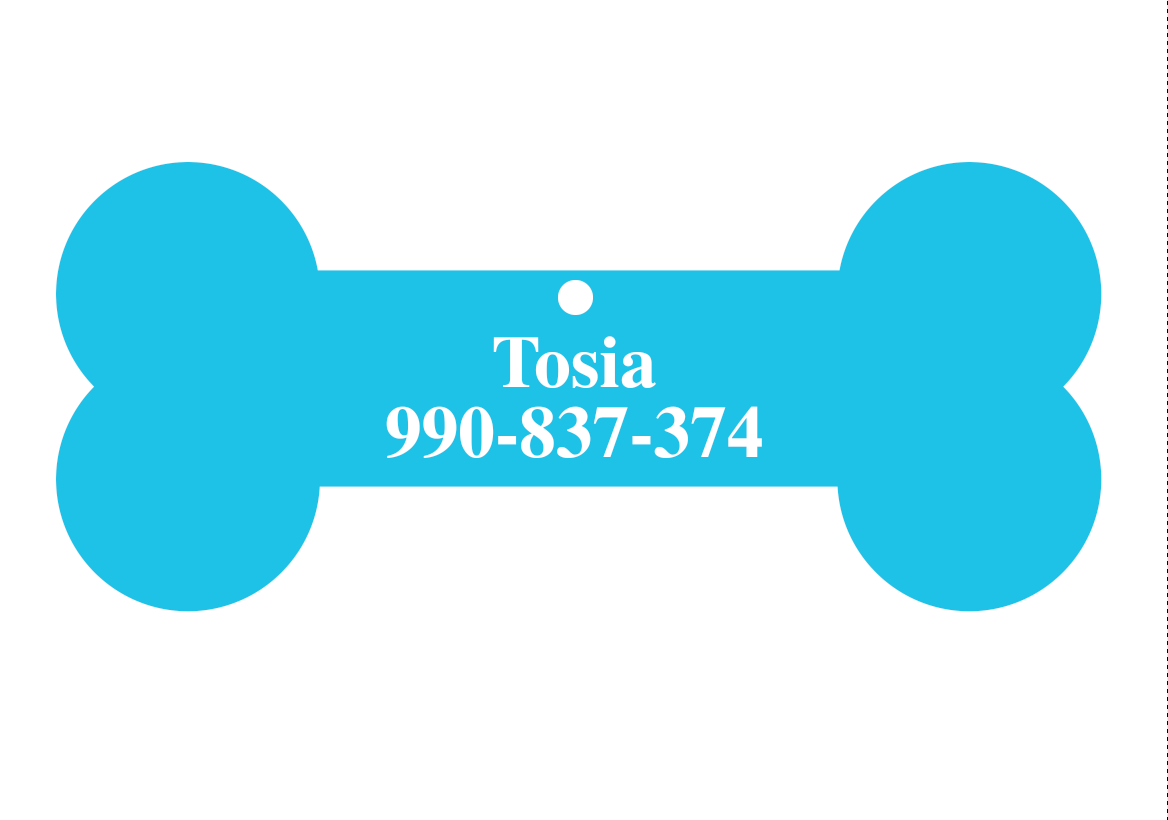
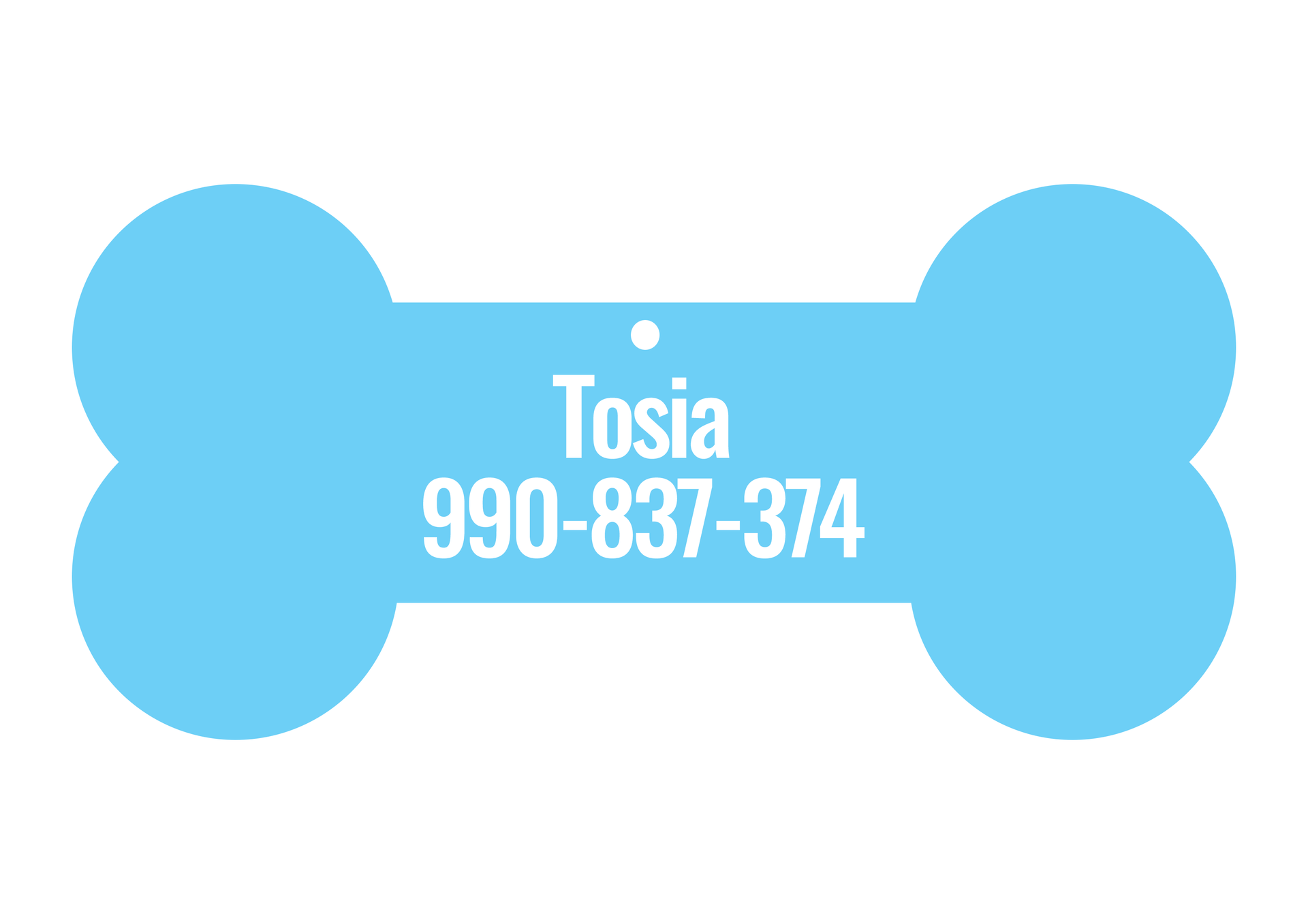
Przykładowe rozwiązanie:

Otwórz nowy dokument w programie Photoshop.
Tworzenie zawieszki w kształcie kości zaczniemy od kształtów, z których będzie się składać. Wybierz narzędzie kształtu
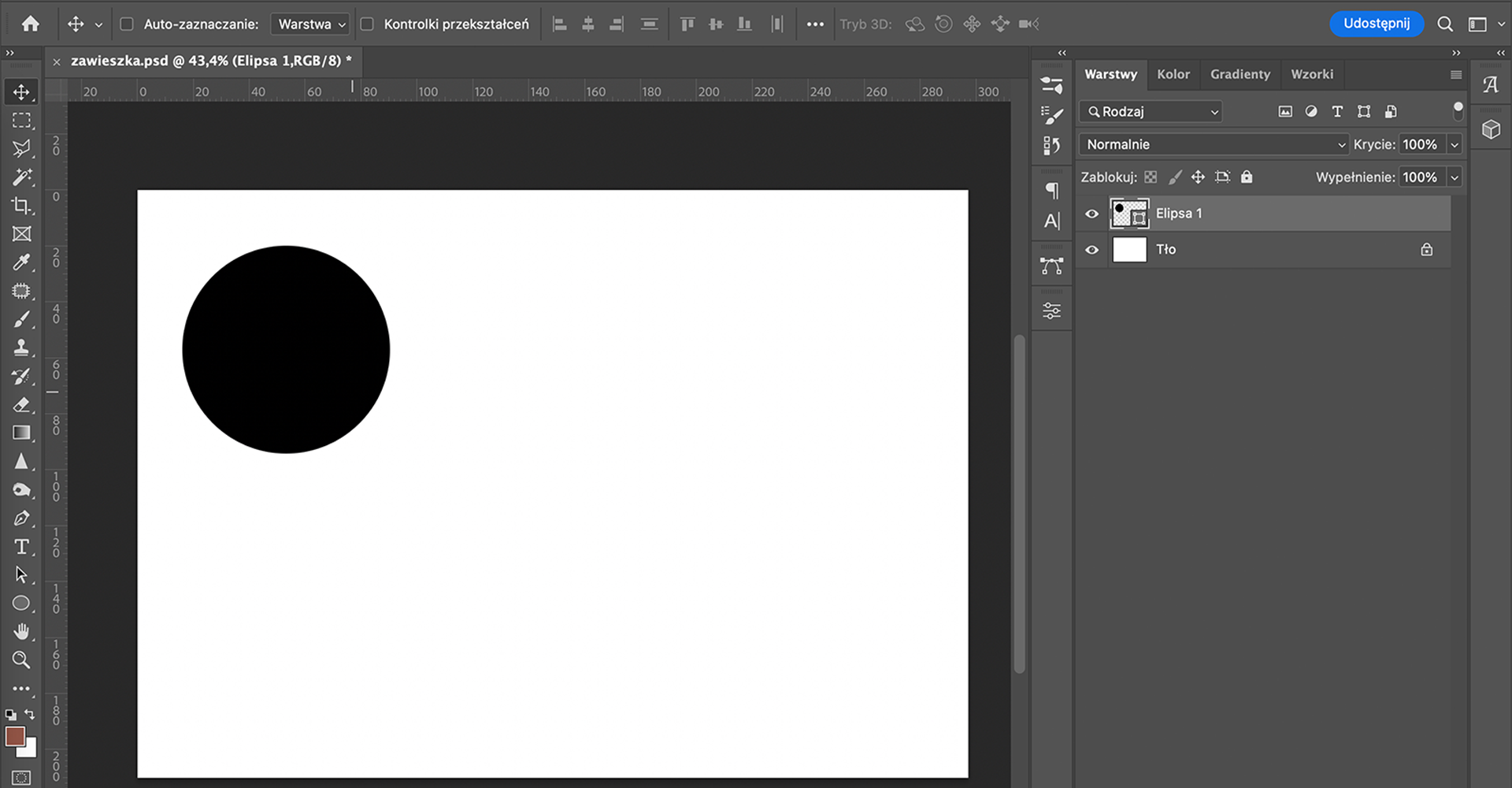
Elipsy(skrótU) i narysuj koło w dowolnym kolorze.

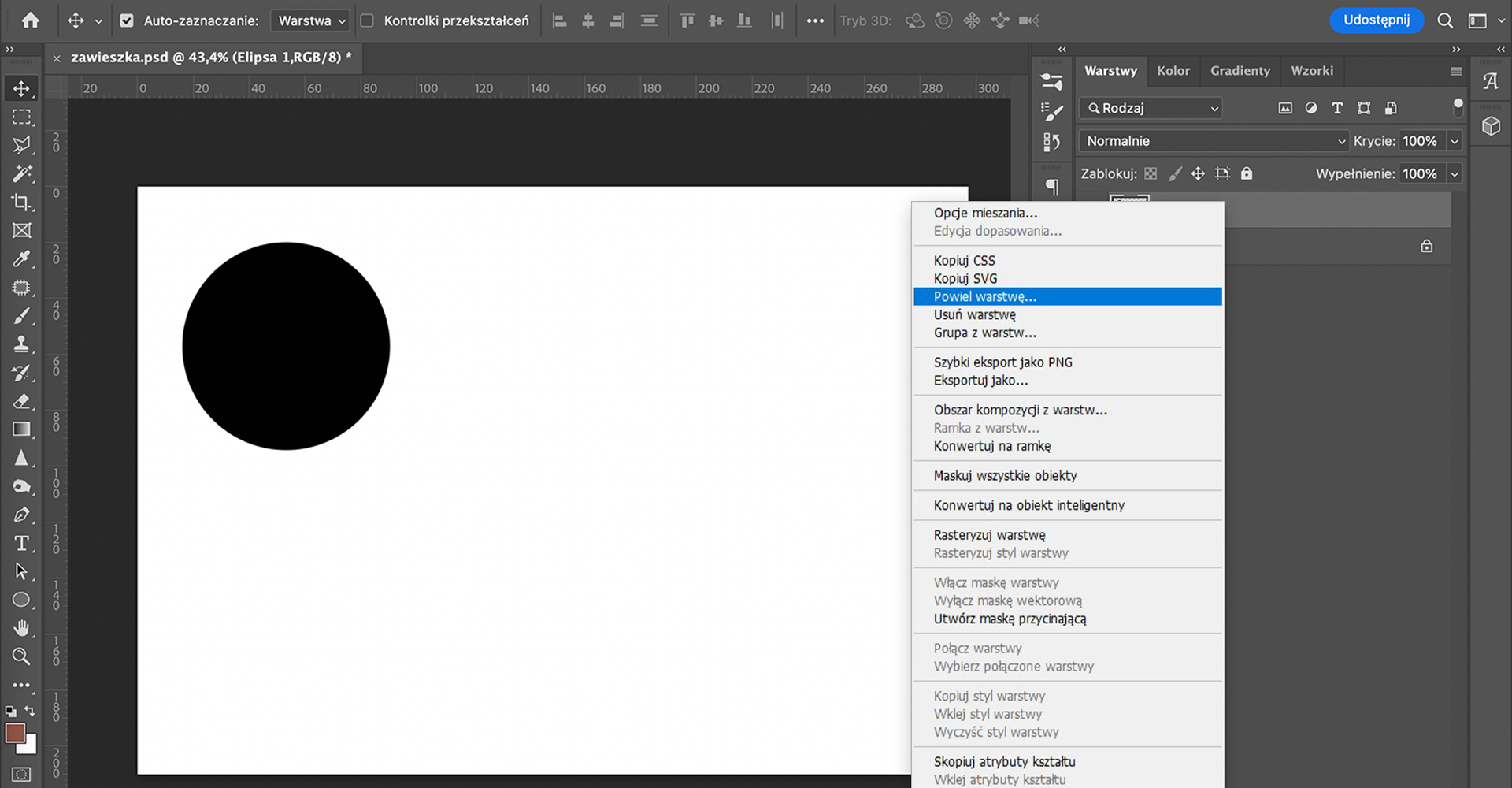
Powiel warstwę kształtu utworzoną przed chwilą. W tym celu kliknij w nią prawym przyciskiem myszy i wybierz z listy
Powiel warstwę. Przenieś skopiowane koło w linii prostej (przytrzymującShift), tak by koła nachodziły na siebie w pionie.

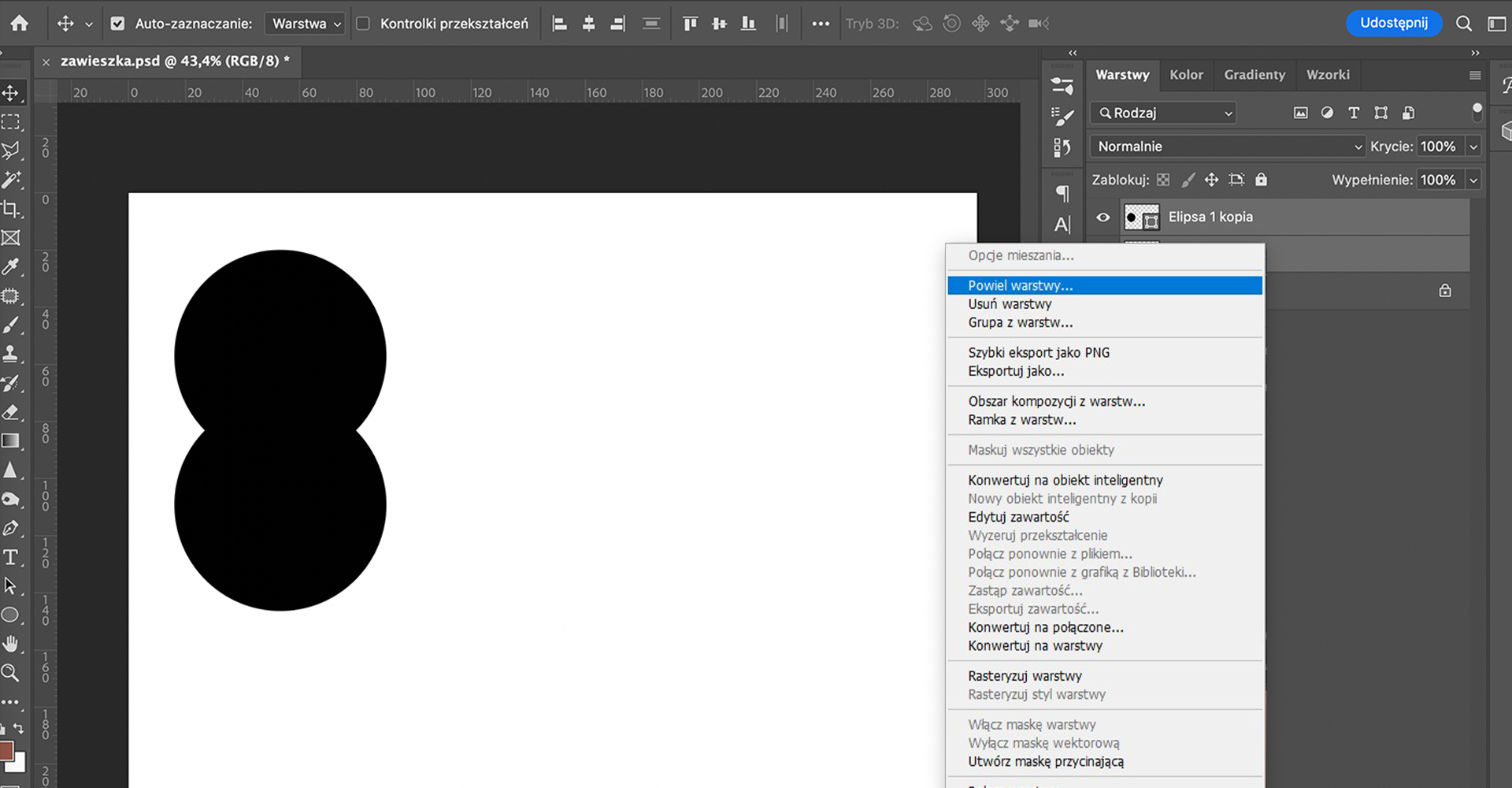
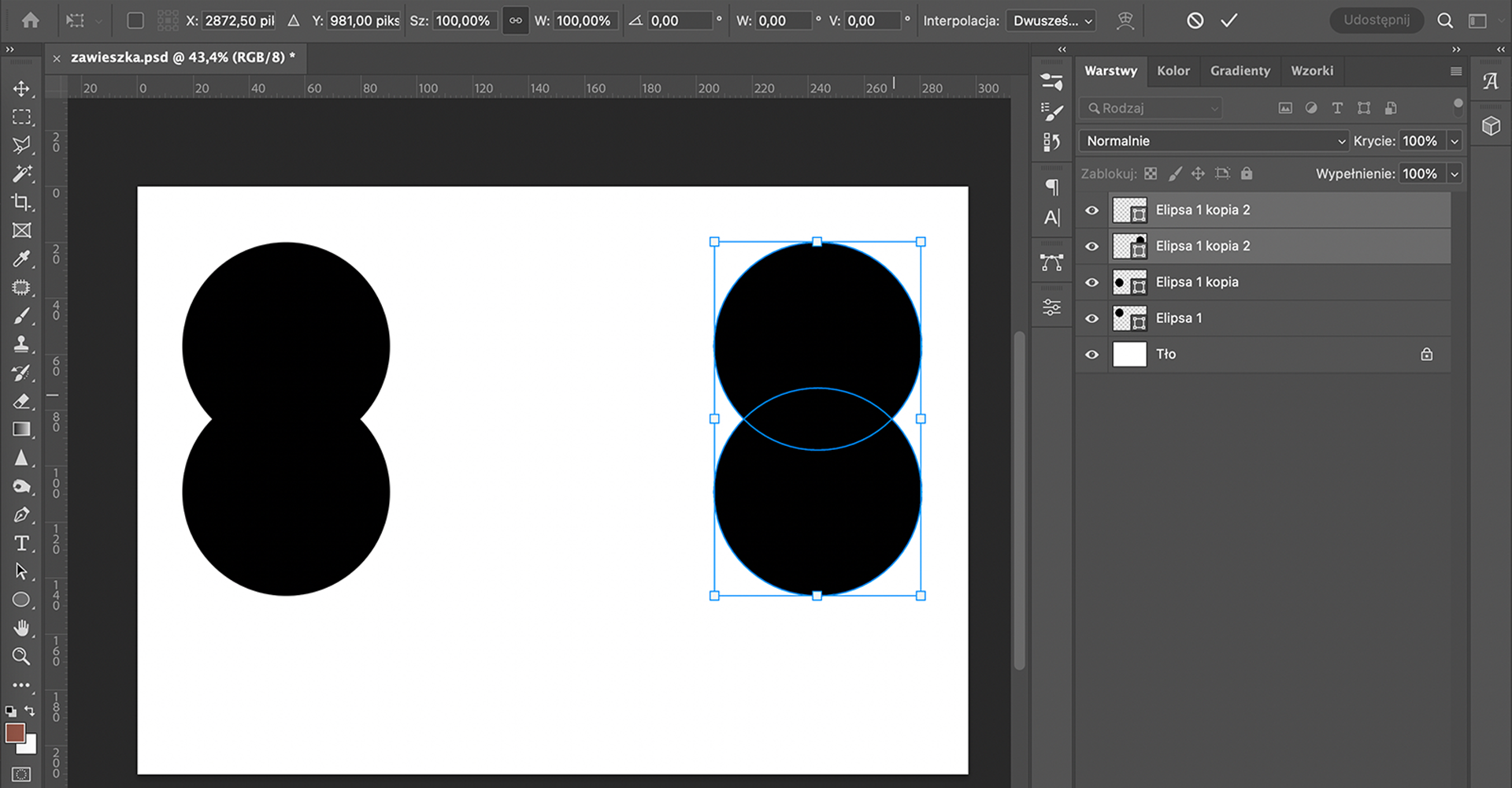
Następnie zaznacz dwie warstwy z kołami i ponów operację powielania warstwy, tym razem powielając oba koła.

Dwie nowe warstwy automatycznie są zaznaczone, przesuń je na drugą stronę obszaru roboczego.

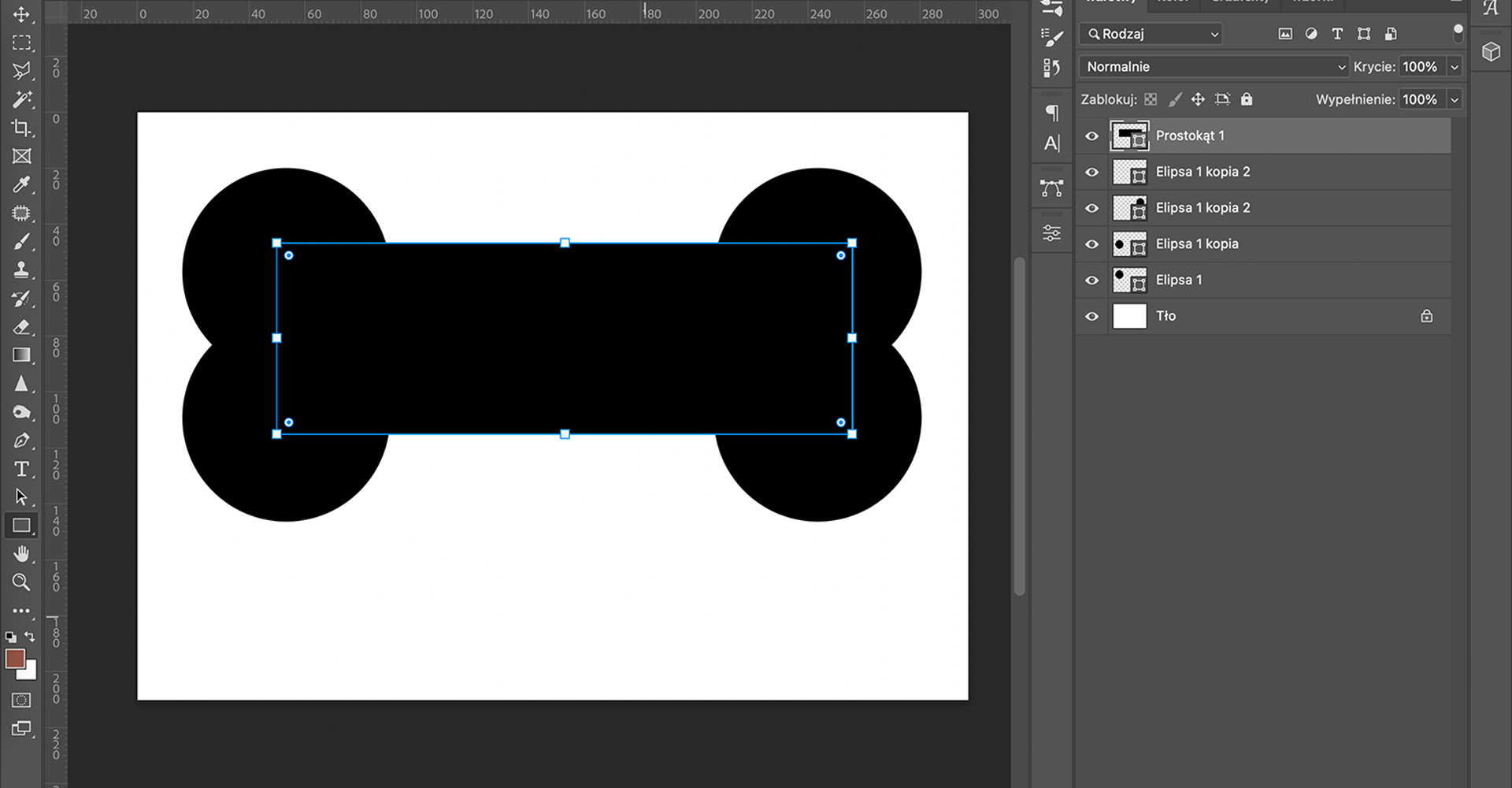
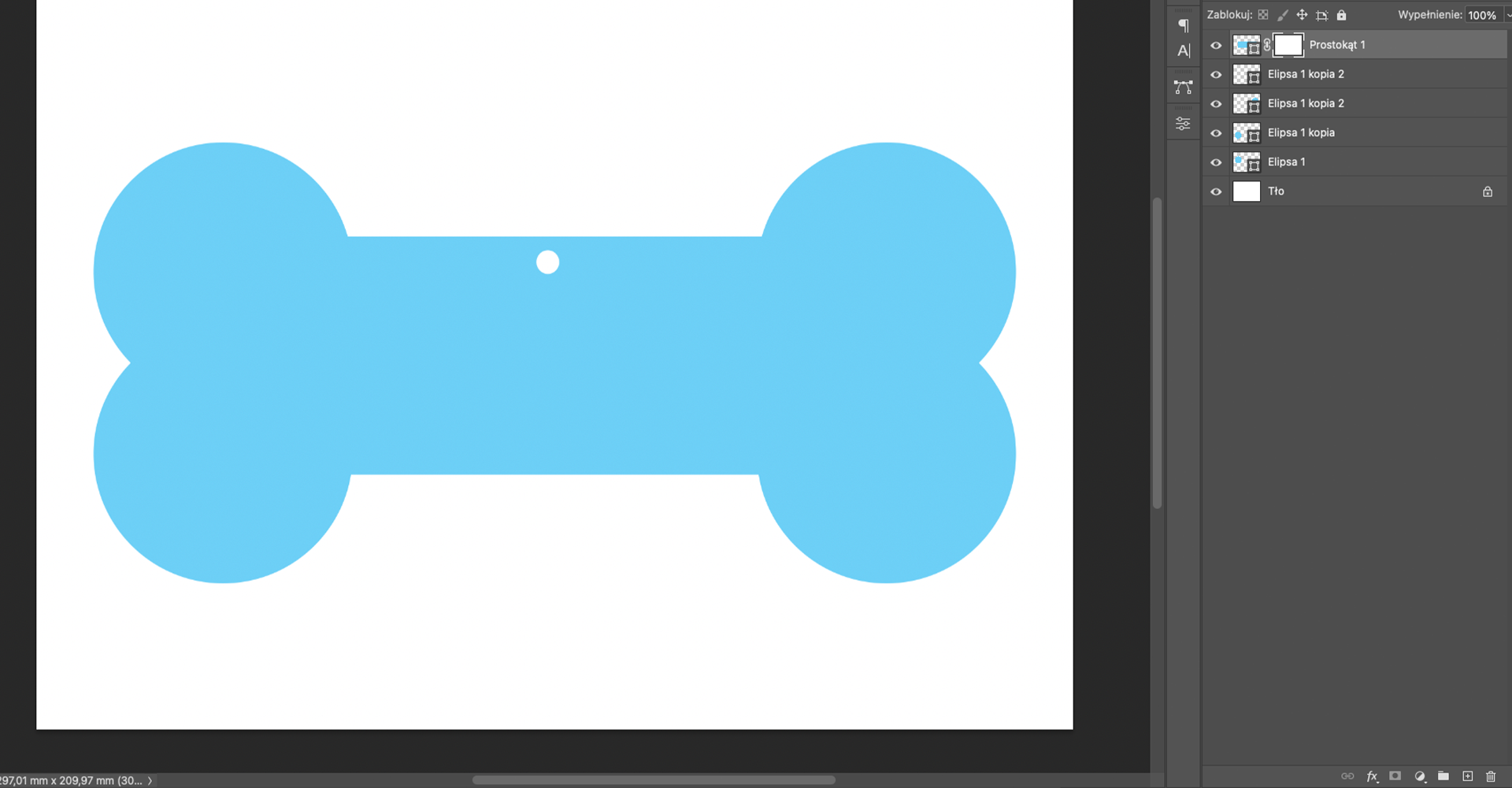
Utworzone zostały krawędzie zawieszki w kształcie kości. Wybierz z paska narzędzi
Prostokąti wyrysuj go na środku, pomiędzy okręgami.

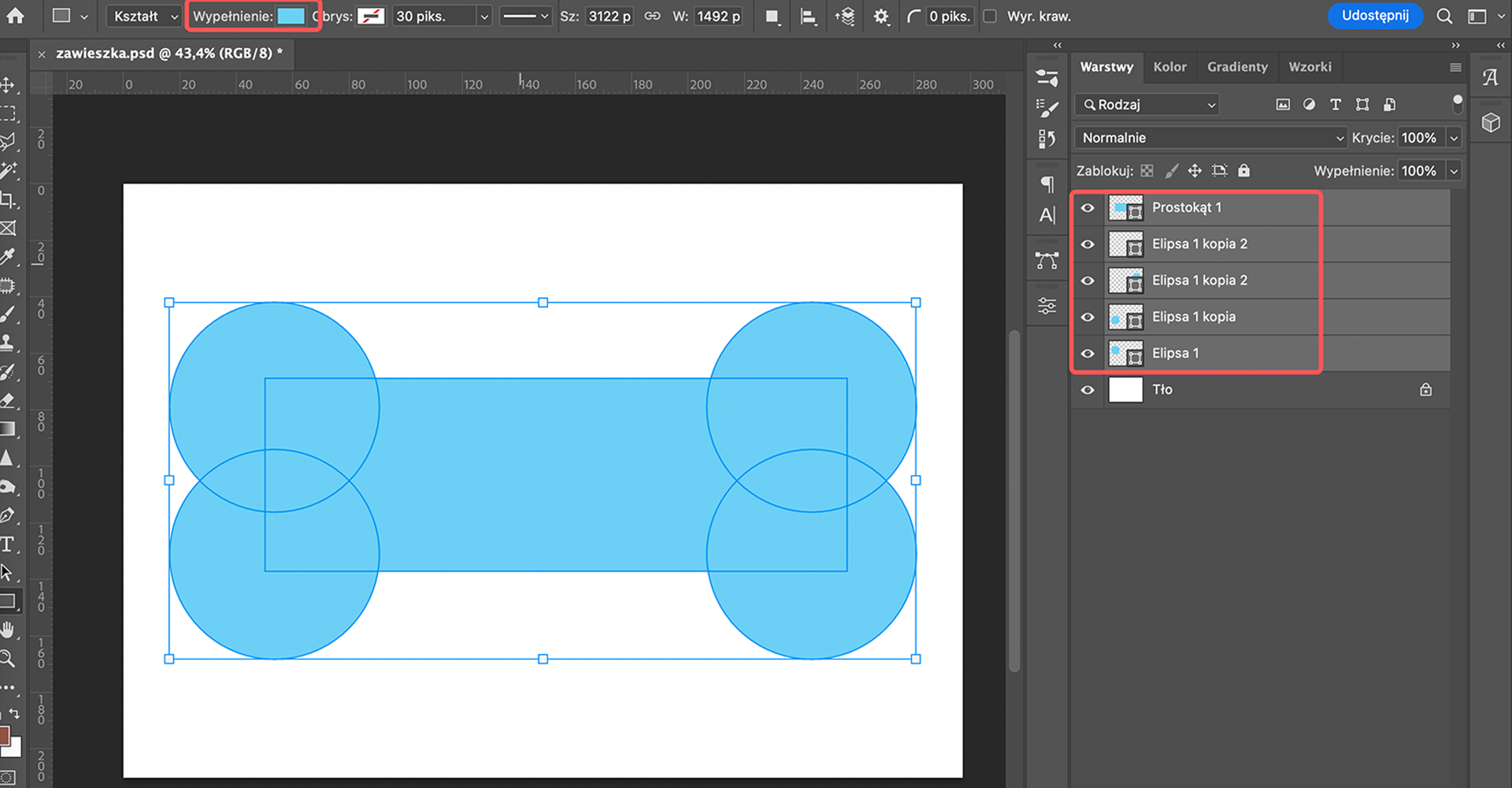
Zaznacz wszystkie utworzone warstwy w dokumencie i wybierz ich wypełnienie. Jeżeli nie widzisz takiej opcji na górnym pasku, kliknij
Una klawiaturze lub ponownie wybierz narzędzie tworzenia prostokąta.

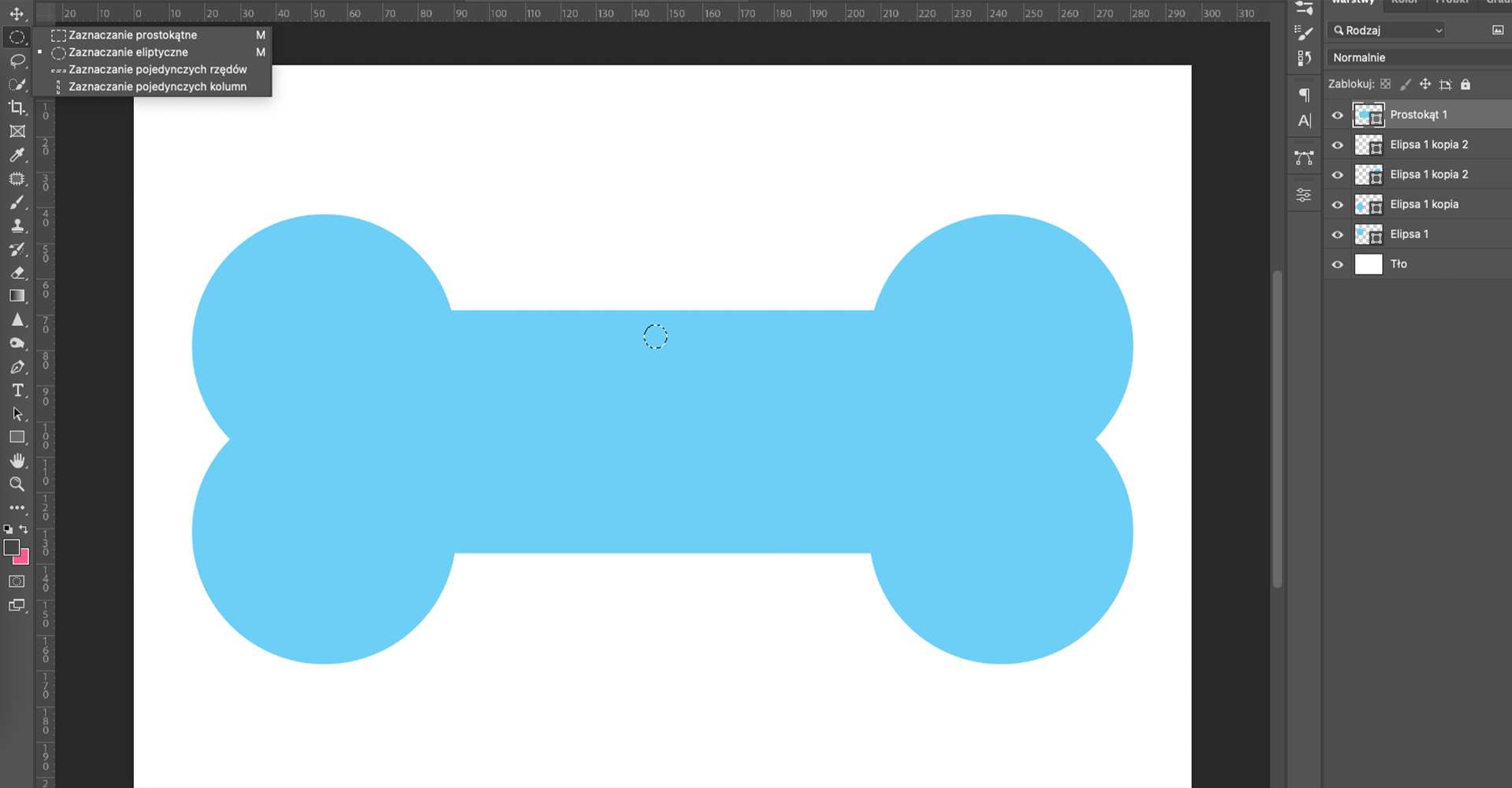
Wybierz narzędzie
Zaznaczenie eliptyczne. Na warstwie z prostokątnym kształtem utwórz elipsę, która będzie otworem w zawieszce. Wciśnij klawiszShiftprzy tworzeniu koła, tak aby było ono równe.

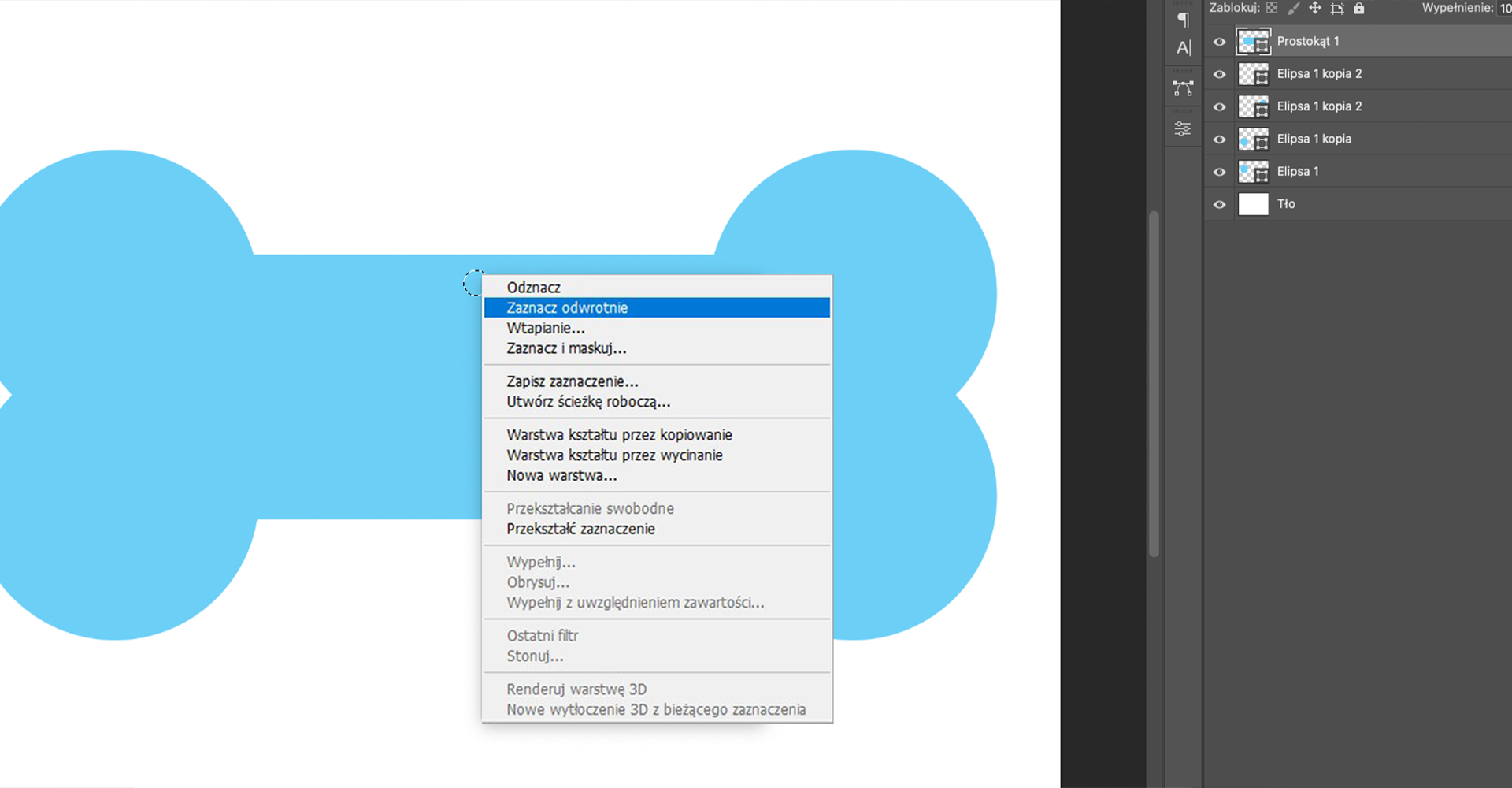
Kliknij prawym przyciskiem myszy i wybierz
Zaznacz odwrotnie.

Następnie z panelu Warstwy wybierz Utwórz maskę warstwy, by utworzyć dziurkę w zawieszce.

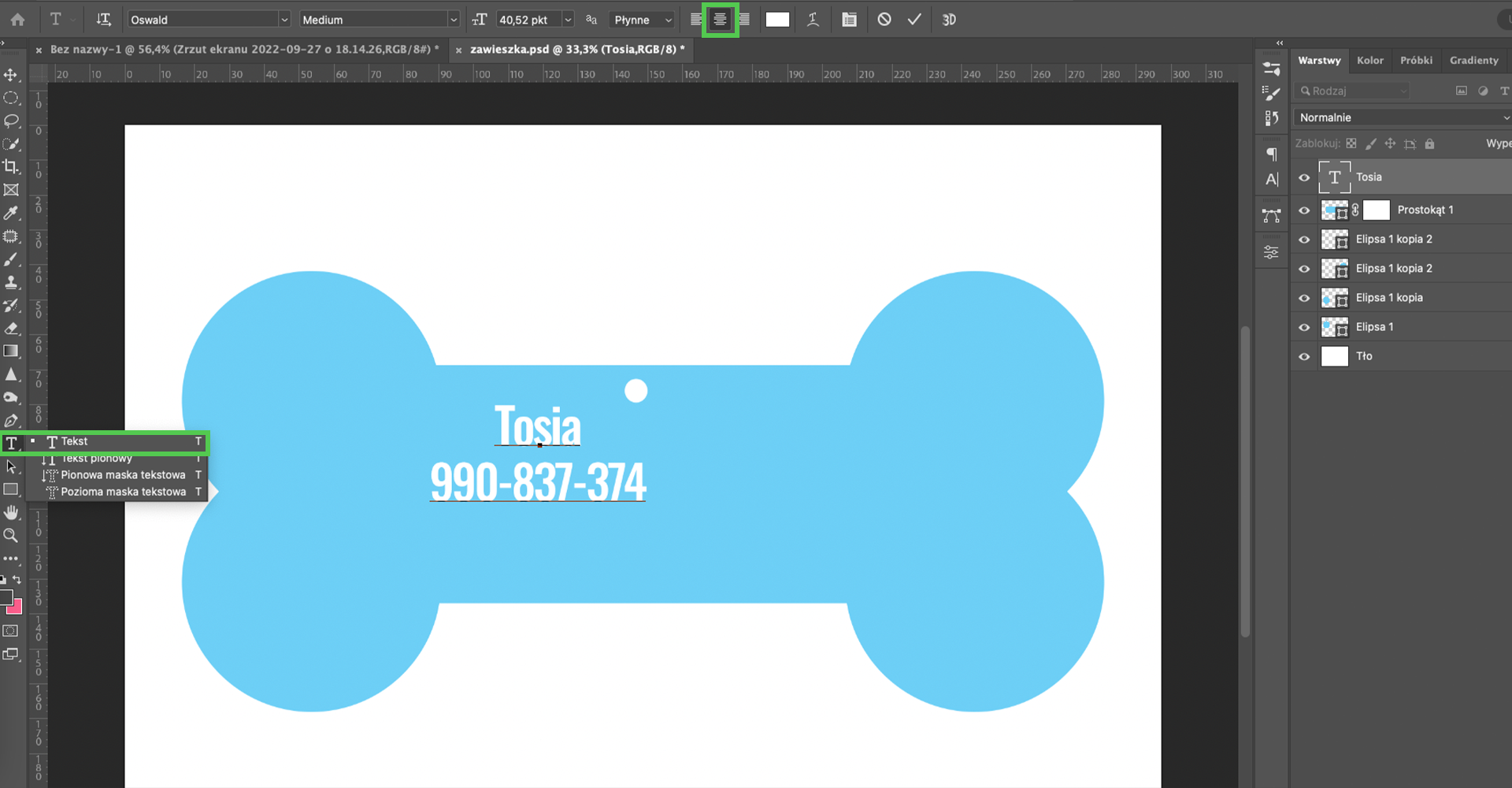
Wybierz narzędzie
Tekst poziomylub klawiszT, by podpisać zawieszkę. Wyśrodkuj tekst i w razie potrzeby edytuj jego parametry w oknieTypografia.

Utwórz wizytówkę dla psiego behawiorysty, w tle użyj gradientu i dodaj informacje osobiste. Przygotuj plik w formacie gotowym do druku ze spadem.
Dane do umieszczenia na wizytówce:
Jan Kowalski
tel. 832 932 123
jankowalski@behawiorysta.pl
Psi behawiorysta
Przykładowe rozwiązanie:

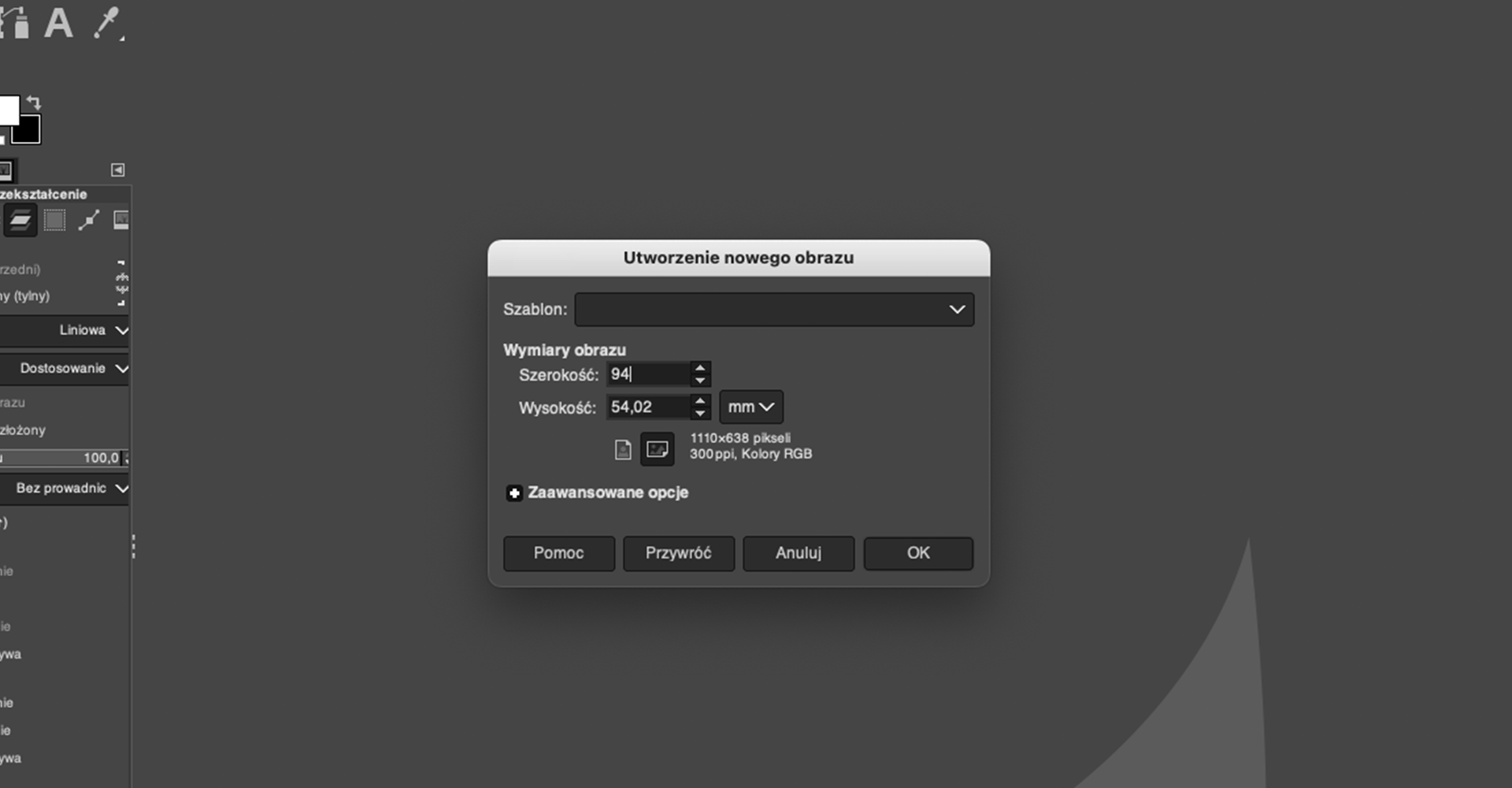
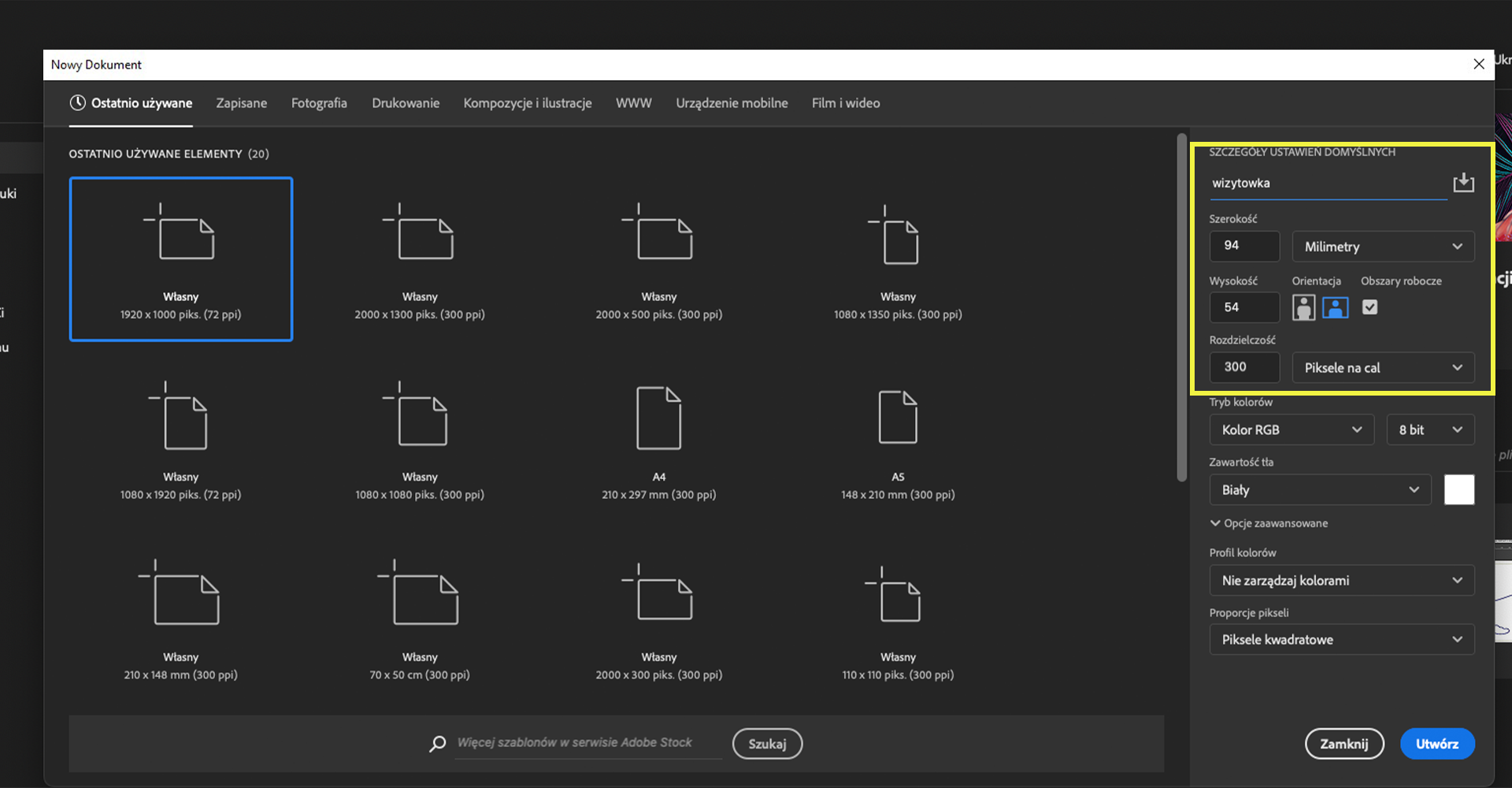
Otwórz nowy dokument o wymiarach 94 × 54 mm (wymiar wizytówki powiększony o spad) i w rozdzielczości 300 ppi.

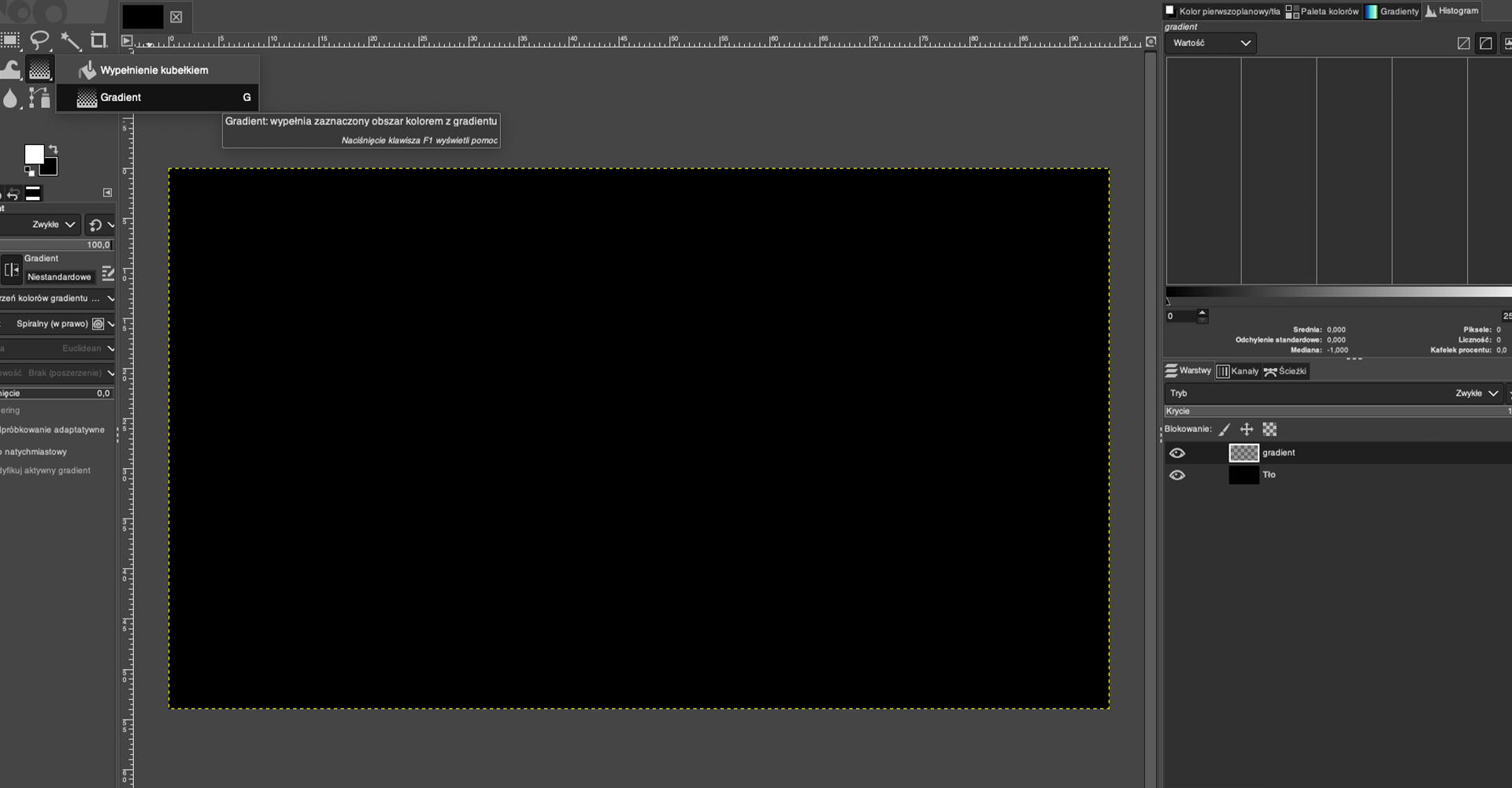
Utwórz nową warstwę i wybierz z przybornika narzędzie
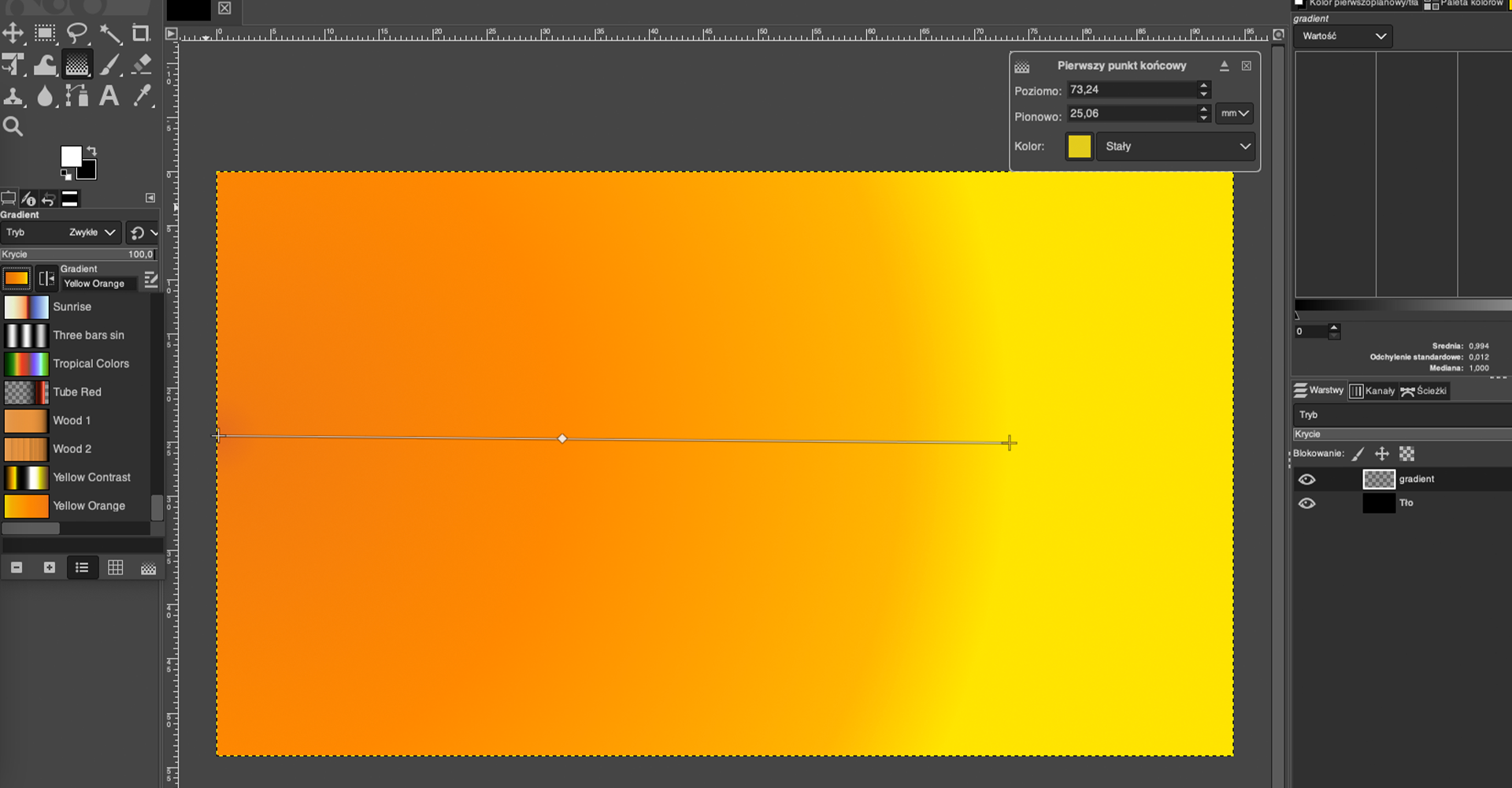
Gradient(G). Możesz wybrać jeden z gotowych gradientów lub utworzyć własny.

Wypełnij cały obszar roboczy gradientem, który będzie tłem.

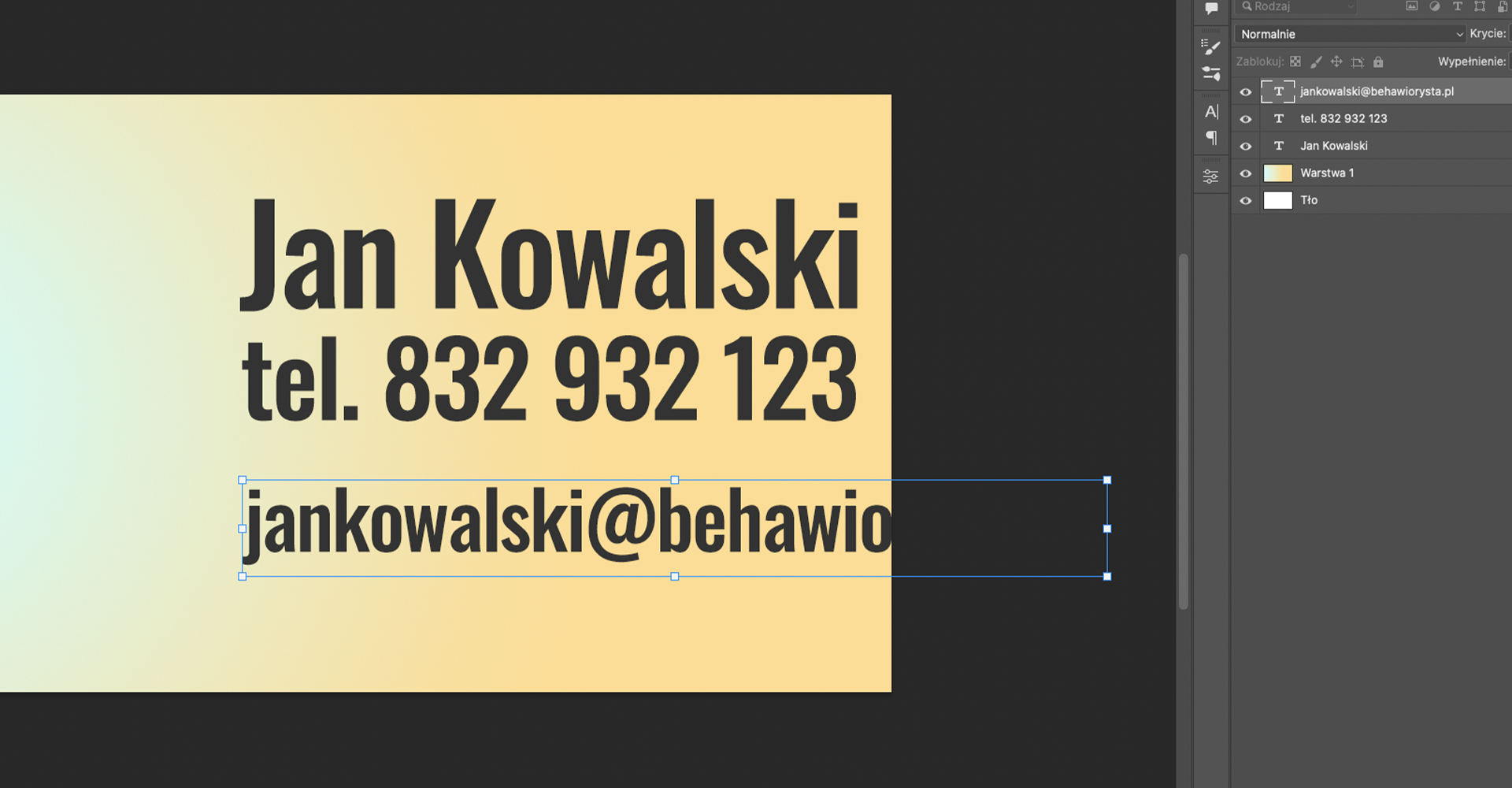
Dodaj tekst na wizytówkę. Możesz wpisać wszystko w jednym oknie tekstowym lub na osobnych warstwach. To drugie rozwiązanie umożliwi większą kontrolę nad pojedynczymi wersami tekstu.

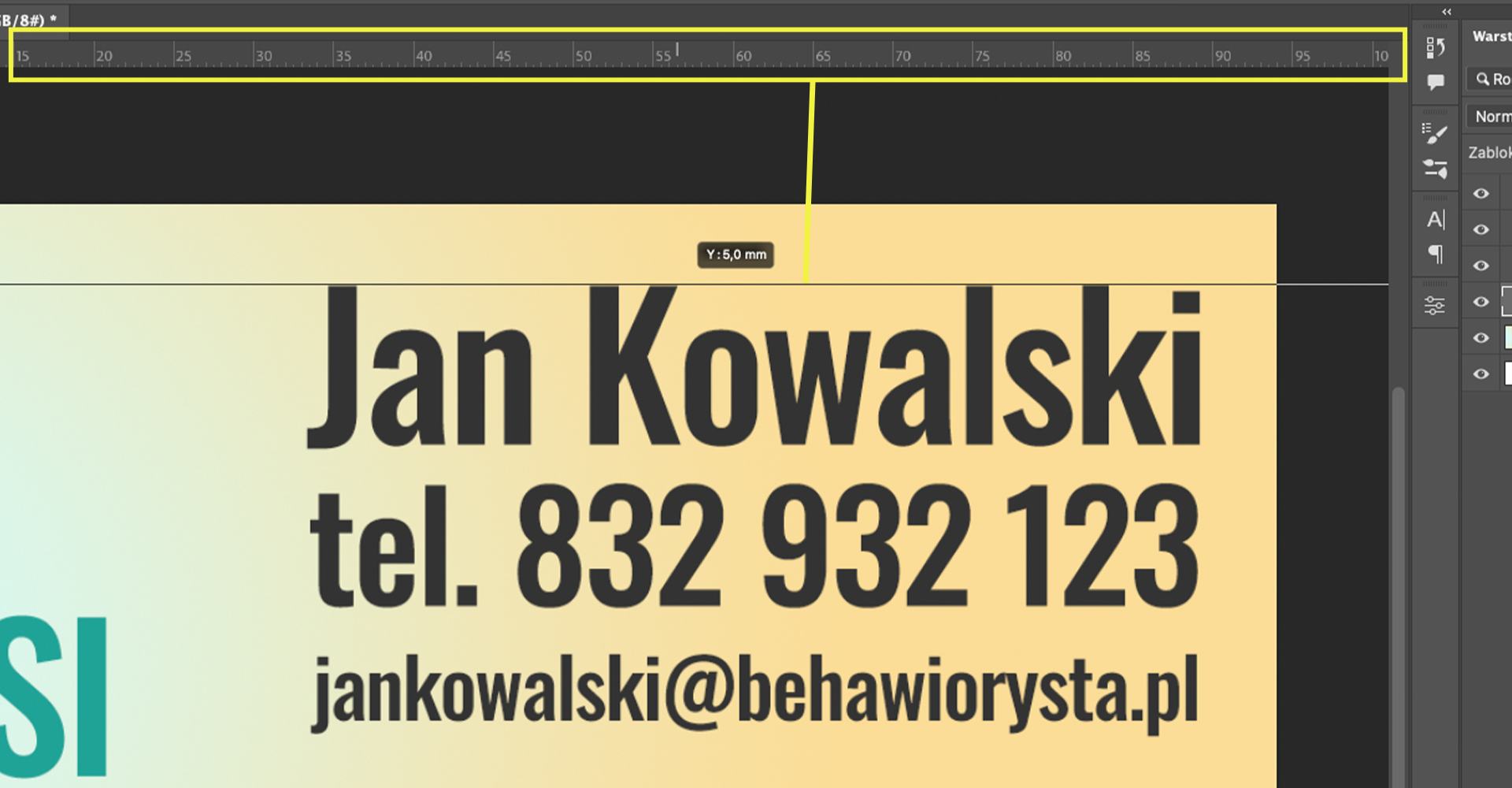
Po zapisaniu wszystkich informacji wyrównaj teksty. Zachowaj odpowiedni odstęp od krawędzi dokumentu, pamiętając, że 2 mm z każdego boku zostanie odcięte po wydruku. Możesz ustawić w dokumencie linie pomocnicze, które tworzy się, klikając i przeciągając z linijek widocznych z boków obszaru roboczego.

Przykładowe rozwiązanie:

Otwórz nowy dokument o wymiarze 94 × 54 mm (wymiar wizytówki powiększony o spad) i rozdzielczości 300 ppi.

Utwórz nową warstwę i wybierz z przybornika narzędzie
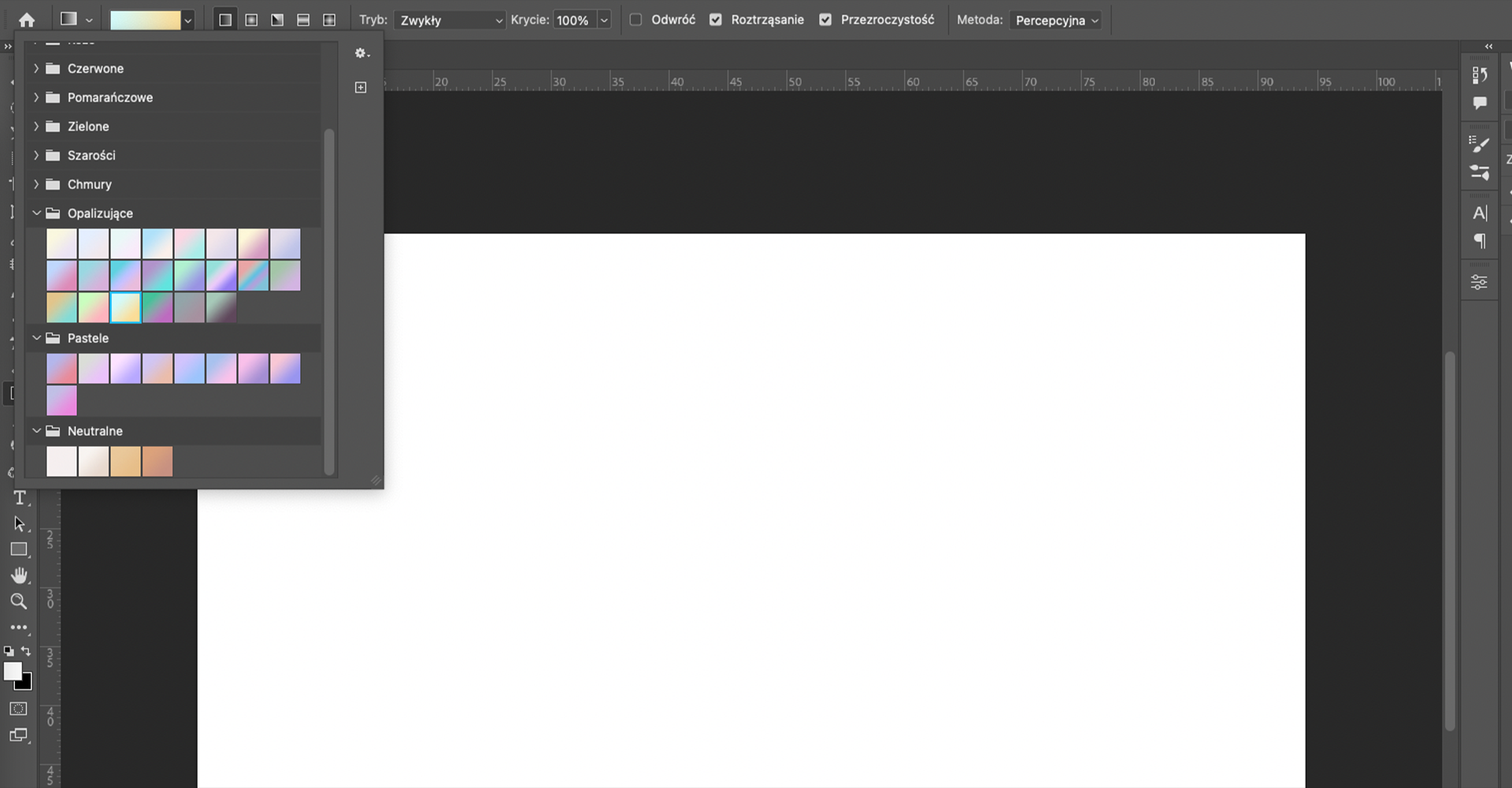
Gradient(G).

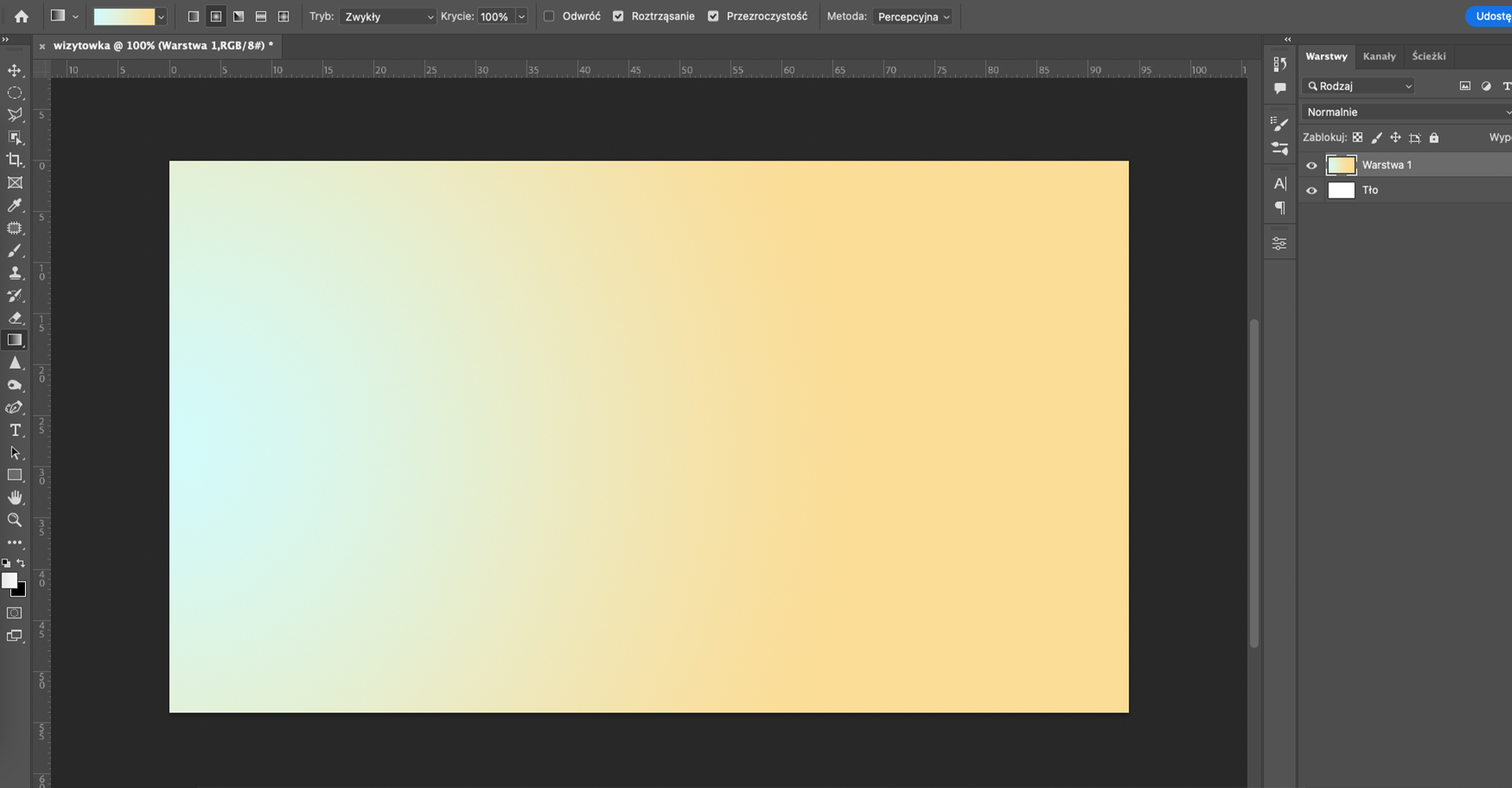
Możesz wybrać jeden z gotowych gradientów lub stworzyć własny. Wypełnij cały obszar roboczy gradientem, który będzie tłem.

Dodaj tekst na wizytówkę. Możesz wpisać wszystko w jednym oknie tekstowym lub na osobnych warstwach. To drugie rozwiązanie umożliwi większą kontrolę nad pojedynczymi wersami tekstu.

Po zapisaniu wszystkich informacji, wyrównaj teksty. Zachowaj odpowiedni odstęp od krawędzi dokumentu, pamiętając, że 2 mm z każdego boku zostanie odcięte po wydruku. Możesz ustawić w dokumencie linie pomocnicze, które tworzy się, klikając i przeciągając z linijek widocznych z boków obszaru roboczego.


Korzystając z poznanych narzędzi, utwórz logo dla weterynarza.
Przykładowe rozwiązanie:

Otwórz nowy dokument w programie GIMP.
Utwórz nową, przezroczystą warstwę. Nazwij ją „logo”.

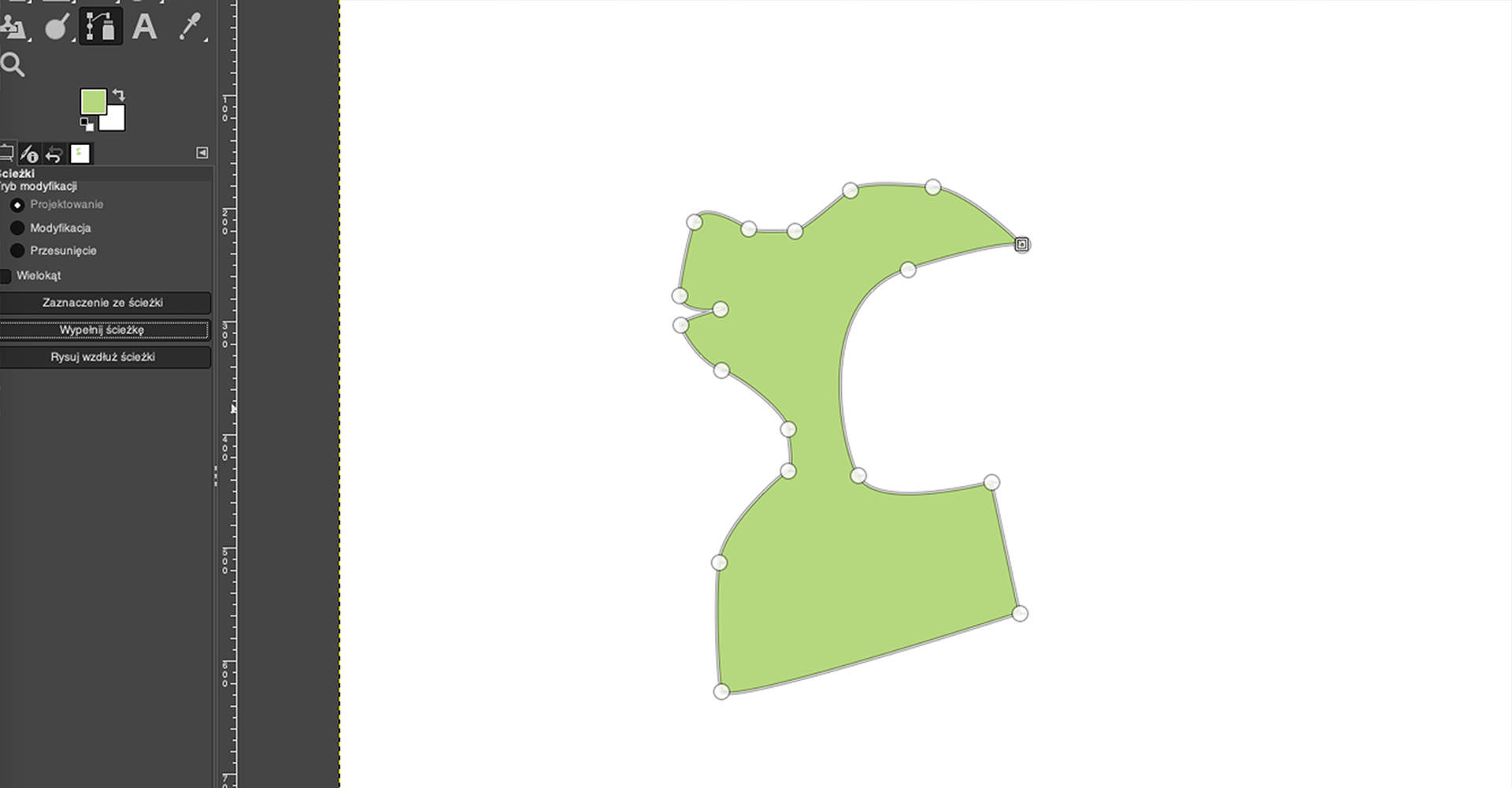
Wybierz z przybornika narzędzie
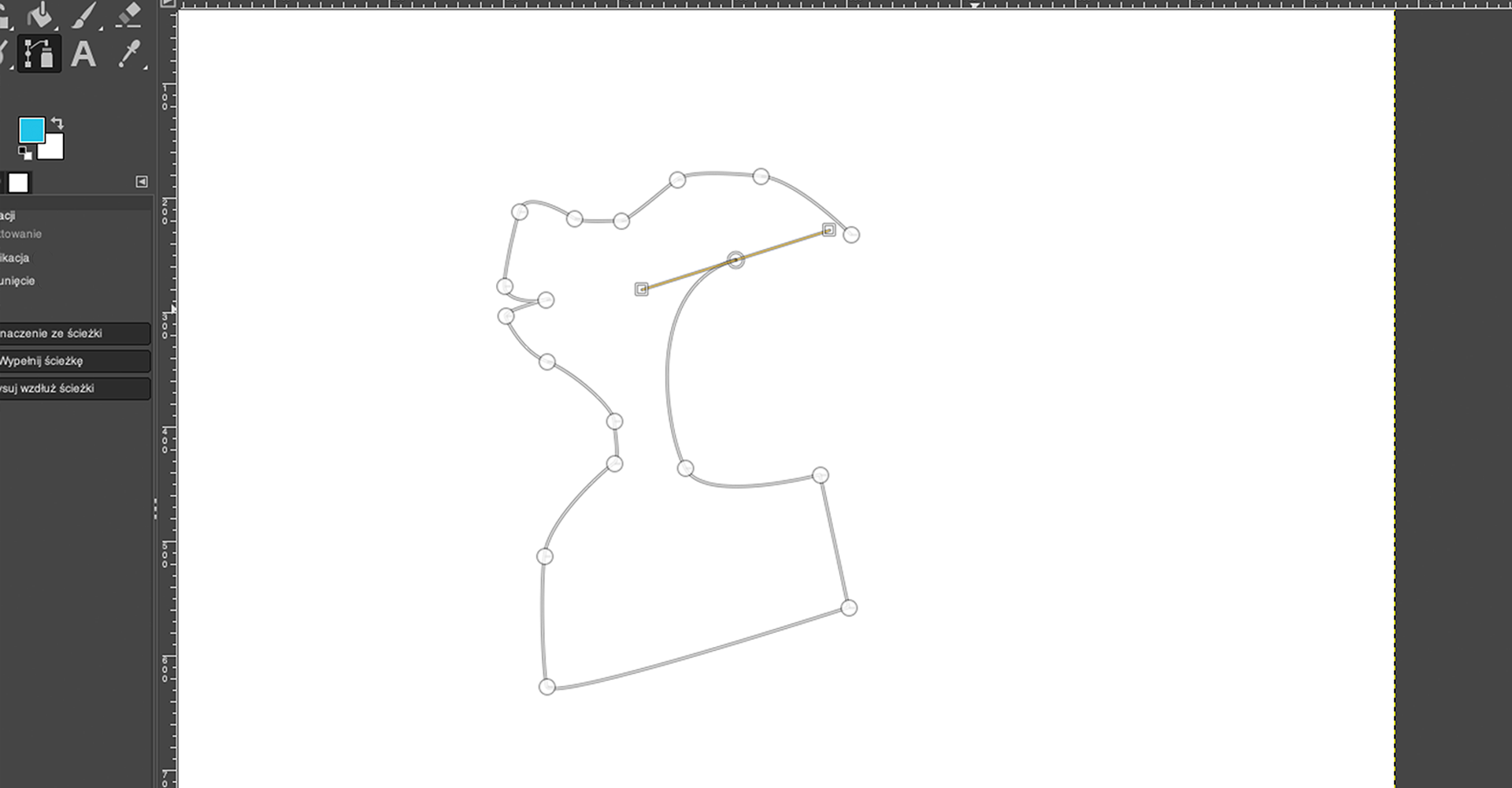
Ścieżki. Stawiaj punkty, rysując uproszczony zarys psiej głowy.

Zamknij ścieżkę. Wybierz kolor pierwszoplanowy, a następnie w opcjach narzędzia
ŚcieżkiwybierzWypełnij ścieżkę.

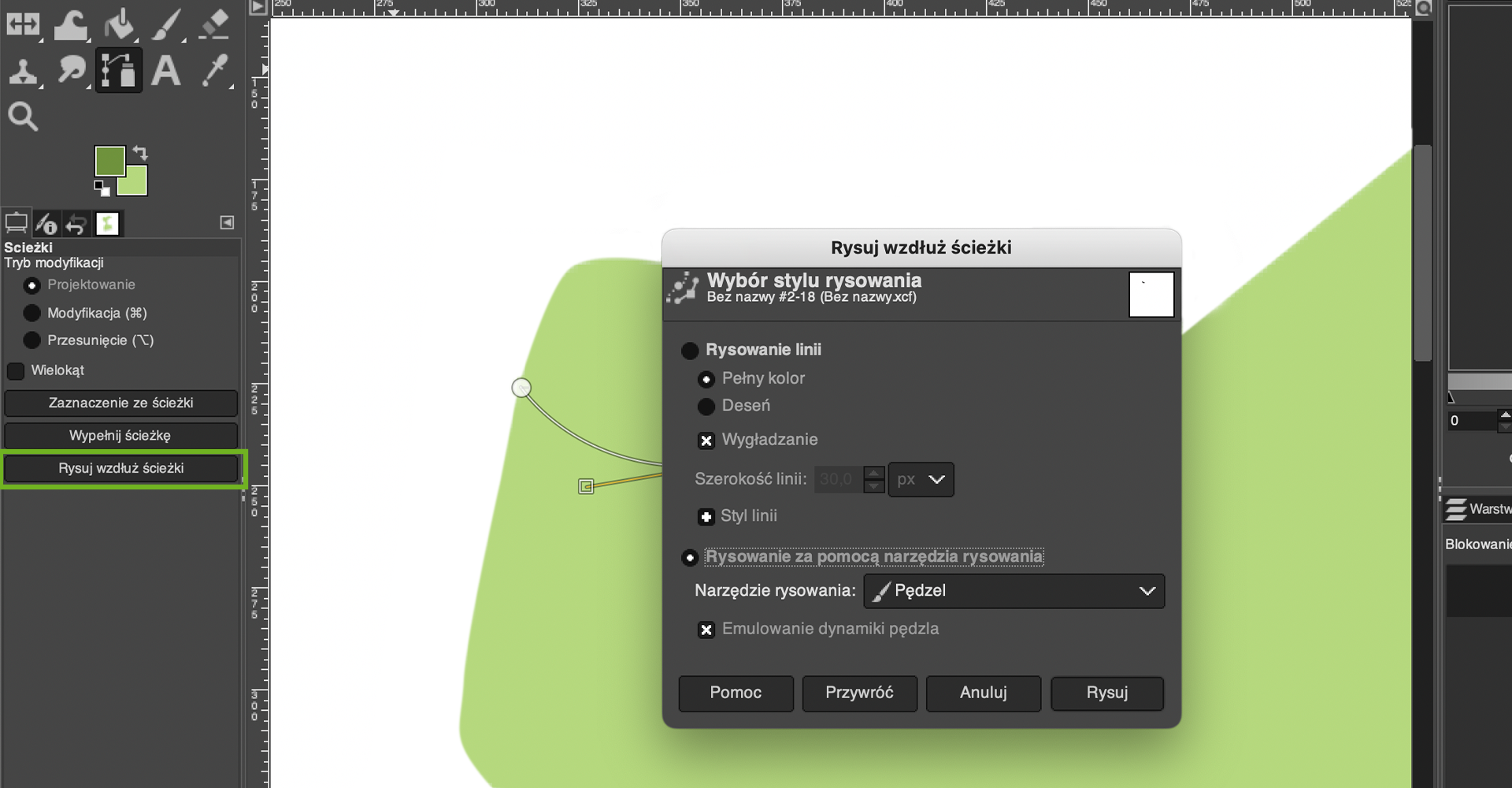
Dodaj trochę szczegółów: utwórz w tym celu nową warstwę z przezroczystością, nazwij ją „dodatki”. Ponownie wybierz narzędzie
Ścieżkii dorysuj element psiego ucha i nosa, każdy niech będzie osobną ścieżką.

Zmień kolor pierwszego planu na ciemniejszy, możesz to zrobić za pomocą narzędzia
Pobranie koloru(pobierz wcześniej użyty kolor zielony i wybierz ciemniejszy od niego). Wybierz narzędziePędzel, następnie, aby linie miały odpowiedni wygląd, zmień jego parametry rozmiaru i twardości: chcemy uzyskać ostre krawędzie i mały rozmiar, by linia była cienka. Po kolei wybieraj warstwy z linią nosa oraz ucha i kliknij przy każdejRysuj wzdłuż ścieżki.

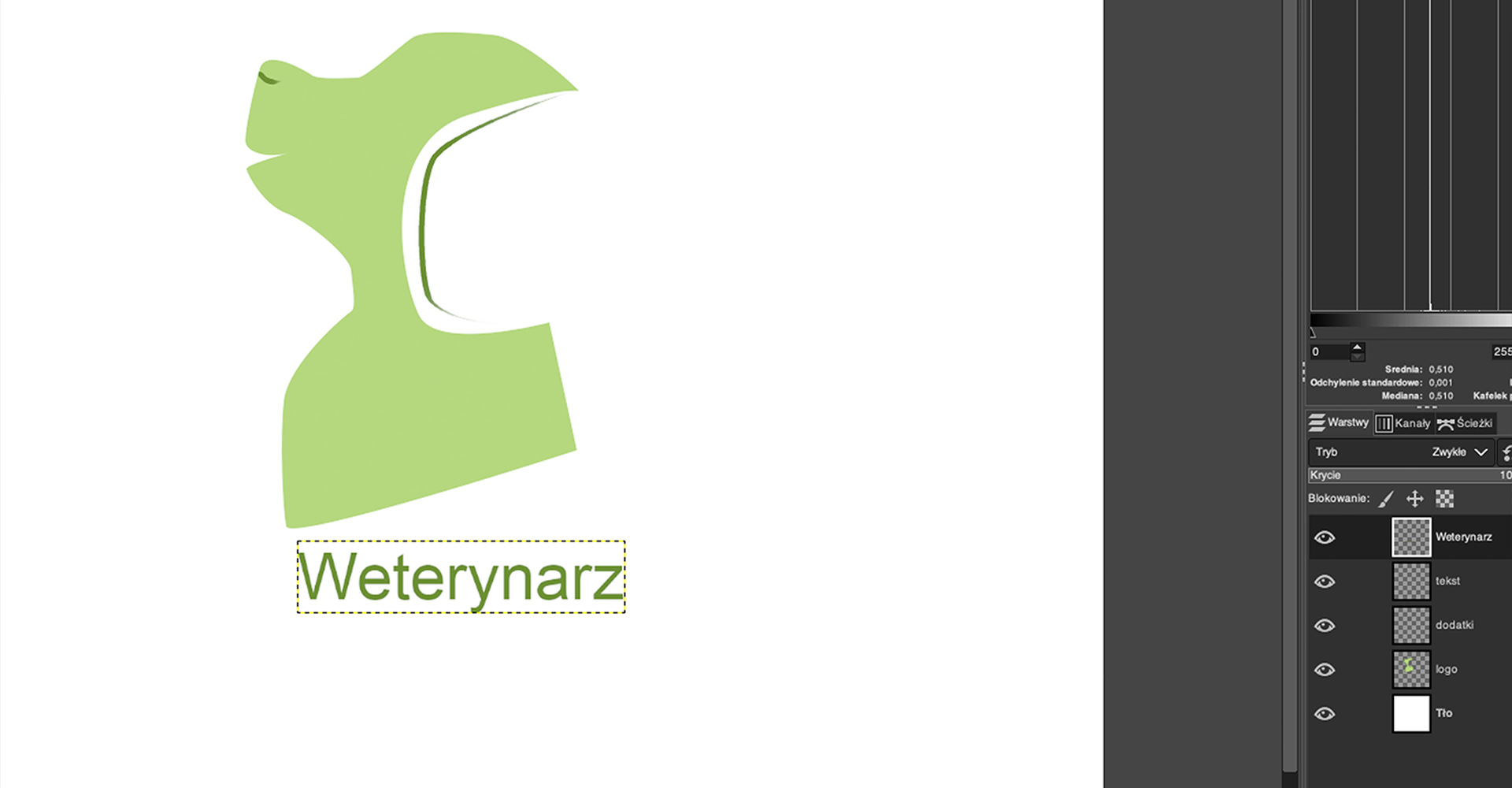
Utwórz warstwę tekstową z napisem „Weterynarz”.

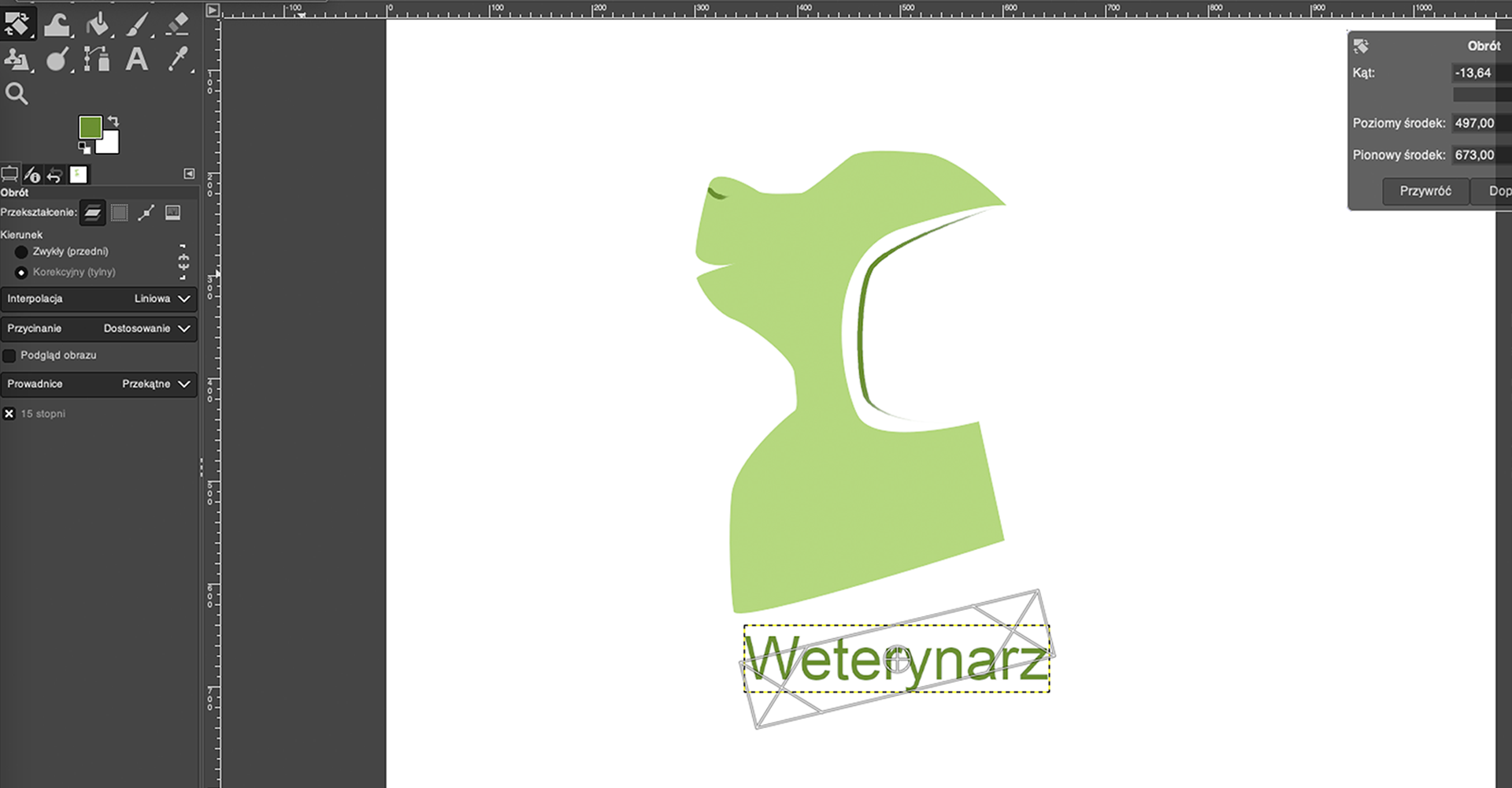
Dopasuj tekst do grafiki. Możesz w tym celu użyć przekształcania (narzędzia
SkalujiObrót).

Przykładowe rozwiązanie:

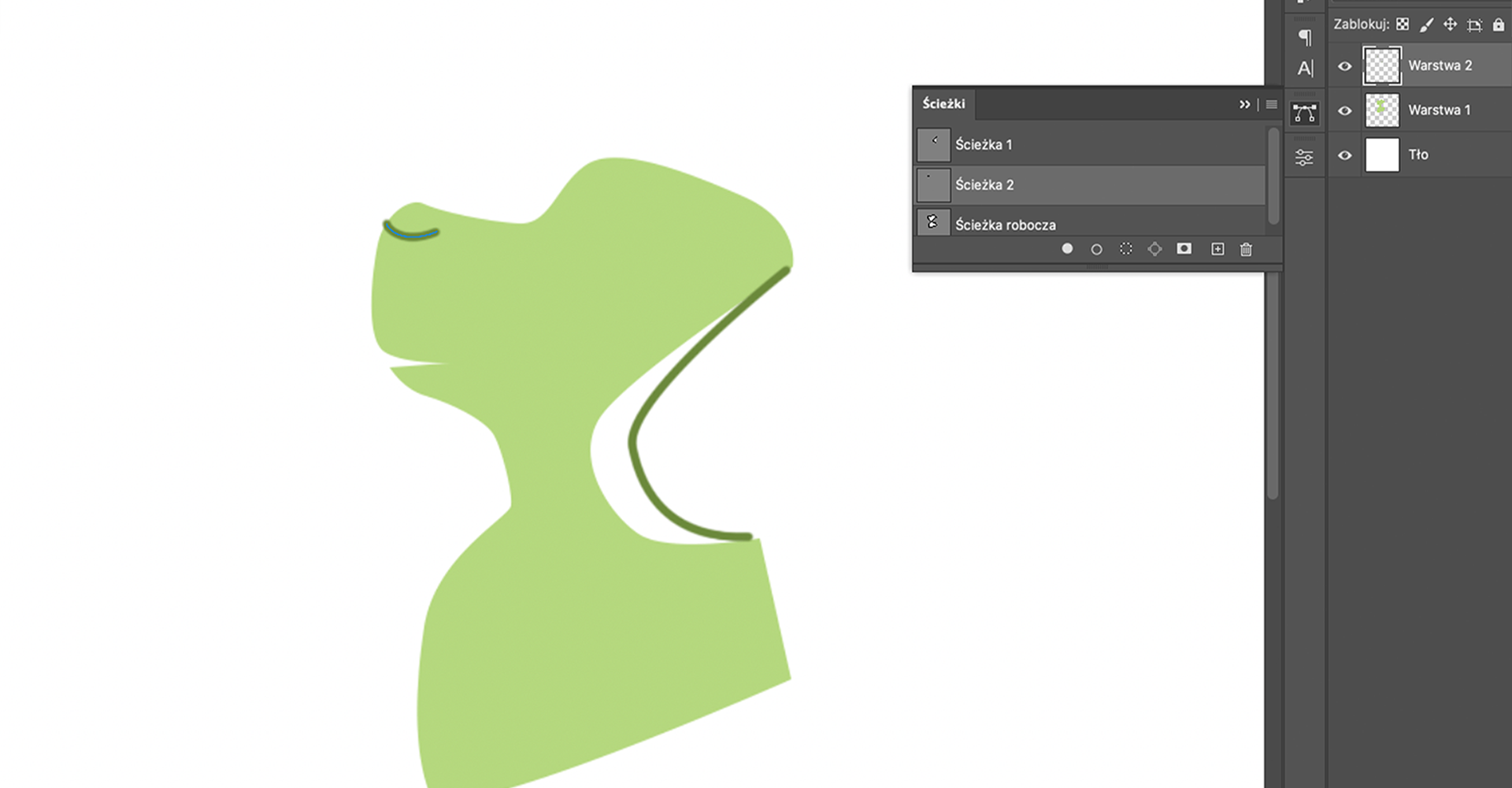
Otwórz nowy dokument w programie Photoshop.

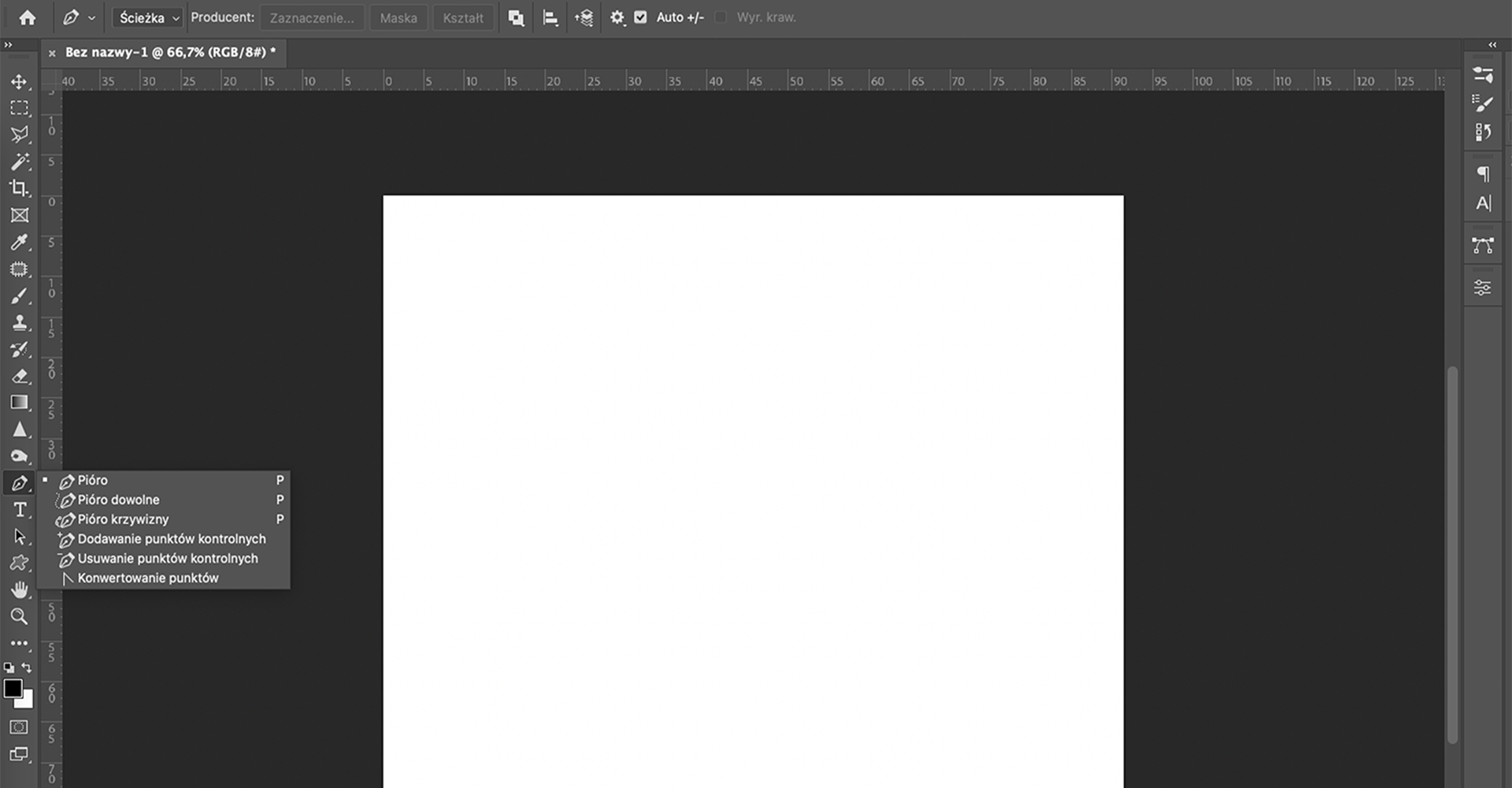
Wybierz z przybornika narzędzie
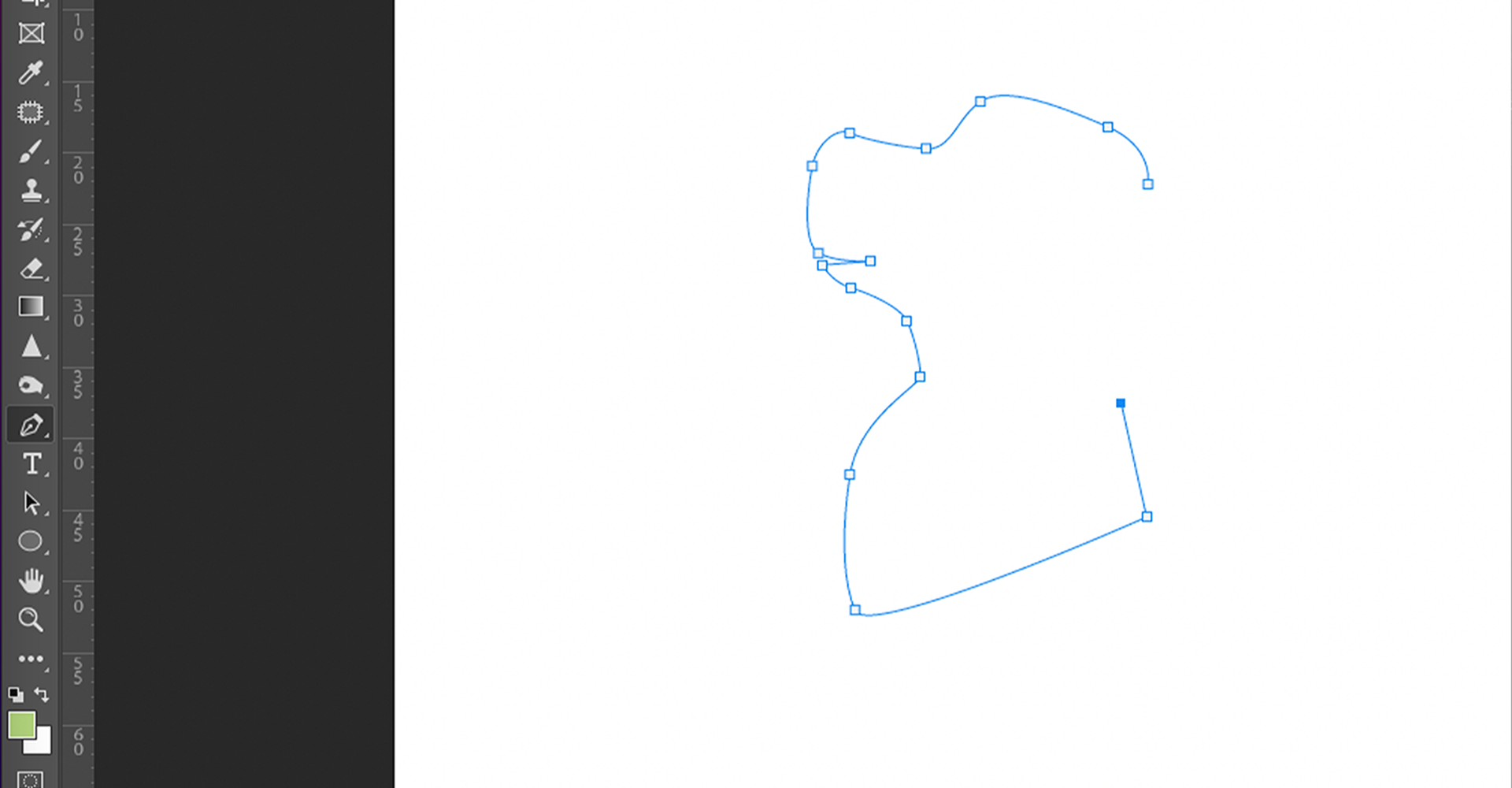
Pióro.Stawiaj punkty, rysując uproszczony zarys psiej głowy.

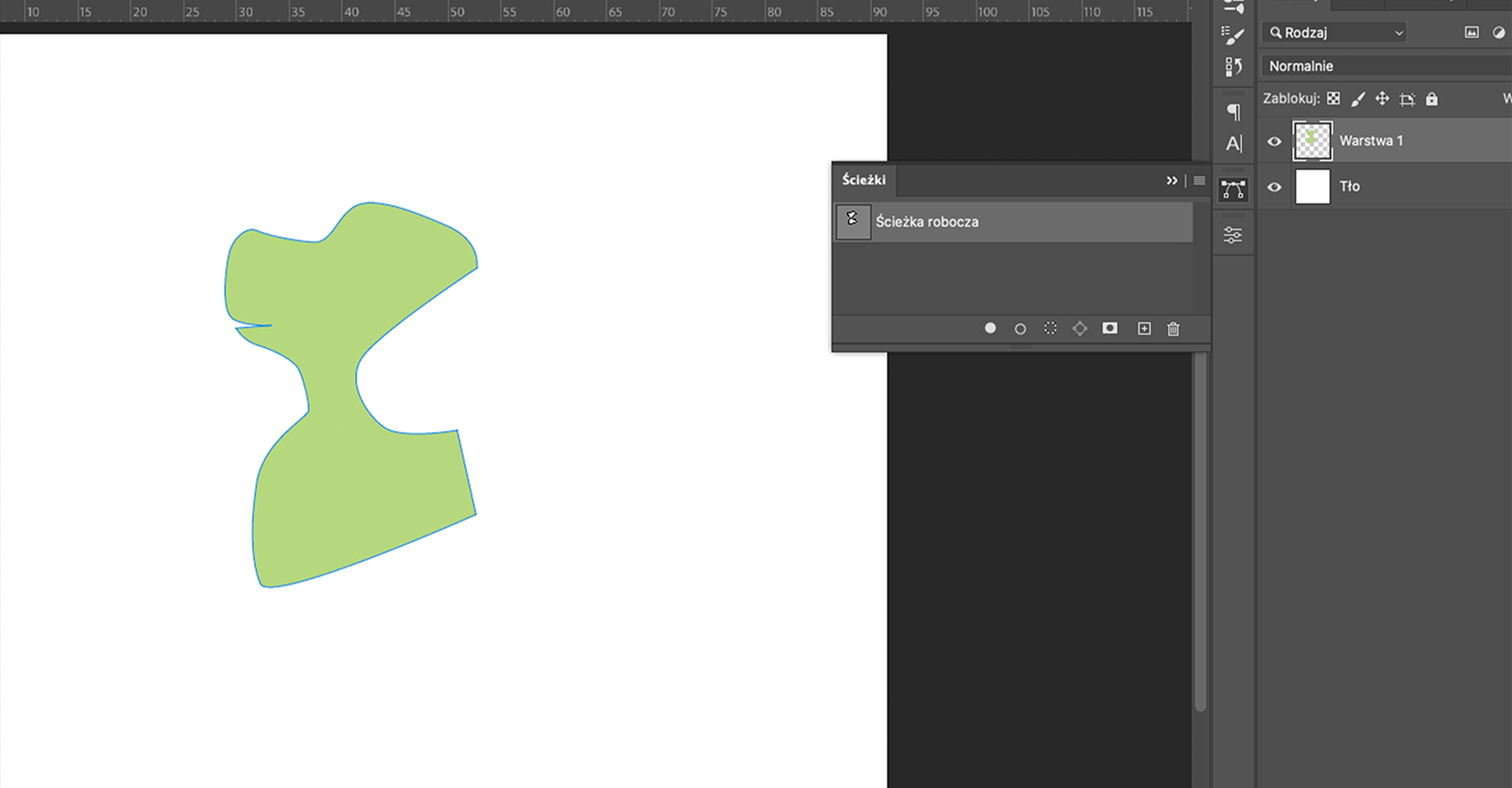
Zamknij ścieżkę i utwórz nową warstwę, na której wypełnisz ścieżki kolorem. Wybierz kolor pierwszego planu, a następnie w panelu
Ścieżkikliknij ikonę wypełnionego koła.

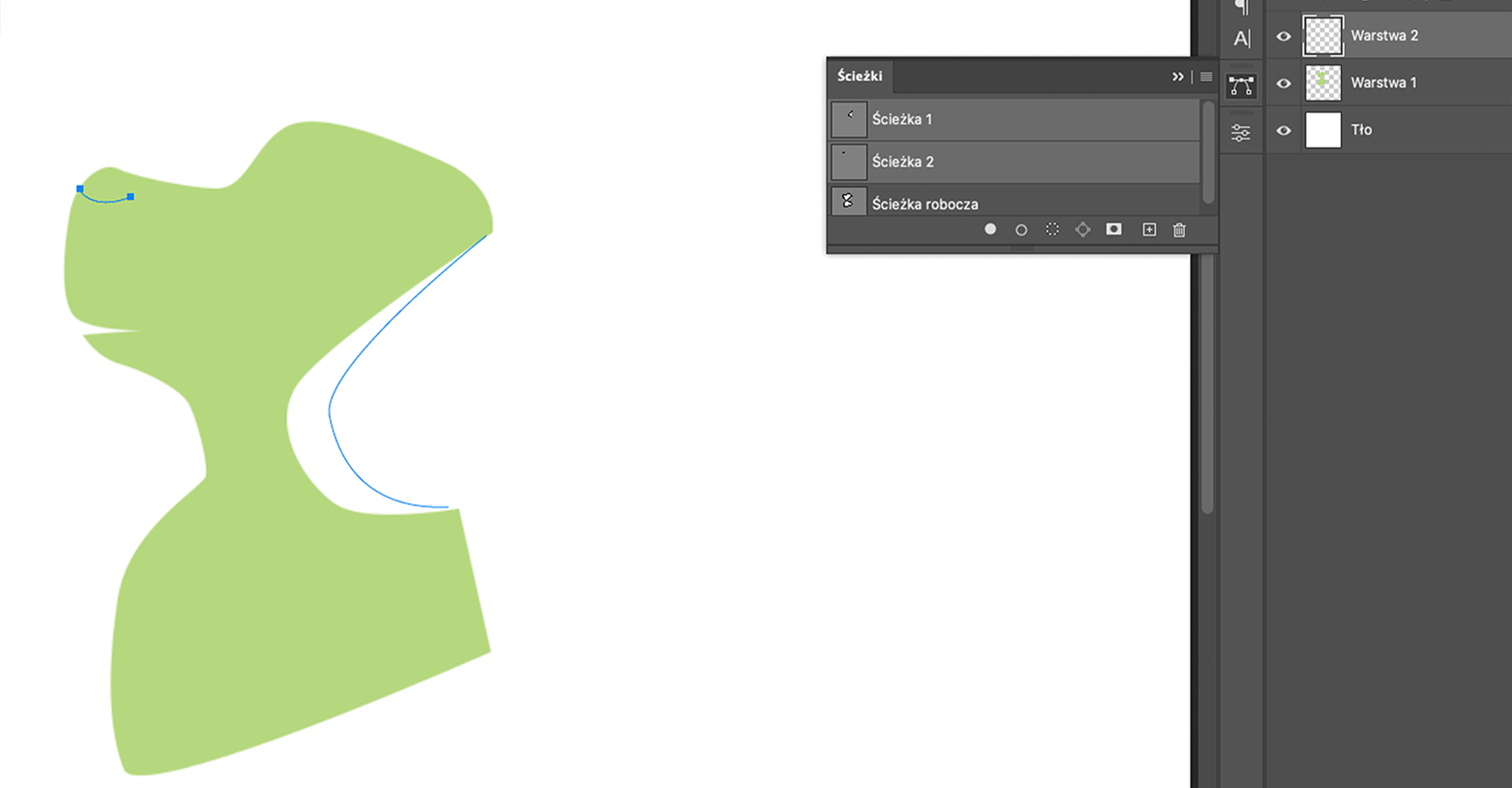
Dodaj trochę szczegółów, w tym celu przejdź do panelu
Ścieżki. Utwórz kształt nosa za pomocą narzędziaPióro. Następnie w panelu ścieżek kliknij na ikonę plusa w kwadracie – utwórz nową warstwę ścieżki. Na nowej warstwie narysuj element ucha. Przejdź do paneluWarstwyi tam utwórz nową warstwę, na której znajdą się dodatkowe elementy.

Ustaw kolor pierwszego planu na ciemniejszy zielony i wykonaj obrys dwóch utworzonych ścieżek (ikona niewypełnionego koła w panelu
Ścieżki|Obrysuj ścieżkę pędzlem). Zwróć wcześniej uwagę na rozmiar i twardość pędzla: chcemy uzyskać ostre krawędzie i mały rozmiar, aby linia była cienka.

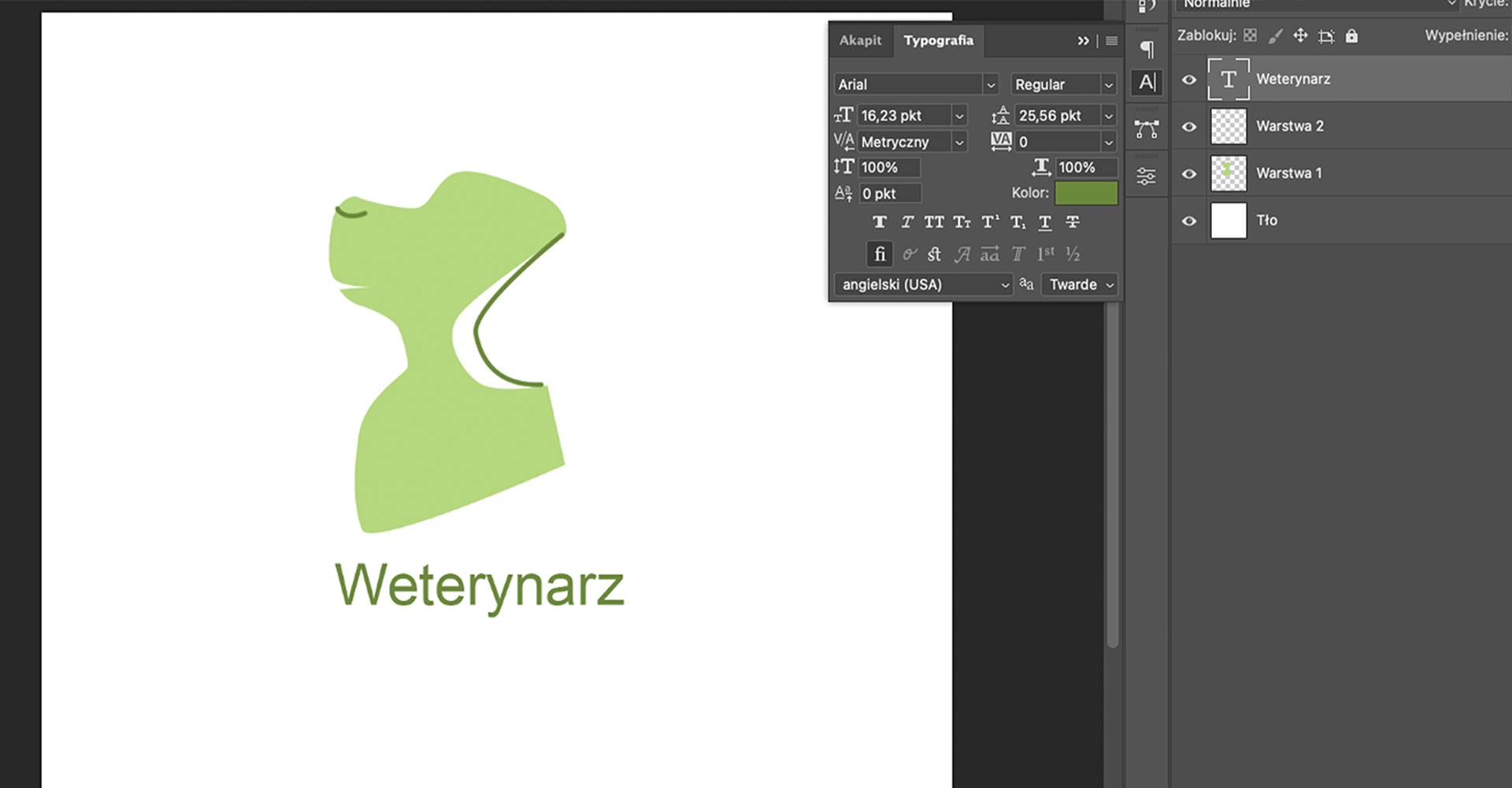
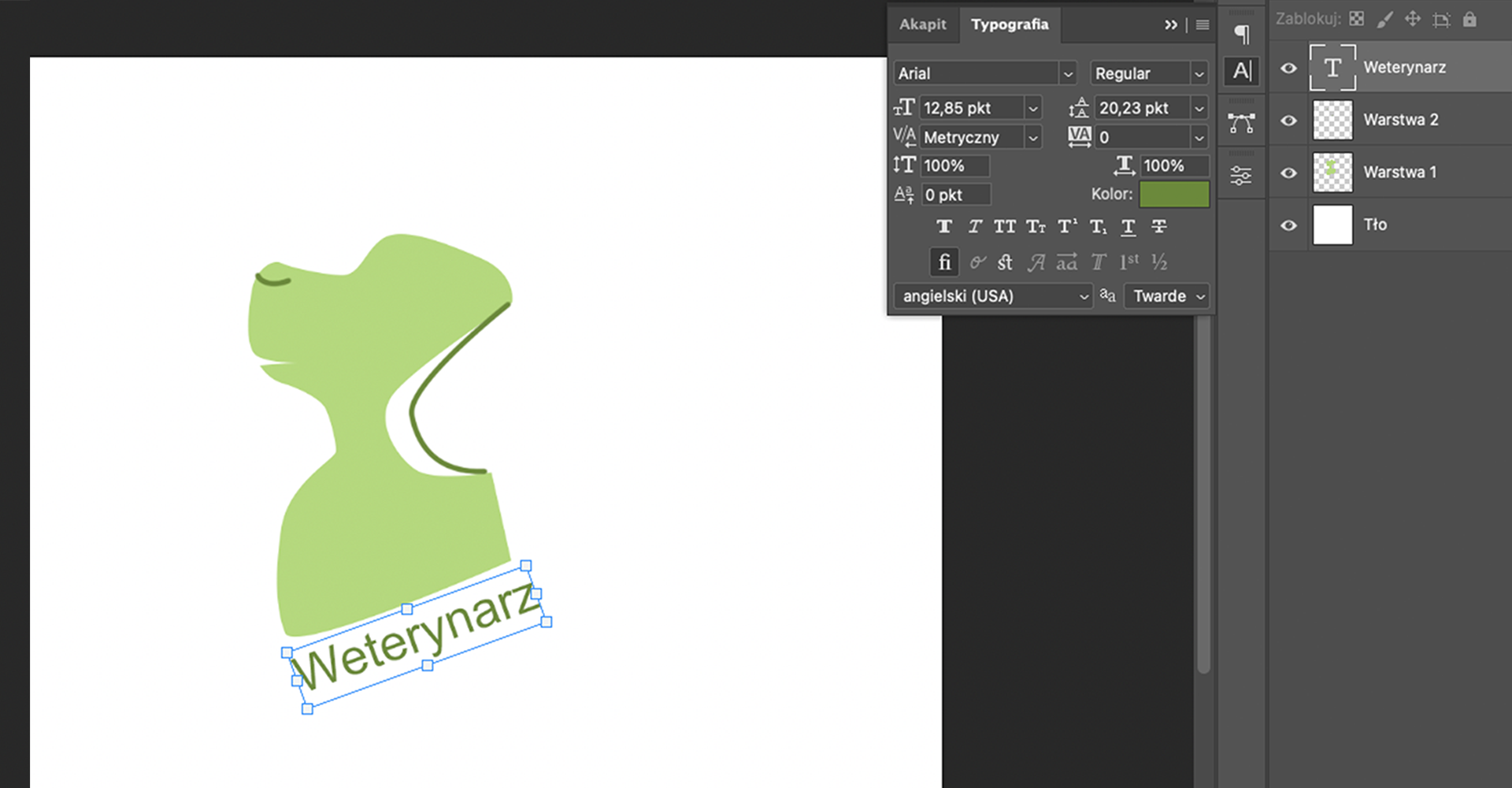
Utwórz warstwę tekstową z napisem „Weterynarz”.

Dopasuj tekst do grafiki. Możesz w tym celu użyć transformacji (
Ctrl + T).

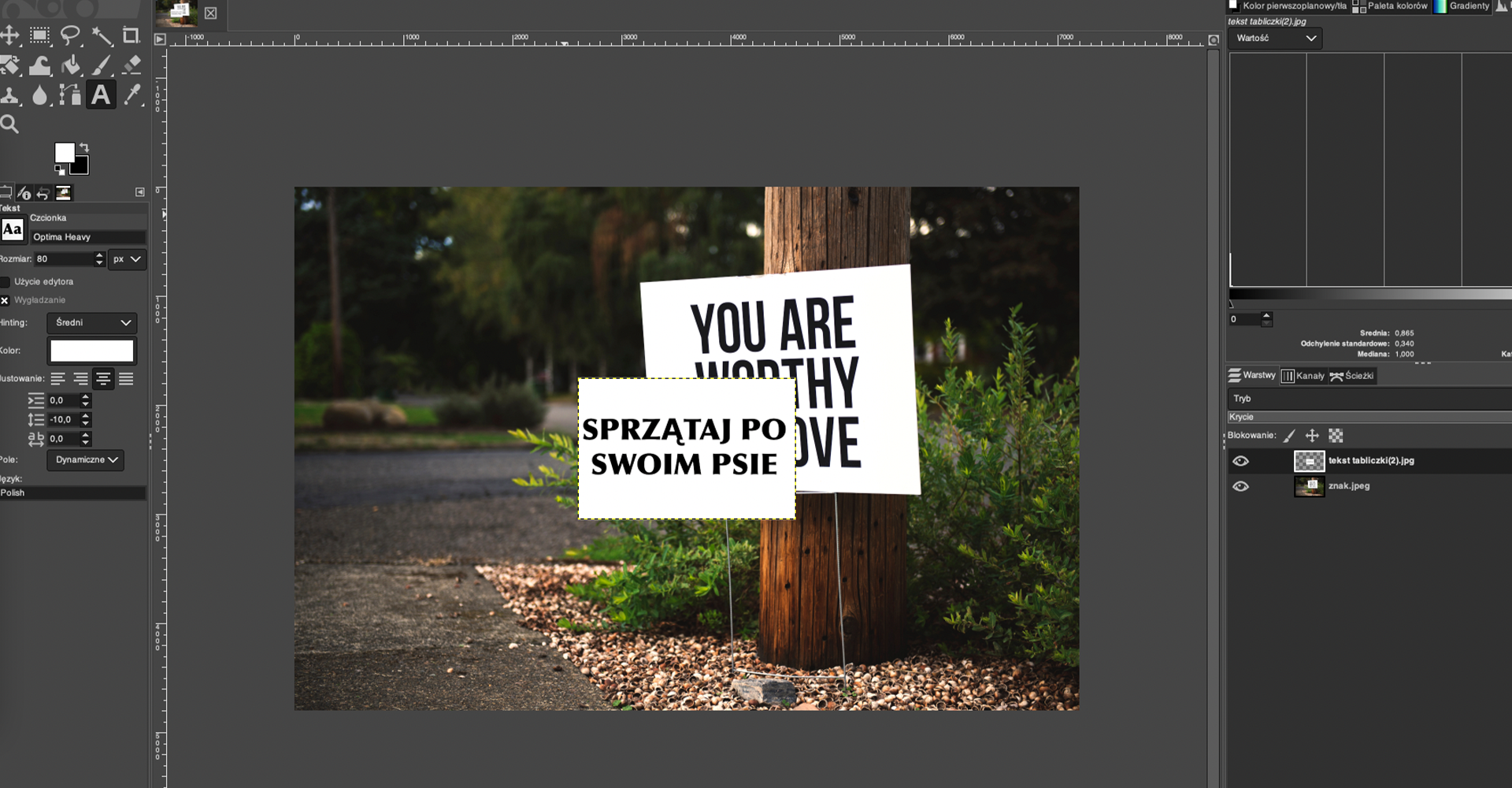
Pobierz plik, a następnie korzystając z załączonego zdjęcia znak.jpeg, utwórz w nowym dokumencie napis „sprzątaj po swoim psie” i przenieś go na zdjęcie z tabliczką. Pamiętaj, by dopasować napis w odpowiedniej perspektywie.

Przykładowe rozwiązanie:

Utwórz nowy, pusty dokument o poziomej orientacji, może to być np. 2000 × 1300 px.
Wybierz narzędzie
Tekstz przybornika (skrótT) i napiszSprzątaj po swoim psie. Wybierz odpowiednią czcionkę i dopasuj wymiar napisu do dokumentu, możesz go także wyśrodkować (wszystkie te funkcje znajdziesz w przyborniku lub przy wpisywanym tekście w oknie narzędzia).

Zapisz projekt w formacie jpg.
Otwórz
znak.jpegw programie GIMP. Następnie przenieś do niego utworzony plik z tekstem.

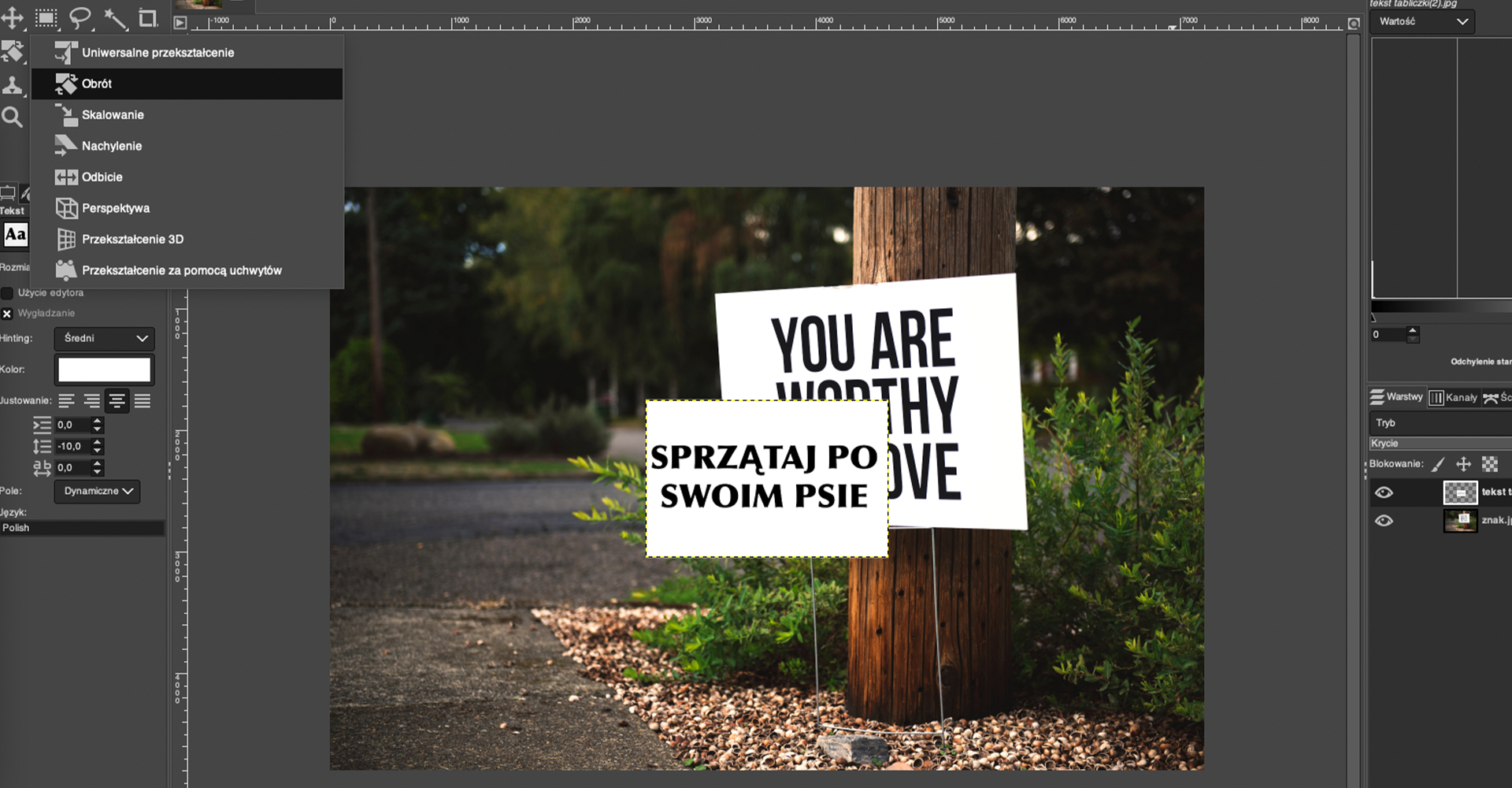
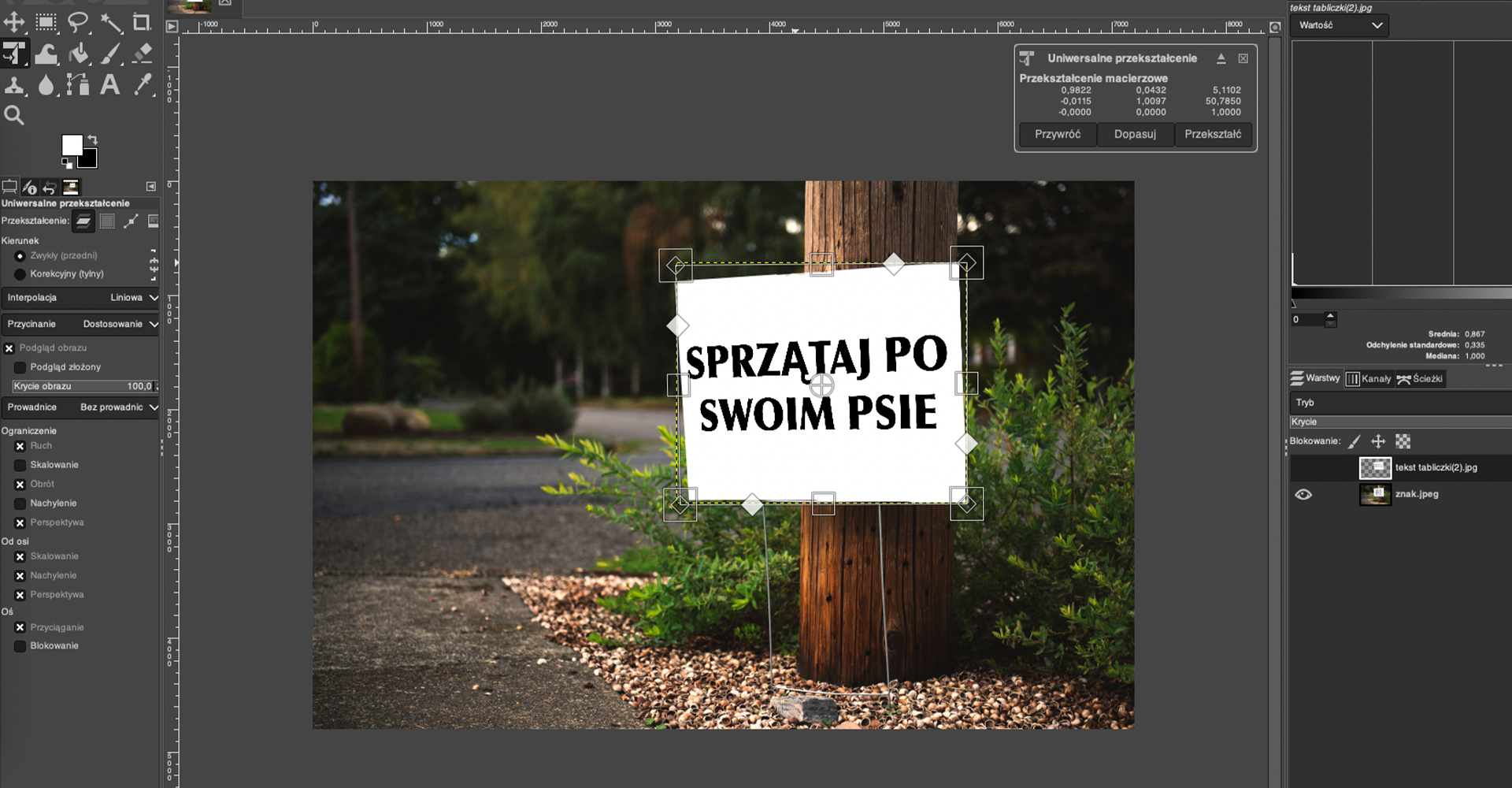
Poprzez używanie różnych transformacji: skalowania, pochylenia czy zniekształcenia dopasuj utworzony tekst do znaku. Wszystkie transformacje znajdziesz w przyborniku.

Zwróć uwagę, aby dokładnie dopasować treść napisu do obrysu tabliczki.

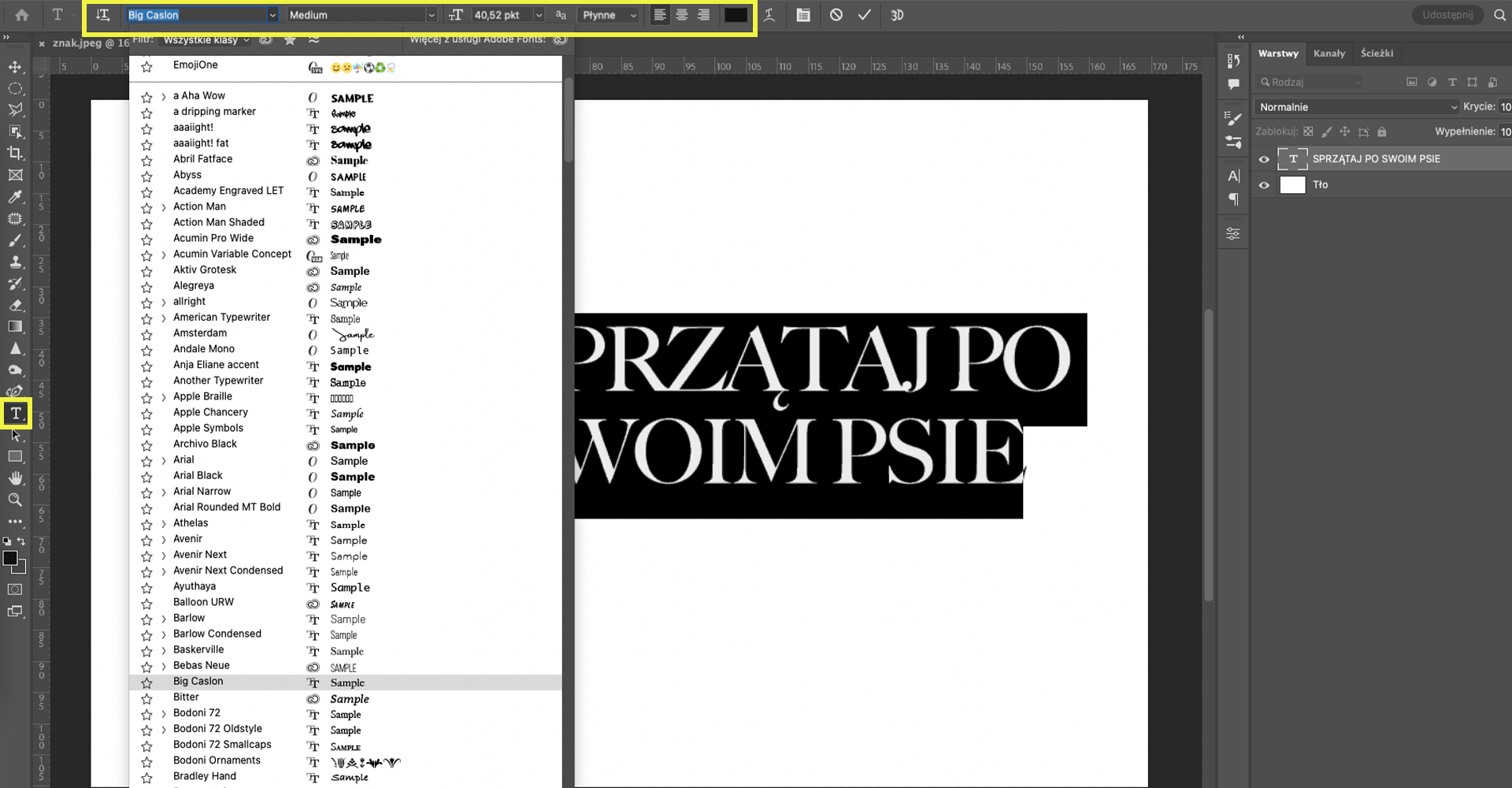
Przykładowe rozwiązanie:

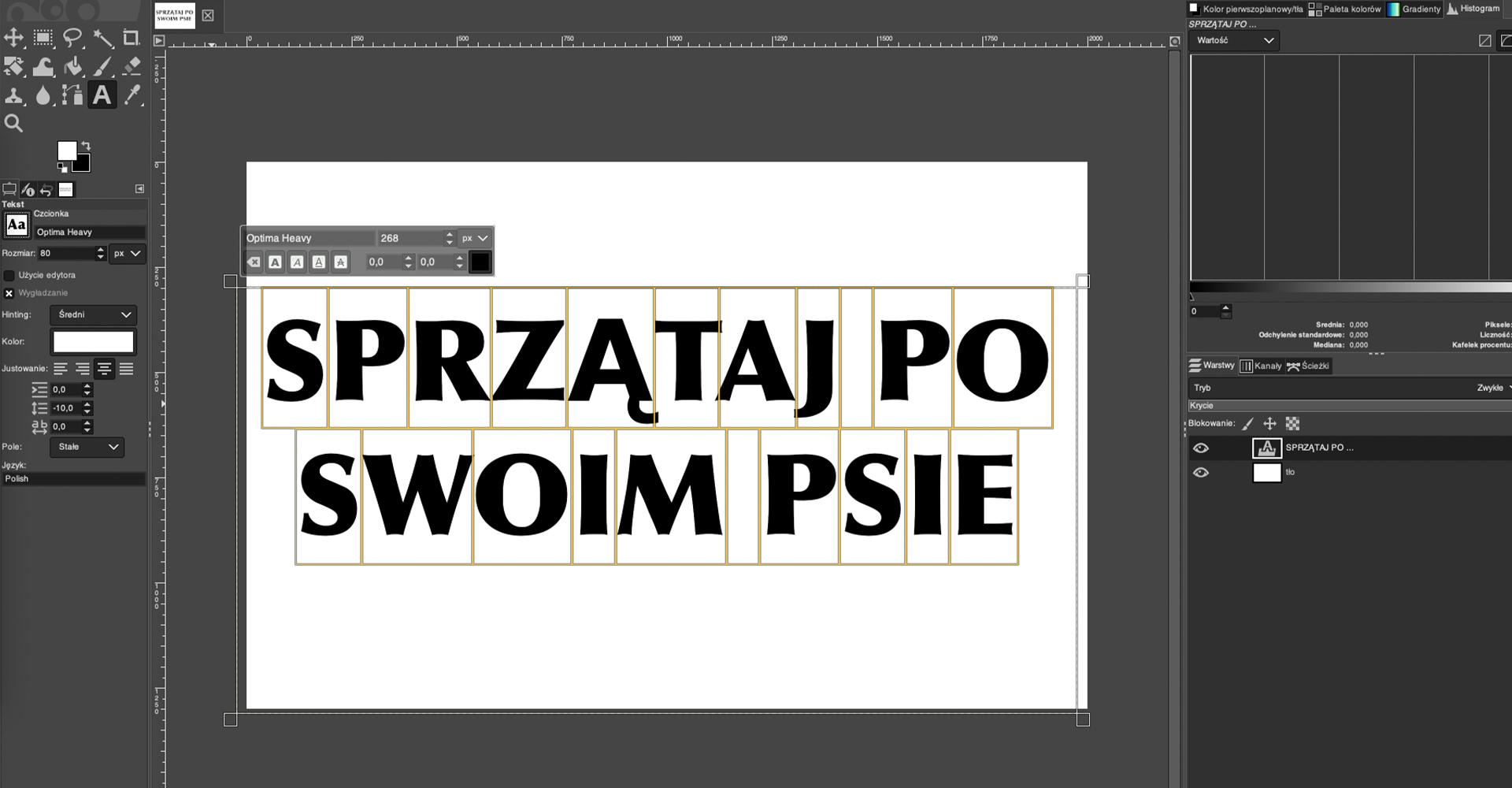
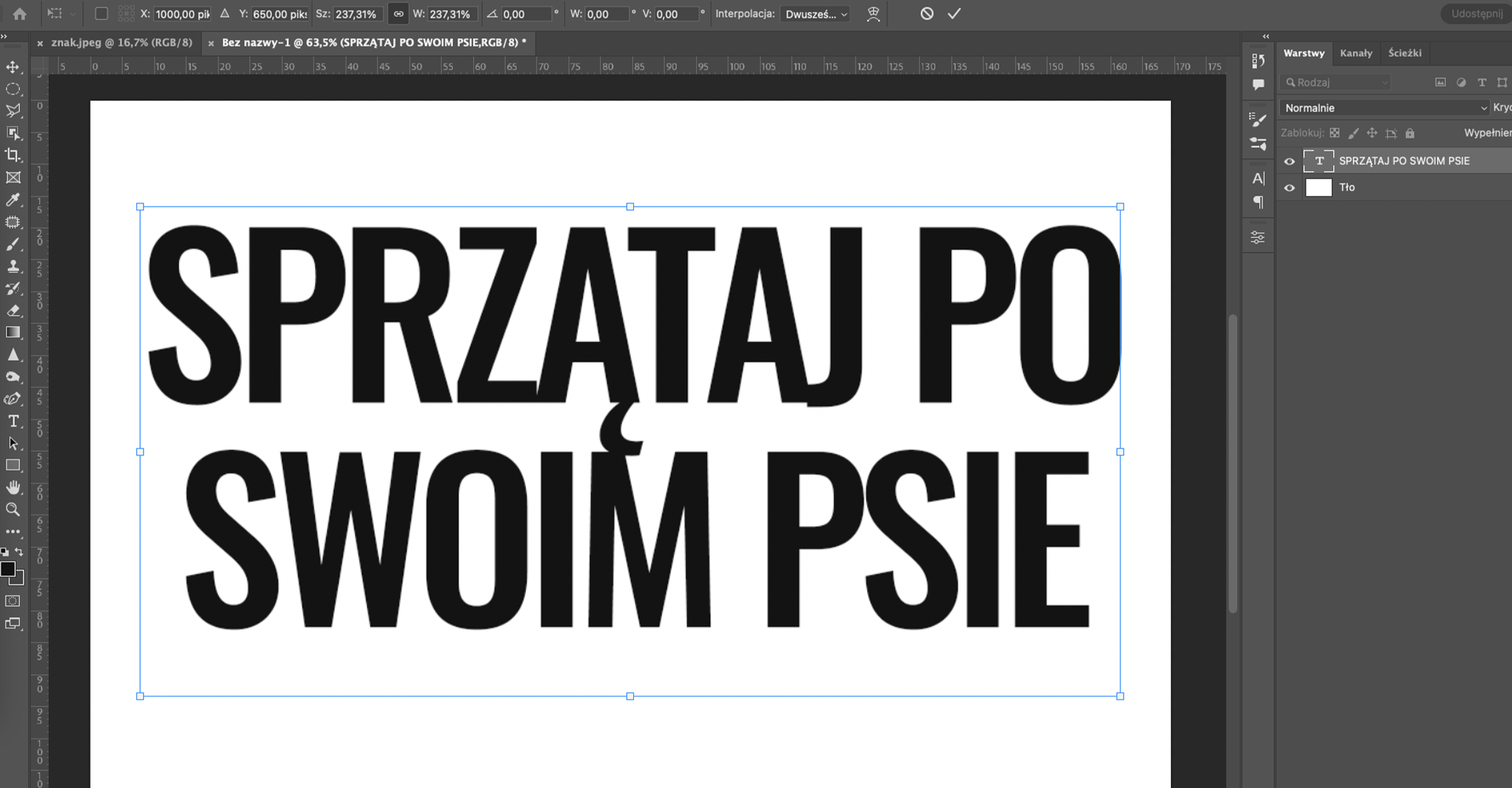
Utwórz nowy, pusty dokument o poziomej orientacji, może to być np. 2000 × 1300 px.
Wybierz narzędzie
Tekstz przybornika (skrótT) i napisz „Sprzątaj po swoim psie”. Wybierz odpowiednią czcionkę i dopasuj wymiar napisu do dokumentu, możesz go także wyśrodkować (wszystkie te funkcje znajdziesz na pasku opcji).

Zapisz projekt w formacie jpg.

Otwórz
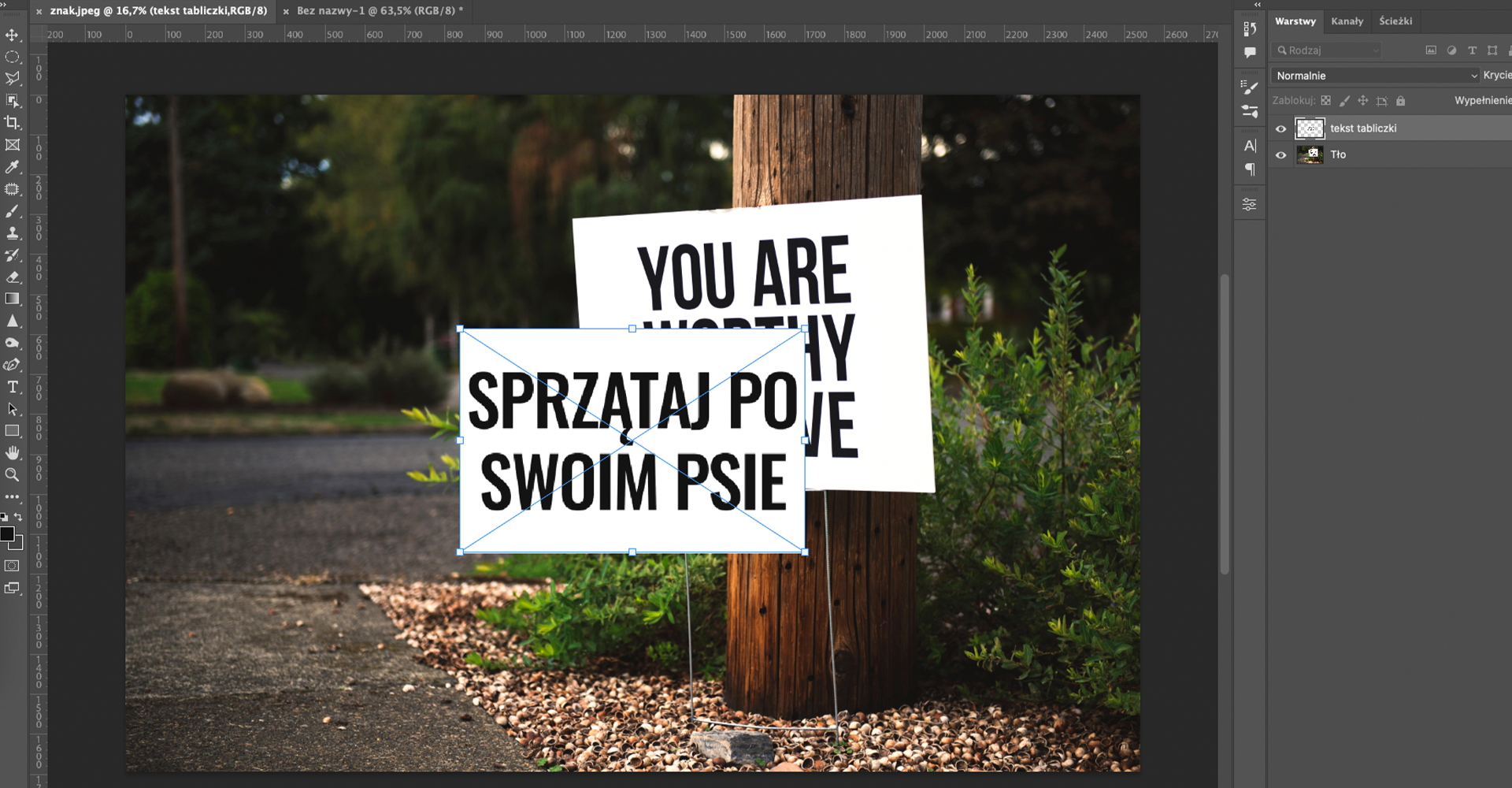
znak.jpgw programie Photoshop. Następnie przenieś do niego utworzony plik z tekstem.

Poprzez używanie różnych transformacji (skrót
Ctrl + T), skalowania, pochylenia czy zniekształcenia dopasuj utworzony tekst do znaku.

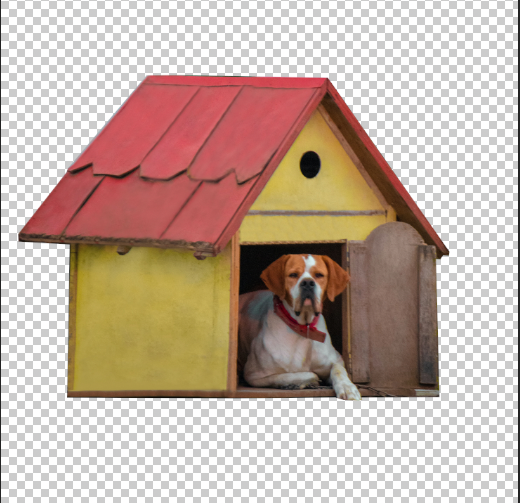
Pobierz plik, a następnie za pomocą narzędzi do selekcji wytnij budę i psa z tła oraz ukryj karabińczyka z łańcuchem przyczepionym do obroży.

Przykładowe rozwiązanie:

Otwórz zdjęcie
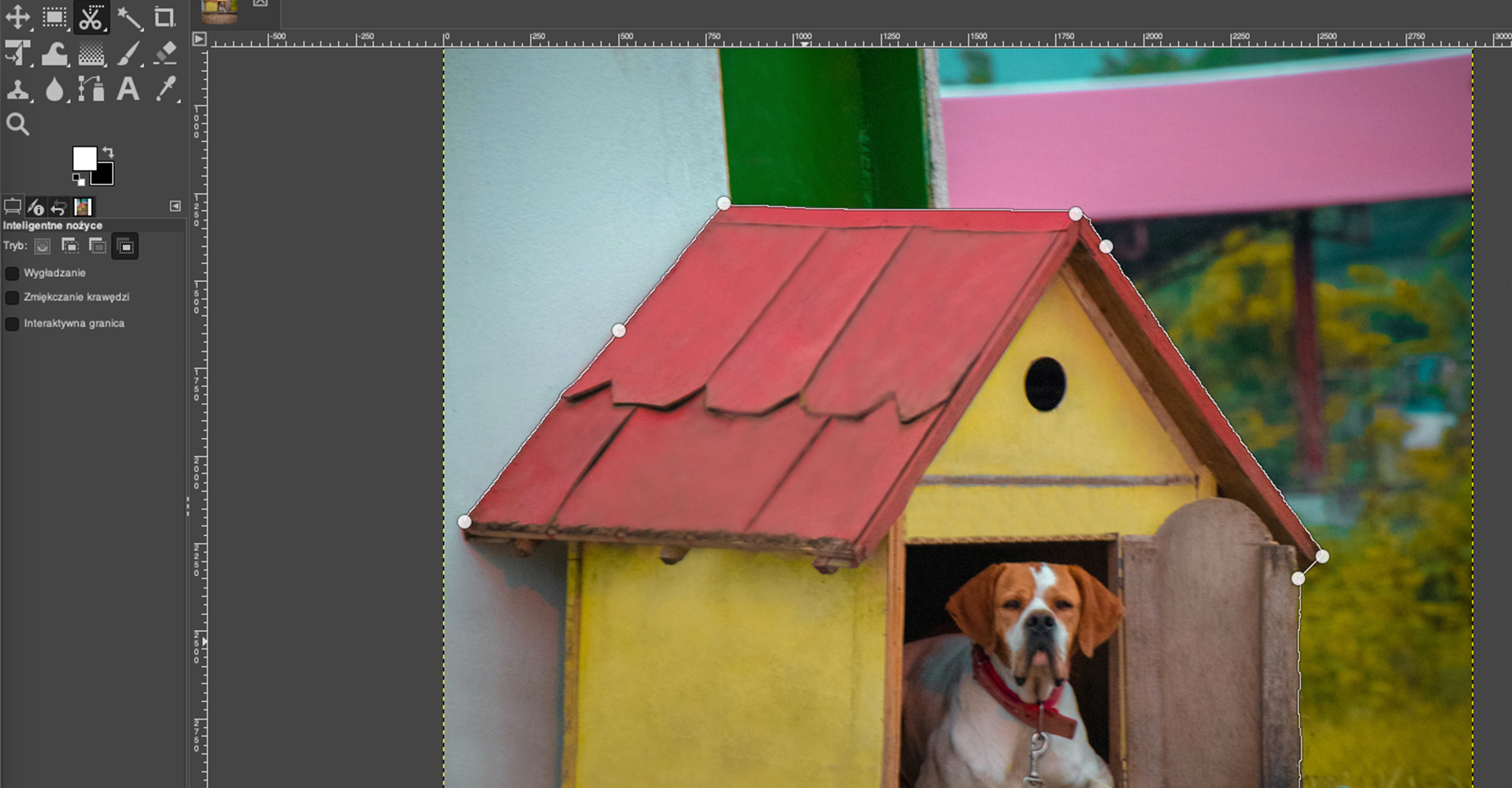
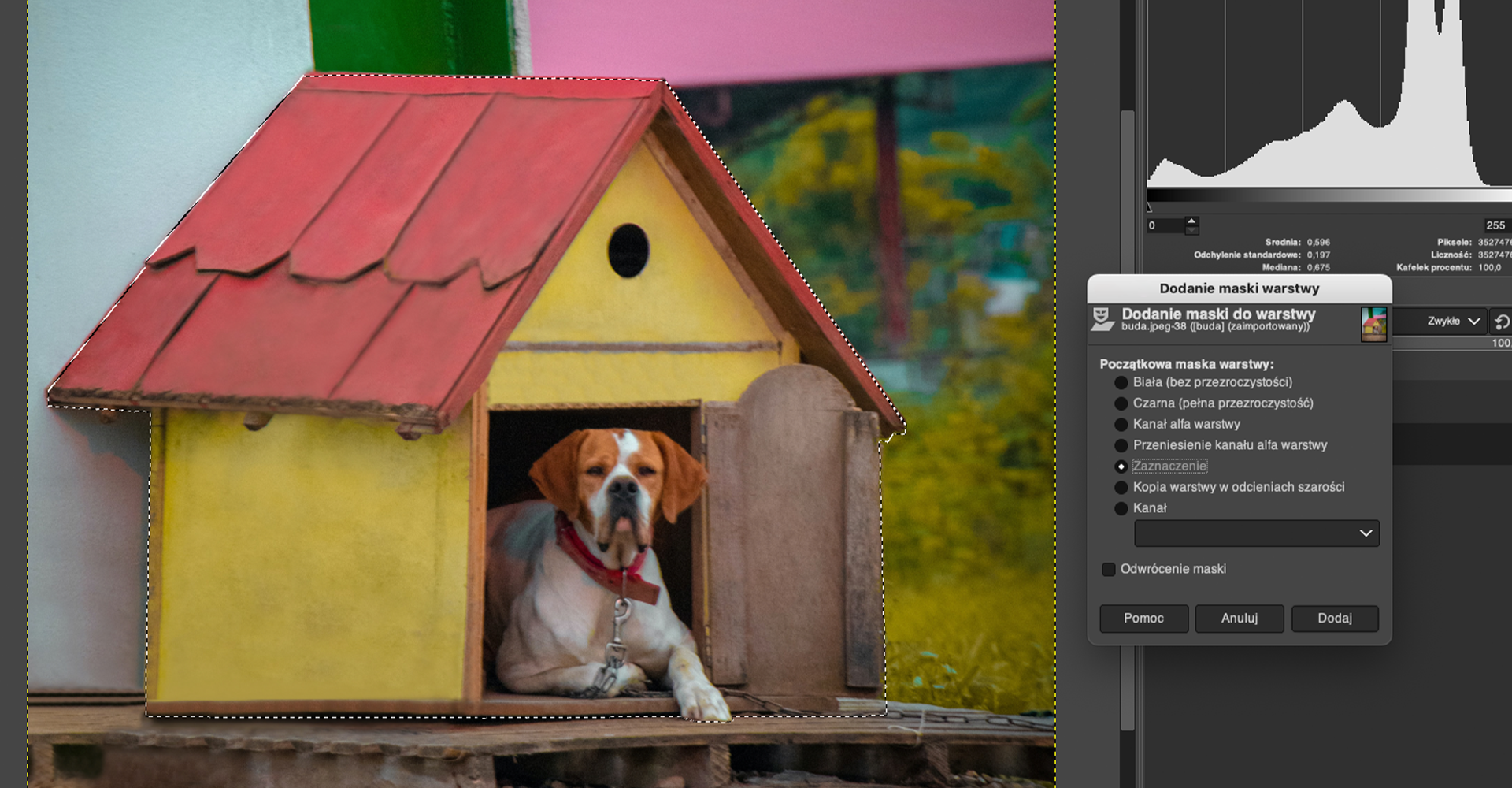
buda.jpgw programie GIMP.Wybierz narzędzie
Inteligentne nożycei obrysuj nim budę.

Zamknij obrys i kliknij wewnątrz niego – w ten sposób utworzy się zaznaczenie (linia dookoła zmieni się w przerywaną). Utwórz maskę z wykonanego zaznaczenia (ikona na dole karty warstw).

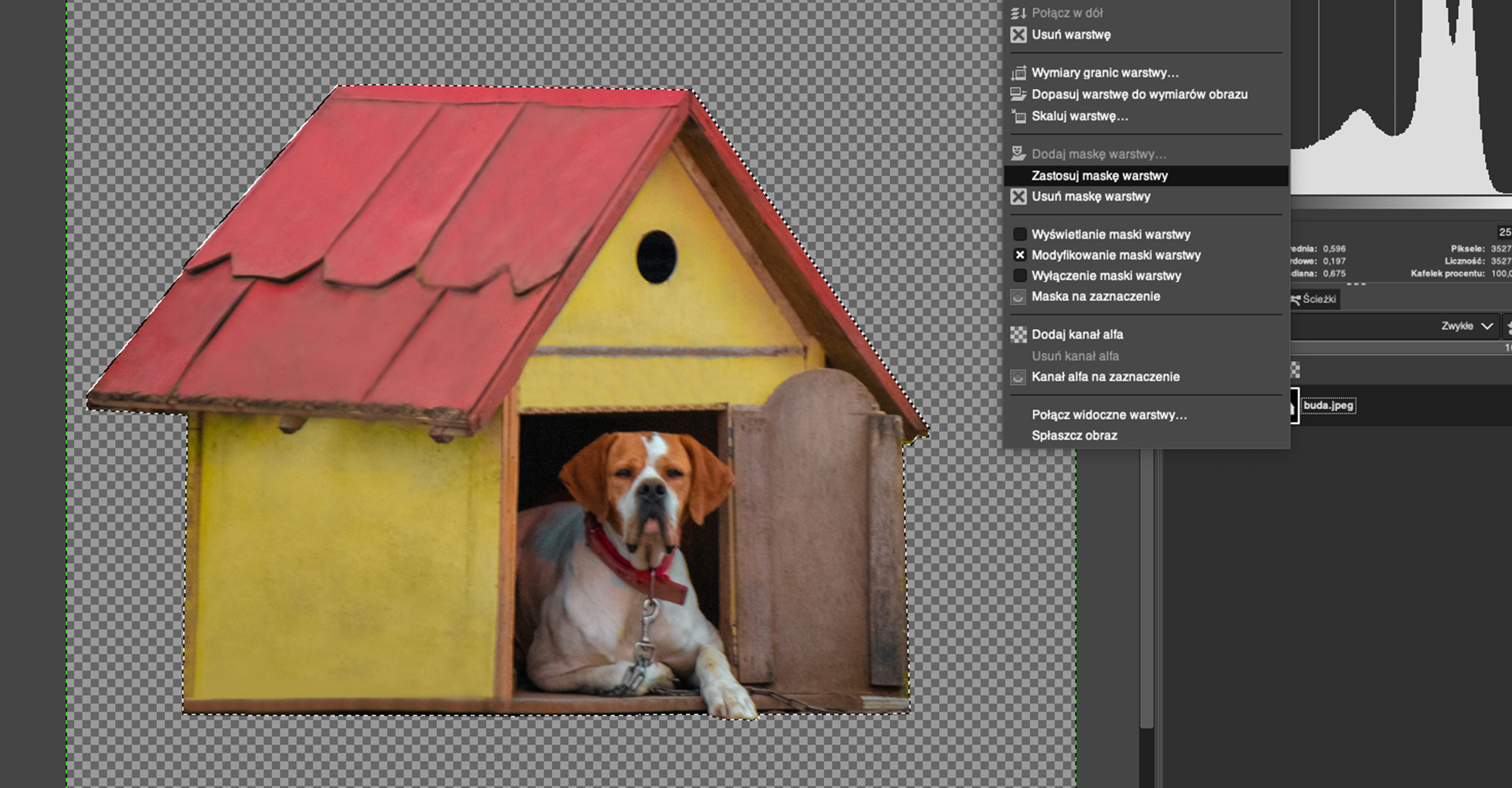
Zastosuj maskę warstwy, klikając w jej nazwę i wybierając tę opcję z rozwijanego menu. Następnie odznacz zaznaczenie – kliknij prawym przyciskiem myszy na obszar roboczy i wybierz
Zaznaczenie|Brak.

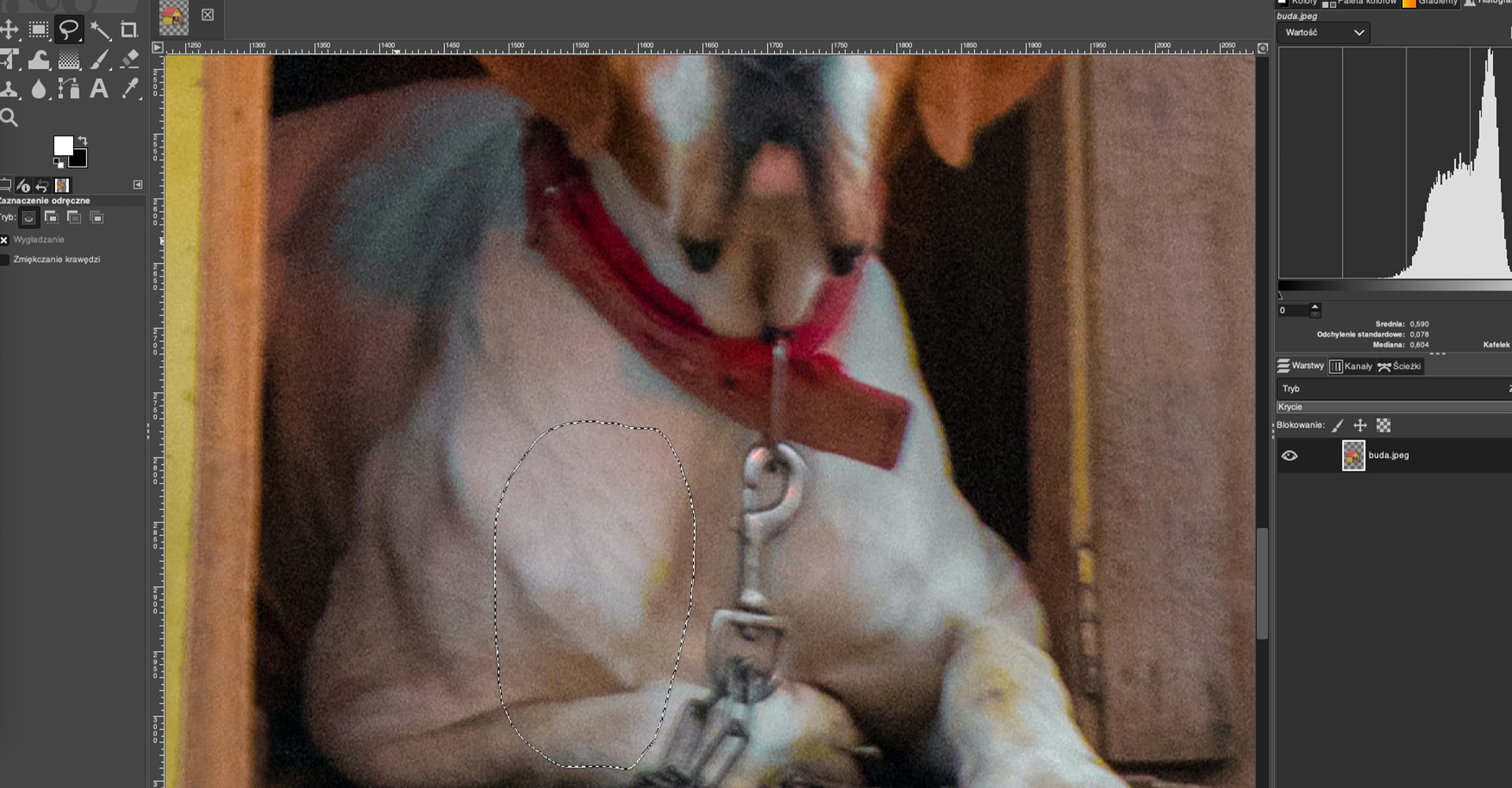
Następnie użyj narzędzia
Zaznaczanie odręczne, by wyznaczyć obszar bez widocznego łańcucha. Zamknij zaznaczenie.

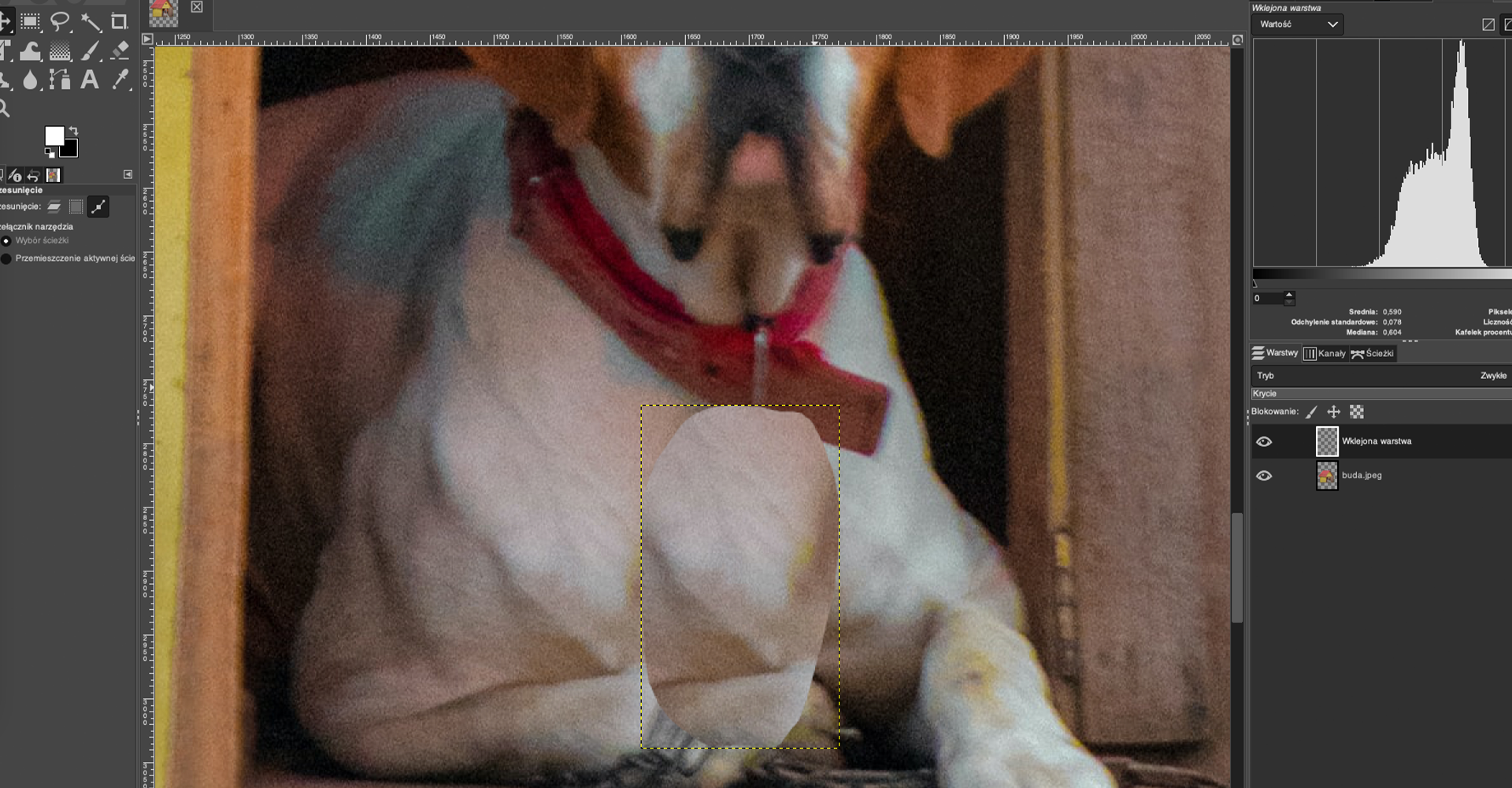
Używając skrótów
Ctrl + C,Ctrl + V, skopiuj i wklej zaznaczenie. Przesuń skopiowany fragment tak, aby zasłonić łańcuch i zapisz go jako nową warstwę.

Z dołu karty warstw wybierz przycisk dodawania maski do nowo utworzonej warstwy, wybierz z listy
Biała (bez przezroczystości). Użyj pędzla z miękkimi krawędziami i z czarnym kolorem pierwszego planu, by rozmyć twarde krawędzie i lepiej dopasować wyznaczony fragment. Pamiętaj, że możesz zmieniać krycie pędzla, aby zmniejszyć jego siłę.

Utwórz nową warstwę, aby na niej poprawić wygląd łapy. Wybierz
Kroplomierzi spróbkuj jasny odcień psa ze zdjęcia, następnie takim samym miękkim pędzlem obmaluj jej kształt. Dla lepszego efektu próbkuj różne kolory i zamalowuj odpowiednio obszar.

Zdjęcie ma widoczny szum, dodajmy go też do warstwy, na której malowaliśmy łapę, aby się nie wyróżniała. W tym celu wybierz
Filtry|Szum|Szum Ich CIEi dopasuj wartości do reszty zdjęcia.

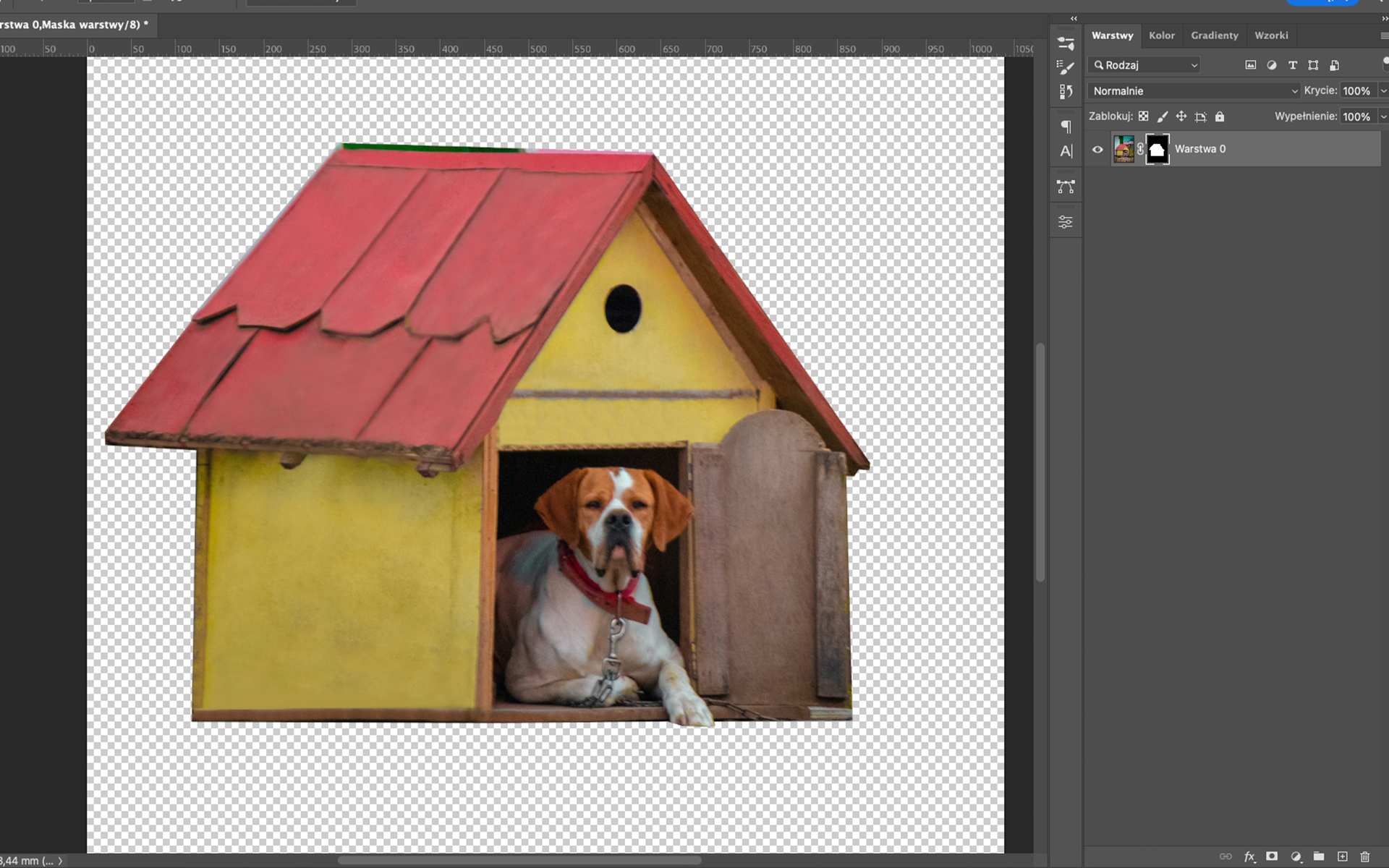
Otwórz zdjęcie
buda.jpgw programie Photoshop.Wybierz narzędzie
Lasso wielokątnei obrysuj nim budę razem z psem.

Po zamknięciu obrysu, utwórz maskę z wykonanego zaznaczenia.

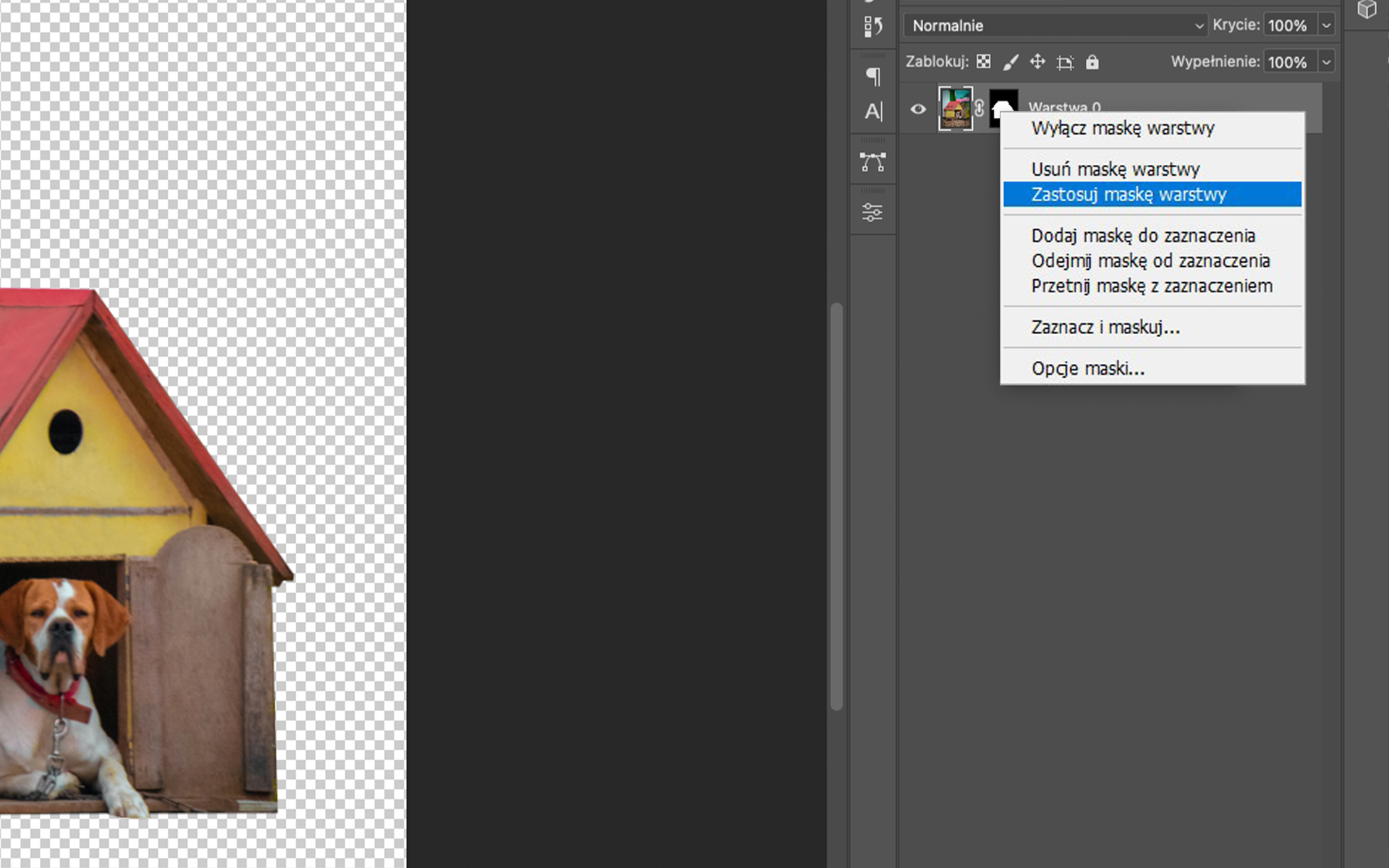
Kliknij w jej nazwę, rozwijając menu i wybierz opcję
Zastosuj maskę warstwy.

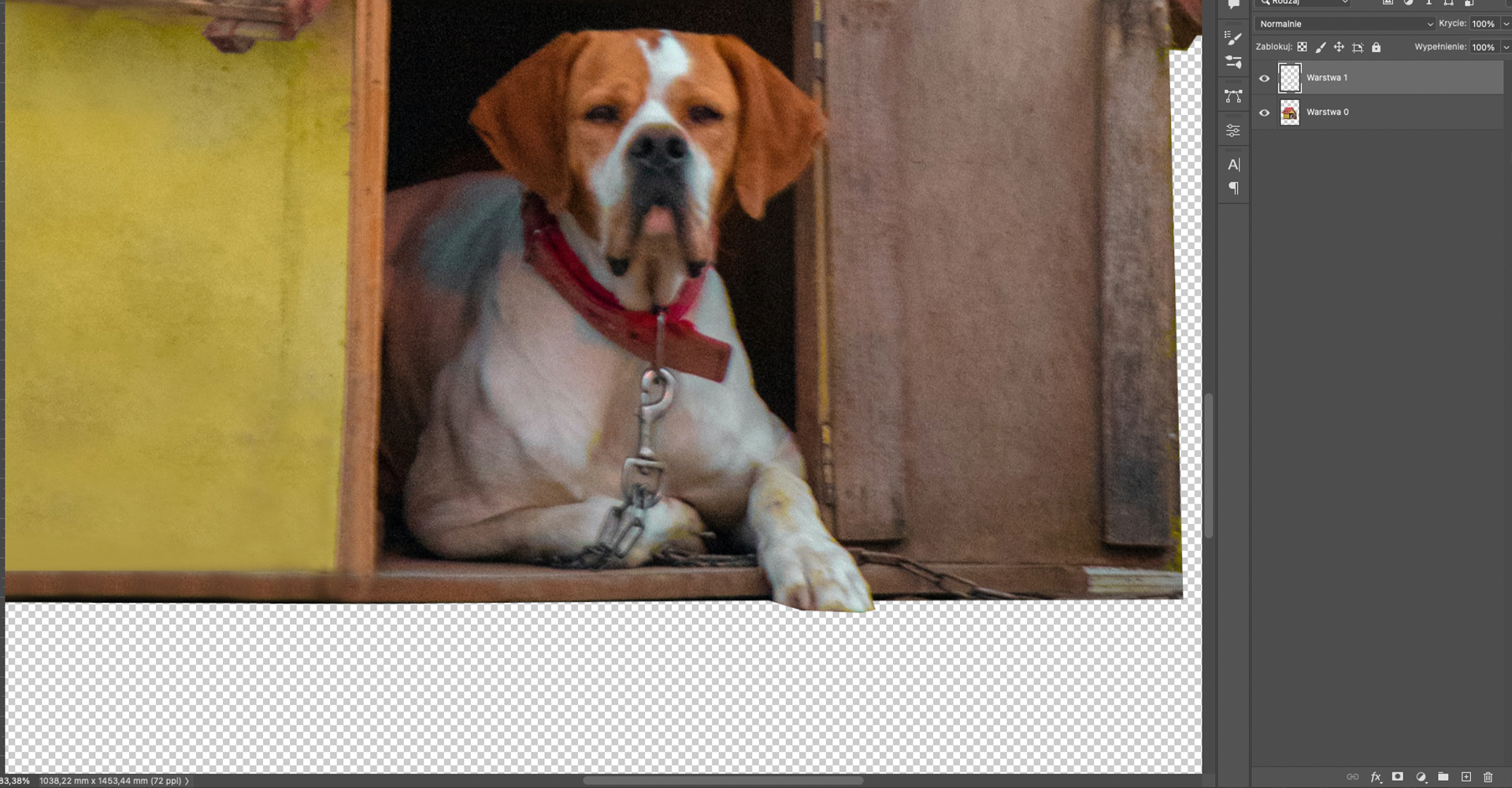
Następnie użyj
Lasso ręczne, by wyznaczyć obszar bez widocznego łancucha.

Utwórz nową warstwę i używając skrótów
Ctrl + C,Ctrl + V, skopiuj i wklej zaznaczenie. Pamiętaj by skopiować go z warstwy z obiektem i wkleić go na pustą warstwę.

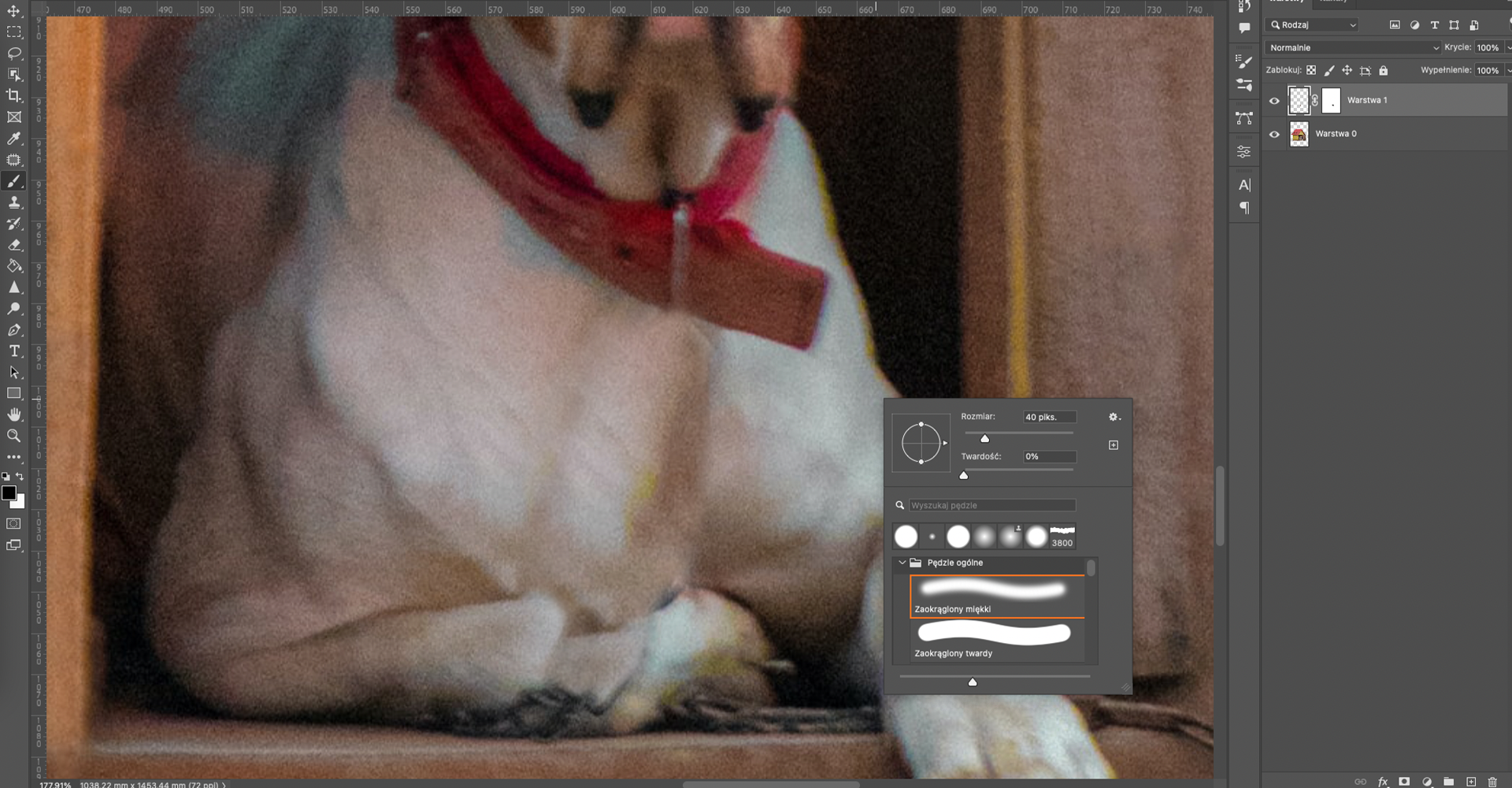
Przesuń utworzoną kopię tak, by zasłaniała łańcuch i z prawego dolnego rogu wybierz przycisk dodawania maski.

Użyj pędzla z miękkimi krawędziami i czarnym kolorem pierwszego planu, by rozmyć twarde krawędzie i lepiej dopasować wklejony fragment. Pamiętaj, że możesz zmieniać krycie pędzla, aby zmniejszyć jego siłę.

Utwórz nową warstwę, by na niej poprawić wygląd łapy. Wybierz
Kroplomierzi spróbkuj jasny odcień psa ze zdjęcia, następnie takim samym miękkim pędzlem obmaluj jej kształt. Dla lepszego efektu próbkuj różne kolory i zamalowuj odpowiednio obszar.

Zdjęcie ma widoczny szum, dodamy go też do warstwy, na której malowaliśmy łapę, by się nie wyróżniała. W tym celu wybierz
Filtry|Szum|Dodaj szum.

Dopasuj wartości szumu do całego zdjęcia.

Przygotuj mockup t‑shirtu: projekt, wyglądający jak faktyczny nadruk na koszulce. Wykorzystaj do tego załączone pliki.




Przykładowe rozwiązanie:

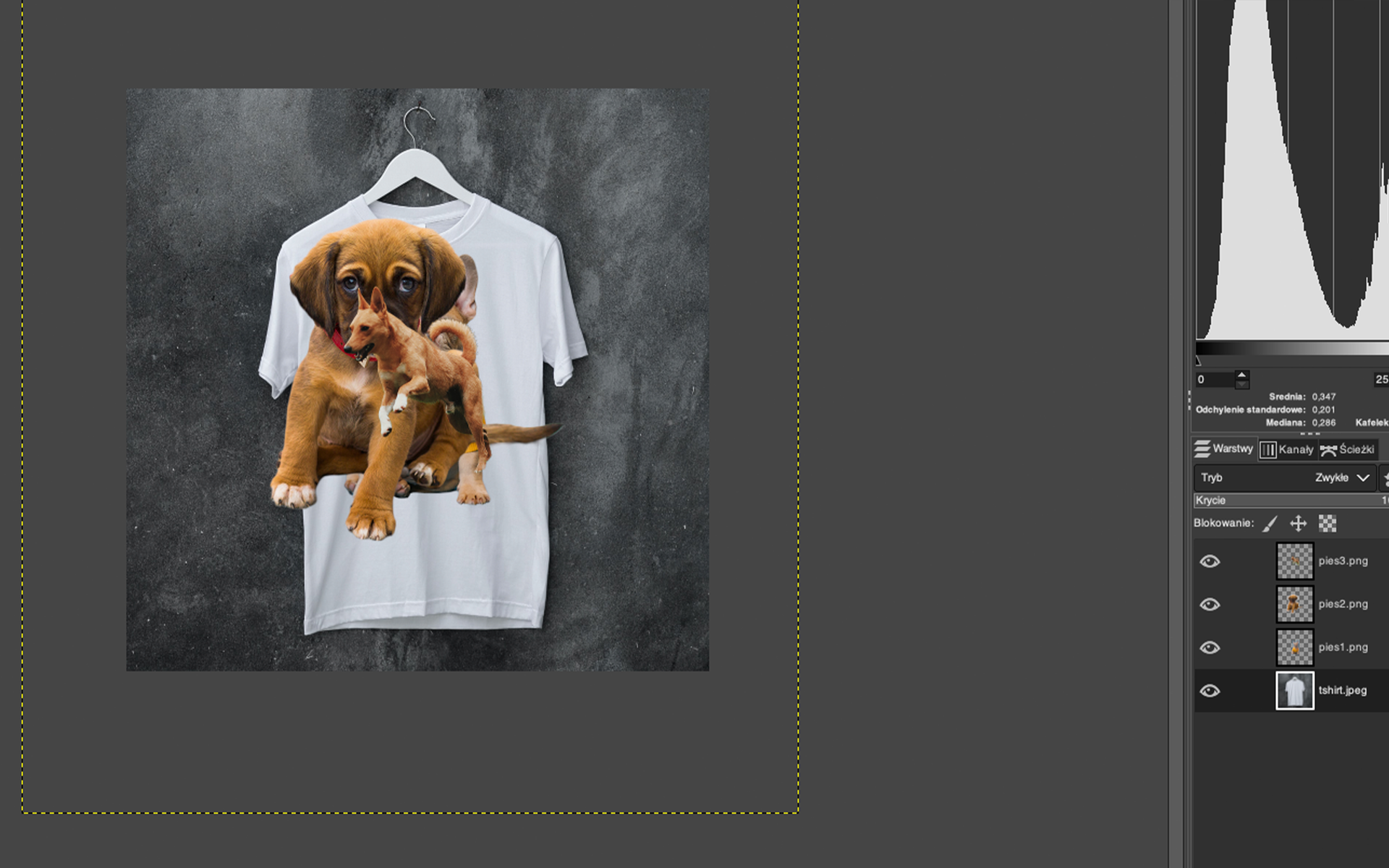
Otwórz nowy dokument w programie GIMP o wymiarach 1080 × 1080 px.
Przenieś do okna programu zdjęcia
pies1‑3.pngi pliktshirt.jpeg.

Używając narzędzia
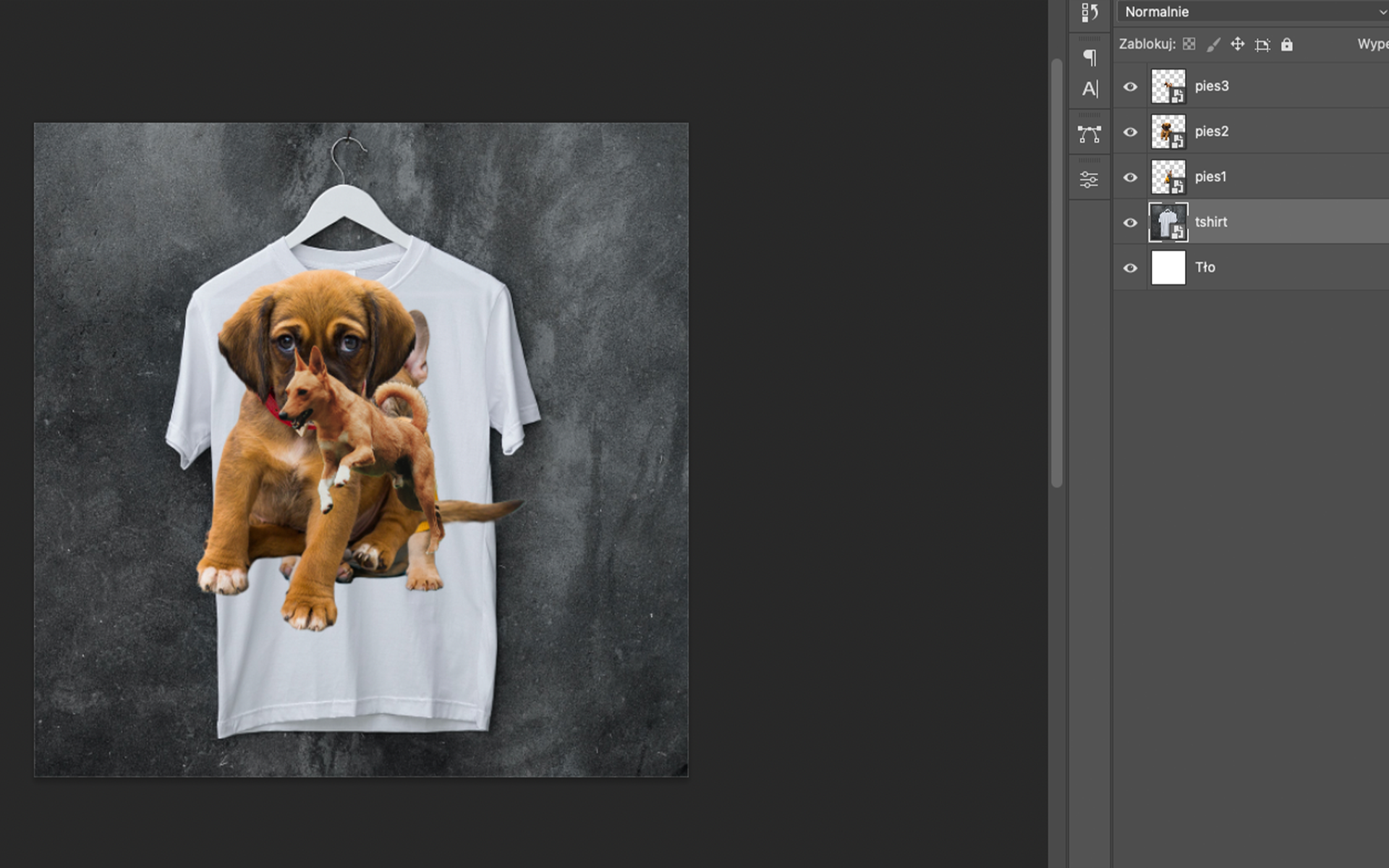
Skalowanie, dostosuj rozmiar koszulki do dokumentu, tak aby wypełniła większość pola roboczego. Przesuń ją na dół stosu warstw.

Używając narzędzi
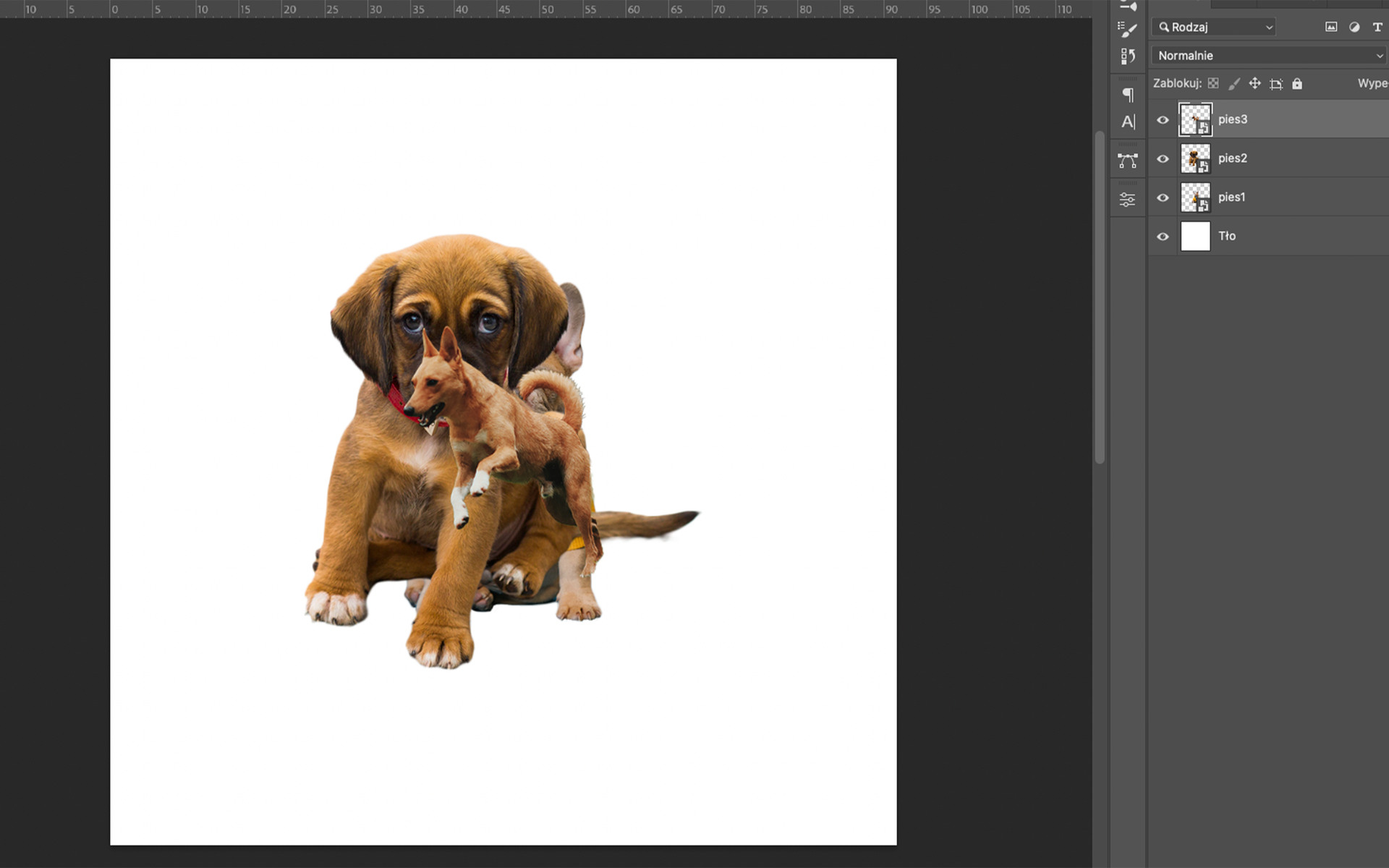
Skalowanie,Obrót,Odbiciei tym podobnych, ułóż kompozycję ze zdjęć na koszulce. Możesz je odbijać w pionie/poziomie, zmniejszać i przesuwać warstwy względem siebie.

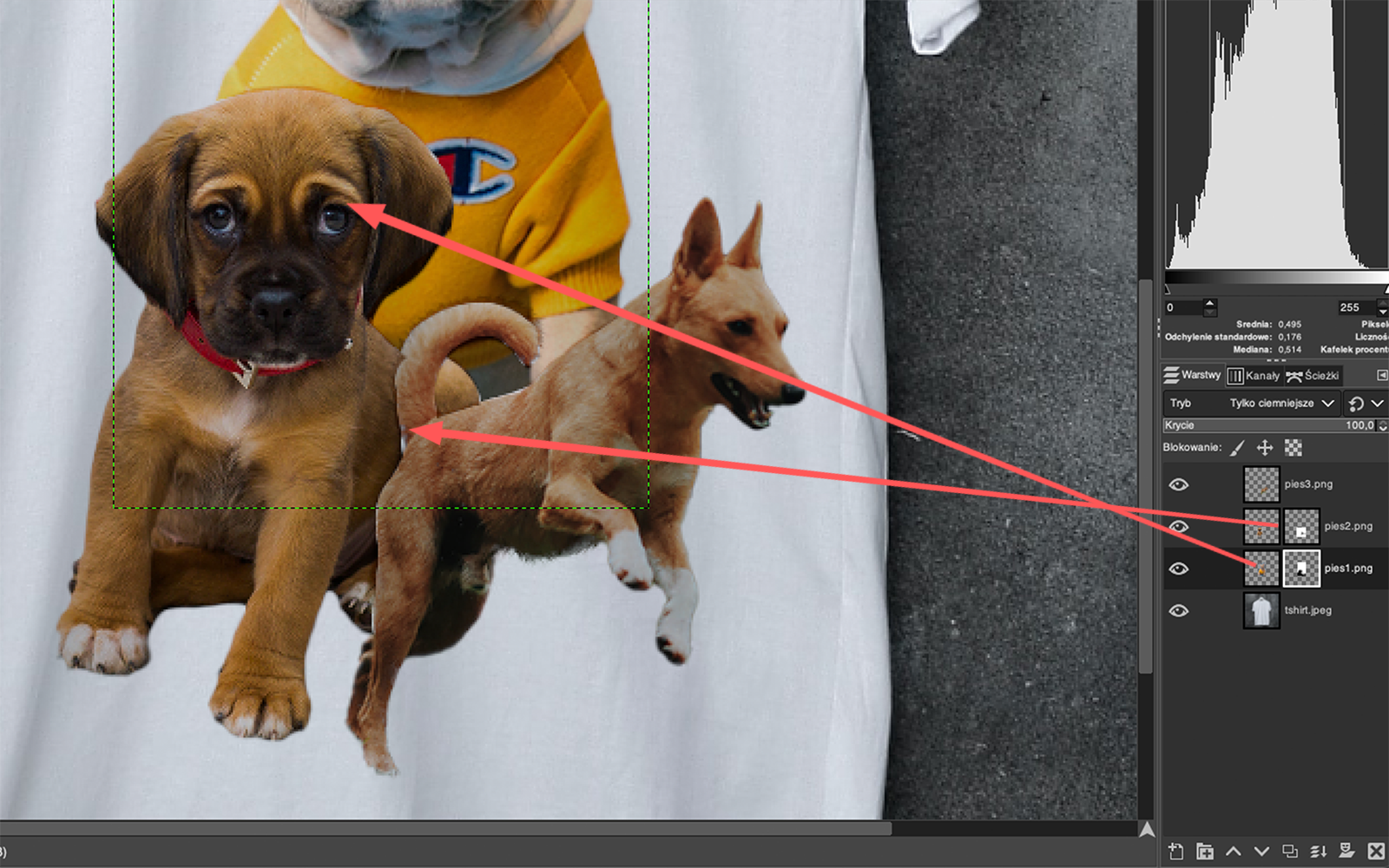
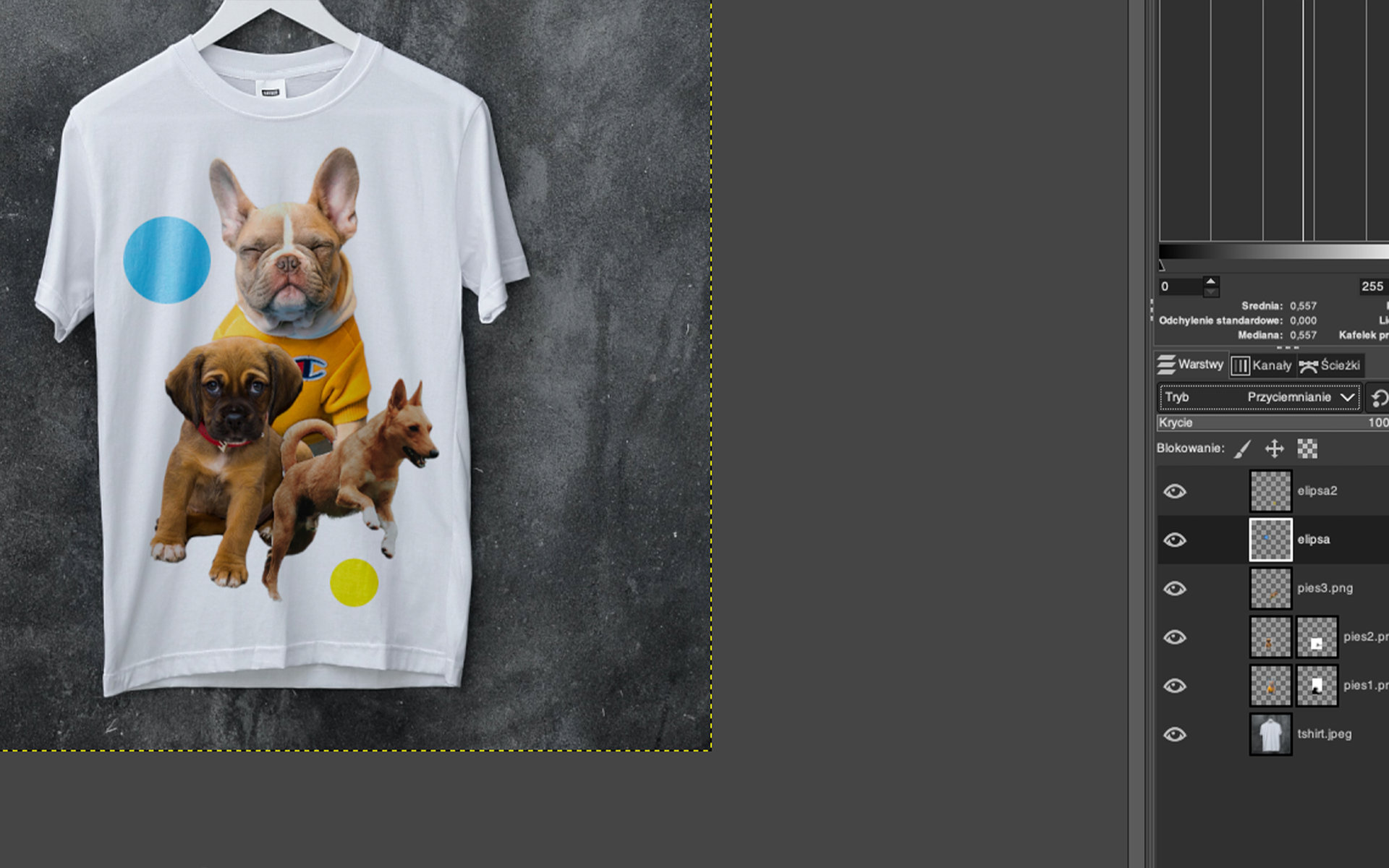
By mockup (projekt makiety) wyglądał bardziej realnie, czyli tak jak faktycznie zadrukowany t‑shirt, musimy pozmieniać tryby mieszania warstw – pozwoli to zobrazować, jak zdjęcia psów układają się na załamaniach koszulki. W tym celu przejdź w panelu warstw do listy mieszania warstw i przetestuj ustawienia na każdym zdjęciu.

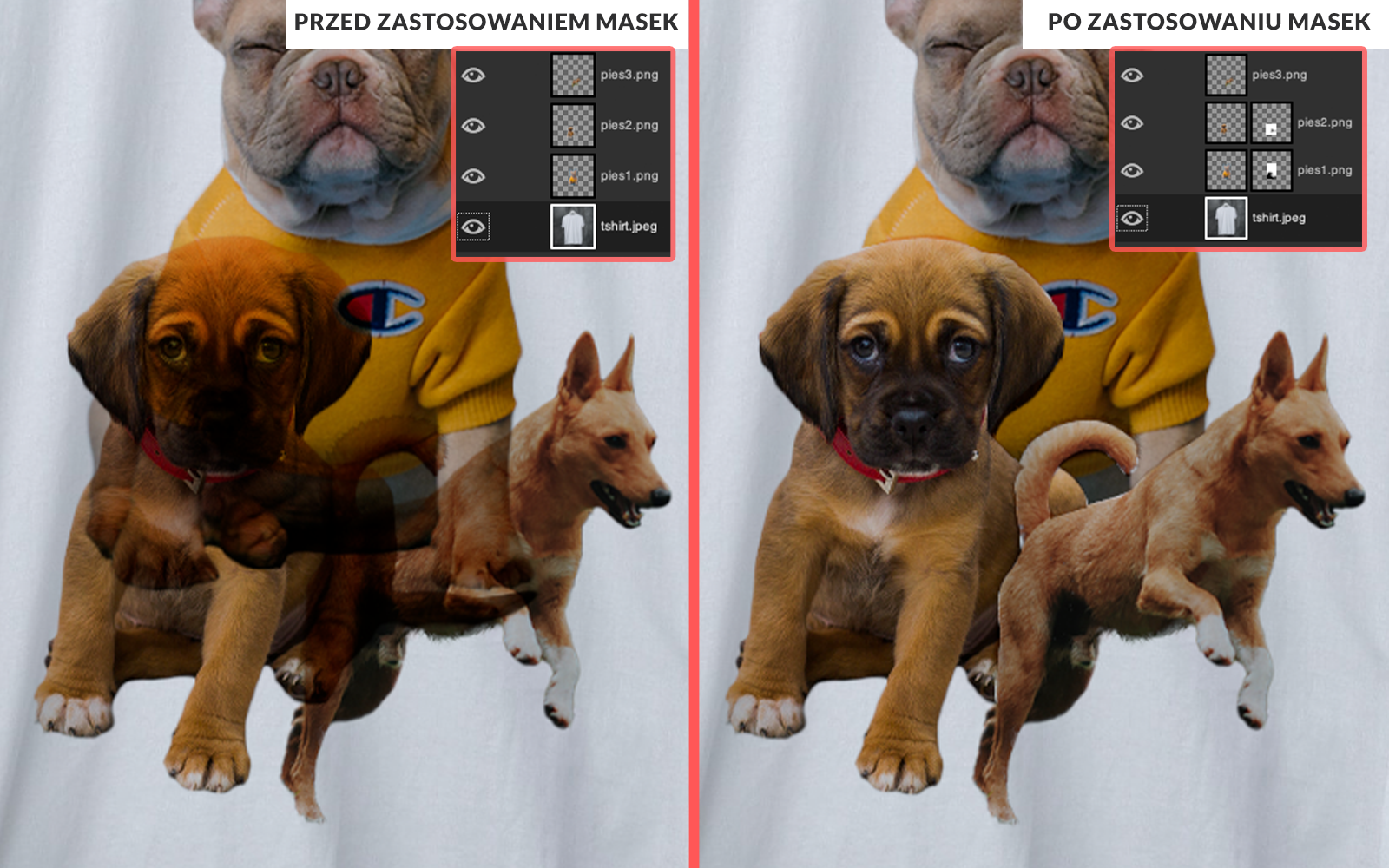
Po lewej stronie – warstwy oryginalne, po prawej – po zmianie trybu mieszania. Na wszystkich trzech warstwach z psem użyto trybu Mnożenie.

Do warstw „pies1” i „pies2” dodaj maski warstw (ikona na dole panelu warstw), w wyskakującym oknie wybierz
Biała (bez przezroczystości). Z przybornika wybierz narzędziePędzel, dzięki któremu będzie można malować po maskach, ukrywając w ten sposób prześwitujące elementy. Ustaw kolor pierwszego planu na czarny. Elementy zamalowane na czarno na białej masce zostaną schowane i tym samym przestaną przebijać spod spodu.


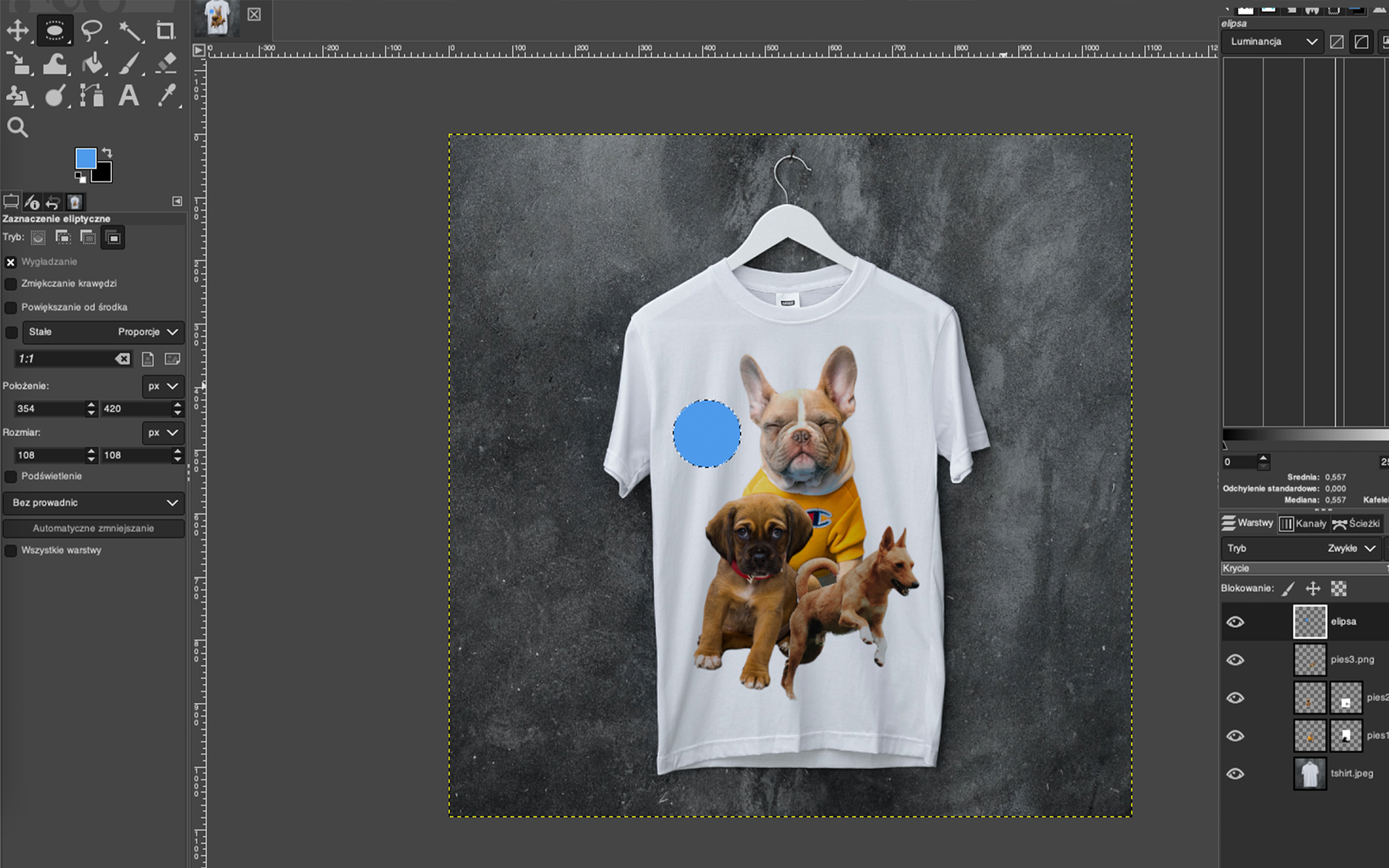
Użyj narzędzia
Zaznaczenie eliptyczne, by wprowadzić elementy graficzne na koszulkę. Narysuj dwa koła (każde na osobnej, przezroczystej warstwie), wybierz kolor pierwszego planu i wypełnij je za pomocą narzędziaWypełnienie kubełkiem.

Zmień tryb mieszania warstw, tak by było widać zagięcia koszulki na kształtach. Tutaj użyto trybu
Przyciemnianie, ale warto przejrzeć wszystkie tryby z listy i wybrać najbardziej nam odpowiadający.

Przykładowe rozwiązanie:

Otwórz nowy dokument w programie Photoshop o wymiarach 1080 × 1080 px.
Przenieś do okna programu zdjęcia
pies1‑3.pngi pliktshirt.jpeg.

Używając skrótu
Ctrl + T, dostosuj rozmiar koszulki do dokumentu, tak aby wypełniała większość pola roboczego i przesuń ją na dół stosu warstw.

Używając transformacji, ułóż kompozycję na koszulce ze zdjęć psów. Pamiętaj, że możesz je odbijać w pionie/poziomie, zmniejszać i przesuwać warstwy względem siebie.

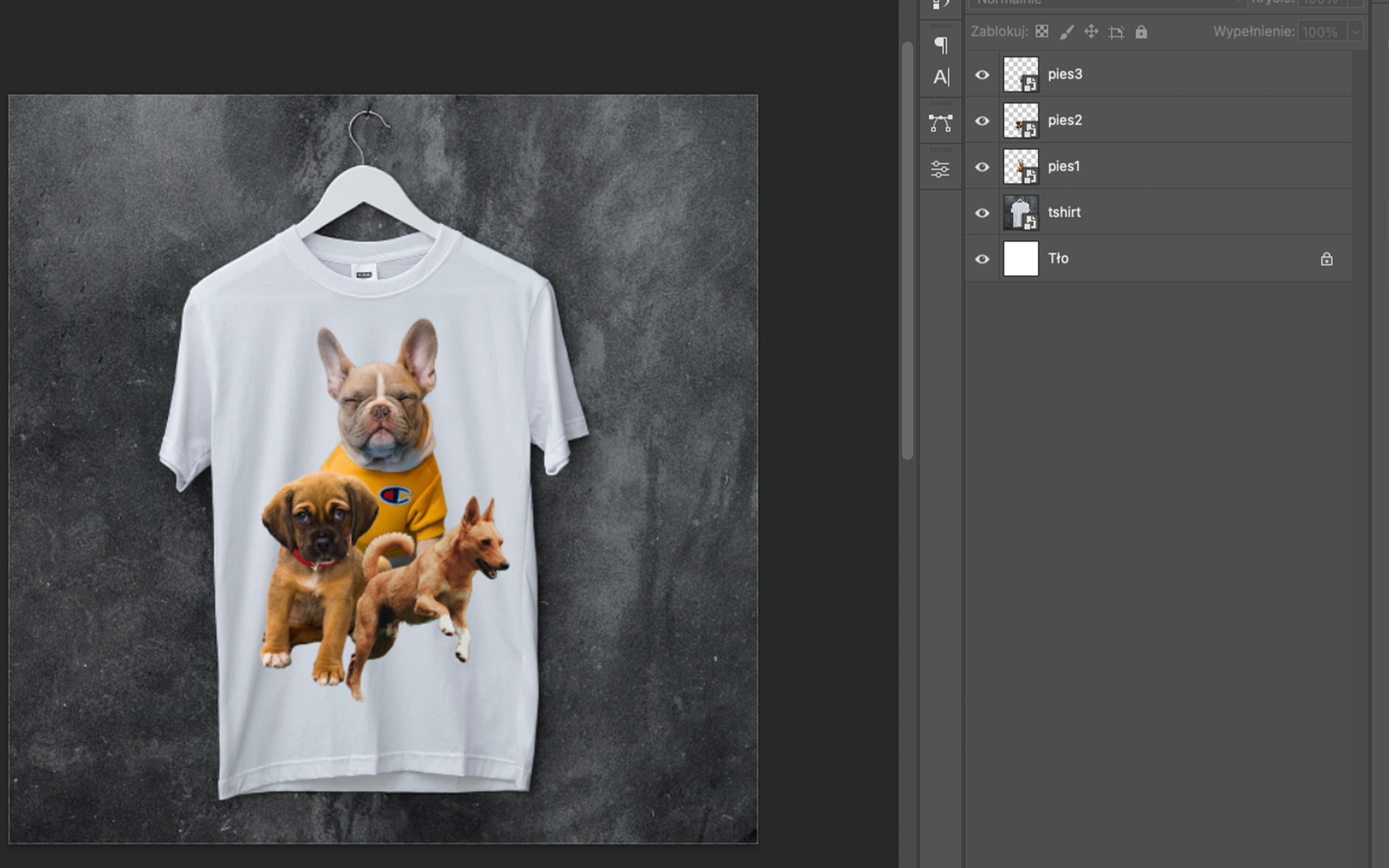
By mockup (projekt makiety) wyglądał bardziej realnie, tak jak faktycznie zadrukowany t‑shirt, musimy pozmieniać tryby mieszania warstw. Ta zmiana pozwoli zobrazować, jak zdjęcia psów układają się na załamaniach koszulki. W tym celu przejdź w panelu warstw do listy mieszania warstw i przetestuj ustawienia na każdym zdjęciu.

Widok po zmianach w trybie mieszania warstw. Na wszystkich trzech warstwach z psem użyto trybu Pomnóż.

Do warstw „pies1” i „pies2” dodaj maski (ikona na dole panelu warstw) –
Utwórz maskę warstwy). Z przybornika wybierz narzędziePędzel, dzięki któremu będzie można malować po maskach, ukrywając w ten sposób prześwitujące elementy. Ustaw kolor pierwszego planu na czarny. Elementy zamalowane na czarno na białej masce zostaną schowane i tym samym przestaną przebijać spod spodu.


Użyj narzędzia
Elipsa, by wprowadzić elementy graficzne na koszulkę, stwórz dwa koła i wypełnij je dowolnym kolorem.

Zmień tryb mieszania warstw, tak aby było widać zagięcia koszulki na kształtach. Tutaj użyto trybu
Ściemnianie, ale warto przejrzeć wszystkie tryby z listy i wybrać najbardziej nam odpowiadający.