Przeczytaj – Photoshop
Złudzenia optyczne
Koń, jaki jest, każdy widzi – mówi przysłowie. Czy jednak na pewno? Czy to, że coś widzimy, sprawia że możemy jednoznacznie określić pewne cechy tego obiektu, np. wielkość i kształt, odległość oraz relację między jego elementami?
Zdecydowanie tak nie jest – wynika to z właściwości ludzkiej percepcji, która w wielu wypadkach pozwala mózgowi na wprowadzające nas w błąd uproszczenia. Zapoznajmy się z kilkoma przykładami złudzeń związanych z deformacją kształtu, zmianą wielkości czy długości.
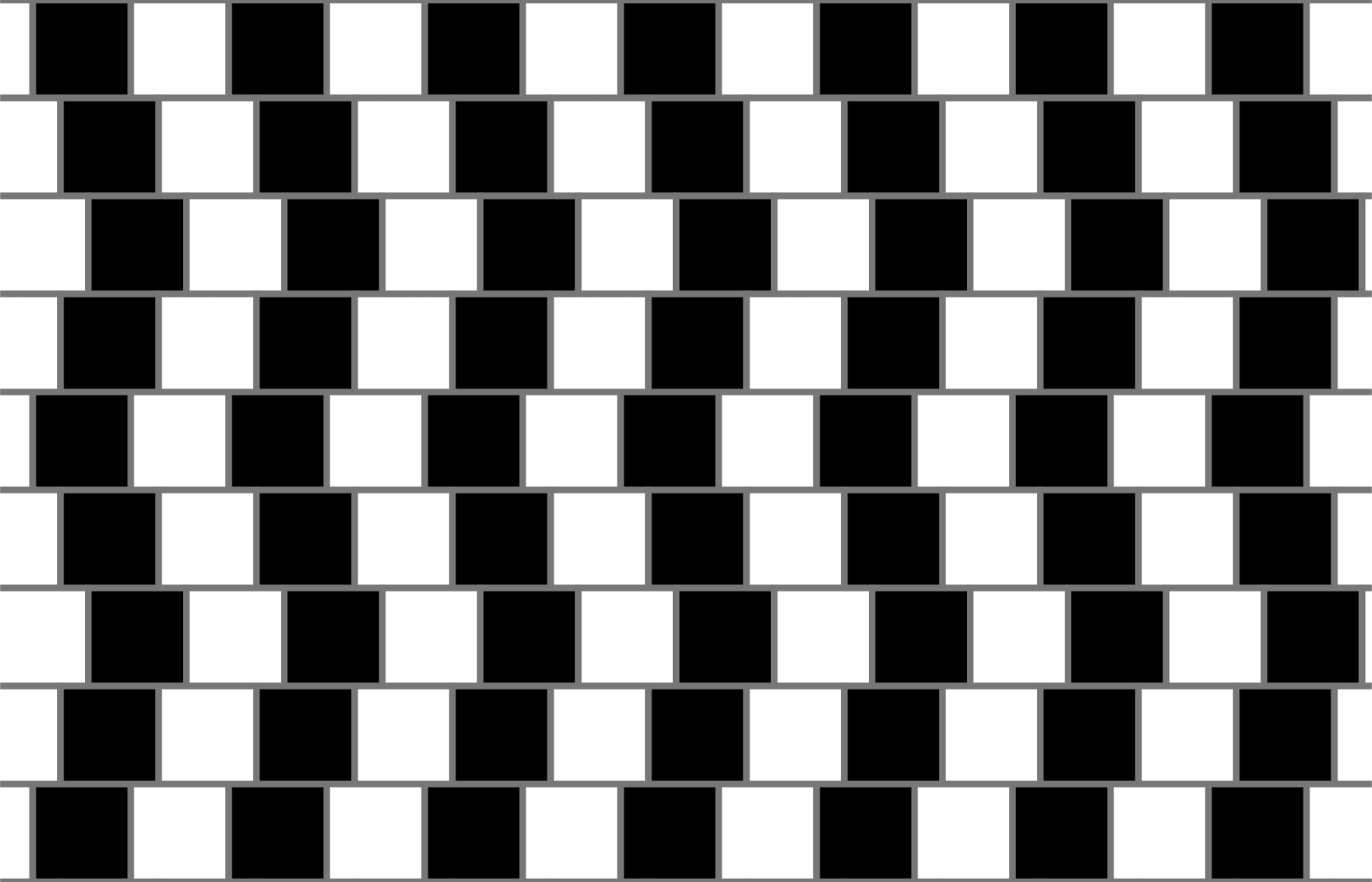
Złudzenie ściany kawiarni
Zjawisko to opisało dwoje badaczy, którzy obserwowali... ścianę lokalnej kawiarni w brytyjskim Bristolu. Przesunięcie czarnych i białych kafelków we wzorze, w połączeniu z otaczającą je szarą fugą powoduje, że poszczególne rzędy wydają się przechylać – a wcale tak nie jest.

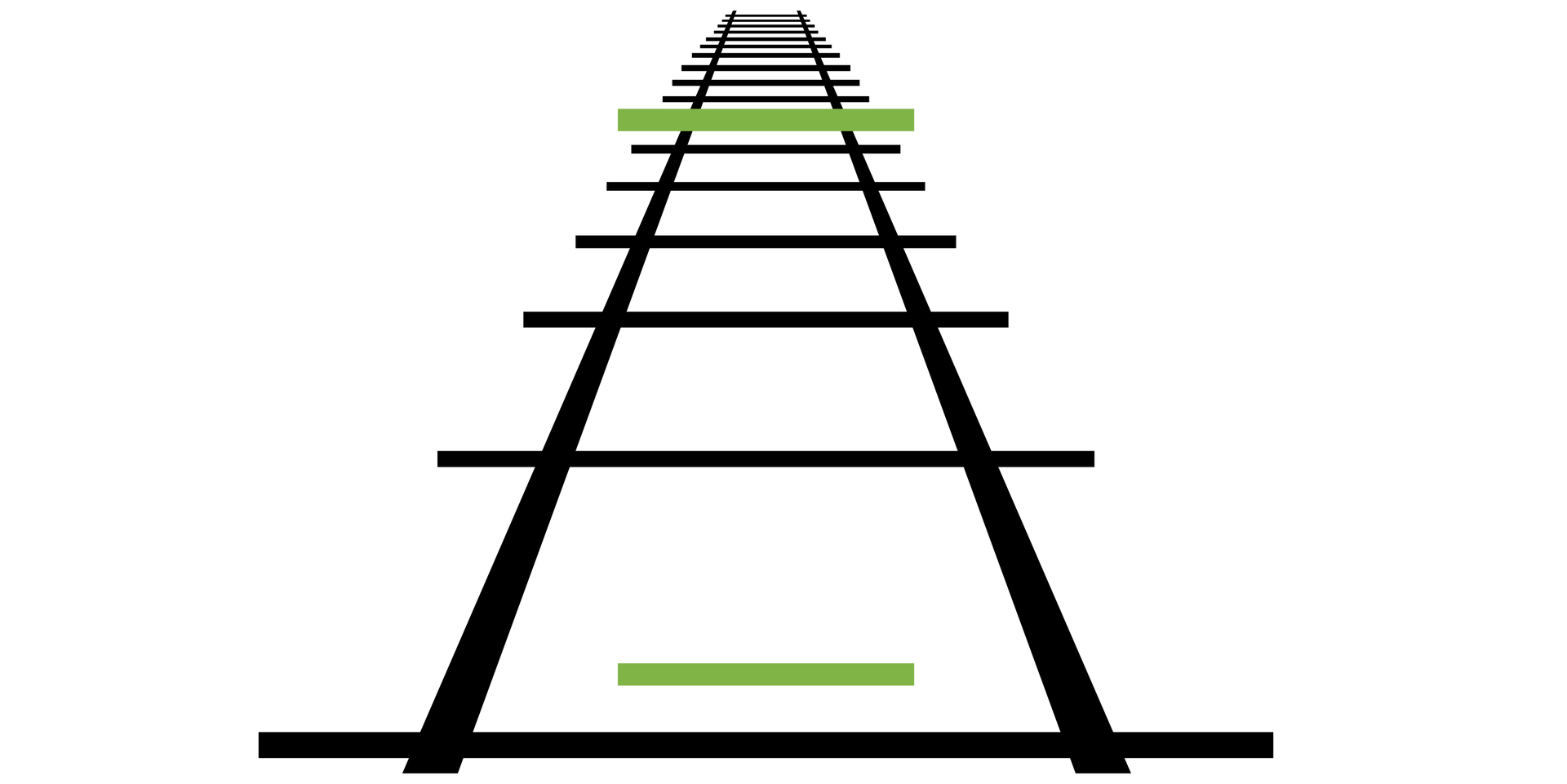
Złudzenie Ponza
Obie zielone linie są tej samej długości, pomimo tego że górna wydaje się być dłuższa. Działa tu mechanizm, w którym boczne linie układają się tak jak tory kolejowe biegnące w dal. Przyzwyczajony do oceny odległości mózg interpretuje je, jakby leżały w oddalającej się perspektywieperspektywie. Oznacza to, że górna pozioma linia (przechodząca przez „szyny”) powinna być dłuższa od dolnej – a w rzeczywistości są one jednakowe.

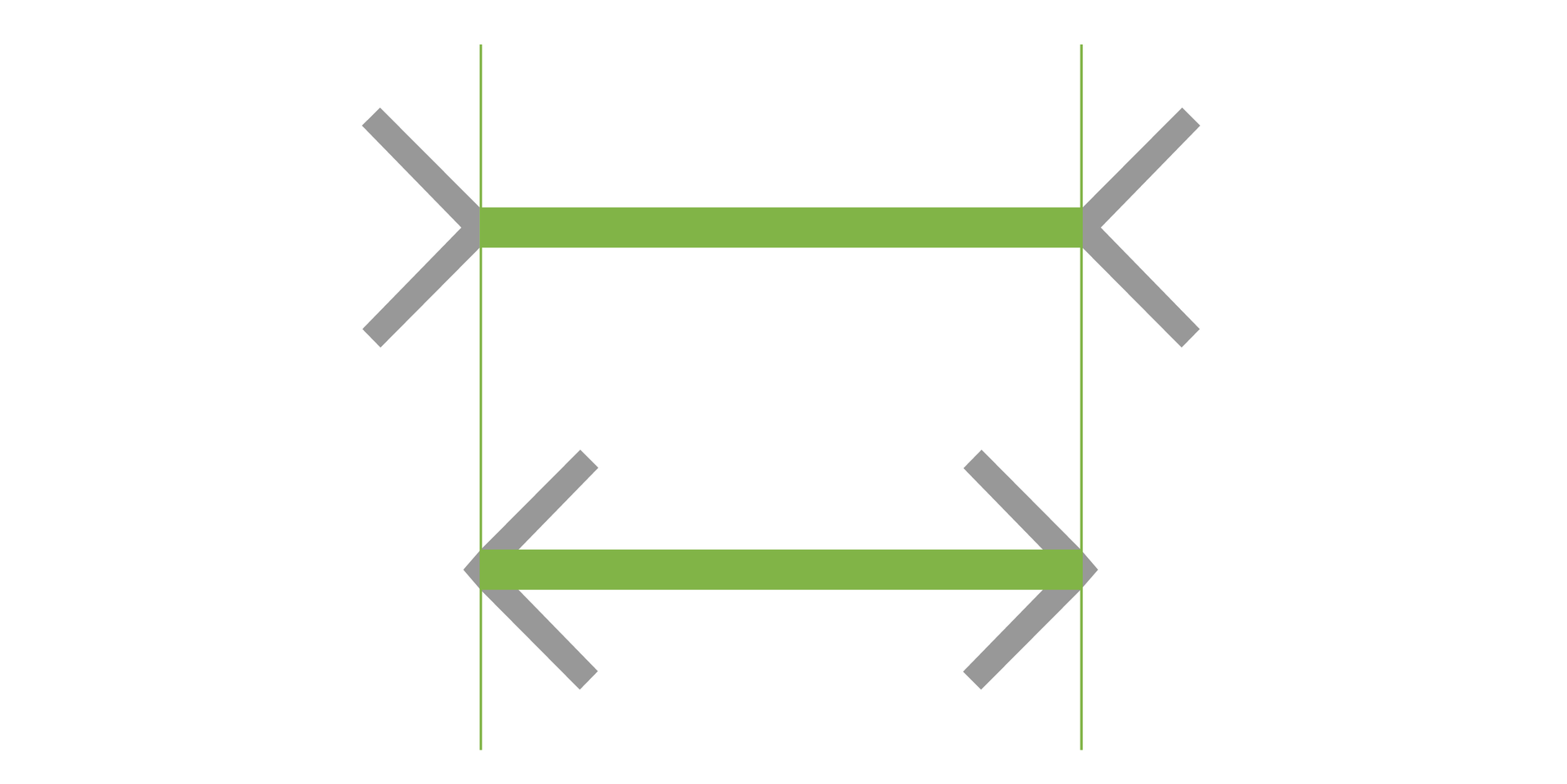
Złudzenie Mullera‑Lyera
Mimo tego, że obydwie linie poziome przedstawione na grafice są równe, to górna wydaje się być dłuższa od dolnej. Prawdopodobnie ma to związek z przyzwyczajeniem percepcji do prostokątów i kątów prostych, wszechobecnych w otaczającej nas architekturze. Podobno, gdy badano osoby mieszkające w okrągłych chatach, nie zgłaszały one różnicy długości pomiędzy zaprezentowanymi odcinkami.
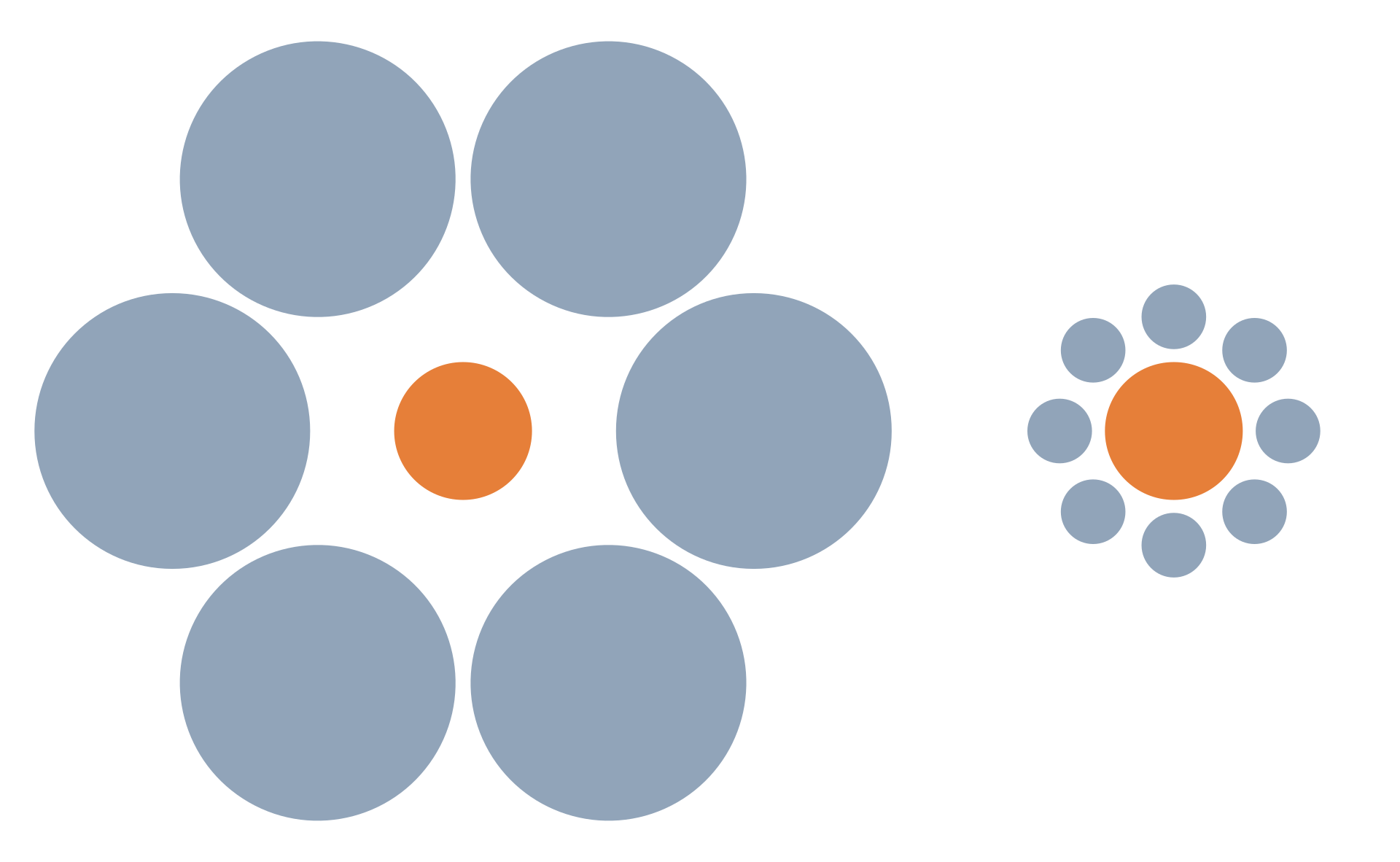
Złudzenie Ebbinghausa
Obydwa pomarańczowe koła są tej samej wielkości, choć otoczenie ich mniejszymi lub większymi kołami powoduje, że zaczynamy postrzegać je inaczej. Złudzenie to będzie występowało także w przypadku innych kształtów, np. trójkątów czy prostokątów, przy czym kształty środkowe i zewnętrzne muszą być takie same lub bardzo do siebie podobne.

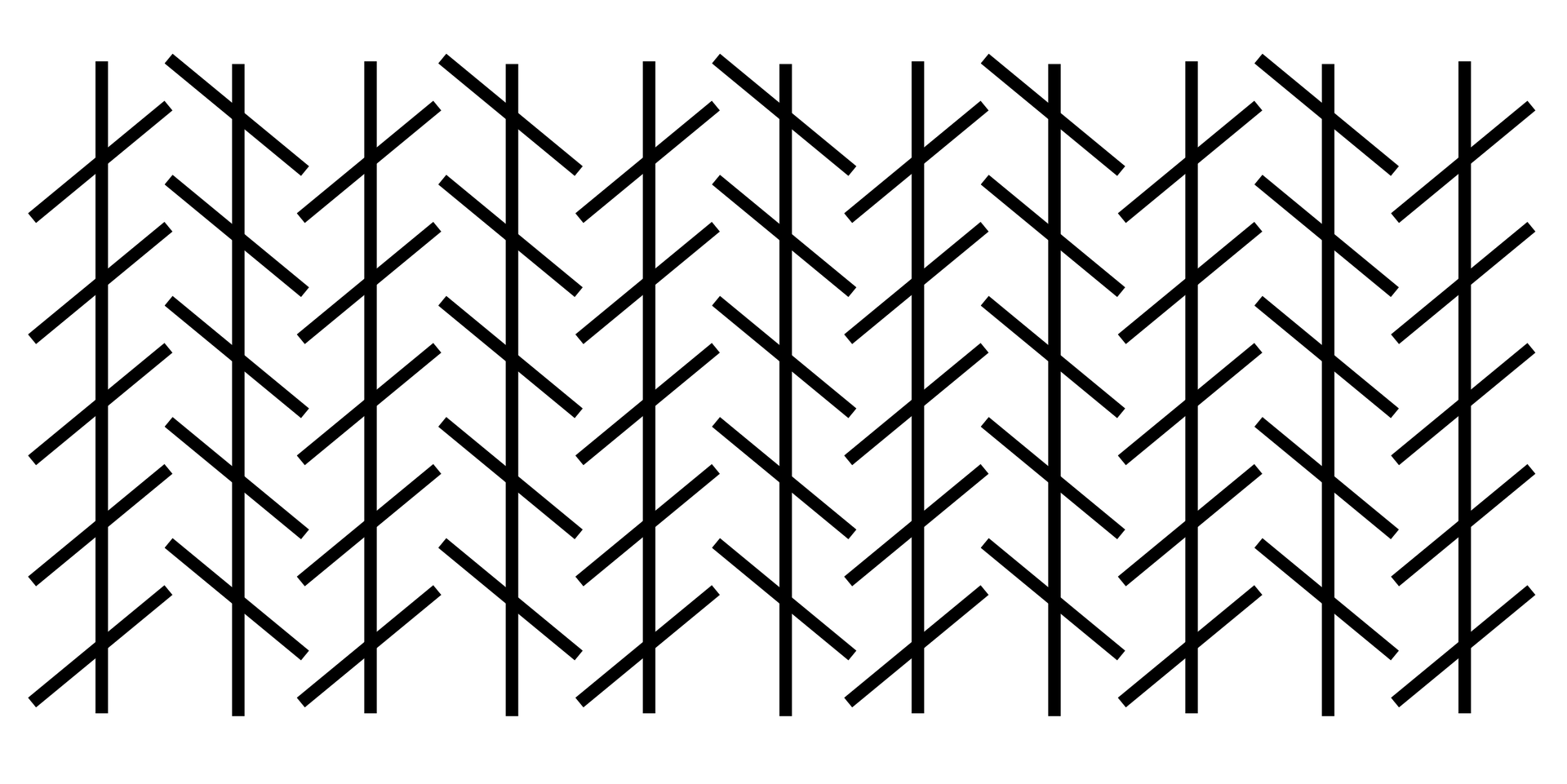
Złudzenie Zollnera
Złudzenie to występuje po przecięciu równoległych linii krótkimi, skośnymi odcinkami – linie pionowe, pod ich wpływem, wydają się nachylać.

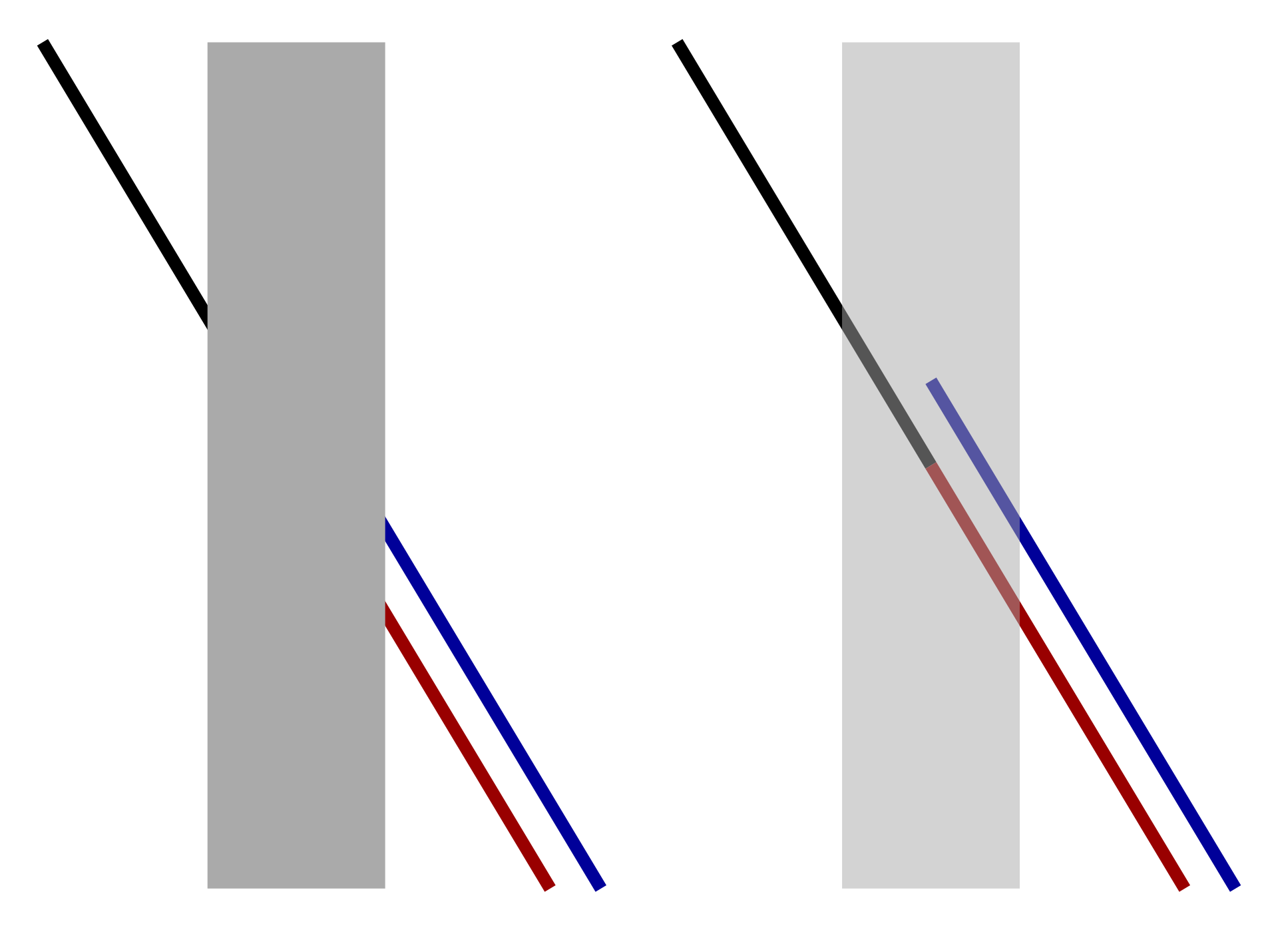
Złudzenie Poggendorffa
Szary prostokąt przykrywa środek skośnie położonej linii, w efekcie czego wydaje się, że początek i koniec linii nie leżą na jednej prostej.

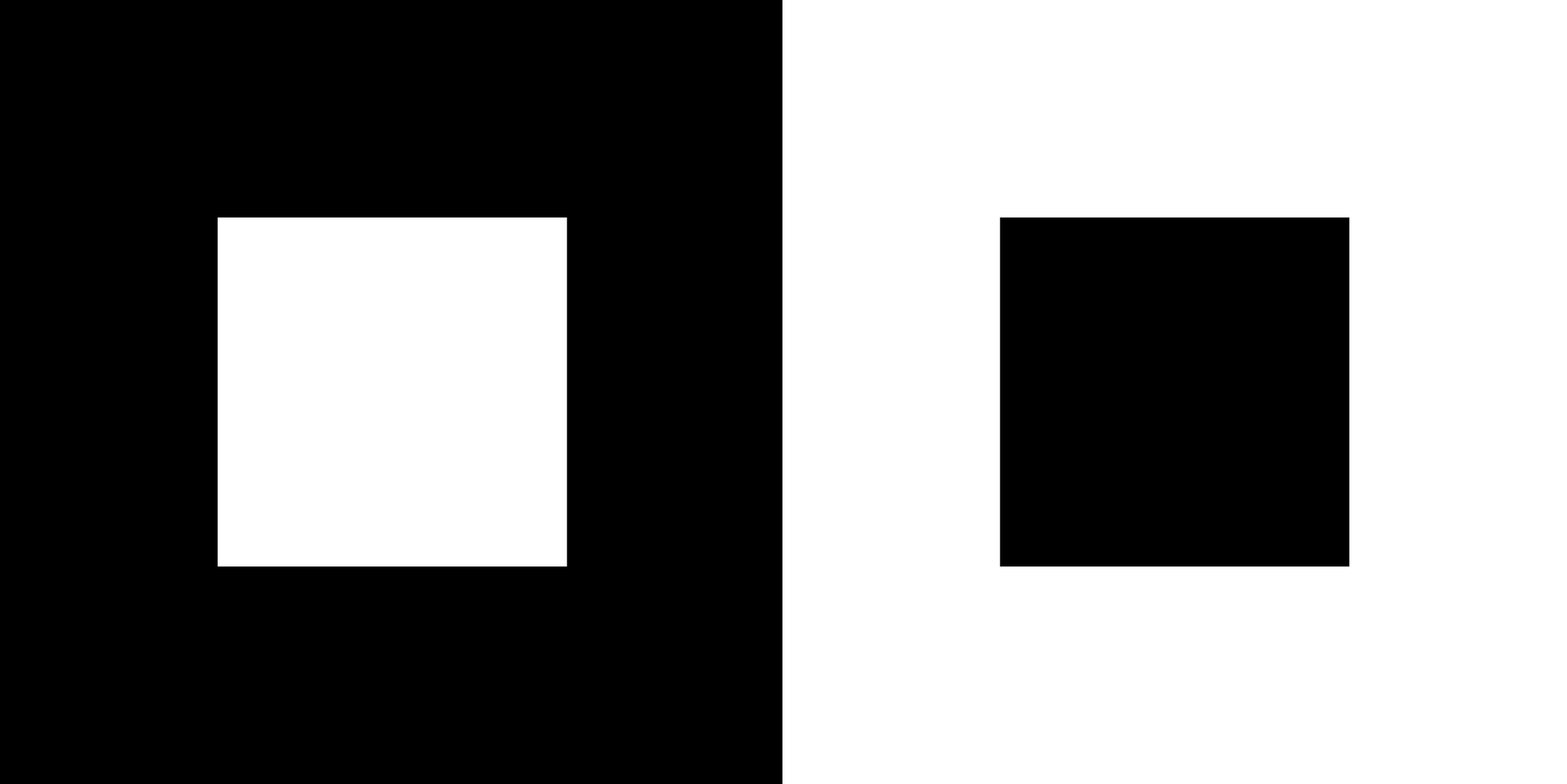
Irradiacja
Z anatomicznej struktury ludzkiego oka (i z właściwości tej budowy) bierze się złudzenie, że biały kwadrat na czarnym tle wydaje się być większy od czarnego na białym tle – choć w rzeczywistości obydwa są takie same.

Powyższe zjawiska pokazują, że nie zawsze to, co widzimy jest takie, jak nam się wydaje. Co jednak możemy zrobić, jeśli chcemy celowo zmienić właściwości obrazu tak, by pasował do naszego wyobrażenia, np. tworząc wizualizację zawieszenia plakatów na ścianach w nowym pokoju? Wtedy przychodzą nam z pomocą przekształcenia dostępne w programie graficznym, z którymi możesz się zapoznać w niniejszym e‑materiale.
Przekształcenia
W programach graficznych możemy nie tylko tworzyć nowe, ale także przekształcać gotowe obrazy. Mamy więc wpływ na ich wielkość i kształt, możemy zmieniać odległości i relacje pomiędzy ich elementami, stosując pochylanie, obrót, zmianę perspektywy, skalowanieskalowanie, odbicie czy przekształcenie – a więc możemy robić wszystko, co powoduje, że obraz będzie postrzegany inaczej, niż został stworzony. Zapoznajmy się z wykorzystaniem przekształceń w programie Photoshop.
Photoshop oferuje wiele opcji transformacji obrazu, dostępnych w menu Edycja | Przekształć (można je również otworzyć, używając skrótu klawiszowego Ctrl + T). Należą do nich:
Skala,Obrót,Pochyl,Zniekształć,Perspektywa,Wypaczenie,Obrót 180°,Obrót o 90° w prawo,Obrót o 90° w lewo,Odbij w poziomie,Odbij w pionie.
Po wybraniu któregoś z nich, wokół grafiki pojawią się niebieskie linie z białymi, kwadratowymi punktorami. Jeśli chwycimy taki punktor, możemy ręcznie manipulować obiektem (bez konieczności wpisywania konkretnych wartości), co znacznie ułatwia i przyspiesza pracę. Musimy pamiętać, że jeżeli przekształcenie nam odpowiada, akceptujemy je klawiszem Enter, a jak chcemy z niego zrezygnować, klikamy Esc.
Przekształcenia mogą odnosić się do zaznaczenia, całej warstwy i jej maski, wielu warstw, ścieżki, kształtu wektorowego, kanału alfa lub całego obrazu.
Pobierz plik, aby odtworzyć procesy omówione w materiale
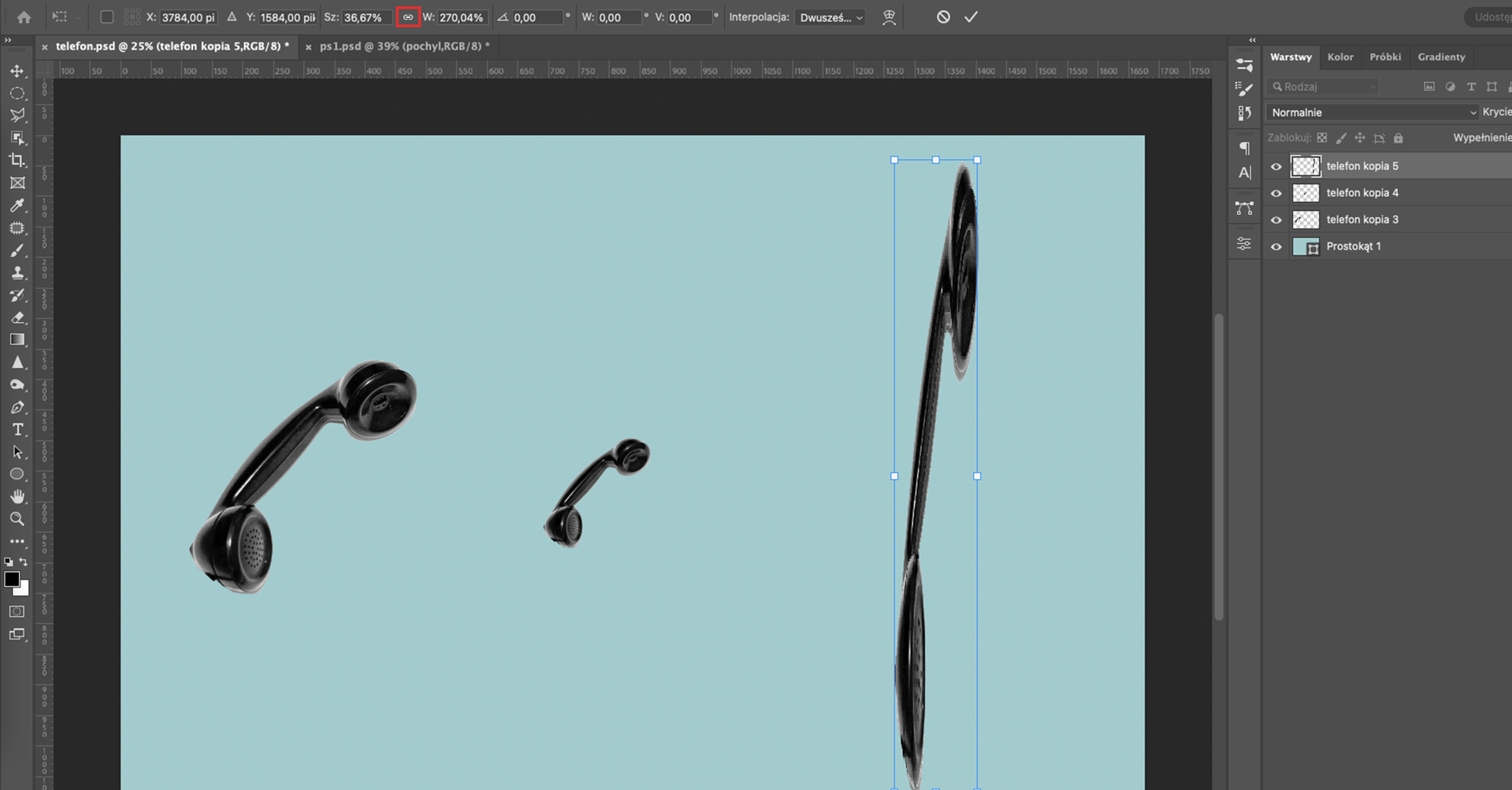
Skala
Kiedy korzystamy z opcji Skala, obiekt jest powiększany lub zmniejszany w pionie i poziomie jednocześnie. Aby zablokować relację wymiarów podczas skalowania, klikamy przycisk Zachowaj stosunek kątów na górnym pasku narzędzi (ikonka łańcucha). Opcję tę możemy włączyć lub wyłączyć za pomocą klawisza Shift.

Shift, dwa pozostałe zeskalowane bez niego.Obrót
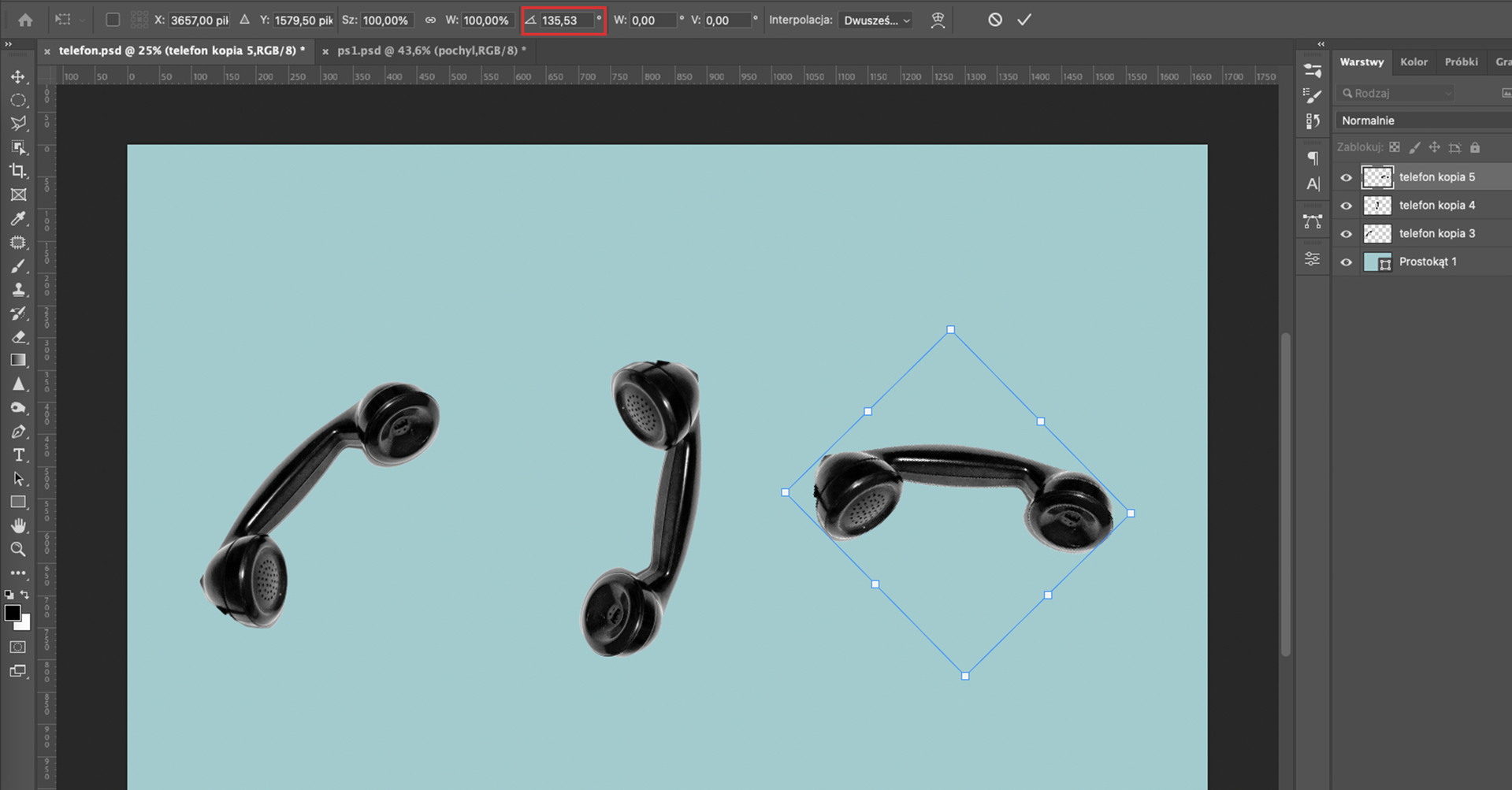
Po wybraniu z menu opcji Obrót na pasku opcji pojawi się pole, w którym możemy określić kąt obrotu, co często jest przydatne, gdy chcemy obrócić obiekt o konkretną wartość. Możemy również chwycić za widoczne kwadratowe punktory i obrócić obiekt ręcznie – w takim wypadku wartość obrotu zostanie uzupełniona automatycznie. Dostępne są obroty do 180 stopni w prawo i w lewo – te drugie opisuje się wartością ujemną.

Pochyl
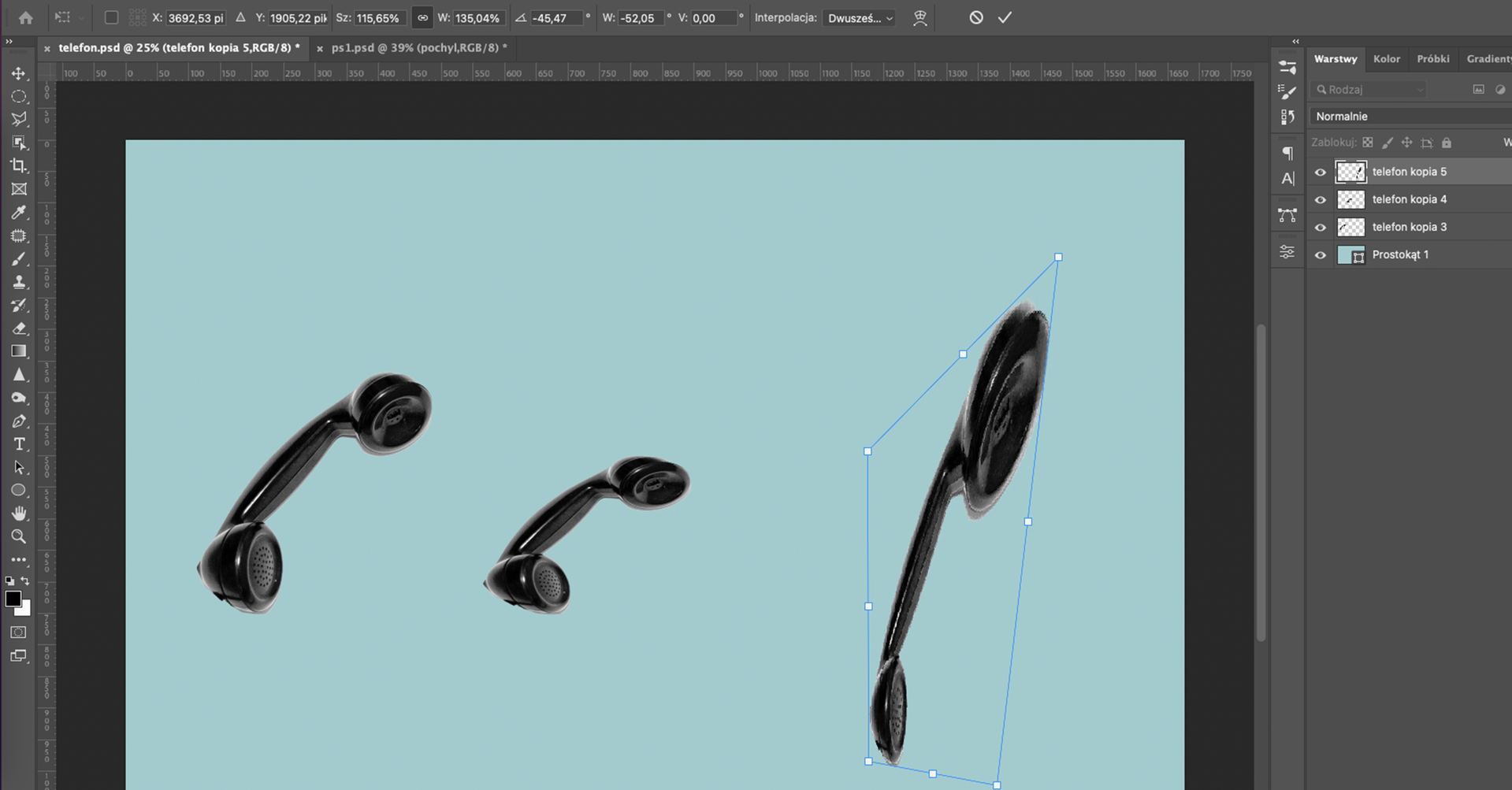
Pochylenie to często używana opcja, szczególnie przy prostych obiektach, np. elipsach czy prostokątach. Oczywiście można ją stosować również do dowolnych zdjęć lub wyciętych z nich elementów, jednak może powodować ona zniekształcenia i przy dużym stopniu psuć jakość grafiki.
Wybieramy w menu Edycja | Przekształć | Pochyl. Następnie chwytamy jeden z boków i pochylamy obiekty poziomo lub pionowo. Możemy też wprowadzić odpowiednie wartości na pasku opcji.

Zniekształć
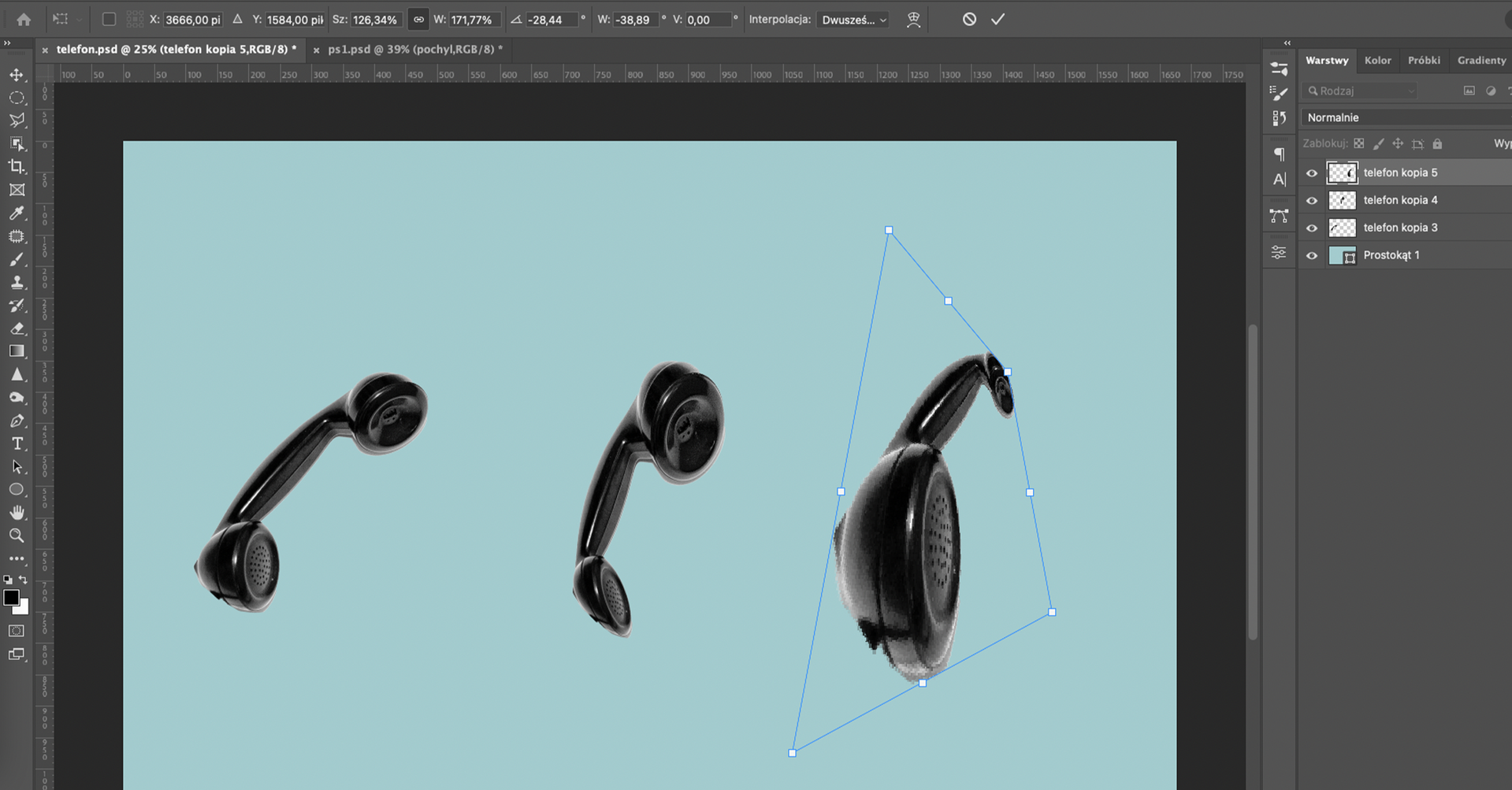
Opcja Zniekształć pozwala nam na rozciąganie obiektu we wszystkich kierunkach. Łapiąc za punkty na obwodzie, możemy go pochylać, zmieniać jego perspektywę w dowolną stronę.

Perspektywa
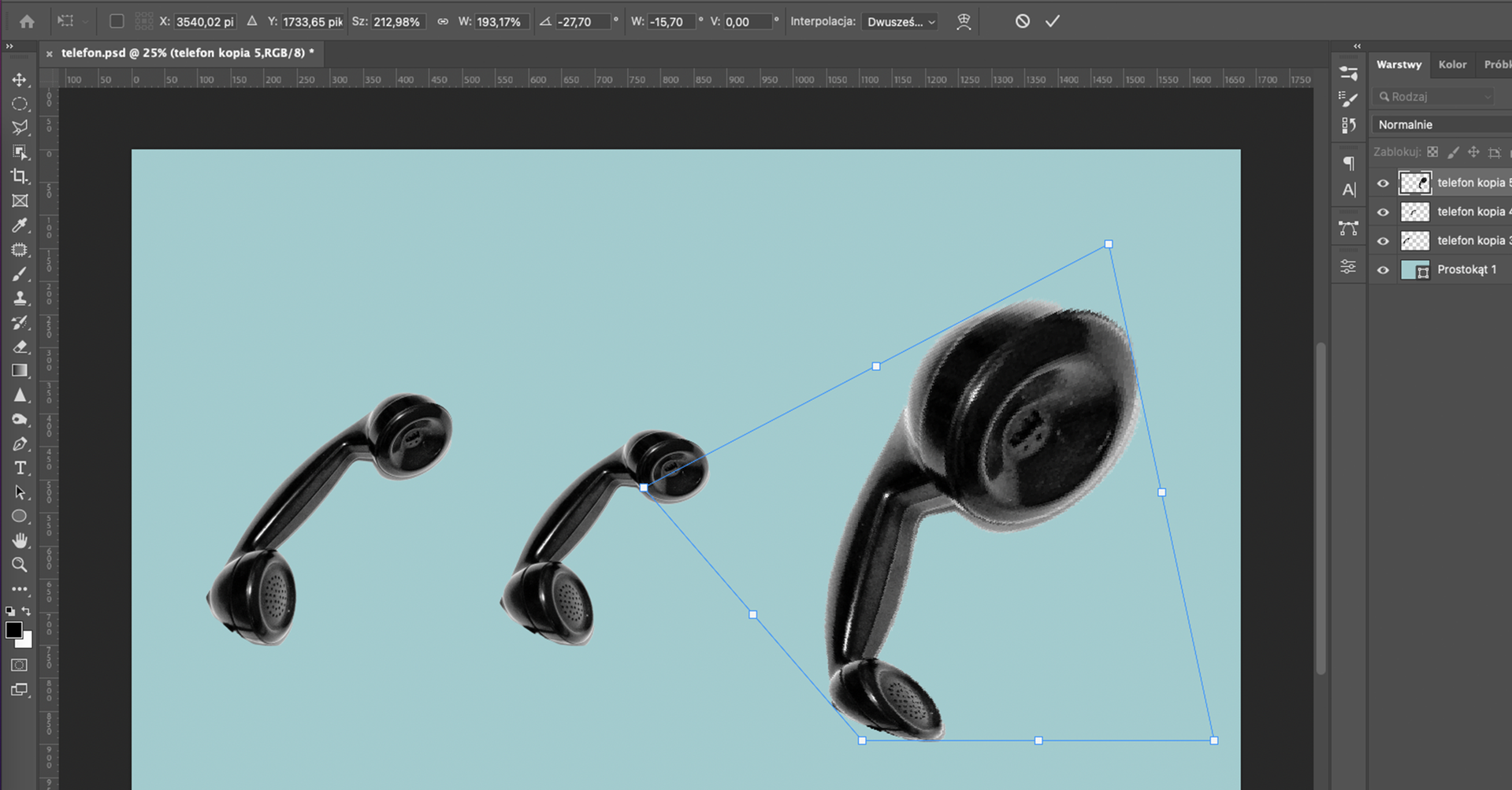
Po wybraniu opcji Perspektywa możemy modyfikować sposób widzenia obiektu w oparciu o wybrany punkt zbiegu.

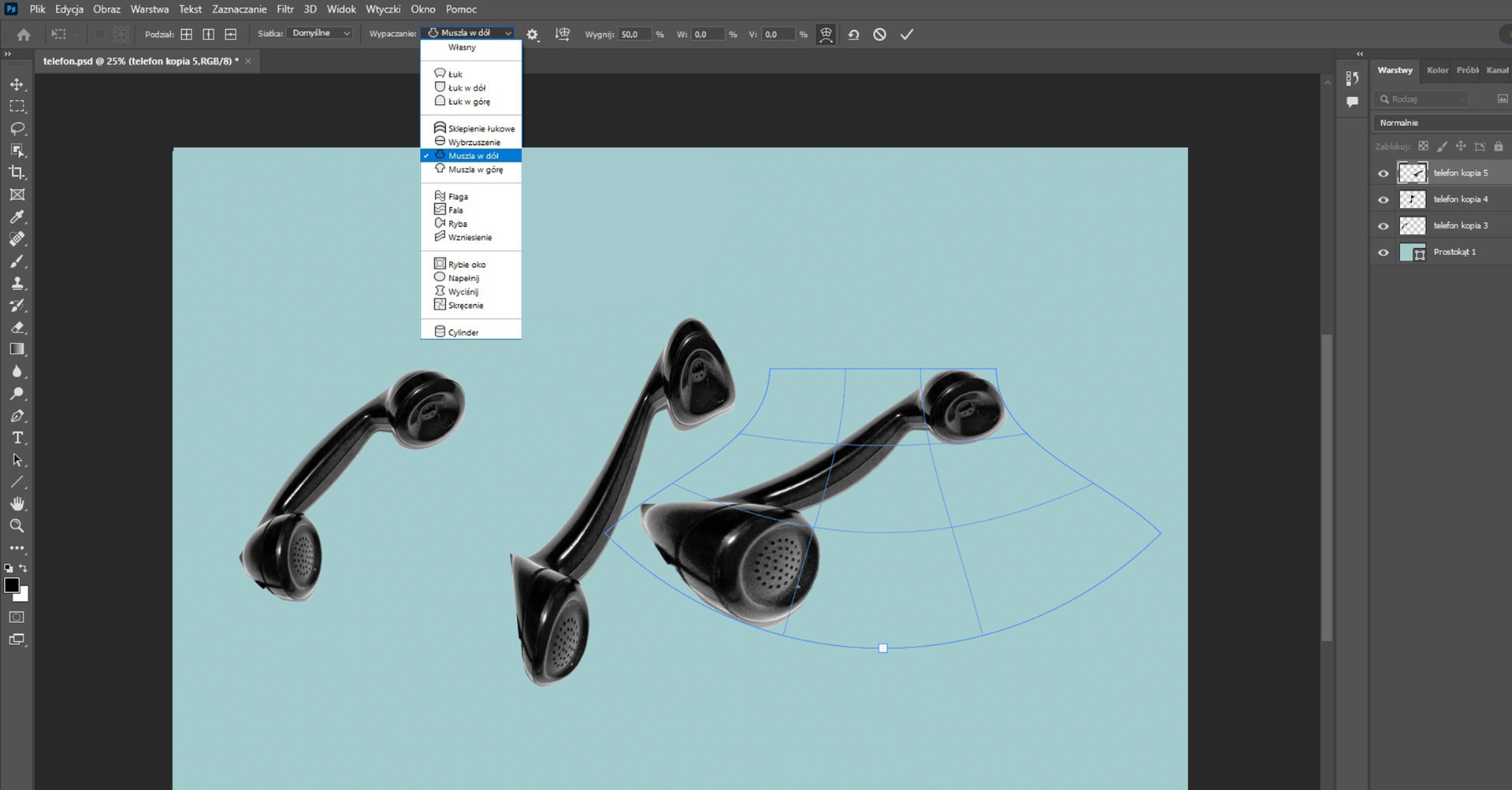
Wypaczenie
Narzędzie Wypaczenie pozwala zmieniać kształt obiektów poprzez przeciąganie ich punktów kontrolnych. Jest to jedyna opcja spośród dotychczas wymienionych, która po wybraniu nie ma dookoła obiektu standardowych linii z białymi kwadratami, a całą siatkę z okrągłymi punktami.

Narzędzie to ma wiele dodatkowych opcji które można wybrać z menu podręcznego, jak np. tryb wypaczenia, który a pozwala na wykorzystanie gotowej siatki przekształcającej obiekt w określony sposób (np. w łuk, cylinder, czy flagę).

Przekształcanie warstw
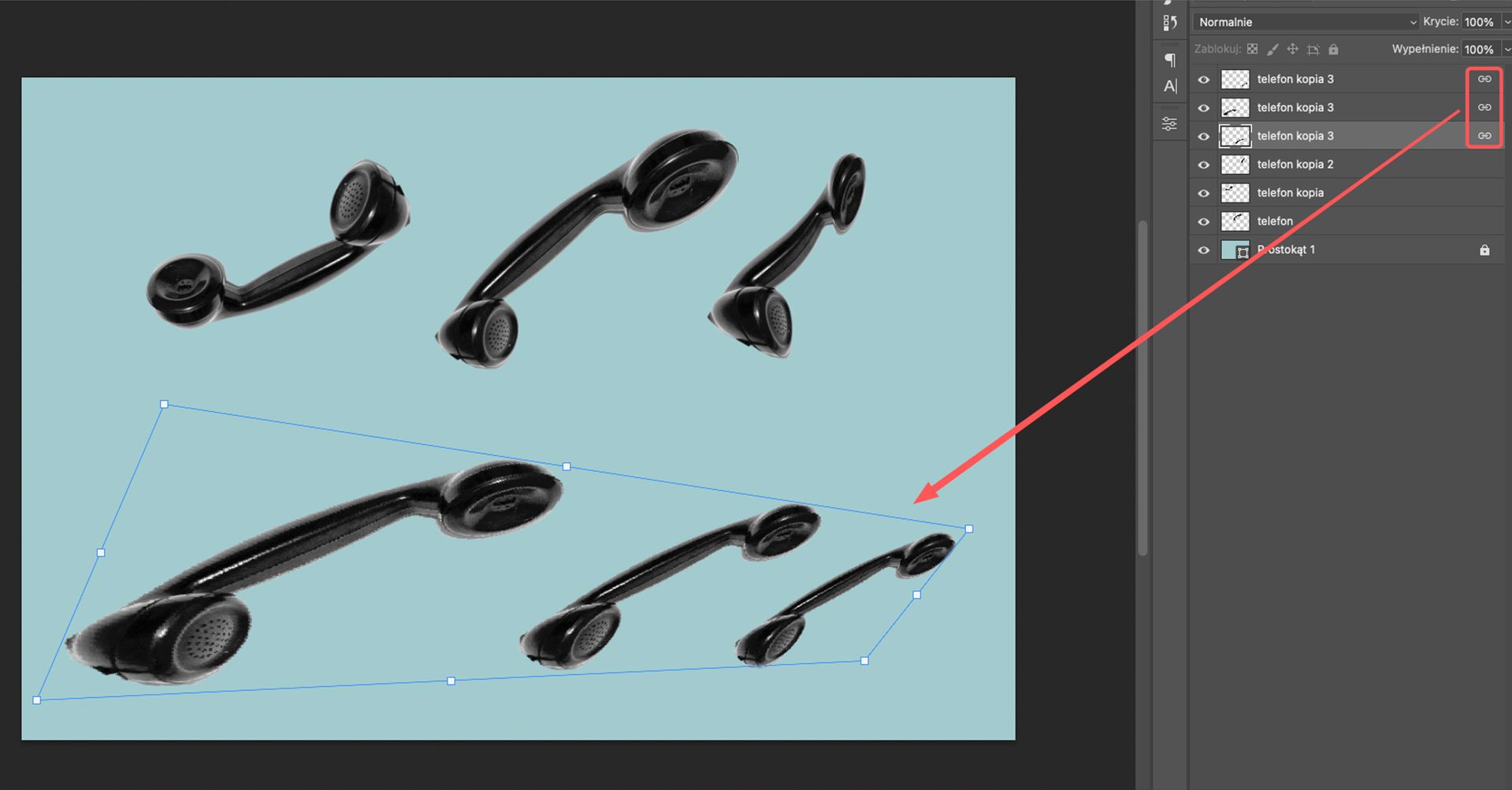
Znacznie częściej wykonuje się przekształcenie pojedynczych obiektów, niż całego obrazu. W przypadku warstw z maską, warto zwrócić uwagę, czy zaznaczona jest ikonka łańcucha pomiędzy warstwą a maską tej warstwy. Jeżeli nie, to obrót czy inne manipulacje zastosujemy tylko na warstwie lub masce – zależnie od tego, którą wcześniej zaznaczyliśmy. Ikona łańcucha uaktywnia się automatycznie przy tworzeniu maski, warto ją więc zostawić, by móc manipulować warstwą wraz z maską.
Gdy chcemy dokonać zmian na jednej, wybranej warstwie, upewniamy się, czy jest ona aktywna. W przypadku wielu warstw należy je zaznaczyć (jeśli są to warstwy sąsiadujące, używamy Shift, po czym klikamy pierwszą i ostatnią warstwę, natomiast w przypadku warstw nieleżących w bezpośrednim sąsiedztwie naciskamy Ctrl i klikamy kolejne warstwy). Możemy zaznaczone warstwy połączyć (klikamy je prawym przyciskiem myszy i wybieramy z menu kontekstowego Połącz). Wówczas zmiana właściwości jednej warstwy będzie implikowała modyfikacje warstw połączonych.

Słownik
punkt widzenia; w grafice: przedstawienie trójwymiarowego obiektu na dwuwymiarowej płaszczyźnie w sposób dający wrażenie głębi
w grafice rastrowej: naniesienie obrazu na siatkę o innej liczbie pikseli niż siatka oryginalna