Przeczytaj – GIMP
Złudzenia optyczne
Koń, jaki jest, każdy widzi – mówi przysłowie. Czy jednak na pewno? Czy to, że coś widzimy, sprawia że możemy jednoznacznie określić pewne cechy tego obiektu, np. wielkość i kształt, odległość oraz relację między jego elementami?
Zdecydowanie tak nie jest – wynika to z właściwości ludzkiej percepcji, która w wielu wypadkach pozwala mózgowi na wprowadzające nas w błąd uproszczenia. Zapoznajmy się z kilkoma przykładami złudzeń związanych z deformacją kształtu, zmianą wielkości czy długości.
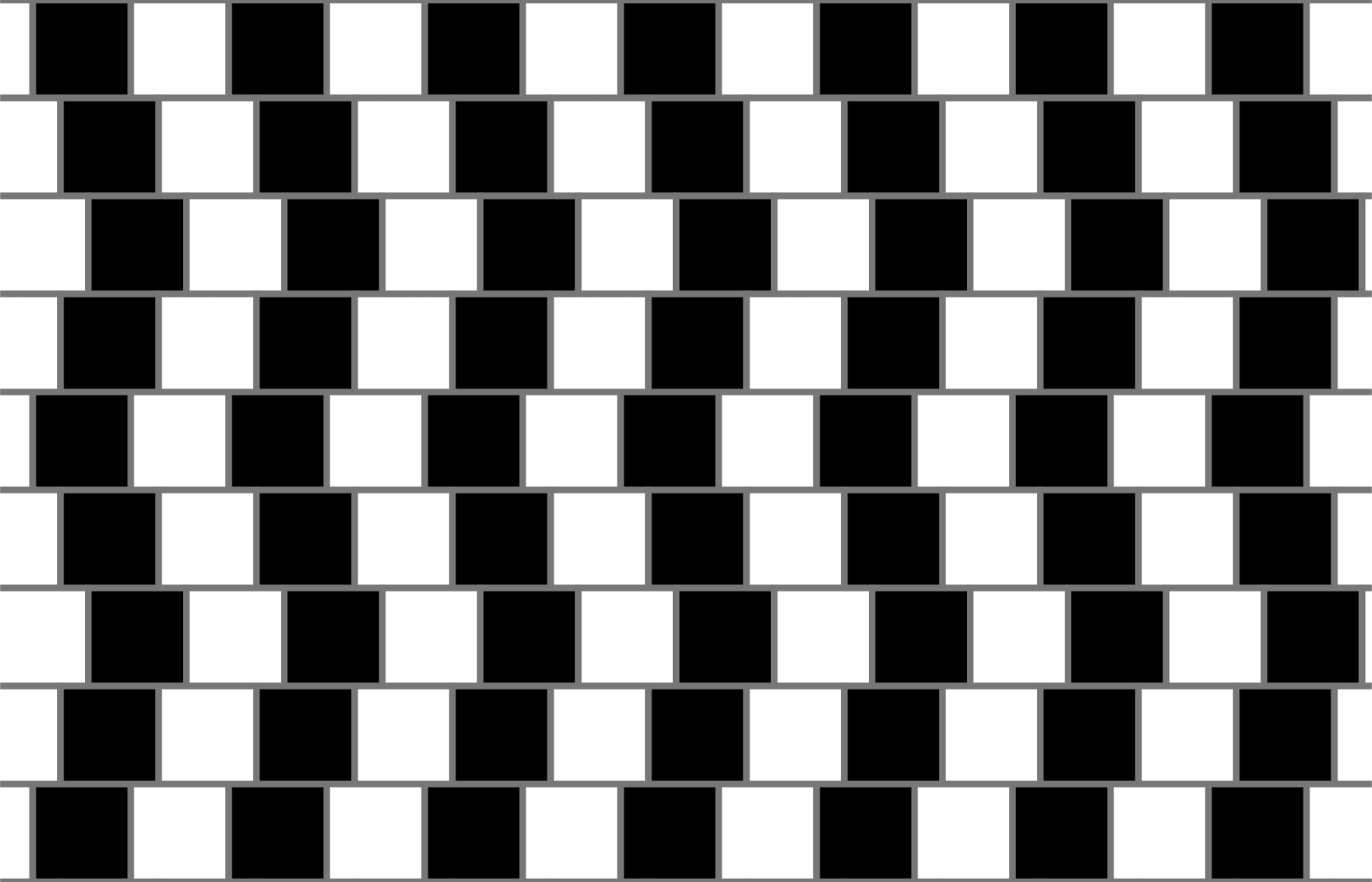
Złudzenie ściany kawiarni
Zjawisko to opisało dwoje badaczy, którzy obserwowali... ścianę lokalnej kawiarni w brytyjskim Bristolu. Przesunięcie czarnych i białych kafelków we wzorze, w połączeniu z otaczającą je szarą fugą powoduje, że poszczególne rzędy wydają się przechylać – a wcale tak nie jest.

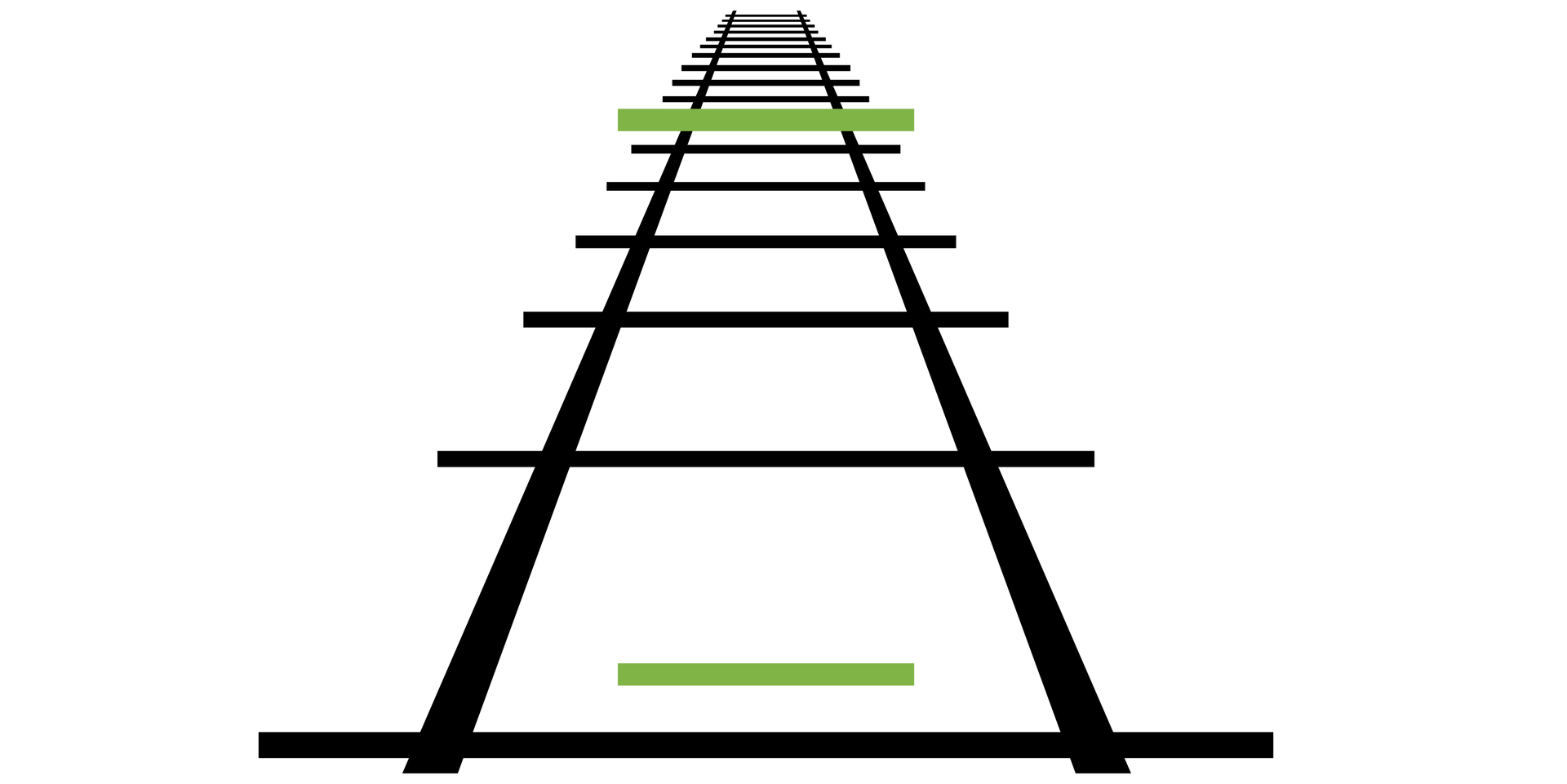
Złudzenie Ponza
Obie zielone linie są tej samej długości, pomimo tego że górna wydaje się być dłuższa. Działa tu mechanizm, w którym boczne linie układają się tak jak tory kolejowe biegnące w dal. Przyzwyczajony do oceny odległości mózg interpretuje je, jakby leżały w oddalającej się perspektywieperspektywie. Oznacza to, że górna pozioma linia (przechodząca przez „szyny”) powinna być dłuższa od dolnej – a w rzeczywistości są one jednakowe.

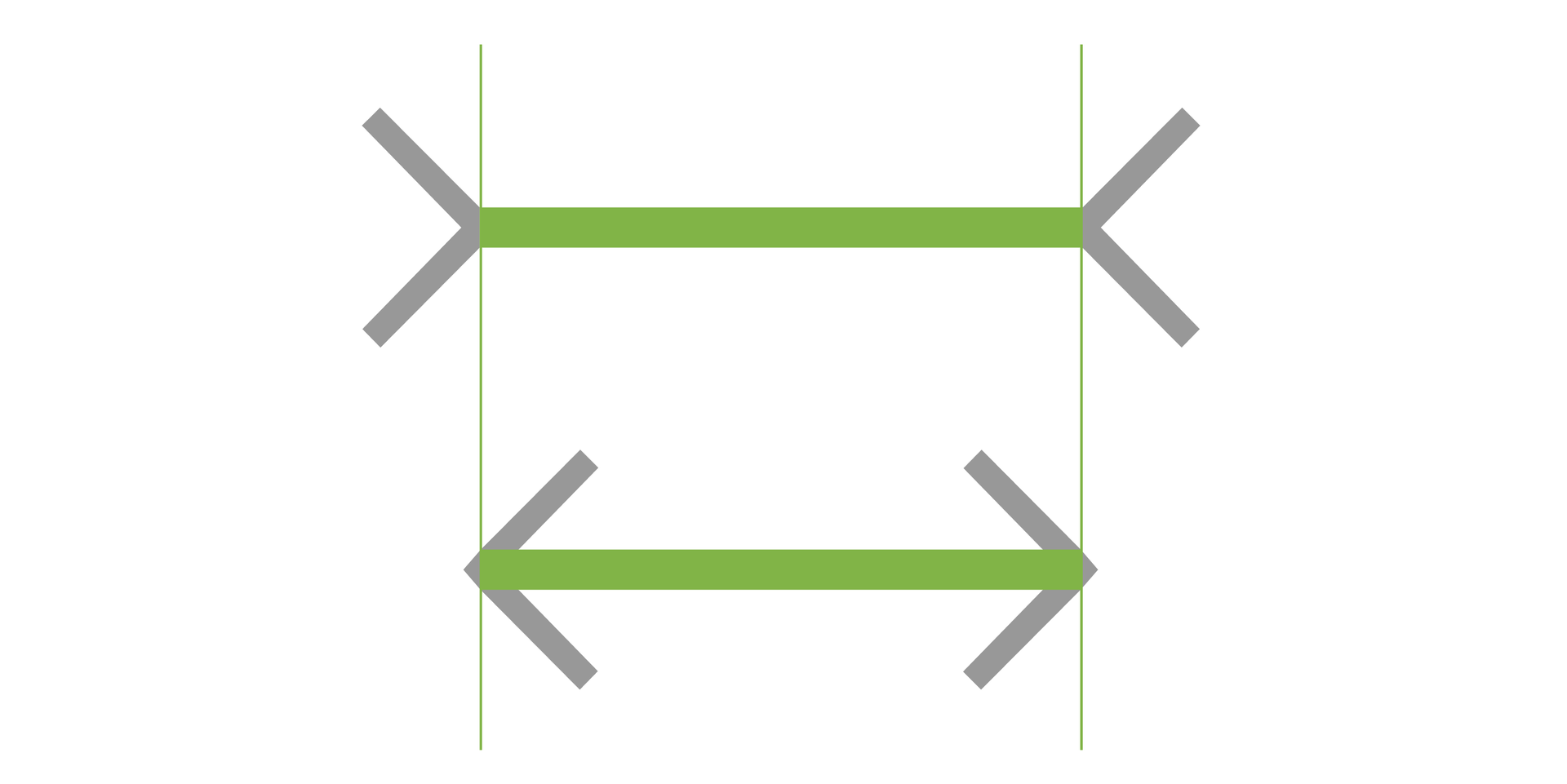
Złudzenie Mullera‑Lyera
Mimo tego, że obydwie linie poziome przedstawione na grafice są równe, to górna wydaje się być dłuższa od dolnej. Prawdopodobnie ma to związek z przyzwyczajeniem percepcji do prostokątów i kątów prostych, wszechobecnych w otaczającej nas architekturze. Podobno, gdy badano osoby mieszkające w okrągłych chatach, nie zgłaszały one różnicy długości pomiędzy zaprezentowanymi odcinkami.
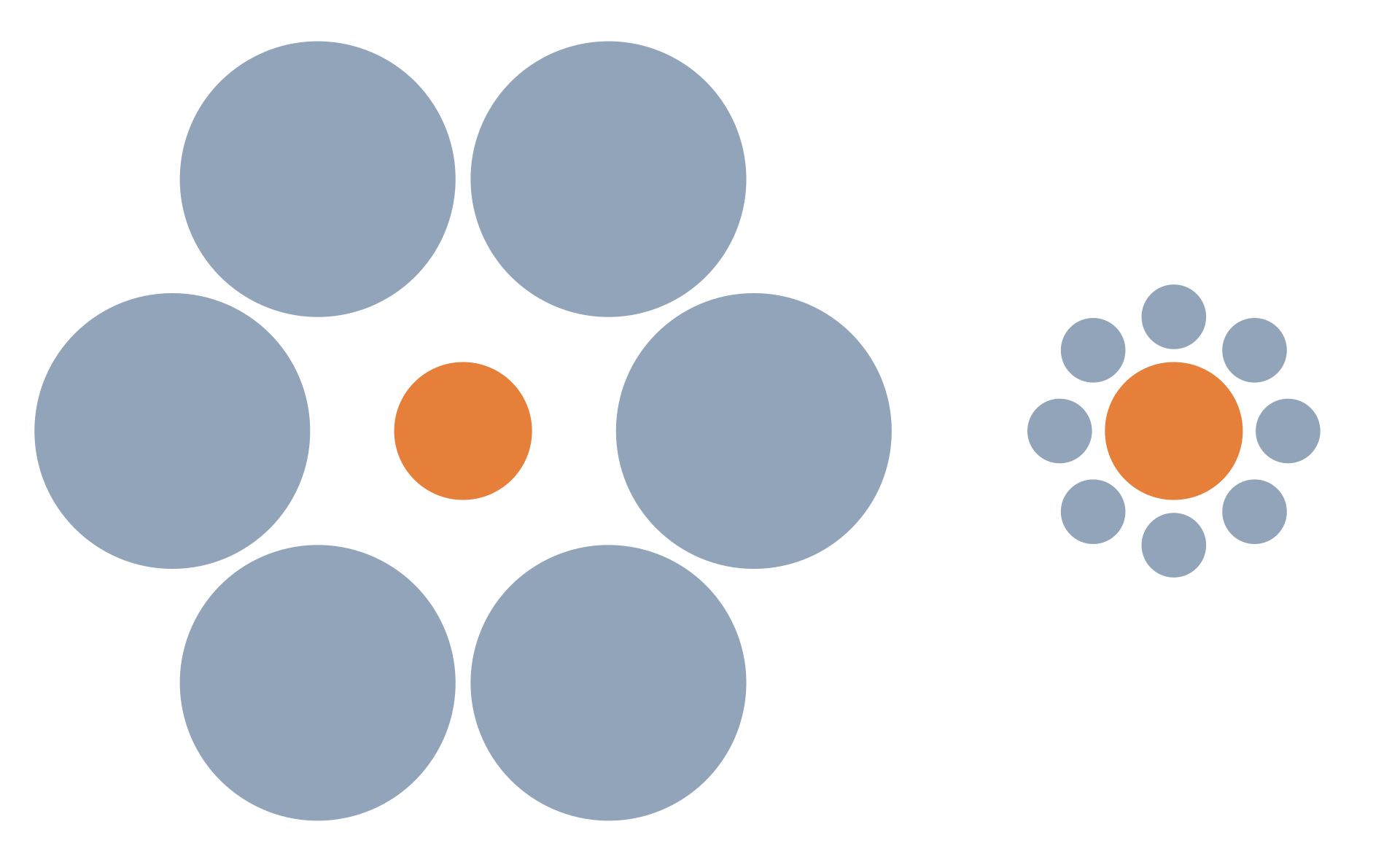
Złudzenie Ebbinghausa
Obydwa pomarańczowe koła są tej samej wielkości, choć otoczenie ich mniejszymi lub większymi kołami powoduje, że zaczynamy postrzegać je inaczej. Złudzenie to będzie występowało także w przypadku innych kształtów, np. trójkątów czy prostokątów, przy czym kształty środkowe i zewnętrzne muszą być takie same lub bardzo do siebie podobne.

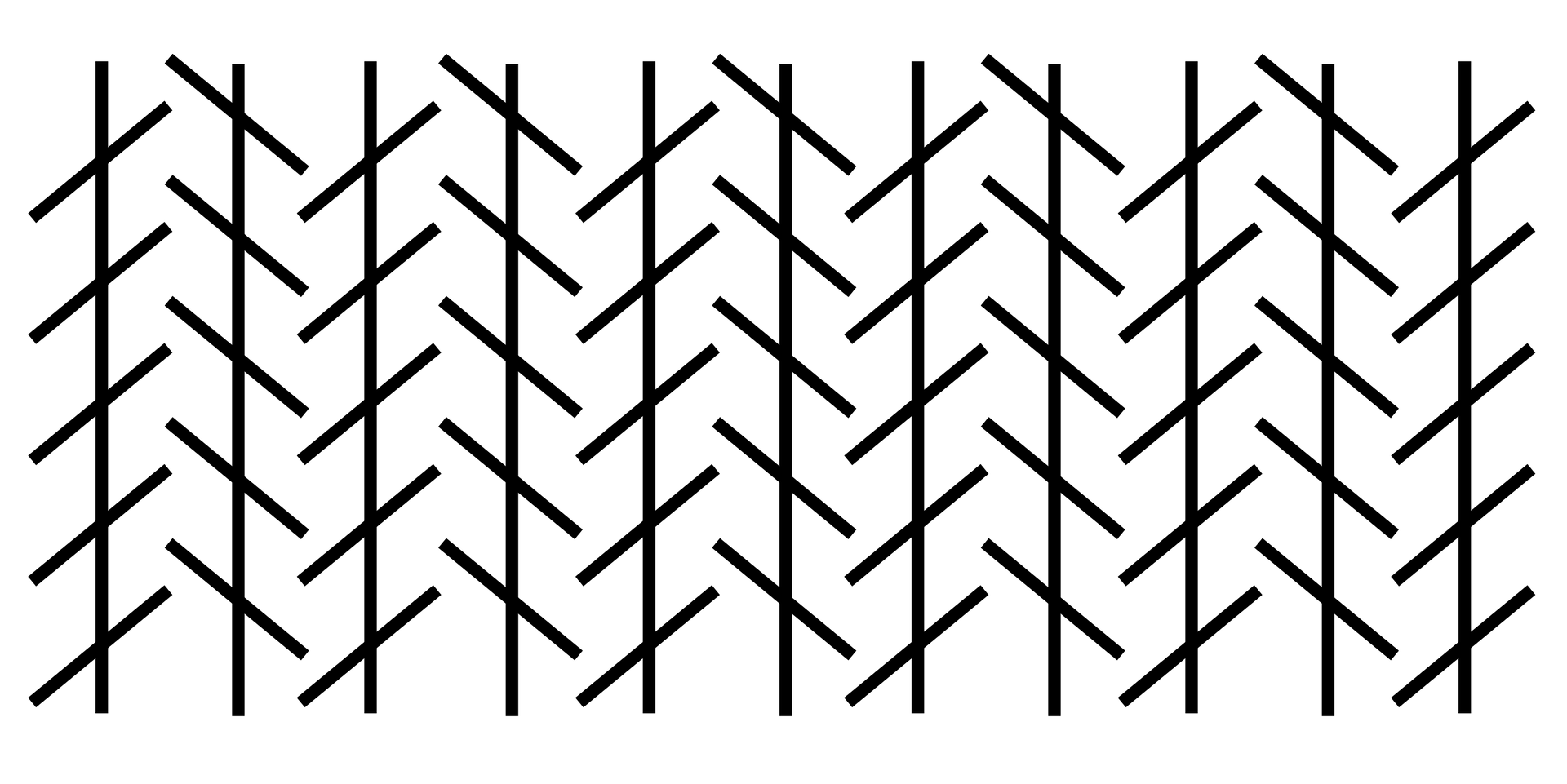
Złudzenie Zollnera
Złudzenie to występuje po przecięciu równoległych linii krótkimi, skośnymi odcinkami – linie pionowe, pod ich wpływem, wydają się nachylać.

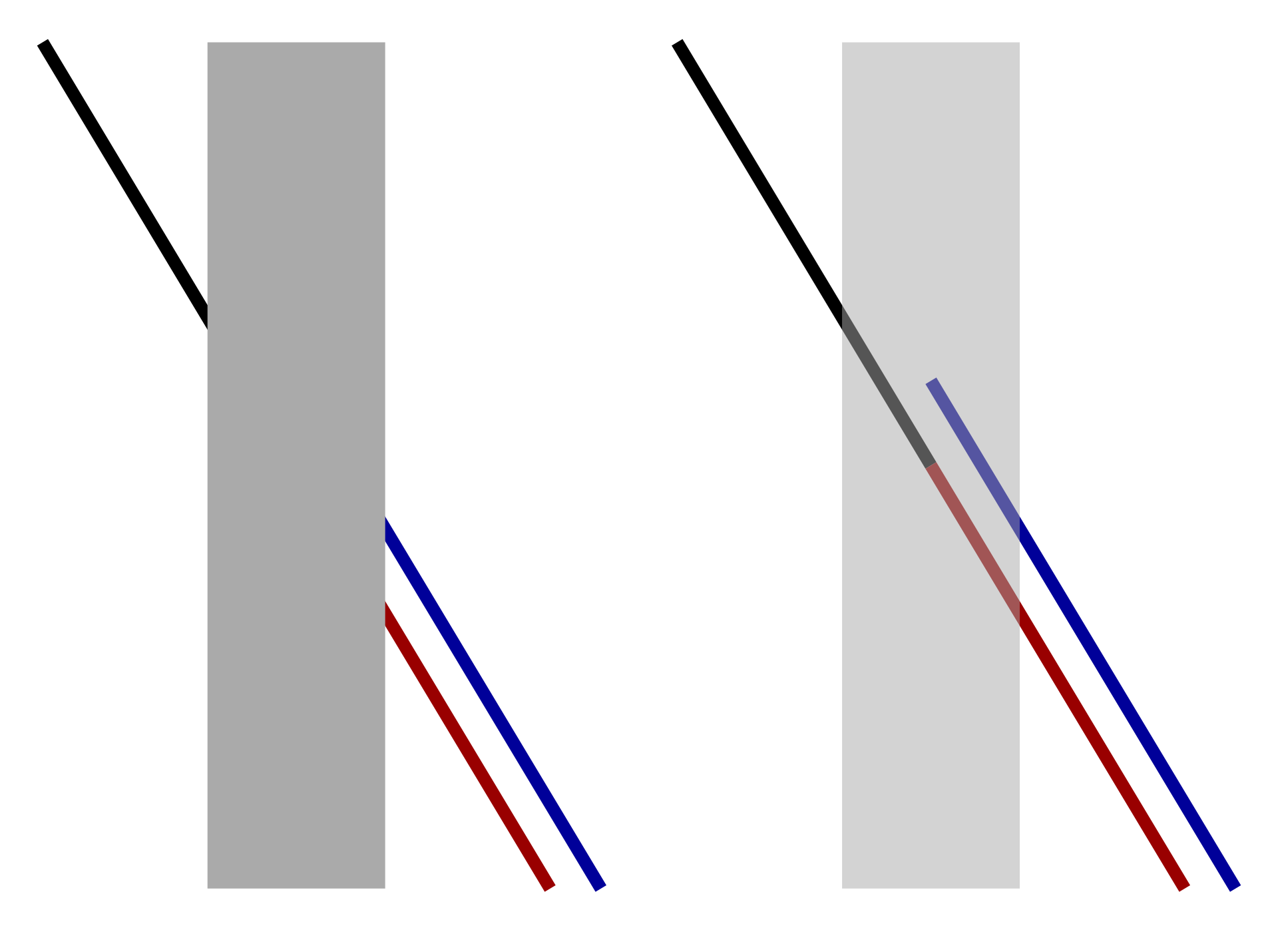
Złudzenie Poggendorffa
Szary prostokąt przykrywa środek skośnie położonej linii, w efekcie czego wydaje się, że początek i koniec linii nie leżą na jednej prostej.

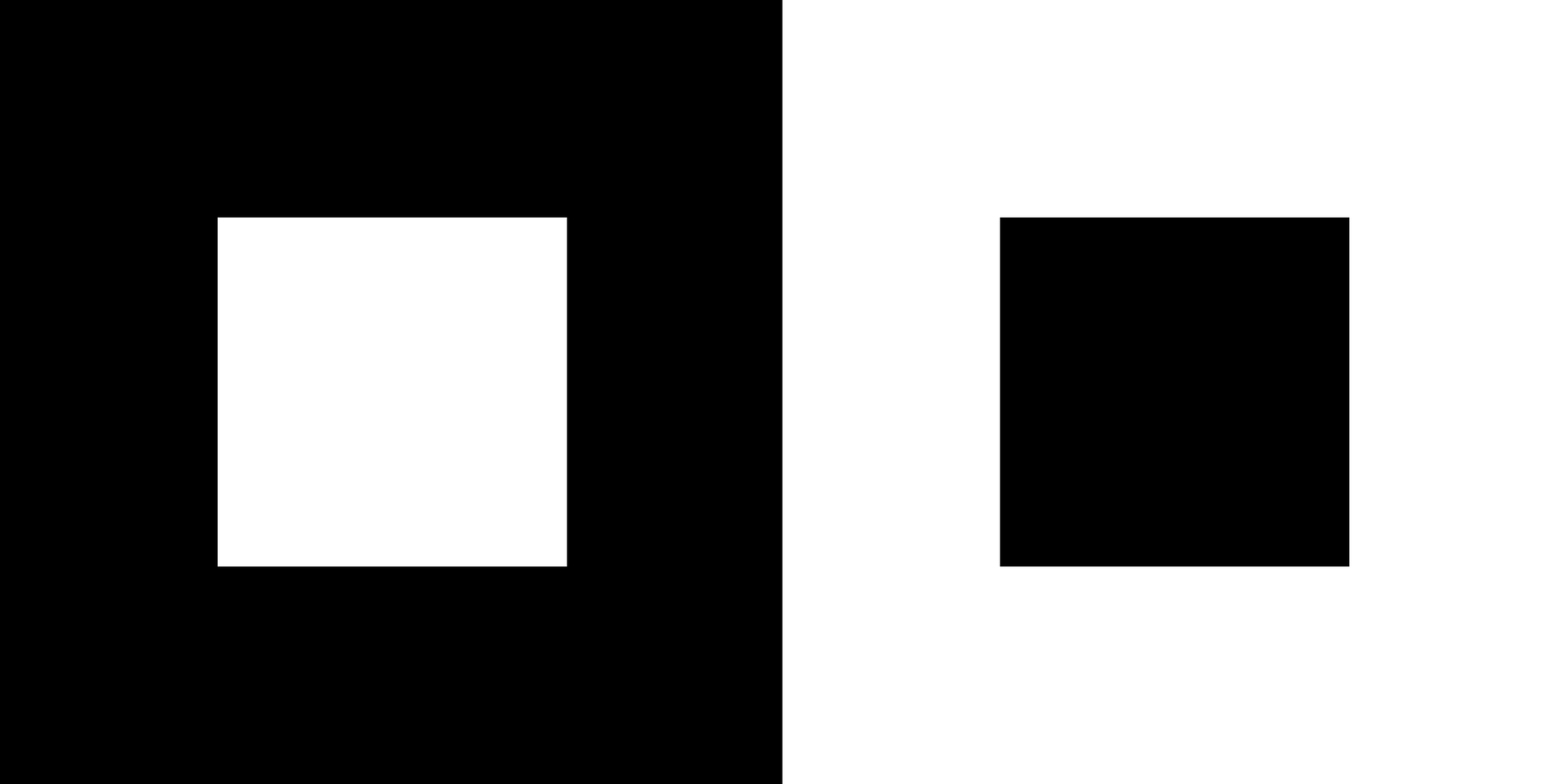
Irradiacja
Z anatomicznej struktury ludzkiego oka (i z właściwości tej budowy) bierze się złudzenie, że biały kwadrat na czarnym tle wydaje się być większy od czarnego na białym tle – choć w rzeczywistości obydwa są takie same.

Przedstawione zjawiska pokazują, że nie zawsze to, co widzimy jest takie, jak nam się wydaje. Co jednak możemy zrobić, jeśli chcemy celowo zmienić właściwości obrazu tak, by pasował do naszego wyobrażenia, np. tworząc wizualizację zawieszenia plakatów na ścianach w nowym pokoju? Wtedy przychodzą nam z pomocą przekształcenia dostępne w programie graficznym – omówiono je w tym e‑materiale.
Przekształcenia
W programach graficznych możemy nie tylko tworzyć nowe, ale także przekształcać gotowe obrazy. Mamy więc wpływ na ich wielkość i kształt, możemy zmieniać odległości i relacje pomiędzy ich elementami, stosując pochylanie, obrót, zmianę perspektywy, skalowanieskalowanie, odbicie czy przekształcenie – a więc możemy robić wszystko, co powoduje, że obraz będzie postrzegany inaczej, niż został stworzony. Zapoznajmy się z wykorzystaniem tych opcji w programie GIMP.
GIMP oferuje szeroki zakres narzędzi do przekształceń obrazu. Należą do nich:
Wyrównanie(skrótQ),Przesunięcie(skrótM),Kadrowanie(skrótShift + C),Obrót(skrótShift + R),Skaluj(skrótShift + S),Nachylenie(skrótShift + H),Perspektywa(skrótShift + P),Przekształcenie 3D(skrótShift + W),Uniwersalne przekształcenie(skrótShift + T),Przekształcenie za pomocą uchwytów(skrótShift + L),Odbicie(skrótShift + F),Przekształcenie za pomocą klatki(skrótShift + G),Odkształcenie(skrótW).
Jeżeli przekształcenie nam odpowiada, akceptujemy je klawiszem Enter, a jeśli chcemy z niego zrezygnować, klikamy Esc.
Pobierz plik, aby odtworzyć procesy omówione w materiale
Opcje wspólne dla większości narzędzi
Każde z narzędzi przekształcania obrazu oferuje podobny zestaw opcji oraz widok szaro‑białych linii wokół obiektu, przy aktywacji narzędzia. Linie te pozwalają na edycję ręczną.
Po uruchomieniu danego narzędzia uaktywni się karta Opcje narzędzia.
Kierunek, decydujemy, czy to, co chcemy obrócić, jest widoczne, czy znajduje się na warstwie, która jest niżej, a co za tym idzie, jest przynajmniej częściowo niewidoczne. Domyślnie korzystamy z pierwszej opcji – Zwykły. 3. Interpolacja. Interpolacja odpowiada za jakość transformacji. Do wyboru jest kilka opcji, które warto przetestować i przekonać się, czym się różnią. Teoretycznie Interpolacja liniowa ma być skuteczna w przypadku obiektów z tekstem niewielką czcionką, a Sześcienna dawać gładkie krawędzie (ale może nie sprawdzać się przy obiektach z wieloma detalami). Interpolacja NoHalo pomaga przy nieznacznej zmianie wielkości zdjęcia, zaś LoHalo – przy zmniejszaniu obrazu o ponad połowę. 4. Przycinanie. Przycinanie warstwy to przydatna opcja – możemy wybrać Dostosowanie, Przycięcie, Kadrowanie do wyniku lub Kadrowanie z proporcjami. Warto sprawdzić, jak zachowa się dana warstwa przy określonym sposobie przycinania, aby nie okazało się, że zniknie fragment, który jest nam potrzebny. 5. Prowadnice. Prowadnice są liniami pomocniczymi, które ułatwiają pracę z kompozycją. Nie są dodatkową warstwą – są widoczne tylko w oknie programu podczas edycji.Obrót
Opcja Obrót pozwala nam na obracanie obiektu i może dotyczyć całego obrazu lub np. tylko wybranej warstwy. Zobaczmy, jak działa to w praktyce.
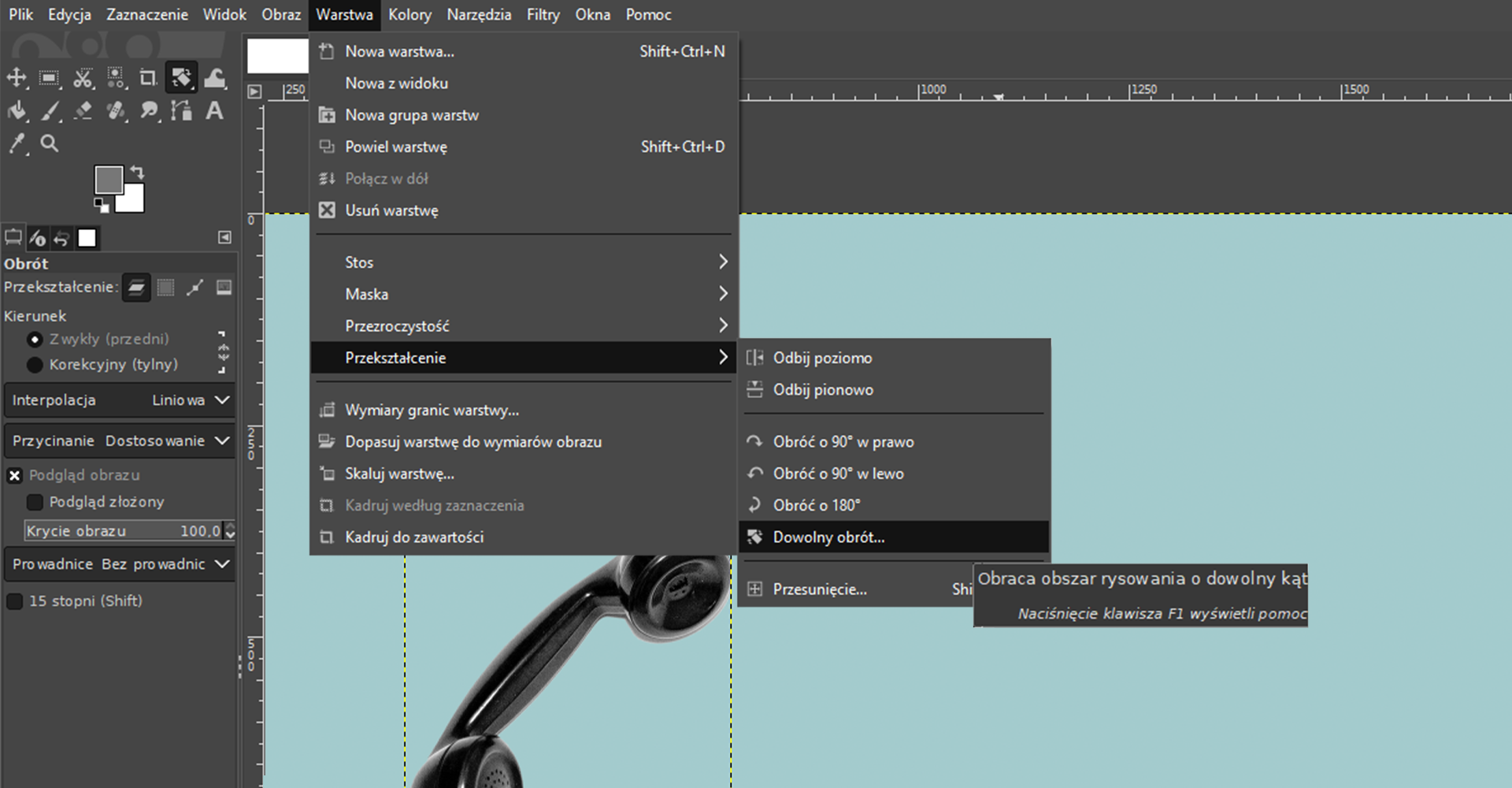
Uruchamiamy funkcję Obrót przez skorzystanie z menu, w którym wybieramy Warstwa | Przekształcenie, a następnie wybieramy jedną ze zdefiniowanych wartości (jak np. Odbij poziomo, czy Obróć o 180 (stopni) albo Dowolny obrót, co aktywuje narzędzie z lewego przybornika, które można też wybrać bezpośrednio lub za pomocą skrótu Shift + R.
Obracając cały obraz, obracamy też zablokowane lub ukryte warstwy.

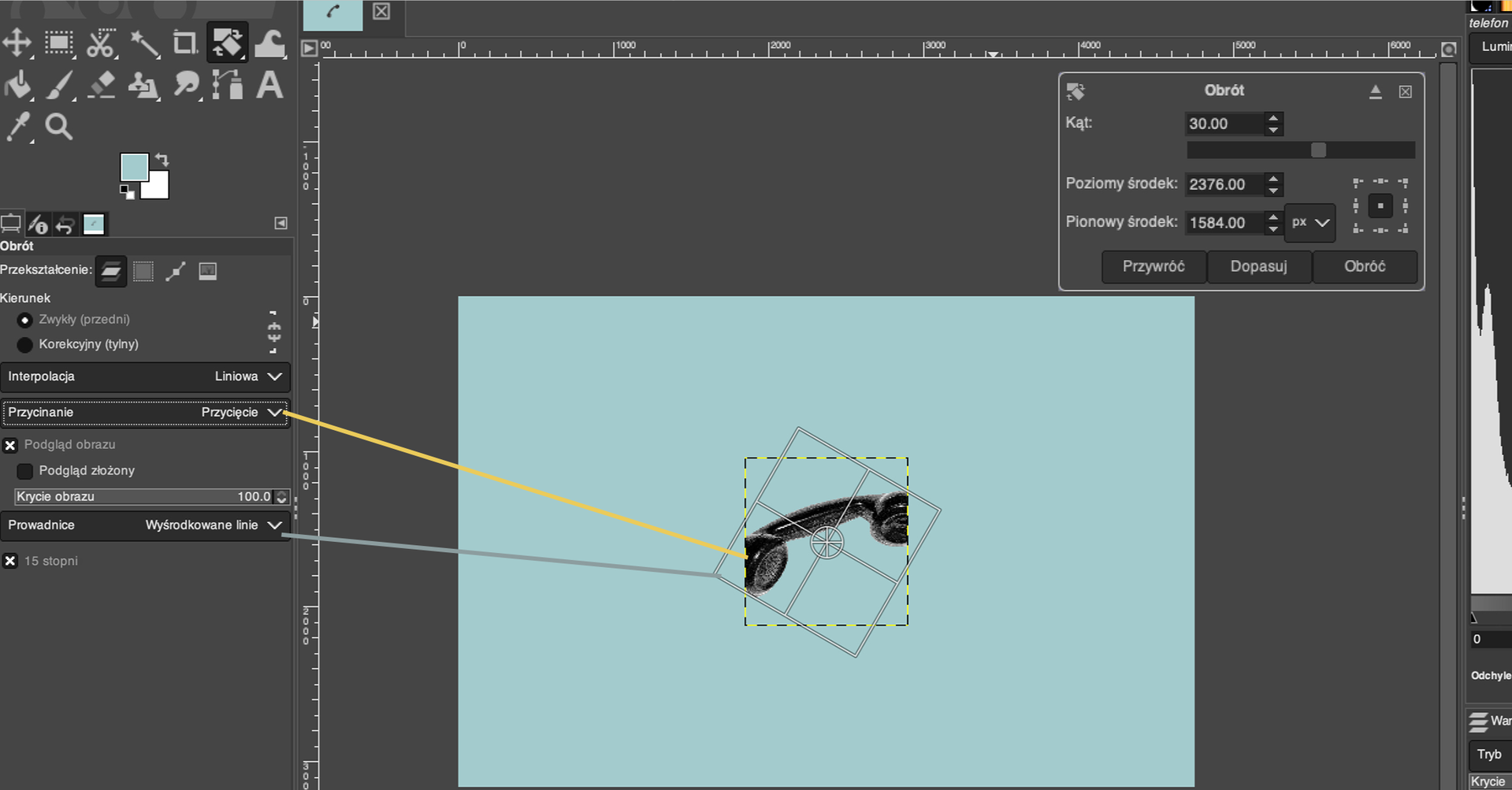
Obrót.Opcja 15 stopni powoduje, że każdy obrót ręczny będzie wielokrotnością tej wartości. Na zdjęciu nie widać co prawda manipulatorów, lecz jeśli chwycimy warstwę za dowolny narożnik, możemy ją bez problemu obrócić, a wartość kąta, jaką uzyskamy, będzie pojawiała się w okienku obrotu.

Przycinanie, która zależnie od wartości obrotu ucina obiekt do żółto‑czarnego kwadratu. Została też włączona opcja Prowadnice (Wyśrodkowane linie), co powoduje pojawienie się szarych linii z zaznaczonym centralnym punktem.Korzystając z opcji Dowolny obrót, możemy wpisać wartość w oknie dialogowym lub kliknąć na obiekt, następnie obracać go ręcznie, a zmiany zatwierdzić przyciskiem Obróć. Zwróćmy uwagę, że tuż nad tym przyciskiem możemy zmienić punkt, względem którego będzie wykonywany obrót. Przy zdjęciach zwykle zostawiamy środek obiektu, ale przy innych elementach może się okazać, że np. prawy lub lewy dolny narożnik sprawdzi się o wiele lepiej. Taki obrót zmieni rozmiar obszaru roboczego, a puste przestrzenie nie zostaną wypełnione.
Skalowanie
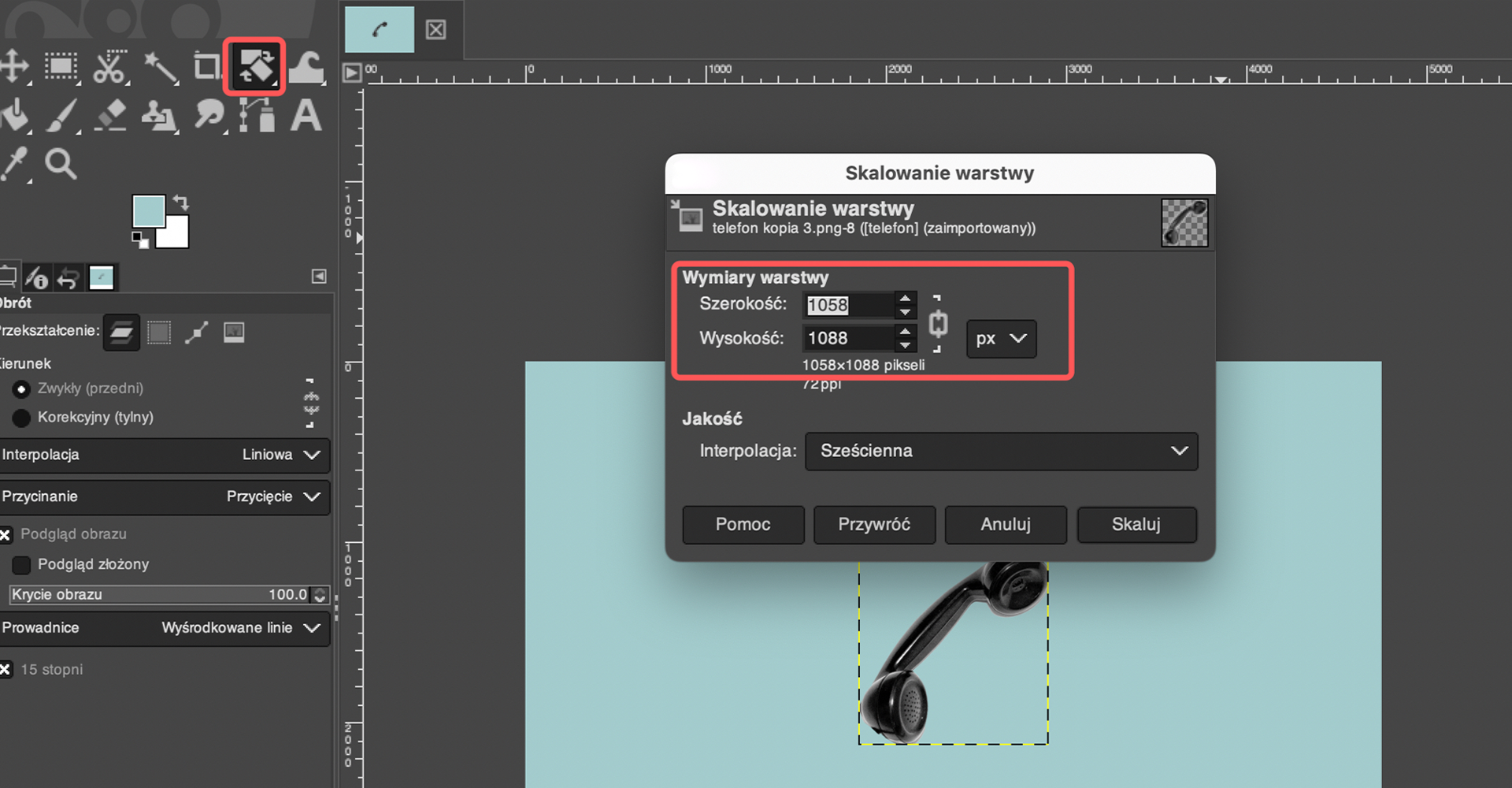
Skalowanie jest używane do zmiany rozmiaru warstwy, zaznaczenia, ścieżki lub obrazu. Możemy je uruchomić poprzez Warstwa | Skaluj warstwę, a następnie zmienić wartości w wyskakującym oknie. Możemy też wybrać je bezpośrednio z przybornika po lewej stronie (narzędzie Skalowanie) lub za pomącą skrótu Shift + S.

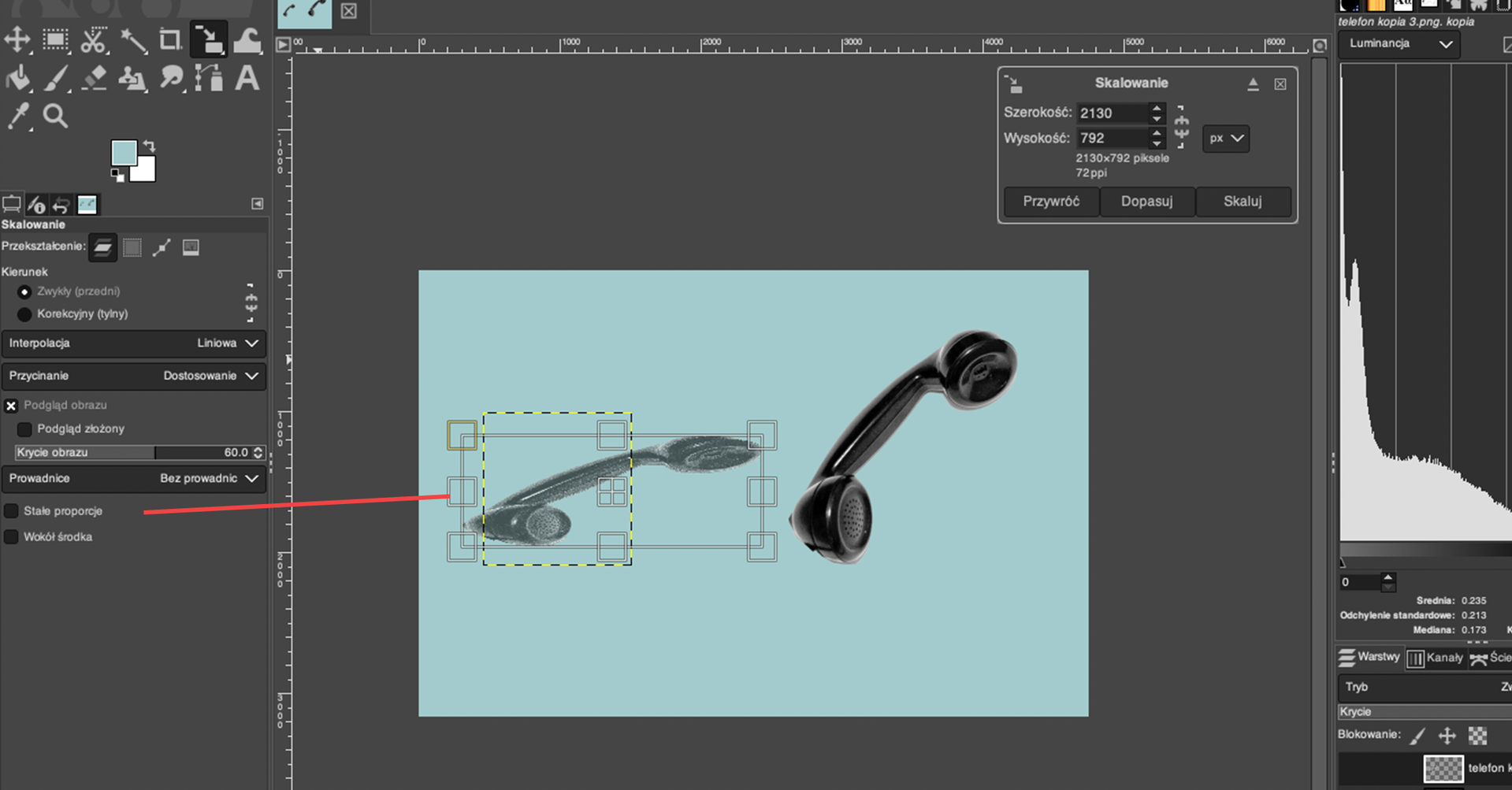
Poza wcześniej opisanymi ogólnymi opcjami mamy tu do dyspozycji dodatkowo Stałe proporcje, które możemy zaznaczyć ręcznie lub wcisnąć klawisz Shift. Opcja ta zapobiega zniekształceniu obiektu podczas edycji.

Stałe proporcje, a obiekt po prawej z włączoną.Opcja Wokół środka pozwala na skalowanie obiektu od jego centrum.

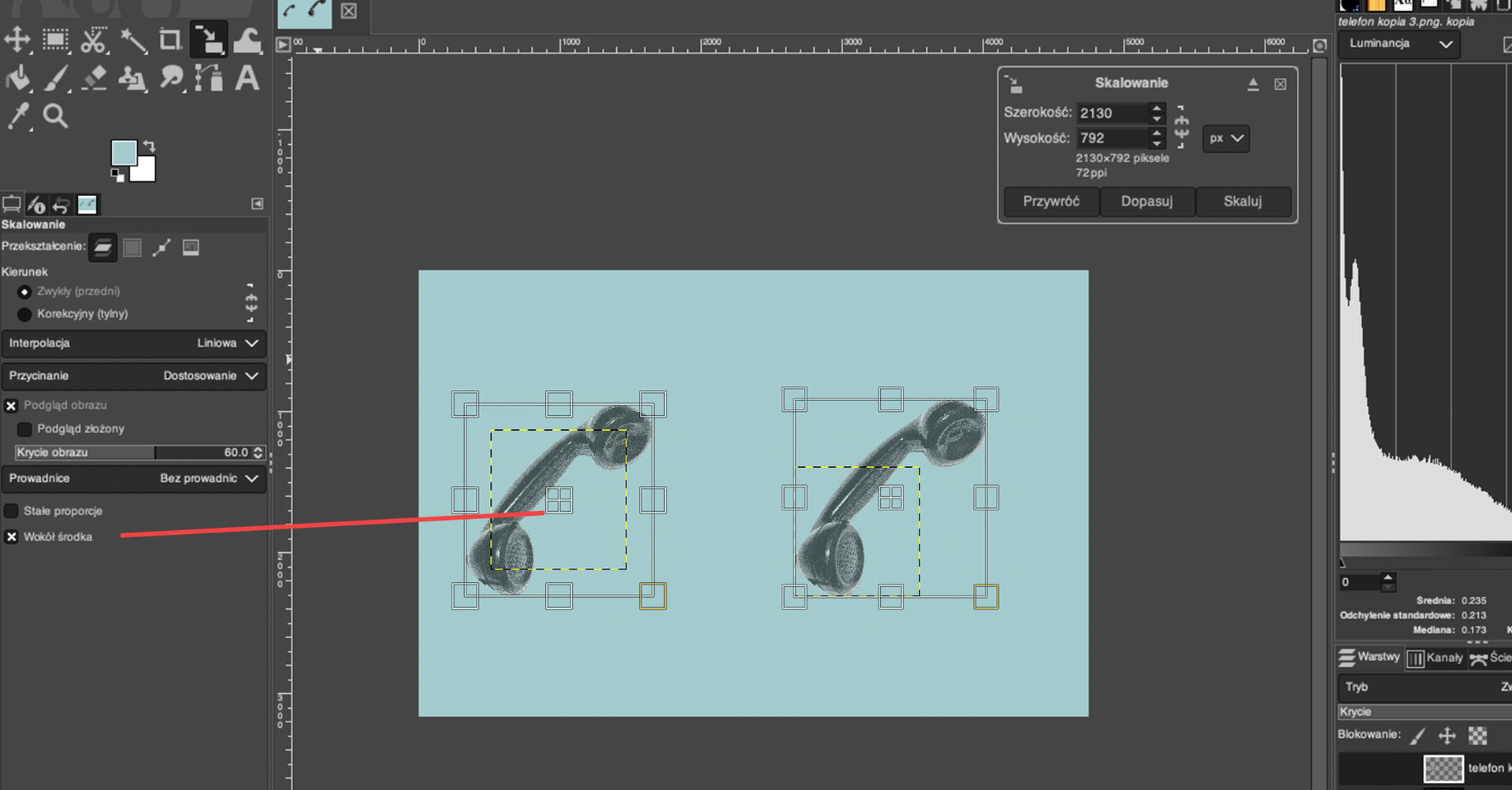
Wokół środka zaznaczona przy skalowaniu telefonu po lewej stronie blokuje miejsce, w którym znajduje się środek obiektu podczas jego skalowania.Nachylenie
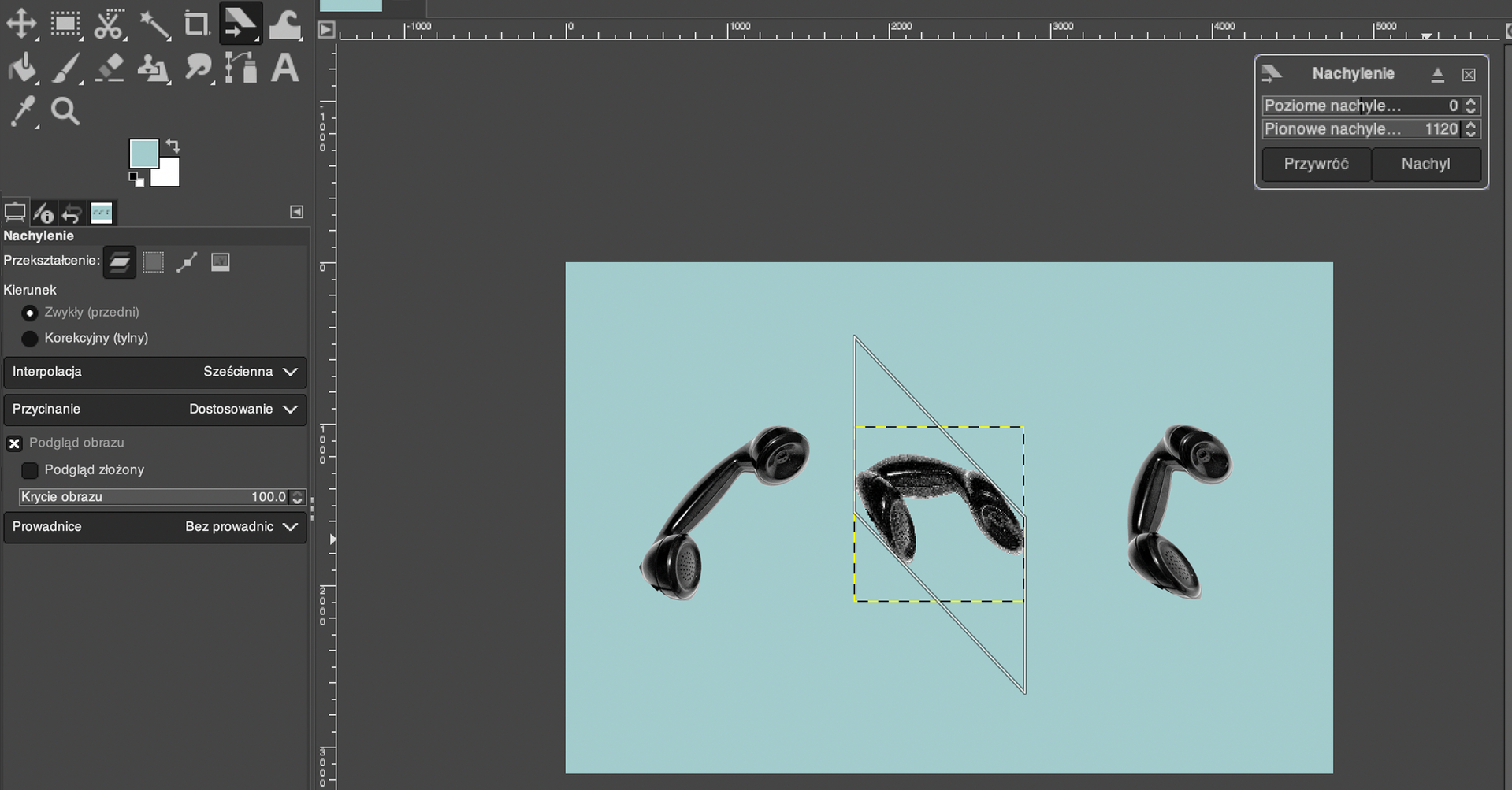
Narzędzie Nachylenie aktywujemy skrótem klawiszowym Shift + H lub wybierając je z przybornika po lewej stronie. Abyśmy mogli przekształcić wybraną warstwę, musi ona być aktywna. W przypadku wielu warstw na karcie Opcje narzędzia zaznaczamy Obraz i dopiero pochylamy obiekty. Musimy przy tym pamiętać, że w takim przypadku zmodyfikowane zostaną także te obiekty, które znajdują się na warstwach ukrytych.
Zmiany wprowadzamy ręcznie, chwytając za jeden z boków i pochylając obiekt lub wpisując w oknie dialogowym kąt nachylenia. Nie ma tutaj dodatkowych opcji, oprócz tych wcześniej opisanych.

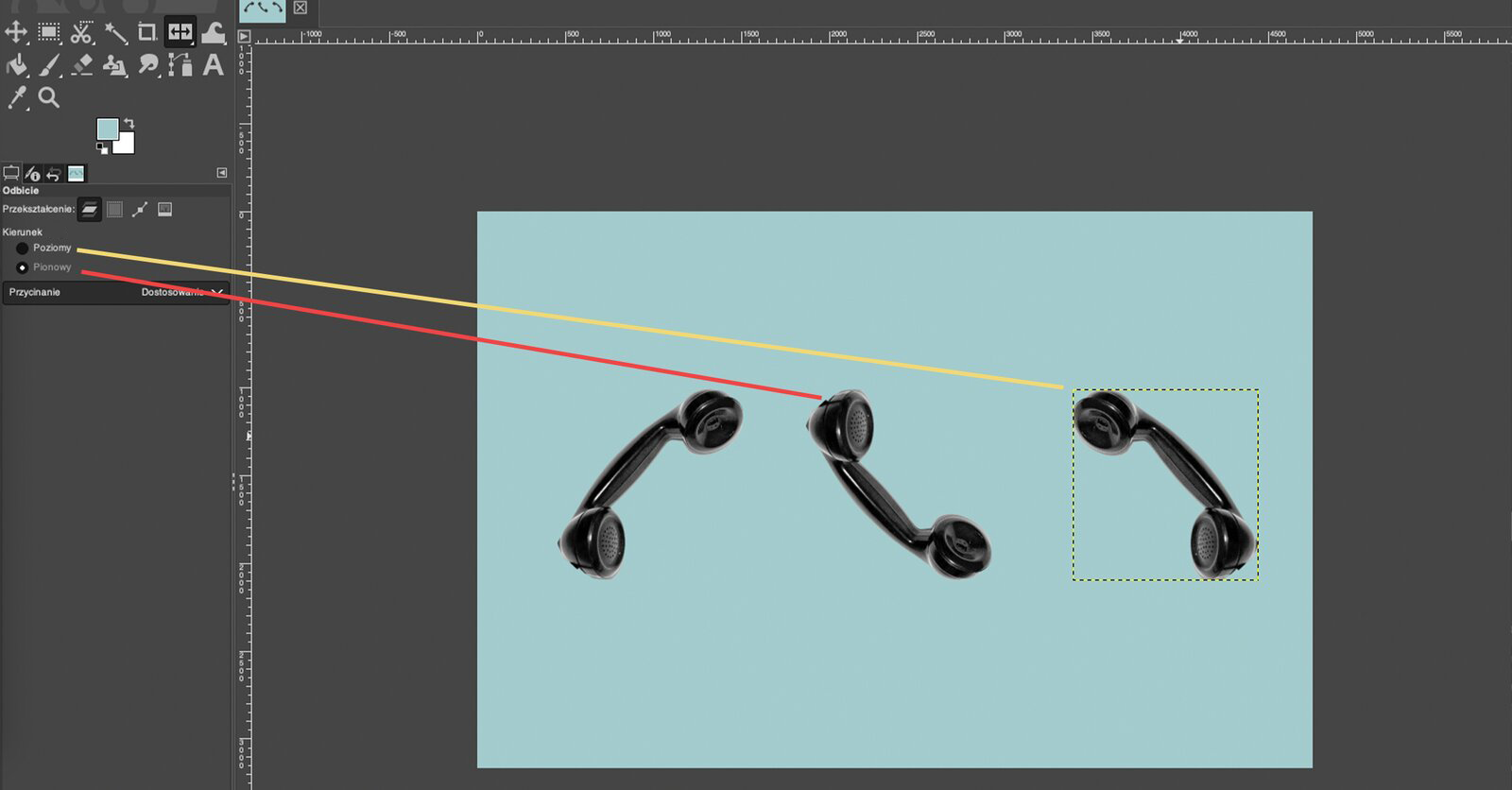
Odbicie
Narzędzie Odbicie pozwala jednym kliknięciem na obiekt odbić go wzdłuż osi w kierunku poziomym lub pionowym.

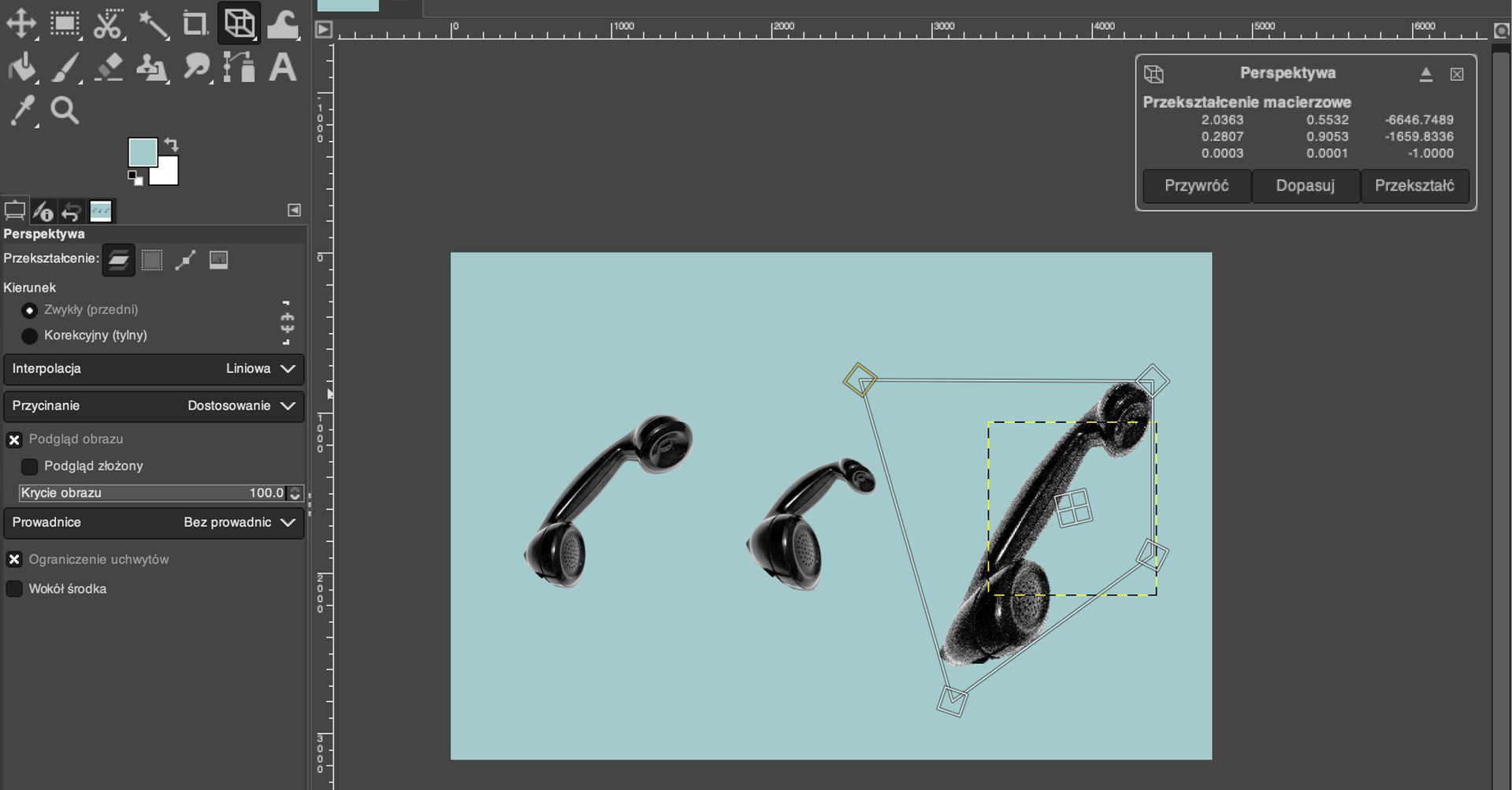
Perspektywa
Narzędzie Perspektywa pozwala na zmianę perspektywy aktywnej warstwy, zaznaczenia, ścieżki czy całego obrazu. Kliknięcie w polu roboczym spowoduje pojawienie się prostokątnej ramki lub siatki wokół zaznaczenia (lub wokół całego obrazu, jeśli nie ma zaznaczenia) z uchwytami w rogach. Manipulując nimi lub przesuwając punkt w centrum, można zmienić perspektywę.
Z dodatkowych dostępnych opcji mamy Ograniczenie uchwytów, które ogranicza ruch rogów szarych prowadnic wzdłuż krawędzi i przekątnej, oraz Wokół środka, które blokuje punkt środkowy przekształcenia.

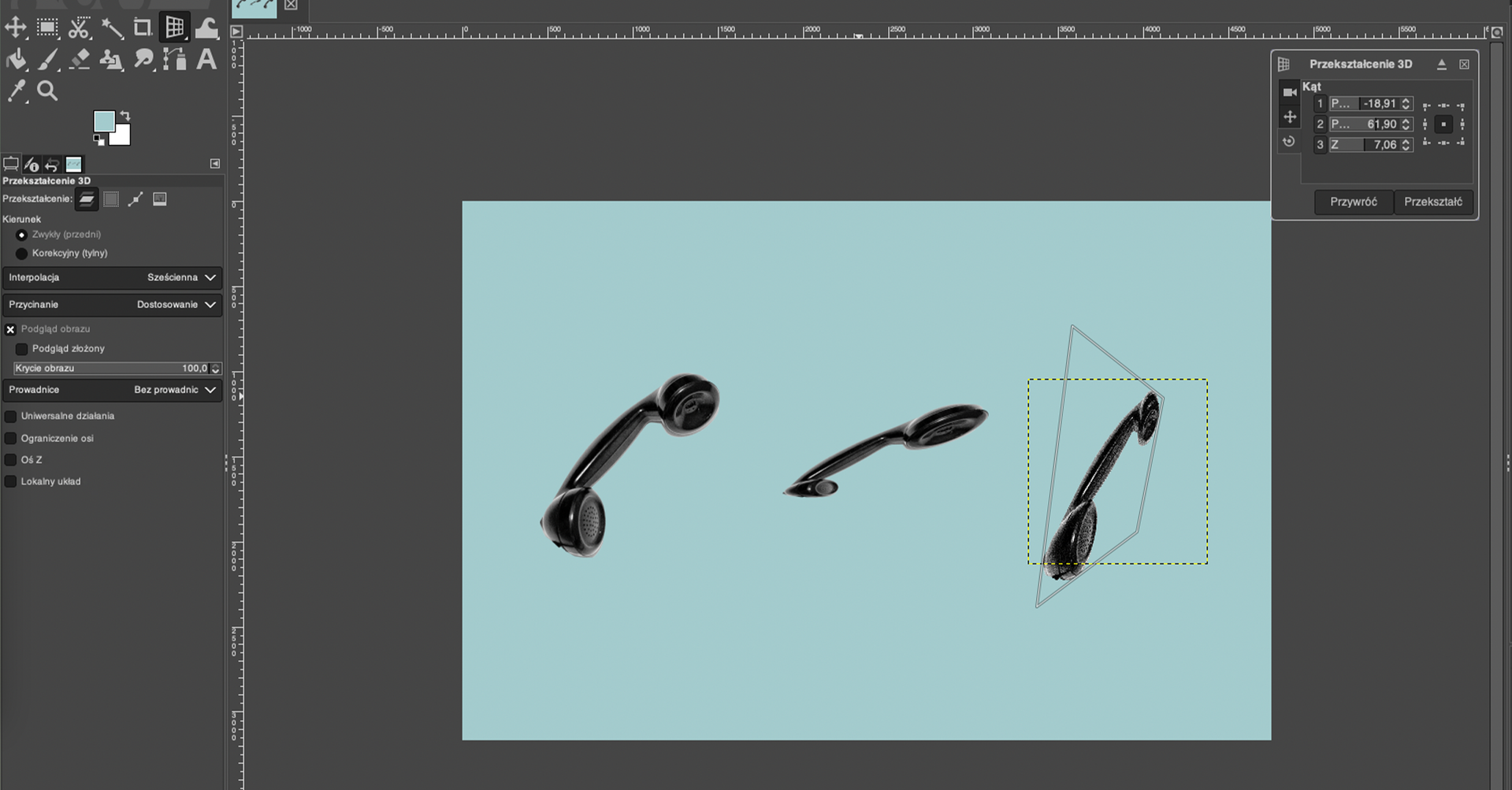
Przekształcenie 3D
Korzystając z opcji Przekształcenie 3D możemy obracać zaznaczony obiekt w przestrzeni trójwymiarowej. W tym celu należy kliknąć i przytrzymać lewy przycisk myszy podczas przeciągania kursora na obiekcie.

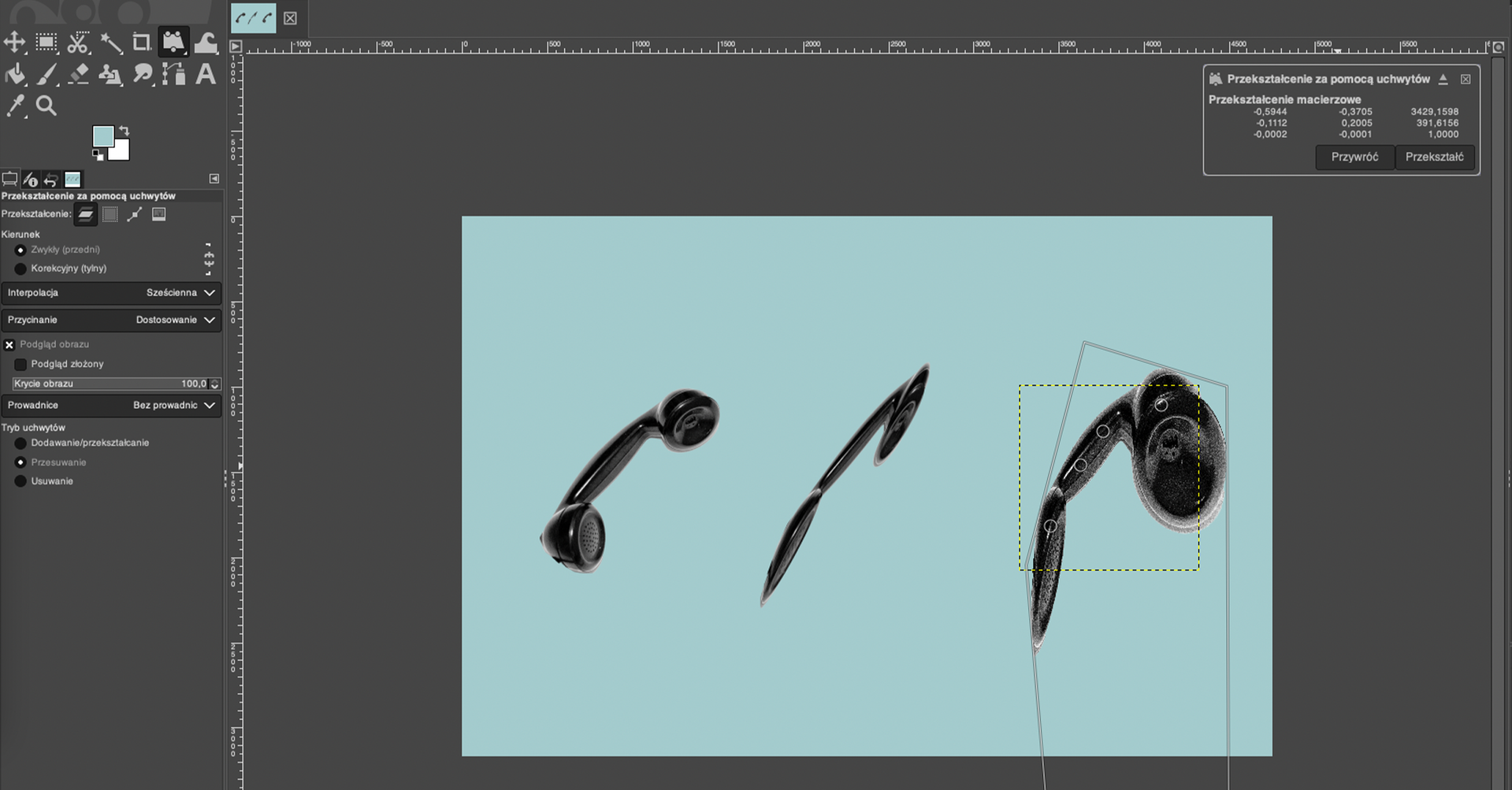
Przekształcenia 3D, z lewej obraz oryginalny.Przekształcenie za pomocą uchwytów
Korzystając z opcji Przekształcenie za pomocą uchwytów modyfikujemy obraz za pomocą pinezek, które sami umieszczamy na obrazie. Jest to opcja, którą warto przetestować i sprawdzić, jakie efekty można uzyskać.

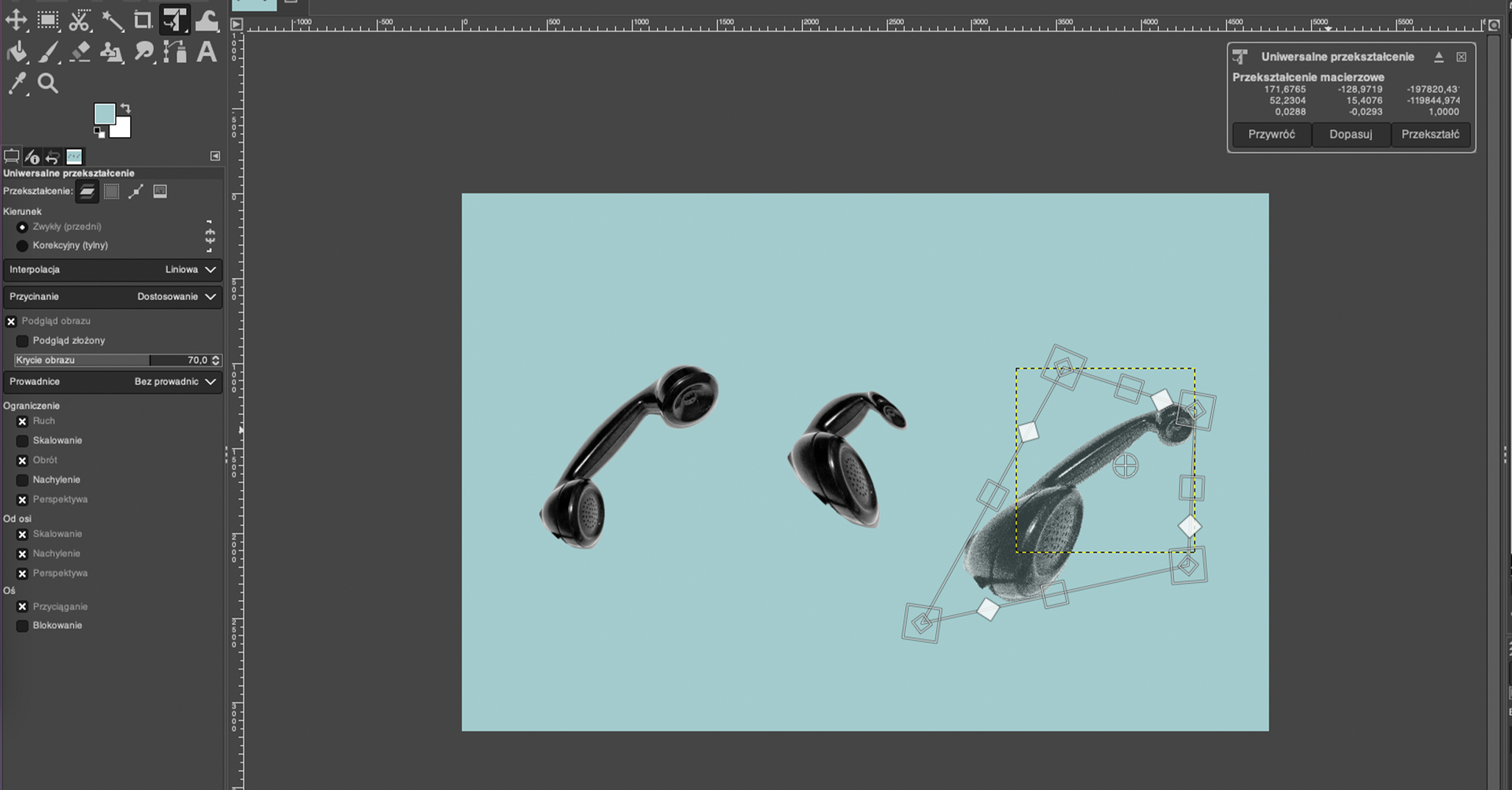
Uniwersalne przekształcenie
Jak sama nazwa wskazuje, program daje nam narzędzie, które zawiera większość wymienionych wyżej opcji. Wokół grafiki pojawia się wiele uchwytów, które pozwalają na dowolne transformacje. Możemy dany obiekt powiększać, pomniejszać, obracać, nachylać i zmieniać jego perspektywę.

Obiekt przekształceń
Znacznie częściej wykonuje się obrót pojedynczych warstw, ścieżek czy zaznaczeń, niż całego obrazu. W takim wypadku należy zwrócić uwagę na to, co mamy aktualnie zaznaczone. Jeżeli na warstwie znajduje się maska, musimy się upewnić, że zaznaczyliśmy warstwę, a nie maskę. W przeciwnym razie warstwa pozostanie nienaruszona, natomiast maska zostanie obrócona lub odbita.
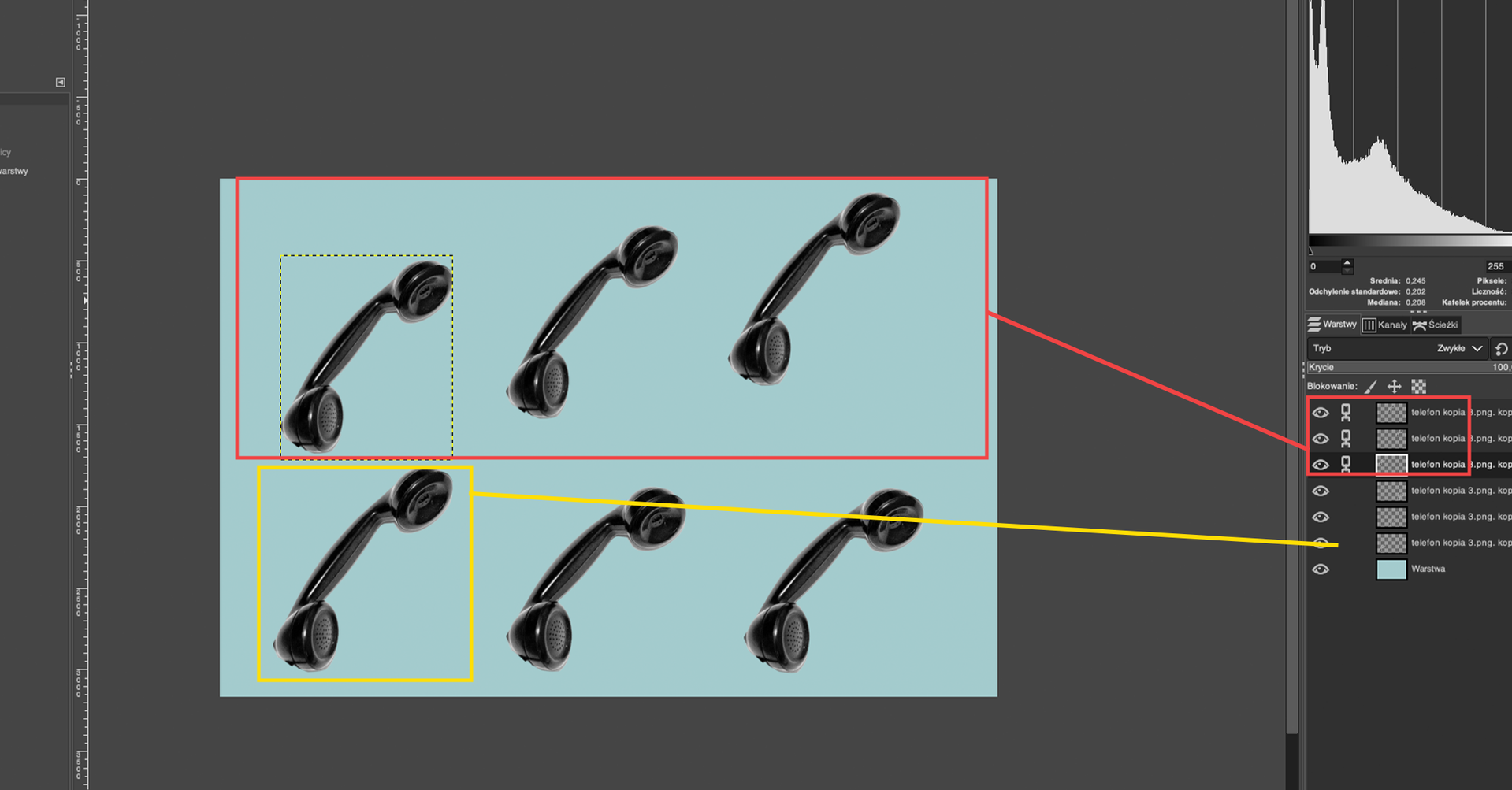
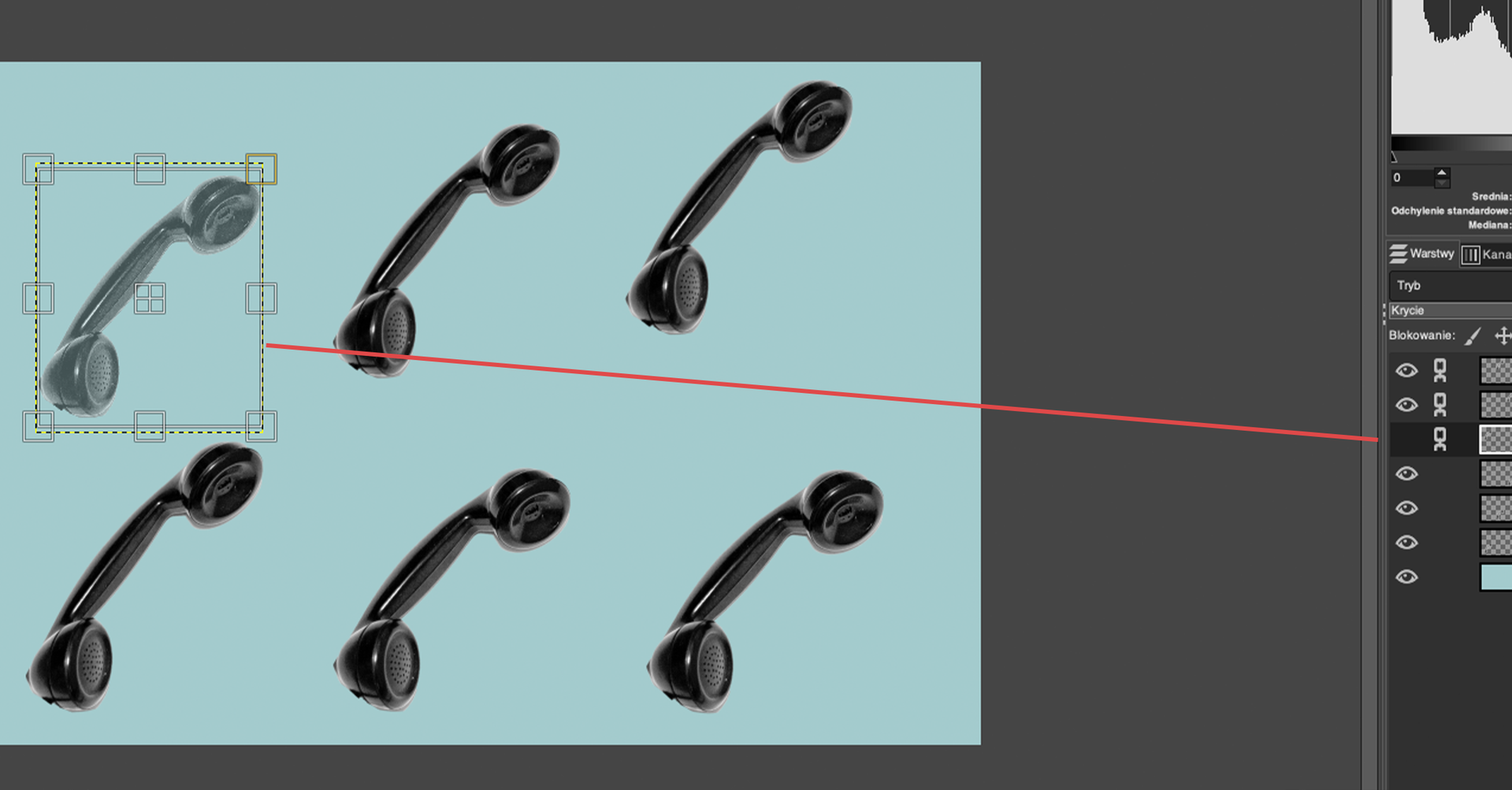
Aby edytować kilka warstw jednocześnie, zaznaczamy przy nich ikonę łańcucha. Dzięki temu każda transformacja będzie wpływać na warstwy z aktywnym łańcuchem. Bez włączenia tej opcji działamy tylko na warstwie aktywnej (tej, na którą kliknęliśmy).

Podczas edycji warstw z aktywną ikoną łańcucha zmiany są widoczne tylko na jednej warstwie, dopiero po zatwierdzeniu klawiszem Enter program nanosi zmiany na wszystkie pozostałe warstwy złączone łańcuchem.

Słownik
punkt widzenia; w grafice: przedstawienie trójwymiarowego obiektu na dwuwymiarowej płaszczyźnie w sposób dający wrażenie głębi
w grafice rastrowej: naniesienie obrazu na siatkę o innej liczbie pikseli niż siatka oryginalna