Sprawdź się
Tryb kolorów CMYK... Możliwe odpowiedzi: 1. zawiera składowe Cyan, Magenta, Yellow, Khaki., 2. ma większą liczbę kolorów niż paleta RGB., 3. ma mniejszą liczbę kolorów niż paleta RGB., 4. używany jest w przypadku plików do druku.
Ma to związek między innymi z ekonomią druku i z ludzką percepcją.
Twoja odpowiedź jest poprawna, jeśli zawiera przynajmniej jeden z argumentów:
Pliki wydruków wielkoformatowych w dużej rozdzielczości mają bardzo duży rozmiar, przez co trudno jest na nich pracować i je przesyłać.
Takie wydruki zużywają dużo farby, przez co są drogie i długo się drukują.
Nie ma potrzeby ustawiania dużej rozdzielczości dla wydruków, które będą oglądane z daleka, ponieważ detale i tak nie będą na nich widoczne.
Utwórz awatar ze swoim imieniem, wypełniając gradientem tekst i tło.
Przykładowe rozwiązanie:

Otwórz nowy dokument w programie GIMP o równych proporcjach, np. 1000 × 1000 px.
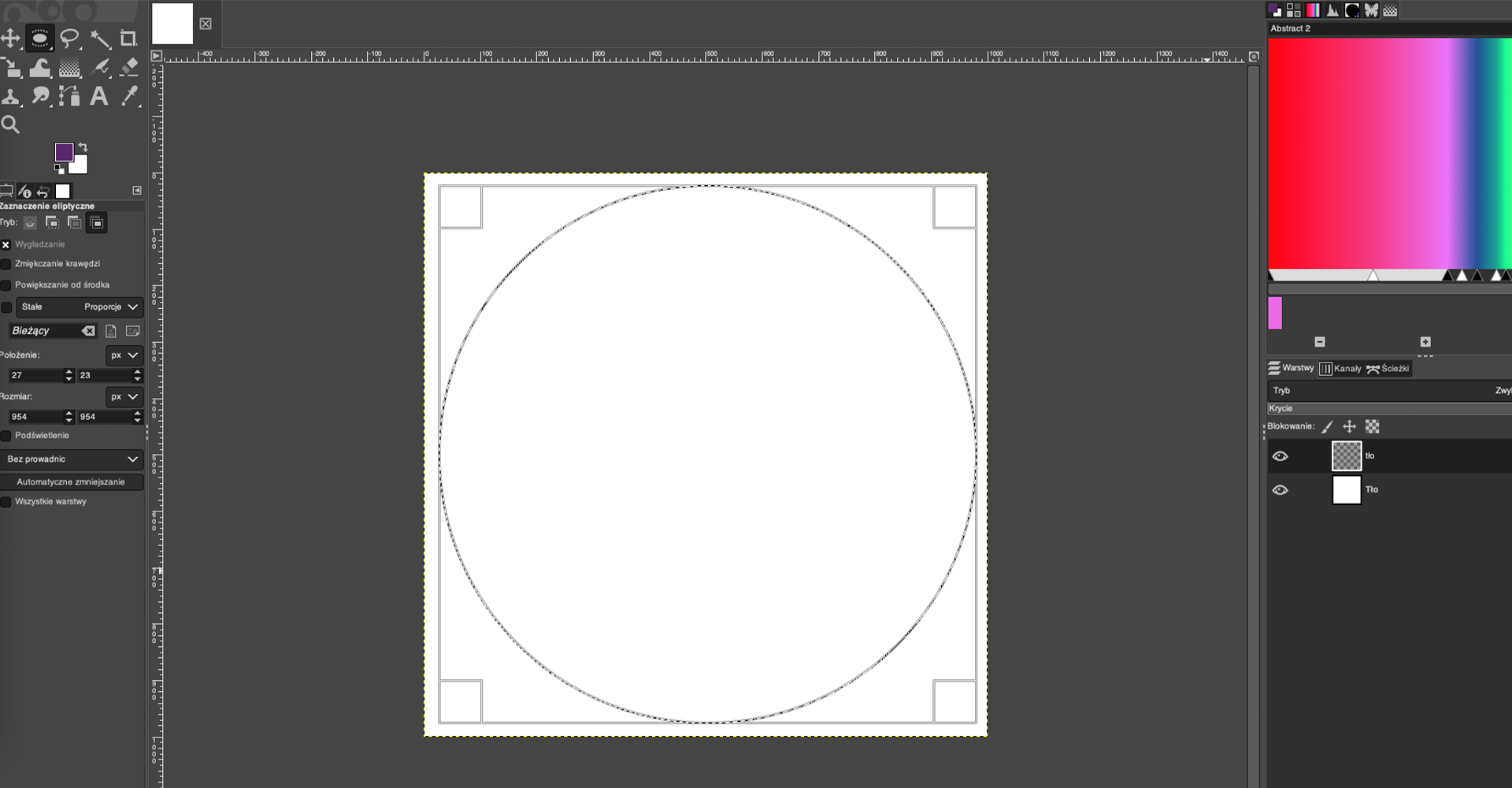
Utwórz nową przezroczystą warstwę i nazwij ją „tło”, następnie stwórz
Zaznaczenie eliptyczne(E) na większości obszaru roboczego. Aby otrzymać okrąg, wciskaj klawiszShiftpodczas zaznaczania.

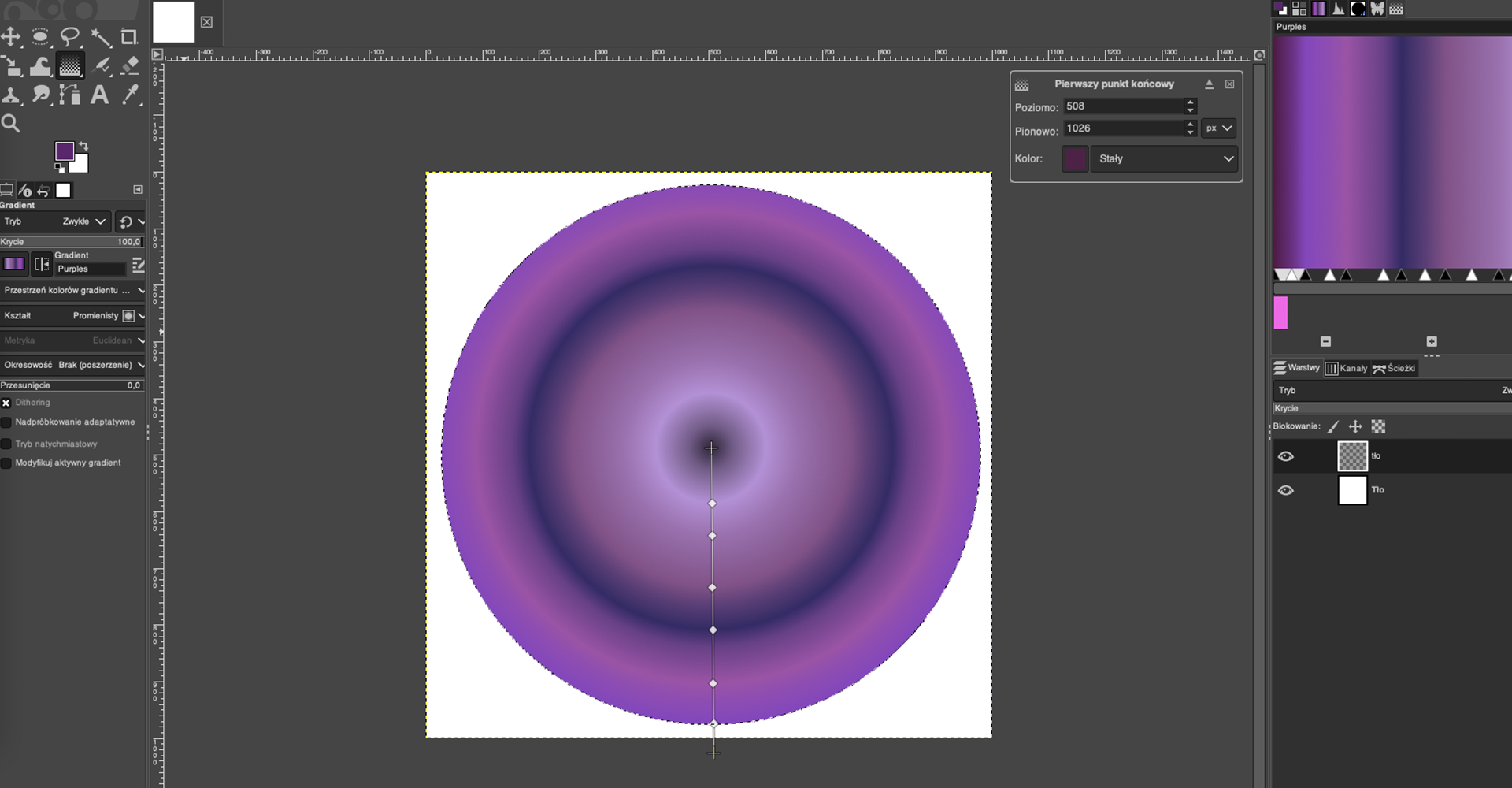
Przejdź do narzędzia
Gradient(G) i wybierz jeden z gotowych gradientów, zmień jego kształt naPromienisty. Zacznij gradient w środku zaznaczenia eliptycznego. Zaakceptuj efekt klawiszemEnter. Kliknij prawym przyciskiem myszy w obszarze roboczym i wybierzZaznaczenie|Brak, by odznaczyć elipsę.

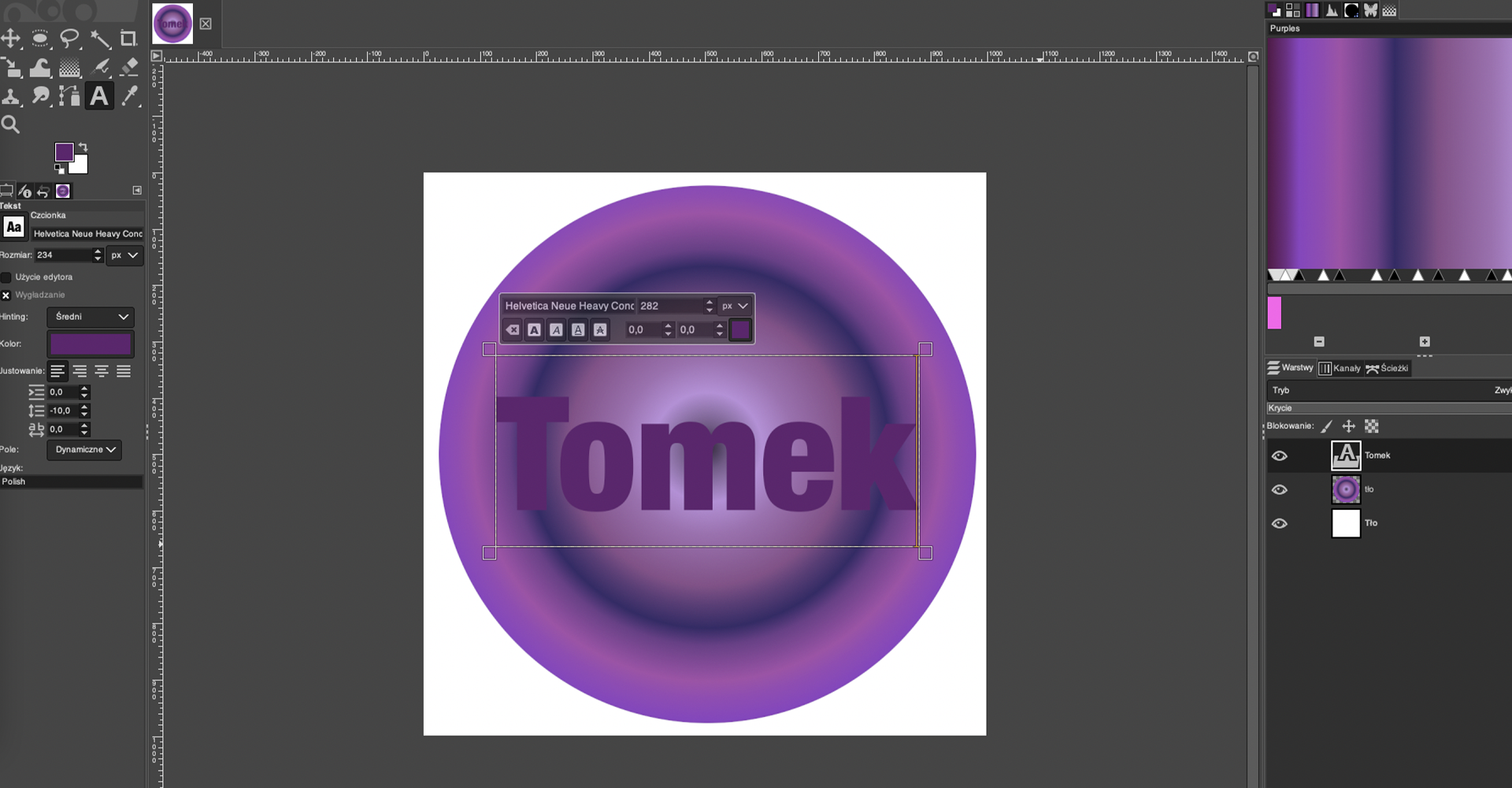
Wybierz narzędzie
Teksti napisz swoje imię, najlepiej wybierając grubszą czcionkę (często z dopiskiem „Bold”). Ulokuj tekst na środku koła z gradientu i dopasuj jego rozmiar.

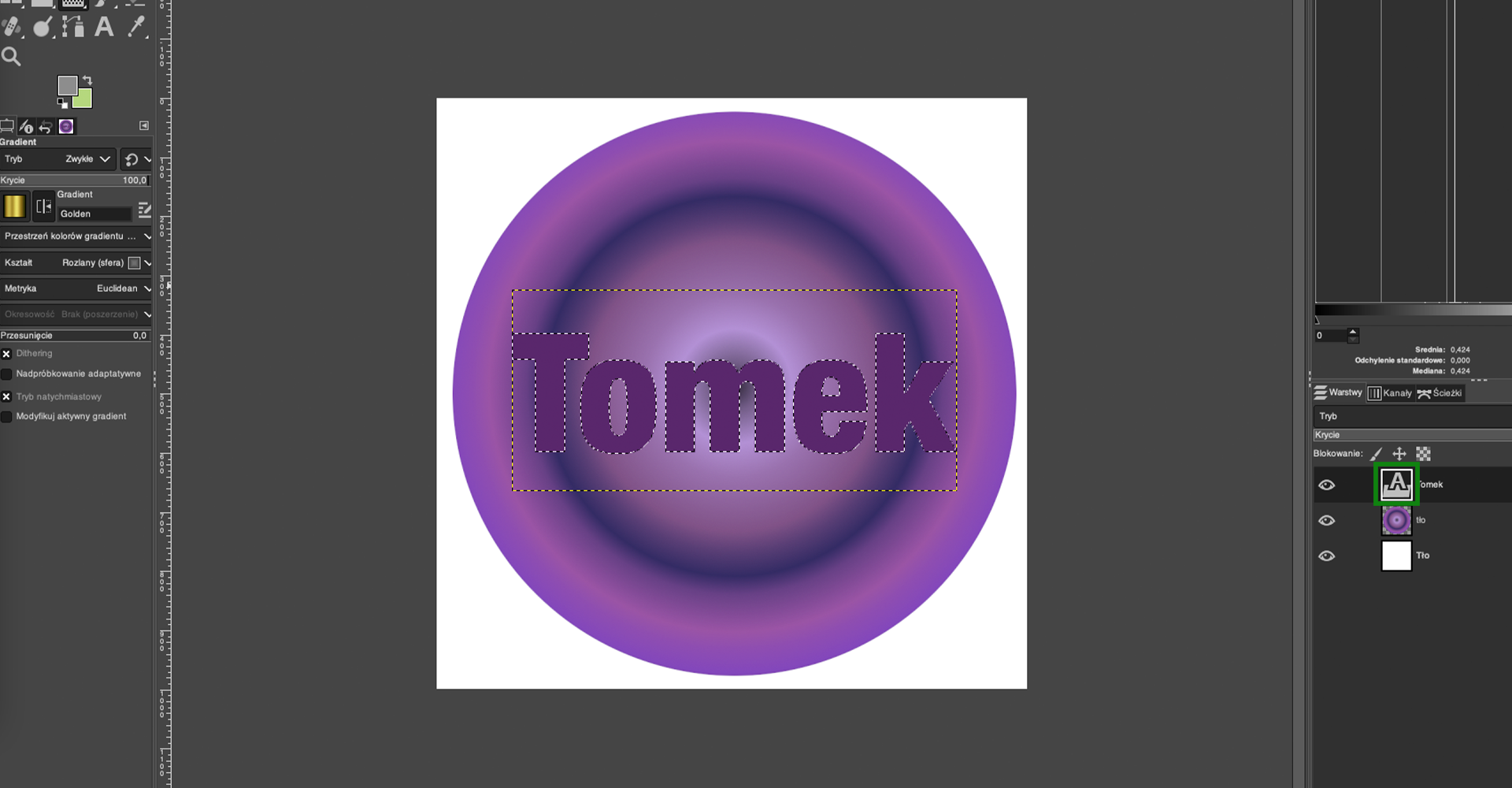
Kliknij lewym przyciskiem myszy wraz w wciśniętym klawiszem
Altw ikonę warstwy tekstowej „Tomek” (poniżej zaznaczoną zielonym kwadratem). Jest to najszybszy sposób na zaznaczenie samego tekstu po to, by móc go wypełnić.

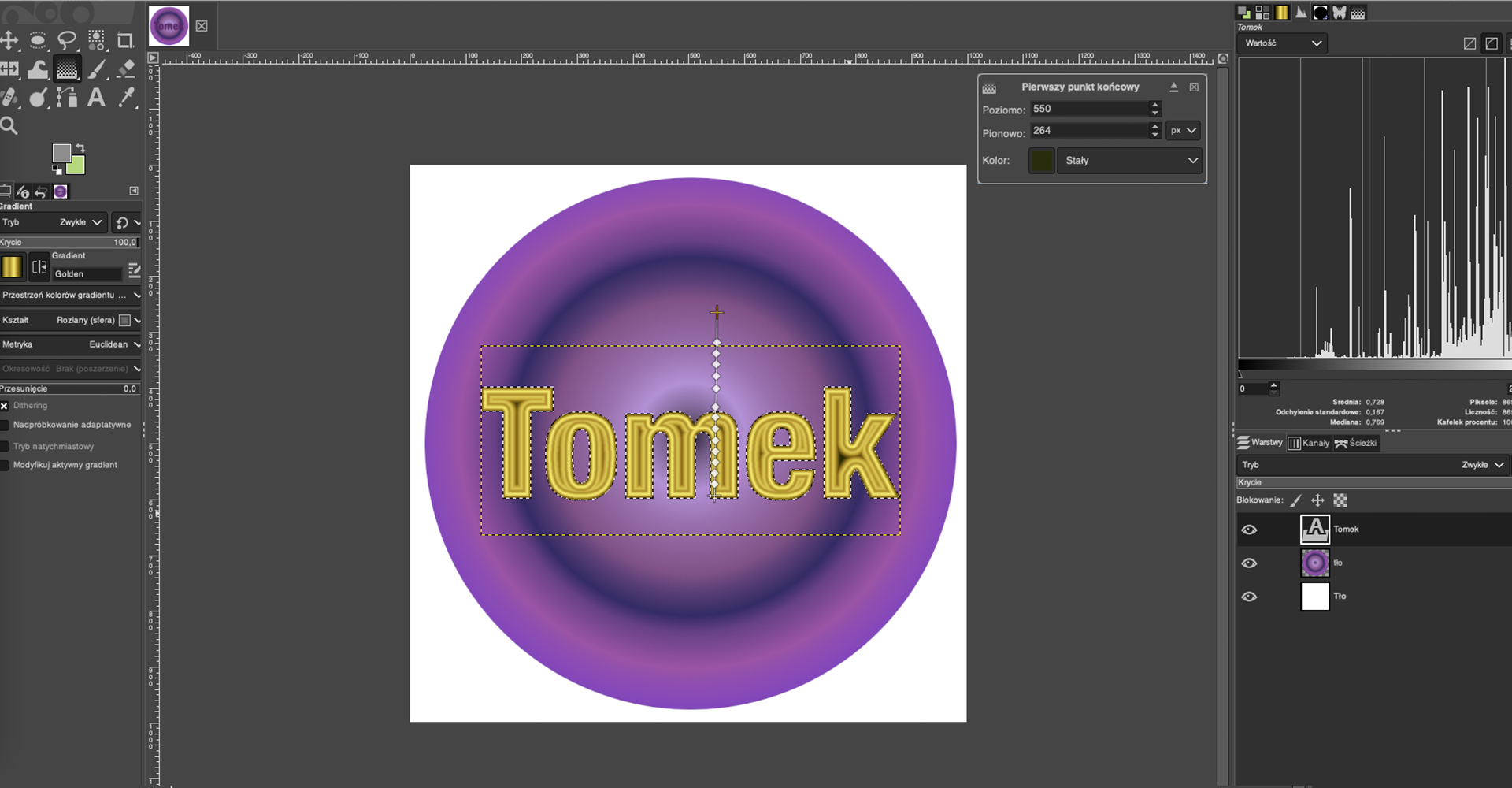
Wybierz inny gradient z listy i zmień jego kierunek na
Rozlany (sfera), następnie kliknij i przeciągnij narzędziem gradientu wewnątrz jednej z liter. Zaakceptuj klawiszemEnter. Kliknij prawym przyciskiem myszy w obszar roboczy i wybierzZaznaczenie|Brak.

Przykładowe rozwiązanie:

Otwórz nowy dokument w programie Photoshop o równych proporcjach, na przykład 1000 × 1000 px.
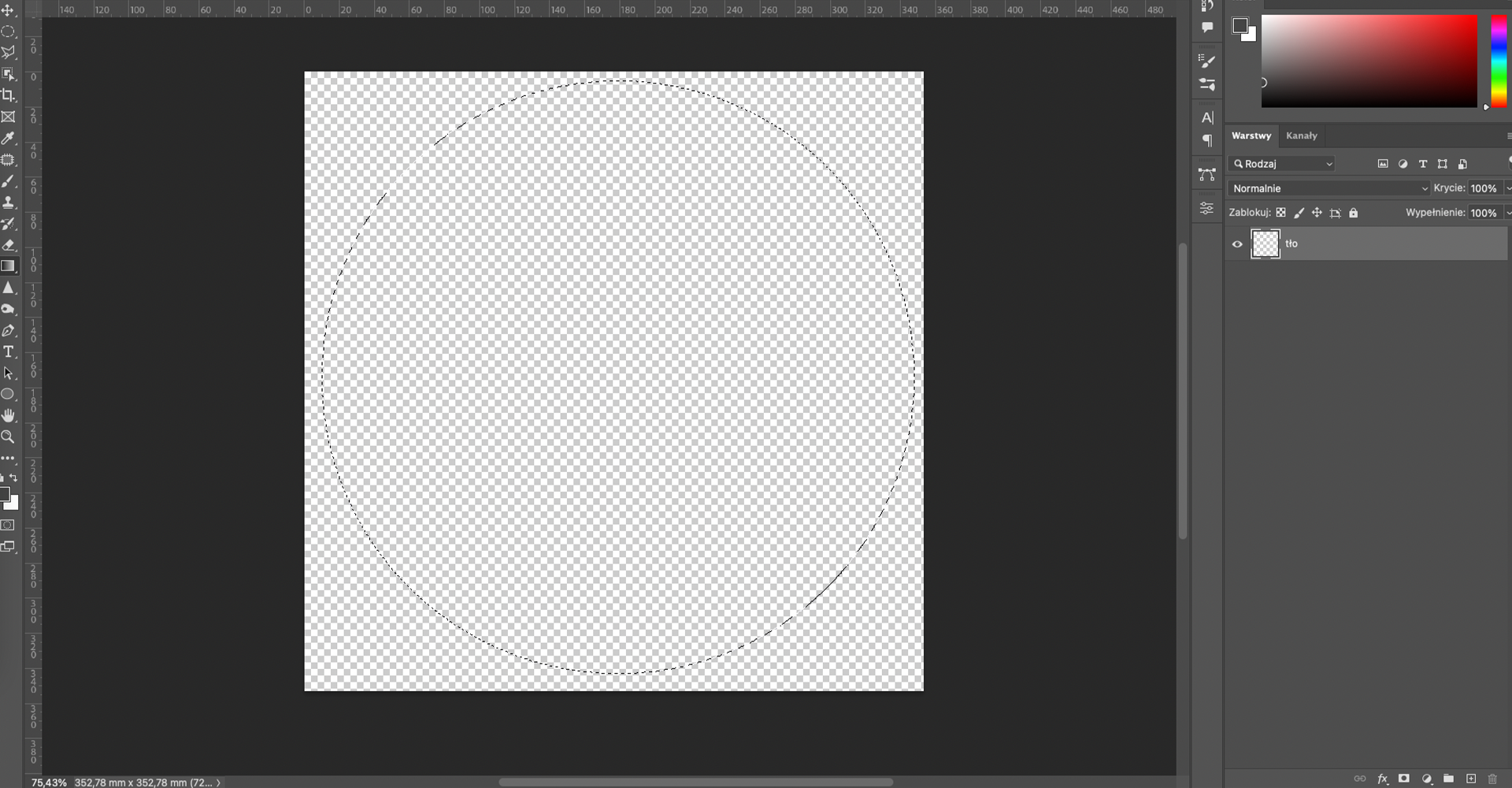
Utwórz nową przezroczystą warstwę i nazwij ją „tło”, następnie stwórz
Zaznaczenie eliptyczne(E) na większości obszaru roboczego. Aby powstał okrąg, trzymaj klawiszShiftpodczas zaznaczania.

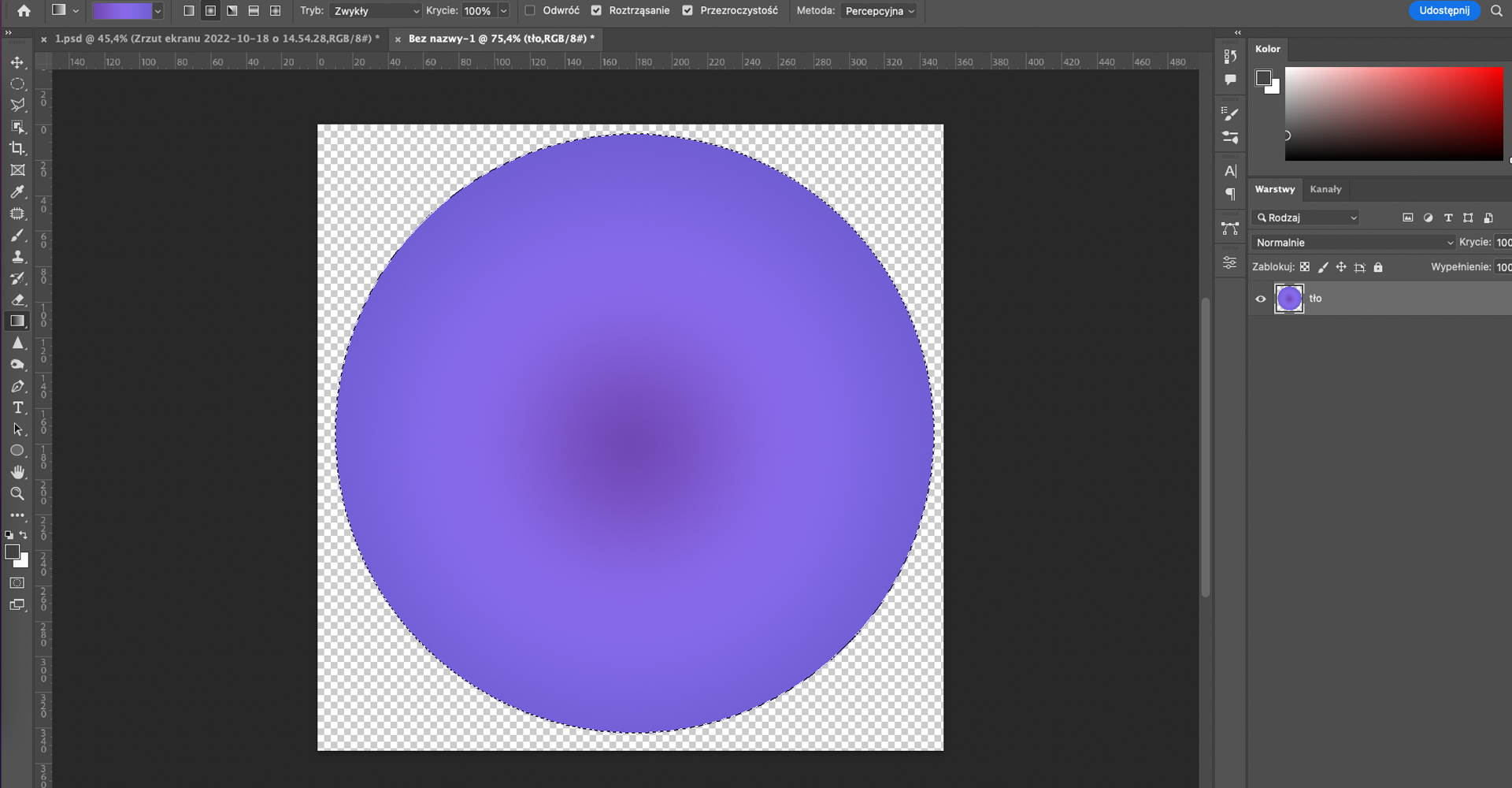
Przejdź do narzędzia
Gradient(G) i wybierz jeden z gotowych gradientów. Zmień jego kształt naRadialny. Zacznij gradient w środku zaznaczenia eliptycznego. By odznaczyć elipsę, użyj skrótuCtrl + D.

Wybierz narzędzie
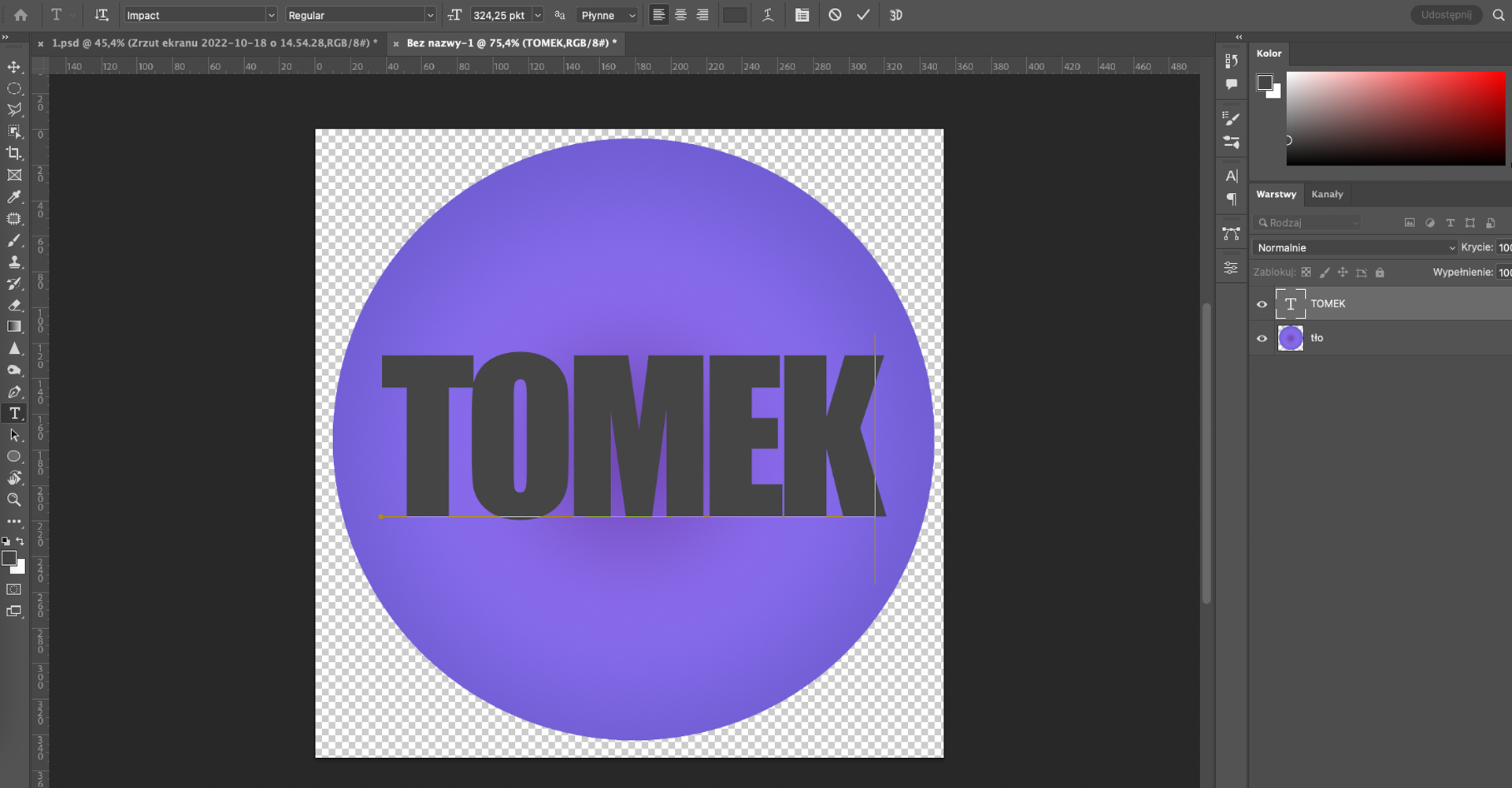
Teksti napisz swoje imię, najlepiej wybierając grubszą czcionkę (często z dopiskiem „Bold”). Ulokuj tekst na środku koła z gradientu i dopasuj jego rozmiar.

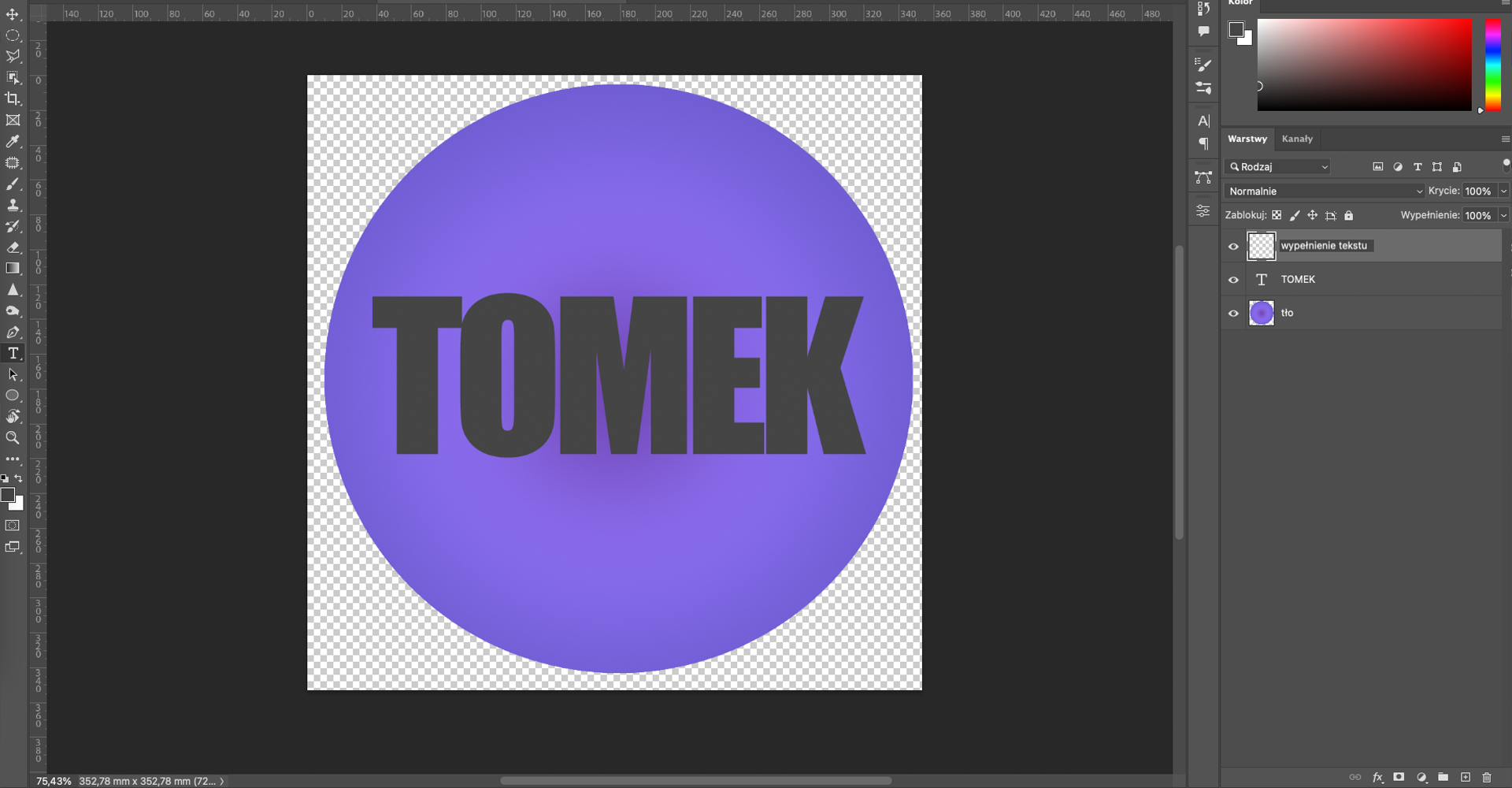
Utwórz nową warstwę i nazwij ją „wypełnienie tekstu”.

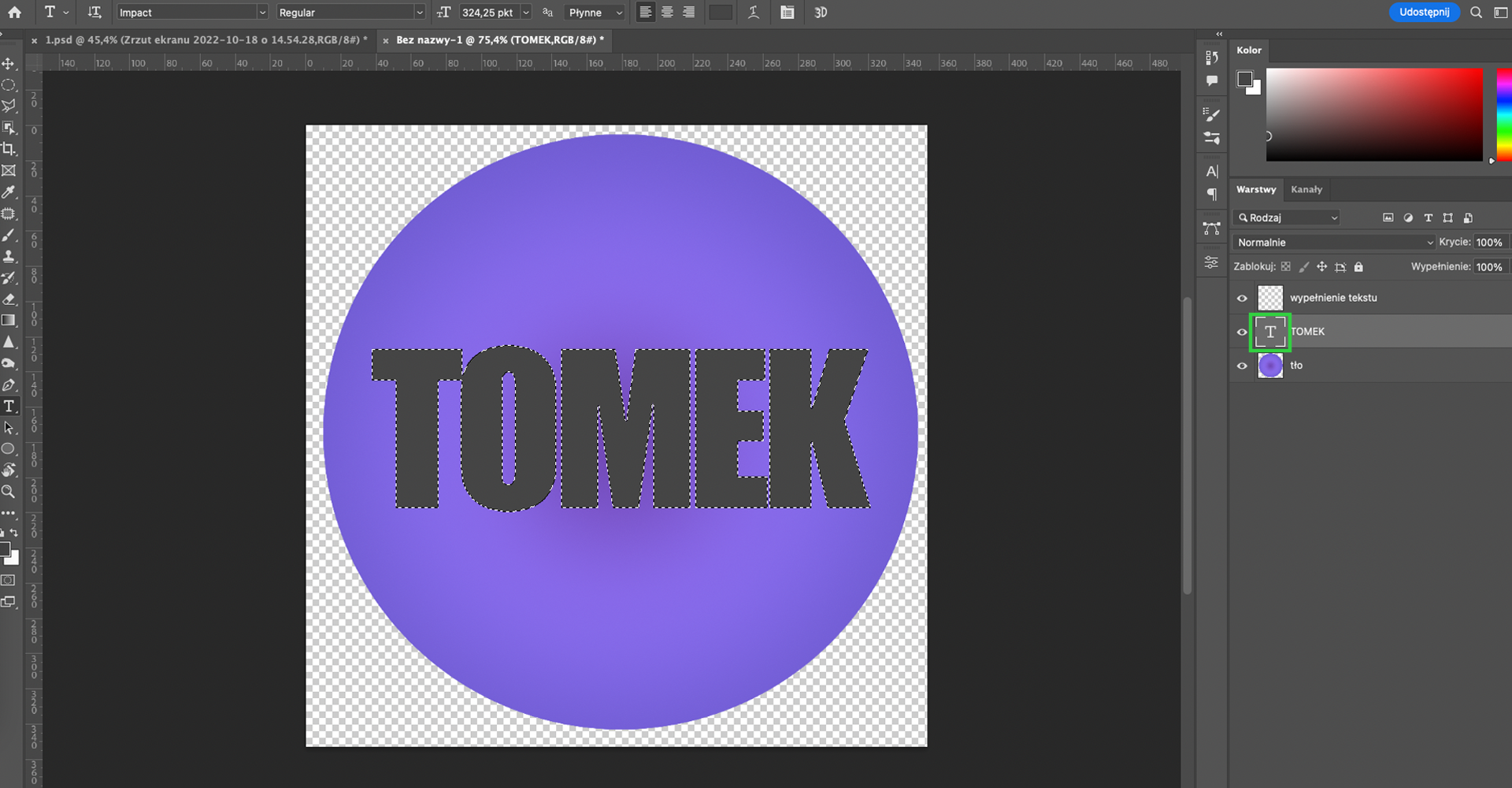
Najszybszym i najprostszym sposobem na zaznaczenie tekstu w celu jego wypełnienia, jest kliknięcie lewym przyciskiem myszy w ikonkę
Tprzy warstwie tekstowej z imieniem, z jednocześnie wciśniętym klawiszemCtrl.

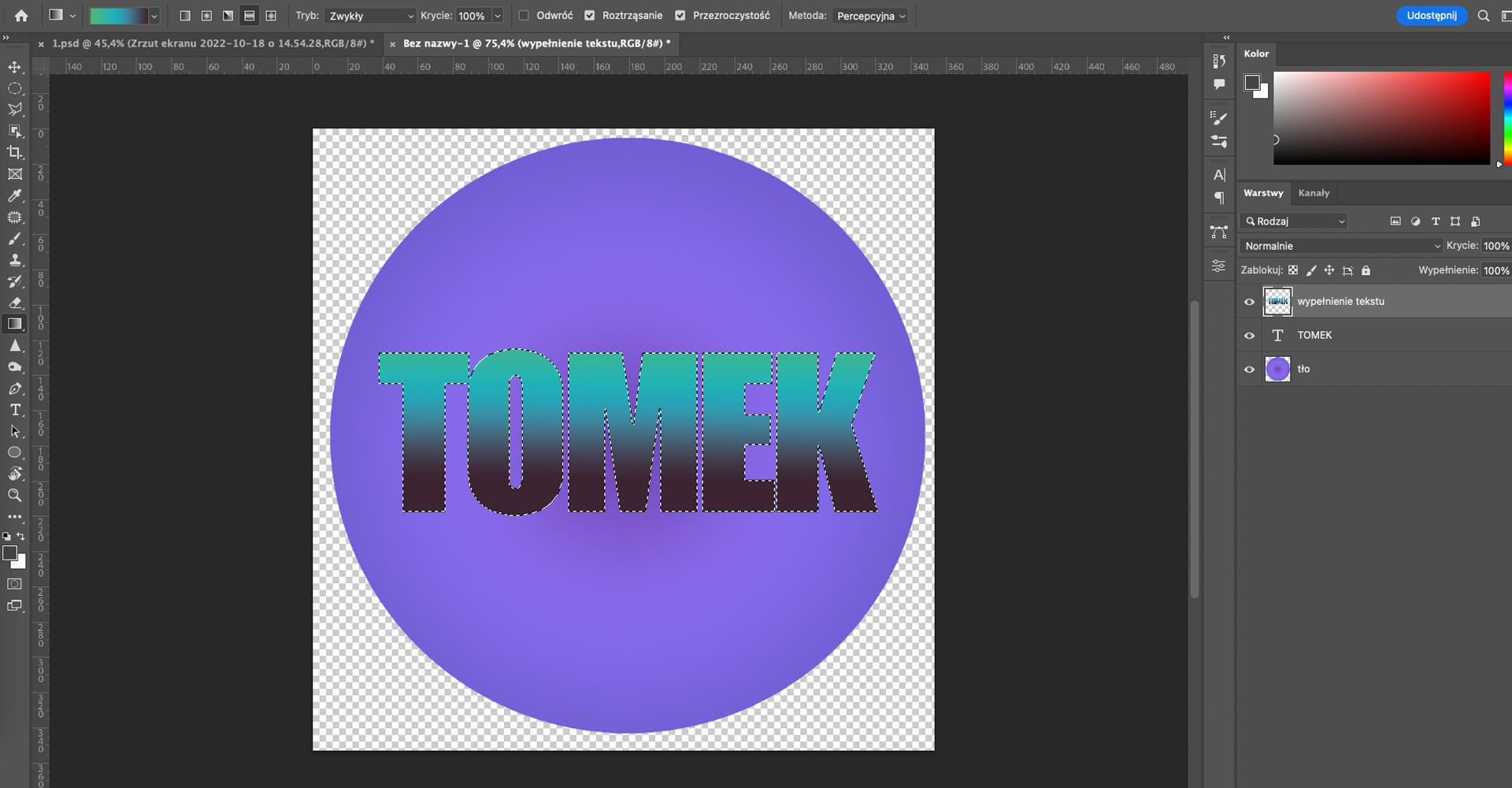
Przejdź do pustej warstwy „wypełnienie tekstu” i wybierz inny kolor gradientu, a także zmień jego kształt na
Lustrzany. Odznacz skrótemCtrl + D.

Powiększ pobraną grafikę o spad i używając kroplomierza, domaluj brakujące fragmenty obrazu.
Przykładowe rozwiązanie w galerii:



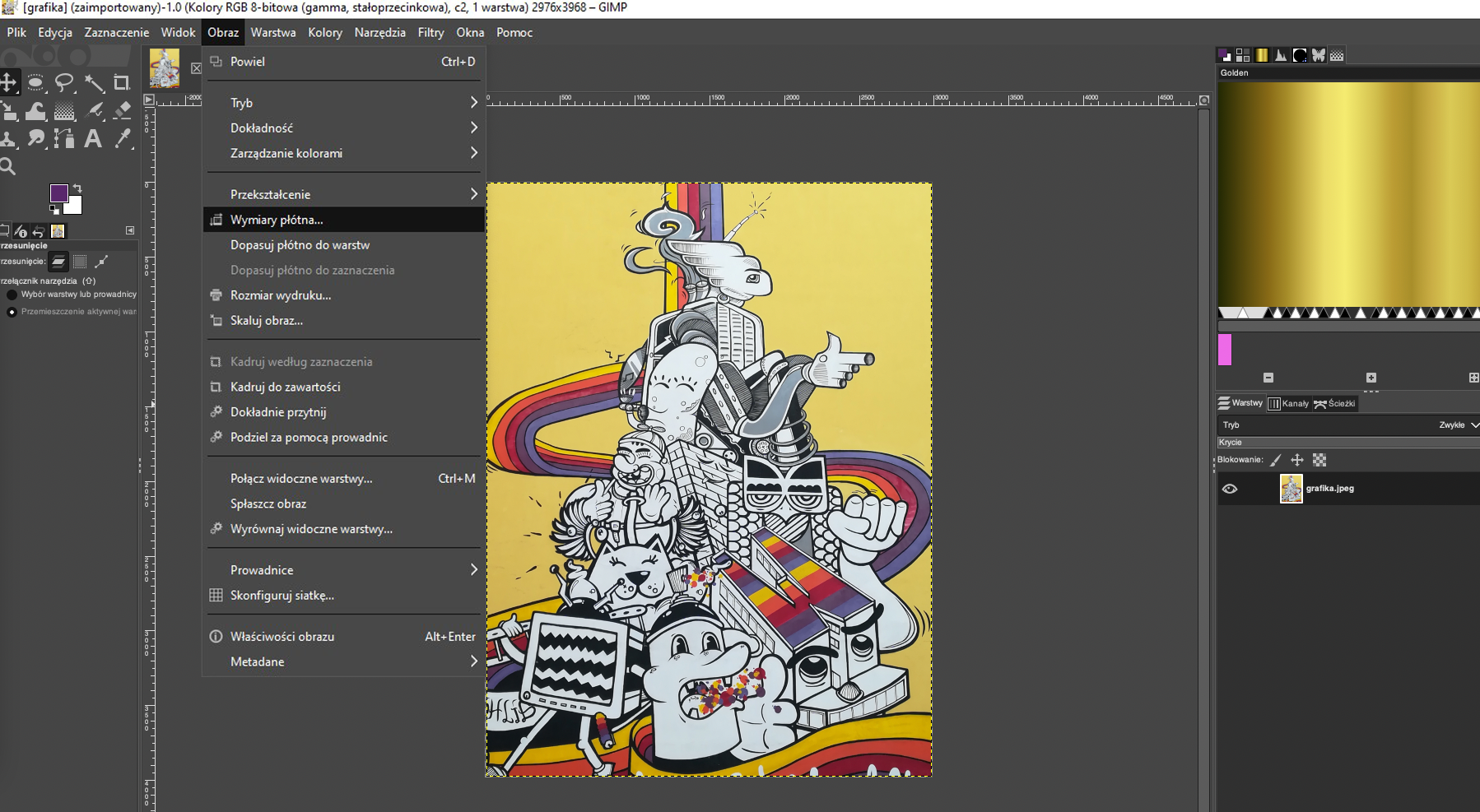
Otwórz grafikę w programie GIMP, następnie przejdź do
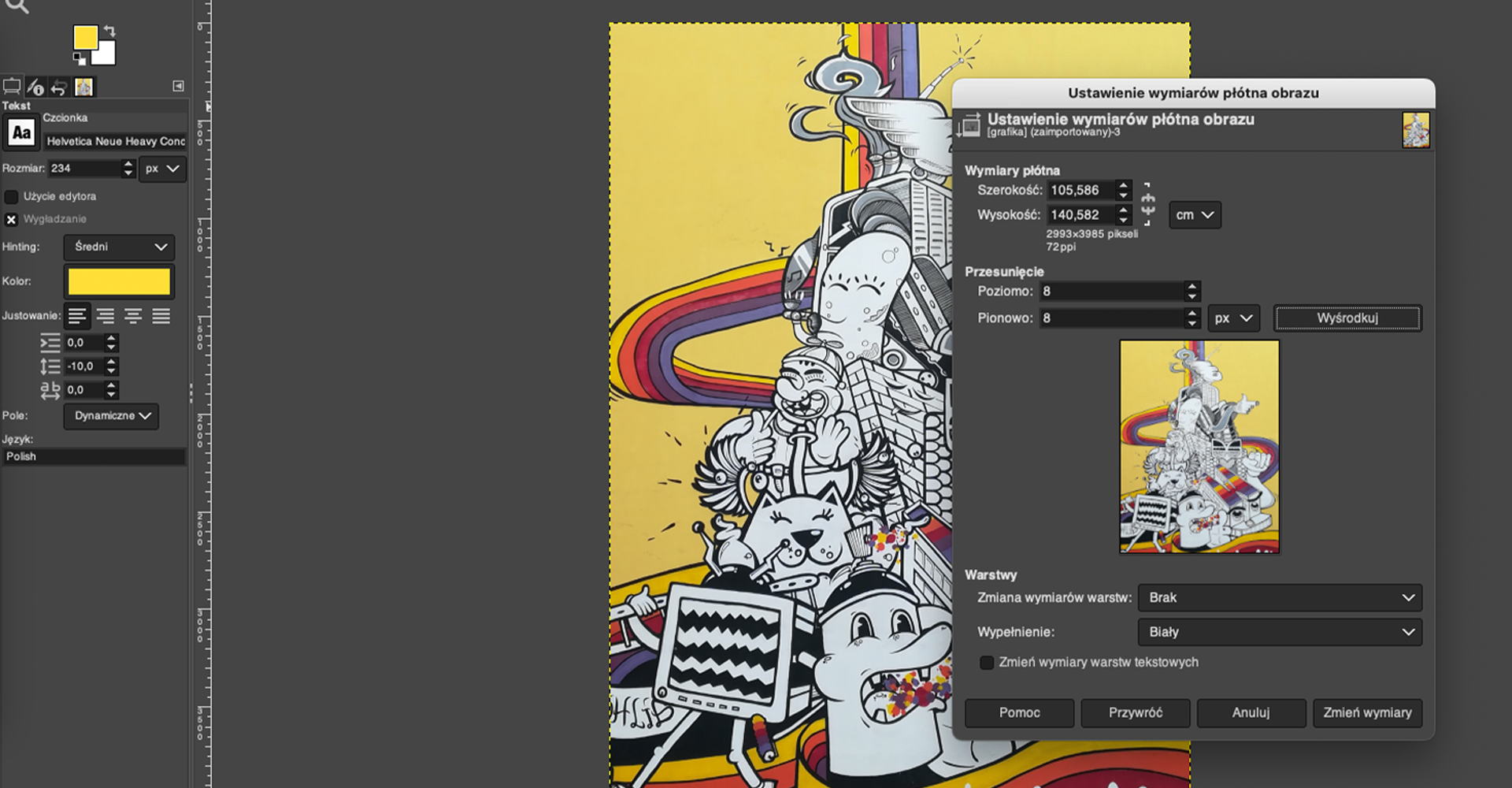
Obraz|Wymiary płótnai powiększ grafikę o spad 3 mm z każdej strony (czyli każdy wymiar o 6 mm).

Kliknij w przycisk Wyśrodkuj, by równo rozłożyć margines.

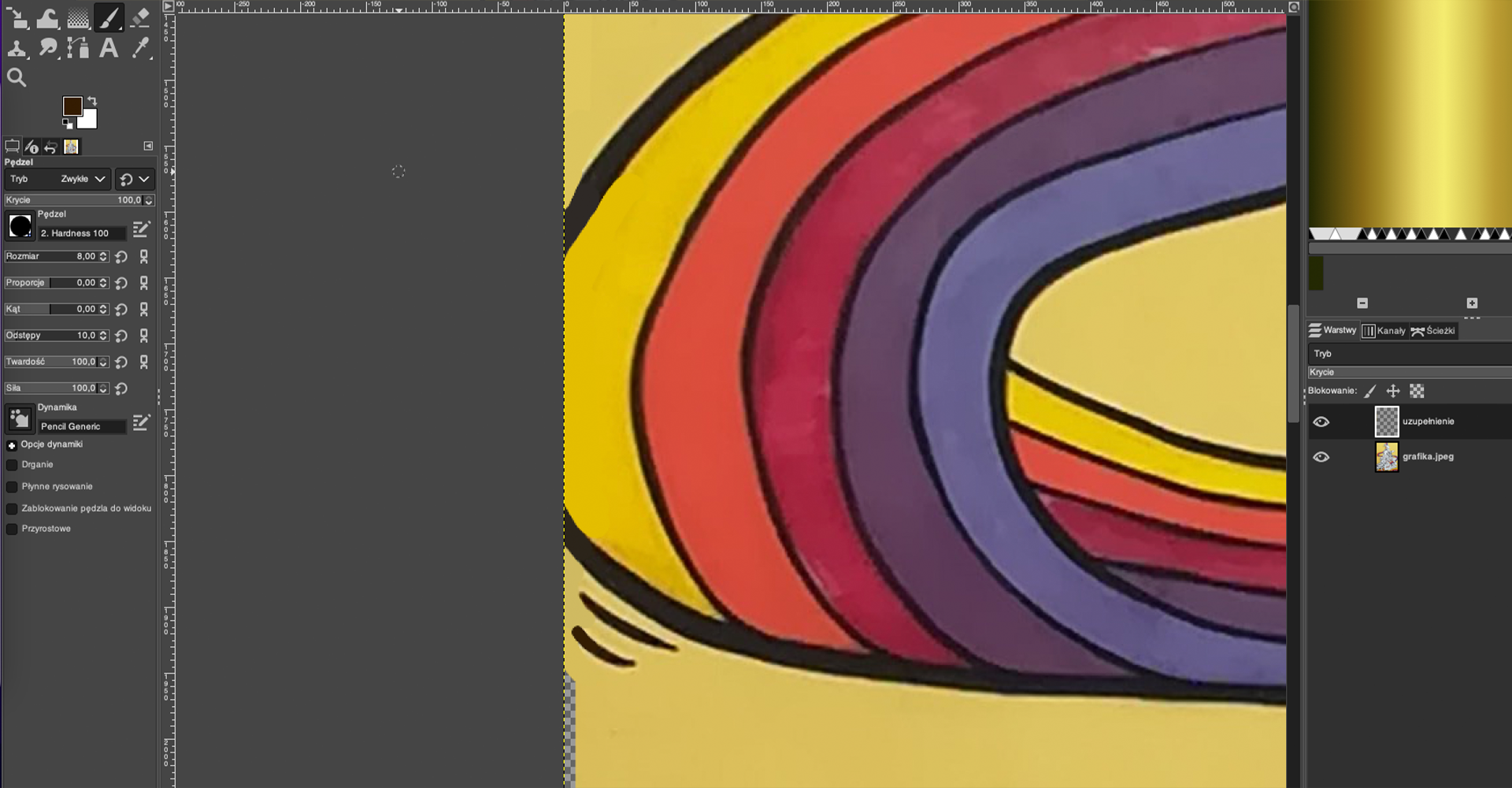
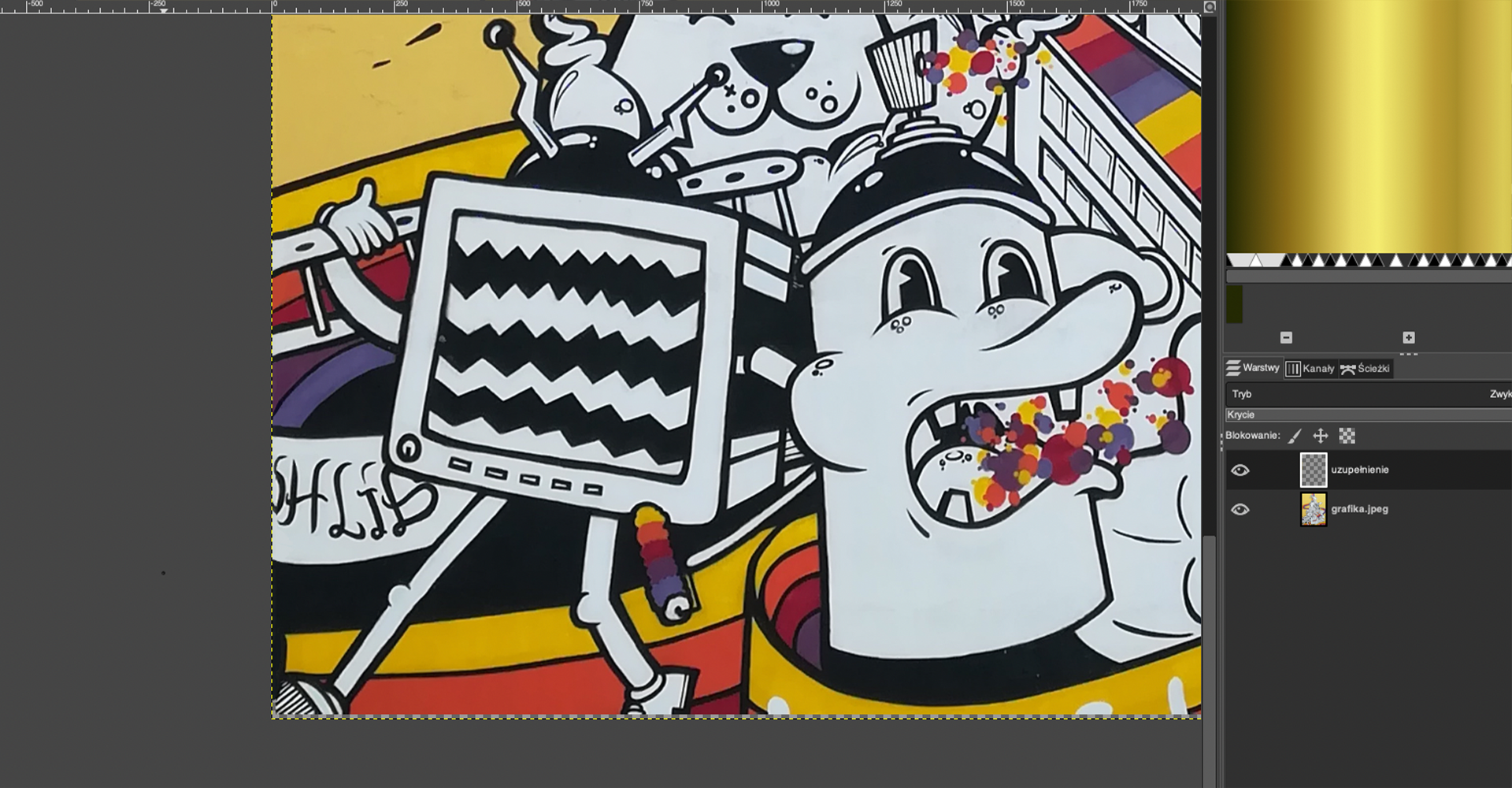
Utwórz nową pustą warstwę i nazwij ją „uzupełnienie”. Zwróć uwagę, by cały czas na niej pracować, aby nie naruszyć oryginalnego obrazu. Wybierz narzędzie
Pędzelo maksymalnej twardości i pełnym kryciu, dopasowując jego rozmiar zależnie od potrzeby.

Najłatwiejszym i najszybszym sposobem próbkowania kolorów w takiej sytuacji jest używanie narzędzia
Pędzeli wciskanie klawiszaCtrlw celu szybkiej aktywacjiKroplomierza. Następnie kliknij w miejscu, z którego chcesz pobrać kolor, puść klawiszCtrli maluj wybranym kolorem. Przy tak dużym pliku utworzony spad jest prawie niewidoczny, powiększ więc widok za pomocą przytrzymaniaCtrli jednoczesnego obrotu rolką myszy.

Wykorzystując tę metodę, popraw wszystkie krawędzie obrazu.

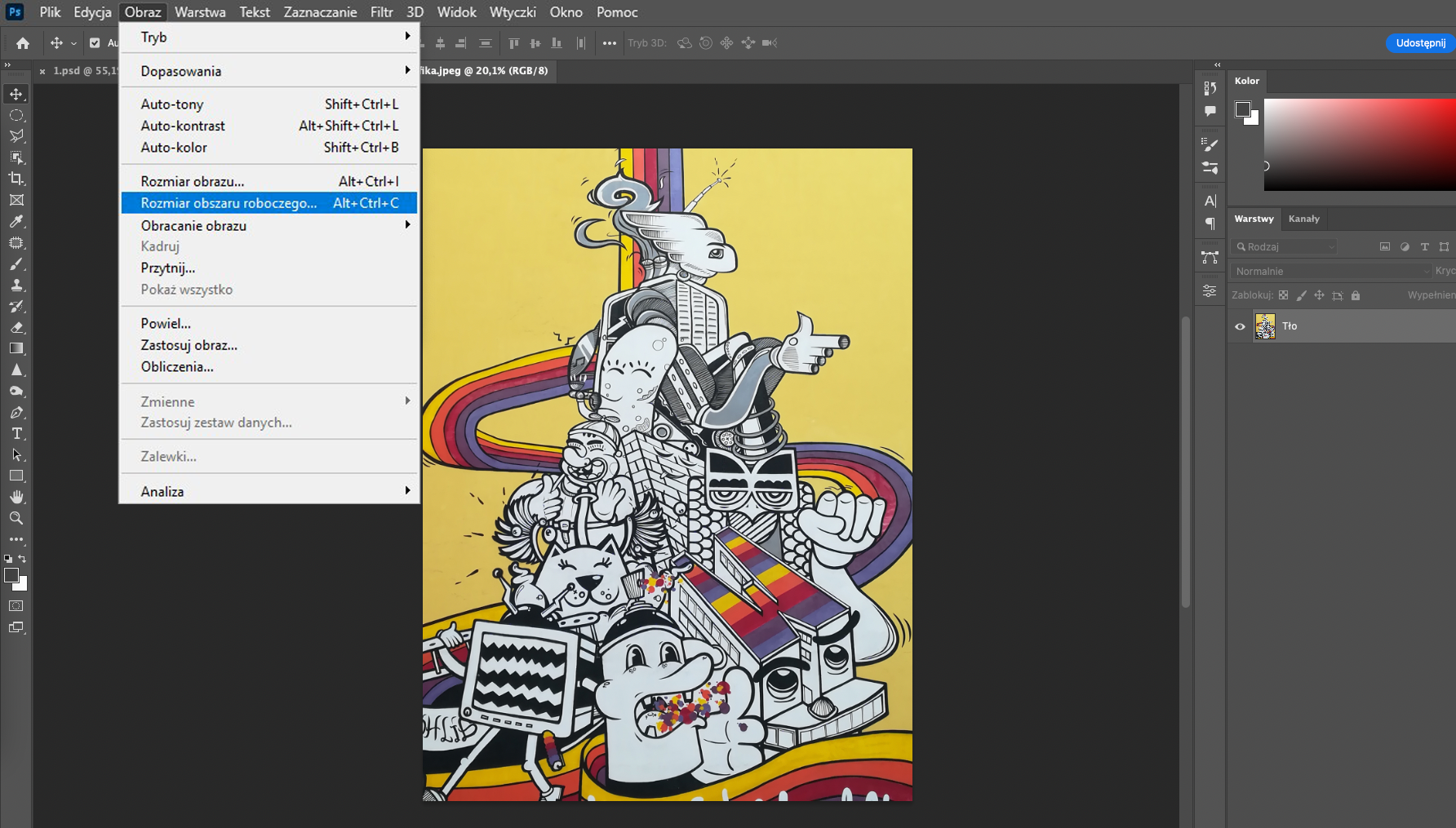
Otwórz grafikę w programie, następnie przejdź do
Obraz|Rozmiar obszaru roboczego.

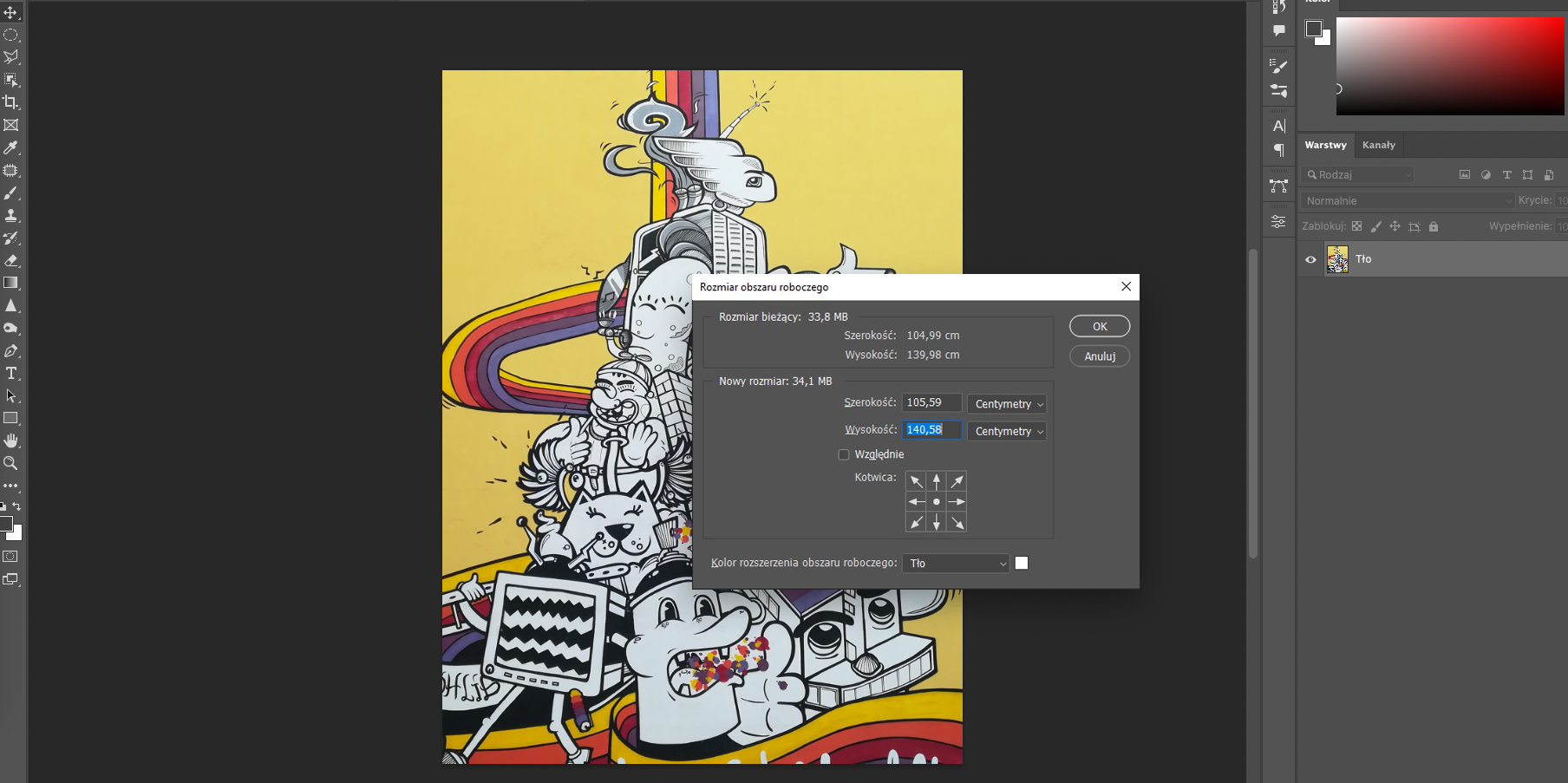
W wyskakującym okienku powiększ rozmiary grafiki o spad 3 mm (6 mm w każdym wymiarze).

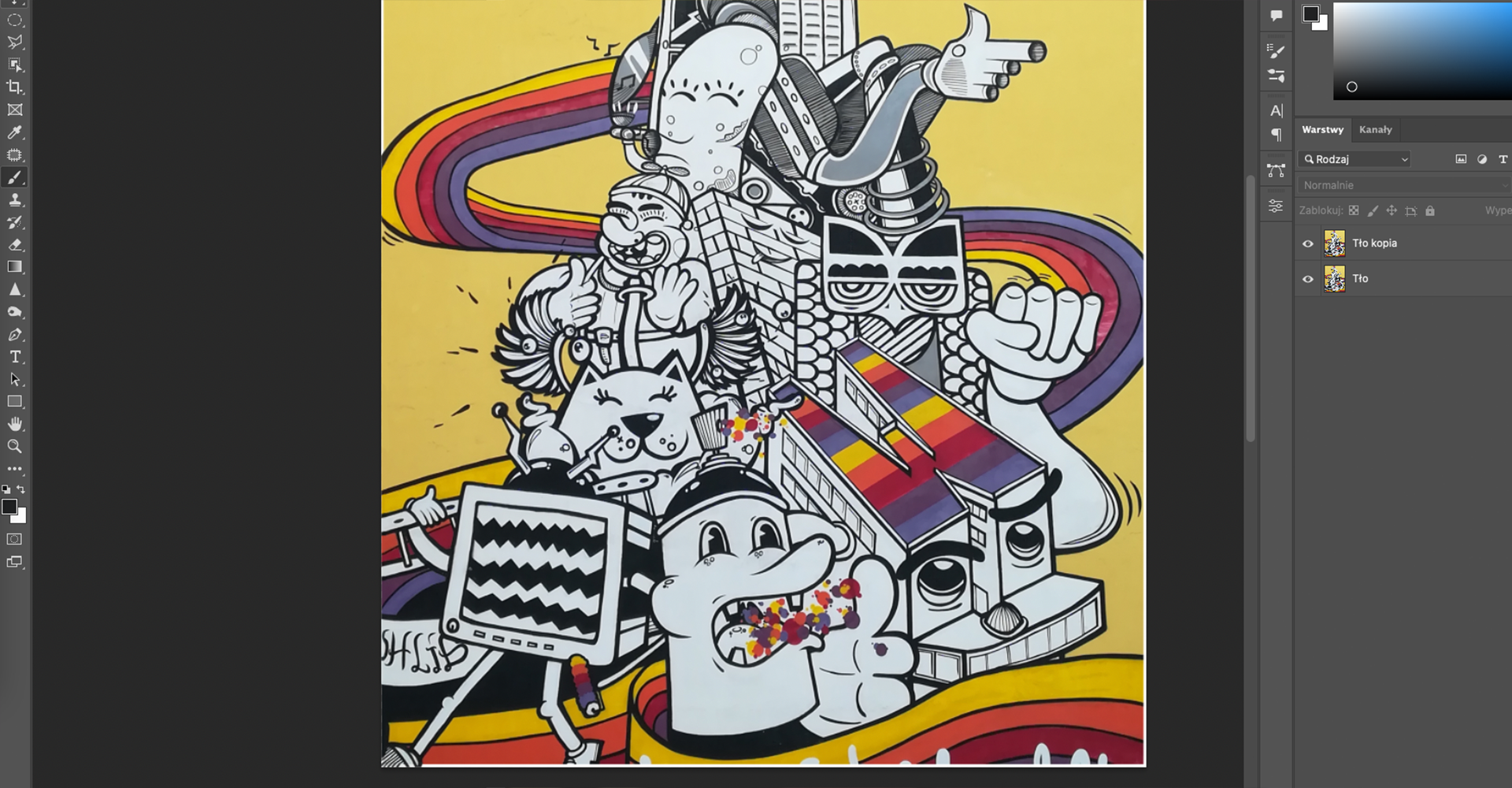
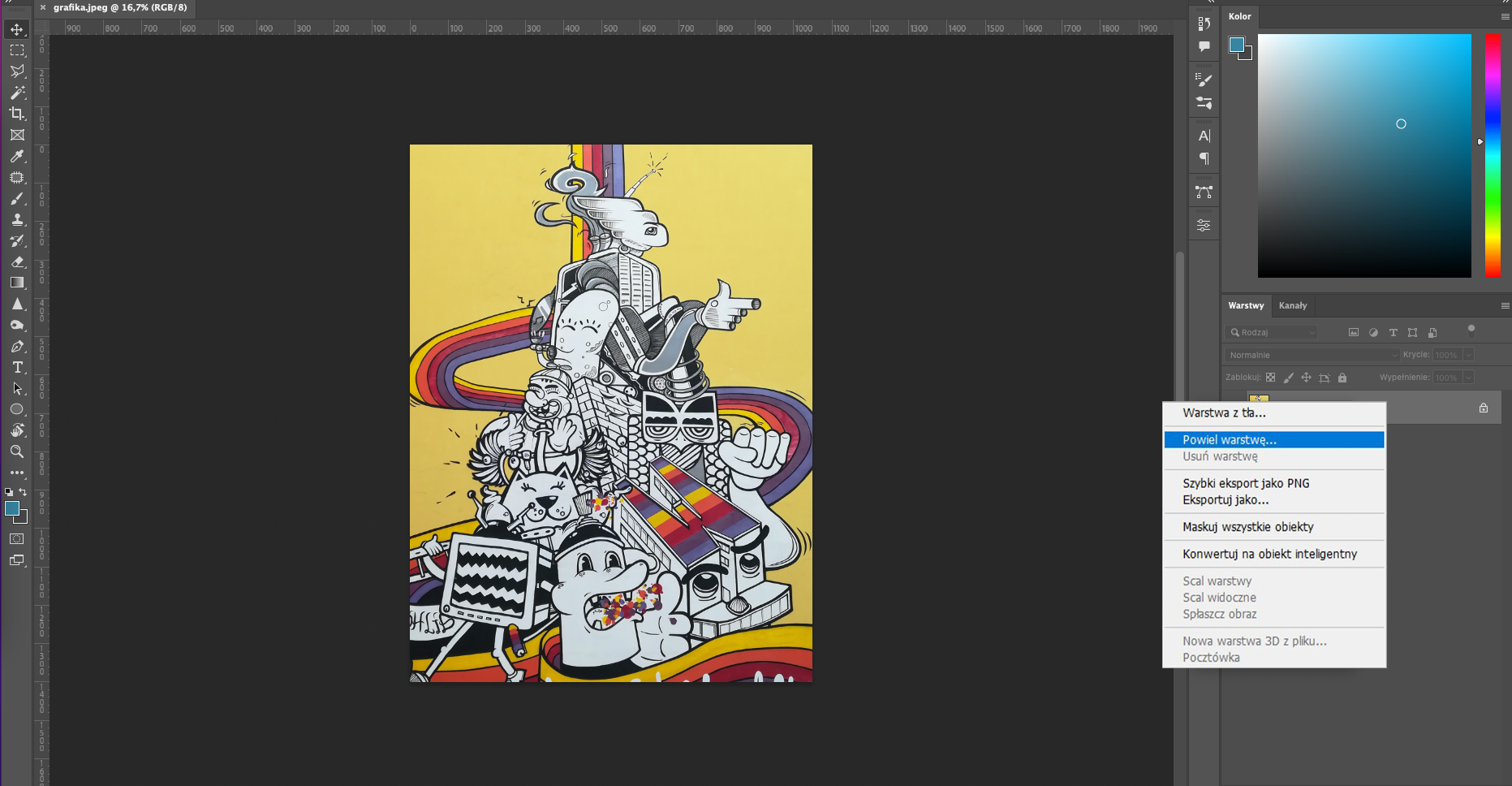
Skopiuj warstwę „Tło”, klikając w nią prawym przyciskiem myszy i wybierając
Powiel warstwę.

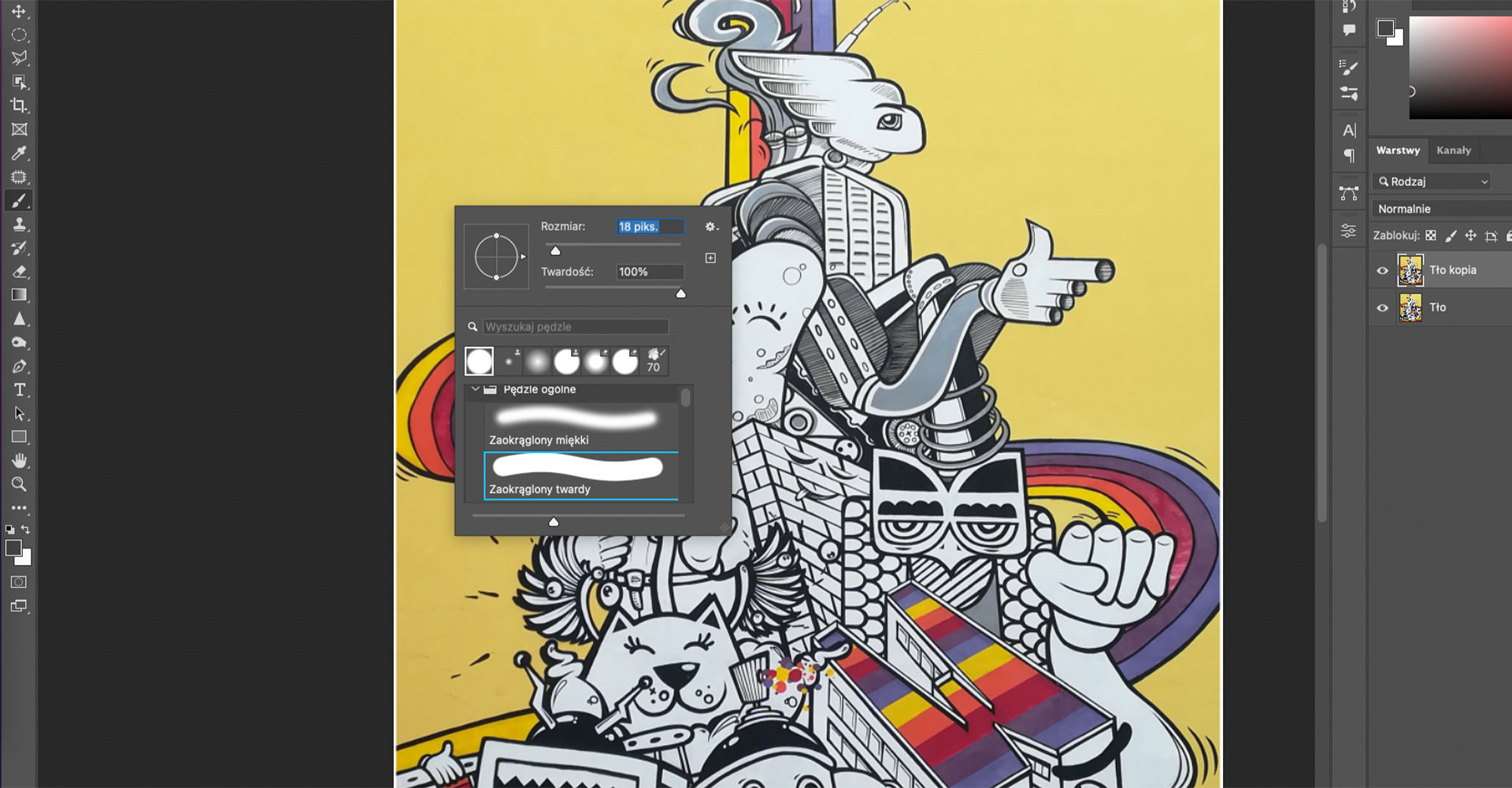
Zwróć uwagę, aby pracować na kopii warstwy i w razie potrzeby, wrócić do oryginalnego, nienaruszonego obrazu. Wybierz narzędzie
Pędzelo maksymalnej twardości i pełnym kryciu, dopasowując jego rozmiar zależnie od potrzeby.

Najłatwiejszym i najszybszym sposobem próbkowania kolorów w takiej sytuacji jest używanie narzędzia
Pędzeli wciskanie klawiszaAltw celu szybkiej aktywacjiKroplomierza. Następnie kliknij w miejscu, z którego chcesz pobrać kolor, puść klawiszAlti maluj wybranym kolorem. Przy tak dużym pliku utworzony spad jest prawie niewidoczny, powiększ więc widok, przytrzymującAlti jednocześnie obracając rolką myszy.

Wykorzystując tę metodę, popraw wszystkie krawędzie obrazu.