Sprawdź się
Pokaż ćwiczenia:
Ćwiczenie 1
Przycisk, który zachęca użytkownika do określonej akcji, np. „czytaj dalej” nazywa się… Możliwe odpowiedzi: 1. CTA, 2. HTML, 3. CSS, 4. CLS
Źródło: Akademia Finansów i Biznesu Vistula, licencja: CC BY-SA 3.0.
Ćwiczenie 2
Źródło: Akademia Finansów i Biznesu Vistula, licencja: CC BY-SA 3.0.
Ćwiczenie 3
Ćwiczenie 4
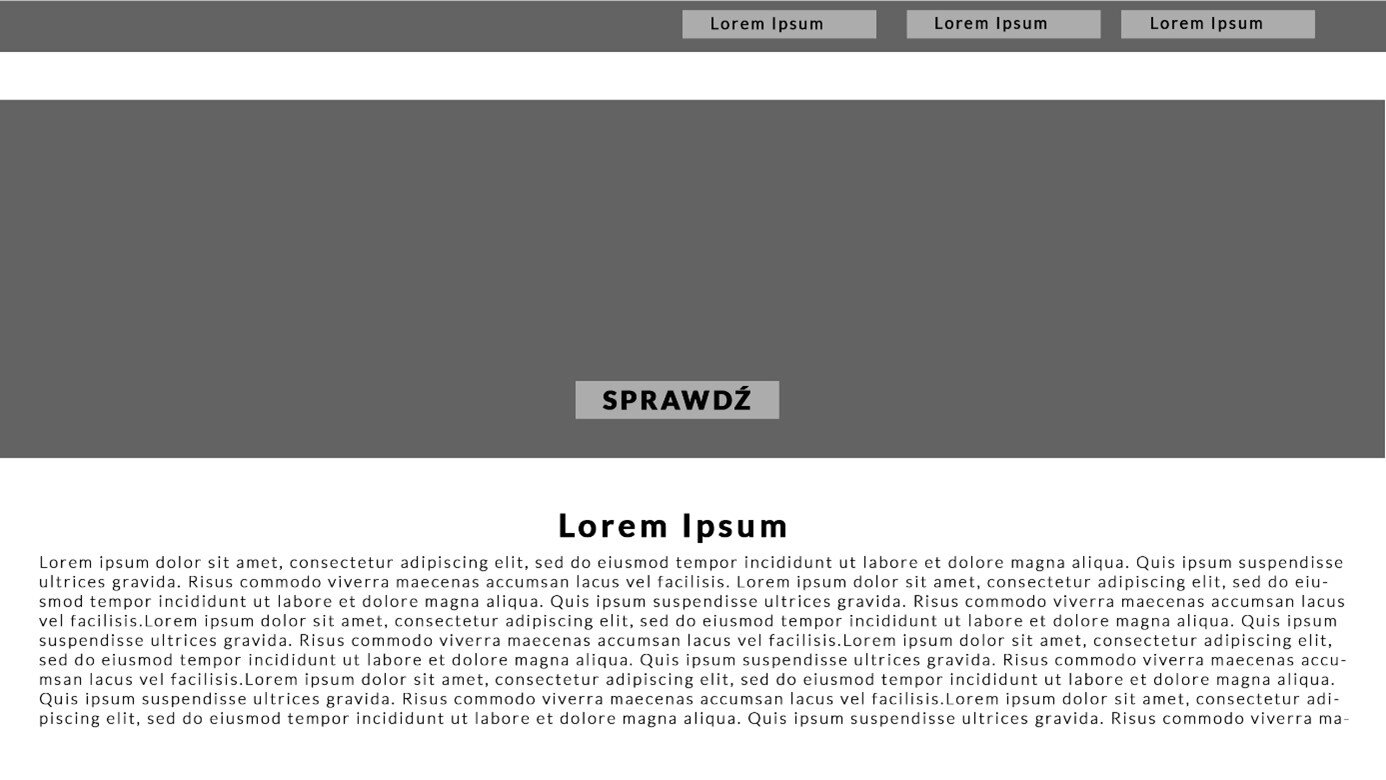
W programie graficznym stwórz wireframe, zawierający: baner, CTA, menu i nagłówek z rozwinięciem tekstowym.
Przykład 1

Źródło: tylko do użytku edukacyjnego.
Ćwiczenie 5
Nazwij elementy strony.

Źródło: tylko do użytku edukacyjnego.
Ćwiczenie 5
Ćwiczenie 6
Wireframe wykonany w Ćwiczeniu 4 przekształć w makietę.
Przykład 2

Źródło: tylko do użytku edukacyjnego.
Ćwiczenie 7
Makietę z Ćwiczenia 6 przekształć w prototyp gotowy do publikacji. Poszukaj błędów. Zobacz, czy wszystkie napisy są czytelne.
Przykład 3

Źródło: tylko do użytku edukacyjnego.
Ćwiczenie 8
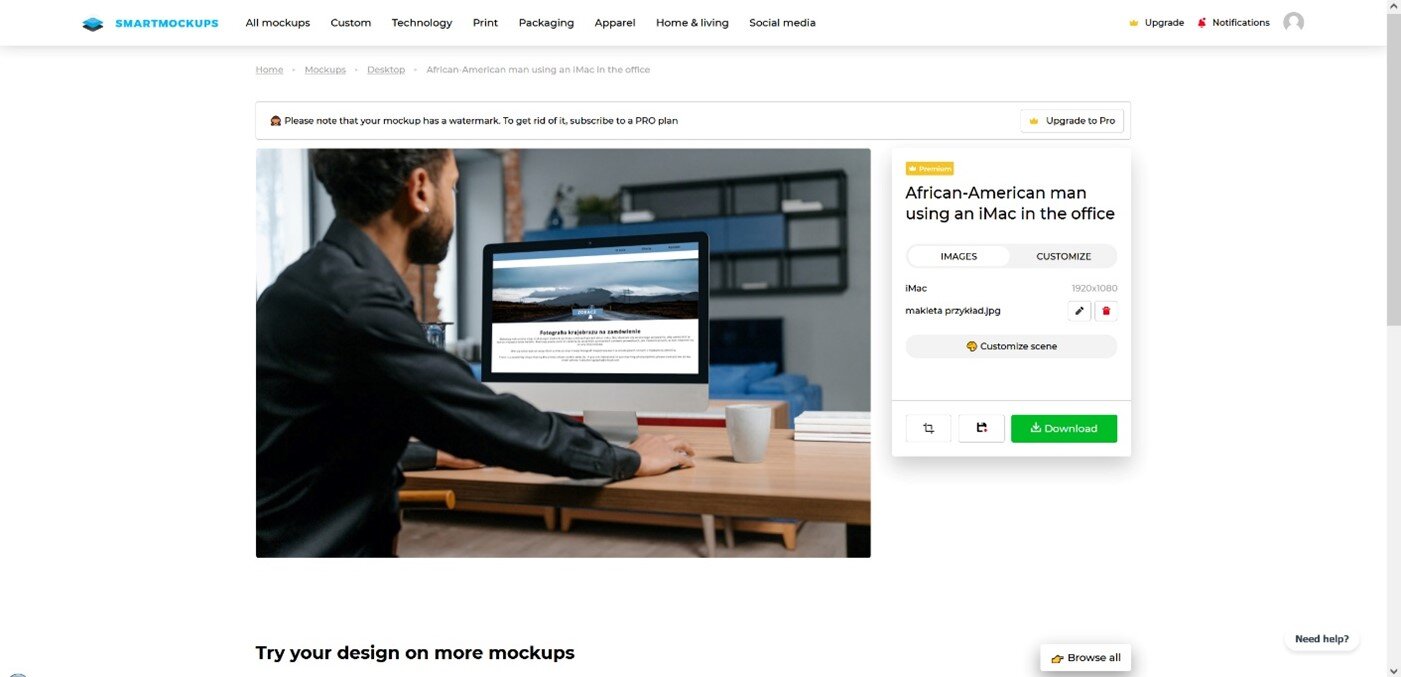
Skorzystaj z generatora makiet i zobacz, czy stworzona przez ciebie makieta jest przejrzysta, prawidłowo wykonana.
Przykład 4
Przykład wyglądu interfejsu generatora.

Źródło: tylko do użytku edukacyjnego.
