Sprawdź się
Shift, 2. Ctrl, 3. Alt, 4. TabEnter lub odpowiednim przyciskiem w oknie dialogowym., 2. W celu obrócenia warstwy należy wpisać wartość w okno dialogowe – nie może ona zawierać wartości po przecinku., 3. Obraz można odbić wzdłuż nieskończonej ilości osi., 4. Korzystanie z Perspektywy może mieć wpływ na jakość obrazuPoniższe zdjęcie telefonu zostało przekształcone w programie graficznym. Dopasuj podpisy do przekształconych plików.

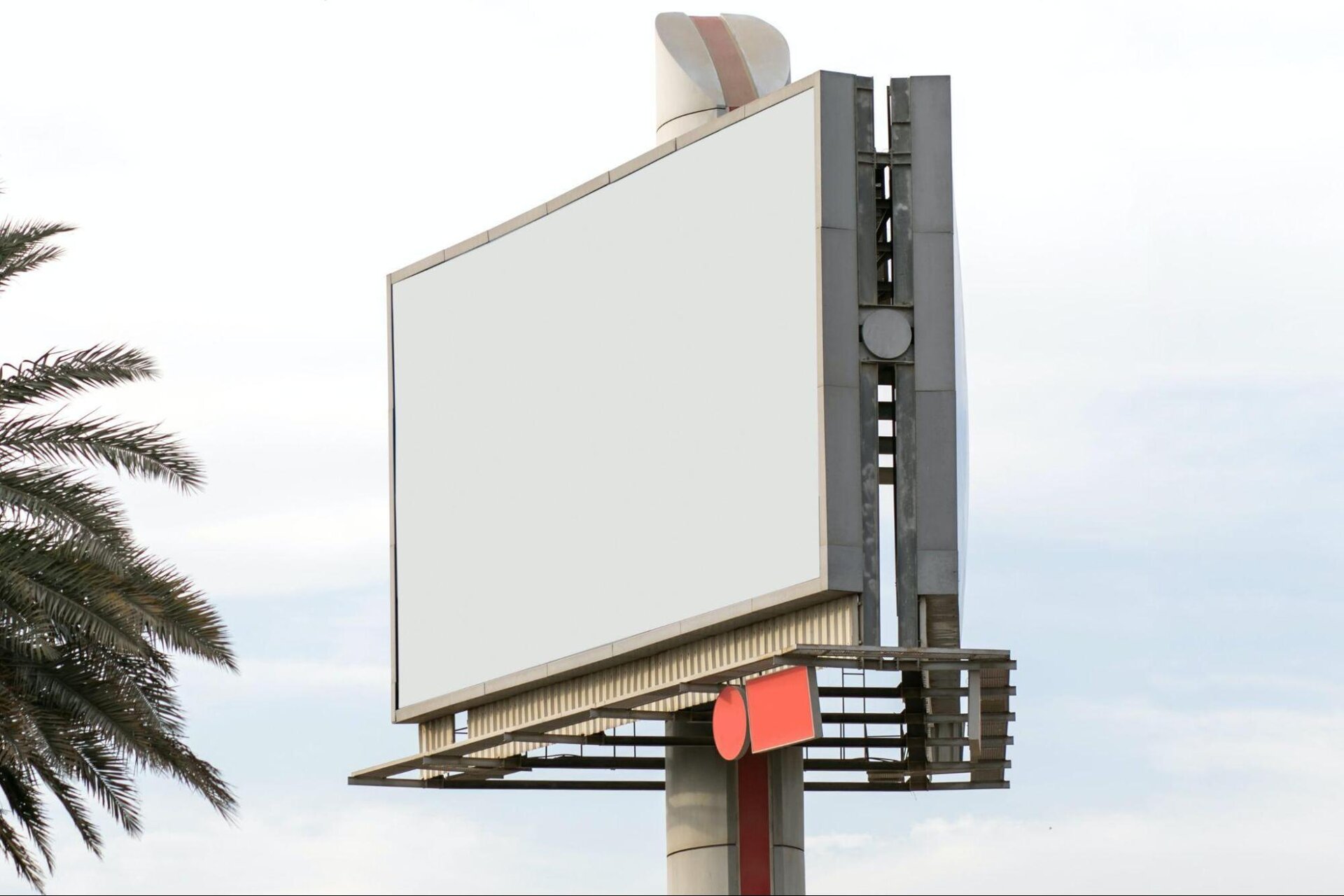
Pobierz pliki i wykorzystując przekształcenia w programie graficznym, spróbuj nałożyć obraz na pusty baner, aby odtworzyć poniższy efekt.



Wszystkie zdjęcia w jednej paczce pobierzesz z załącznika:
Przycisk do pobrania pliku ZIP ze zdjęciami. Pobierz załącznik
Przykładowe rozwiązanie:
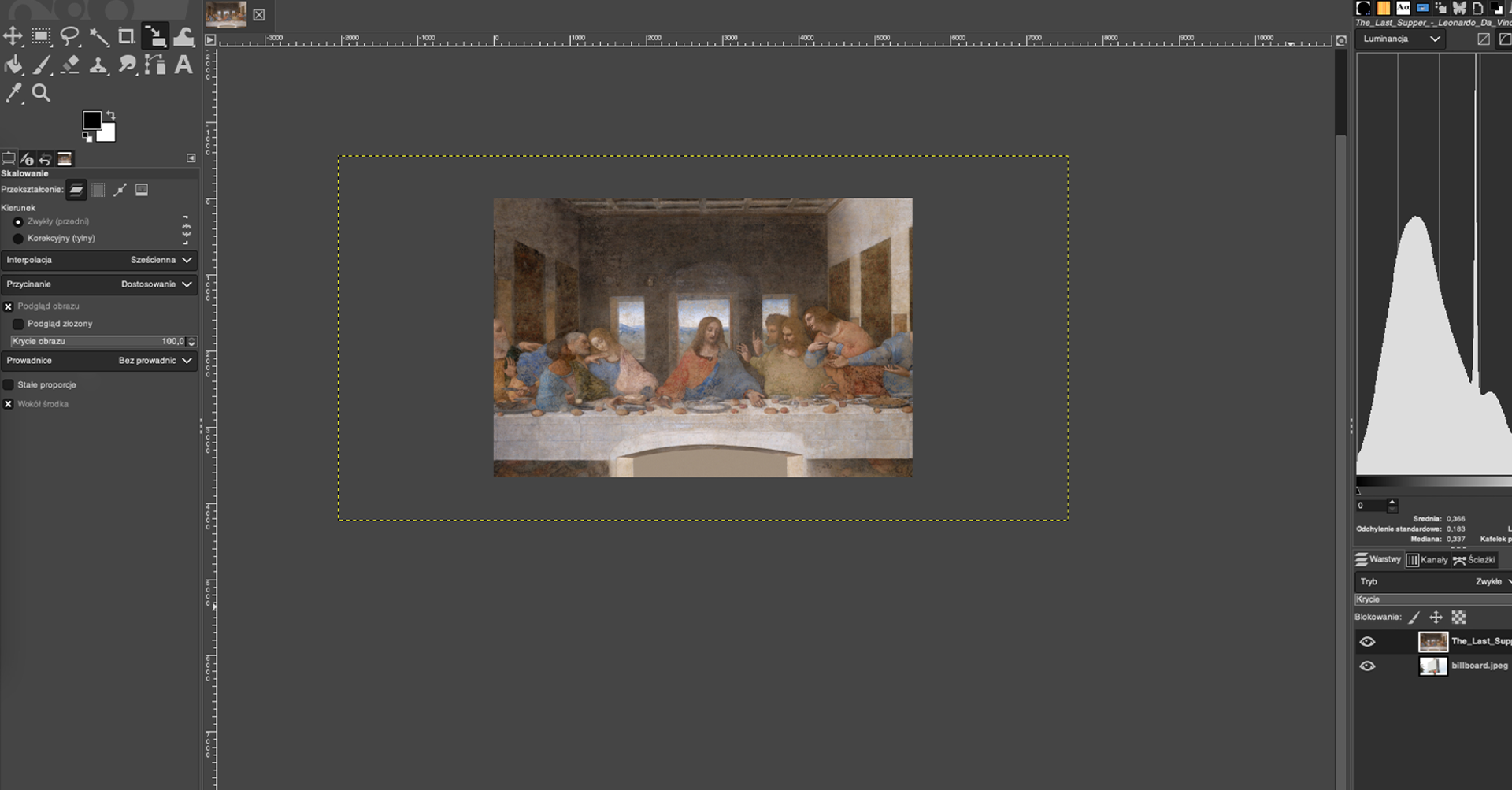
Otwórz w programie GIMP plik
billboard.jpg, który posłuży jako tło projektu. Przenieś do utworzonego dokumentu plik z obrazem, którego użyjesz jako wypełnienia billboardu (poprzez przeciągnięcie ikonki do programu).Obraz jest zdecydowanie za duży, za pomocą narzędzia
Skalowaniezmniejsz go tak, by pasował do kompozycji.

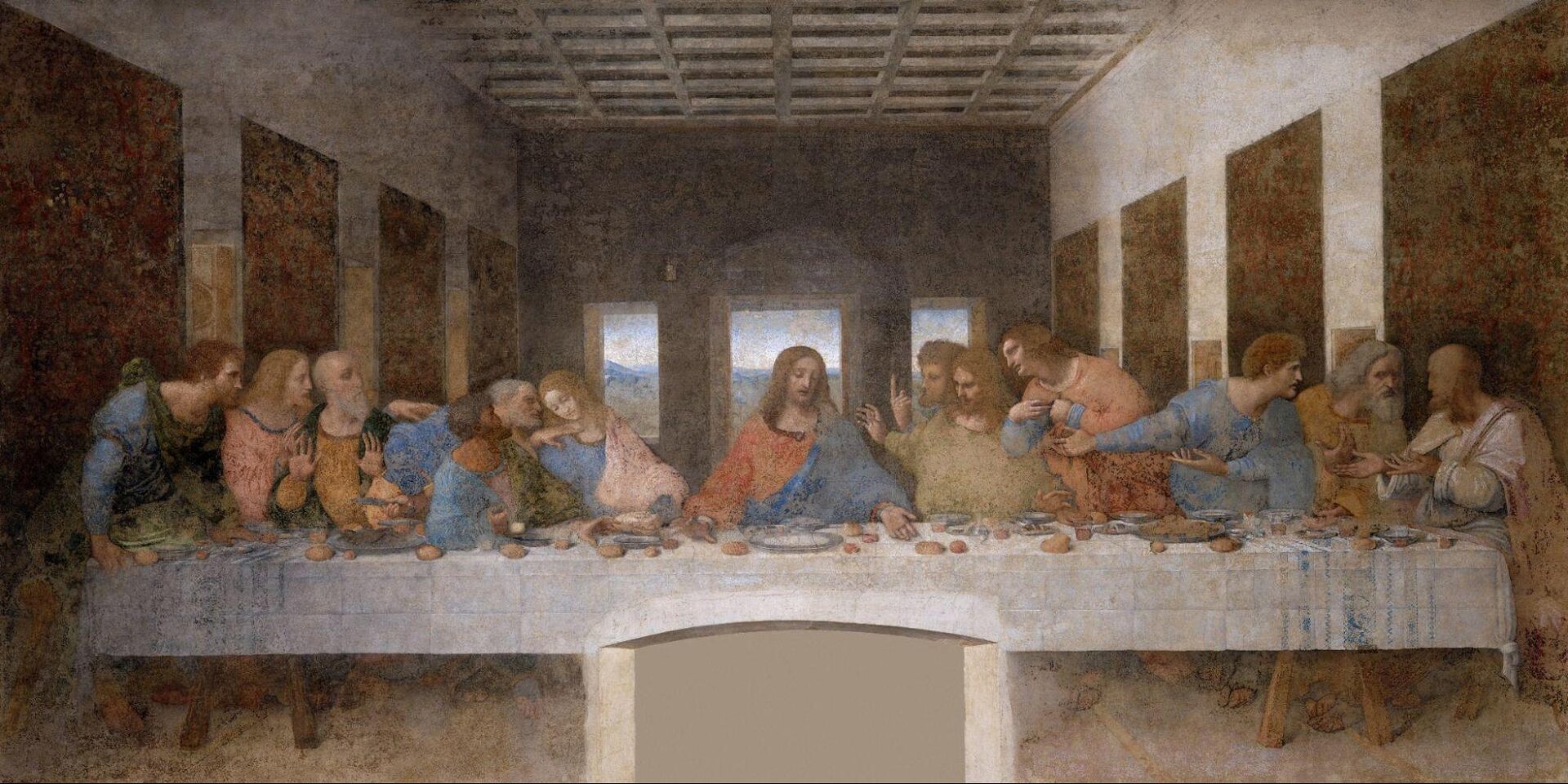
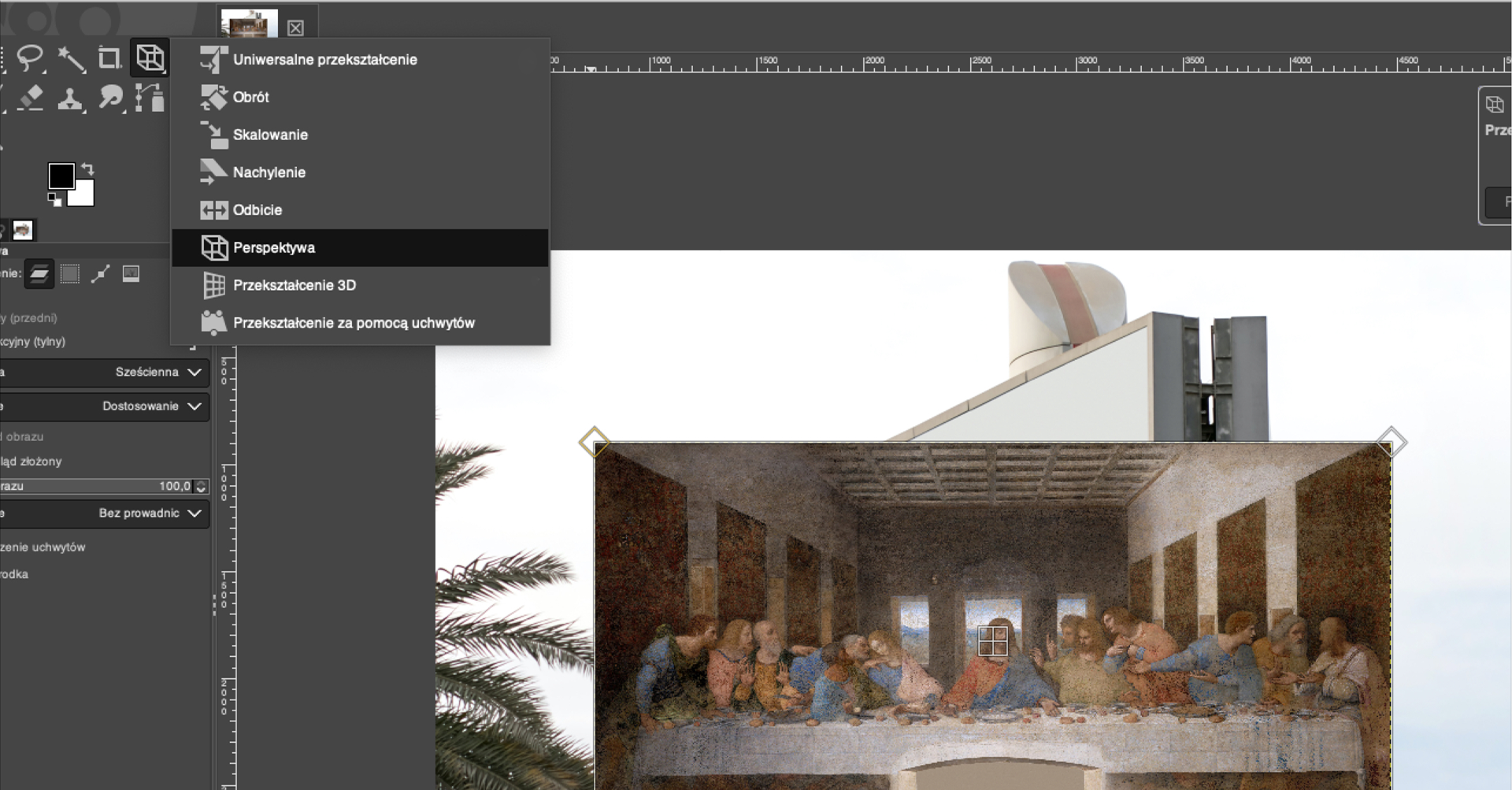
Zaznacz warstwę z obrazem Leonarda da Vinci, którą będziesz edytować. Z paska narzędzi po lewej stronie wybierz
Perspektywa.

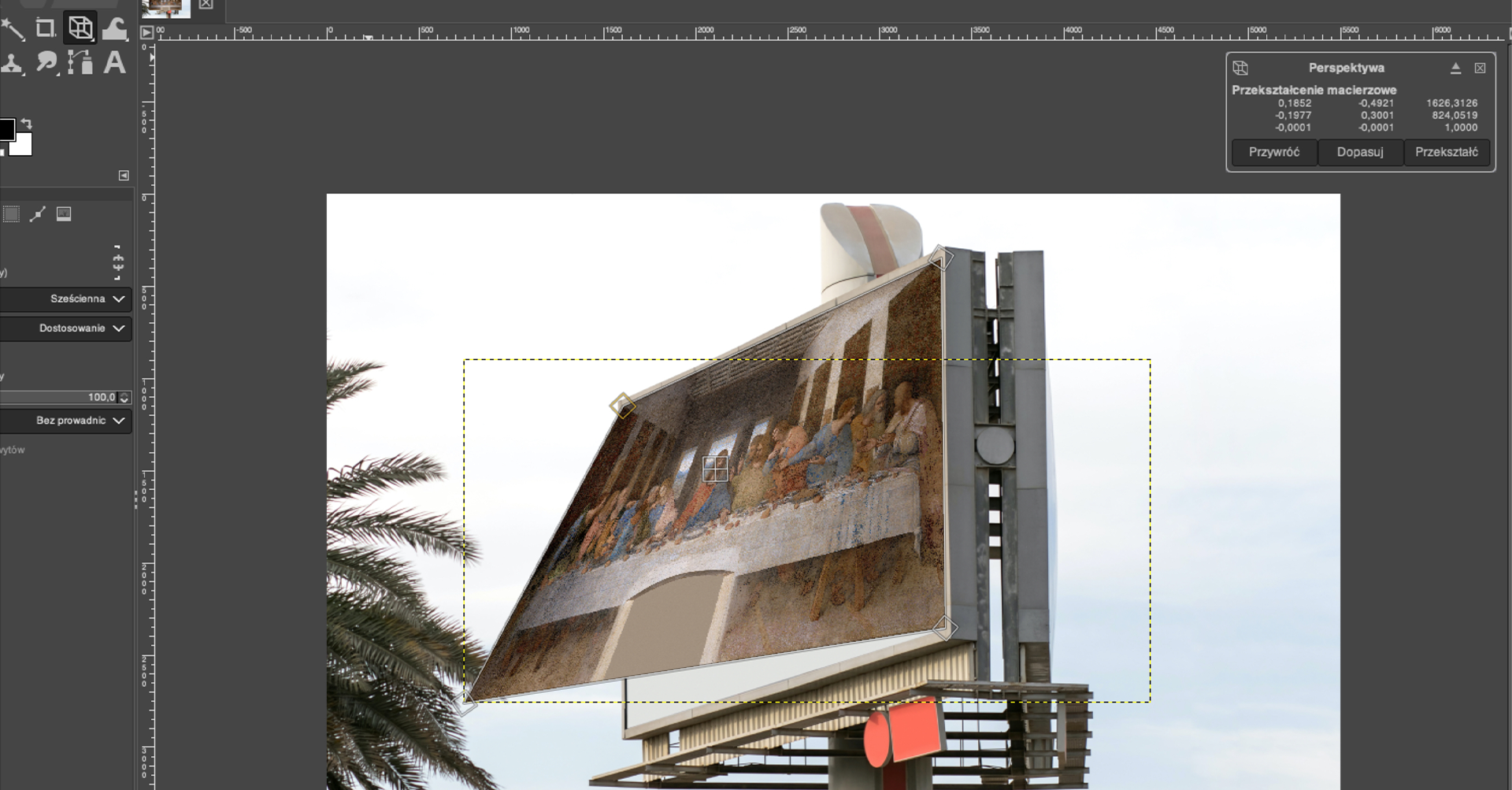
Dopasuj rogi obrazu do rogów billboardu.

Gdy osiągniesz zamierzony efekt, zaakceptuj dopasowanie, wciskając klawisz
Enter.
Przykładowe rozwiązanie:
Otwórz w programie Photoshop plik
billboard.jpg, który posłuży jako tło projektu.Przenieś do utworzonego dokumentu plik z obrazem, którego użyjesz jako wypełnienia billboardu (poprzez przeciągnięcie ikonki do programu). Zaakceptuj osadzenie obrazu w dokumencie, klikając klawisz
Enter.

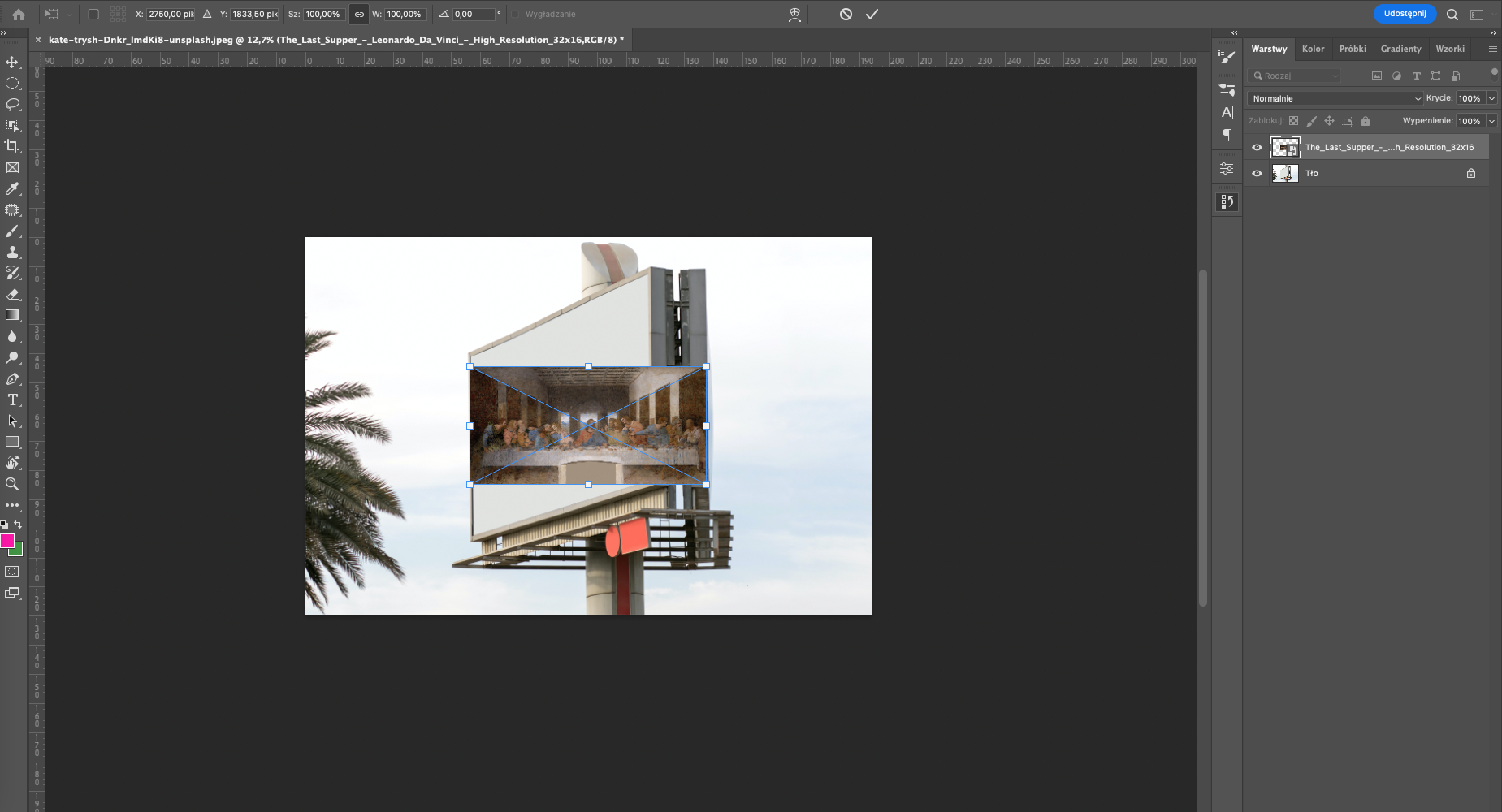
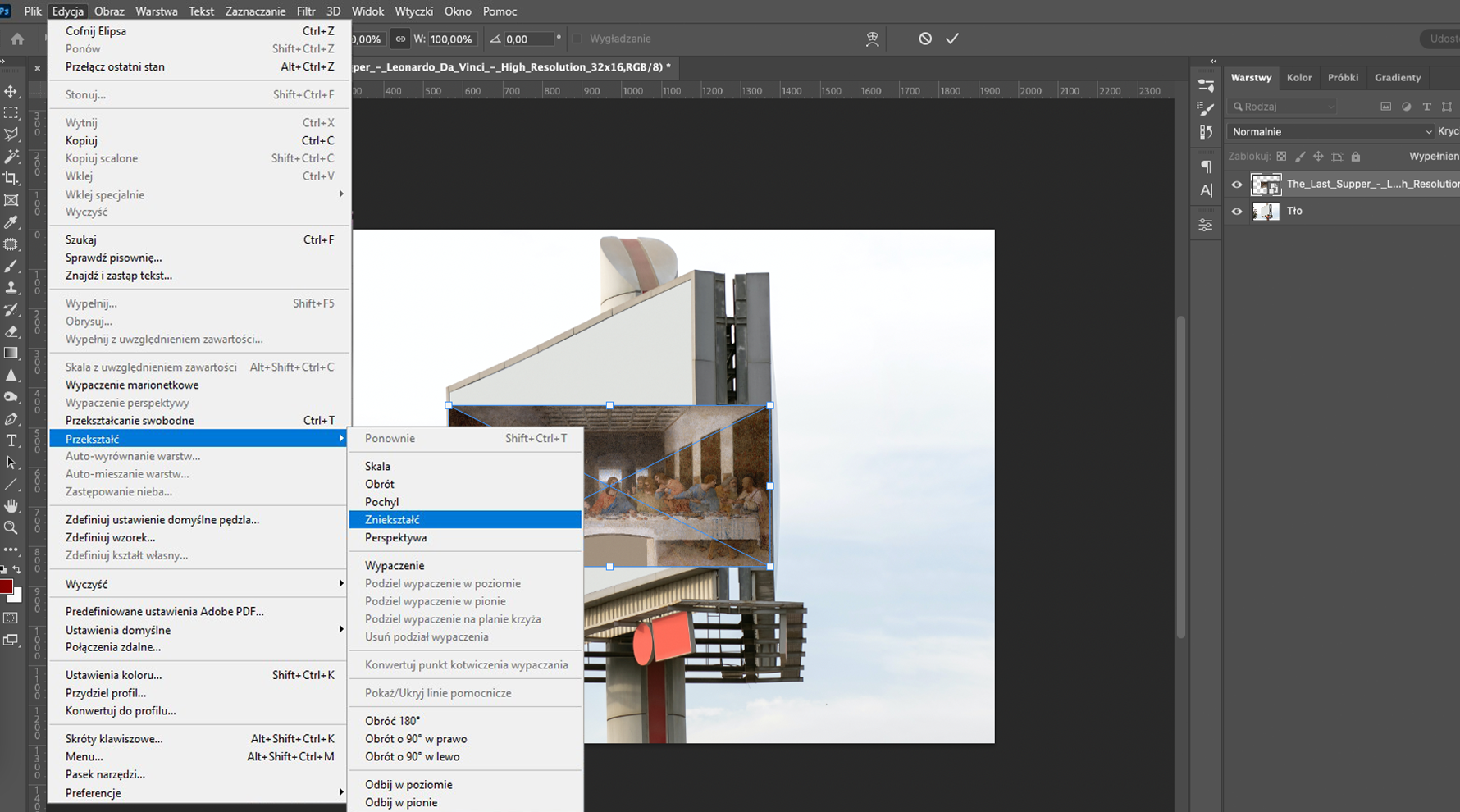
Zaznacz warstwę z obrazem Leonarda da Vinci, którą będziesz edytować. Z górnego menu wybierz
Edycja, a następniePrzekształći opcjęZniekształć.

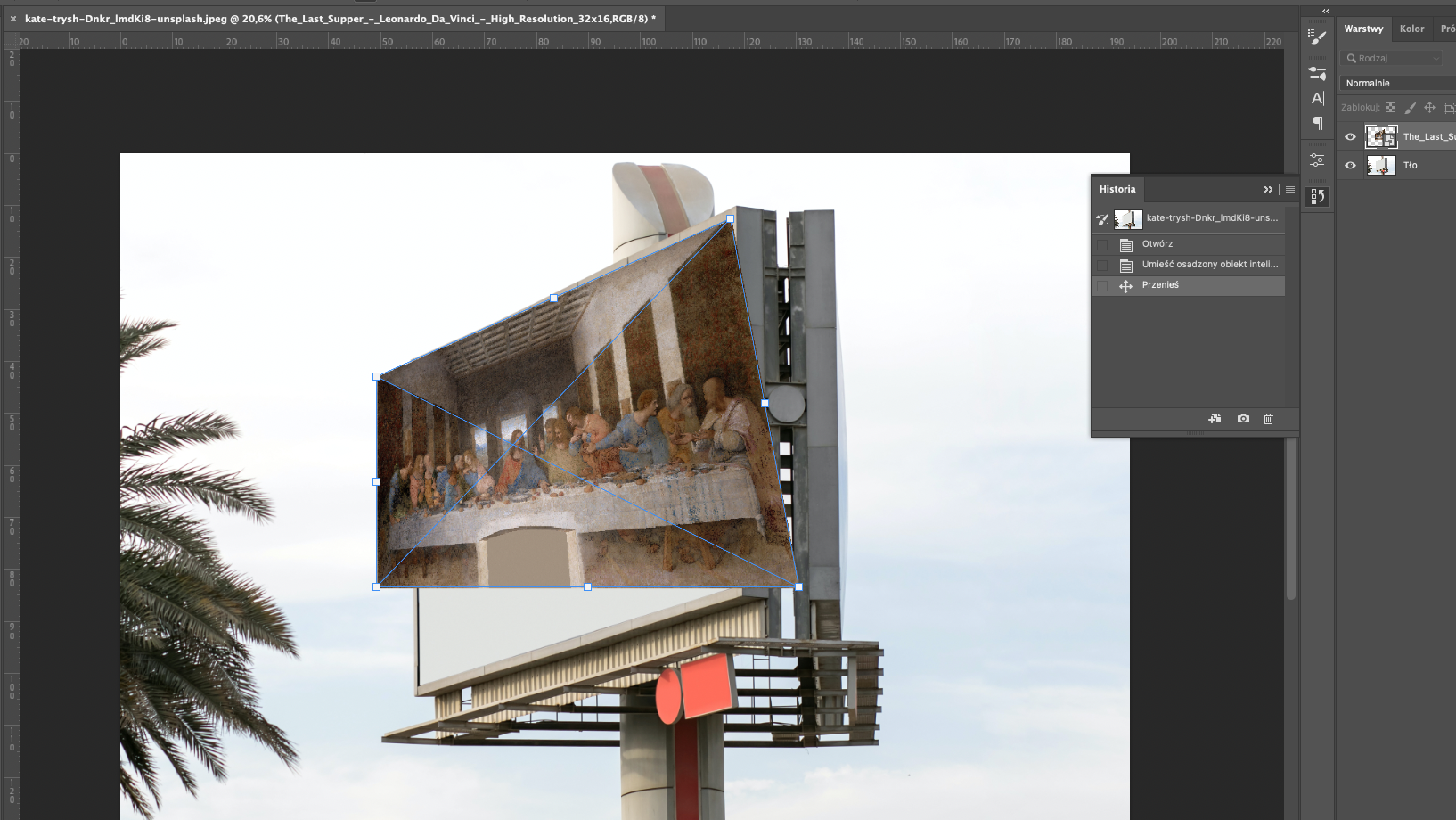
Dopasuj rogi zdjęcia do rogów billboardu.

Gdy osiągniesz zamierzony efekt, zaakceptuj dopasowanie, wciskając klawisz
Enter.
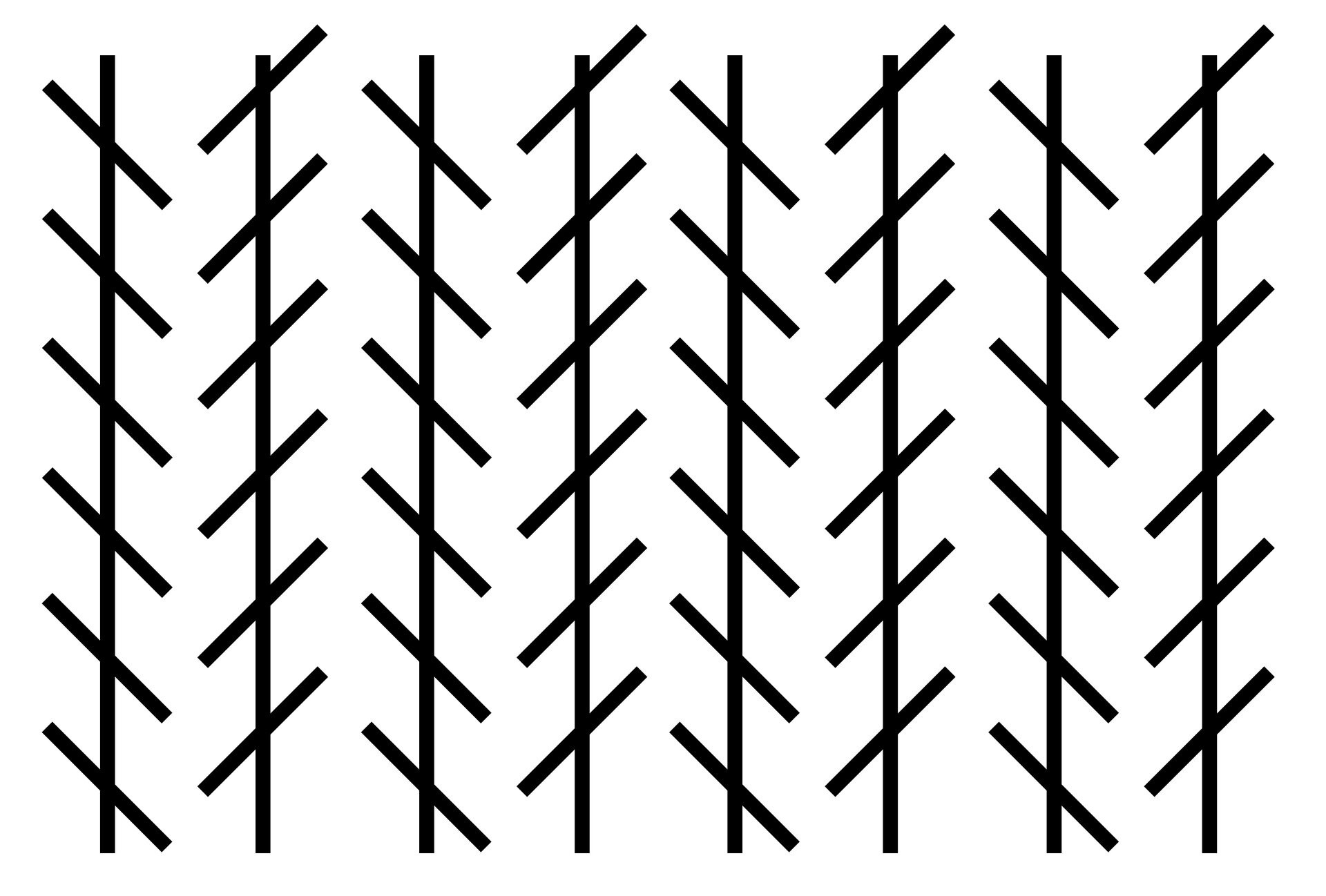
Korzystając z przekształceń w programie graficznym, utwórz plik ilustrujący złudzenie optyczne Zollnera.
Przykładowe rozwiązanie:

Przykładowe rozwiązanie:
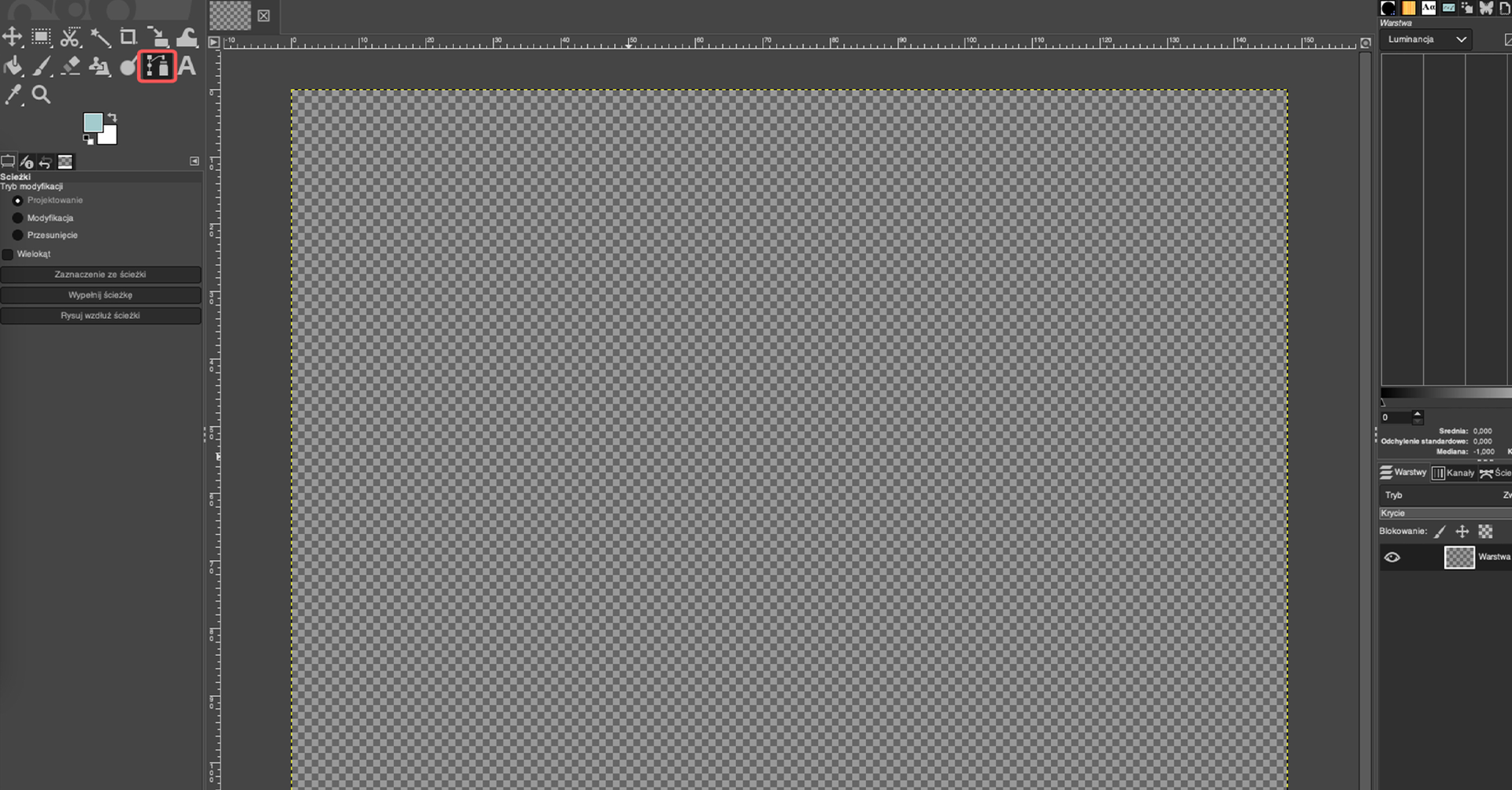
Utwórz nowy dokument tak, aby był poziomym prostokątem (np. używając proporcji 3:2). Wybierz narzędzie
Ścieżki(B).

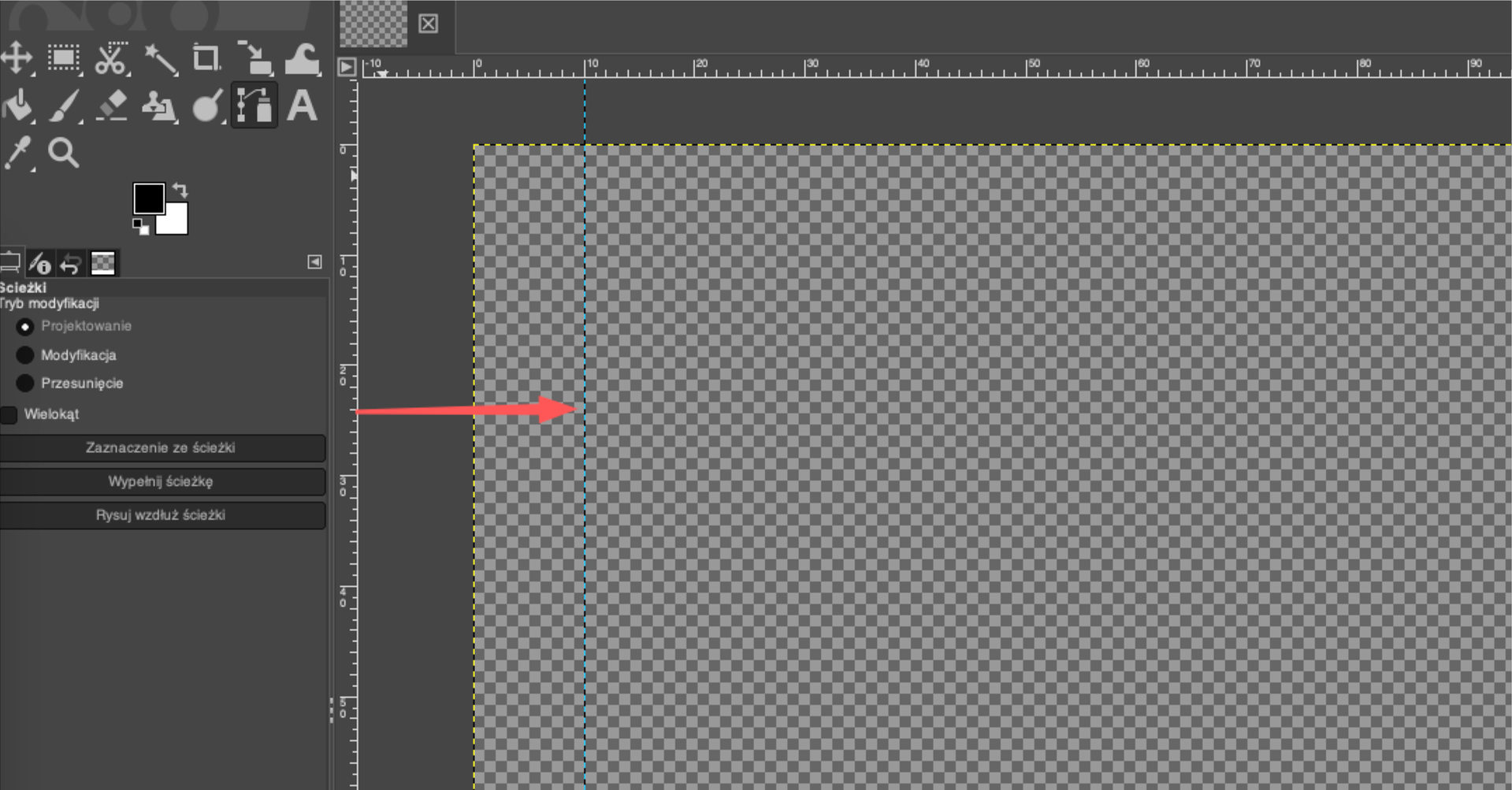
Z lewej linijki wyciągnij jedną prowadnicę (kliknij w miejscu miarki i przeciągnij na obszar roboczy), pomoże to w narysowaniu prostej linii ścieżki. Kliknij w górnej części na utworzonej linii, tworząc pierwszy punkt ścieżki, i na dole linii, tworząc odcinek.

Zwróć uwagę na kolor pierwszego planu – powinien być czarny – i edytuj grubość linii tak, by rysunek był wyraźny. Kliknij przycisk po lewej stronie
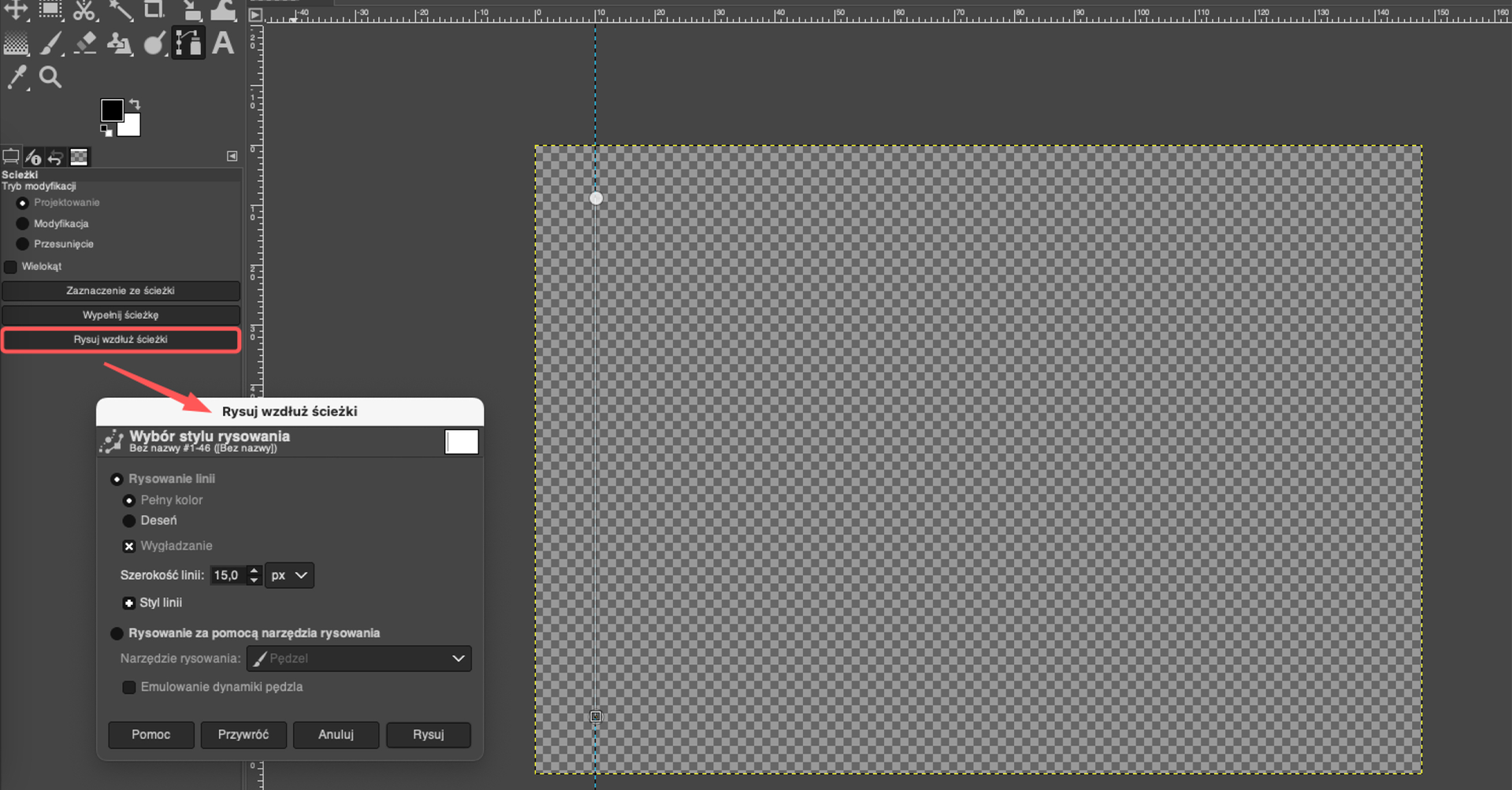
Rysuj wzdłuż ścieżki.

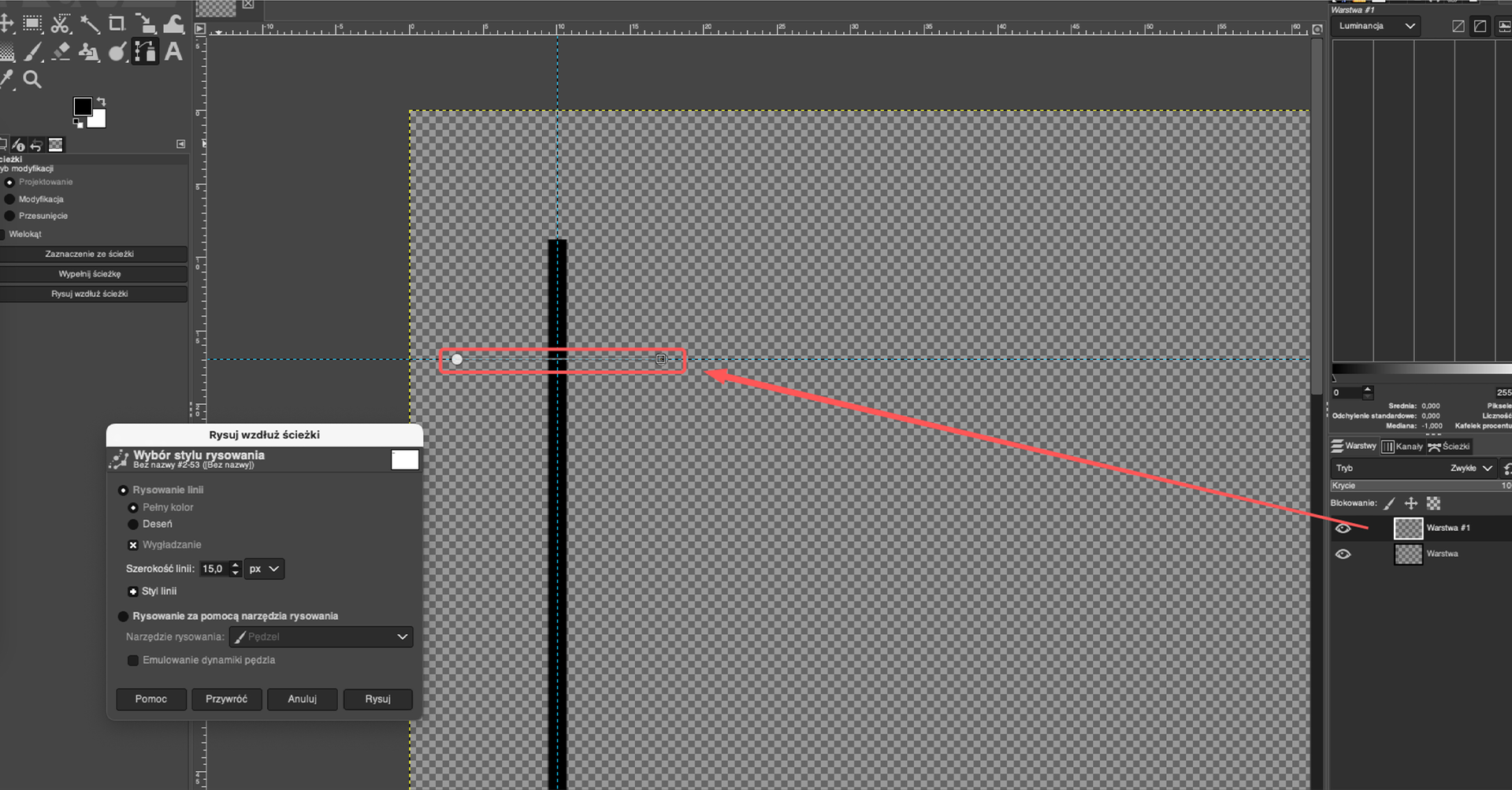
Utwórz nową, przezroczystą warstwę i powtórz wcześniejsze kroki, rysując linię poziomą. Wyciągnij prowadnicę z górnej linijki, wybierz narzędzie
Ścieżkii narysuj na prowadnicy prosty odcinek, a następnie wybierzRysuj wzdłuż ścieżki, zachowując poprzednie parametry.

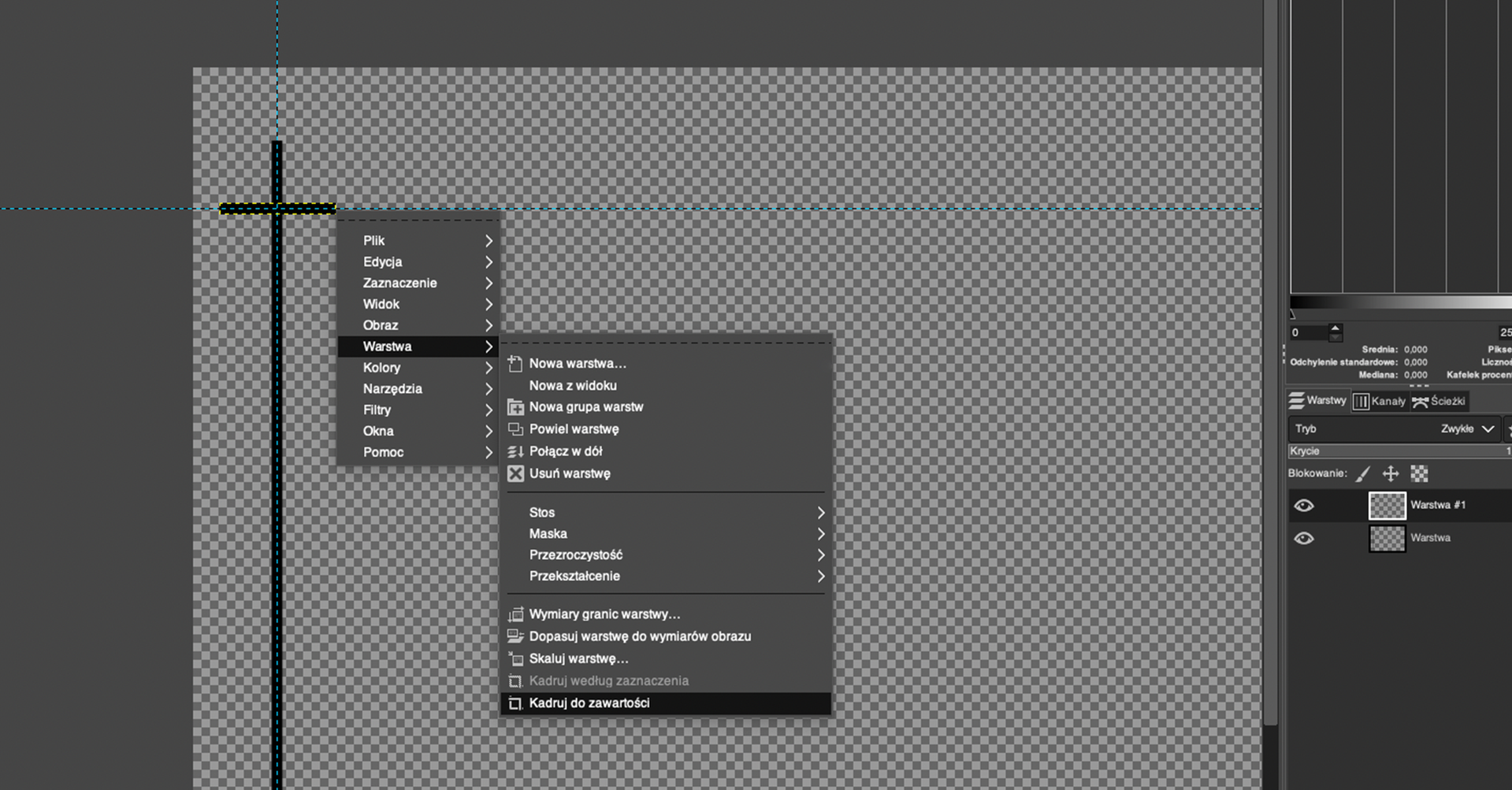
Żeby ułatwić sobie obracanie, zmniejsz obszar warstwy tylko do zawartości: kliknij prawym na obszar roboczy z zaznaczoną warstwą z poziomą linią i wybierz
Warstwa|Kadruj do zawartości.

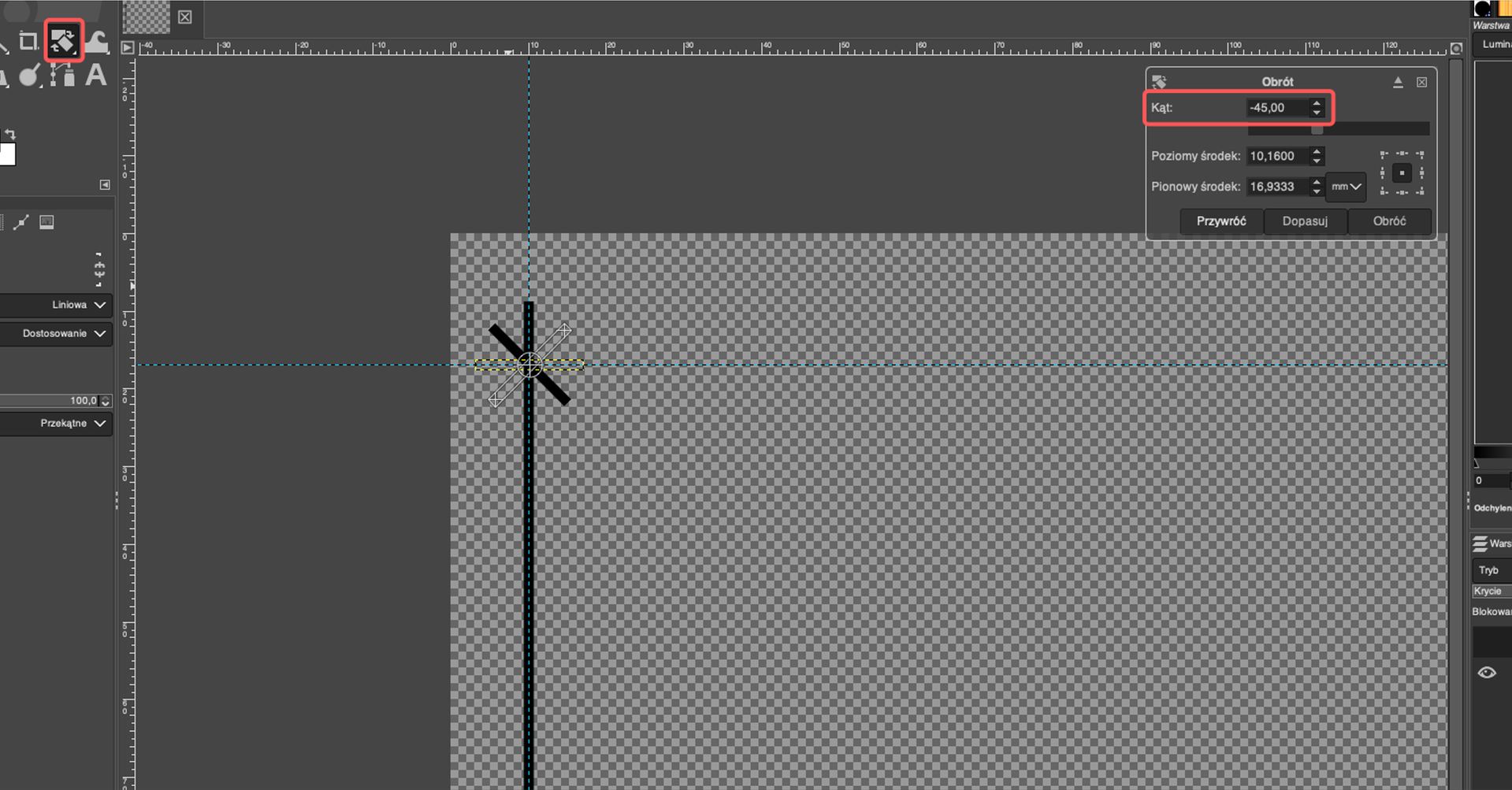
Wybierz narzędzie
Obróti wpisz w wyskakującym oknie -45 stopni, by obrócić równo linię. Zaakceptuj transformację klawiszemEnter.

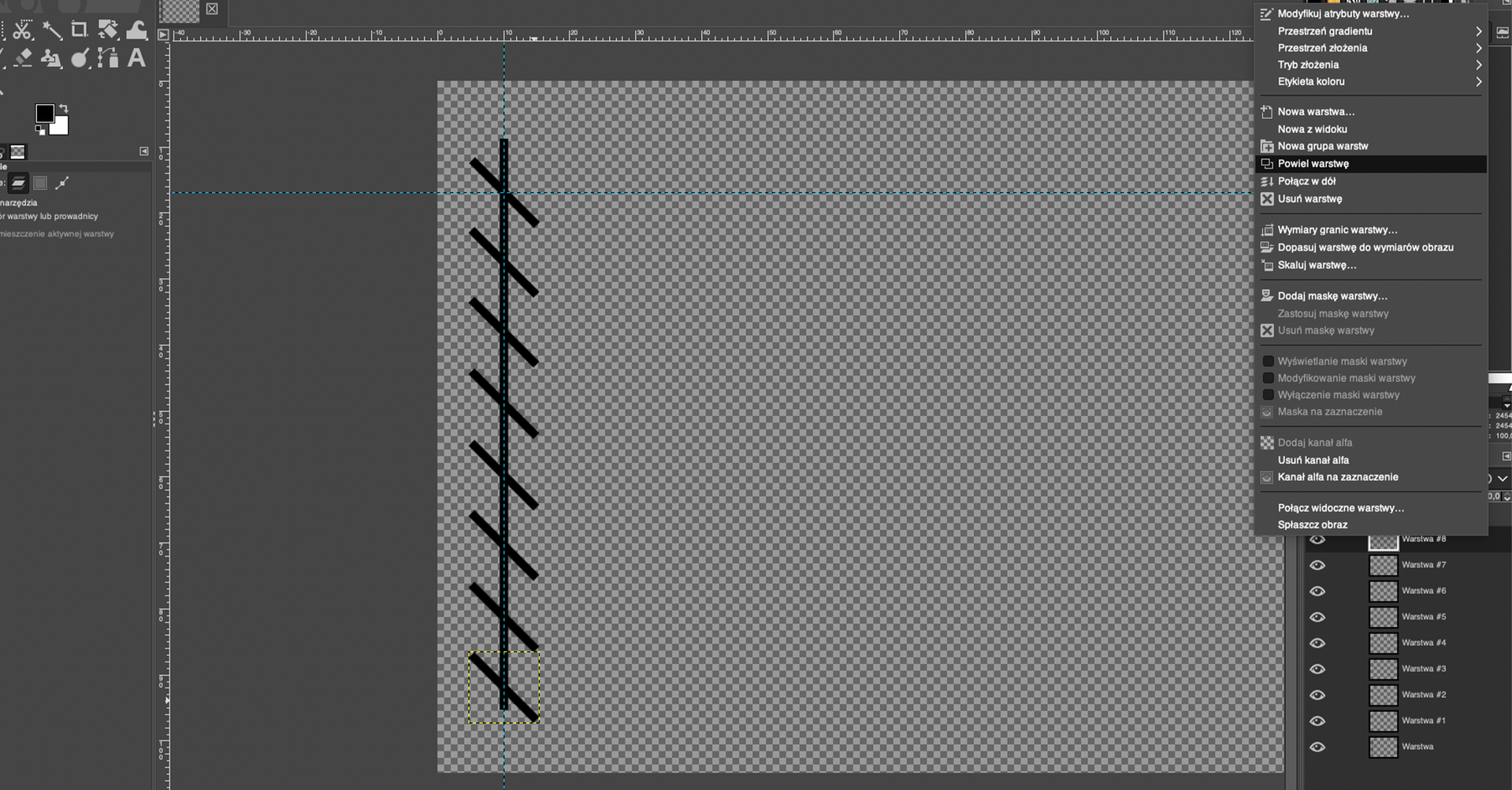
Kolejno kopiuj warstwy z ukośną linią, klikając prawym przyciskiem myszy i wybierając z listy
Powiel warstwę.

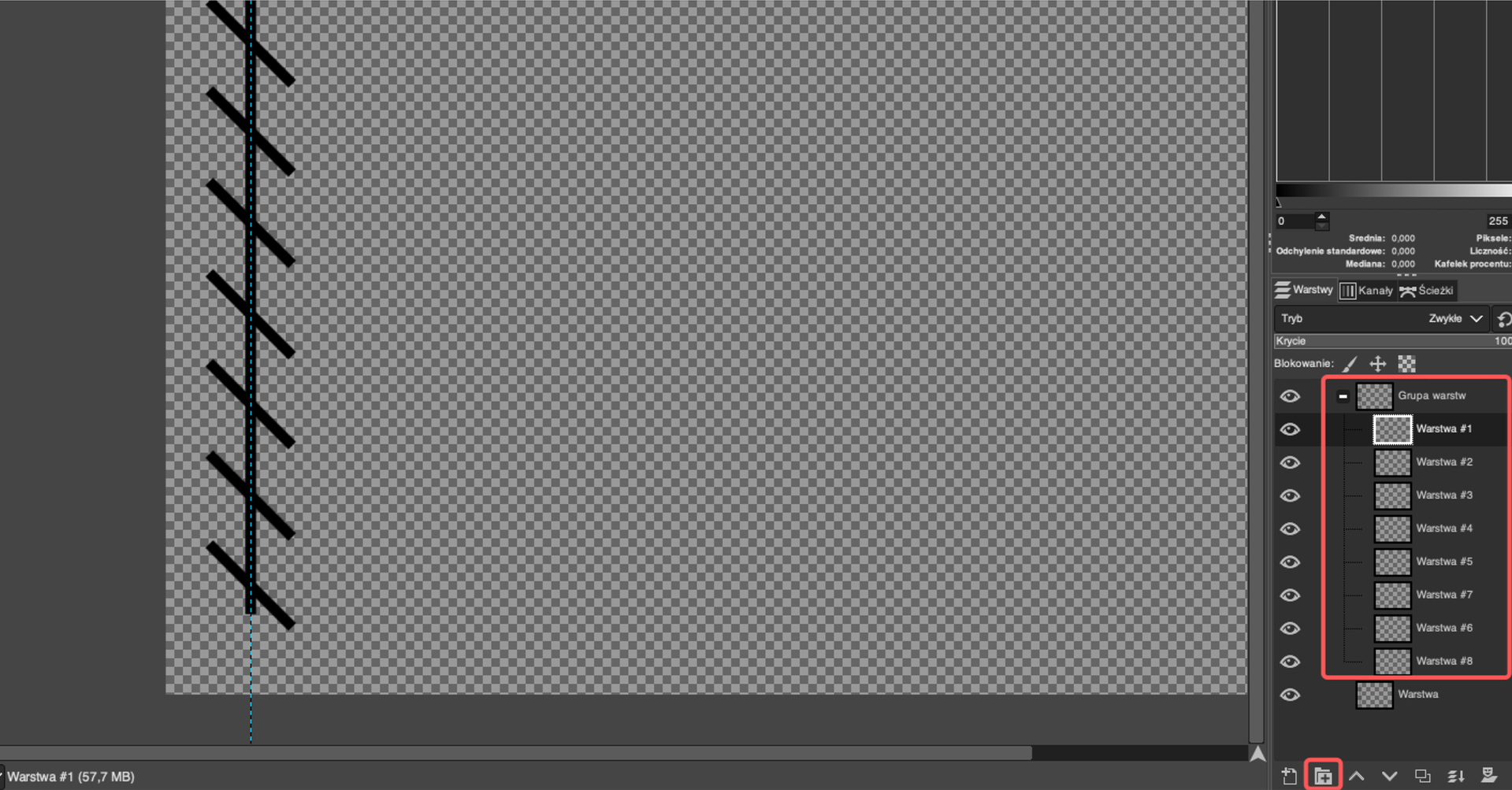
Utwórz grupę warstw i przenieś je wszystkie do folderu, by zachować porządek.

Zaznacz przy gotowych kopiach ikonę łańcucha, by zmiany i transformacje działały na obie te rzeczy, a następnie metodą opisaną powyżej powiel warstwę linii pionowej oraz powiel utworzoną grupę.

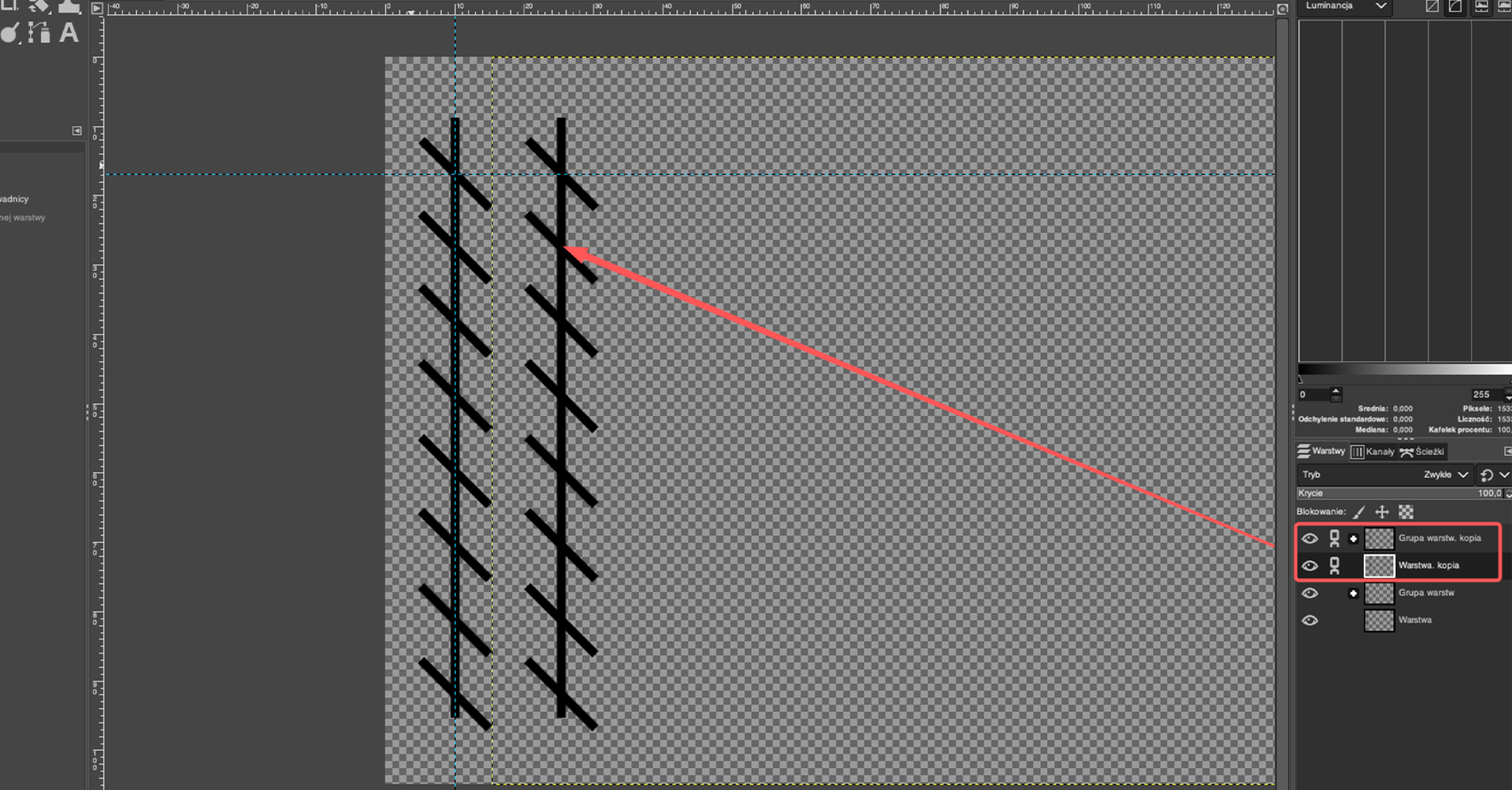
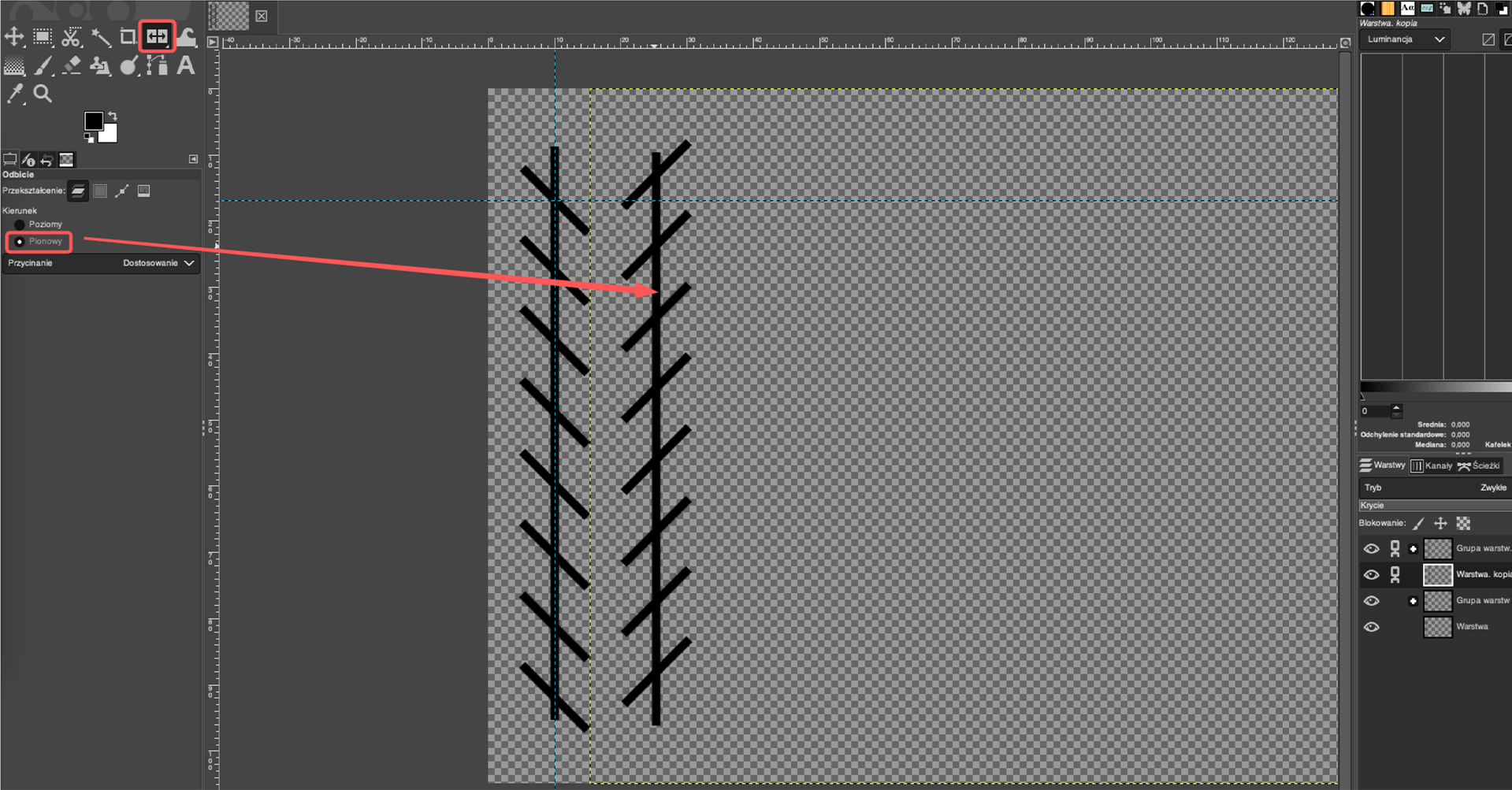
Skopiowaną linię poprzecinaną ukośnymi kreskami przesuń narzędziem
Przesunięcie(M) w prawo i wybierz opcjęOdbicie: ustaw kierunek na pionowy i kliknij na obszar roboczy. Zwróć przy tym uwagę, aby tylko jedna warstwa z łańcuchem była zaznaczona.

Użyj opcji
Połącz w dół, by złączyć ze sobą obiekt po lewej stronie (linię pionową z ukośnymi), następnie utworzoną tak warstwę przesuń na górę stosu warstw. Połącz w dół pozostałe warstwy (te z łańcuchami). Ułatwi to dalsze kopiowanie.

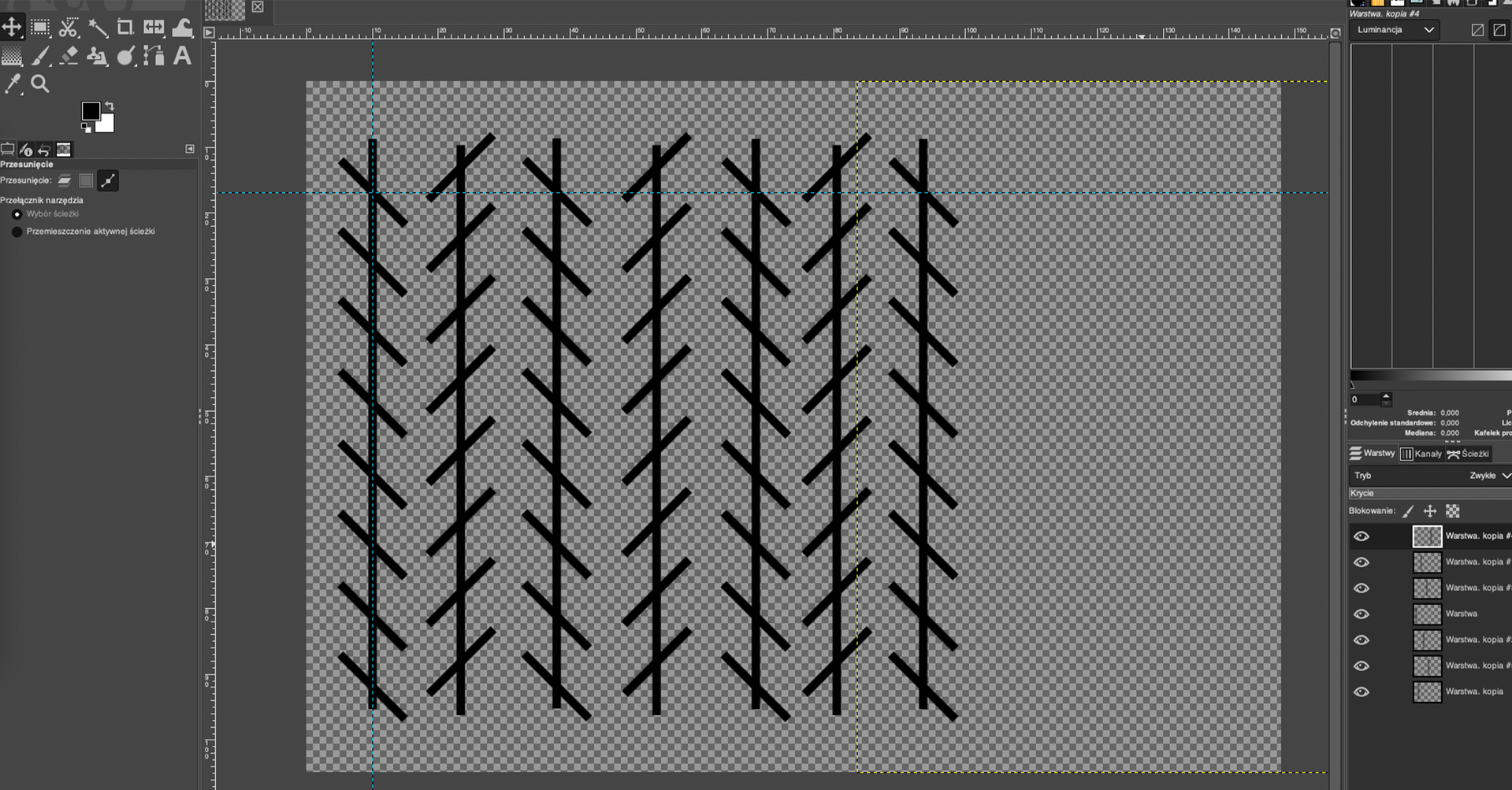
Kolejno powielaj warstwy i przesuwaj naprzemiennie narzędziem
Przesunięcie(M), by wypełnić obszar roboczy.

Przykładowe rozwiązanie:
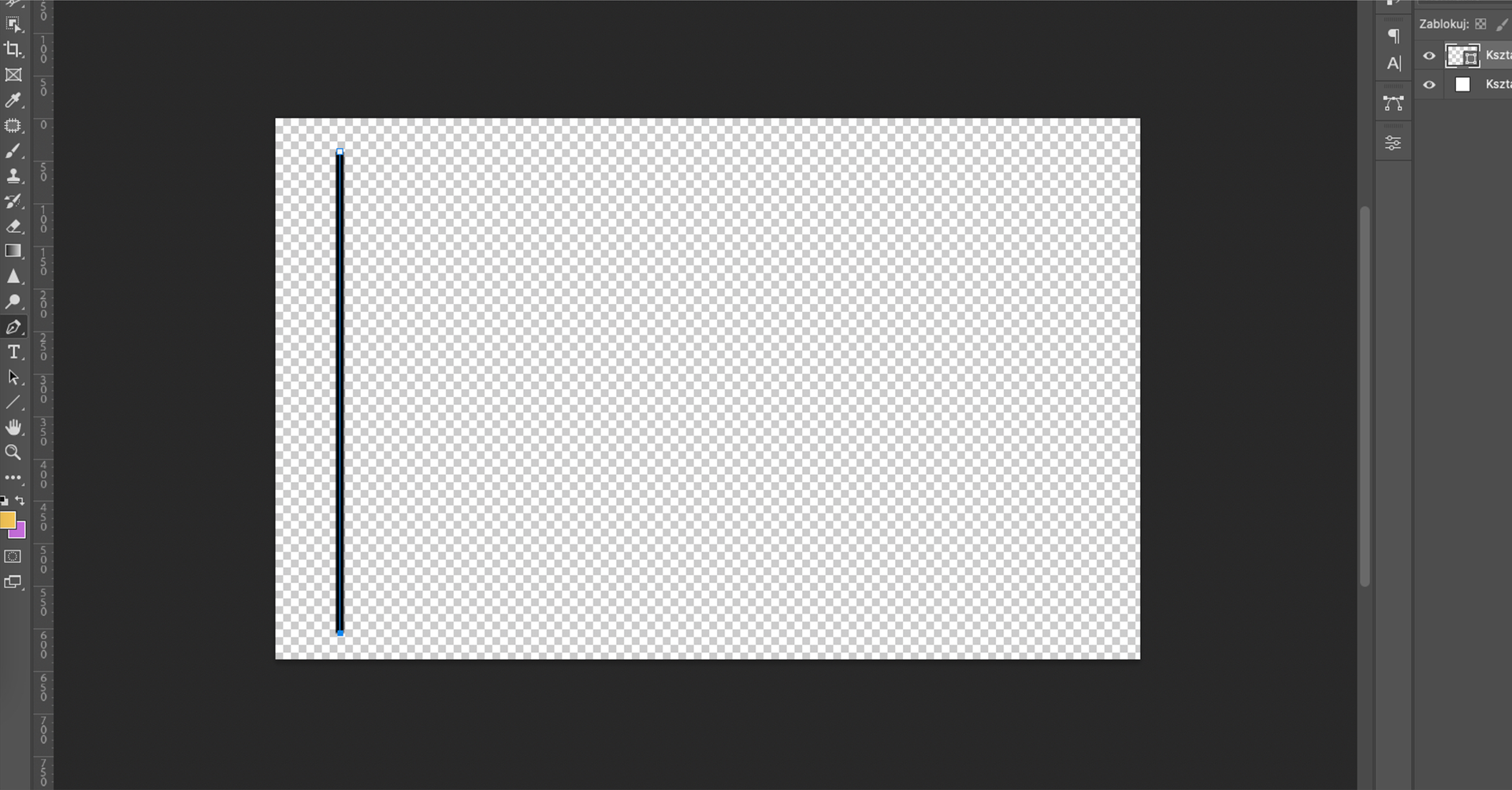
Utwórz nowy dokument tak, aby był poziomym prostokątem (np. używając proporcji 3:2).

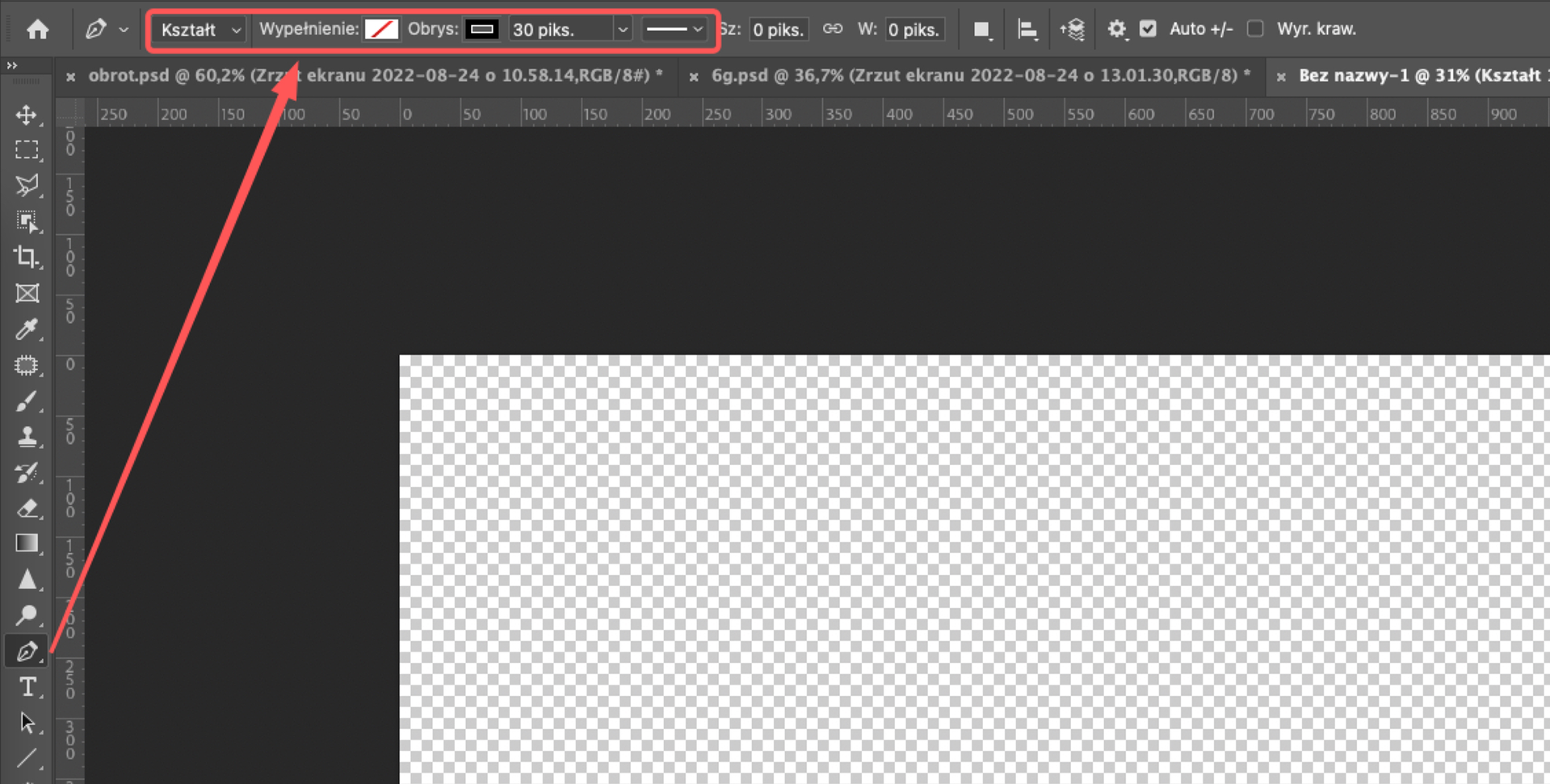
Wybierz narzędzie
Pióro(P) i zmień jego ustawienia tak jak na załączonym screenie. Kształt, brak wypełnienia, obrys czarny, grubość obrysu zależna od wielkości dokumentu.

Narysuj pionową linię, przytrzymując klawisz
Shift(by była prosta).

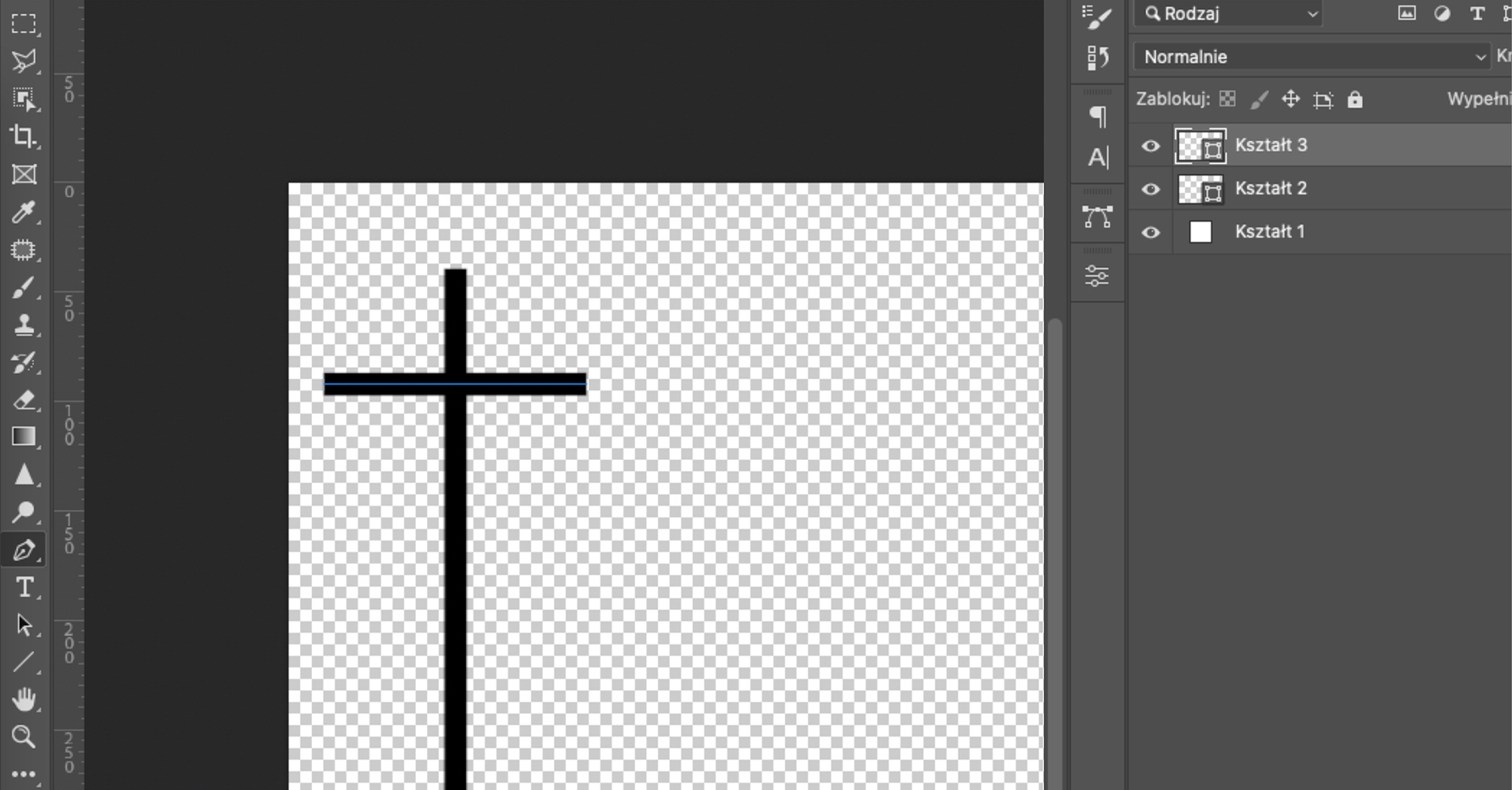
Utwórz nową warstwę i narysuj poziomą linię.

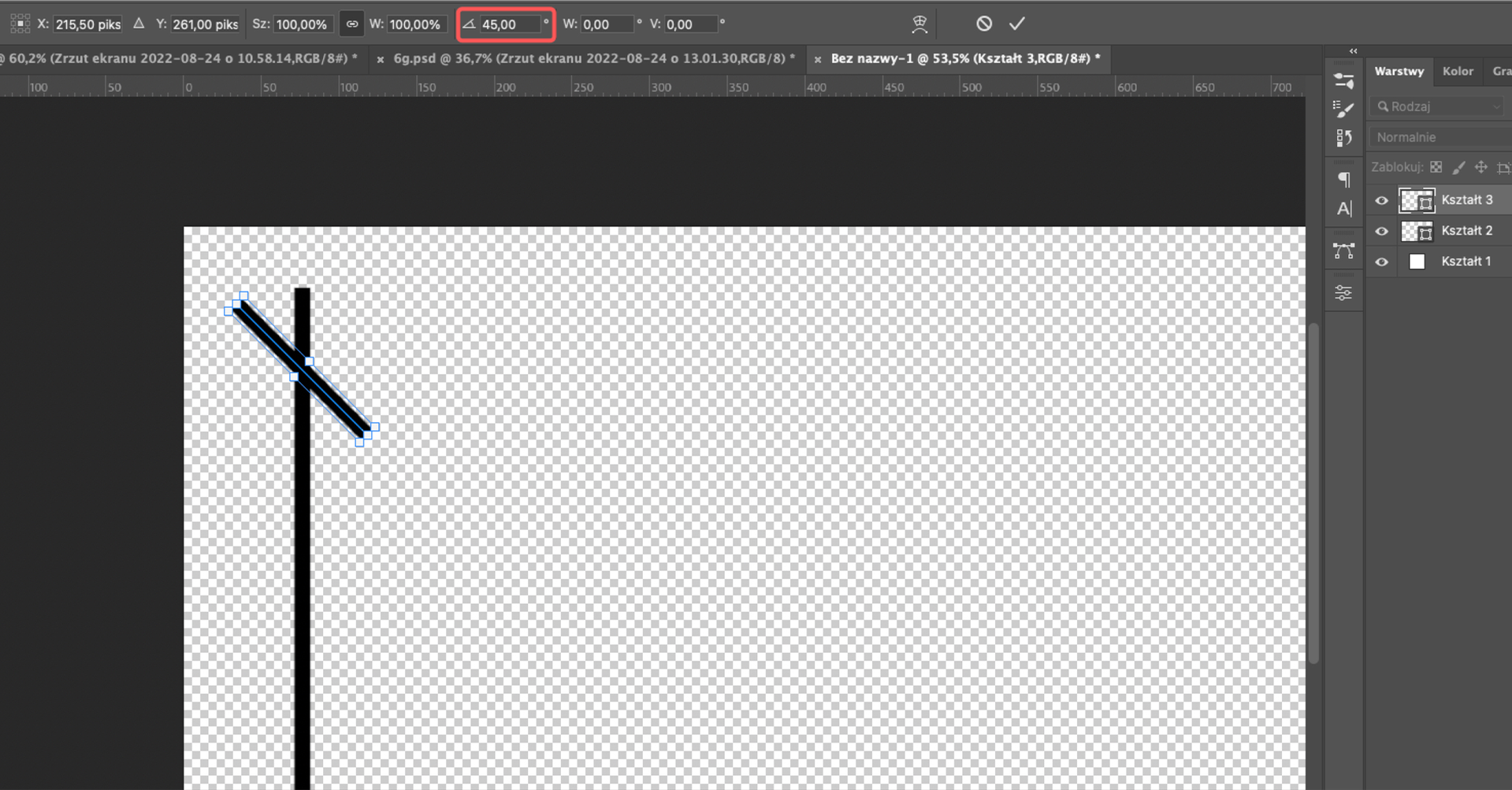
Używając skrótu
Ctrl + T, obróć obiekt o 45 stopni. Możesz to zrobić ręcznie, przytrzymując klawiszShifti obracając lub wpisać wartość w oknie u góry.

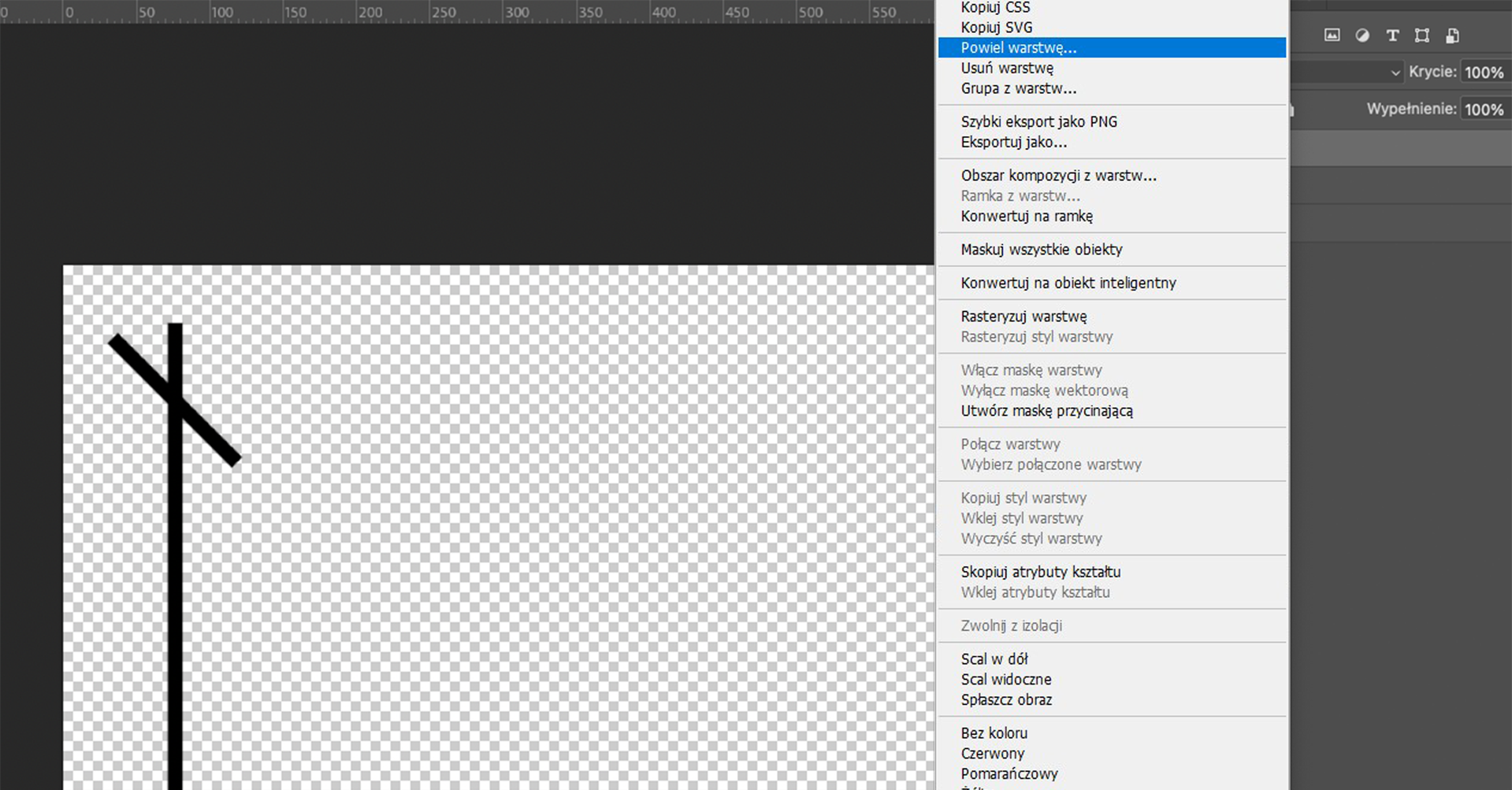
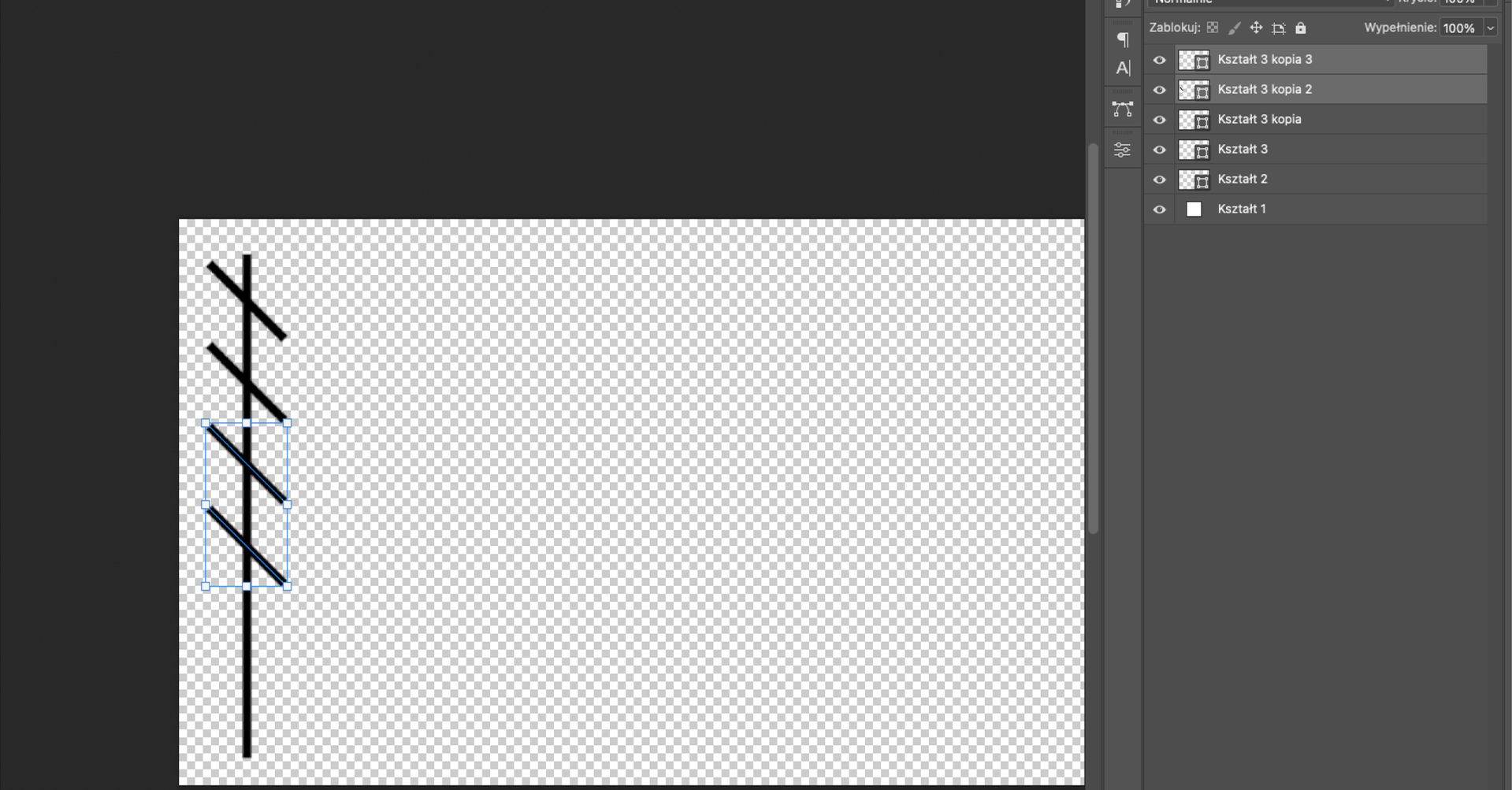
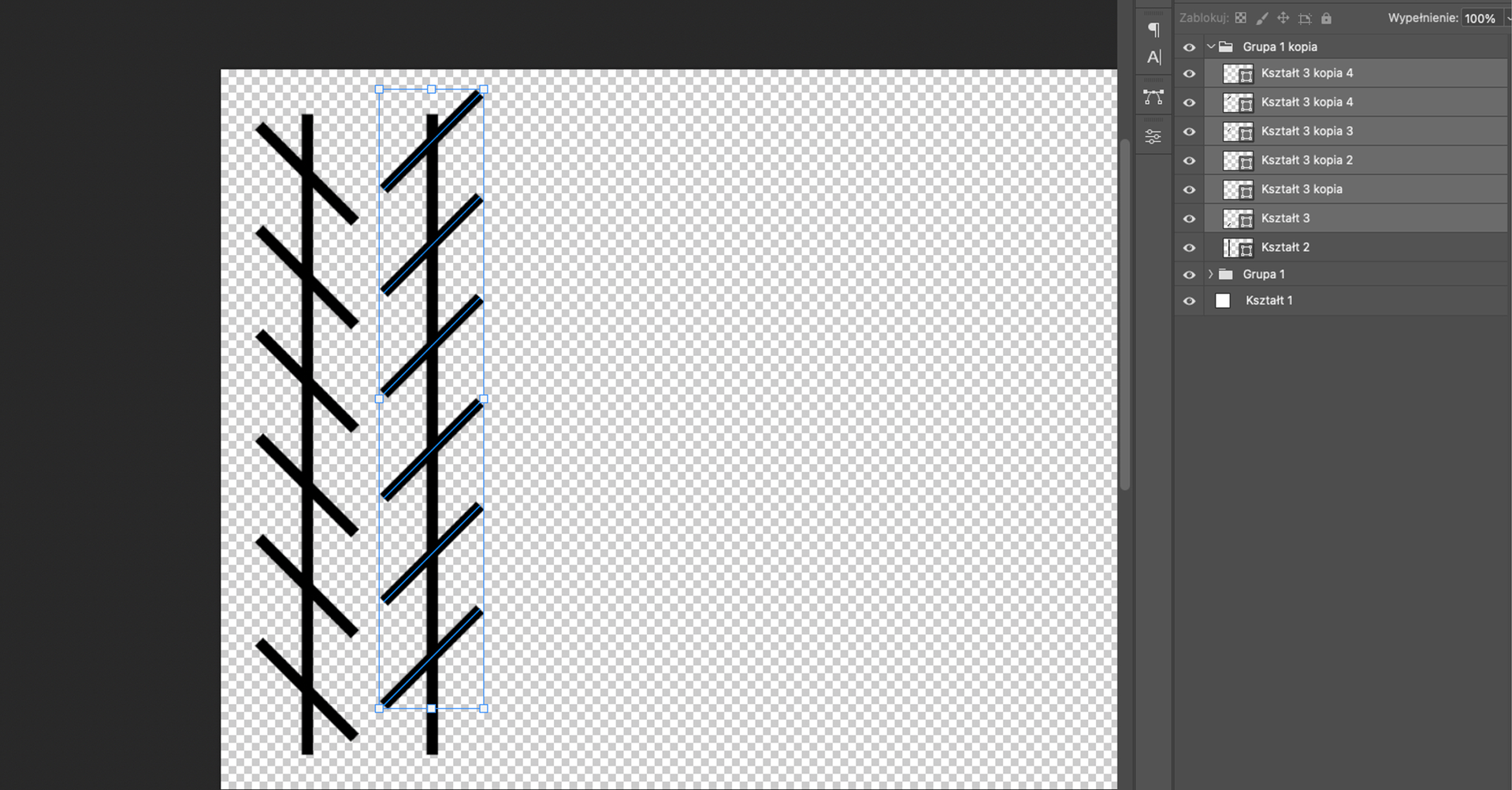
Powiel warstwę z obróconą linią i przytrzymując klawisz
Shift, złap za nową skopiowaną linię i przeciągnij ją niżej,

Możesz zaznaczyć linię oryginalną oraz skopiowaną i powielić dwie warstwy jednocześnie

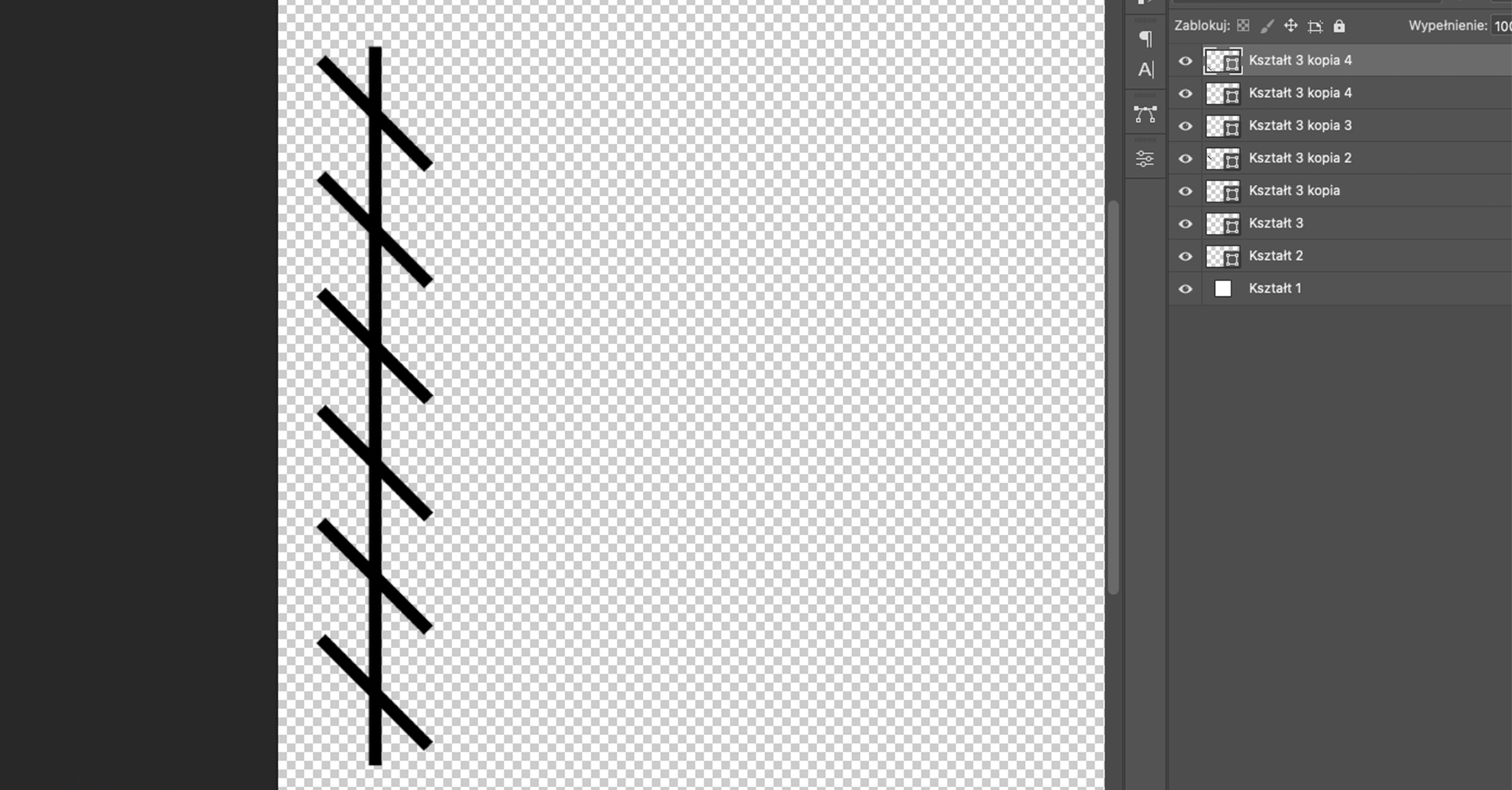
Powtarzaj proces, aż pokryjesz całą linię pionowa przecinającymi ją ukośnymi kreskami. Zwracaj uwagę na zachowanie równych odstępów pomiędzy nimi.

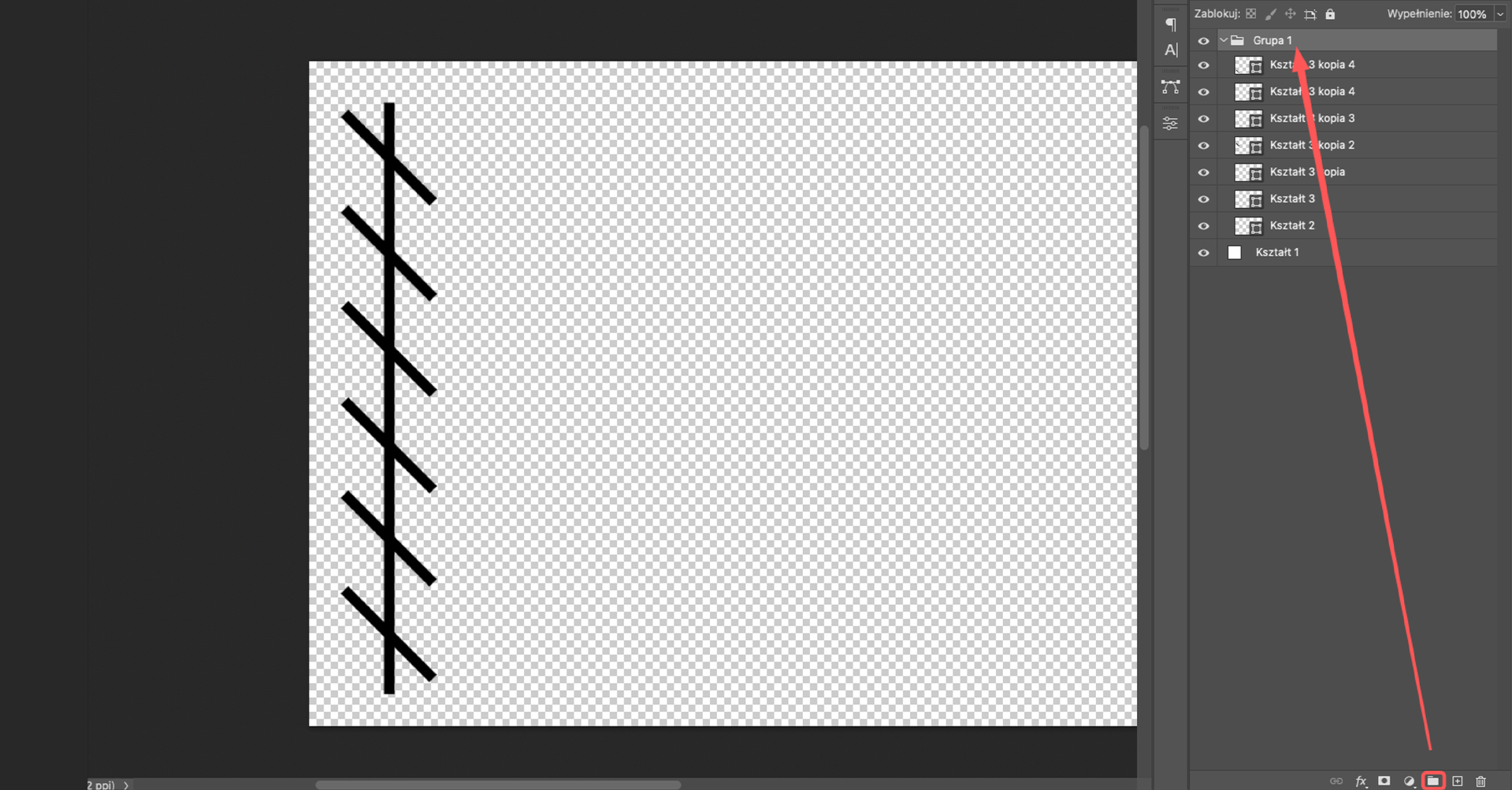
Zgrupuj skopiowane warstwy, aby zachować czytelność. W tym celu zaznacz wszystkie kształty i użyj skrótu
Ctrl + Glub ikony folderu w prawym dolnym rogu panelu warstw.

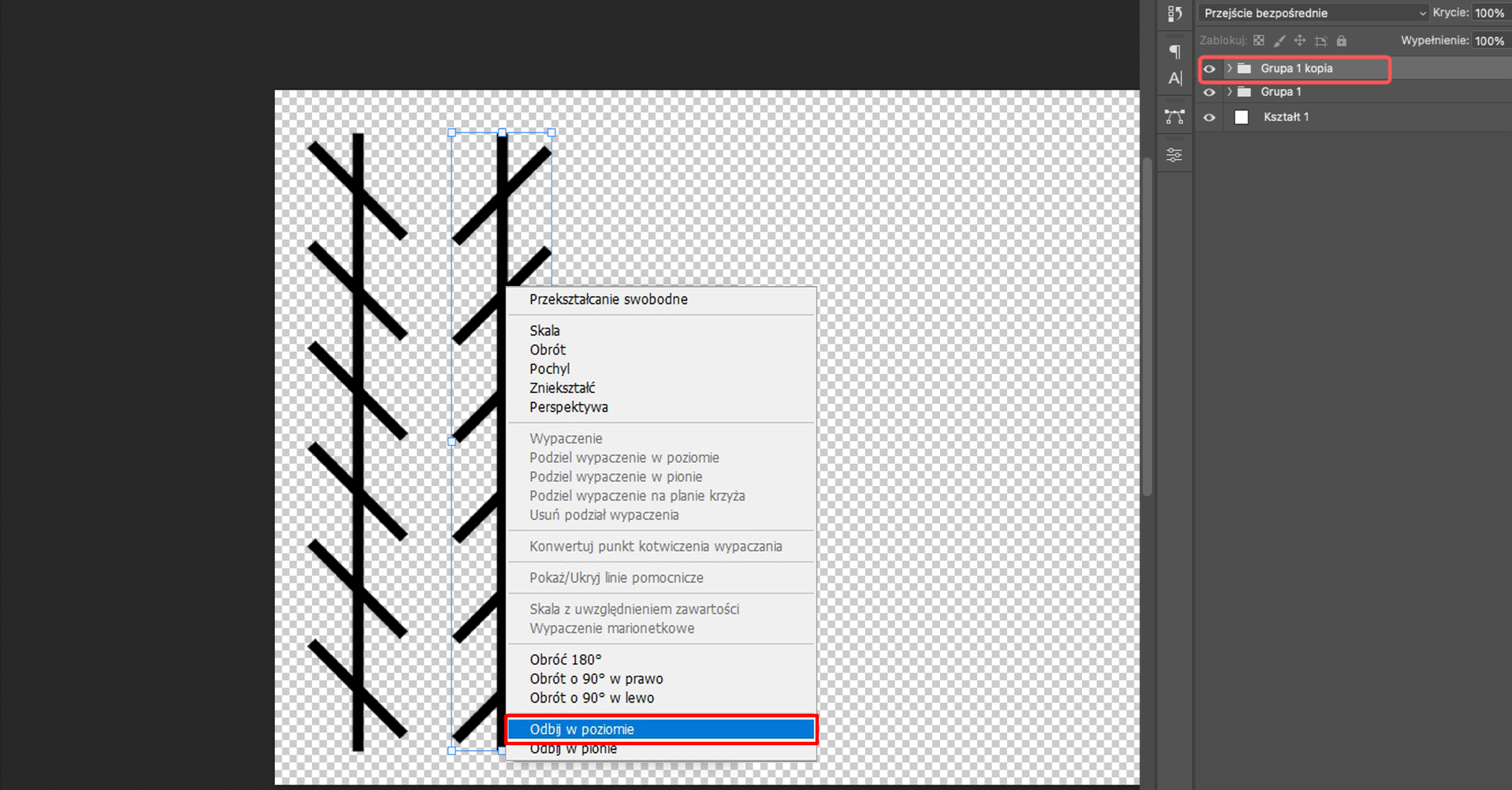
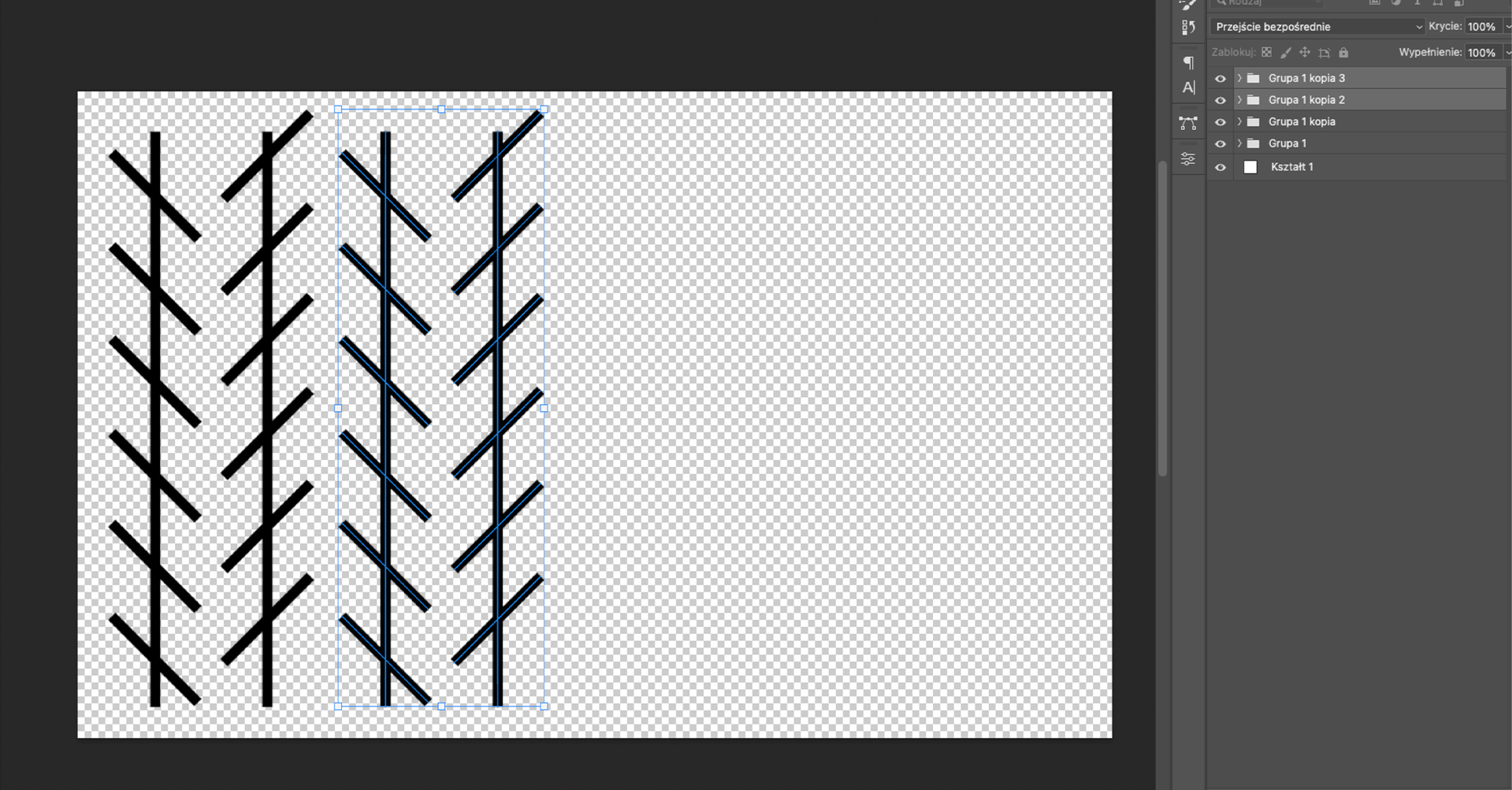
Skopiuj grupę skrótem
Ctrl + Jlub klikając prawym przyciskiem myszy, a następniePowiel grupę. Użyj skrótuCtrl + Ti przesuń ją w prawo. Następnie kliknij prawym przyciskiem myszy i wybierzOdbij w poziomieoraz zatwierdź obie transformacje, naciskającEnter.

W skopiowanej grupie przesuń ukośne linie wyżej, by układały się naprzemiennie z tymi obok. W tym celu zaznacz warstwy z danymi liniami, użyj skrótu
Ctrl + Ti przesuń wszystkie do góry. Możesz też przesunąć niżej ukośne linie w pierwszej grupie.

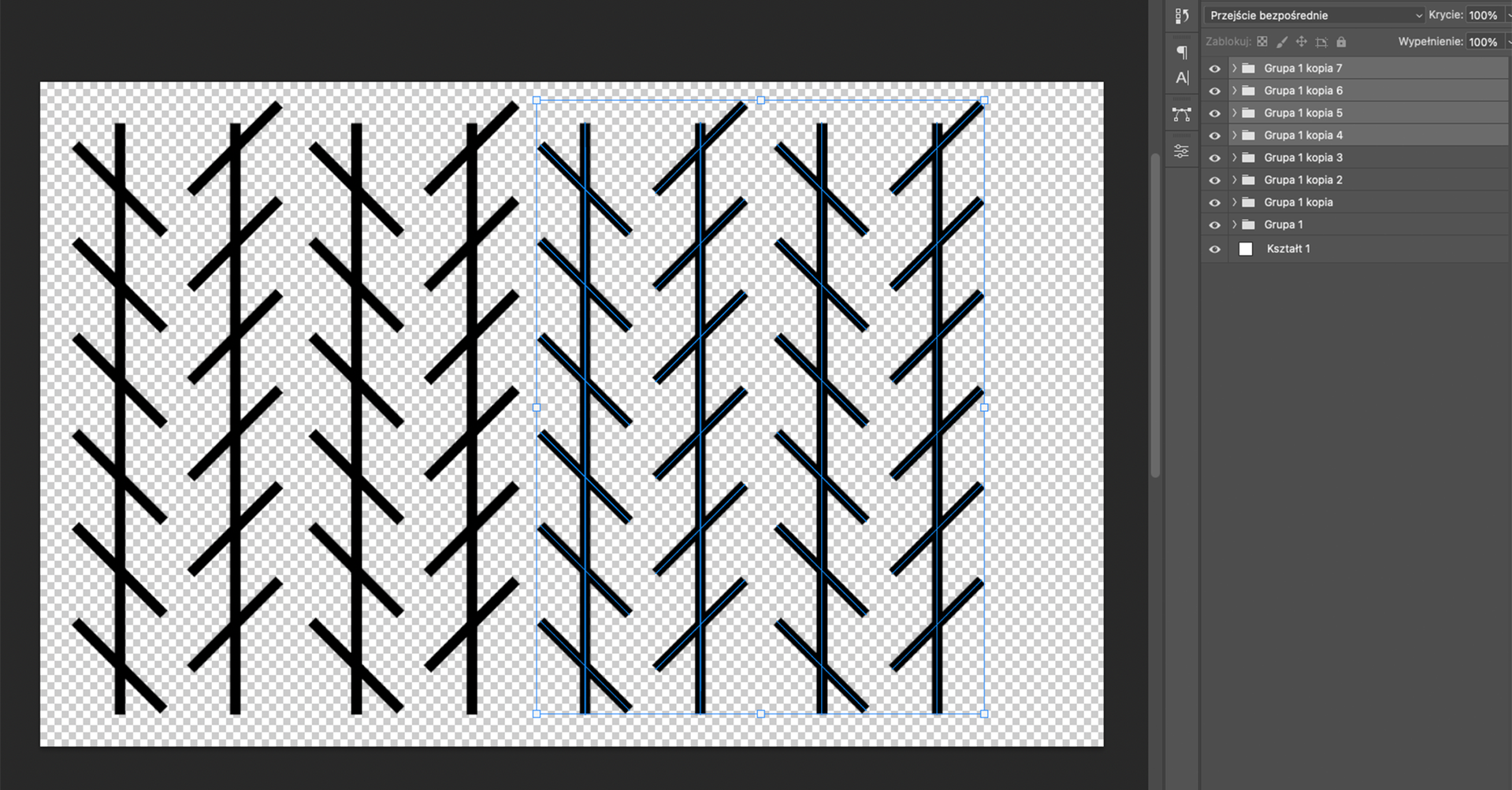
Zaznacz obie utworzone wcześniej grupy i za pomocą skrótu
Ctrl + J(lub klikając prawym przyciskiem myszy i wybierającPowiel grupy) skopiuj je. Następnie użyj skrótuCtrl + Ti przesuń w prawo, zachowując odstęp.

Zaznaczaj i kopiuj warstwy tak długo, aż pokryjesz rysunkiem cały obszar roboczy.

Pobierz pliki i wykorzystując przekształcenia w programie graficznym, wykonaj fotomontaż przedstawiający psy i ich zabawki na trawie.






Przykładowy fotomontaż:

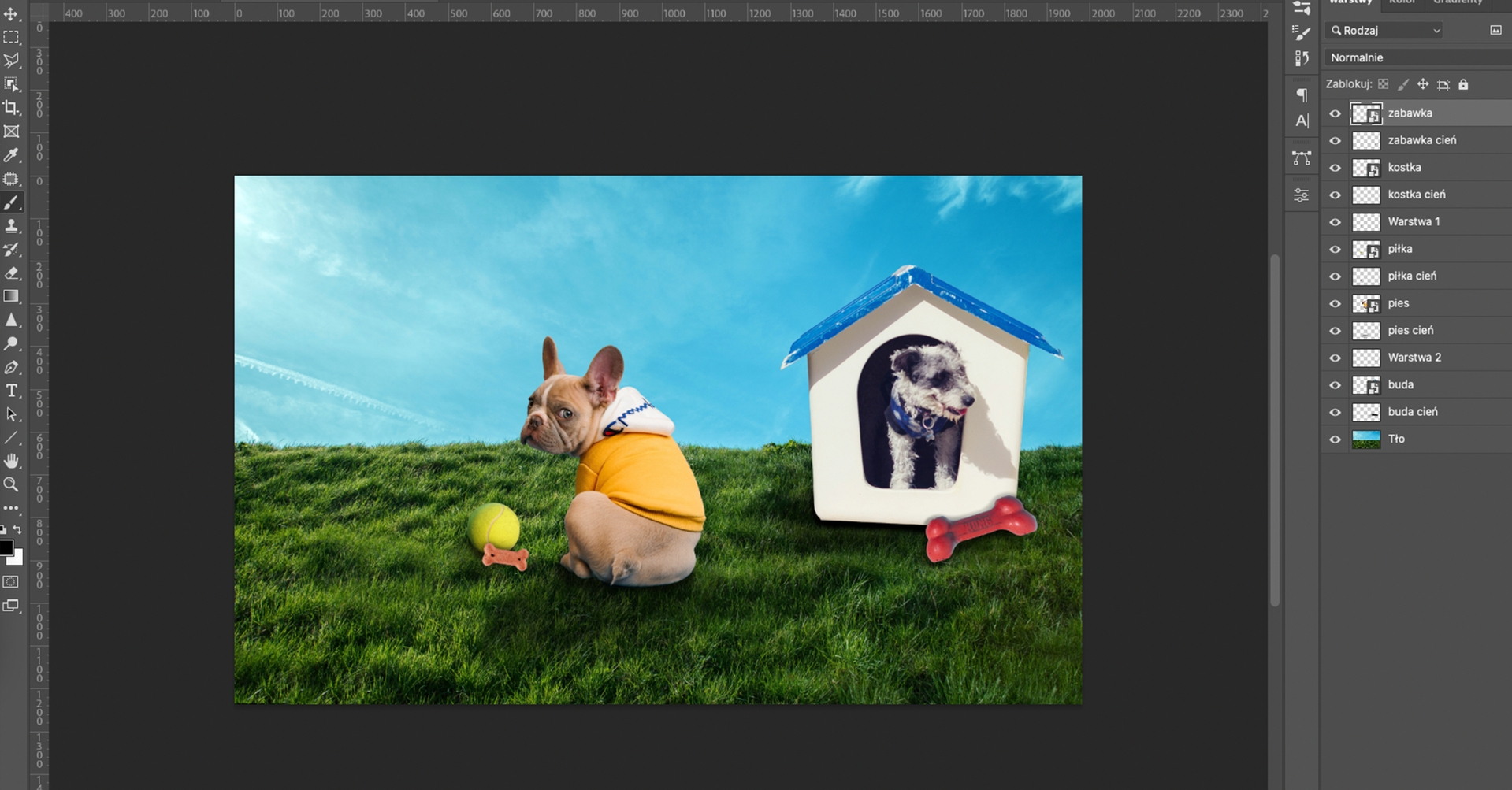
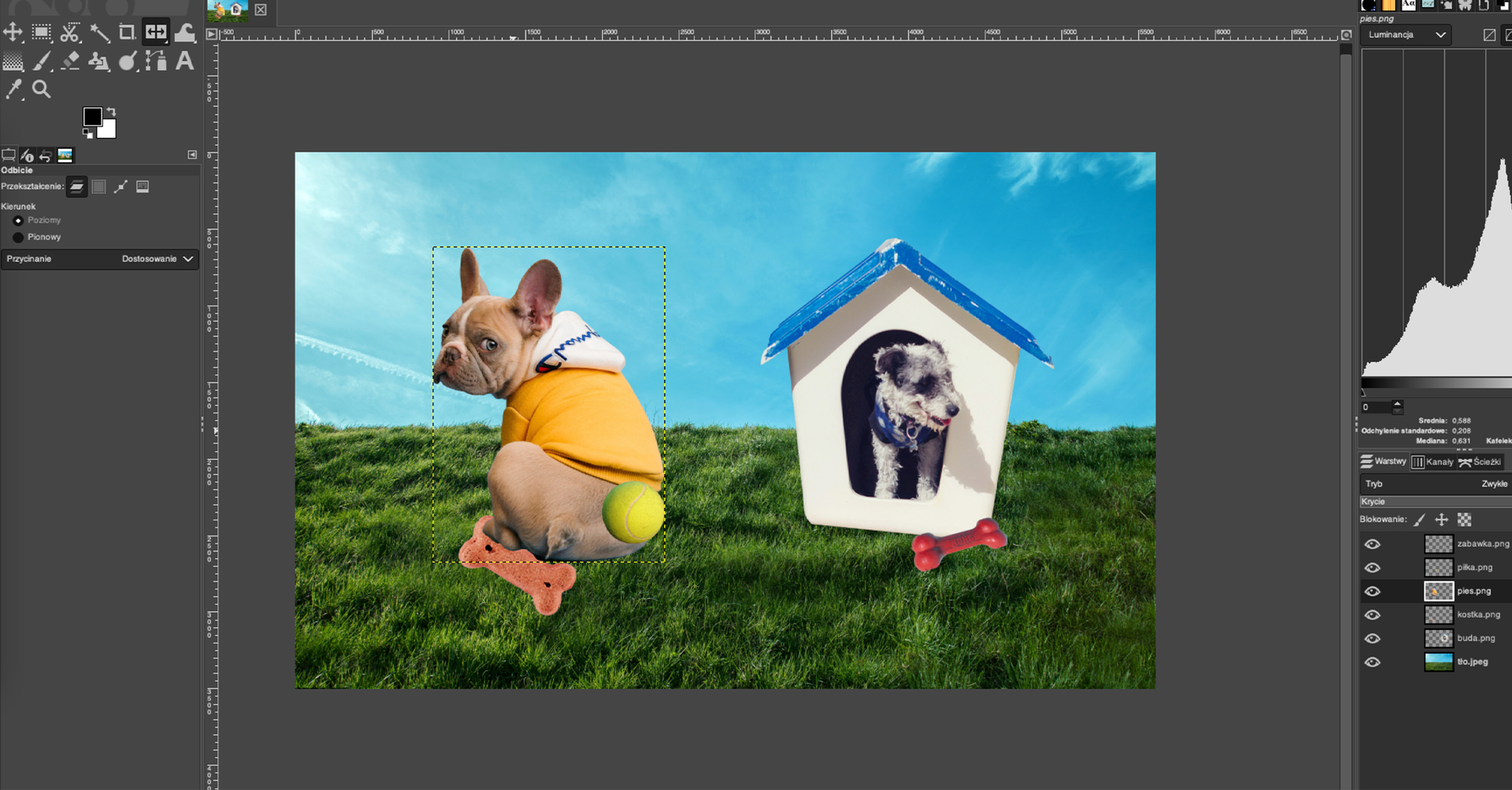
Przykładowe rozwiązanie:
Otwórz zdjęcie
tło.pngw programie GIMP i przenieś do dokumentu wszystkie pobrane pliki z paczki.

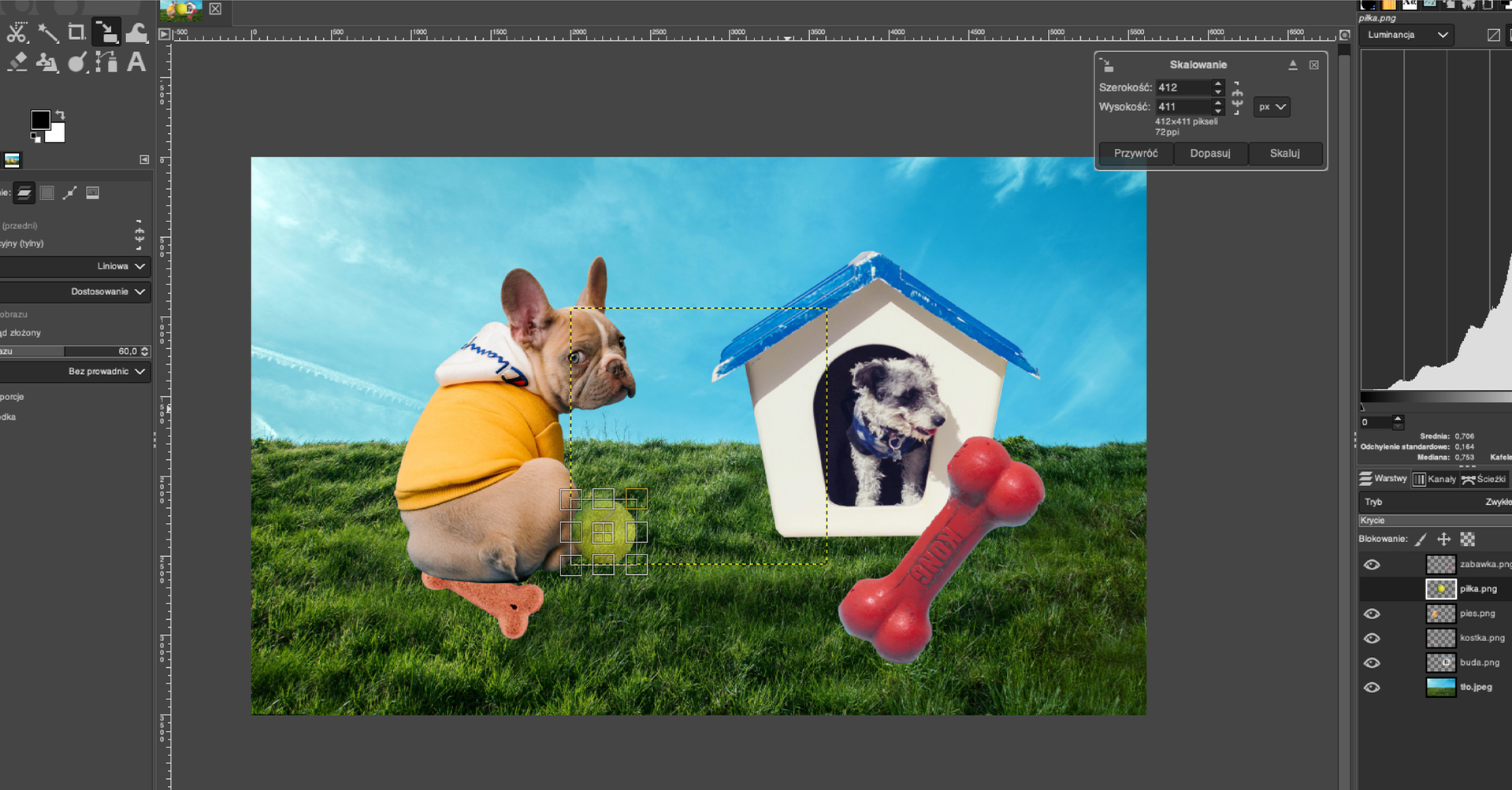
Dopasuj poprzez transformacje obiekty skalą i perspektywą do siebie. Użyj skrótu
Shift + Sna warstwiepiłkaa następnie łapiąc za szare krawędzie, zmniejsz ją, by wyglądała bardziej naturalnie w odniesieniu do psów.

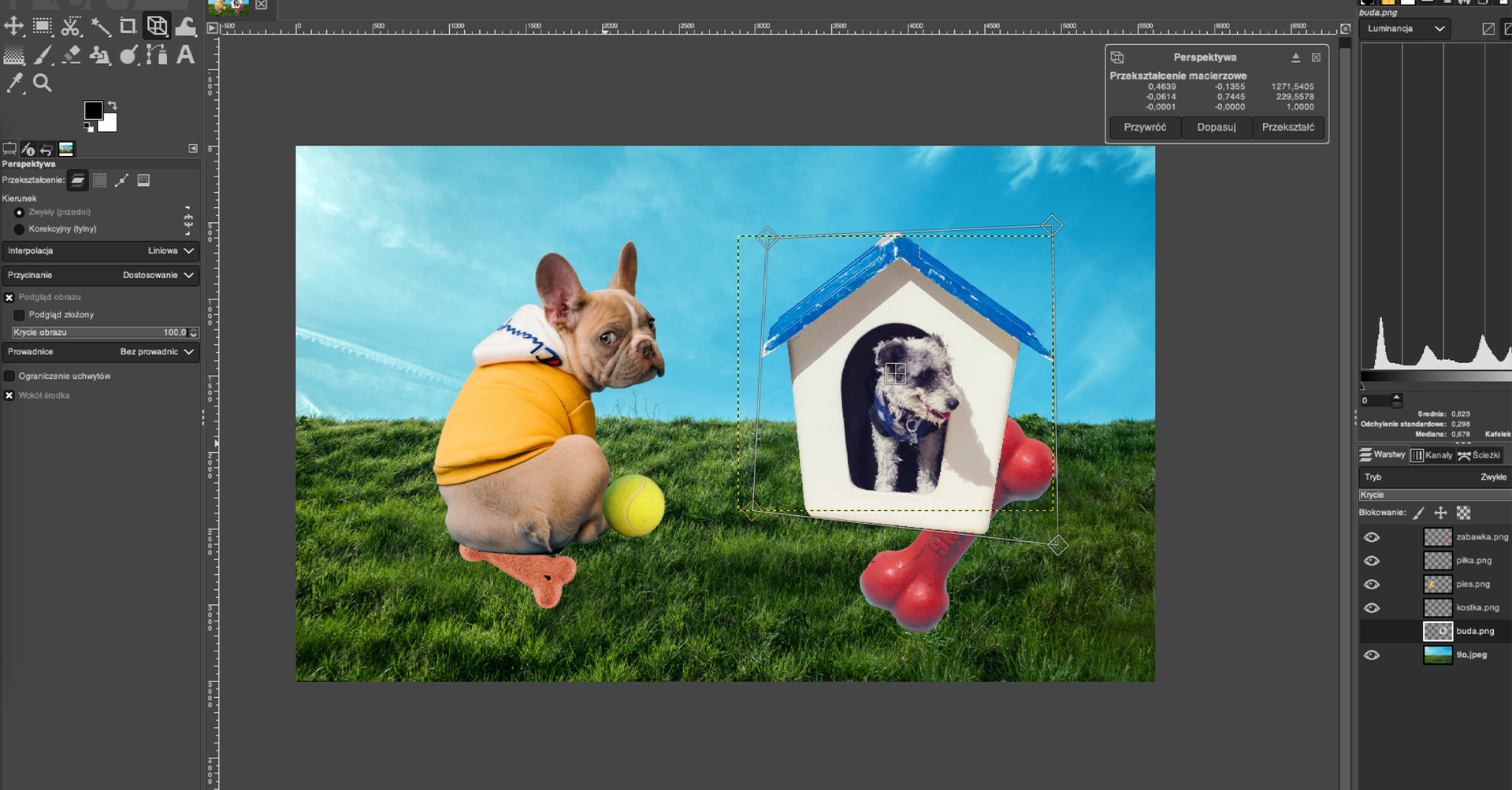
Edytuj plik
buda. Użyj narzędziaPerspektywai łapiąc za szare krawędzie, skieruj budę ku górze, rozszerz dół i delikatnie przekrzyw w bok, tak aby docelowo ulokować ją w rogu grafiki.

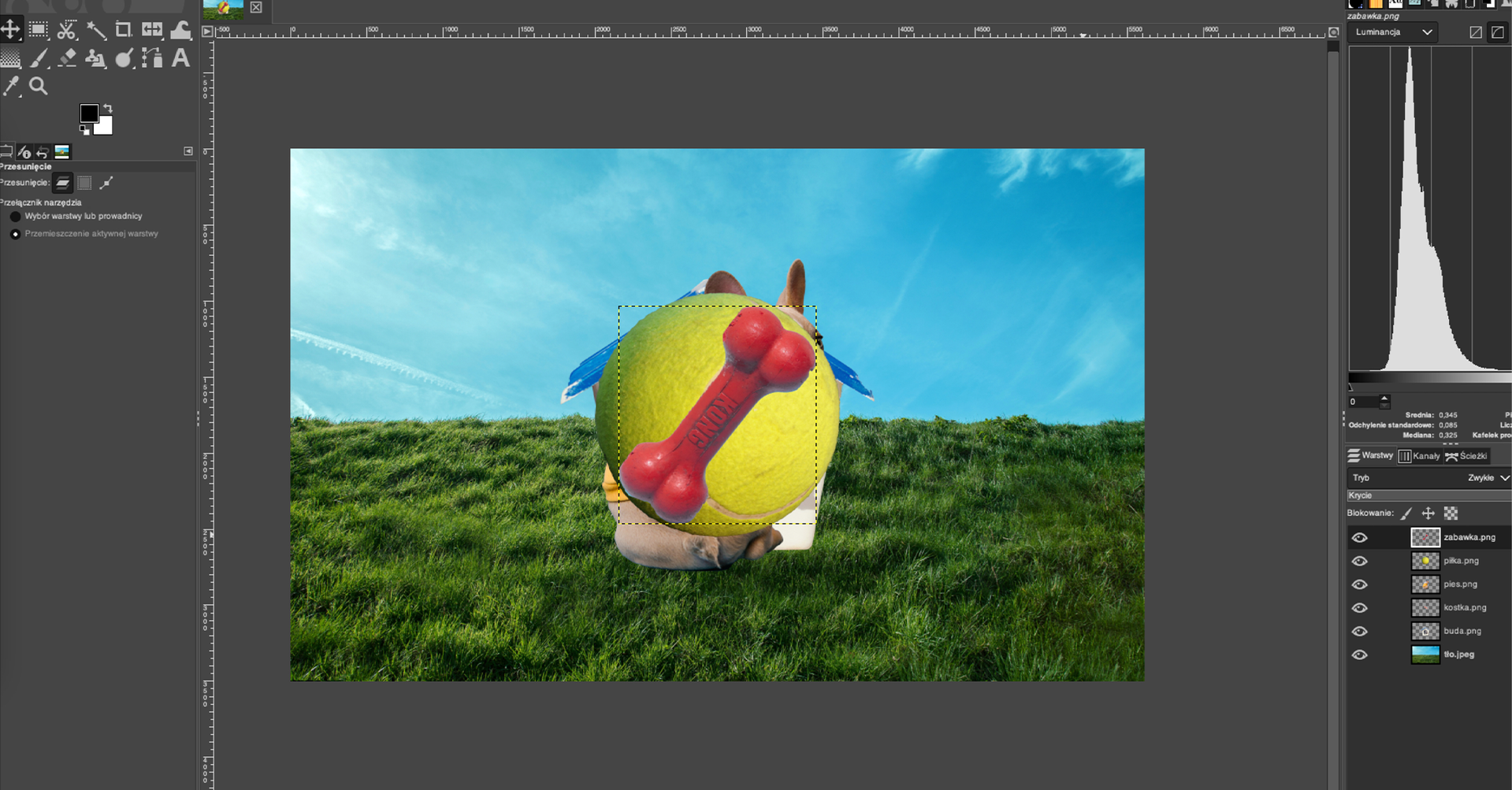
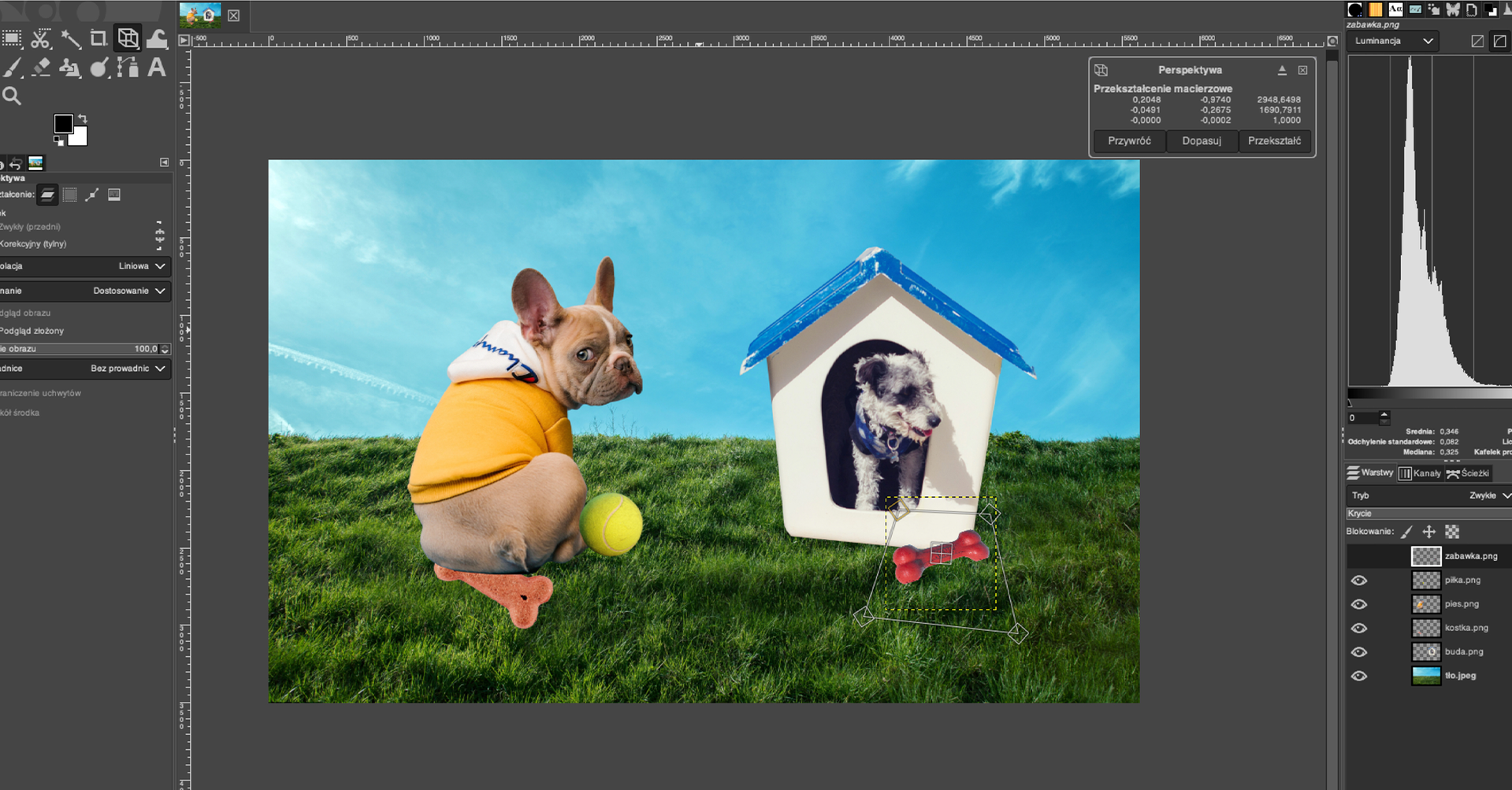
Zmniejsz gumową zabawkę. Wybierz narzędzie
Skalowanie, zmniejsz ją do naturalnych rozmiarów i obróć narzędziemObrótoraz przenieś pod budę. Możesz także użyć narzędziaPerspektywa, by kość sprawiała wrażenie leżącej na ziemi.

Użyj narzędzia
Odbicie, wybierz z przybornika kierunekPoziomyi kliknij na obszar roboczy z wybraną warstwąpies, a następnie delikatnie zmniejsz zwierzę.

Dokończ fotomontaż poprzez ustawienie elementów i zeskalowanie kości.

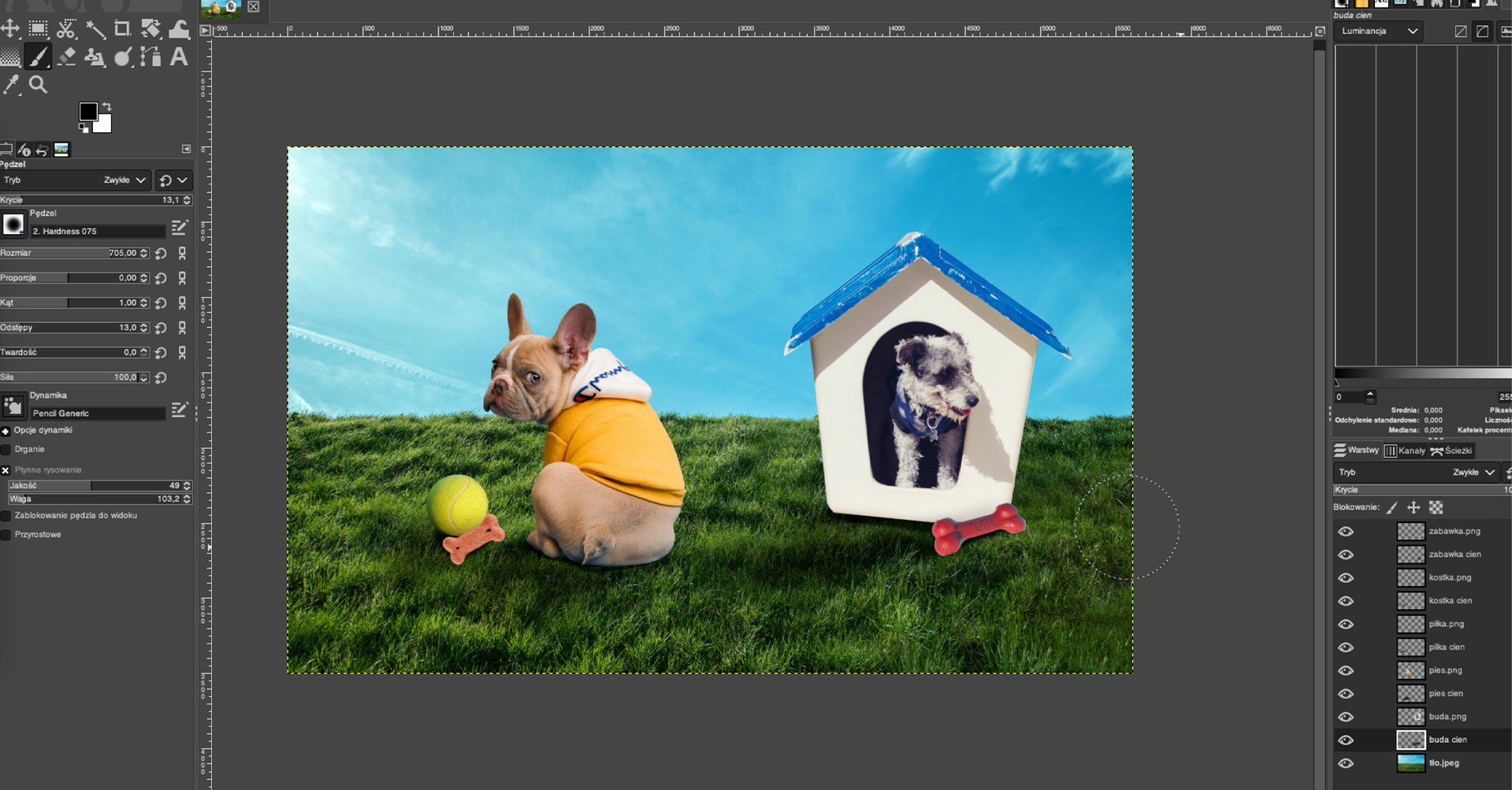
Aby dodać realizmu, domaluj cienie. W tym celu wybierz narzędzie
Pędzel(P), pierwszoplanowy kolor czarny, twardość 0% i dopasuj rozmiar do odpowiednich przedmiotów. Utwórz nową warstwę dla cienia każdego elementu po to, by móc edytować każdą z osobna.

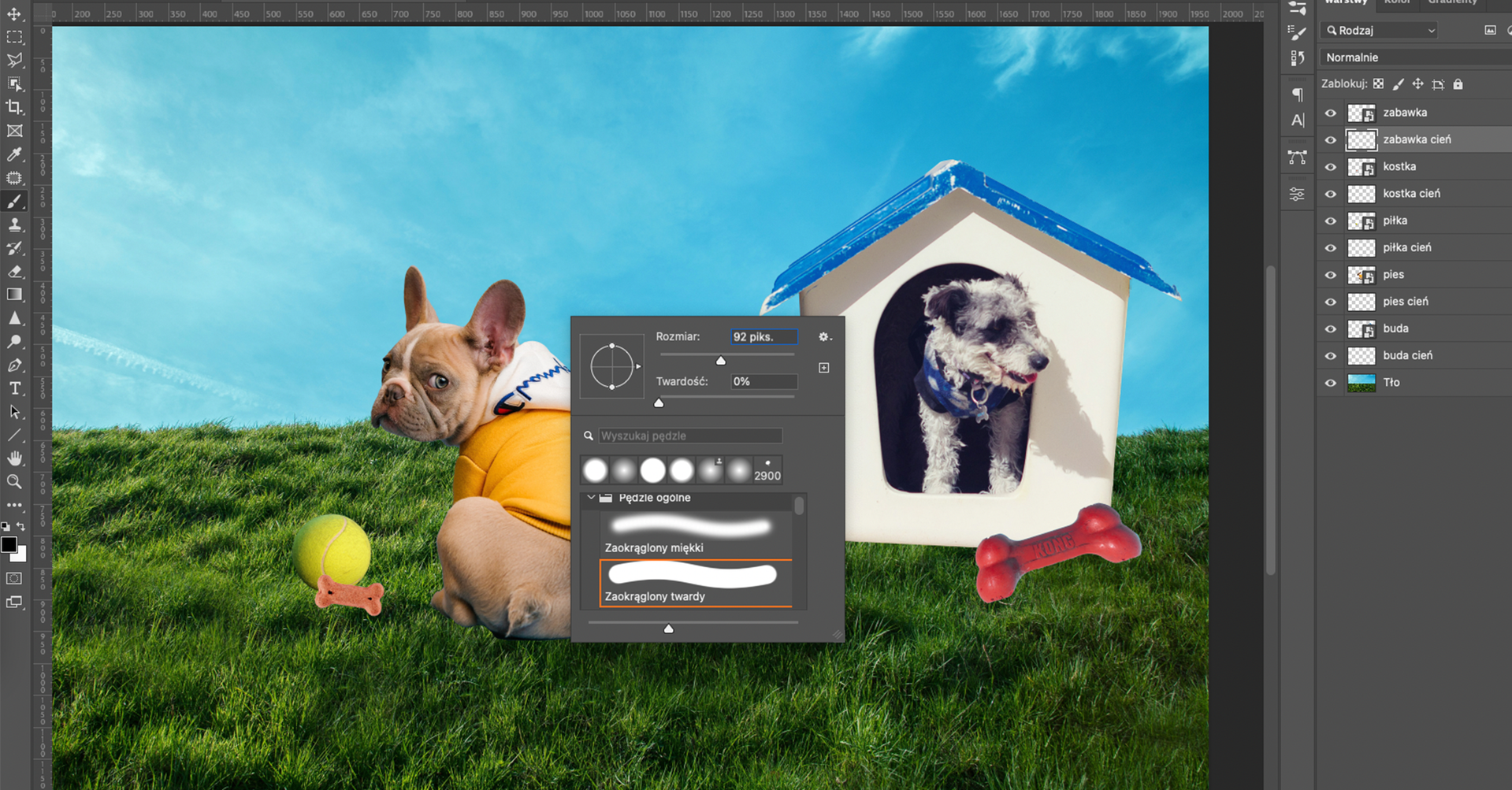
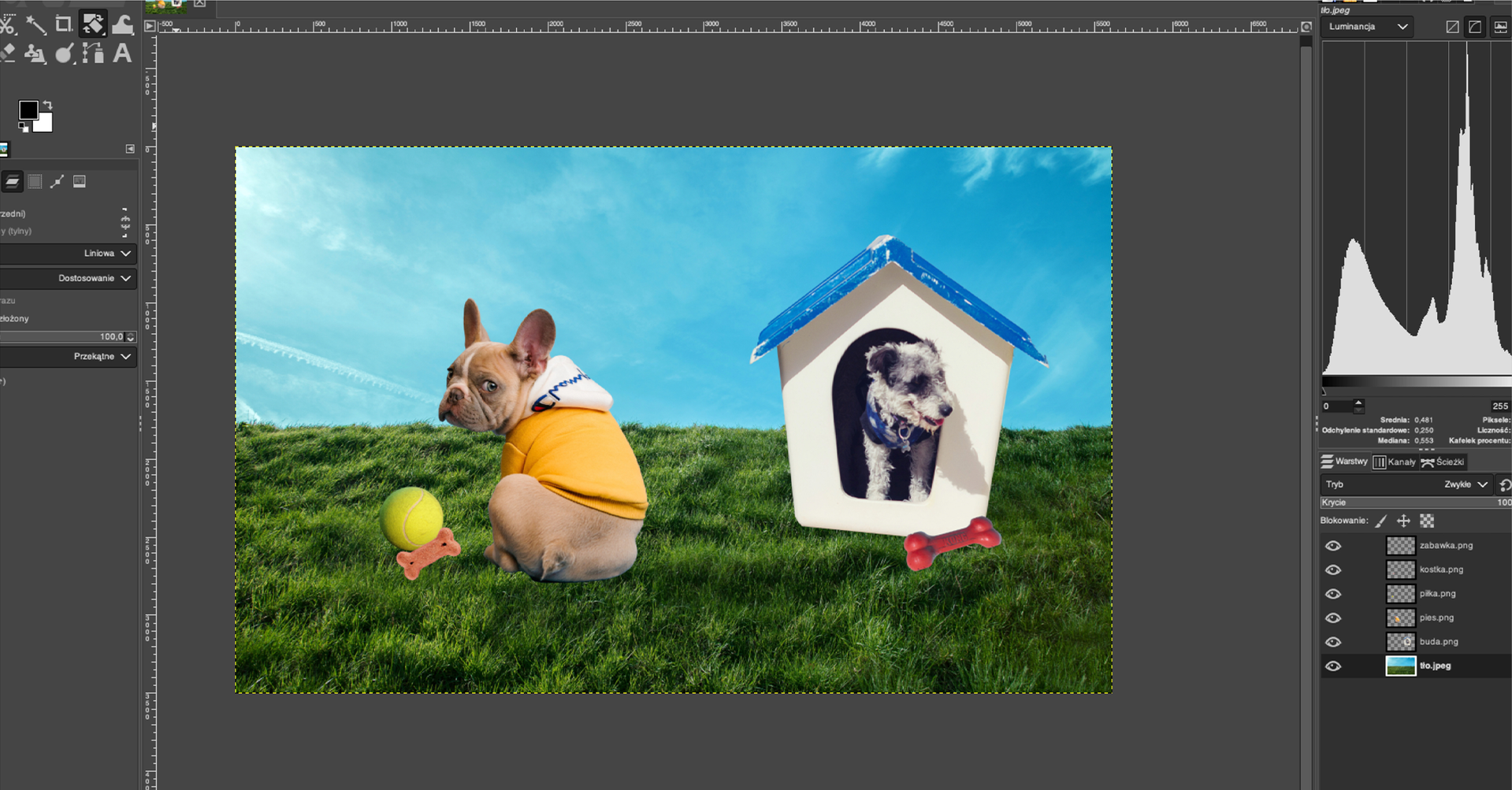
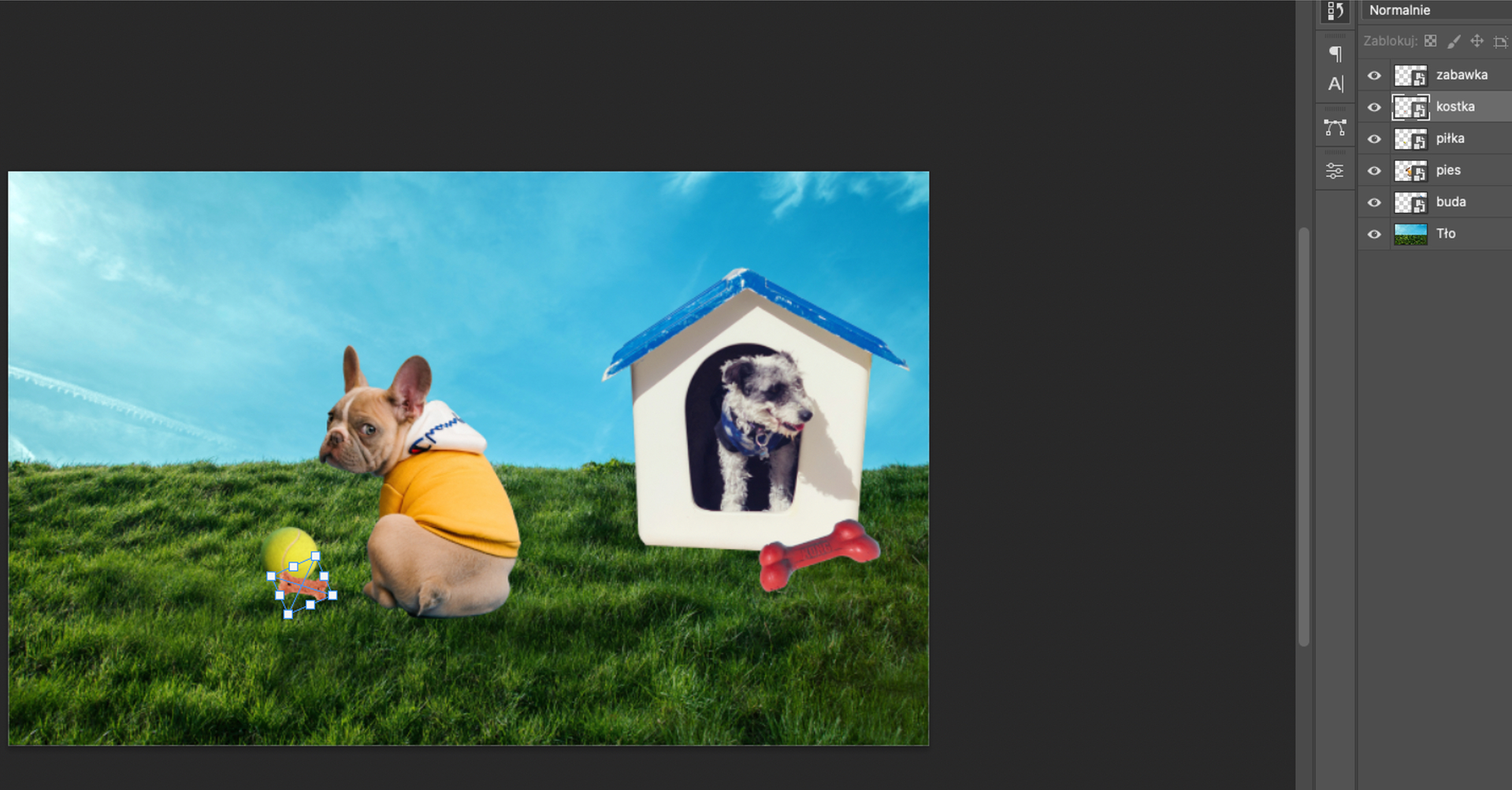
Przykładowe rozwiązanie:
Otwórz zdjęcie
tło.pngw Photoshopie i przenieś do dokumentu wszystkie pobrane pliki z paczki.

Korzystając z transformacji, dopasuj obiekty skalą i perspektywą do siebie. Przykładowo: użyj skrótu
Ctrl + Tna warstwiepiłka, a następnie łapiąc za niebieskie krawędzie, zmniejsz ją, by wyglądała bardziej naturalnie.

Edytuj warstwę
buda. Użyj skrótuCtrl + Ti kliknij lewym przyciskiem myszy na obszar roboczy, następnie z listy wybierzPerspektywa. Skieruj budę ku górze, rozszerz dół i delikatnie przekrzyw w bok, tak aby docelowo ulokować ją w rogu grafiki.

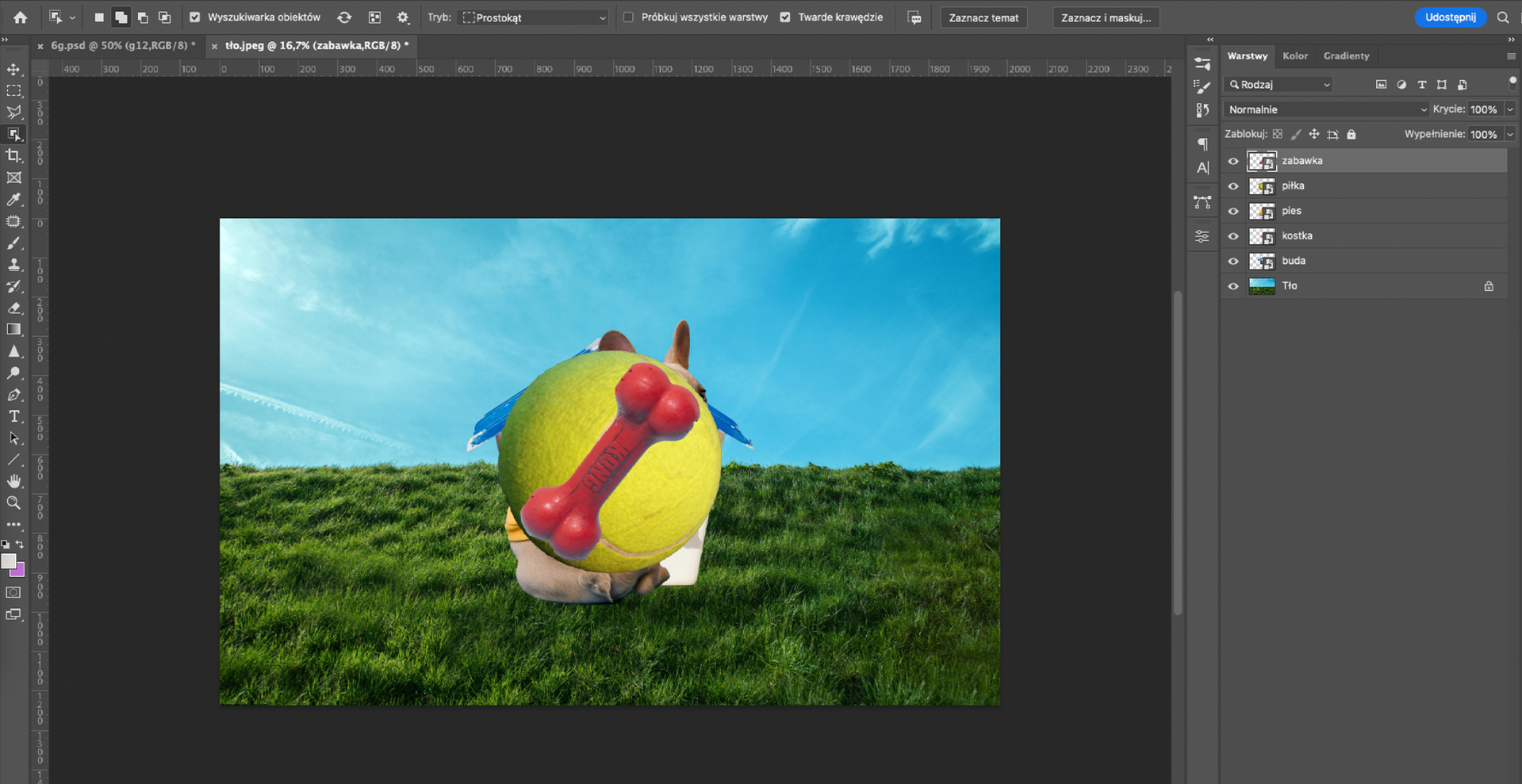
W ten sam sposób zmniejsz gumową zabawkę (
Ctrl + TiPerspektywa) z zaznaczoną warstwązabawka. Zmniejsz ją, aby pasowała rozmiarem do reszty obiektów i obróć, a następnie przenieś pod budę. Możesz także użyć zniekształcenia, by kość sprawiała wrażenie leżącej na ziemi:Ctrl + T, lewy przycisk myszy iZniekształcenie.

Wciśnij klawisze
Ctrl + T, a następnie użyj narzędziaOdbij w poziomiena warstwiepiesoraz delikatnie zmniejsz zwierzaka, używając skrótuCtrl + Ti narzędziaSkala.

Dokończ fotomontaż poprzez ustawienie elementów względem siebie i zeskalowanie kostki (
Ctrl + TiSkala).

Aby dodać realizmu, domaluj cienie. W tym celu wybierz narzędzie
Pędzel(B), pierwszoplanowy kolor czarny, twardość 0% i dopasuj rozmiar do odpowiednich przedmiotów. Utwórz nową warstwę dla cienia każdego elementu po to, by móc edytować każdą z osobna.