Dokumentacja projektu (edycja dokumentów)
Wstęp
Przypomnijcie sobie rozdział:
”Opracowywanie tekstów za pomocą komputera”
z podręcznika do gimnazjum
Aby sprawnie realizować kolejne etapy wybranego projektu, należy zastanowić się nad harmonogramem pracyharmonogramem pracy, podziałem obowiązków i sposobem komunikacji w zespole. W tym celu należy za pomocą pakietu aplikacji biurowych utworzyć dokumentację projektu. Można wykonać także prezentację multimedialną w postaci pokazu slajdów, aby przedstawić projekt pozostałym osobom w klasie. Powinno się również skorzystać z technologii chmury, aby współdzielić utworzone pliki ze wszystkimi członkami grupy.
Wykonanie dokumentacji projektowej
Dokumentacja projektowa powinna zawierać zakres i podział prac oraz ich harmonogram. Może ona obejmować:
plany, harmonogramy, szacunki;
diagramy, schematy i algorytmy, związane z fazami realizacji zadań,
raporty;
kod źródłowy;
wymianę informacji między członkami zespołu na temat realizacji poszczególnych zadań.
Dokumentacja powinna powstać na bazie pytań i odpowiedzi sformułowanych na początku zajęć.
Wybór formatu pliku, tworzenie i zapis dokumentów
Z podręcznika do gimnazjum przypomnijcie sobie rozdziały:
”Zapisywanie dokumentu tekstowego w różnych formatach”,
”Opracowywanie dokumentów kilkustronicowych”.
W celu sprawnej komunikacji i wymiany danych należy ustalić format pliku, w jakim będzie zapisana dokumentacja projektowa.
Kolejne rozdziały dokumentacji projektowej powinny powstawać na podstawie stworzonej przez nas wcześniej listy pytań i zadań.
W celu stworzenia dokumentacji dla przewodnika multimedialnego należy przeanalizować odpowiedzi na pytania z rozdziału „Zdefiniowanie podzadań”. Na podstawie dyskusji z kolegami z grupy lub po samodzielnej analizie, odpowiedzi na pytania powinny zwięźle scharakteryzować projektowany program komputerowy. W przypadku działania w grupie należy przydzielić zadania każdemu z członków grupy. W przypadku działania samodzielnego należy jedynie zaplanować kolejne działania w celu poprawnej realizacji zadania.
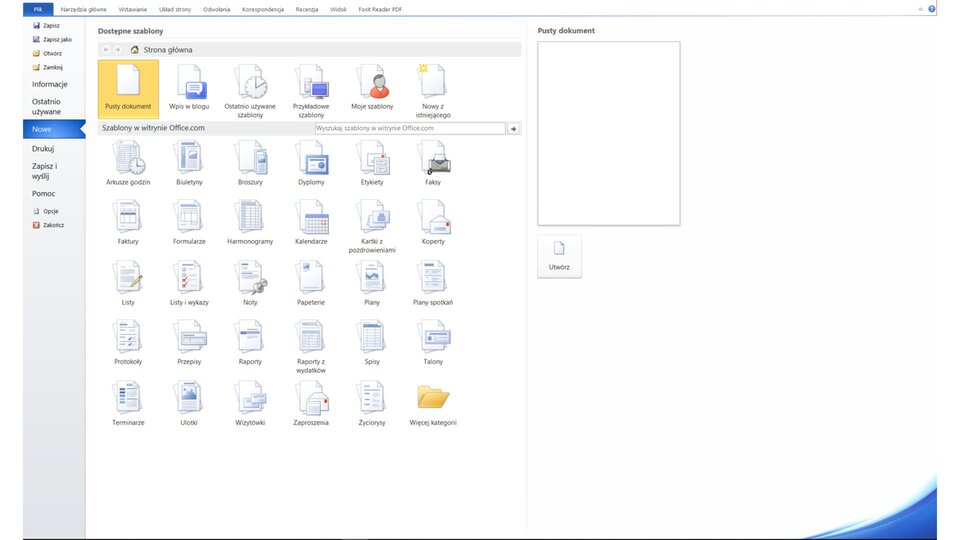
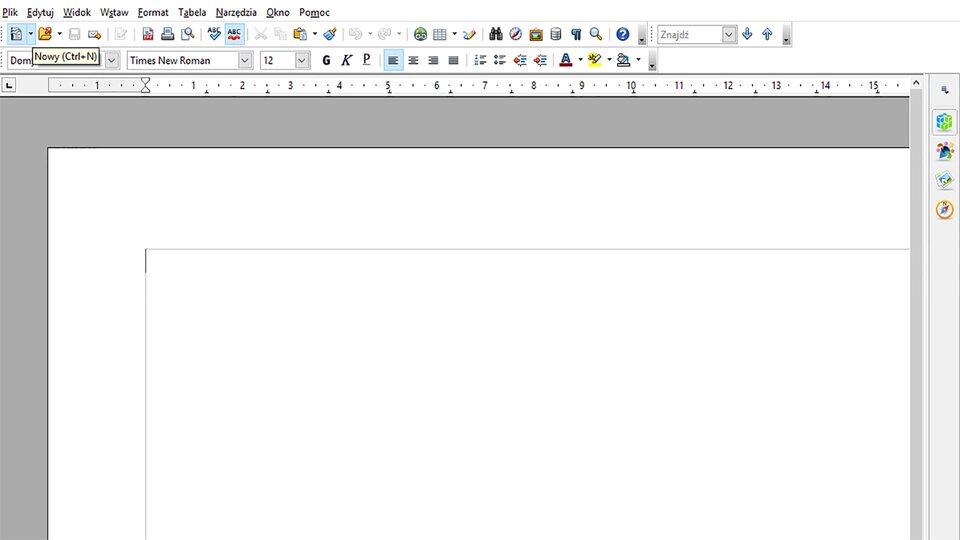
Popularne edytory tekstu dostarczają szereg różnorodnych szablonów, umożliwiających szybkie tworzenie dokumentów. Szablony zawierają wstępnie skonfigurowane ustawienia, takie jak tekst, liniatury, ustawienia formatowania oraz układy stron, dzięki czemu umożliwiają szybsze tworzenie dokumentów niż w przypadku rozpoczynania od pustego arkusza.

Zasób interaktywny dostępny pod adresem https://zpe.gov.pl/a/DUZAl2PPC

Zasób interaktywny dostępny pod adresem https://zpe.gov.pl/a/DUZAl2PPC
Dokumentacja zazwyczaj zawiera następujące składniki:
Cel Projektu.
Harmonogram Projektu.
Organizacja Projektu.
Formuła realizacji.
Na podstawie powyższych punktów należy stworzyć rozdziały dokumentu projektowego wykorzystując do tego odpowiednie stylestyle (dla każdego punktu będzie to nagłówek).
Na podstawie odpowiednio przygotowanego formatu nagłówków można stworzyć automatycznie spis treści na początku dokumentu projektu.
Spis treści zostaje utworzony na podstawie styli nagłówków. Na podstawie wybranych nagłówków, zostaje sformatowany tekst haseł spisu treści.
W dokumencie utworzonym za pomocą szablonu w miejscach przeznaczonych do wprowadzania tekstu jest umieszczony przykładowy tekst. Wystarczy podmienić ten tekst na własny, a przykładowe ilustracje, na ilustracje dotyczące wykonywanego projektu.
Poniżej znajduje się przykładowa ilustracja dokumentu wygenerowanego przez szablon:

Po stronie tytułowej można wpisać nazwę grupy projektowej i wypisać jej członków wraz z ich rolami w projekcie.

W rozdziale zatytułowanym “Cel Projektu” powinny zostać opisane cele i założenia projektu. W przypadku przewodnika multimedialnego należy napisać kto będzie użytkownikiem projektu i jakie treści będzie taka osoba mogła znaleźć w tej aplikacji.

W rozdziale „Harmonogram Projektu” umieszczone są terminy realizacji działań projektowych oraz czas dostarczenia i odbioru prac cząstkowych (pojedynczych zadań) w postaci dokładnego harmonogramu.
Przypomnijcie sobie rozdział z podręcznika do gimnazjum zatytułowany „Modyfikacja układu tekstu zawierającego obrazy i tabele”

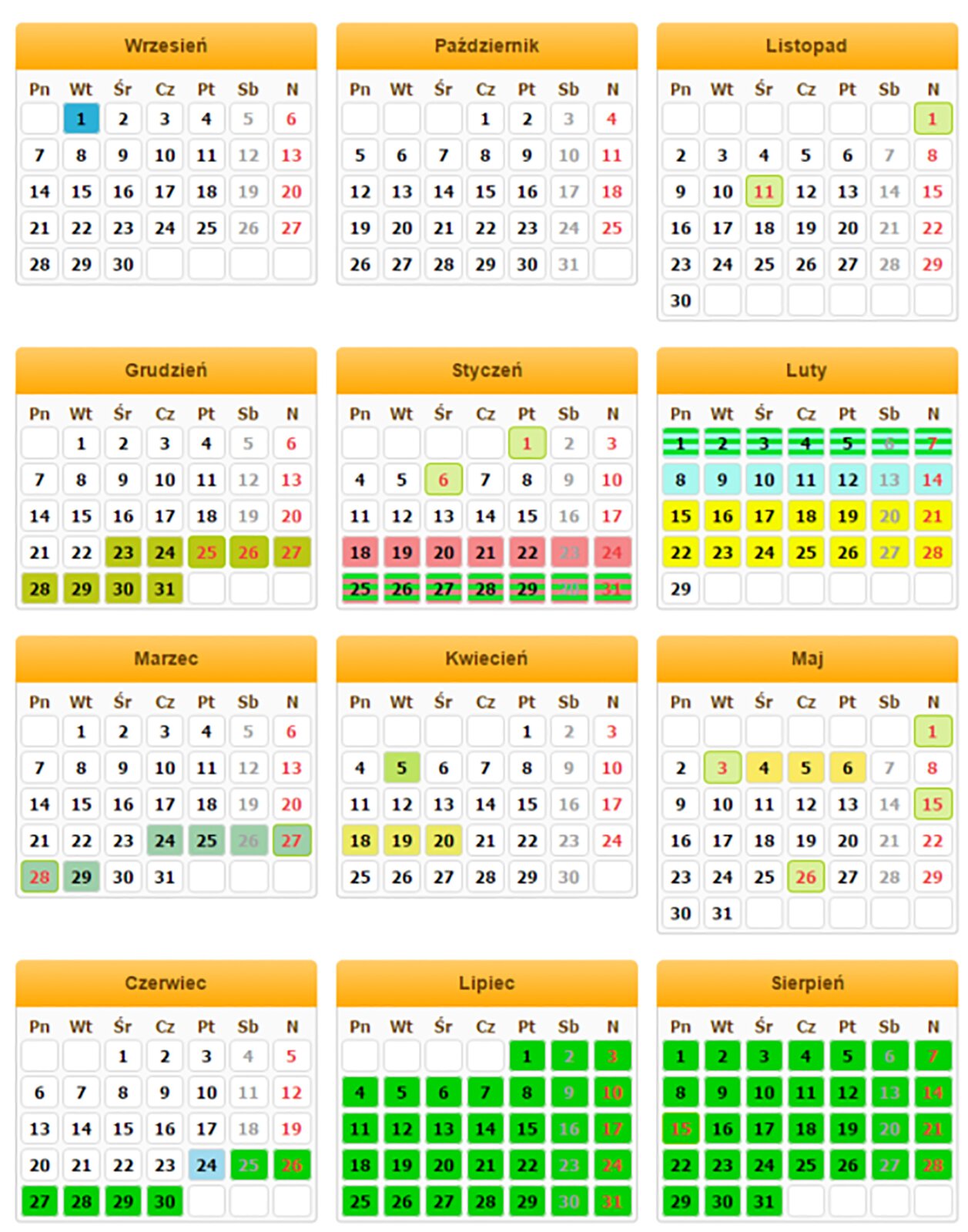
Przyznanie ról członkom grupy projektowej pozwoli na odpowiednie i równomierne rozdzielenie prac nad projektem. W przypadku samodzielnie wykonywanego projektu podpunkt ten można pominąć i skoncentrować się wyłącznie na zdefiniowaniu zadań. Należy zastanowić się nad czasem realizacji projektu, z uwzględnieniem rozkładu zajęć w roku szkolnym, by jak najefektywniej wykorzystać czas lekcji. W dokumentacji można umieścić rozkład roku szkolnego, co pozwoli na optymalne zaplanowanie czasu wykonania poszczególnych zadań.

Następnie należy zdefiniować kolejne zadania, które powinny zostać wykonane w celu prawidłowej realizacji projektu. W przypadku Przewodnika Multimedialnego będą to:
określenie miast które mają być w przewodniku,
zebranie fotografii,
zebranie filmów,
zebranie opisów miast (teksty),
zebranie danych statystycznych,
opracowanie layoutu programu,
zaprojektowanie menu,
zaprojektowanie przycisków sterowania,
zaprojektowanie akcji działania aplikacji,
zebranie danych statystycznych w bazie danych,
zaprojektowanie relacyjnej bazy danych,
oprogramowanie aplikacji,
projekt strony WWW,
implementacja strony www,
przygotowanie prezentacji.
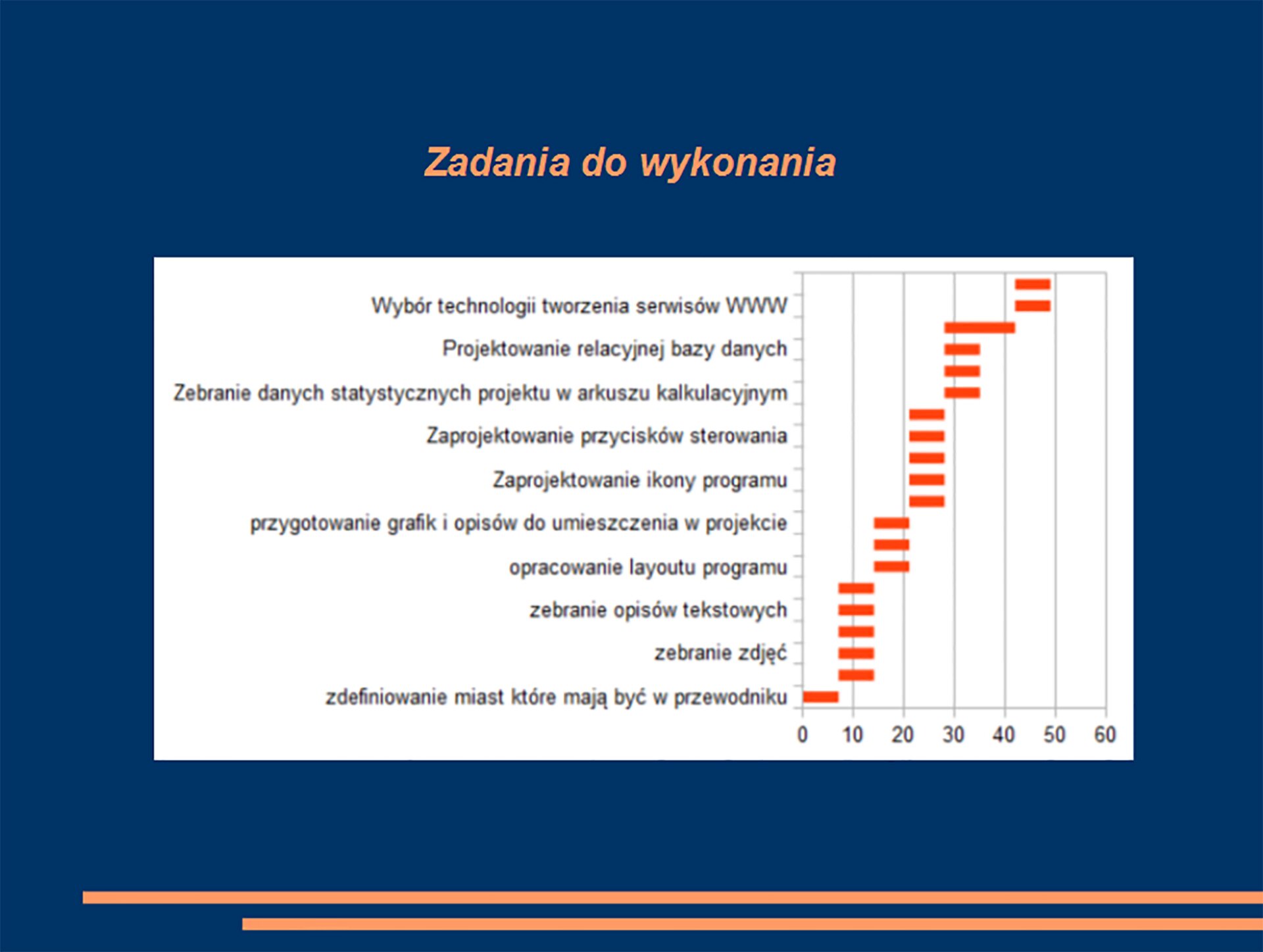
W rozdziale „Organizacja Projektu” należy przydzielić zadnia konkretnym członkom grupy i zaplanować je w czasie. Można to wykonać w postaci wykresu ganttawykresu gantta.
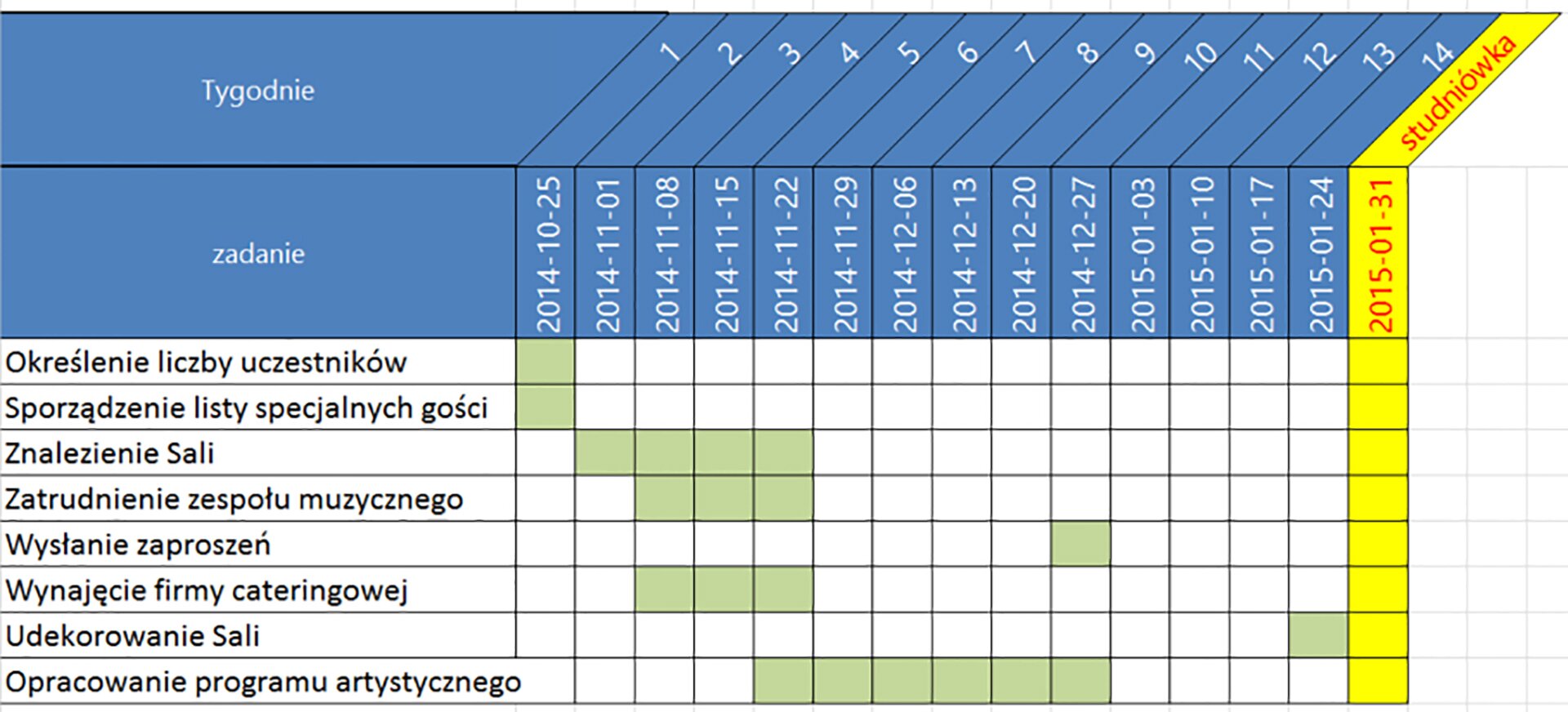
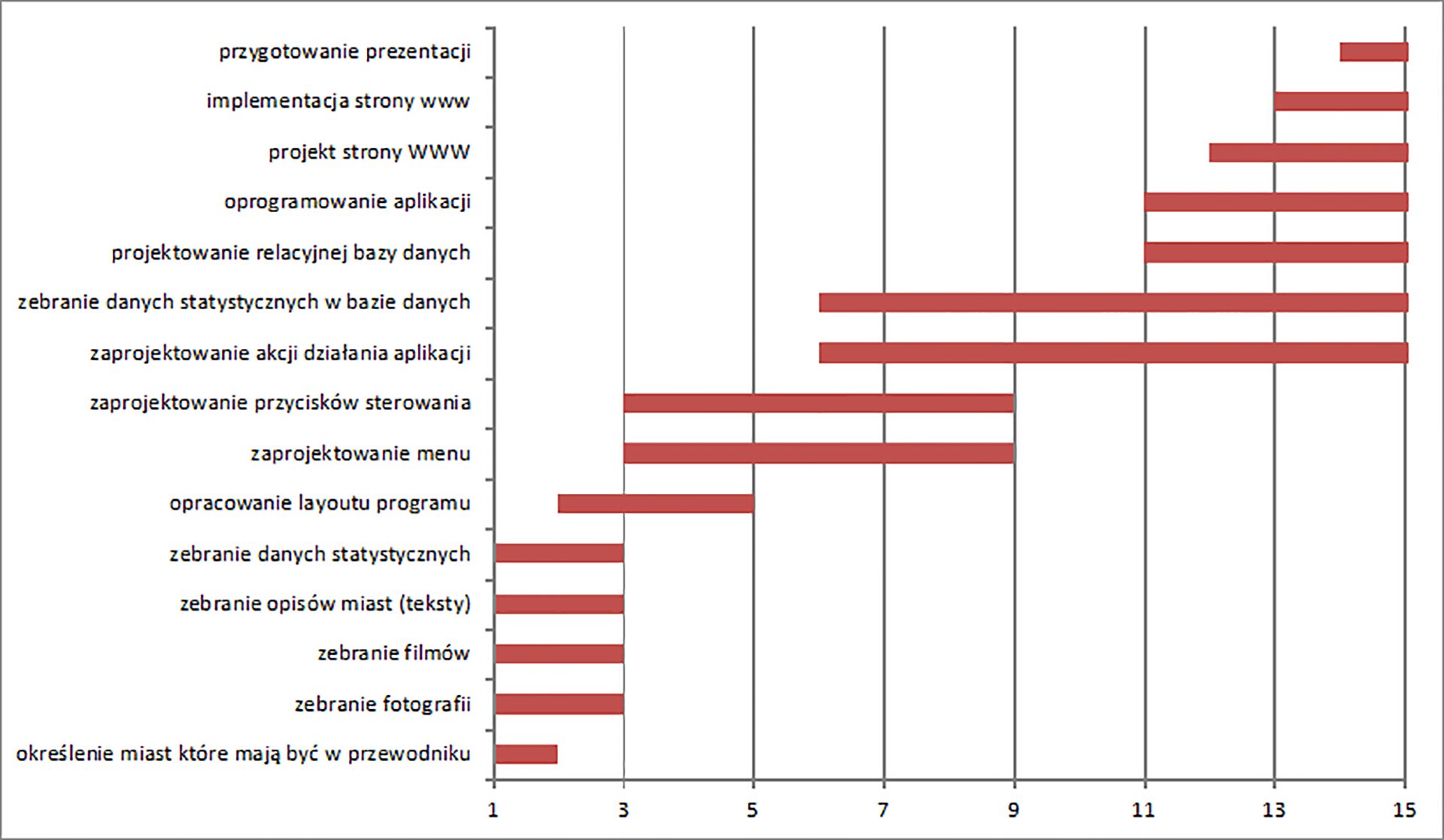
Przykładowy wykres Gantta:

Chociaż nie we wszystkich wersjach arkuszy kalkulacyjnych udostępniono wykresy Gantta, można wykonać symulację takiego wykresu, dostosowując skumulowany wykres słupkowy tak, aby były na nim wyświetlane zadania, czas trwania zadań oraz hierarchia. Najczęściej używaną jednostką czasu na osi poziomej wykresu Gantta w programie Excel są dni. Mogą to również być numery lekcji, które wypadają w kolejnych tygodniach.
W celu stworzenia wykresu Gantta należy wykonać tabelę zawierająca wszystkie zadania związane z realizacją projektu. Dla Przewodnika Multimedialnego będzie ona następująca:

Przykładowy wykres dla opisywanego zadania będzie wyglądał następująco:

Wideo tutorial:

Zasób interaktywny dostępny pod adresem https://zpe.gov.pl/a/DUZAl2PPC
Tak zaprojektowane dane z arkusza można przenieść do dokumentacji w edytorze tekstu. Można w tym celu skopiować zaznaczone dane lub wykresy w programie arkusza kalkulacyjnego, a następnie użyć poleceń Wklej lub Wklej specjalnie w programie edytor tekstu.
Dalsze działanie polegać będzie na opisie organizacji projektu. W poniższym rozdziale należy opisać zadania, obowiązki i role przypisane członkom zespołu.
Opis ról dla grupy wieloosobowej można przedstawić w tabeli. Bardzo ważny jest jasny podział ról i zadań w trakcie realizacji projektu. Poniższej znajduje się przykład opisu ról w projekcie dla grupy wieloosobowej.

W przypadku zadania realizowanego samodzielnie należy tylko opisać działania, które mają zostać podjęte w celu realizacji projektu i ich harmonogram.
Przedostatni rozdział to “Formuła realizacji” dotycząca sposobu realizacji projektu. Formuła decyduje o tym, które zadania wykonane zostaną samodzielnie, a które polegać będą na wykorzystaniu zewnętrznych materiałów, lub wykonane zostaną przy pomocy nauczyciela.
Ostatni rozdział dotyczy dokumentacji projektu i będzie rozwijany wraz z postępem prac nad projektem. Powinien on być technicznym opisem czynności, które należy wykonać tworząc projekt.
Utworzenie prezentacji do pokazu multimedialnego
Przypomnijcie sobie rozdział „Tworzenie prezentacji” z podręcznika do szkoły podstawowej
Pokaz multimedialny pozwoli na przedstawienie pomysłu aplikacji w szerszym gronie, a za sprawą konstruktywnej krytyki, w obiektywny sposób ocenić dotychczasową pracę i wprowadzić ewentualne poprawki.
Do stworzenia prezentacji można wykorzystać jeden z dostępnych na rynku programów specjalnie do tego przeznaczonych. Podobnie jak w przypadku edytorów tekstu, w sieci można znaleźć wiele gotowych szablonów.

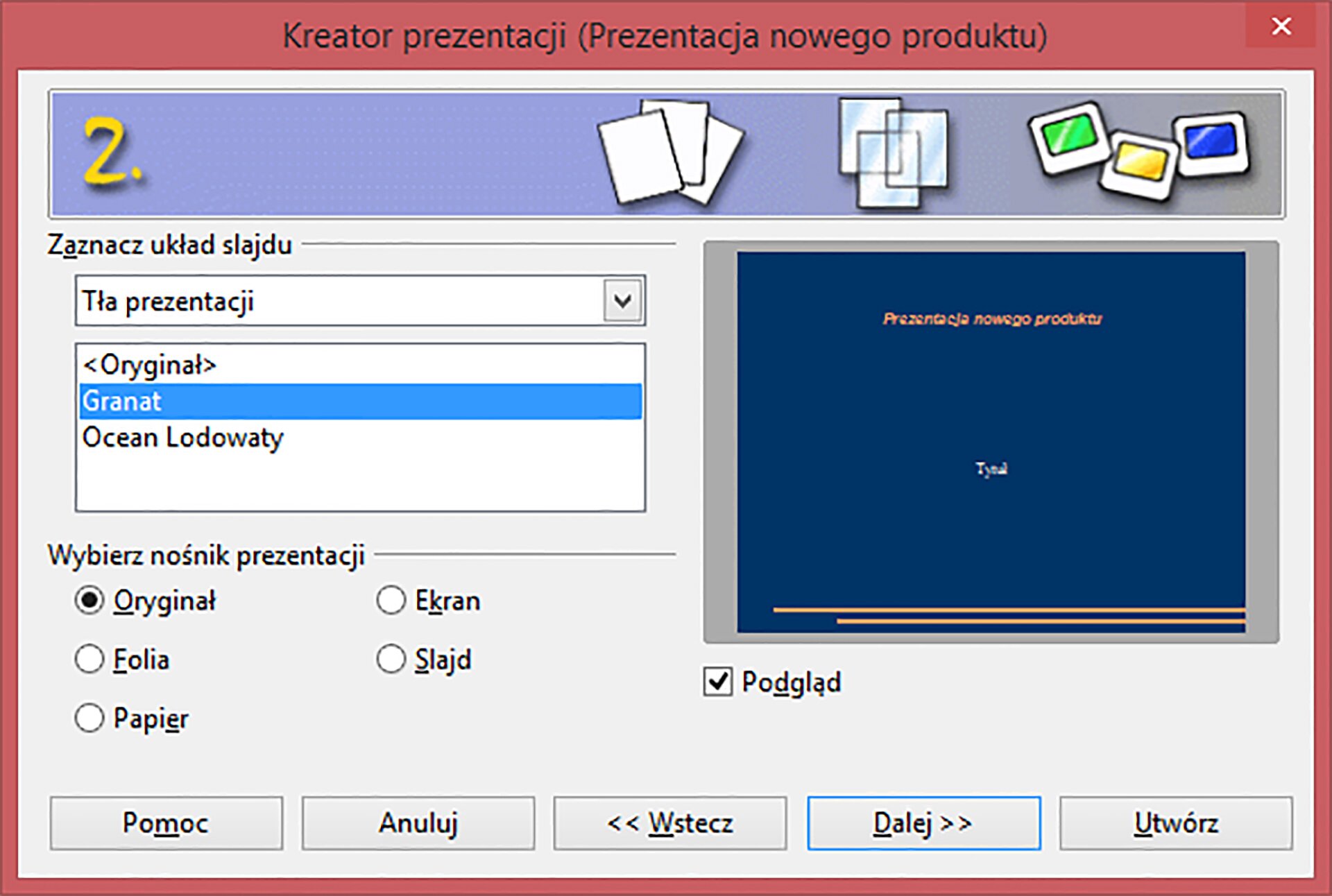
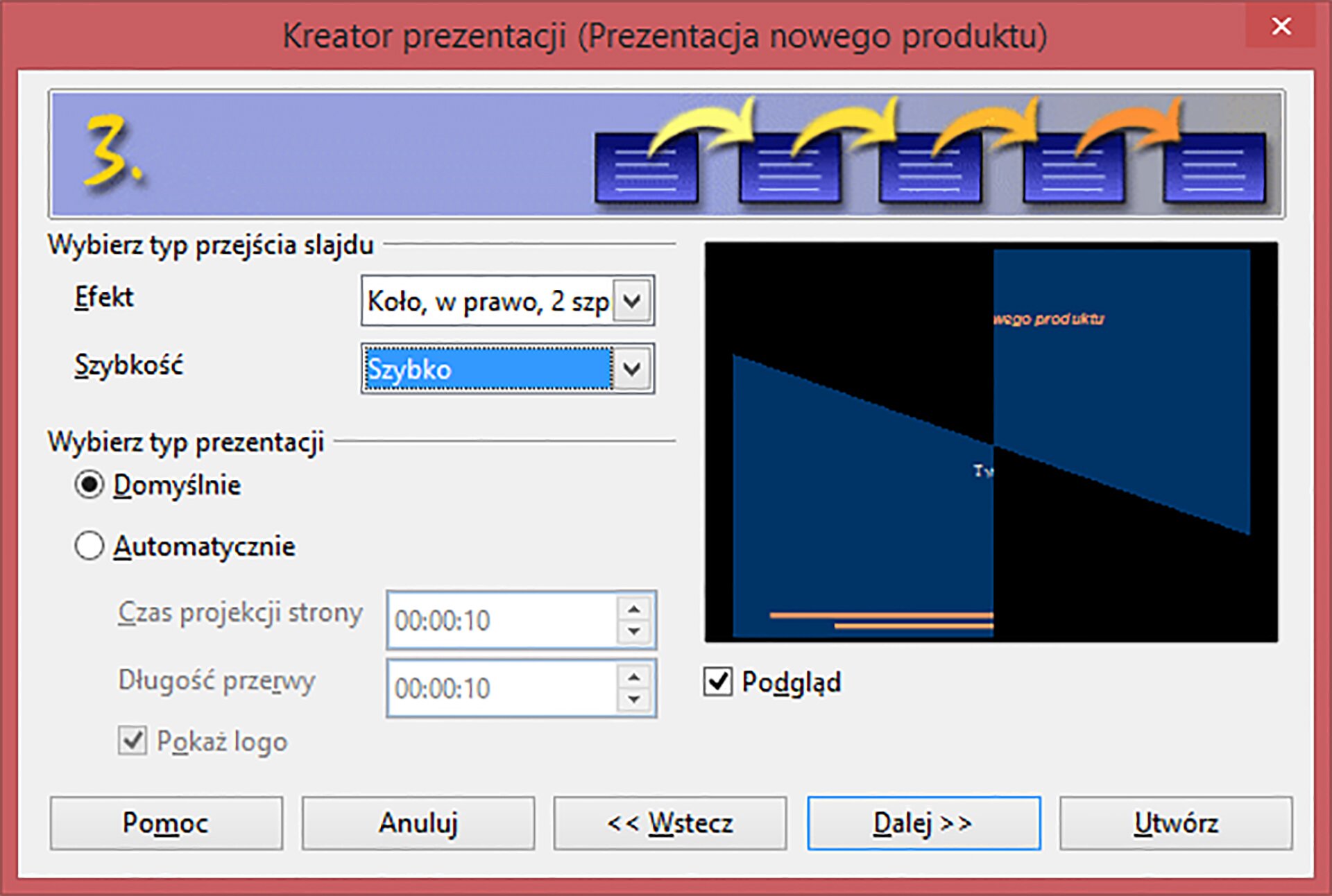
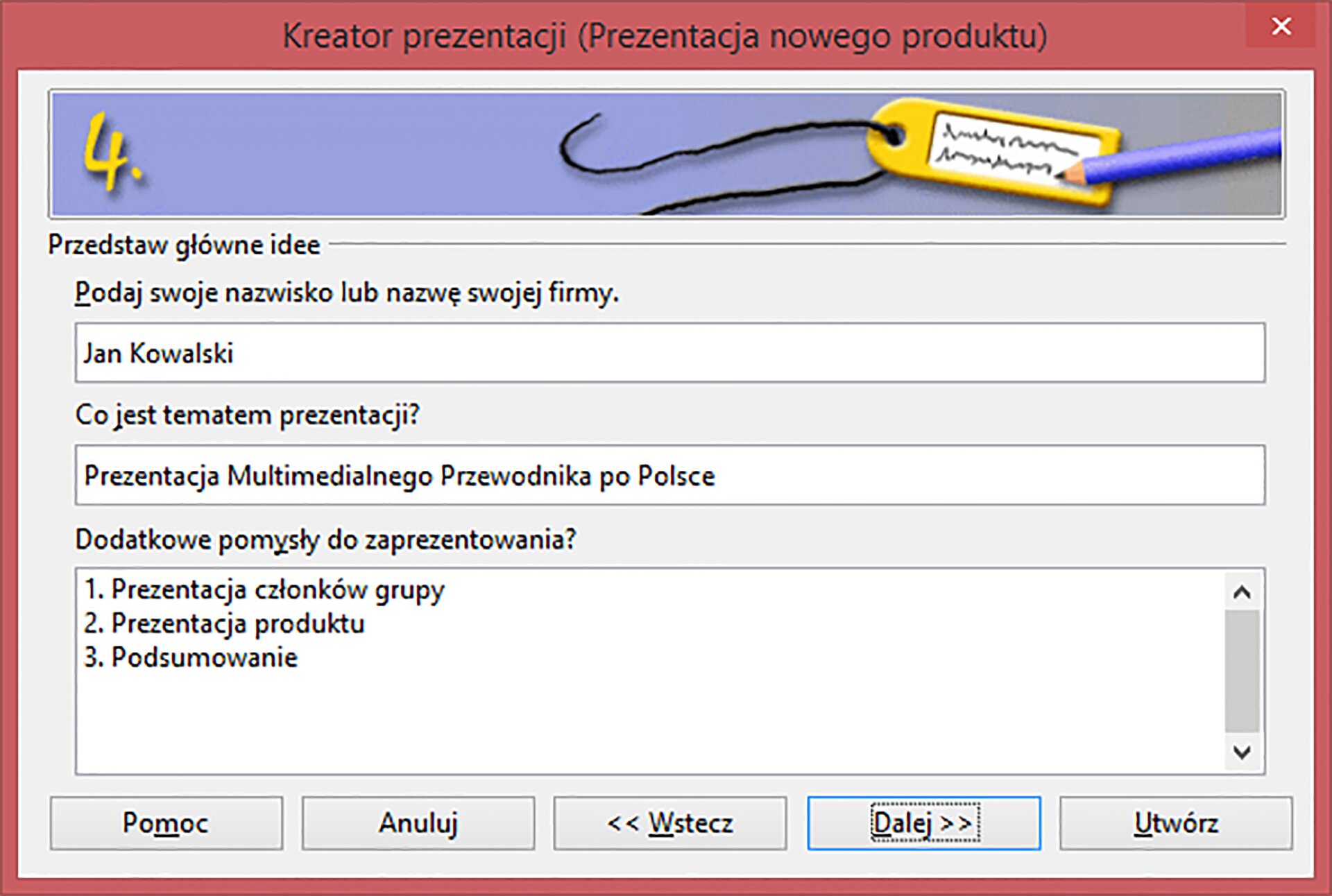
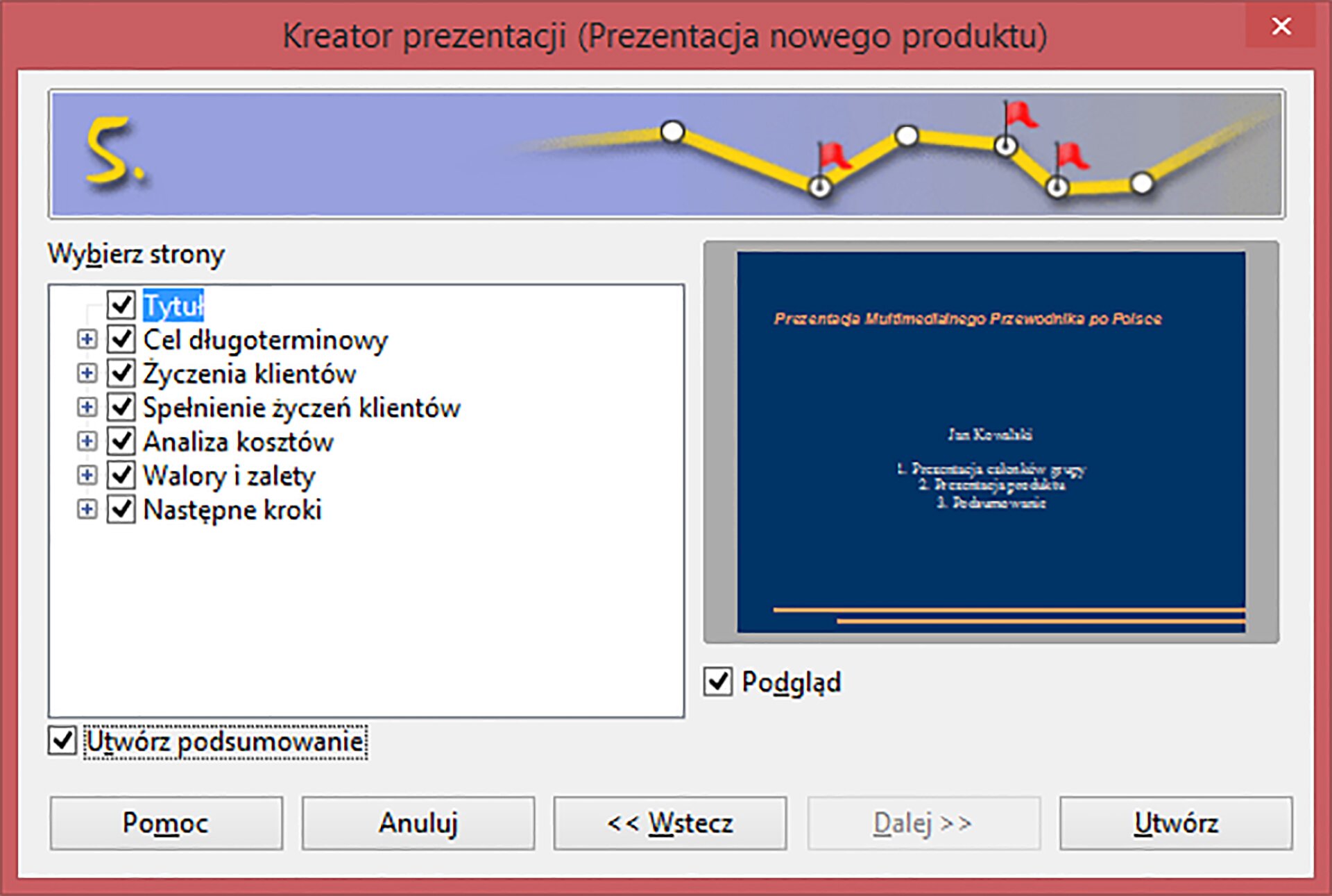
W przykładzie wykorzystany zostanie jeden z szablonów. Kolejne etapy pozwolą nam na wybranie tła i styli dla opracowywanej prezentacji:











Umieszczenie dokumentów w chmurze
Przypomnijcie sobie rozdział „Praca w chmurze cyfrowej” z podręcznika do gimnazjum
Utworzone dokumenty projektowe powinny być przechowywane tak, aby każda osoba z zespołu miała do nich dostęp i mogła na bieżąco je aktualizować. Tradycyjne formy magazynowania danych w postaci przenośnych dysków CD/DVD czy też pamięci USB wymagają fizycznego przekazania nośnika pomiędzy osobami i uniemożliwiają równoczesną pracę nad plikami.
Należy utworzyć konto dla opracowywanego projektu na wirtualnym dysku. W przykładzie posłużono się technologią firmy Microsoft OneDrive. Aplikacja OneDrive jest wbudowana w systemy Windows 8.1 i Windows RT 8.1. W systemach Windows 7 lub Windows Vista, należy zainstalować klasyczną aplikację OneDrive dla systemu Windows. Na komputerze zostanie wtedy utworzony folder OneDrive, który będzie synchronizowany z usługą OneDrive. W przypadku komputera z systemem Mac należy zainstalować OneDrive na komputerze i automatycznie synchronizować pliki z folderem OneDrive na wszystkich urządzeniach.
W celu instalacji Onedrive dla Linux w konsoli należy wykonać następujące komendy
$ git clone
$ cd onedrive‑d
$ ./inst install
Po instalacji, należy skonfigurować usługę tak by program onedrive‑d uzyskał dostęp do istniejącego konta OneDrive.
Najpierw, należy utworzyć folder lokalny który będzie używany do synchronizacji ze zdalnym kontem OneDrive.
W tym celu należy wpisać komendę:
$ mkdir ~/onedrive
Wpisanie tej komendy rozpocznie konfigurację początkową.
W polu Location, należy podać ścieżkę do wcześniej stworzonego folderu. W polu Authentication, pojawi się informacja You have not authenticated OneDrive‑d yet.
Teraz należy zaznaczyć opcję Connect to OneDrive.com.
Po zaznaczeniu tych opcji pokaże się okno pozwalające na skonfigurowanie konta OneDrive.com
Po wpisaniu opcji konfiguracyjnych konta (podobnie jak w pozostałych systemach), w oknie ustawień, status zostanie zmieniony na You have connected to OneDrive.com. Wybranie przycisku „OK” kończy konfigurację.
Następnie należy udostępnić utworzony folder wszystkim członkom zespołu projektowego oraz nauczycielowi i umieścić w nim utworzoną wcześniej dokumentację projektu oraz prezentację. Oprócz stworzonej dokumentacji projektowej, na założonym wirtualnym dysku w chmurze można również w przyszłości przechowywać wszystkie inne pliki i dane realizowanego projektu. Należy wybrać jedną z dostępnych na rynku metod wymiany dokumentów w chmurze.

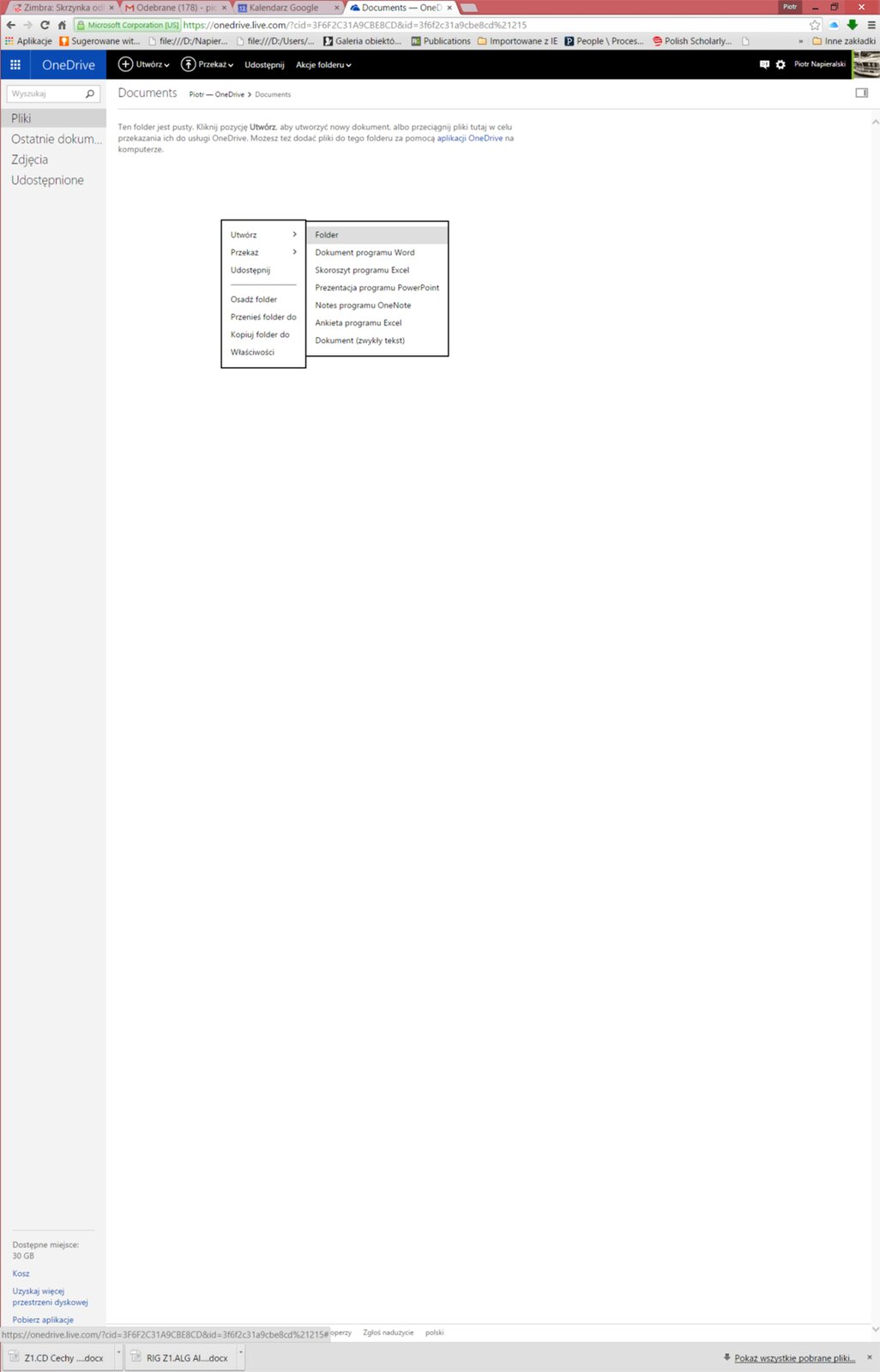
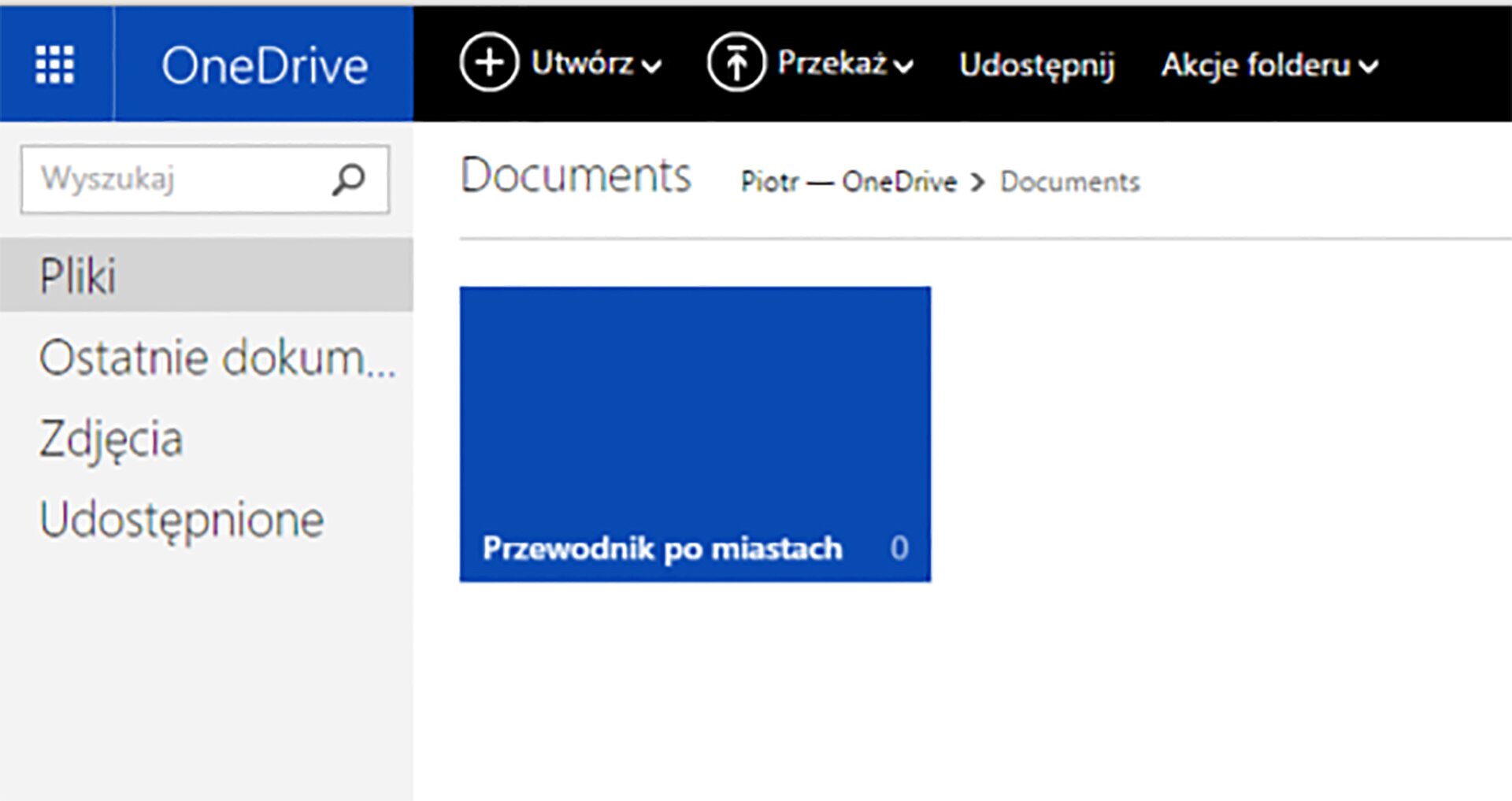
Utwórzmy folder zawierający dane projektu:


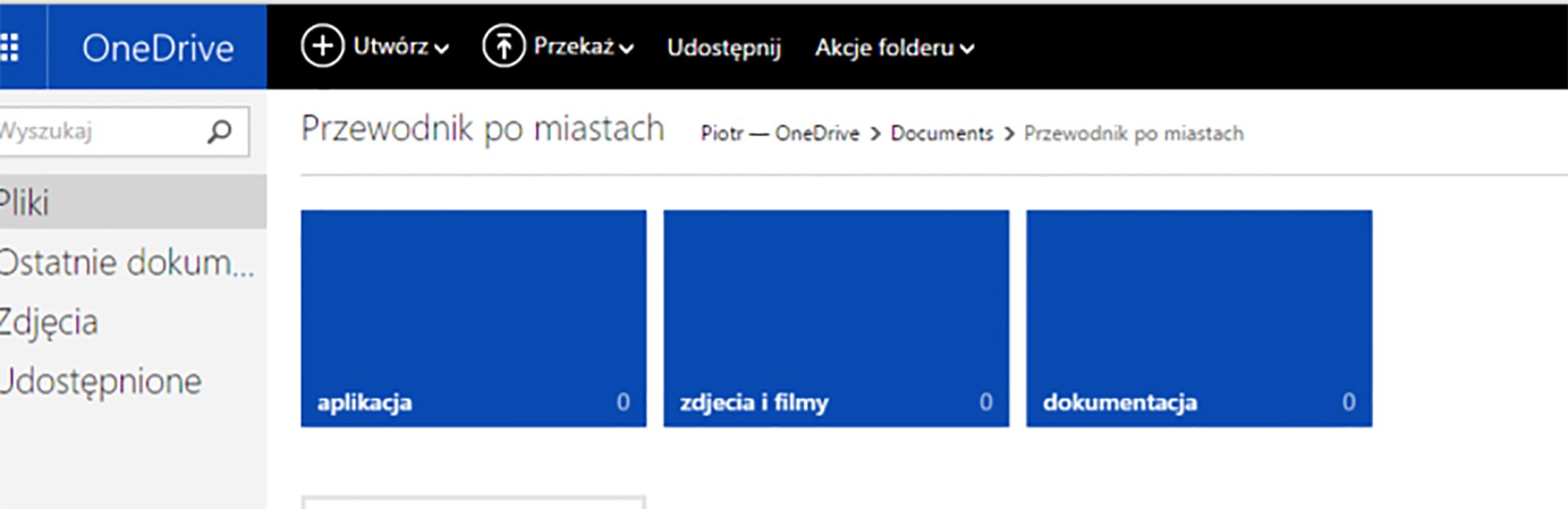
W folderze można przechowywać wszystkie pliki związane z projektem. Za pomocą odpowiedniego polecenia należy importować do stworzonego folderu powstałe wcześniej pliki. Teraz każdy z uczestników w projekcie będzie mógł równocześnie edytować dokumenty.

Wygląd aplikacji (Grafika)
Każda aplikacja powinna mieć przemyślany i funkcjonalny interfejs graficzny (ikony, przyciski, tło). Oprócz elementów interfejsu, w zależności od przeznaczenia aplikacji, potrzebne mogą być dodatkowe ilustracje, fotografie, itp. Przykładowo, realizując przewodnik geograficzny, konieczne będzie przygotowanie map i fotografii. Jeśli tworzymy grę komputerową będziemy musieli wykonać obrazki planszy, bohaterów. W przypadku symulatora lotów kosmicznych potrzebne będą ilustracje rakiety i planet. Zadanie te można zrealizować dowolnym programem do grafiki rastrowej. Najpopularniejszym darmowym programem do obróbki grafiki, jest program GIMP który można pobrać z Internetu.
Aby zrealizować ten etap projektu należy przypomnieć sobie informacje z gimnazjum dotyczące:
tworzenie i modyfikowanie grafiki rastrowej, tworzenie fotomontaży (praca na warstwach), wykonywanie retuszu, modyfikowanie kolorystyki,
tworzenie prostych obrazów grafiki wektorowej,
łączenie grafiki rastrowej i wektorowej (wstawianie napisów do grafiki rastrowej),
formaty zapisów plików graficznych,
modele kolorów.
O interfejsach słów kilka…
Na podstawie przygotowanej wcześniej dokumentacji projektowej aplikacji należy zdecydować jak będzie wyglądał jej interfejsinterfejs.
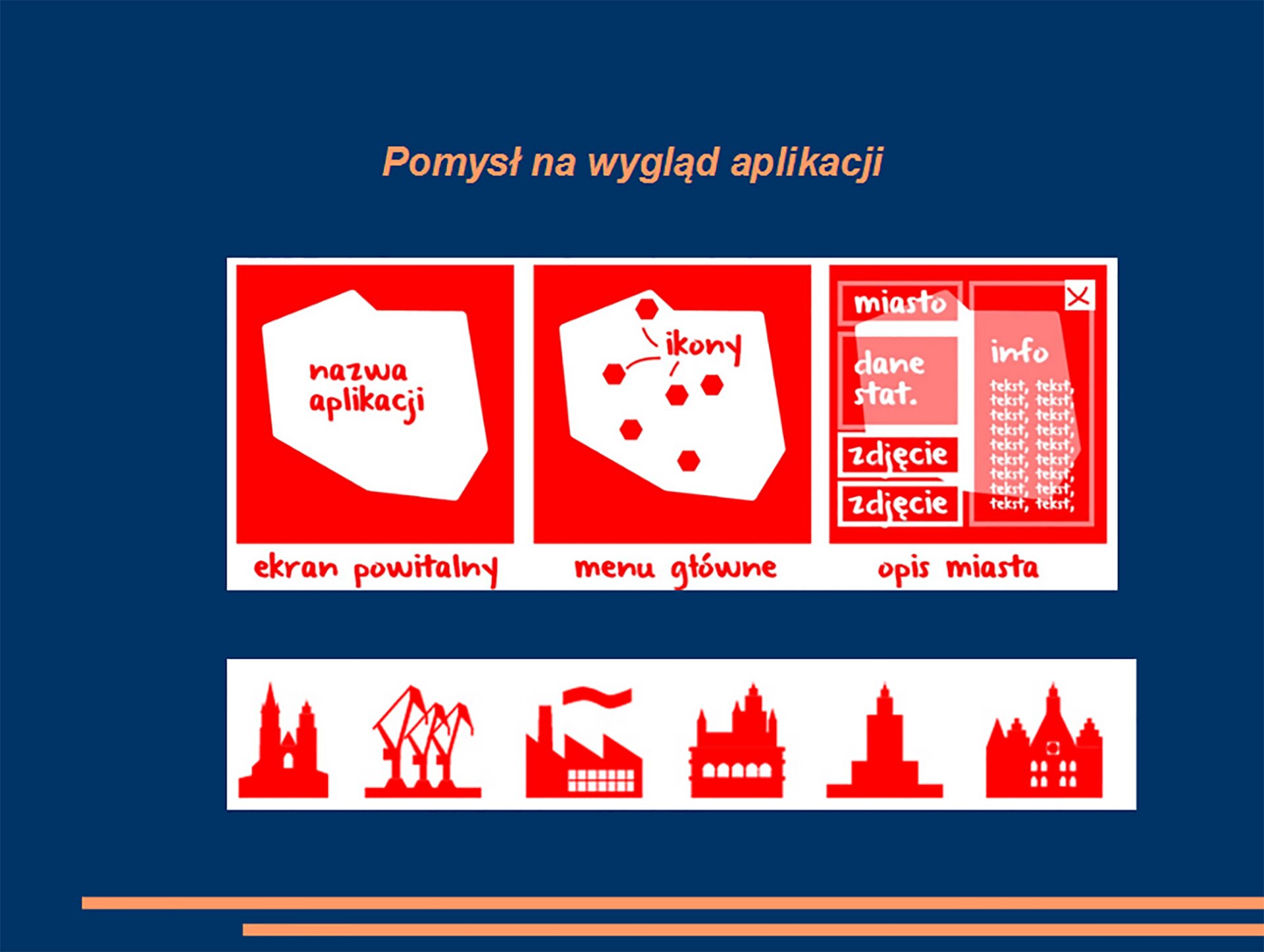
Przemyślany interfejs powinien uwzględniać kontekst i sposób wykorzystania aplikacji przez jej użytkowników. W przypadku realizowanego Przewodnika po największych miastach w Polsce, graficzny interfejs powinien być oparty na symbolicznym odwołaniu do terytorium naszego kraju oraz barw narodowych.
Na podstawie listy zadań aplikacji należy zastanowić się jakie elementy graficzne będą potrzebne do jej realizacji. Oprócz grafiki wyświetlanej na ekranie powitalnym aplikacji, będą potrzebne również ikony służące jako przyciski, dzięki którym będzie można wyświetlać informacje o poszczególnych miastach naszego przewodnika - zarówno informacje tekstowe jak i zdjęcia prezentujące wybrane miejsca i zabytki.
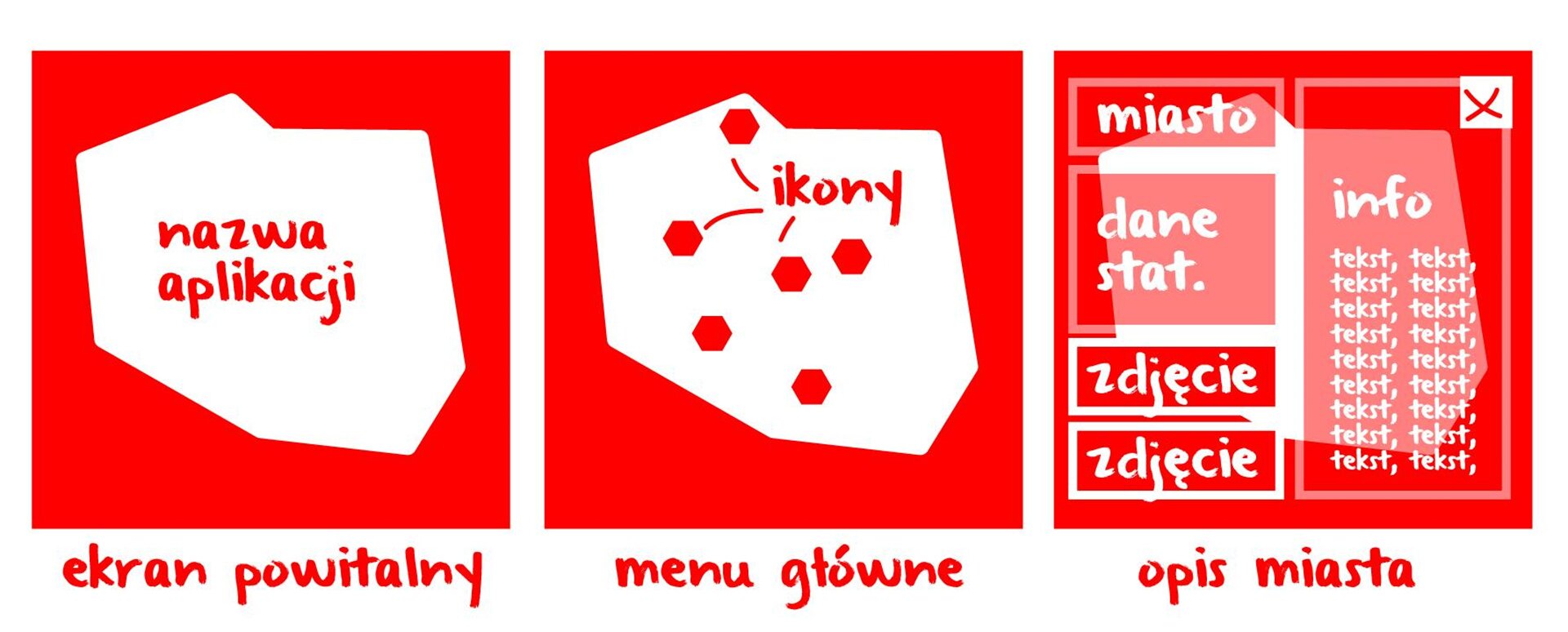
Przed przystąpieniem do wykonania poszczególnych elementów graficznych, należy zaplanować ich wymiary, rozmieszczenie a także możliwość wywołania lub ukrycia. Innymi słowy, należyy stworzyć projekt układu aplikacji (ang. Layout). Okno programu Przewodnika po najważniejszych miastach w Polsce będzie wyświetlało trzy główne ekrany:
ekran powitalny - prezentujący nazwę aplikacji,
ekran zawierający menu główne - pozwalające wybrać konkretne miasto,
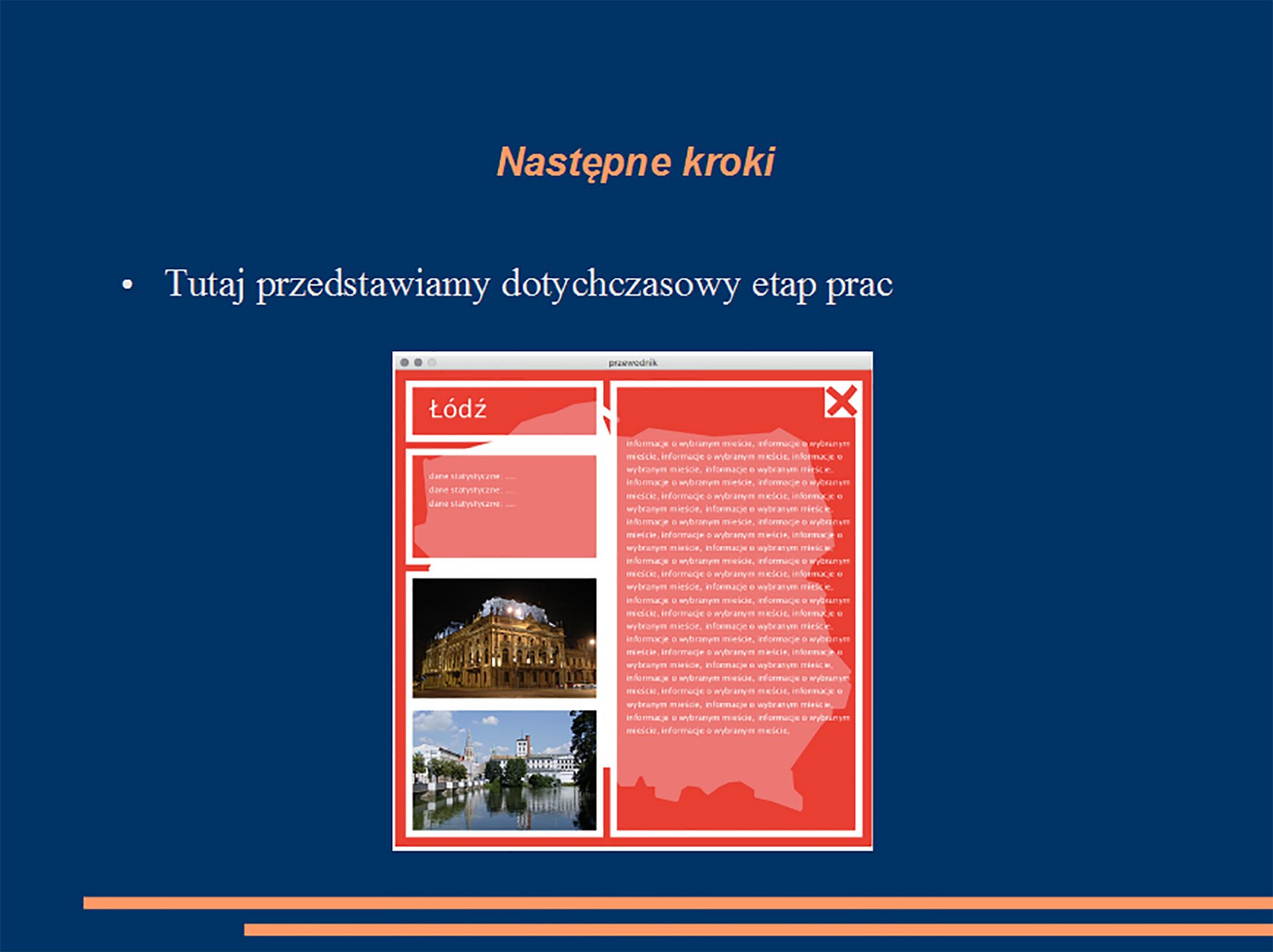
ekran opisujący dane miasto - wyświetlający informacje tekstowe, dane statystyczne oraz zdjęcia.

Przed wykonaniem tych elementów należy przypomnieć sobie z podręcznika do gimnazjum jak używa się programów do projektowania grafiki wektorowej i rastrowej:
Projektowanie elementów interfejsu aplikacji
Dysponując listą potrzebnych elementów graficznego interfejsu aplikacji można przystąpić do ich wykonania za pomocą odpowiednich narzędzi do tworzenia i edycji grafiki wektorowej
Ekran powitalny
Z podręcznika do gimnazjum przypomnijcie sobie rozdziały:
”Rozdzielczość obrazu drukowanego i wyświetlanego na monitorze”,
”Zaawansowana obróbka grafiki cyfrowej z wykorzystaniem warstw”.
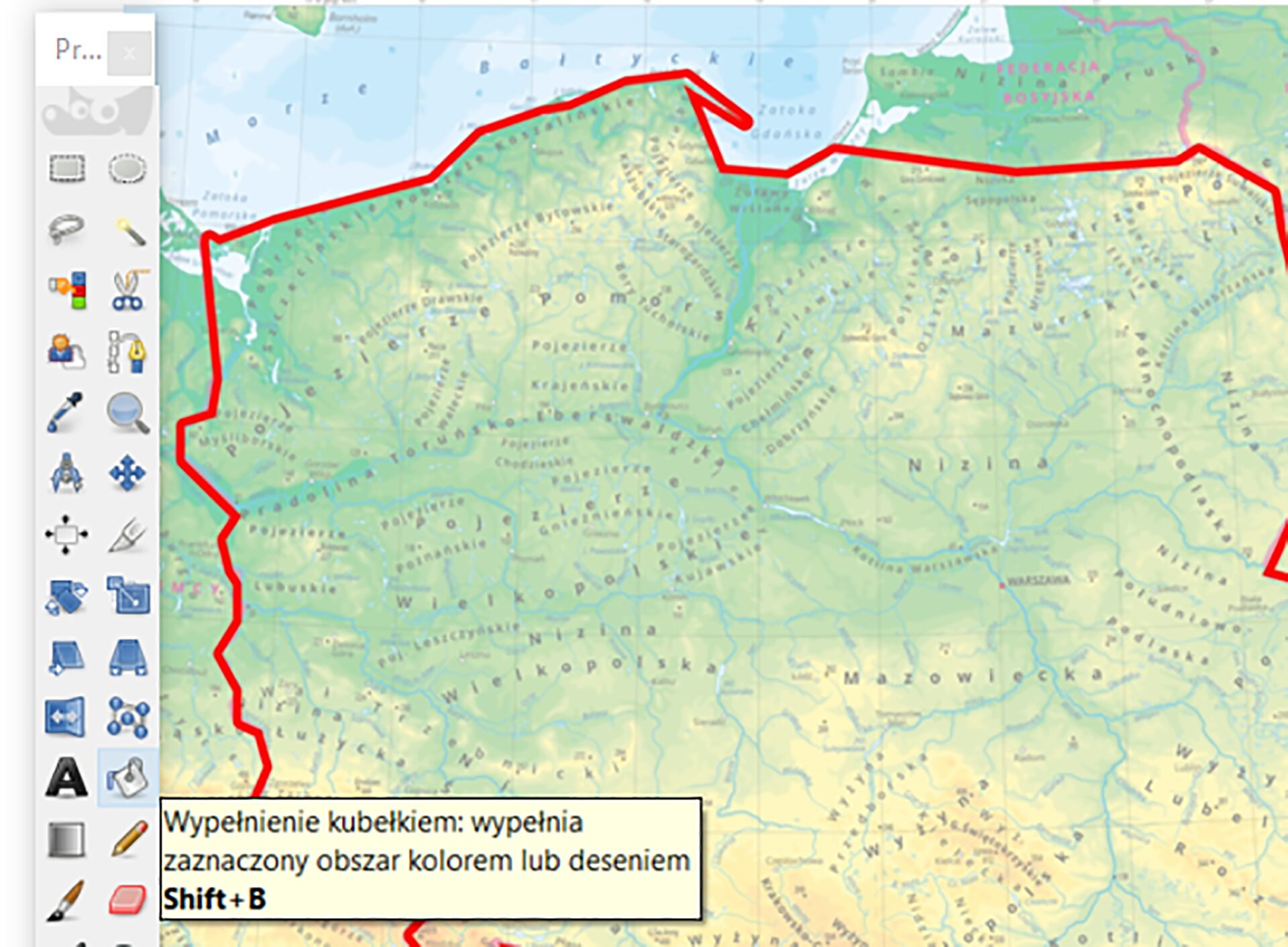
Pracę należy rozpocząć od wykonania ekranu powitalnego aplikacji, który w przypadku projektowanego Przewodnika po największych miastach będzie przedstawiał zarys Polski, wewnątrz którego należy umieścić nazwę aplikacji:

Pierwszym krokiem po uruchomieniu programu do tworzenia grafiki wektorowej będzie utworzenie nowego dokumentu o rozmiarach planowanego okna aplikacji czyli 700 na 700 pikseli, w rozdzielczości przeznaczonej do wyświetlania na monitorze czyli 72 dpi.
Następnie trzeba utworzyć nową warstwę, na której należy umieścić obraz przedstawiający mapę Polski. Warstwie tej trzeba nadać delikatną przezroczystość.
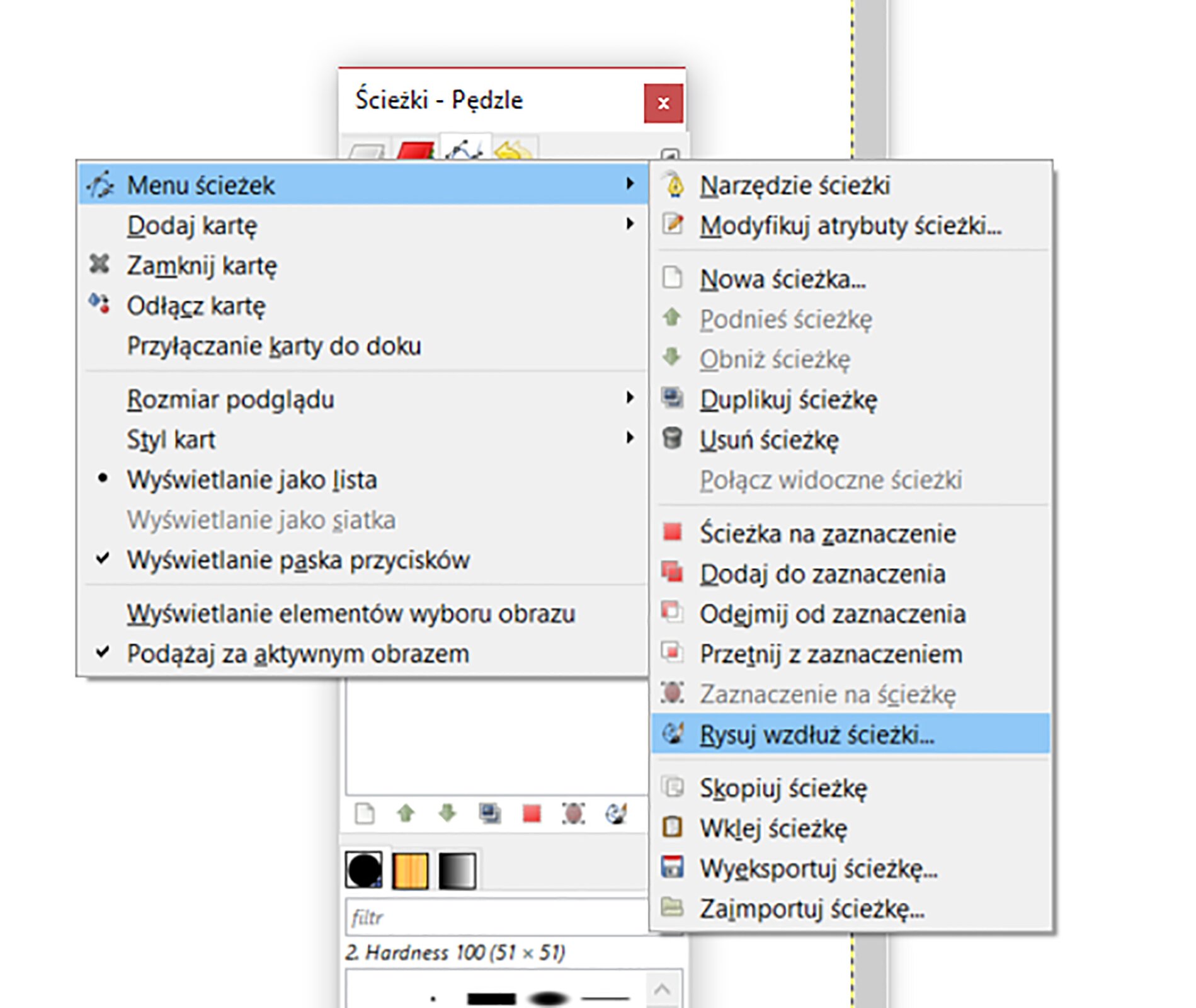
Na nowej warstwie należy wykonać obrys granic Polski za pomocą narzędzia do tworzenia i edycji krzywych. Narzędzie to działa i wygląda podobnie w każdym programie do grafiki wektorowej.
Proszę utworzyć ekran powitalny aplikacji projektowej
Przypomnijcie sobie z podręcznika do gimnazjum „Zaawansowana obróbka grafiki cyfrowej z wykorzystaniem warstw” Narzędzie ścieżek może mieć wiele zastosowań (tworzenie obrysów, czy skomplikowanych linii, a także przydaje się w tworzeniu selekcji i szparowaniu).
Przypomnijcie sobie z podręcznika do gimnazjum „Rozdzielczość obrazu drukowanego i wyświetlanego na monitorze”
Ikony aplikacji
Zgodnie z zaplanowanym układem przewodnika, główne okno aplikacji będzie zawierało sześć ikon symbolizujących poszczególne miasta i pełniących funkcję przycisków umożliwiających wyświetlenie informacji i zdjęć na temat wybranego miasta.
Tworząc ikonę trzeba pamiętać o kilku zasadach, które mają na celu zapewnienie czytelności znaku:
kontrastkontrast pomiędzy symbolem/tekstem a tłem ikony,
rozmiar ikony, aby wygodnie z niej skorzystać,
mało skomplikowany symbol ikony, aby pozostał czytelny.

Utwórz ikonę dla każdego z miast projektowanego przewodnika
Większość programów do obróbki grafiki wektorowej i rastrowej operuje na ścieżkach. Dzięki odpowiednim zabiegom na ścieżkach i obiektach można uzyskać dowolne kształty.
Zarówno w Ilustrator, Corel jak i Incscape posiada opcje edycji ścieżek. Znajdź narzędzia do ścieżek programie, z którego korzystasz. Możesz sprawdzić działanie ścieżek w dokumentacji programu którego używasz (plik pomocy lub strona internetowa).
Edycja obrazów rastrowych na potrzeby projektu
Przypomnijcie sobie z podręcznika do gimnazjum rozdziały:
”Rozdzielczość obrazu drukowanego i wyświetlanego na monitorze”,
”Bezpieczne pobieranie informacji oraz plików ze źródeł internetowych”.
Następnym etapem prac nad wizualną oprawą aplikacji będzie przygotowanie jej zawartości. Każda z proponowanych aplikacji zawiera inne charakterystyczne elementy graficzne. W przypadku przewodnika, należy przygotować zdjęcia czy filmy, ilustrujące odpowiednie działy. Gra, niezależnie od jej gatunku, będzie korzystać z grafiki składającej się na scenografię, czyli z tak zwanych assetów (ASSET jest to plik graficzny, filmowy, dźwiękowy, który jest używany w grze.)
Symulator lotów, podobnie jak gra komputerowa, potrzebować będzie elementów scenerii, plansz, czy też projektu statku kosmicznego.
Obrazy cyfrowe potrzebne do wykonania powyższych elementów aplikacji możemy pozyskać w różny sposób, np. importując wykonane zdjęcia z aparatu cyfrowego lub skanując znalezione ilustracje za pomocą skanera komputerowego.
Alternatywnym źródłem obrazów cyfrowych, które można wykorzystać w projekcie są internetowe banki zdjęć.
(np. www.shutterstock.com, www.istockphoto.com)
Tego typu serwisy internetowe udostępniają zdjęcia i filmy wideo z licencją do wykorzystania ich za niewielką opłata lub za darmo do użytku własnego. Zbiory te zapisane są w internetowej bazie danych, która pozwala użytkownikowi na szybkie odnalezienie odpowiedniej ilustracji na podstawie właściwych kryteriów. Wybrany zasób może zostać zdalnie pobierany na dysk użytkownika. Serwisy te dają możliwość uiszczenia opłaty licencyjnej, która zakłada komercyjne wykorzystanie obrazów zarówno w publikacjach drukowanych jak i elektronicznych. Nowocześni dystrybutorzy stock photography zazwyczaj oferują nie tylko zdjęcia, ale również filmy i ilustracje.
Po skompletowaniu wszystkich potrzebnych obrazków można przystąpić do ich obróbki, lub w ramach potrzeb, łączenia ich w finalne ilustracje. Przykładowo, z wybranych zdjęć części i mechanizmów można stworzyć rakietę kosmiczną, która będzie sterowana z poziomu odpowiedniej aplikacji.
Zdjęcia zgromadzone na potrzeby „Przewodnika po miastach w Polsce” mogą wymagać odpowiedniej korekty w postaci:
poprawienia nasycenia barwpoprawienia nasycenia barw,
retuszuretuszu, polegającego na wymazaniu drobnych elementów z kadru,
wykadrowaniawykadrowania, czyli przycięcia wykorzystywanego zdjęcia.
Na koniec należy zapisać każde z przygotowanych zdjęć w formacie JPG, w postaci miniaturki o rozmiarach 280 na 186 pikseli, aby pasowało do szablonu tworzonej aplikacji, oraz rozdzielczości przeznaczonej do wyświetlania na monitorze, czyli 72 dpi.
Należy pamiętać, że obrazy mogą być zapisywane w różnych formatach z użyciem różnych rodzajów kompresji
Przygotowanie treści przewodnika
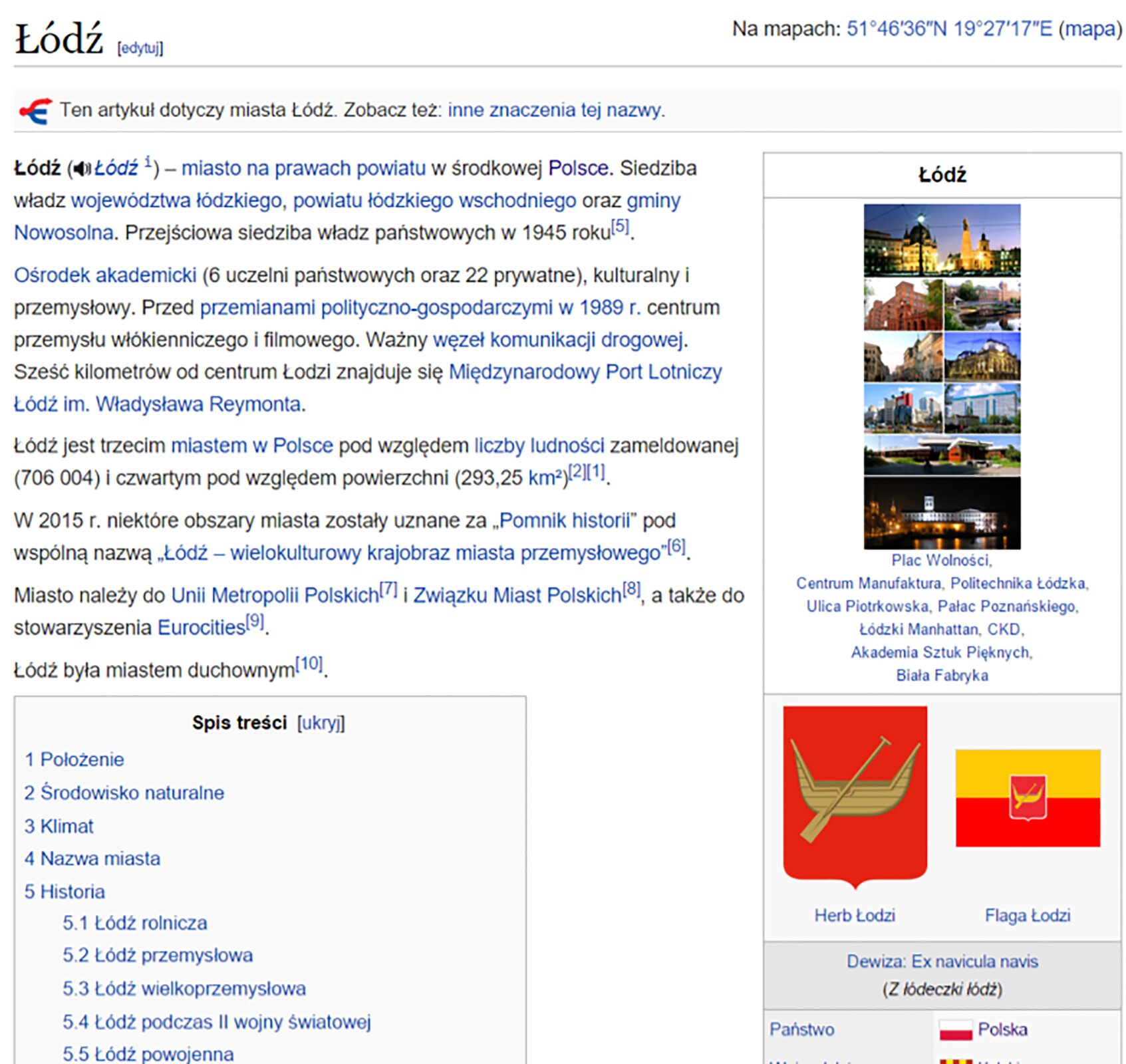
Treść do przewodnika można przygotować na podstawie informacji zawartych na stronach internetowych. Korzystając z nich należy jednak pamiętać, by powołać się na źródło informacjipowołać się na źródło informacji, które zostały wykorzystane. W przypadku korzystania z informacji dostępnych np. w Wikipedia, wystarczy powołać się na źródło (). Jeśli korzysta się ze strony dla której prawa autorskie nie zostały zastrzeżone, trzeba zapytać się właściciela treści o zgodę na wykorzystanie jego utworu.
W przykładowym opisie miast, tekst został zapożyczony ze strony Wikipedia.

W przewodniku zostaną wykorzystane materiały filmowe do piosenki Pharrella Williamsa „Happy”. Radosny przebój zainspirował ludzi na całym świecie do tworzenia własnych wersji piosenki. Teledyski powstały m.in. w Paryżu, Amsterdamie i Krakowie. Dla każdego z miast wybranych do przewodnika można znaleźć odpowiednią wersję tego teledysku. Aby pobrać filmy, skopiuj poniższe linki do paska przeglądarki:
https://www.youtube.com/watch?v=L8yLIGmUiHE
https://www.youtube.com/watch?v=KsPlYpCNcTM
https://www.youtube.com/watch?v=jDz1ZZptIso
https://www.youtube.com/watch?v=B8JaqpHdBuI
https://www.youtube.com/watch?v=NUaJA9myEns
https://www.youtube.com/watch?v=jwMczNEOpvs