Projektowanie i tworzenie stron WWW
zgodnego z zasadami projektowania stron WWW,
korzystać z tekstowych i graficznych edytorów stron WWW,
tworzyć strony WWW z wykorzystaniem języka HTML
Proces projektowania i budowy stron WWW wymaga zaplanowania ich struktury, tekstowej i graficznej zawartości oraz połączeń między nimi. Do tego celu stosowane są różne edytory graficzne, ale najlepszy efekt uzyskasz, korzystając z hipertekstowego języka znaczników HTML (ang. HyperText Markup Language). Umożliwia on oznaczanie na stronie internetowej rozdziałów, sekcji, tytułów, oddzielanie akapitów, załączanie tabel i grafiki oraz łączenie tego wszystkiego za pomocą odnośników. Sposób wyświetlania przez przeglądarkę internetową zawartości strony opisuje się z wykorzystaniem języka CSS (ang. Cascading Style Sheets), który poznasz na następnym etapie kształcenia. Efektem zajęć będzie wykonana przez ciebie atrakcyjna wizualnie strona internetowa, zawierająca łącza do innych stron, grafikę oraz multimedia.

Dokonaj analizy popularnych stron internetowych. Jakie elementy znajdujące się na nich planujesz wykorzystać na swojej stronie WWW?
Rodzaje stron internetowych
Przeglądając zasoby Internetu, oglądasz w wybranej przeglądarce strony statyczne lub dynamiczne.
Strony statyczne mają stałą zawartość i wygląd. Zazwyczaj składają się z niewielkiej ilości podstron. Wszelkie zmiany muszą być wprowadzone w kodzie strony przez jej autora, więc ostateczny wygląd takich stron musi już być znany na etapie ich projektowania.
Strony dynamiczne generowane są na bieżąco. Mogą one zmieniać swoją zawartość i wygląd poprzez wprowadzanie zmian na komputerze użytkownika.

Zasady projektowania stron WWW
W celu zapewnienia prawidłowego wyświetlania się projektowanych stron WWW w różnych przeglądarkach, opracowane zostały zbiory reguł, które mówią, jak powinny być budowane strony i przeglądarki, aby bez problemów ze sobą współpracowały. Takie zbiory zasad nazywamy standardami. Najnowszym, obsługiwanym przez większość przeglądarek, jest standard nazwany HTML5HTML5 (wersja HTML 5). Jest to dokładna specyfikacja techniczna opisująca wszystkie elementy dostępne w HTML. Kiedy przeglądarki wprowadzają nowe funkcje, w niedługim czasie dodawane są one do standardu, tak żeby wszystkie pozostałe przeglądarki uzupełniły braki i żeby strony wyświetlały się wszędzie w jednakowy sposób.
Standard HTML5 to dokładna specyfikacja techniczna, która szczegółowo opisuje wszystkie elementy dostępne w HTML. Możesz go zobaczyć pod adresem http://whatwg.org/html.

Tworzenie stron WWW za pomocą edytorów graficznych i tekstowych
Dla osób początkujących w procesie tworzenia stron internetowych, bardzo zachęcająco wygląda możliwość tworzenia ich za pomocą edytorów graficznych. Autor tworzy stronę WWW z gotowych elementów, umieszczanych na stronie za pomocą myszki i opcji menu danego edytora. Niestety, prostota tworzenia nie zawsze pozwala na spełnienie oczekiwań twórcy strony.
Możesz przekonać się o tym fakcie, nadając utworzonej prezentacji multimedialnej postać strony internetowej. Wystarczy zapisać ją w formacie strony Web, wybierając odpowiednią opcję z menu programu, w którym powstała. Np. z menu Plik grafiki prezentacyjnej pakietu Office wybierz Zapisz jako… i opcję Strona sieci Web. W podobny sposób możesz utworzyć stronę WWW w edytorze tekstu czy arkusza kalkulacyjnego wspomnianego pakietu. Jednak uzyskany efekt nie spełni twoich oczekiwań i nie będzie idealny pod względem informatycznym.
Spróbuj zapoznać się z kodem źródłowym strony utworzonej w powyższy sposób. W tym celu otwórz ją w przeglądarce i wybierz z menu kontekstowego (widocznego po naciśnięciu prawego klawisza myszy) opcję Pokaż źródło strony (Firefox) lub Pokaż źródło (Internet Explorer). Zapewne zdziwi cię długość i stopień skomplikowania kodu.
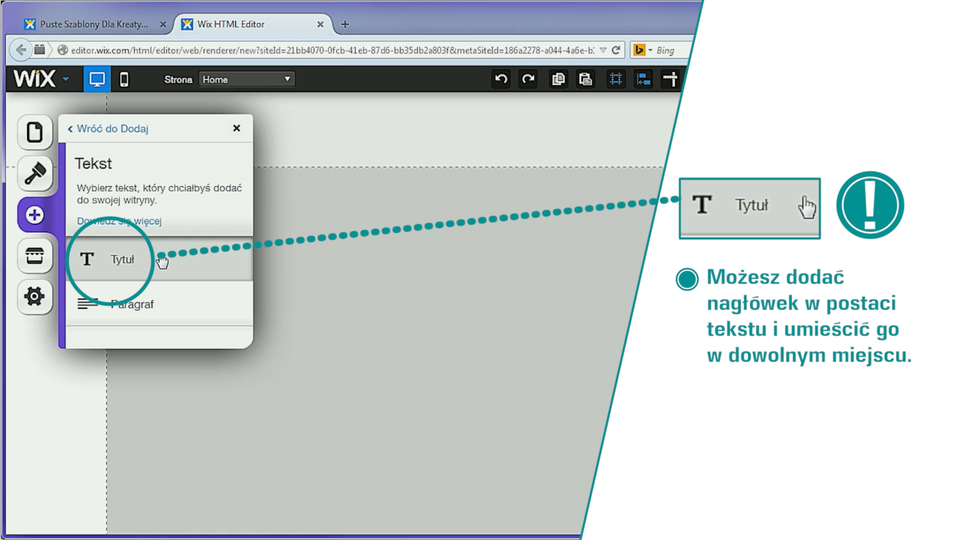
Jednym z popularnych edytorów graficznych jest edytor WiX (pl.wix.com).

Film dostępny na portalu epodreczniki.pl
Film: Edytor graficzny WiX

Za pomocą graficznego edytora stron WWW wykonaj stronę internetową na temat zlecony przez nauczyciela. Po wykonaniu strony zapoznaj się z jej kodem źródłowym.
Edytory graficzne stosowane są przez osoby rzadko zajmujące się tworzeniem stron WWW. Pojawiające się problemy przy tworzeniu strony pomoże ci rozwiązać znajomość kodowania w języku HTML.
Podstawy języka HTML możesz poznać podczas korzystania z edytorów tekstowych. Do edytorów tego rodzaju zaliczamy:
Pajączek (edytor płatny)
Zawiera gotowe szablony i poradniki dla początkujących.Notepad++ (edytor darmowy)
Możesz go zainstalować i korzystać, pracując w różnych systemach operacyjnych.
Dzięki kolorowym znacznikom i wcięciom ułatwia on proces tworzenia kodu strony internetowej.

Tworzenie stron WWW z wykorzystaniem języka HTML
Strony internetowe tworzymy, korzystając z języka HTML. Do pisania kodu w tym języku nie będzie ci potrzebny dostawca usług internetowych ani nawet podłączenie do Internetu. Aktualnie powszechnie stosowanym standardem jest HTML5.

Dokument HTML to zwykły plik tekstowy, który możesz tworzyć i modyfikować praktycznie w każdym edytorze tekstu. Dla systemów Windows i Linux może to być wspomniany przed chwilą - Notepad++, dla systemu MacOS – Text Edit czy Sublime Text, dla systemu Android – DroidEdit.
Po utworzeniu pliku HTML zachowaj go na dysku w formacie pliku tekstowego z rozszerzeniem .html lub .htm. Przy zapisywaniu pliku opcją Zapisz jako ustaw sposób kodowania na UTF 8. Do obejrzenia efektów pracy konieczna będzie dowolna przeglądarka, która odczytuje plik HTML z dysku lokalnego, a następnie przetwarza go i wyświetla tak samo, jak pliki z sieci WWW.

Film dostępny na portalu epodreczniki.pl
Film: Jak utworzyć dokument HTML
Utworzony plik zawiera opis strony w języku HTML. Do tego celu używane są odpowiednie polecenia języka, które określają sposób zamieszczania na stronie tekstu, elementów graficznych oraz wstawiana odnośników do innych stron WWW. Polecenia (znacznikiznaczniki) języka HTML opisujące stronę rozpoczynają się znakiem mniejszości <, zaś kończą znakiem większości >.
Większość poleceń HTML występuje w parach, istnieją jednak również takie, które występują pojedynczo. W przypadku poleceń występujących w parze, początkowe polecenie nazywane jest otwierającym, zaś końcowe poprzedzone jest znakiem slash / zamykającym.

Składnia poleceń jest więc następująca:<znacznik> fragment dokumentu </znacznik>
lub w przypadku polecenia pojedynczego<znacznik/>
W pliku HTML znajdują się znaczniki, natomiast po otworzeniu strony, przeglądarka zamienia je na elementy HTML. Element HTML to obiekt, który powstaje w wyniku interpretacji tekstowych znaczników.
Struktura dokumentu HTML
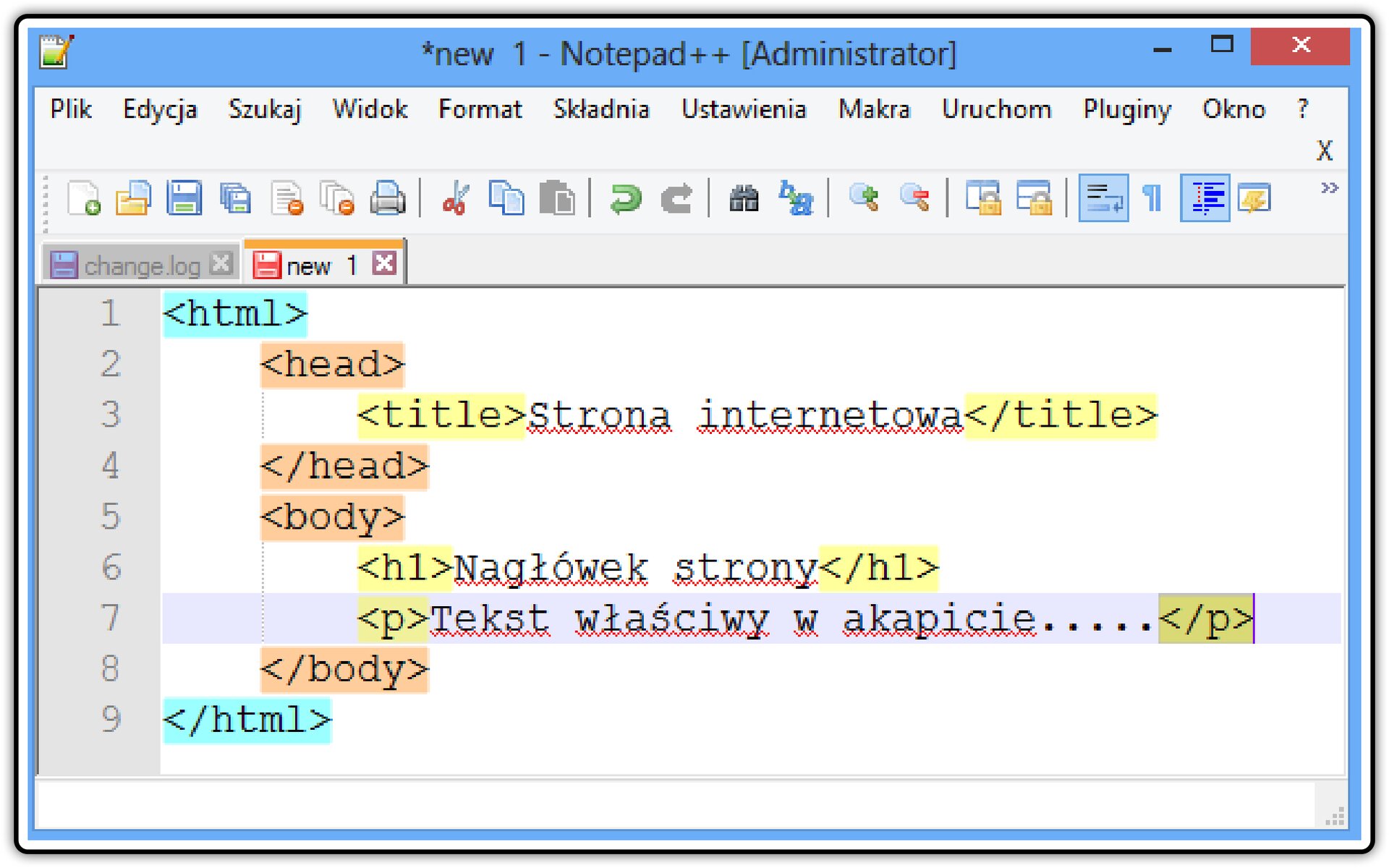
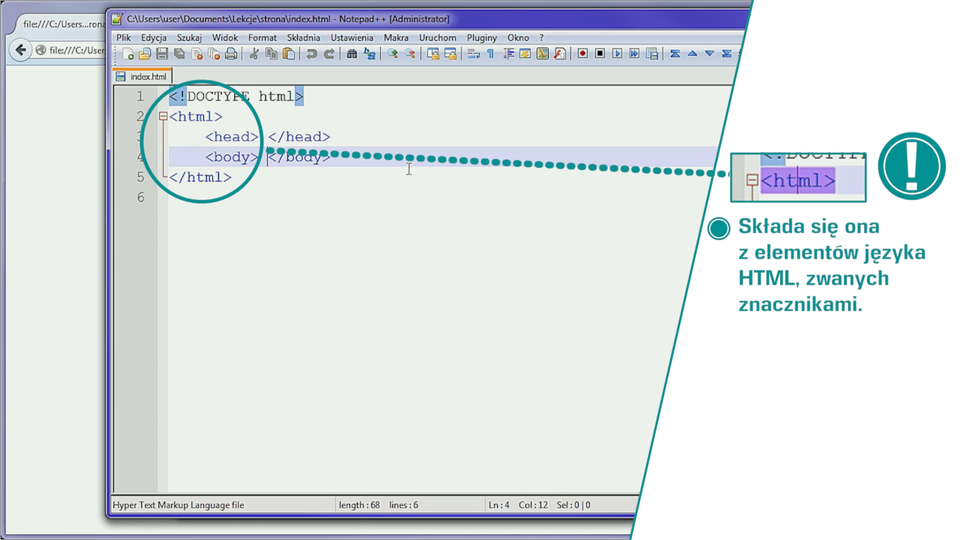
Na początku dokumentu powinien znajdować się znacznik <!doctype html>. Nazywany jest definicją typu i może być użyty tylko raz, na samym początku pliku. Mówi on przeglądarce, ze nie jest to zwykły plik tekstowy, ale dokument HTML. Z kolei znacznik <html> występujący zaraz za definicją typu wskazuje początek właściwego dokumentu i jednocześnie deklaruje język, w którym dokument zostanie napisany. Na samym końcu znajduje się znacznik </html>, który wskazuje jego koniec. Pomiędzy tymi znacznikami znajduje się treść dokumentu, która podzielona jest na dwie części: nagłówek <head> i część główną, tzw. ciało <body>.
Podstawowa struktura dokumentu, która odpowiada pustej stronie jest następująca:<!doctype html><html><head>…</head><body>…</body></html>

Film dostępny na portalu epodreczniki.pl
Film: Struktura dokumentu HTML
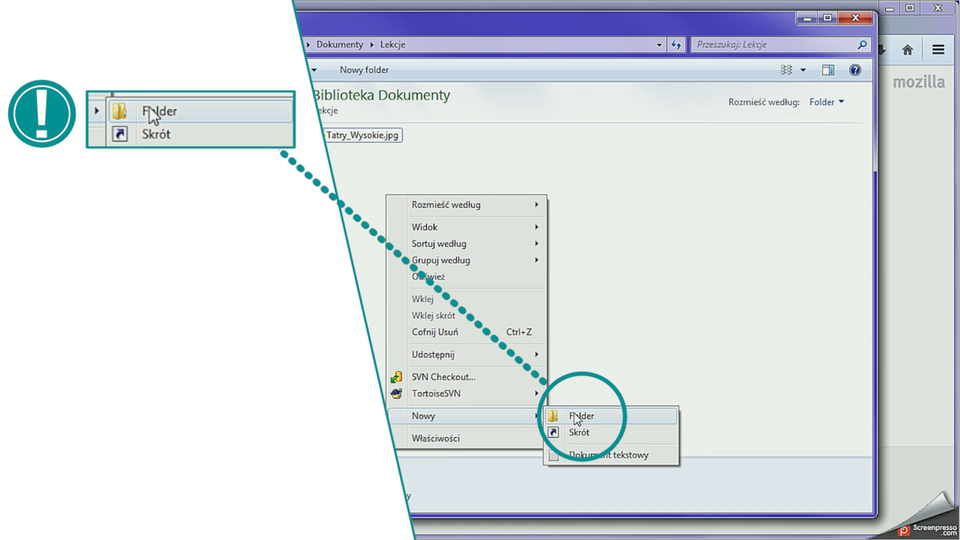
Utwórz katalog nazwany twoim nazwiskiem. Uruchom edytor tekstu i utwórz plik tekstowy, zawierający podstawową strukturę dokumentu HTML, odpowiadającą pustej stronie. Zapisz plik w swoim katalogu jako plik tekstowy, nadając mu nazwę index z rozszerzeniem .html. Pamiętaj o zmianie sposobu kodowania na UTF‑8. Obejrzyj wynik swojej pracy w przeglądarce.
Nagłówek strony <head>
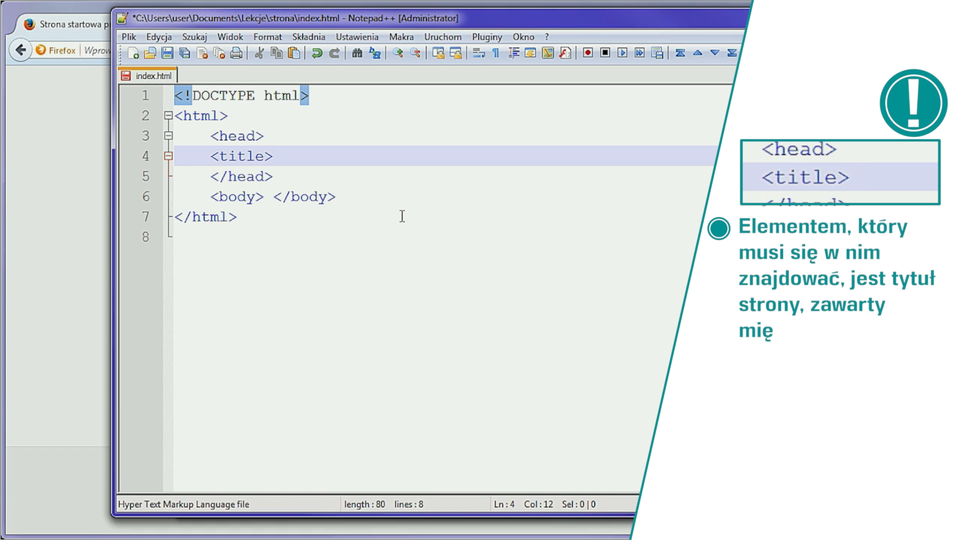
Nagłówek wyznacza początek strony i zawiera informacje o tytule dokumentu i jego autorze, rodzaju języka, którym będzie się posługiwał oraz odwołania, do innych powiązanych z nim tym dokumentem, stron i zasobów.
Jedynym jego widocznym elementem na stronie jest tytuł wyświetlany na górnym pasku okna przeglądarki. Zawartość tytułu jest ponadto wykorzystywana przez wyszukiwarki przy poszukiwaniu dokumentów w sieci. Umieszcza się go w nagłówku, posługując się znacznikiem <title>:<title>Tytuł dokumentu</title>
Zmodyfikowany nagłówek będzie wyglądał następująco:<head><title>Moja pierwsza strona</title></head>
Dodaj do kodu źródłowego utworzonego pliku tekstowego index.html, tytuł dokumentu, który będzie widoczny na górnym pasku okna przeglądarki.
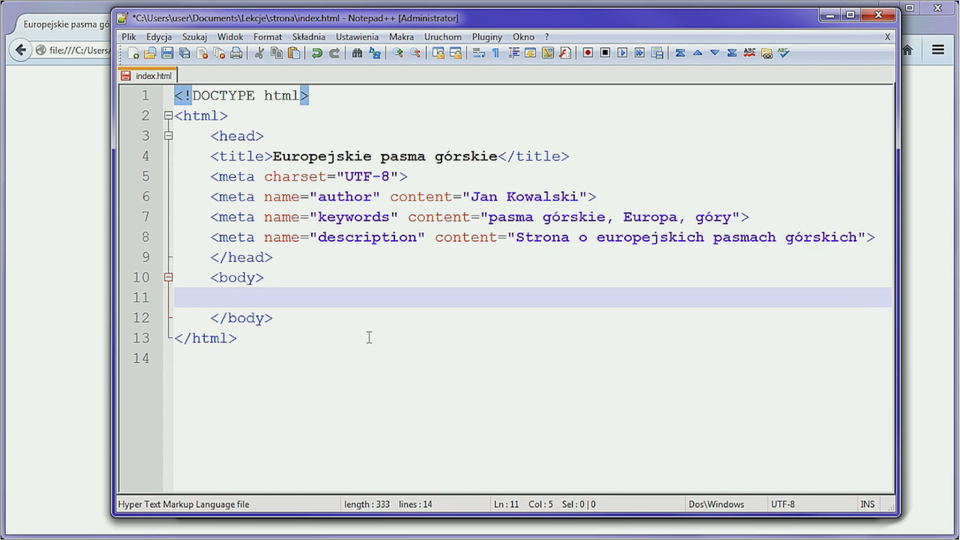
Oprócz tytułu w nagłówku strony znajdują się wspomniane informacje, umieszczane w pojedynczym znaczniku <meta>. Jego możliwości są rozszerzane za pomocą tzw. atrybutów oraz ich wartości, podawanych w cudzysłowach, np. <meta name=”nazwa” content=”treść”>gdzie name to nazwa atrybutu, a name jest wartościa tego atrybutuNajbardziej rozpoznawalne rodzaje atrybutów znacznika <meta> to:• author – autor strony;<meta name=”author” content=”dane autora”>• description – opis strony do wykorzystania przez katalogi lub wyszukiwarki;<meta name=”description” content=”opis strony”>• generator – nazwa programu, przy pomocy którego powstała strona;<meta name=”Generator” content=”nazwa edytora”>• keywords – lista słów kluczowych (informujących wyszukiwarki o treściach strony) oddzielonych przecinkami;<meta name=”keywords” content=”wyraz1, wyraz2, wyraz3”>• charset – określa kodowanie dokumentu HTML. W HTML5 używając polskich znaków korzystamy z kodowania domyślnego UTF‑8, będącego kodowaniem uniwersalnym pozwalającym na zapisanie niemal dowolnych symboli.<meta charset=”UTF‑8”>
Oprócz tytułu w nagłówku strony znajdują się wspomniane informacje, umieszczane w pojedynczym znaczniku <meta>, z wykorzystaniem tzw. atrybutów oraz ich wartości, podawanych w cudzysłowach, np.<meta name=”nazwa” content=”treść” />
gdzie name to nazwa atrybutu, a nazwa jest wartością tego atrybutu
Najbardziej rozpoznawalne rodzaje atrybutów znacznika <meta> to:
author – autor strony;
<meta name=”author” content=”dane autora” />
description – opis strony do wykorzystania przez katalogi lub wyszukiwarki;
<meta name=”description” content=”opis strony” />
generator – nazwa programu, przy pomocy którego powstała strona;
<meta name=”Generator” content=”nazwa edytora” />
keywords – lista słów kluczowych (informujących wyszukiwarki o treściach strony) oddzielonych przecinkami;
<meta name=”keywords” content=”wyraz1, wyraz2, wyraz3” />
charset – określa kodowanie dokumentu HTML. W html5 używając polskich znaków korzystamy z kodowania domyślnego UTF‑8, będącego kodowaniem uniwersalnym pozwalającym na zapisanie niemal dowolnych symboli.
<meta charset=”UTF‑8” />
Przykładowy kod źródłowy<!doctype html><html><head><title>Moja pierwsza strona</title><meta charset=”utf‑8”/><meta name=”author” content=”Kowalski”/><meta name=”keywords” content=”sztuka, malarstwo”/></head><body>…</body></html>

Film dostępny na portalu epodreczniki.pl
Film: Nagłówek strony
Część główna strony <body>
Zaraz po sekcji nagłówka występuje sekcja <body>…</body>, w której znajduje się właściwa zawartość dokumentu. W niej umieścisz treści, zdjęcia i multimedia, wykorzystując znaczniki, ich atrybuty i wartości.
Podstawowe znaczniki HTML i ich zastosowanie
Nagłówki
Żeby dodać tytuł i podtytuły w treści tworzonej strony, możesz skorzystać ze znaczników <h1>, <h2>, <h3>, <h4>, <h5> oraz <h6>. Nagłówek największy to <h1>, a najmniejszy to <h6>. Jeśli wiec tworzysz stronę WWW zawierającą artykuł, to do nadania mu tytułu możesz użyć znacznika <h1>. Nagłówki <h2> mogą wskazywać rozdziały, a <h3> podrozdziały. Tekst nagłówków jest pogrubiony.
Rozpoczynając pracę, zacznij od nagłówka pierwszego poziomu, umieszczając pomiędzy znacznikami <body>…</body> tytuł opisujący treść, którą chcesz zamieścić na stronie, np.<h1>Historia Internetu</h1>,
a następnie wstaw nagłówki poziomu drugiego i trzeciego.
Zauważ, że nagłówki oddzielone są od siebie pustą linią.

Film dostępny na portalu epodreczniki.pl
Film: Część główna strony umieszczona między znacznikami BODY
Dodaj nagłówek głównej sekcji swojego dokumentu oraz nagłówki sygnalizujące treści przedstawiane w dalszej części tworzonej strony WWW.
Akapity
Tekst w dokumencie pisany jest w akapitach pomiędzy znacznikami <p>…</p>. Akapity są domyślnie rozdzielane, podobnie jak nagłówki, pustą linią. Przeglądarki ignorują białe znakibiałe znaki (spacja, tabulacja, nowa linia), łącząc je w pojedynczą spację.
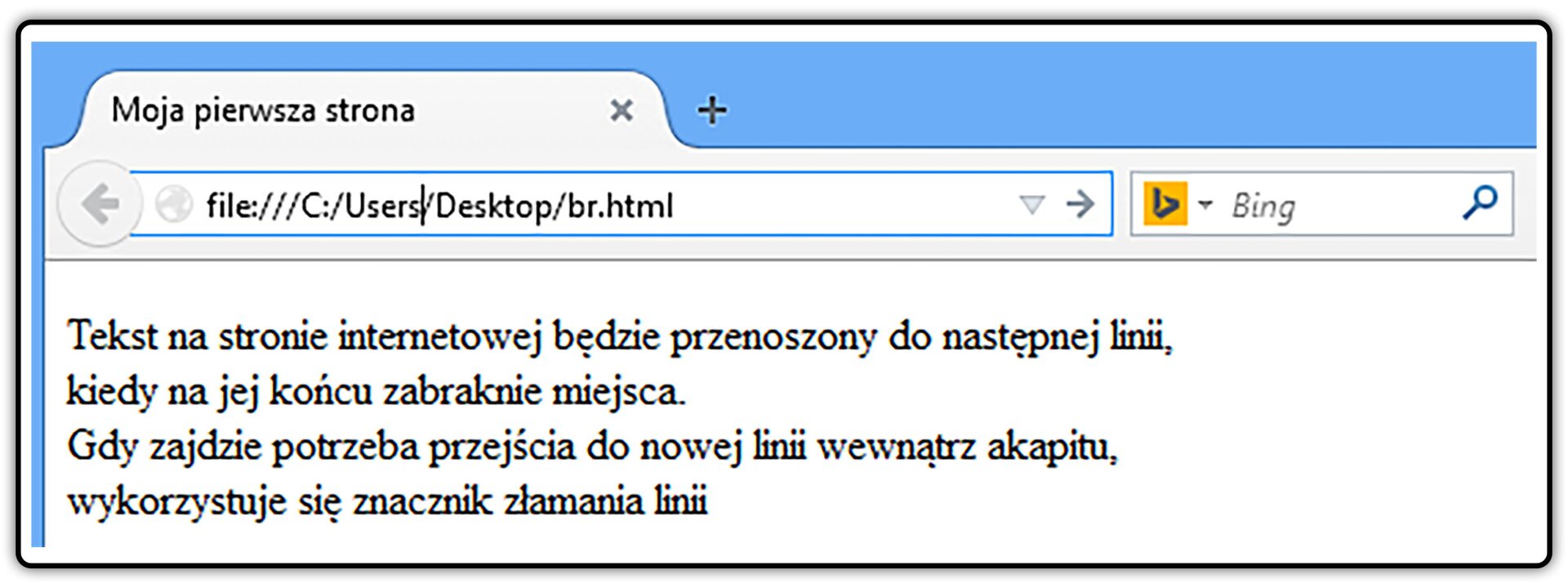
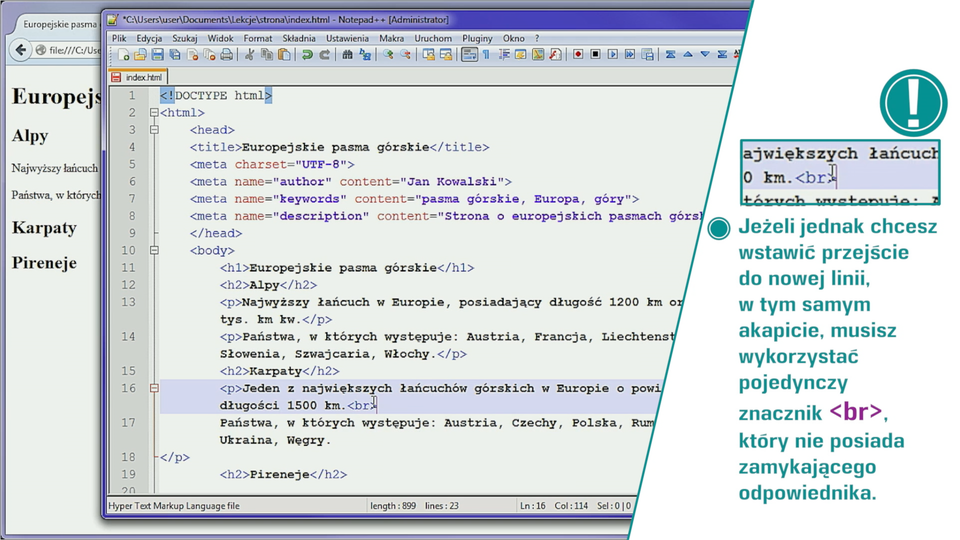
Tekst umieszczony między znacznikami <p> będzie przenoszony do następnej linii, kiedy na jej końcu zabraknie miejsca. Gdy zajdzie potrzeba przejścia do nowej linii wewnątrz akapitu, wykorzystuje się znacznik złamania linii <br/>. Na przykład powyższe zdania można przedstawić w sposób następujący:<p>Tekst na stronie internetowej będzie przenoszony do następnej linii,<br/>Kiedy na jej końcu zabraknie miejsca.<br/>Gdy zajdzie potrzeba przejścia do nowej linii wewnątrz akapitu,<br/>Wykorzystuje się znacznik złamania linii</p>
A oto efekt na stronie internetowej:

Czasami tekst, który chcesz umieścić na stronie zawiera wcięcia, akapity oddzielone pustymi liniami i ten układ pragniesz przenieść na stronę WWW. Możesz wówczas skorzystać ze znaczników <pre>…</pre>.
Np. powyższy przykład możesz teraz przedstawić na stronie, umieszczając go w kodzie w taki sposób:<pre>
Tekst na stronie internetowej będzie przenoszony do następnej linii,
Kiedy na jej końcu zabraknie miejsca.
Gdy zajdzie potrzeba przejścia do nowej linii wewnątrz akapitu,
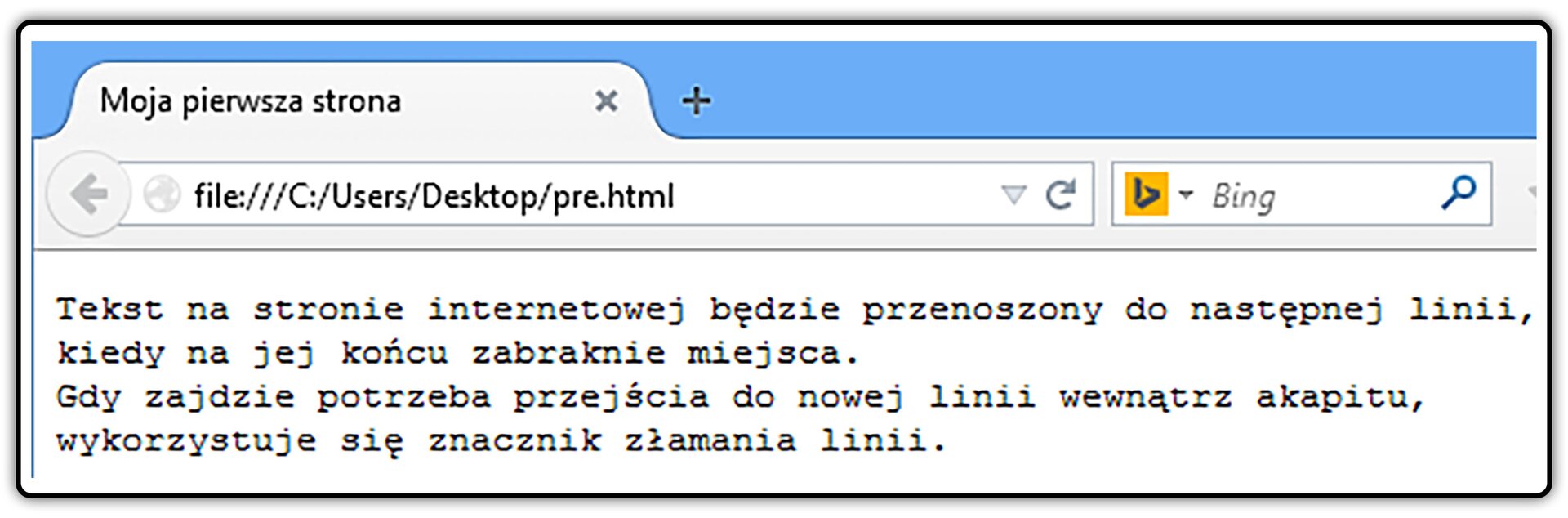
Wykorzystuje się znacznik złamania linii.</pre>
A oto efekt:

Zauważ, że w bloku tekstu preformatowanego stosowana jest czcionka o stałej szerokości.

Film dostępny na portalu epodreczniki.pl
Film: Akapity
Znaki specjalne
W celu wstawiania w dokumencie różnych symboli możesz skorzystać z tzw. encjiencji HTML. Encja HTML to specjalny zestaw znaków określających nazwę encji, poprzedzonych znakiem & (ampersand), np.: „<” - mniejszy niż (ang.less than), „>” - większy od (ang. greather than).
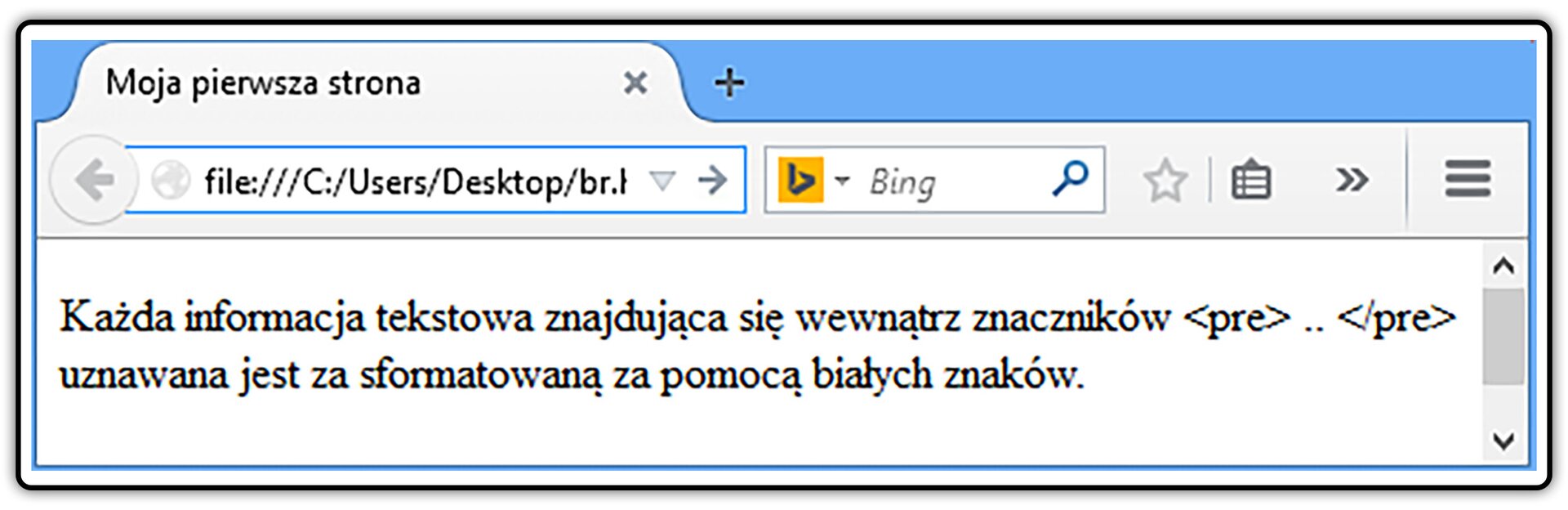
Np. gdy zamierzasz na stronie umieścić informację: „Każda informacja tekstowa znajdująca się wewnątrz znaczników <pre>…</pre> uznawana jest za sformatowaną za pomocą „białych znaków”, to pożądany efekt uzyskasz, umieszczając w kodzie źródłowym zapis:<p>Każda informacja tekstowa znajdująca się wewnątrz znaczników <pre>…</pre> uznawana jest za sformatowaną za pomocą białych znaków.</p>
A oto rezultat na stronie internetowej.

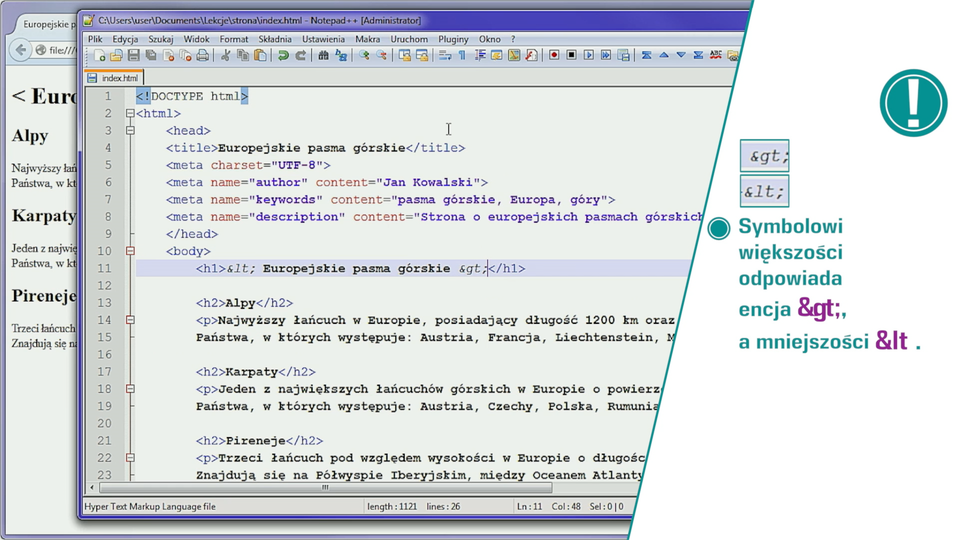
Jeżeli chcesz zaprezentować znacznik, musisz odpowiednio zakodować znaki < i >.
Tekst poprawnie rozmieszczony na stronie powinien być również pozbawiony pojedynczych liter na końcach linii. W tym celu możesz pomiędzy spójnik, a słowo występujące bezpośrednio po nim, wprowadź tzw. niedzielącą spację, którą uzyskasz wprowadzając znacznik specjalny . Wyrazy połączone ze sobą tą spacją nie zostaną rozdzielone. Wprowadza on także dodatkową spację w dokumencie, a przez to umożliwia, po kilkakrotnym wpisaniu, zwiększanie odstępu między poszczególnymi wyrazami.
Encji, np. nie wpisujemy pomiędzy znakami większości.
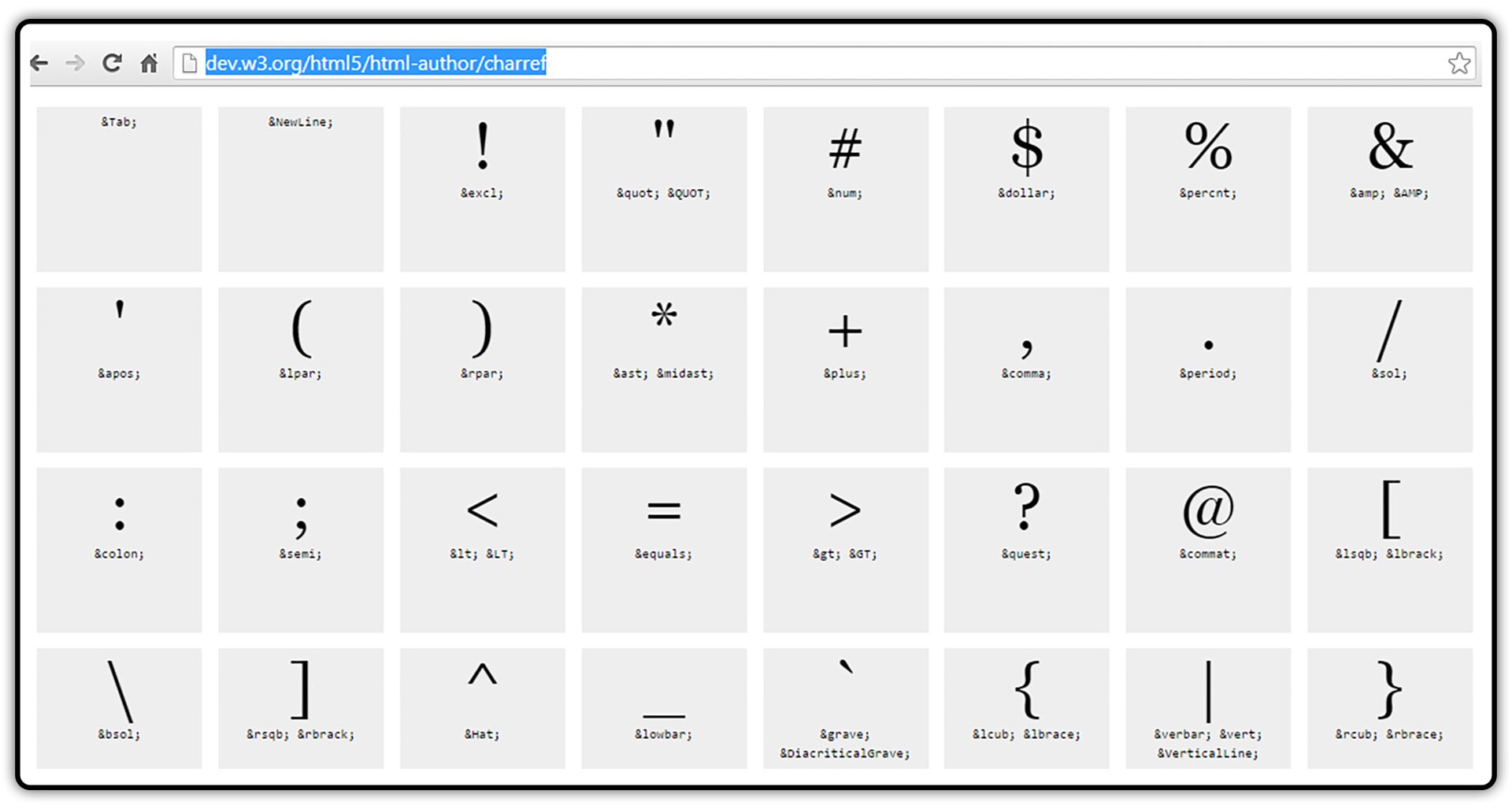
Więcej encji znajdziesz na stronie:
http://dev.w3.org/html5/html‑author/charref

Do rozdzielenia wprowadzanych na stronie treści możesz wykorzystywać znacznik <hr>, który podobnie jak znacznik <br>, nie posiada znaczników zamykających.

Film dostępny na portalu epodreczniki.pl
Film: Zastosowanie encji HTML
Utwórz pierwszy i drugi akapit dokumentu (znaczniki <p> i </p>. W pierwszym akapicie, fragment tekstu w nim zawarty przenieś wcześniej do następnego wiersza (znacznik <br/>). Wykorzystaj odpowiednią encję do utworzenia wcięcia drugiego z akapitów oraz rozdziel linią dwa ostatnie podrozdziały znajdujące się na realizowanej stronie.
Formatowanie tekstu
Tekst umieszczany na stronie pisany jest standardową czcionką. Możemy jednak to zmienić, formatując wygląd i wielkość czcionki. Znaczniki stosowane do tego celu można podzielić na dwie grupy: fizyczne i logiczne. Pierwsze wpływają bezpośrednio na czcionkę, np. pogrubiają ją, a drugie wpływają na wygląd tekstu, np. wyróżniają cytat lub fragment tekstu.
Znaczniki z grupy fizycznej to m. in. znaczniki <b>, <i>, <u>. Jeśli umieścisz tekst pomiędzy znacznikami <i>…</i>, to przeglądarka odwzoruje go jako pisany kursywą. Podobny efekt otrzymasz, gdy znacznik będzie miał postać <b> (styl pogrubiony) i <u> (styl podkreślony). Również tekst zawarty pomiędzy znacznikami <sup> i </sup> oraz <sub> i </sub> będzie zmodyfikowany, odpowiednio jako indeks górny i dolny,
np.<b>a<sup>2</sup>+b<sup>2</sup>=c<sup>2</sup></b>
pozwoli na przedstawienie na stronie zapisu: aIndeks górny 22+bIndeks górny 22=cIndeks górny 22
Należy zwrócić uwagę na prawidłowe zagnieżdżanie znaczników. Znaczniki otwierane jako powinny być zamykane ostatnie, np.<b><u><i>Formatowanie tekstu</i></u></b>
Aby wyróżnić niewielką ilość tekstu, należy użyć znaczników z grupy znaczników logicznych opisujących rolę, jaką pełni tekst na stronie internetowej (czy jest np. adresem), takich jak: <strong> lub <em>. Pierwszy z nich pogrubi czcionkę we fragmencie tekstu, a drugi spowoduje, że fragment tekstu będzie napisany czcionką pochyłą. Znaczniki te są nowym standardem w HTML5 i mają zastąpić stosowane we wcześniejszych standardach znaczniki <b> oraz <i> (ale na razie można ich zamiennie używać).
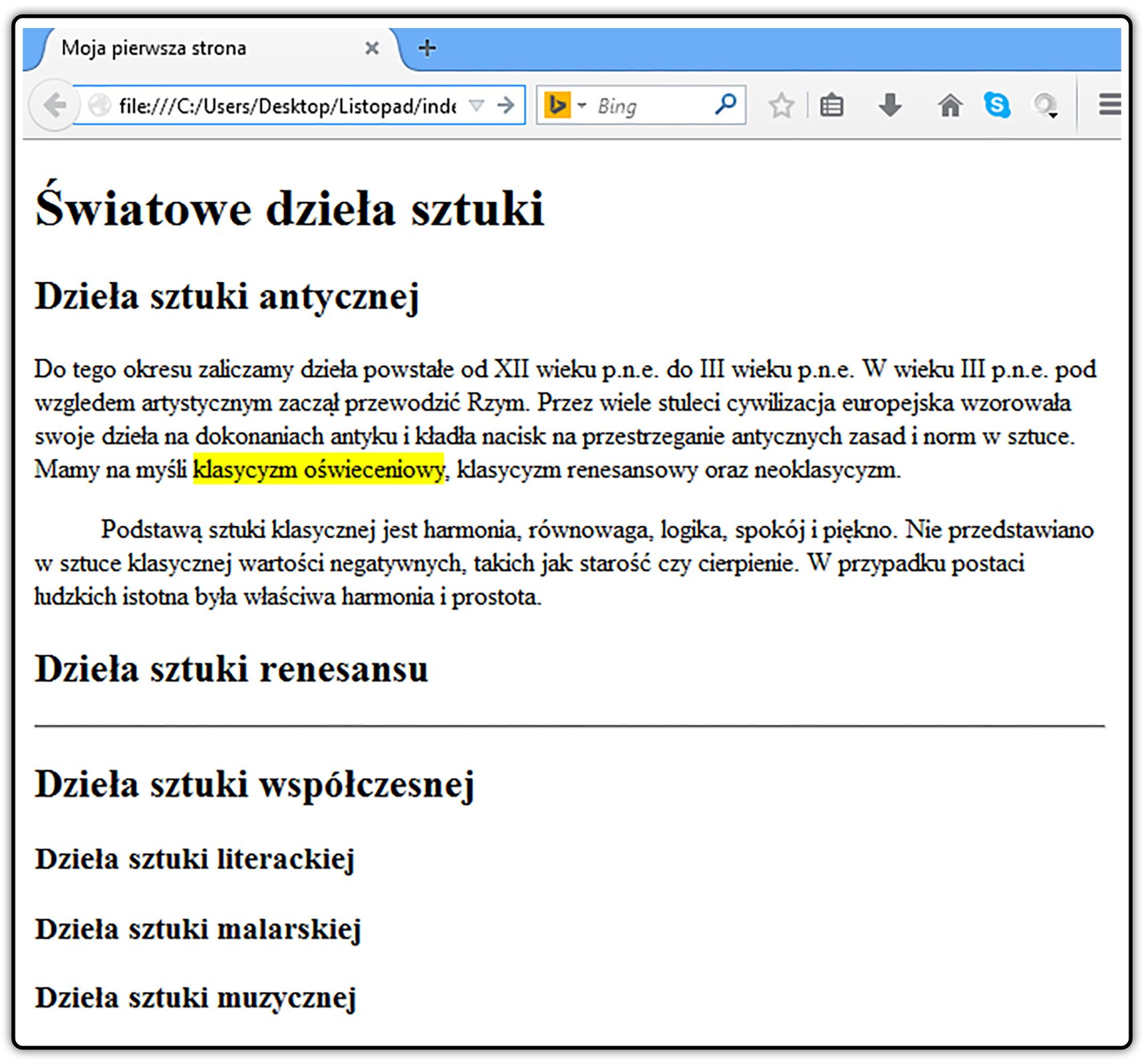
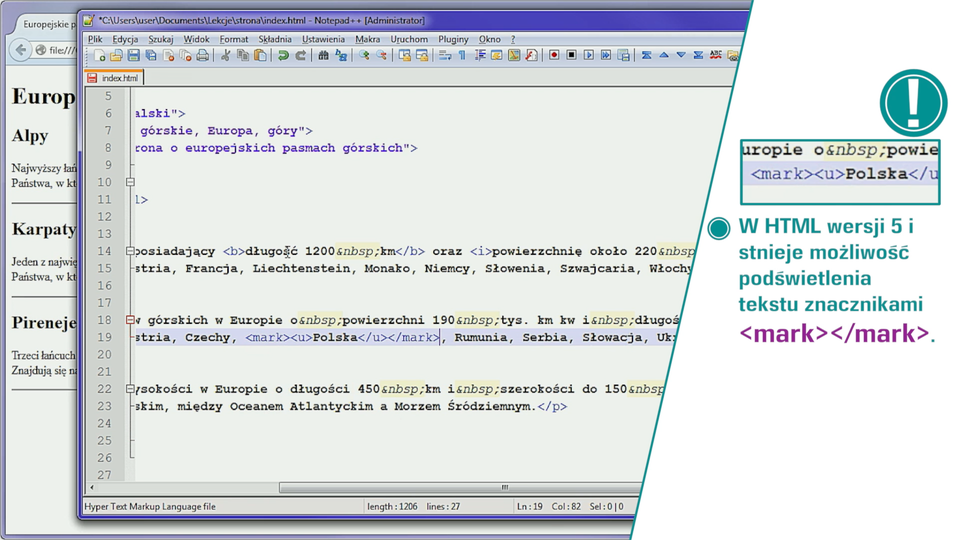
W wersji HTML5 masz także możliwość zaznaczenia fragmentu tekstu żółtym tłem, stosując znacznik <mark>, np:<mark>klasycyzm oświeceniowy</mark>


Film dostępny na portalu epodreczniki.pl
Film: Umieszczanie na stronie cytatu
Z kolei, chcąc zacytować czyjąś wypowiedź, możesz skorzystać ze znacznika <blockquote>… </blockquote> oznaczającego cytat. Jego zawartością są całe akapity, oznaczone dodatkowym wcięciem tekstu, np.<blockquote>
Nie zrozumiecie sztuki, póki nie zrozumiecie, że w sztuce 1 + 1 może dać każdą liczbę z wyjątkiem 2. </blockquote>
Informację o autorze możesz przedstawić w postaci tekstu wyświetlonego po nakierowaniu kursora na cytat. Efekt ten uzyskasz, jeżeli dodasz do znacznika <blockquote> atrybut title, np: w powyższym przypadku umieszczając w znaczniku początkowym kodu zapis:<blockquote title=”Autor: Pablo Picasso”>
Korzystając ze znacznika <blockquote>, umieść na swojej stronie dowolny cytat. Ciekawe cytaty możesz znaleźć na stronie http://pl.wikiquote.org.
Listy
Język HTML5 pozwala grupować treści, wykorzystując do tego celu trzy rodzaje list:
• ***nieuporządkowaną (punktową)***,
• ***uporządkowaną (numerowaną)***,
• definiowaną.
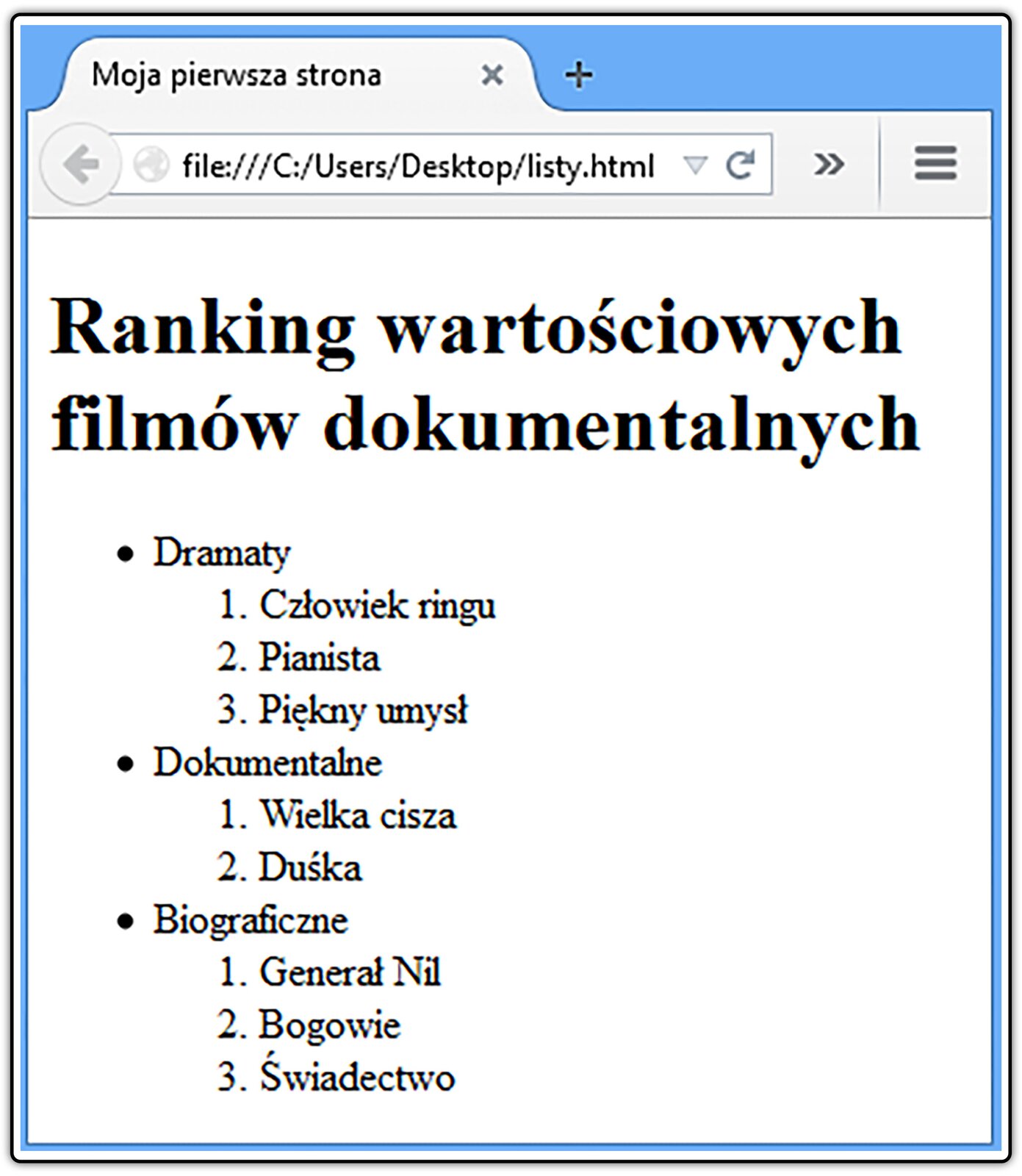
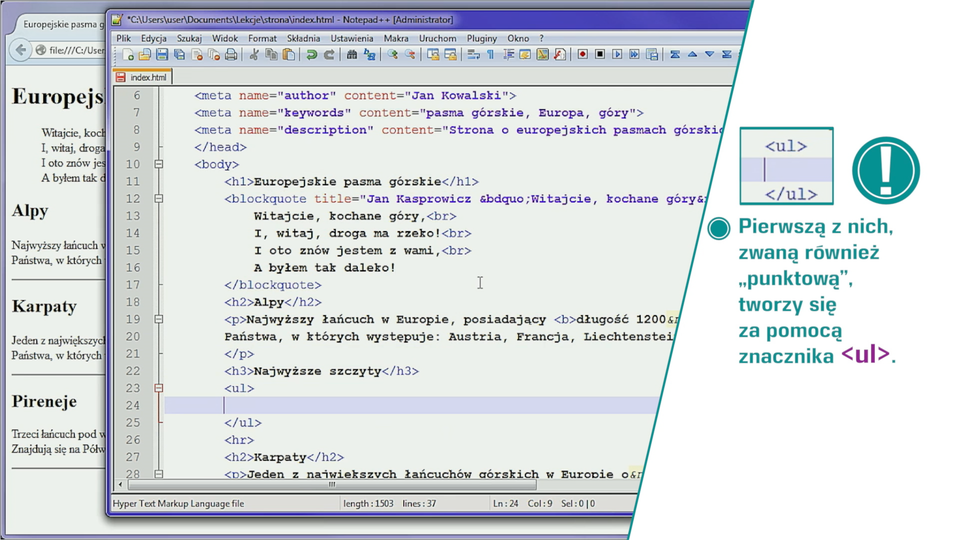
Listę punktową utworzysz używając znacznika <ul>, a listę numerowaną - używając znacznika <ol>. Wewnątrz list jedynym dopuszczalnym znacznikiem jest <li>. Tylko wewnątrz niego zawarte mogą być kolejne elementy listy. Zawartością znacznika <li> może być zarówno tekst, jak i kolejne listy, tzw. zagnieżdżone.<h1>Ranking wartościowych filmów dokumentalnych</h1><ul><li>Dramaty</li><ol><li>Człowiek ringu</li><li>Pianista</li><li>Piękny umysł</li></ol><li>Dokumentalne</li><ol><li>Wielka cisza</li><li>Duśka</li></ol><li>Biograficzne</li><ol><li>Generał Nil</li><li>Bogowie</li><li>Świadectwo</li></ol></ul>

Aby uzyskać inny rodzaj wyróżnienia listy punktowej (standardowo kółko), należy użyć Kaskadowych Arkuszy Stylów (o nich dowiesz się później). Natomiast w listach uporządkowanych można zmienić sposób oznaczania elementów listy, korzystając z atrybutów type oraz start. Atrybut start pozwala na rozpoczęcie numeracji od dowolnej liczby. Istnieje możliwość zastosowania jednego z pięciu sposobów numerowania elementów listy:
type=”A” - wielkie litery alfabetu (A, B, C, D),
type=”a” - małe litery alfabetu (a, b, c d),
type=”I” - wielkie cyfry rzymskie (I, II, III, IV),
type=”i” - małe cyfry rzymskie (i, ii, iii, iv),
type=”1” - cyfry arabskie.
Przykładowo, lista numerowana wielkimi cyframi rzymskimi, rozpoczynająca się od IV ma postać:<ol type=”I” start=”4”>
Listy są wprowadzane w większej odległości od marginesu niż akapit.
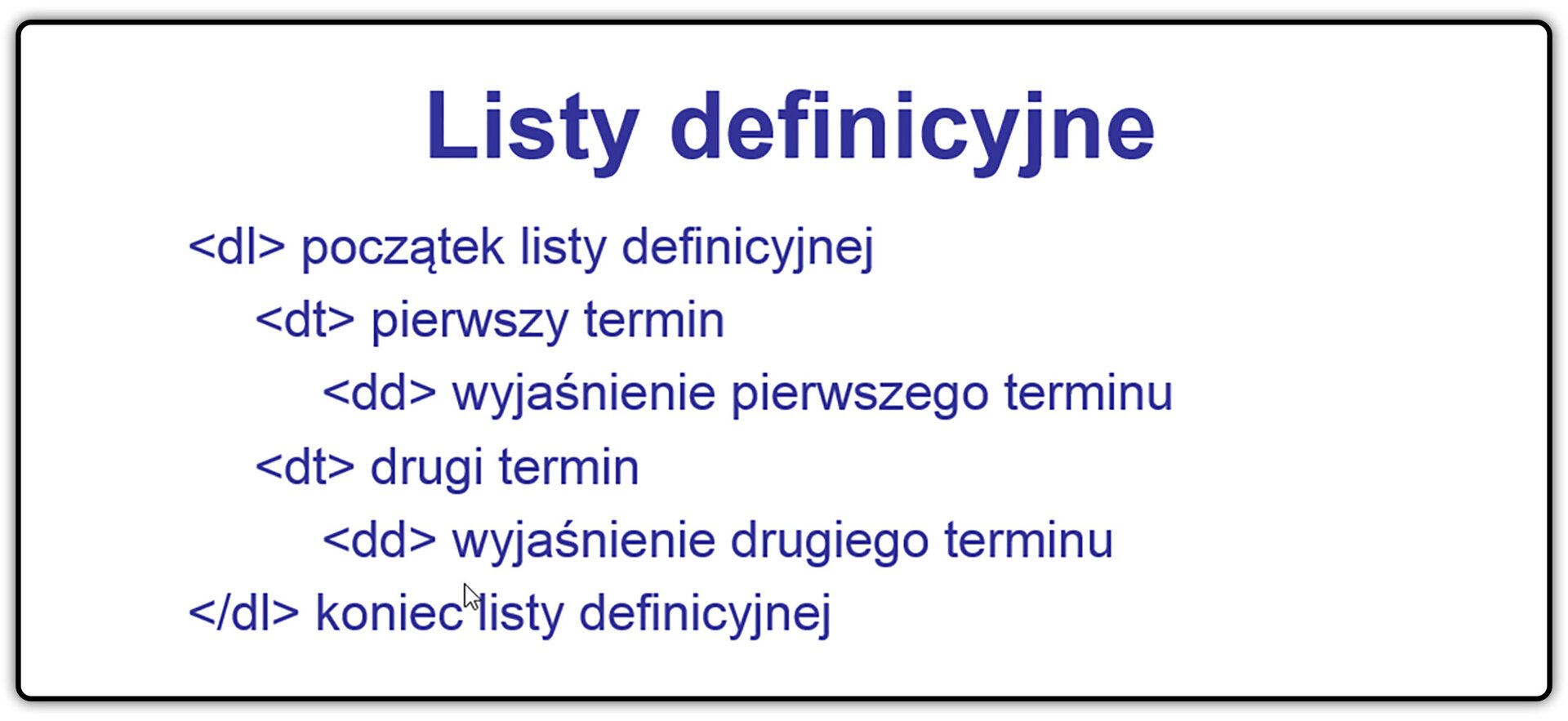
Trzecim rodzajem listy jest lista definicyjna, służąca do definicji różnych pojęć. Rozpoczyna się ona znacznikiem <dl>, a jej elementy znacznikami <dt>. Wyjaśnienie pojęcia zawarte jest pomiędzy znacznikami <dd>. Znaczniki te są sparowane.


Film dostępny na portalu epodreczniki.pl
Film: Tworzenie list w HTML
Wykorzystując znaczniki <ul> oraz <li>, utwórz na swojej stronie ćwiczeniowej listę wyliczeniową, w której elementy oznaczone są małymi literami (atrybut type=”a”).
Tabele
Do wstawiania tabel w dokumentach HTML służą trzy podstawowe polecenia: <table>, <tr>, oraz <td>. Tworzenie tabeli rozpoczyna się od wpisania znacznika <table>, a następnie należy określić liczbę kolumn i wierszy. Wiersze tabeli zdefiniuj za pomocą znacznika <tr>, natomiast jej kolumny – za pomocą znacznika <td>.
Każda tabela powinna mieć obramowanie. W HTML5 atrybut border pozwala zadecydować, czy obramowanie ma być włączone (border=”1”) czy wyłączone (border=””).
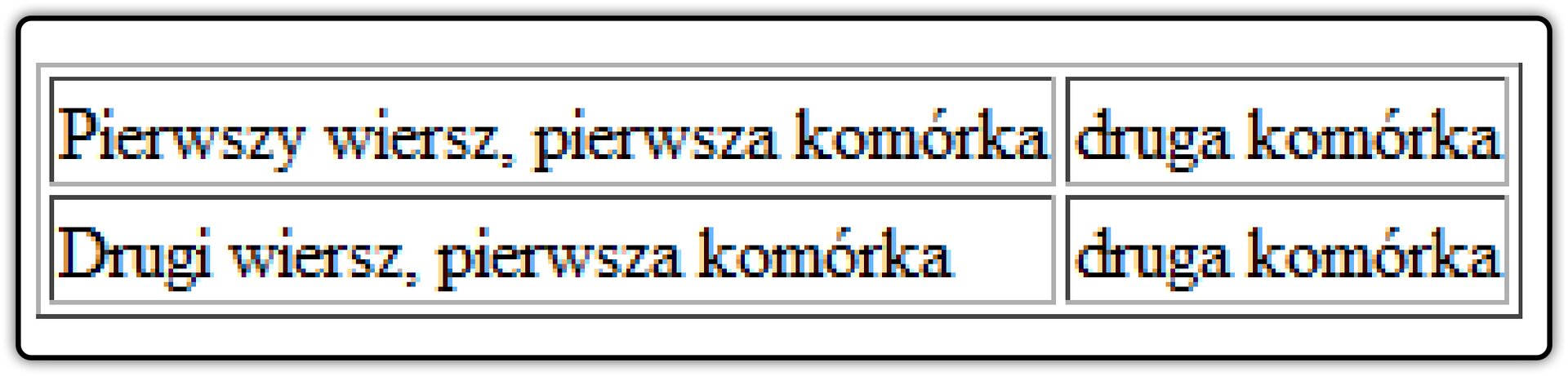
Styl obramowania reguluje się za pomocą Kaskadowych Arkuszy Stylów (ang. Cascading Style Sheets, w skrócie CSS) .<table border=”1”><tr><td>Pierwszy wiersz, pierwsza komórka</td><td>druga komórka</td></tr><tr><td>Drugi wiersz, pierwsza komórka</td><td>druga komórka</td></tr></table>

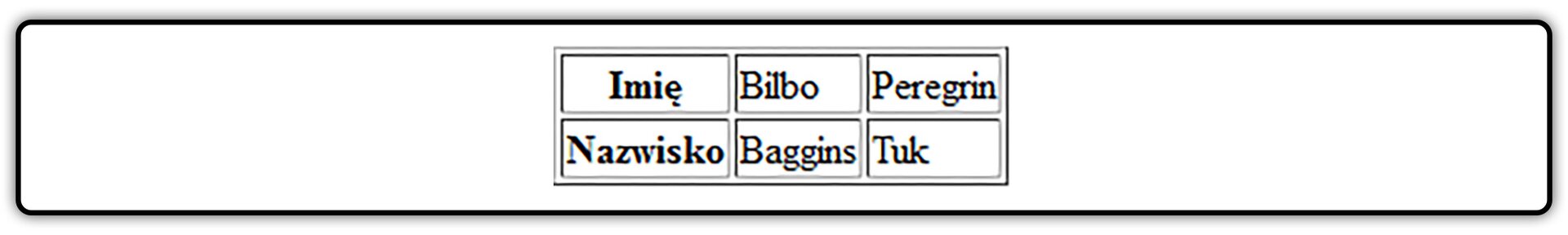
Nagłówek tabeli możesz utworzyć, stosując zamiast znacznika <td>, znacznik <th>, pogrubiający informacje zawarte w danej komórce.<table border=”1”><tr><th>Imię</th><th>Nazwisko</th></tr><tr><td>Bilbo</td><td>Baggins</td></tr><tr><td>Peregrin</td><td>Tuk</td></tr></table>

Można wykorzystać go także do nazywania wierszy:<table border=”1”><tr><th>Imię</th><td>Bilbo</td><td>Peregrin</td></tr><tr><th>Nazwisko</th><td>Baggins</td><td>Tuk</td></tr></table>

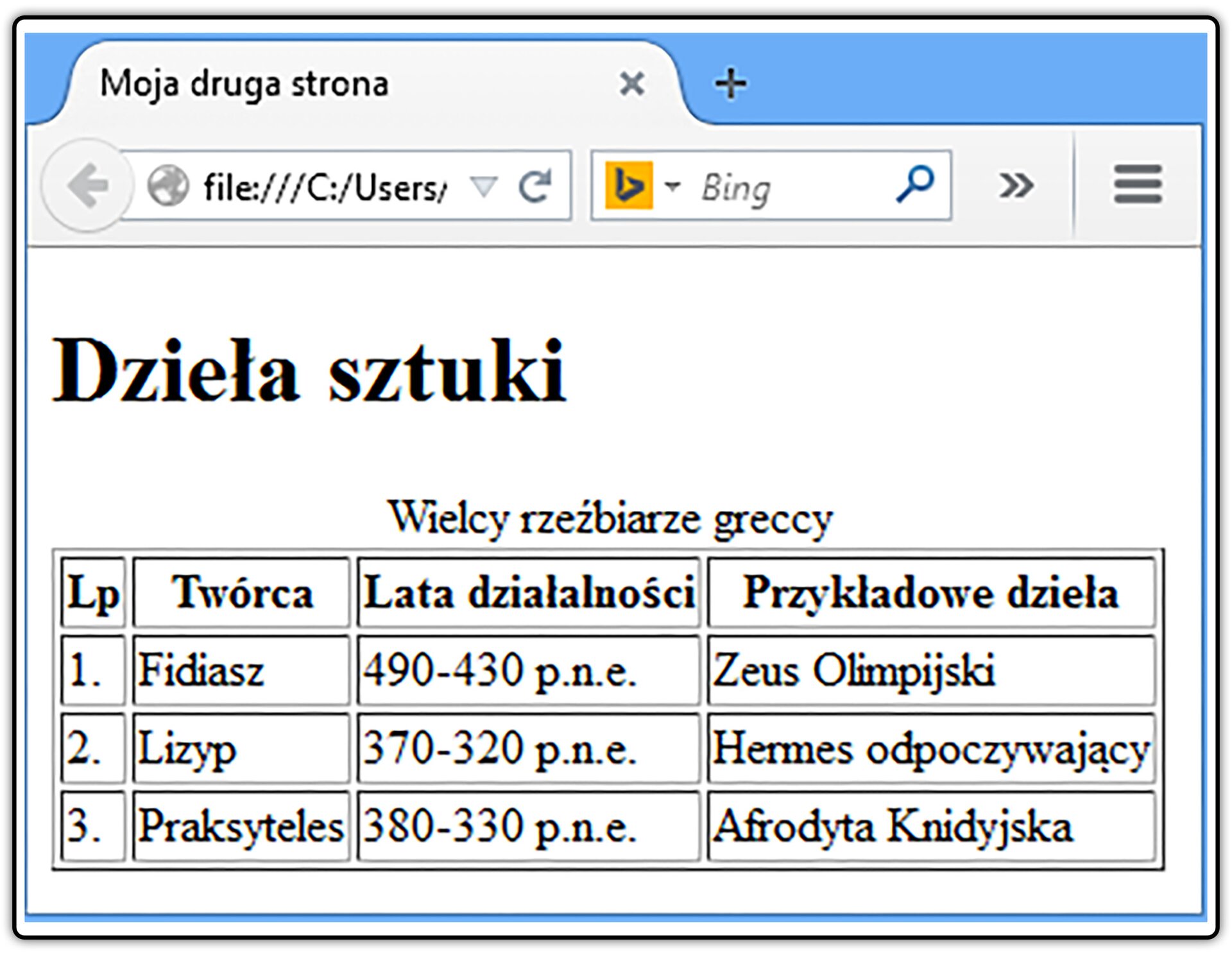
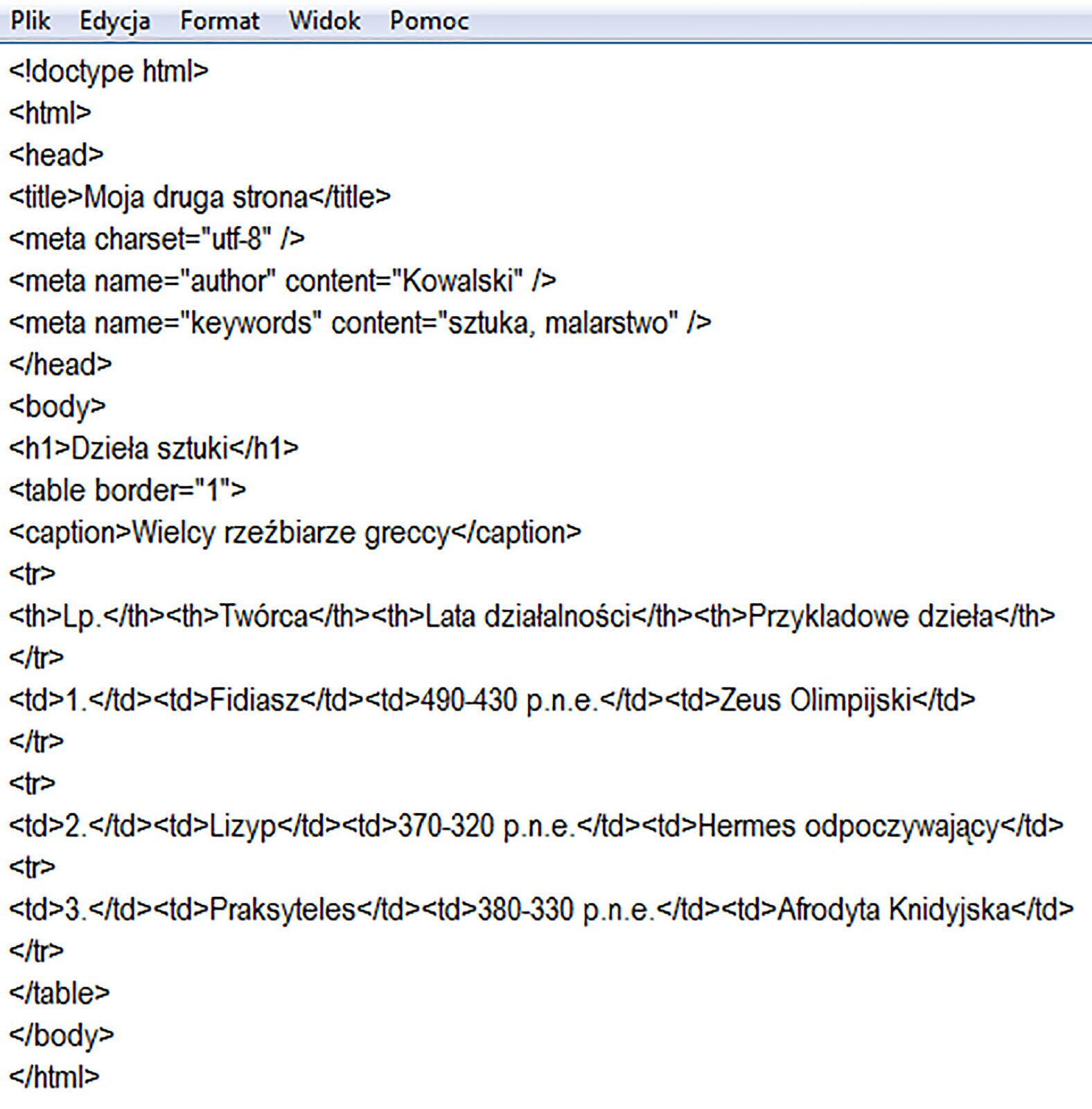
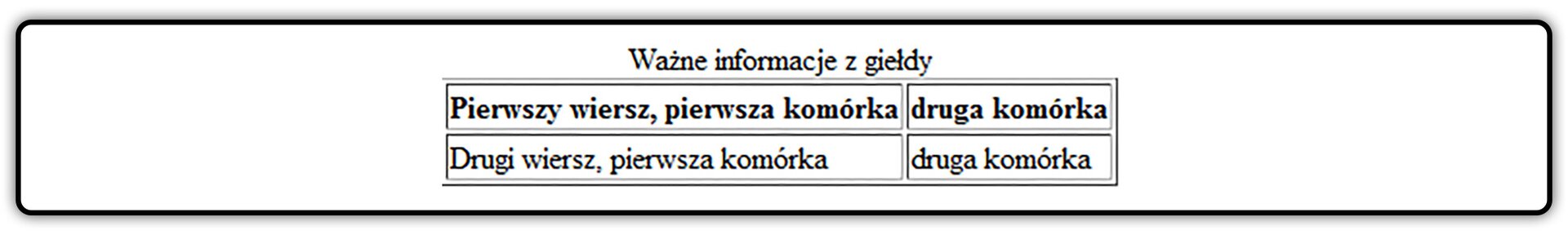
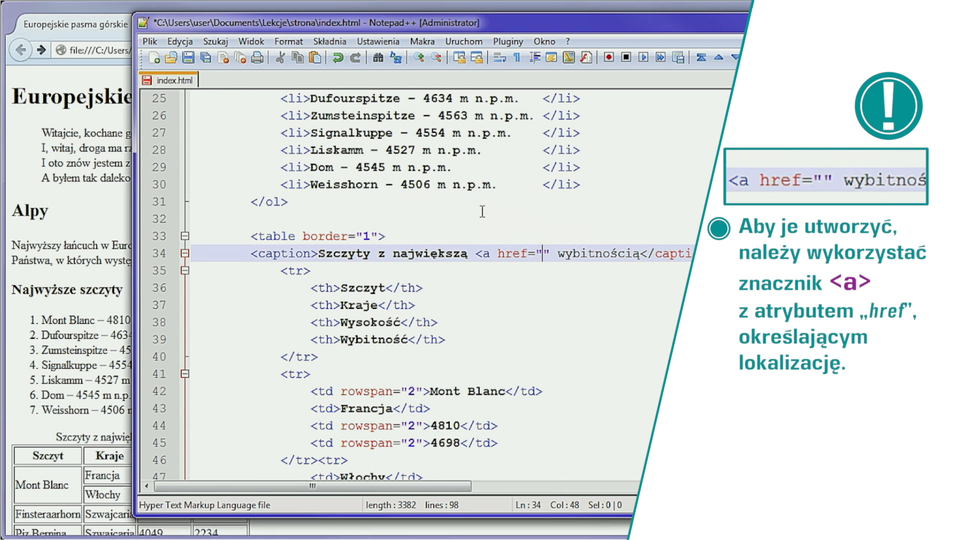
Do tabeli możesz dodać również tytuł. Wystarczy, jeśli wewnątrz znacznika <table> umieścisz znacznik <caption>.<table border=”1”><caption>Ważne informacje z giełdy</caption><tr><th>Pierwszy wiersz, pierwsza komórka</th><th>druga komórka</th></tr><tr><td>Drugi wiersz, pierwsza komórka</td><td>druga komorka</td></tr></table>

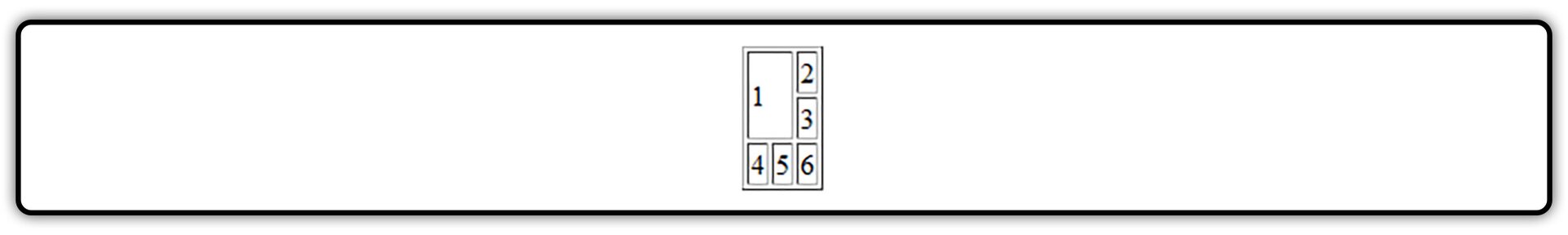
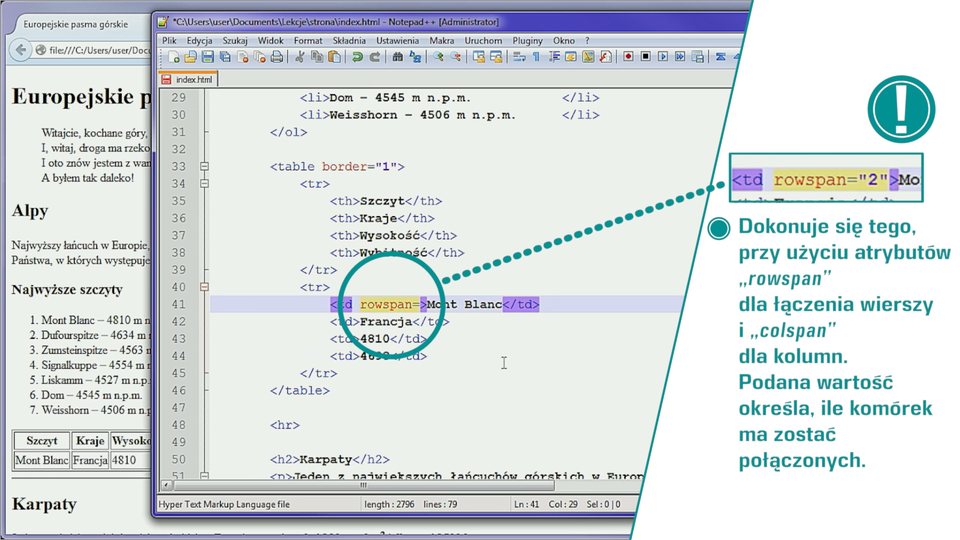
Prezentacja danych w tabelach wymaga często łączenia komórek w obrębie tego samego wiersza, bądź też wewnątrz pojedynczej kolumny. Służą do tego atrybuty colspan i rowspan, które można stosować w znaczniku <td>. Atrybut colspan powoduje, ze komórka powiększa się przez połączenie wskazanych kolumn z prawej strony. Wartością tego atrybutu jest liczba określająca, z ilu kolumn ma zostać złożona komórka. Atrybut rowspan powoduje, że komórka powiększa się przez połączenie wskazanych wierszy poniżej tej komórki. Wartością tego atrybutu jest liczba określająca, z ilu wierszy ma zostać złożona komórka.<table border=”1”><tr><td rowspan=”2” colspan=”2”>1</td><td>2</td></tr><tr><td>3</td></tr><tr><td>4</td><td>5</td><td>6</td></tr></table>

Przeglądarki określają domyślnie szerokość tabeli w taki sposób, aby zmieściła się w niej zawartość wszystkich komórek.

Film dostępny na portalu epodreczniki.pl
Film: Tworzenie tabel w HTML
Utwórz nową stronę i wstaw na nią tabelę zawierającą informacje dotyczące tematyki twojej strony internetowej.
Obrazy
Poza tekstem, na strony WWW możesz wstawić grafikę. Służy do tego znacznik <img> z atrybutem src, określającym nazwę pliku. Znacznik ten nie potrzebuje znacznika zamykającego. Wstawiana grafika powinna być zapisana w formacie GIF, JPG, PNG lub SVG (format stworzony do wykorzystania na stronach internetowych).
Przykładowo:<img src=”nazwa.png”>
Grafika zostanie wyświetlona po lewej stronie względem otaczającego tekstu.

Istotne jest, aby znacznik <img> uzupełnić o atrybut alt, którego wartością jest tekst opisujący wstawioną grafikę. Będzie on przydatny wówczas, gdy przeglądarka nie będzie mogła odnaleźć źródła grafiki, np.<img src=”kot.png” alt=”Kot”>
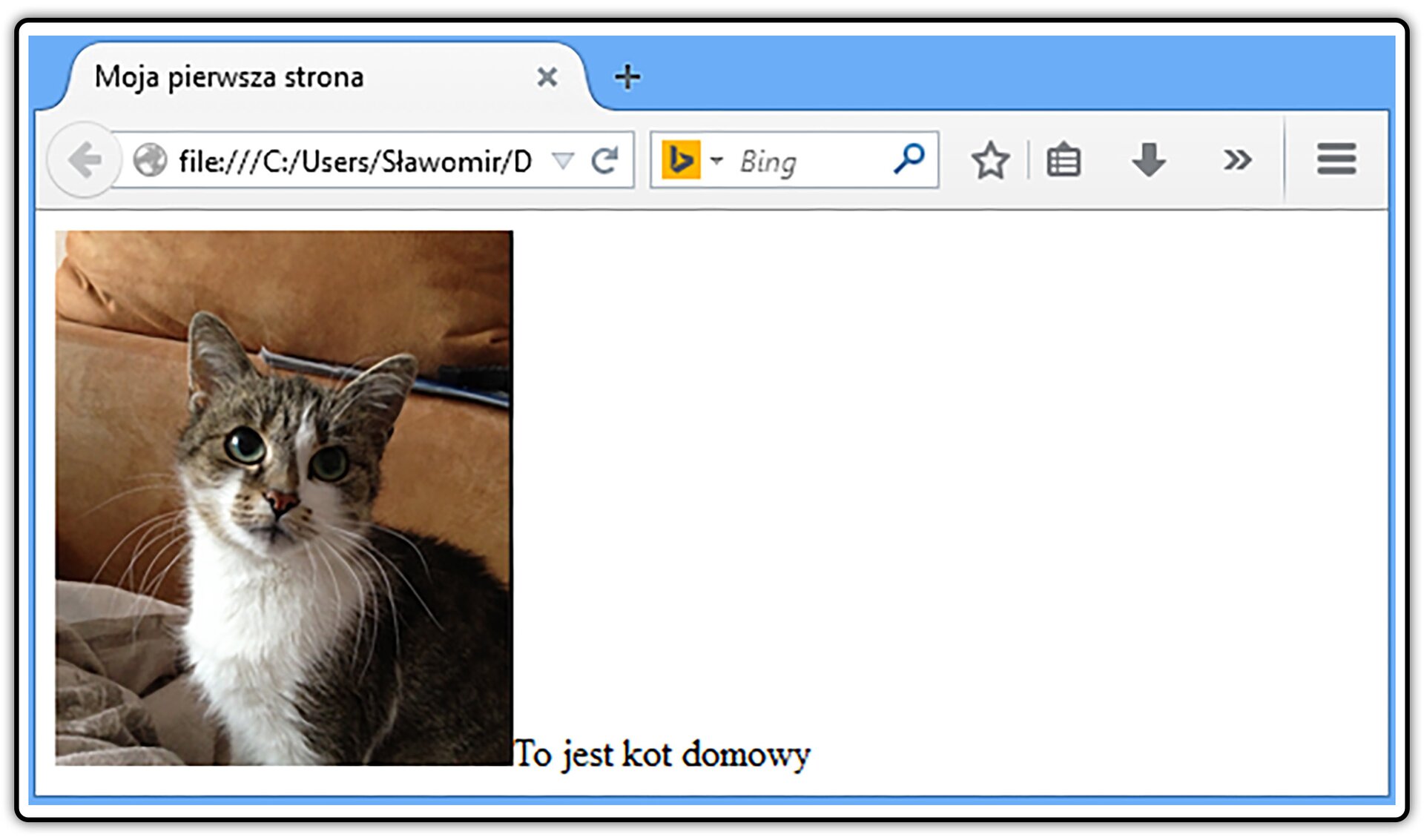
Warto dodać także atrybut title, który będzie wyświetlany w momencie, gdy najedziemy kursorem myszy na grafikę, np.<img src=”kot.png” alt=”Kot” title=”Kot domowy”>
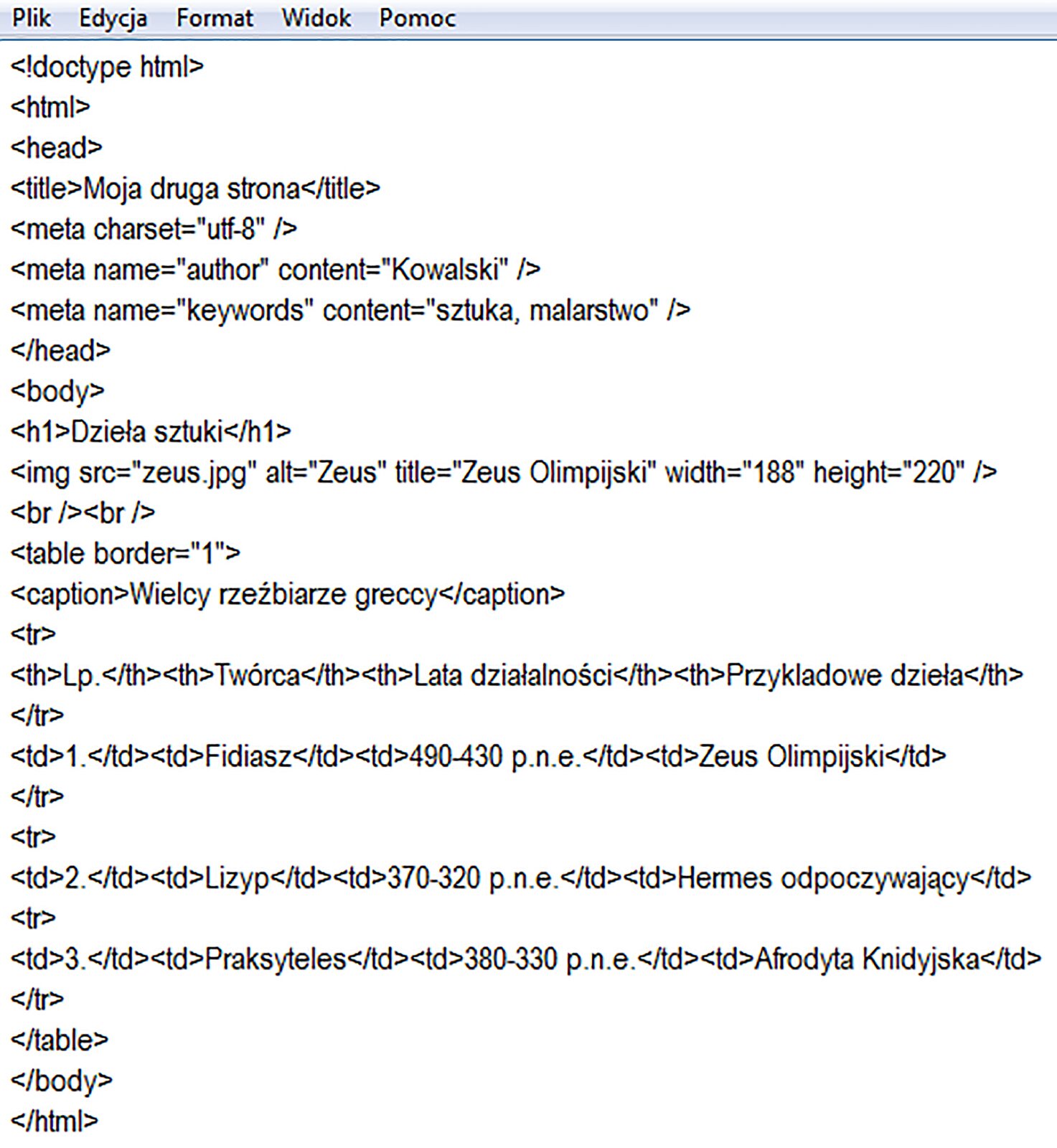
Kolejne atrybuty pozwalają na określenie wysokości (height) i szerokości (width) wczytywanej grafiki, np.<img src=”kot.png” alt=”Kot” title=”Kot domowy” width=”188” height=”220”>
Nie należy używać tej możliwości jako podstawowego sposobu zmiany rozmiaru grafiki. Na stronie powinna być umieszczana grafika wcześniej przygotowana (skalowana) w programie graficznym.
Ponieważ znacznik <img> tworzy element wierszowy (liniowy), można umieścić kilka grafik obok siebie, w jednym wierszu. Ponadto w HTML5 pojawił się nowy znacznik <figure>, umożliwiający utworzenie kontenera (pojemnika) dla grupy grafik, które mogą otrzymać wspólny podpis definiowany za pomocą znacznika <figcaption>. Powinien on znajdować się wewnątrz znacznika <figure>, np.<figure><img src=”zdjecie1.jpg” alt=”Dalia”/><img src=”zdjecie2.jpg” alt=”Owoce”/><img src=”zdjecie3.jpg” alt=”Aster kremowy”/><img src=”zdjecie4.jpg” alt=”Astry niebieskie”/><figcaption>Zdjęcia – Kwiaty jesienne</figcaption></figure>

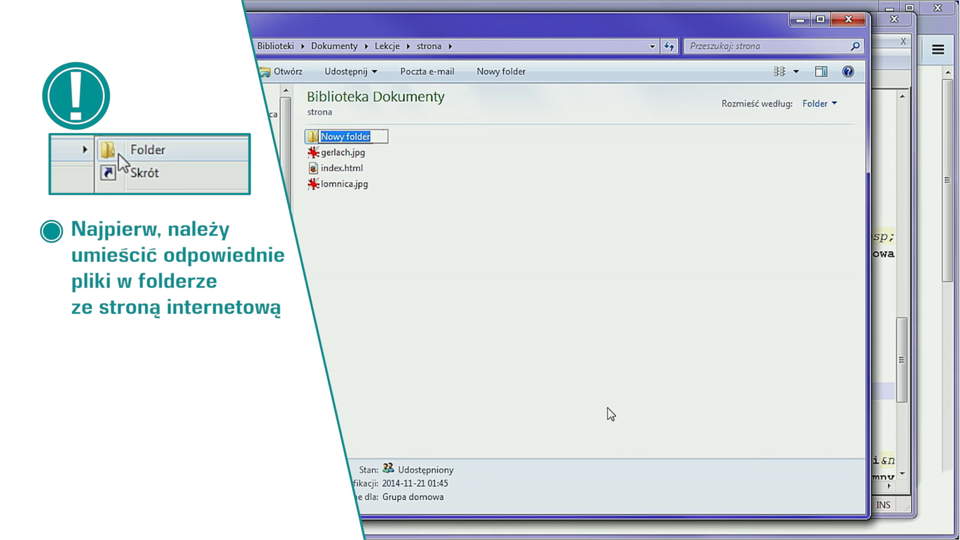
Przy kilku plikach graficznych na stronie utwórz na nie osobny podfolder (nazwany ilustracje) i twórz odwołania do pliku, poprzedzając w kodzie jego nazwę ścieżką dostępu, np.<img src=”ilustracje/nazwa.gif”/>

Film dostępny na portalu epodreczniki.pl
Film: Wstawianie grafiki w HTML
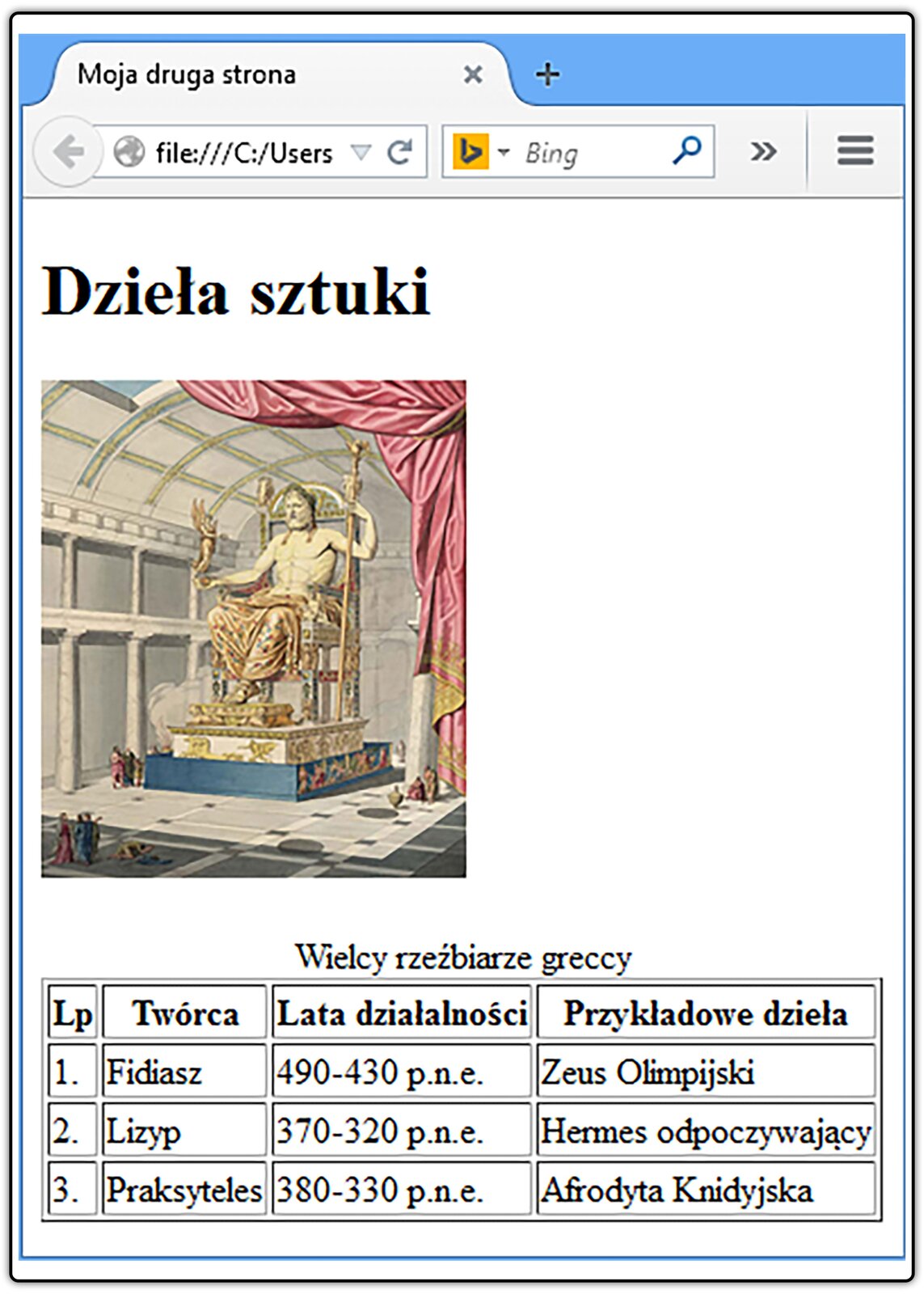
Korzystając ze znacznika <img> oraz jego atrybutów, umieść w tworzonej drugiej stronie zdjęcie (JPG) lub rysunek (GIF). Pamiętaj, aby plik z grafiką znajdował się w twoim folderze, a jego nazwa nie zawierała polskich znaków oraz dużych liter.
Odnośniki
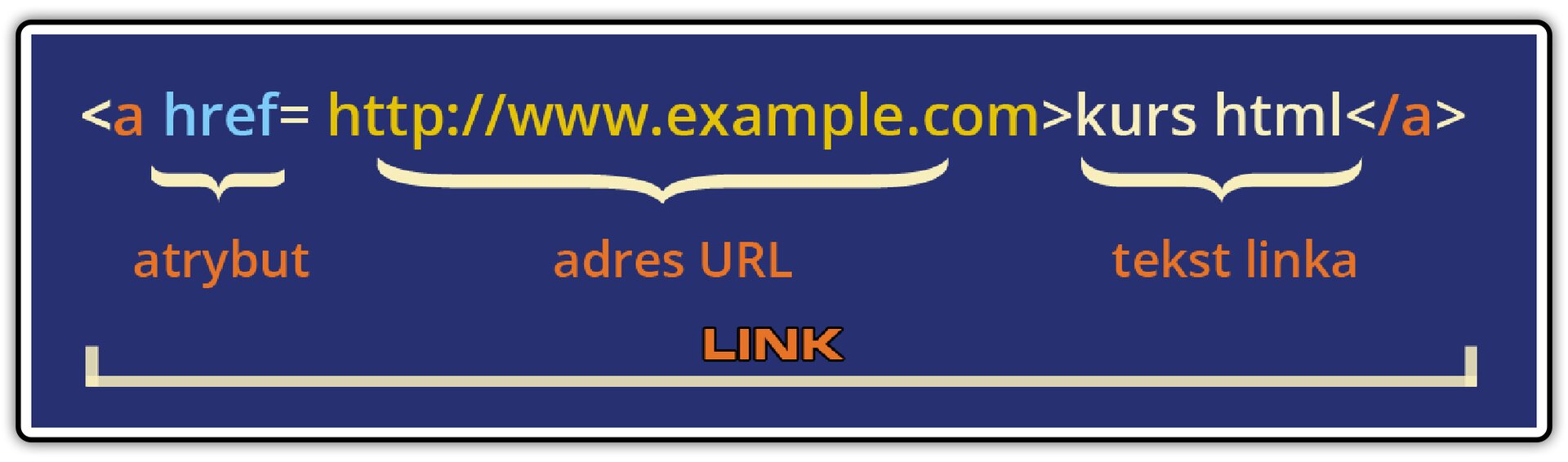
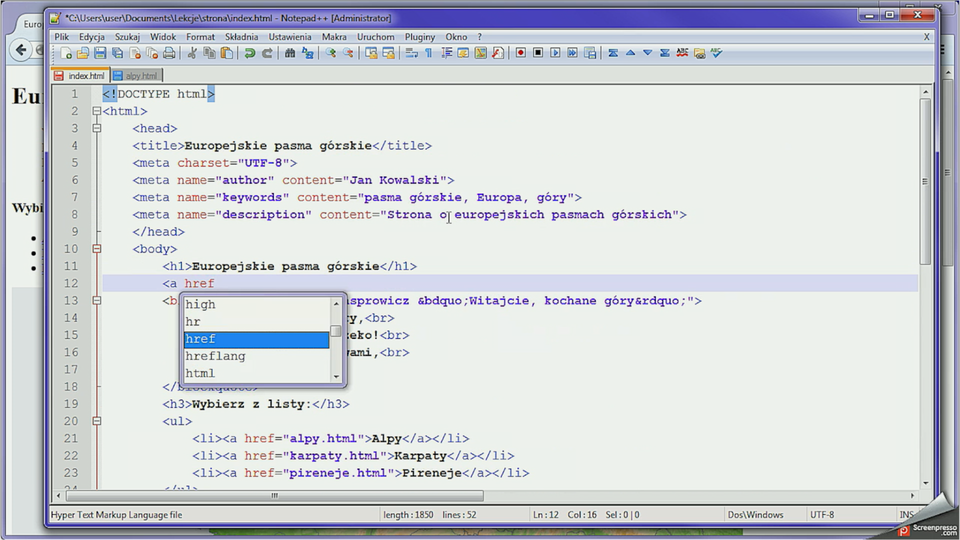
Jak już zapewne wiesz, odnośniki (hiperpołączenia) to odsyłacze do innych stron internetowych. Połączenia definiowane są za pomocą znacznika rozpoczynającego <a> oraz kończącego </a>, wewnątrz których zawarte są informacje określające hiperpołączenia.
Etykieta określająca połączenie do dowolnego adresu w Internecie ma postać<a href=”http://www.epodreczniki.pl”>Treści e‑podręcznika</a>,
gdzie:
<a>- etykieta otwierająca,href=”http://www.epodreczniki.pl”- docelowy adres hiperpołączenia, czyli miejsce gdzie zostaniesz przeniesiony po kliknięciu w jego nazwę,Treści e‑podręcznika- nazwa połączenia (odnośnika),</a>- etykieta zamykająca.

Odnośniki <a> mogą posiadać atrybut target, którego wartość _blank mówi, że odnośnik otworzy się w nowym oknie, a wartość _self, że odnośnik otworzy się w tym samym oknie.
Istnieją dwa rodzaje hiperpołączeń:
•relatywne, opisujące połączenie z plikiem znajdującym się w tym samym folderze, co dokument zawierający hiperpołączenie, np.<a href=”inform.html”>Wiadomości</a>,
gdzie:
inform.html jest połączeniem z plikiem o podanej nazwie, znajdującym się w tym samym katalogu co plik index.html. Połączeń relatywnych powinno się używać łącząc dokumenty, które zostały stworzone własnoręcznie, gdyż to twórca określa miejsce, gdzie są one przechowywane.
•absolutne, zawierające pełny adres miejsca docelowego, np.<a href=”http://www.infoteam.com.pl”>Laboratorium</a>
Hiperpołączenia do innych miejsc w sieci można również tworzyć z wykorzystaniem grafik. Polega to na umieszczeniu znacznika <img> wewnątrz znacznika hiperpołączenia <a>, np.<a href=”koty.html”><img src=”kot.gif” alt=”Kot”></a>
Po naciśnięciu obrazka przeniesiesz się na stronę koty.html.
Możesz również umieścić na stronie WWW ikonę grafiki po wybraniu której ukaże się jej pełnowymiarowa wersja. Za pomocą omówionego już parametru target – możesz określić okno przeglądarki, w którym ma się pojawić większa ilustracja.
Przykładowo, jeżeli chcesz otworzyć grafikę z podfolderu ilustracje w nowym oknie, przypisz atrybutowi target wartość _blank.<a href=”ilustracje/duża‑grafika.gif” target=”_blank”><img src=”ilustracje/mala‑grafika.gif” alt=”Mała grafika”/></a>
Grafiki – mała i duża – powinny znajdować się w tym samym folderze.

Film dostępny na portalu epodreczniki.pl
Film: Odsyłacze w HTML
Utwórz drugą nową stronę i zapisz ją pod dowolną nazwą z rozszerzeniem .html, w tym samym katalogu co plik index.html. Umieść na tej stronie zdjęcie, po kliknięciu w które, ukaże się ono w większym formacie w osobnym oknie przeglądarki.
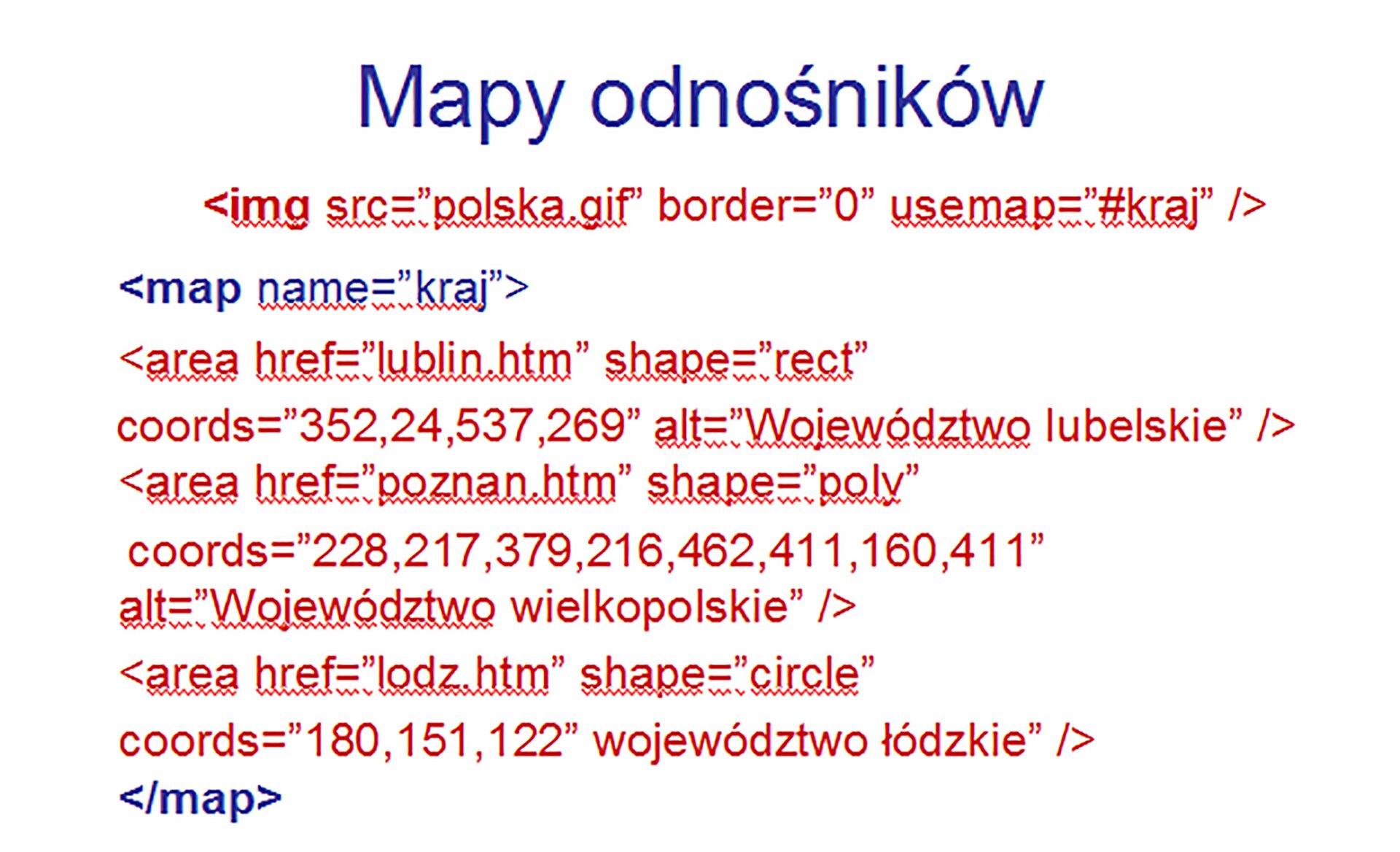
Mapy odnośników na obrazach
W kodzie HTML istnieje także możliwość utworzenia mapy odnośników, dzięki której różne obszary jednej grafiki mogą prowadzić do wielu miejsc w sieci. W celu przekazania przeglądarce informacji na temat wybranego obszaru grafiki, niezbędna będzie znajomość współrzędnych punktów, ograniczających go. W tym celu możesz skorzystać z programu umożliwiającego czytanie tego typu danych, na przykład z programu Paint.
Jeżeli wiesz, w którym miejscu chcesz wstawić odsyłacz oraz jaki ma on posiadać kształt, musisz zdefiniować następujące polecenie:<img src=”adres_obrazu.gif” usemap=”#nazwa mapy” alt=”opis_alternatywny”/>
Polecenie img src=”adres_obrazu.gif” przywołuje wskazaną grafikę.
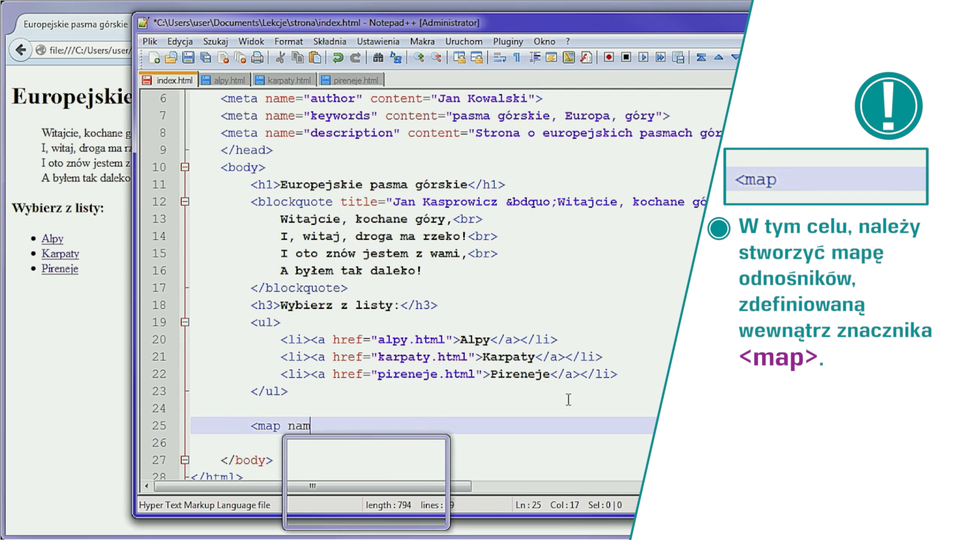
Umieszczając atrybut usemap z wartością #nazwa mapy, podasz przeglądarce informację, że elementy grafiki obraz.gif są przygotowywane do pełnienia roli odnośników, a przygotowywana do tego celu mapa nosi nazwę #nazwa_mapy.
Potem poleceniem <map> rozszerzonym o atrybut name zdefiniuj mapę. Wartość tego atrybutu musi być taka sama, jak wartość parametru usemap, z pominięciem znaku #, np.<map name=”nazwa_mapy”>.
Kolejnym krokiem będzie wprowadzenie fragmentów mapy, odpowiadających poszczególnym aktywnym jej obszarom. W tym celu wprowadź nieparzysty znacznik <area>, zawierający następujące atrybuty:
•shape (kształt) - zawiera informacje o kształcie danego obszaru przyjmujące jedną z następujących wartości: rect – prostokąt, circle – okrąg, poly – wielokąt;
•coords (współrzędne) - określa oddzielane przecinkami współrzędne punktów ograniczających obszar aktywny. W przypadku prostokąta dwie pierwsze liczby podają współrzędne lewego górnego rogu, a następne dwie – prawego dolnego, np.<area shape=”rect” coords=”15,5,70,60”/>
W przypadku okręgu pierwsze dwie liczby informują o położeniu środka okręgu, a ostatnia o długości promienia. W przypadku obszaru nieregularnego musisz zdefiniować wszystkie jego wierzchołki.
•href (odsyłacz) - określa adres URL, do którego odsyła dany fragment mapy.
Przykładowo:


Film dostępny na portalu epodreczniki.pl
Film: Tworzenie mapy odnośników
1.Umieść na drugiej stronie tworzonego serwisu, stosowne do znajdujących się na niej treści zdjęcie i uaktywnij niektóre jego miejsca, tworząc połączenia hipertekstowe do stron istniejących w sieci.
2.Połącz utworzone przez ciebie strony internetowe, wykorzystując relatywne połączenie hipertekstowe <a href=”nazwa_pliku.html”>nazwa hiperpołączenia</a>.
3.Umożliw powrót ze strony drugiej do strony głównej index.html, tworząc w tym celu odpowiednie połączenie.
4.Utwórz hiperłącze z obrazka znajdującego się na stronie głównej (index.html) i spraw, aby prowadziło ono do strony internetowej z informacjami wzbogacającymi tematykę twojej strony.
Multimedia
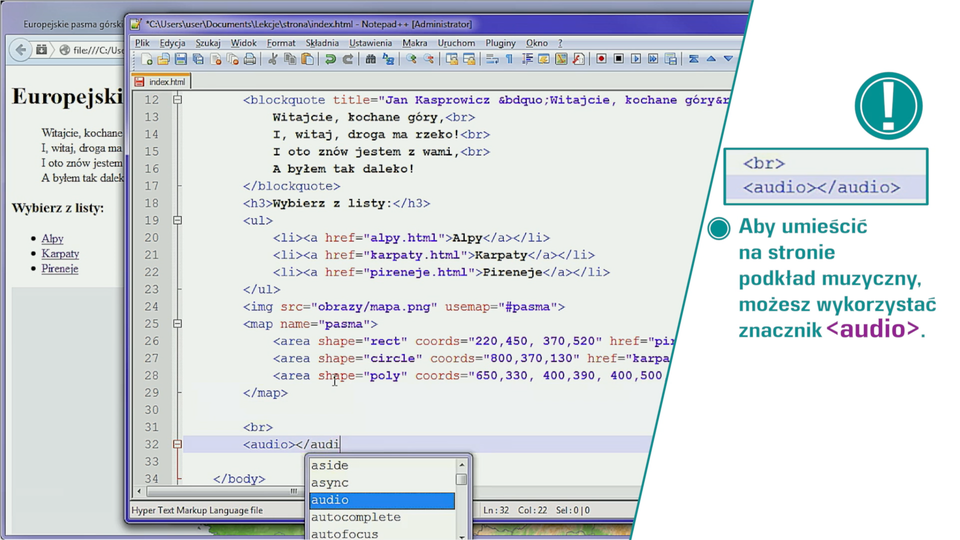
Jedną z przyczyn popularności sieci Internet jest możliwość publikowania na stronach WWW dźwięków i klipów video. Aby przeglądaniu zawartości stron towarzyszył podkład muzyczny, należy użyć, wprowadzonego w HTML5, znacznika <audio> wraz z atrybutami:<audio atrybuty>
Np.<audio src=”audio.mp3” type=”audio/mpeg” controls autoplay></audio>
src – URL wskazuje źródło (plik multimedialny);
type – typ MIME (Multipurpose Internet Mail Extensions), mówi o rodzaju danych przesyłanych drogą elektroniczną, przykładowo audio/mpeg dla MP3 lub audio/x ms wma dla WMA;
controls – umożliwia sterowanie odtwarzanym utworem,
autoplay – informuje, że odtwarzanie rozpocznie się automatycznie.
Pliki audio mogą być również wykorzystywane jako uzupełnienie informacji tekstowych prezentowanych na stronie. Za pomocą polecenia <a> i atrybutu href możesz utworzyć połączenie pomiędzy fragmentem tekstu (grafiki) i plikiem audio, np.<a href=”plik_audio.mp3”><img src=”nutka.gif” alt=”Wesołe nutki”/>Przeboje minionego roku</a>.
W podobny sposób można utworzyć połączenie tekstu (grafiki) z plikiem video.

Film dostępny na portalu epodreczniki.pl
Film: Wstawianie plików audio i video w HTML
Wybierz spokojną muzykę (być może z gatunków takich jak ambient lub downtempo) oraz dodaj ją na swojej stronie, tak aby odtwarzała się automatycznie.
Ciekawe źródła z muzyką znajdziesz na http://otwartezasoby.pl/category/muzyka/.
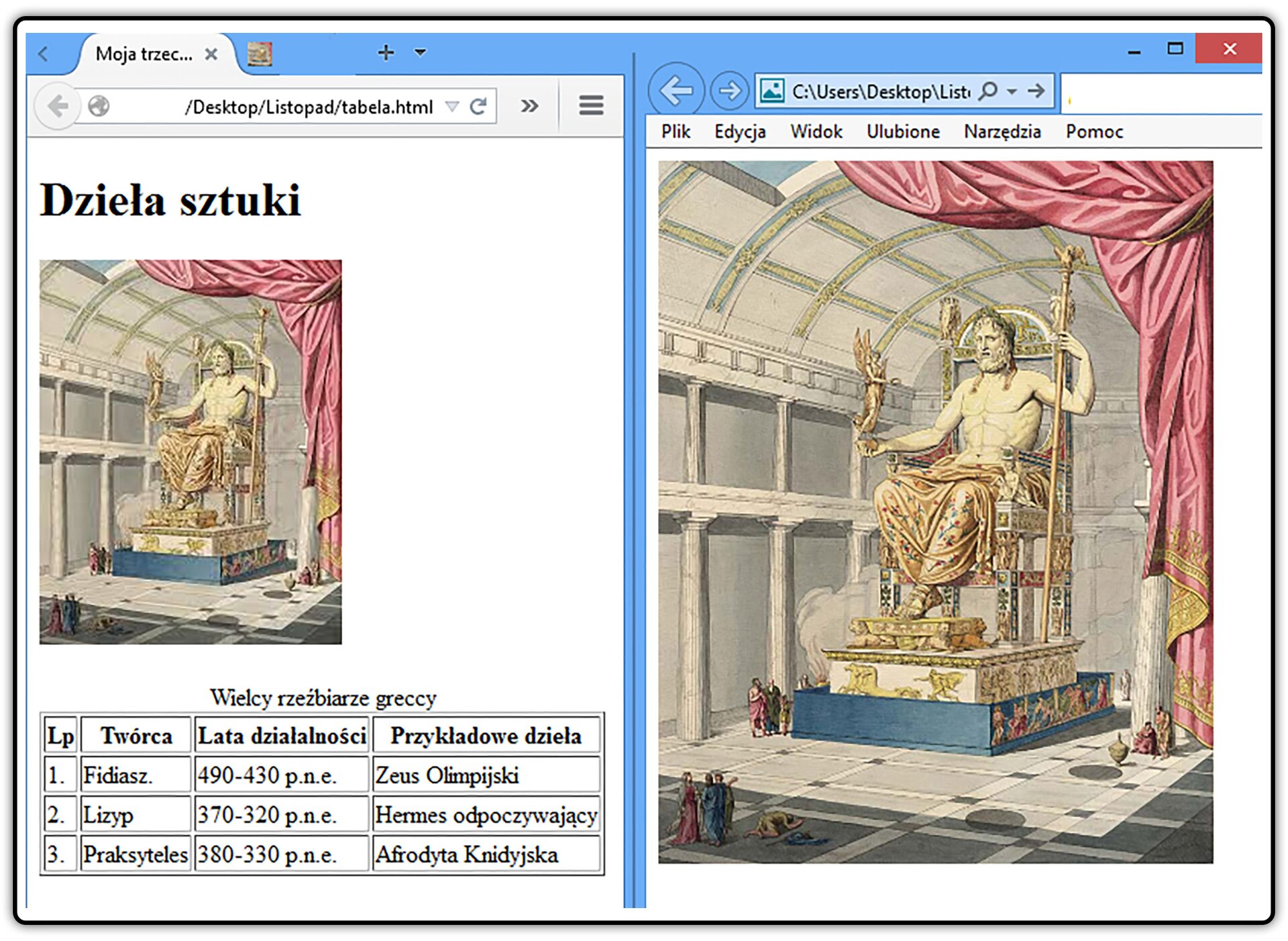
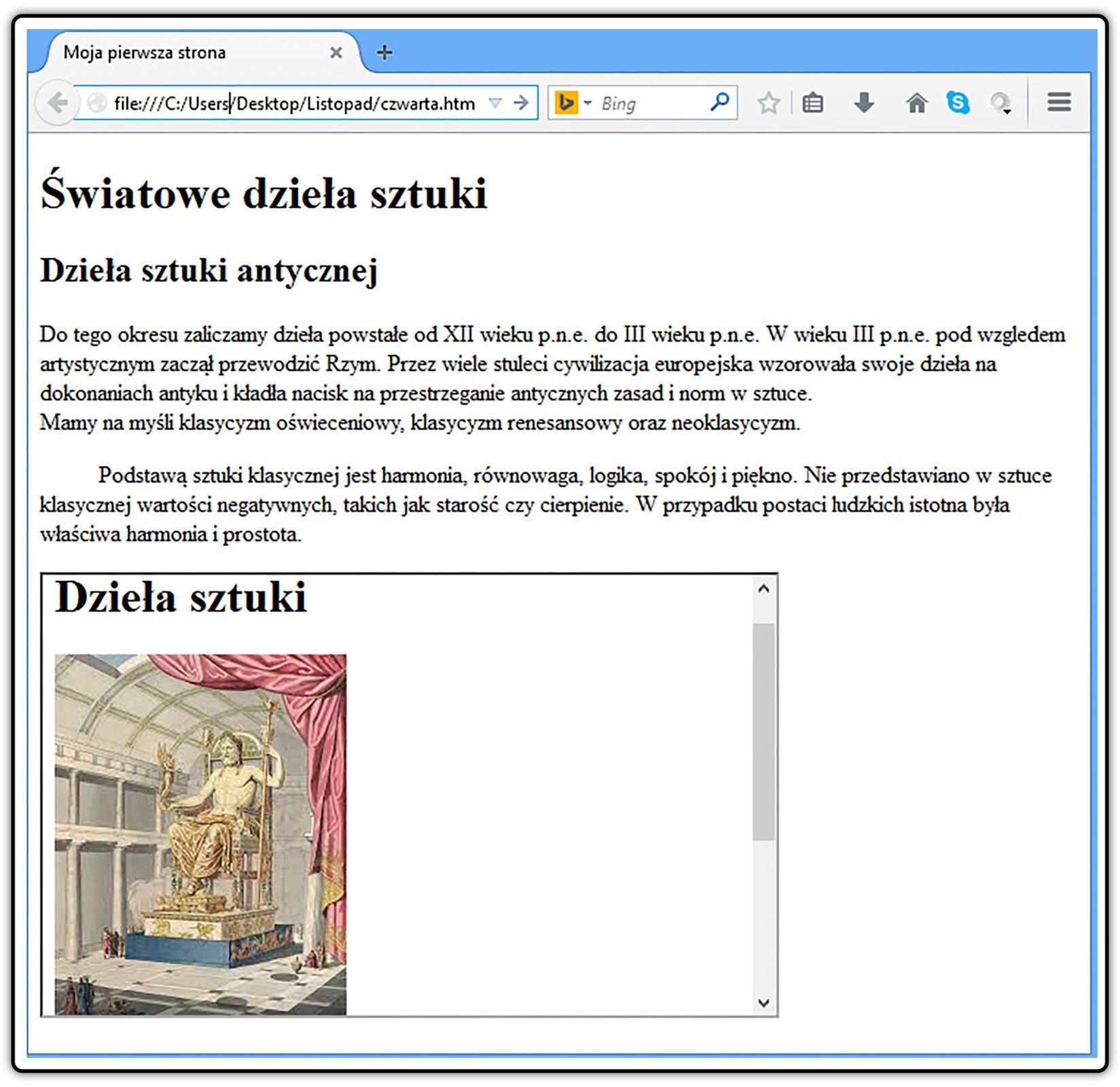
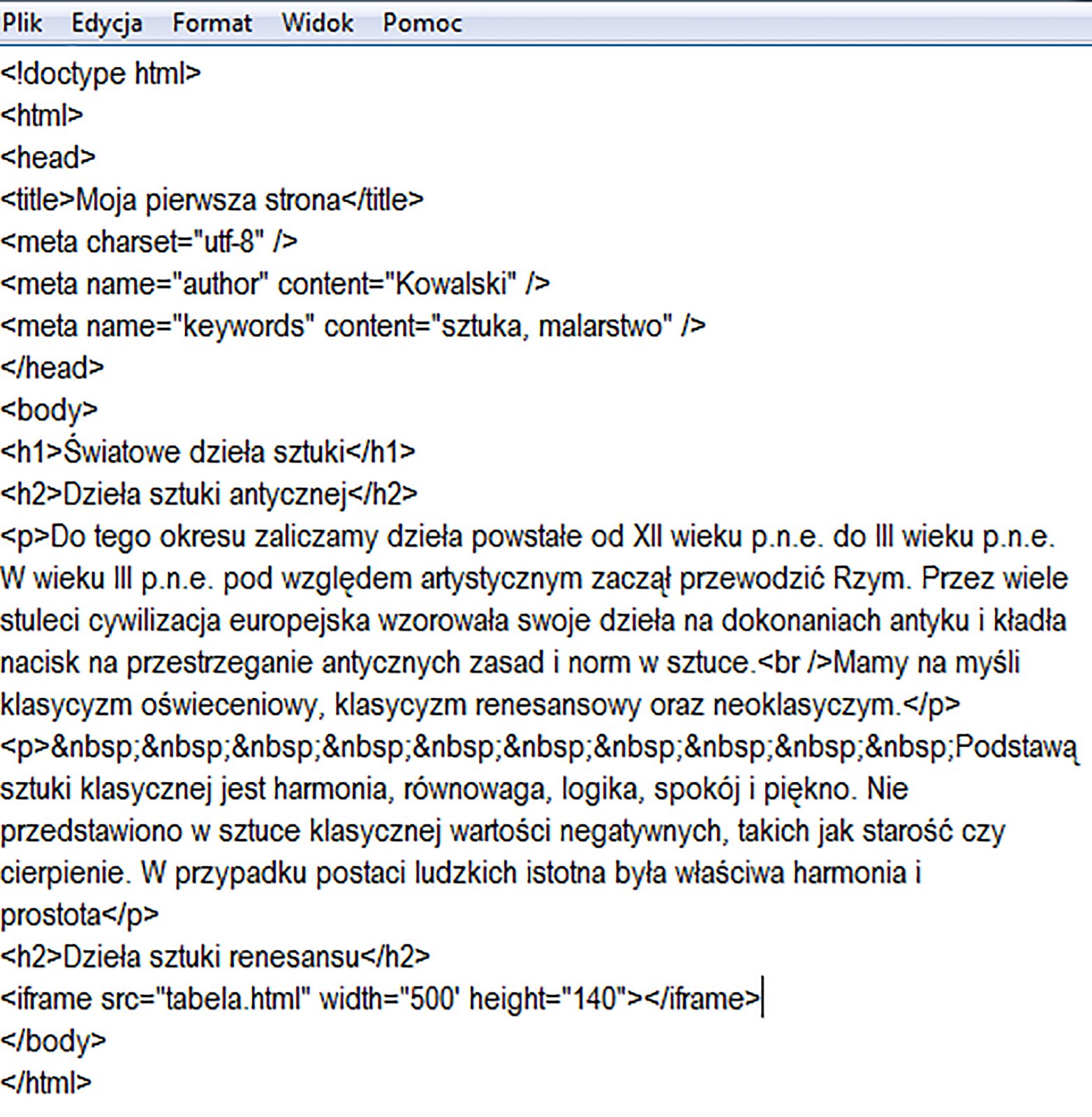
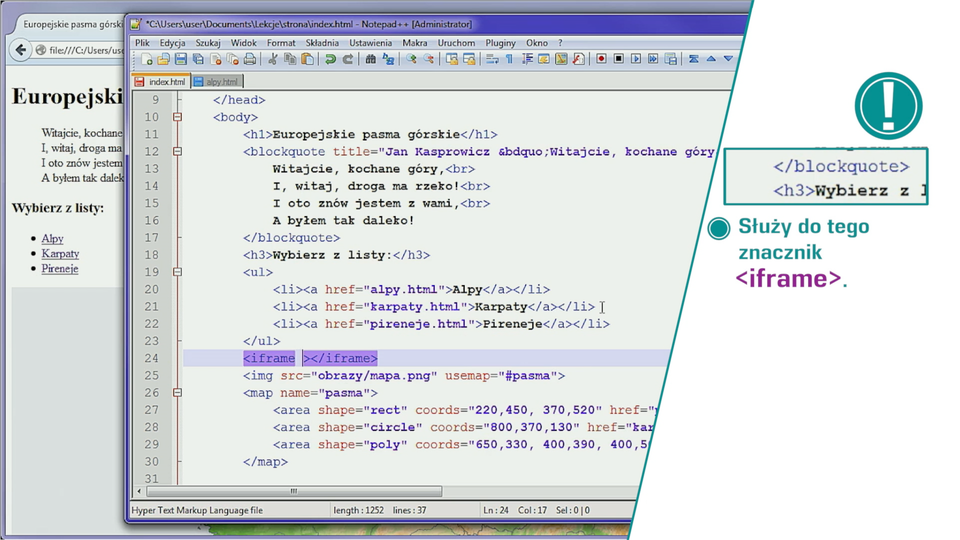
Ramki zagnieżdżone
W HTML5 zostały wprowadzone, tzw. ramki zagnieżdżone. Strony HTML mogą zawierać nie tylko odnośniki do innych stron, ale także zagnieżdżać inne, co oznacza, że jakaś strona pojawi się jako fragment strony zewnętrznej. Żeby zagnieździć stronę, należy skorzystać ze znacznika <iframe>:<iframe src=”plik.html”></iframe>.
Trzy najważniejsze atrybuty, jakie mogą wystąpić w elemencie iframe to:
src – wartość adresu URL dokumentu do wstawienia,
width – szerokość iframe w pikselach,
height – wysokość iframe w pikselach.
Mechanizm ten jest wykorzystywany przez różne serwisy do udostępniania dodatków do stron. Przykładowo, aby wstawić na stronę film z serwisu YouTube przedstawiający informacje o e‑podręczniku, trzeba napisać:<iframe width=”560” height=”315” src=”http://www.youtube.com/embed/yIf5l‑xwk8E”></iframe>
Znacznik <iframe> umożliwia między innymi:
•dodawanie filmów z zewnętrznych serwisów,
•zagnieżdżanie gotowych komentarzy,
•umieszczanie reklam,
•cytowanie innych stron,
•dodawanie przycisków sieci społecznościowych.
Znacznik <iframe> możesz jeszcze wykorzystać do otwierania się wewnątrz ramki zagnieżdżonej odnośników. Aby to zrobić znacznikowi początkowemu dodaj nazwę, korzystając z atrybutu name<iframe name=”okienko”></iframe>,
a następnie odnośnik, który otwiera stronę zmodyfikuj dodając mu w atrybucie target nazwę ramki, w której powinien się otworzyć.
Przykładowo:<p><a href=”http://www.epodreczniki.pl” target=”okienko”>Epodręcznik dla młodzieży</a></p>
Przypomnij sobie, że wcześniej element, do którego kierował odnośnik, mógł się otwierać w tym samym lub nowym oknie. Obecnie może otworzyć się wewnątrz ramki, a taka strona będzie w pełni funkcjonalna - działają na niej odnośniki i skrypty.
Przykładowo:

Film dostępny na portalu epodreczniki.pl
Film: Ramki zagnieżdżone w HTML
Wykorzystując podane informacje, umieść na jednej ze stron ramkę pływającą, zawierającą inną ze stron twojego serwisu.
Formularze
Formularze umożliwiają przekształcenie stron WWW ze stron statycznych, biernie przeglądanych, w strony interaktywne.
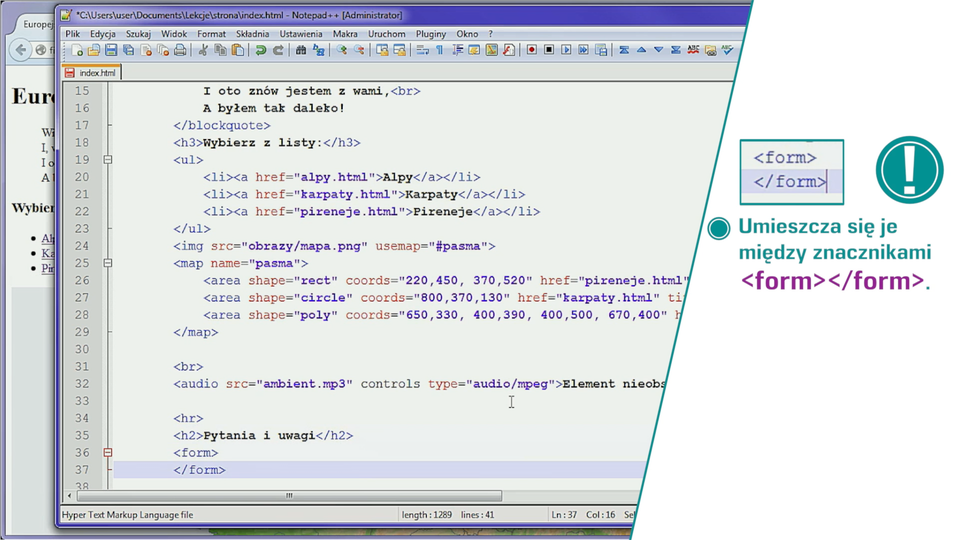
Aby utworzyć formularz, zastosuj znacznik <form>. Otwierający znacznik zazwyczaj zawiera dwa atrybuty – method i action.
•Atrybut method określa metodę przesyłania danych do skryptu, który je obrabia. Stosowane są dwie metody – get i post. Druga z nich jest stosowana wówczas, gdy formularz wysyła niewielką ilość danych na adres e‑mail.
•Atrybut action jest pełnym adresem URL, pod który należy przesłać zawartość pól formularza, by otrzymać odpowiedź, np.<form method=”post” action=”mailto:nazwa_uzytkownika@outlook.com”>…</form>
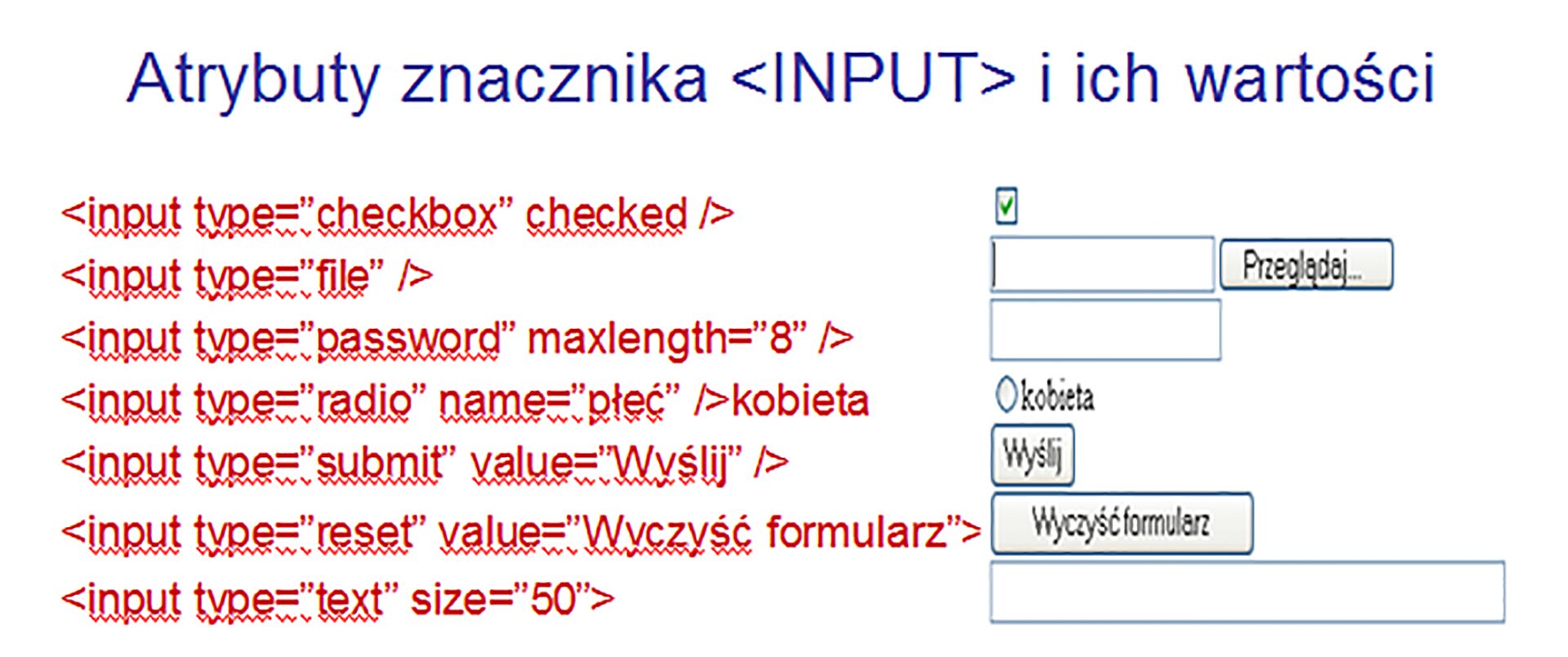
Linię do wczytywania tekstu tworzy się za pomocą samozamykającego się znacznika <input>, który służy do tworzenia wszystkich typów pół na formularzu. Określa je dodatkowy parametr type, np.<input type=”typ” name=”nazwa” value=”wartość”/>
Atrybut type=”text” pozwala wprowadzać dane w linii do wczytywania łańcucha znaków np.:<input type=”text” name=”nazwisko” size=”40”/>
Atrybut type=”checkbox” pozwala wprowadzić pole w postaci pola opcji (tak lub nie), np.:<input type=”checkbox” name=”jezyk” value=”angielski”/>angielski
Atrybut type=”radio” pozwala wprowadzić pole wyboru (jeden z wielu), np.:<input type=”radio” name=”plec” value=”mezczyzna”/>mężczyzna<input type=”radio” name=”plec” value=”kobieta”/>kobieta
Atrybut type=”submit” wstawia przycisk wysyłający zawartość formularza, np.:<input type=”submit” value=”Wyślij do …”/>
Atrybut type=”reset” spowoduje usunięcie wszystkich danych wpisanych do formularza, np.:<input type=”reset” value=”Usuń wszystko”/>
Oprócz powyżej wymienionych w HTML5 wprowadzono między innymi następujące wartości atrybutu type znacznika <input>:
email - przeznaczony do wpisywania adresu e‑mail,
url - przeznaczony do wpisywania adresu URL,
tel - przeznaczony do wpisywania numeru telefonu.

W formularzach spotyka się także znacznik <textarea>, pozwalający wprowadzić pole dla komentarza. Wprowadza on standardowe pole o 40 kolumnach i 4 wierszach. W ten sposób zostawisz miejsce, które wypełni czytelnik, jeśli uzna, że warto o czymś jeszcze napisać.<textarea name=”nazwa”></textarea>
Tworząc formularz, możesz skorzystać z rozwijalnych list ułatwiających dokonanie wyboru. Do ich tworzenia wykorzystywany jest parzysty znacznik <select>, a kolejne pozycje listy są definiowane za pomocą polecenia <option>. Każda lista musi mieć nazwę deklarowaną poprzez przypisanie pożądanej wartości atrybutowi name, np. <select name=”nazwa”>
Przykładowy kod listy rozwijalnej<select name=”Ulubione przeglądarki”><option>Internet Explorer</option><option>Firefox</option><option>Opera</option><option>Safari</option></select>

Film dostępny na portalu epodreczniki.pl
Film: Tworzenie formularzy w HTML
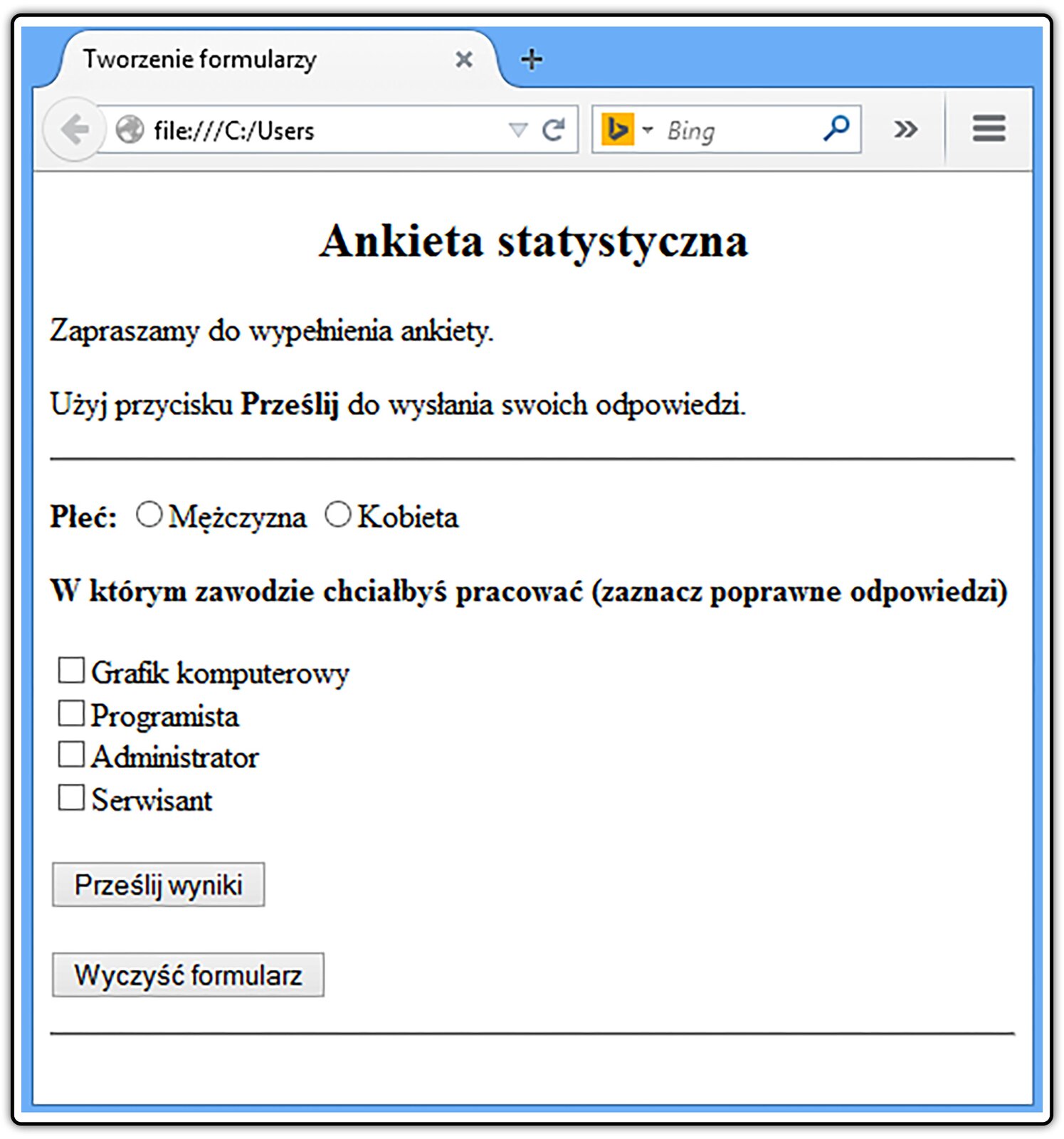
Na podstawie powyższych informacji spróbuj wykonać poniżej przedstawiony formularz.

Elementy blokowe i liniowe
Omawiane w poprzednich podrozdziałach elementy dzielimy na liniowe (wierszowe) oraz blokowe.
Elementy liniowe wstawione w wierszu pozostawiają w nim miejsce dla kolejnych elementów, a elementy blokowe zawsze wyświetlane są od nowej linii i zajmują całą jej powierzchnię. W tym przypadku następny element będzie zmuszony do ukazania się w następnej linii, pod spodem.

Elementy liniowe to np. <a>, <b>, <em>, <i>, <img>, <strong>, a elementy blokowe poznane do tej pory to: <p>, <h1>-<h6>, <ul>, <ol>, <li>, <dt>, <dl>, <dd>. Elementy liniowe mogą być zagnieżdżone w elemencie blokowym.
Tworząc stronę internetową, możesz pewne elementy HTML połączyć w sekcje z wykorzystaniem elementu blokowego o nazwie <div>.<div><img src=”grafika.png” alt=”robot”/><ul><li><a href=”#”> Strona czołowa</a></li><li><a href=”druga.html”>Strona druga</a></li><li><a href=”trzecia.html”>Strona trzecia</a></li></ul></div>
Jeżeli takich sekcji będzie więcej, musisz do ich identyfikacji użyć tzw. identyfikatorów (w skrócie id) przyjmujących dowolne nazwy. Przypisujemy im wartości, tak jak atrybutom, pamiętając o znaku równości i cudzysłowach.
Oznacz powyższą sekcję id wartością o nazwie nagłówek1 lub po angielsku header1.<div id=”header1”><img src=”grafika.png” alt=”robot”/><ul><li><a href=”#”> Strona czołowa</a></li><li><a href=”druga.html”>Strona druga</a></li><li><a href=”trzecia.html”>Strona trzecia</a></li></ul></div>
Do tego id możesz się przenosić poprzez element <a>. W atrybucie href dodaj nazwę identyfikatora poprzedzoną znakiem #.<a href=”#header1”>Nagłówek</a>
Po wybraniu wyrazu Nagłówek przeniesiesz się do miejsca na stronie, gdzie zaczyna się sekcja o id równym header1.
W większości przypadków, w momencie wskazania połączenia, użytkownik znajdzie się u góry strony WWW. Warto wówczas wprowadzić spis nagłówków i tytułów podrozdziałów i umożliwić odbiorcy przejście od razu do części strony, która go interesuje.
W tym celu skorzystaj z dowolnych elementów blokowych, np. akapitów czy tytułów zawierających atrybut id<p id=”identyfikator”>To jest element p do którego odsyła łącze wewnątrz dokumentu</p>,
a następnie w wybranym miejscu na stronie wstaw łącze do tej sekcji.
Odnośnik do elementu identyfikowanego przez atrybut id zawiera wartość atrybutu id poprzedzoną znakiem #.<a href=”#id_elementu”>tekst odnośnika</a>
np.<a href=”#identyfikator”>Przejdź do rozdziału 3</a>
Różne właściwości obiektom tego samego typu, znajdującym się w treści jednej strony, nadasz, posługując się pojęciem klasy. Używamy ich, stosując słowo class. Identyfikatory i klasy będą potrzebne, gdy poznasz w szkole ponadgimnazjalnej Kaskadowe Arkusze Stylów i będziesz chciał się odwoływać do odpowiednich elementów HTML.

Film dostępny na portalu epodreczniki.pl
Film: Podział strony na sekcje
Poznawany przez ciebie język HTML5 wprowadził także do poprzedniej jego specyfikacji oznaczonej jako HTML4.01, szereg innych zmian. Między innymi zrezygnował z niektórych znaczników i ich atrybutów, np. <font>, <center>, <frameset>, <u>, <big>, <strike>, a wprowadził nowe znaczniki takie jak np. <article>, <audio>, <dialog>, <footer>, <header>, <nav>, <section>, <video> - pozwalających na lepsze opisywanie struktury dokumentu oraz <canvas> umożliwiający rysowanie w oknie przeglądarki a także nowe typy formularzy, np. email, numer, search, URL, tel.
Korzystając np. ze znacznika <nav>, możesz obecnie zgrupować odnośniki do prezentowania innych podstron i stron WWW.
Nowe znaczniki w HTML5:
<section>– reprezentuje wybraną zwartą część dokumentu,<nav>– sekcja dokumentu odpowiedzialna za nawigację, składająca się z odnośników,<article>– zawiera część dokumentu z jego niezależną treścią np. artykuł,<aside>– dodatkowa treść dokumentu luźno powiązana z resztą strony,<embed>– umożliwia osadzenie muzyki,<header>– przedstawia początkową, nagłówkową, część dokumentu,<footer>– zawiera końcową część dokumentu, tzw. Stopkę,<canvas>– umożliwia tworzenie dynamicznych animacji,<dialog>– reprezentuje rozmowę,<figure>– pozwala na powiązanie podpisu z rysunkiem lub filmem,<time>– oznacza czas,<command>– reprezentuje polecenie wywoływane przez użytkownika,<audio>;<video>– pozwalają osadzić materiał multimedialny,<wbr>– łamanie wiersza,<mark>– wyeksponowanie tekstu.<figure>– umożliwia utworzenie pojemnika dla grupy grafik,<figcaption>– tworzy wspólny podpis dla grupy grafik.
Z poniżej przedstawionego przykładu strony internetowej, uwzględniającej nowe znaczniki i atrybuty widać wyraźnie, że nacisk w języku HTML5 położono na strukturę dokumentu.

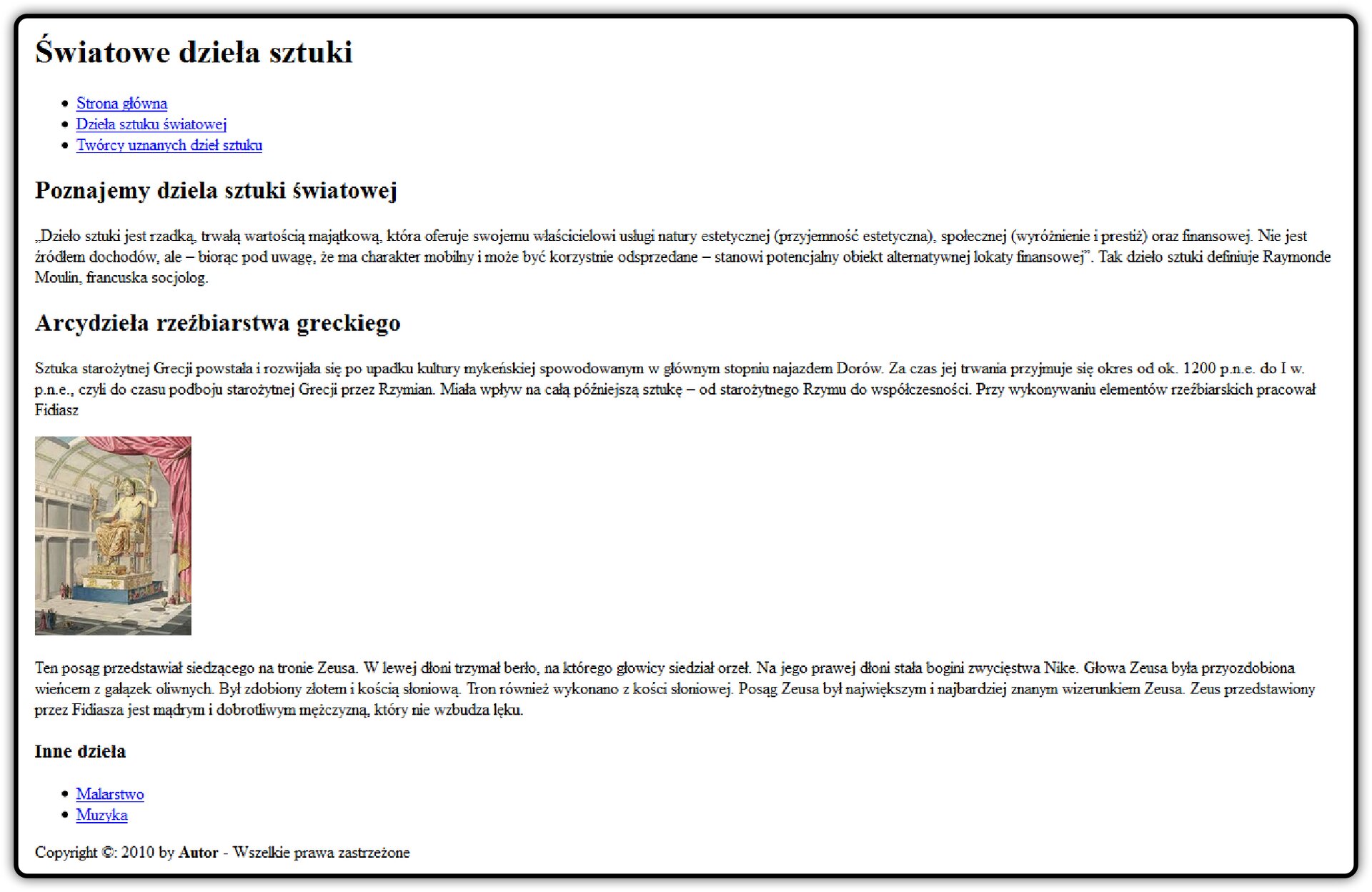
Kod źródłowy:<!doctype html><html><head><title>Dzieła sztuki</title></head><body><header><h1>Światowe dzieła sztuki</h1></header><nav><ul><li><a href=”index.html”>Strona główna</a><li><a href=”dziela.html”>Dzieła sztuki światowej</a><li><a href=”tworcy.html”>Twórcy uznanych dzieł sztuki</a></ul></nav><section id=”wstep”><header><h2>Poznajemy dziela sztuki światowej</h2></header><p>”Dzieło sztuki jest rzadką, trwałą wartością majątkową, która oferuje swojemu właścicielowi usługi natury estetycznej (przyjemność estetyczna), społecznej (wyróżnienie i prestiż) oraz finansowej. Nie jest źródłem dochodów, ale – biorąc pod uwagę, że ma charakter mobilny i może być korzystnie odsprzedane – stanowi potencjalny obiekt alternatywnej lokaty finansowej”. Tak dzieło sztuki definiuje Raymonde Moulin, francuska socjolog.</p></section><div id=”content”><div id=”page”><section><article><header><h2>Arcydzieła rzeźbiarstwa greckiego</h2></header><div><p>Sztuka starożytnej Grecji powstała i rozwijała się po upadku kultury mykeńskiej spowodowanym w głównym stopniu najazdem Dorów. Za czas jej trwania przyjmuje się okres od ok. 1200 p.n.e. do I w. p.n.e., czyli do czasu podboju starożytnej Grecji przez Rzymian. Miała wpływ na całą późniejszą sztukę – od starożytnego Rzymu do współczesności. Przy wykonywaniu elementów rzeźbiarskich pracował Fidiasz</p><img src=”zeus1.jpg” alt=”Zeus Olimpiski”/><p>Ten posąg przedstawiał siedzącego na tronie Zeusa. W lewej dłoni trzymał berło, na którego głowicy siedział orzeł. Na jego prawej dłoni stała bogini zwycięstwa Nike. Głowa Zeusa była przyozdobiona wieńcem z gałązek oliwnych. Był zdobiony złotem i kością słoniową. Tron również wykonano z kości słoniowej. Posąg Zeusa był największym i najbardziej znanym wizerunkiem Zeusa. Zeus przedstawiony przez Fidiasza jest mądrym i dobrotliwym mężczyzną, który nie wzbudza lęku. </p</div></article></section></div><aside><section><header><h3>Inne dzieła</h3></header><ul><li><a href=”malarstwo.html”>Malarstwo</a></li><li><a href=”muzyka.html”>Muzyka</a></li></ul></section></aside></div><footer><div>Copyright ©: 2010 by <b> Autor</b> - Wszelkie prawa zastrzeżone</div></footer></body></html>
Język HTML umożliwia tworzenie stron internetowych, oznaczanie na nich rozdziałów, sekcji, tytułów, oddzielanie akapitów, załączanie tabel, ramek zagnieżdżonych, formularzy, grafiki i multimediów, oraz łączenie tego wszystkiego za pomocą odnośników.
Język CSS służy do formatowania elementów HTML (określania wyglądu strony, rozmiaru czcionek, koloru tła itp.). Poznasz go w szkole ponadgimnazjalnej.
Ostatnią czynnością wieńczącą wysiłek włożony w przygotowanie strony WWW będzie jej umieszczenie na serwerze WWW. Umiejętności te ukształtujesz w szkole ponadgimnazjalnej, ale już teraz, dysponując wiedzą i umiejętnościami z zakresu projektowania i tworzenia stron internetowych w HTML, możesz przystąpić do realizacji poważnego projektu mającego postać witryny WWW.
Utwórz za pomocą wybranego przez siebie edytora tekstu stronę internetową zawierającą informacje o twoim hobby. Tworząc stronę, postaraj się wykorzystać przedstawione w niniejszym rozdziale informacje o języku HTML.
Wykorzystując informacje przedstawione w niniejszym rozdziale, spróbuj przedstawić w postaci strony WWW osiągnięcia twojej szkoły w różnych rodzajach jej działalności (nauka, sport, osiągnięcia artystyczne). Wykonując stronę, skorzystaj z własnych materiałów zdjęciowych i graficznych prezentowanych w ramkach zagnieżdżonych.
Wspólnie z koleżankami i kolegami z klasy przedstaw w postaci witryny internetowej osiągnięcia polskich sportowców na Mistrzostwach Europy w Lekkiej Atletyce w roku 2014. Członkowie grupy powinni przedstawić na stronie głównej informacje ogólne o mistrzostwach, a na podstronach zdjęcia i teksty przybliżające poszczególnych medalistów. Do prezentacji wyników użyjcie tabel, a przekaz wzbogaćcie o filmy i dźwięk.
Utwórz na stronie internetowej galerię 16 samodzielnie wykonanych zdjęć dotyczących dziedziny, którą się interesujesz. Niech każde ze zdjęć będzie w niej zaprezentowane w postaci miniatury po kliknięciu, w którą ukaże się w osobnym oknie (karcie) jego powiększenie. Wykorzystaj do tego celu tabelę oraz stosowne hiperłącza.